HTML快速学习
目录
一、网页元素属性
1.全局属性
2.标签
2.1其他标签
2.2表单标签
2.3图像标签
2.4列表标签
2.5表格标签
2.6文本标签
二、编码
1.字符的数字表示法
2.字符的实体表示法
三、实践一下
一、网页元素属性
1.全局属性
id属性是元素在网页内的唯一标识符。
class属性用来对网页元素进行分类。
title属性用来为元素添加附加说明。
style属性用来指定当前元素的 CSS 样式。
contenteditable属性允许用户修改内容。
spellcheck属性就表示,是否打开拼写检查。
data-属性用于放置自定义数据。只能通过CSS或者JavaScript利用。
2.标签
2.1其他标签
<dialog>标签表示一个可以关闭的对话框。
<details>标签用来折叠内容,浏览器会折叠显示该标签的内容。其中<summary>标签用来定制折叠内容的标题。
如何使用???
<details open="open">
这是一段解释文本。
</details>
<details>
<summary>这是标题</summary>
这是一段解释文本。
</details>
2.2表单标签
<form>标签用来定义一个表单,所有表单内容放到这个容器元素之中。
<fieldset>标签是一个块级容器标签,表示控件的集合,用于将一组相关控件组合成一组。
<legend>标签用来设置<fieldset>控件组的标题,通常是<fieldset>内部的第一个元素,会嵌入显示在控件组的上边框里面。
<label>标签是一个行内元素,提供控件的文字说明,帮助用户理解控件的目的。
<input>标签是一个行内元素,用来接收用户的输入。
type属性决定了<input>的形式。
表单标签如何使用???
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<fieldset>
<legend>学生情况登记</legend>
<p>年龄:<input type="text" name="age"></p>
<p>性别:<input type="text" name="gender"></p>
</fieldset><label for="user">用户名:</label>
<input type="text" name="user" id="user"><br />限制输入:<input type="text" id="name" name="name" required minlength="4" maxlength="8" size="10"><br><form><input type="search" id="mySearch" name="q"placeholder="输入搜索词……" required><input type="submit" value="搜索"><br /><input type="button" value="点击"><br /><input type="submit" value="提交"><br /><input type="reset" value="重置"><br />复选框:<input type="checkbox" id="agreement" name="agreement" checked><label for="agreement">是否同意</label><br />单选框:<fieldset><legend>性别</legend><div><input type="radio" id="male" name="gender" value="male"><label for="male">男</label></div><div><input type="radio" id="female" name="gender" value="female"><label for="female">女</label></div></fieldset><br />邮件类型:<input type="email" size="40" list="defaultEmails"><datalist id="defaultEmails"><option value="jbond007@mi6.defence.gov.uk"><option value="jbourne@unknown.net"><option value="nfury@shield.org"><option value="tony@starkindustries.com"><option value="hulk@grrrrrrrr.arg"></datalist><br />
密码类型:<input type="password" id="pass" name="password" minlength="8" required><br />
文件类型:<input type="file" id="avatar" name="avatar" accept="image/png, image/jpeg">
隐藏类型:<input id="prodId" name="prodId" type="hidden" value="xm234jq"><br />
数字类型:<input type="number" id="tentacles" name="tentacles" min="10" max="100">
滑块类型:<input type="range" id="start" name="volume" min="0" max="11"></form></body>
</html>
结果如下:

2.3图像标签
<img>标签用于插入图片。它是单独使用的,没有闭合标签。src属性指定图片的网址
<img src="图片路径" width="200" height="200" alt="图片说明" />
2.4列表标签
<ol>标签是一个有序列表容器(ordered list),会在内部的列表项前面产生数字编号。
<ul>标签是一个无序列表容器(unordered list),会在内部的列表项前面产生实心小圆点,作为列表符号。
<li>表示列表项,用在<ol>或<ul>容器之中。
如何使用???
有序列表:
<ol reversed start="3" type="A" >
<li>列表项 A</li>
<li>列表项 B</li>
<li>列表项 C</li>
</ol>
无序列表:
<ul>
<li>列表项 A</li>
<li>列表项 B</li>
<li>列表项 C</li>
</ul>2.5表格标签
<table>是一个块级容器标签,所有表格内容都要放在这个标签里面。
<caption>总是<table>里面的第一个子元素,表示表格的标题。该元素是可选的。
<thead>、<tbody>、<tfoot>都是块级容器元素,且都是<table>的一级子元素,分别表示表头、表体和表尾。
<colgroup>是<table>的一级子元素,用来包含一组列的定义。<col>是<colgroup>的子元素,用来定义表格的一列。
<tr>标签表示表格的一行(table row)。如果表格有<thead>、<tbody>、<tfoot>,那么<tr>就放在这些容器元素之中,否则直接放在<table>的下一级。
<th>和<td>都用来定义表格的单元格。其中,<th>是标题单元格,<td>是数据单元格。
2.6文本标签
<div>是一个通用标签,表示一个区块(division)。
<p>标签是一个块级元素,代表文章的一个段落(paragraph)。
<span>是一个通用目的的行内标签(即不会产生换行),不带有任何语义。
<br>让网页产生一个换行效果。该标签是单独使用的,没有闭合标签。
<hr>用来在一篇文章中分隔两个不同的主题,浏览器会将其渲染为一根水平线。该标签是单独使用的,没有闭合标签。
<pre>是一个块级元素,表示保留原来的格式(preformatted),即浏览器会保留该标签内部原始的换行和空格。浏览器默认以等宽字体显示标签内容。
<strong>是一个行内元素,表示它包含的内容具有很强的重要性,需要引起注意。浏览器会以粗体显示内容。
<em>是一个行内标签,表示强调(emphasize),浏览器会以斜体显示它包含的内容。
二、编码
1.字符的数字表示法
字符的码点表示法是&#N;(十进制,N代表码点)或者&#xN;(十六进制,N代表码点),比如,字符a可以写成a(十进制)或者a(十六进制),字符中可以写成中(十进制)或者中(十六进制),浏览器会自动转换它们。
<p>hello</p>
<!-- 等同于 -->
十进制
<p>hello</p>
<!-- 等同于 -->
十六进制
<p>hello</p>注意,HTML 标签本身不能使用码点表示,否则浏览器会认为这是所要显示的文本内容,而不是标签。比如,<p>一旦写成<p>或者<p>,浏览器就不再认为这是标签了,而会当作文本内容将其显示为<p>。
2.字符的实体表示法
- `<`:`<`
- `>`:`>`
- `"`:`"`
- `'`:`'`
- `&`:`&`
- `©`:`©`
- `#`:`#`
- `§`:`§`
- `¥`:`¥`
- `$`:`$`
- `£`:`£`
- `¢`:`¢`
- `%`:`%`
- `*`:`$ast;`
- `@`:`@`
- `^`:`^`
- `±`:`±`
- 空格:` `三、实践一下
创建前端页面,使用PHP将前端输入的账号和密码进行打印。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><form method="get" action="demo.php">账号:<input type="text" name="username" id=""><br>密码:<input type="password" name="password" id=""><br><input type="submit" value="登录"></form>
</body>
</html><?php
var_dump($_GET);
?>

实践主要是认识在URL中的get和post的区别?
(1)get是把参数数据队列加到提交表单的ACTION属性所指的URL中,值和表单内各个字段一一对应,在URL中可以看到。
(2)post是通过HTTP post机制,将表单内各个字段与其内容放置在HTML HEADER内一起传送到ACTION属性所指的URL地址。用户看不到这个过程。
相关文章:

HTML快速学习
目录 一、网页元素属性 1.全局属性 2.标签 2.1其他标签 2.2表单标签 2.3图像标签 2.4列表标签 2.5表格标签 2.6文本标签 二、编码 1.字符的数字表示法 2.字符的实体表示法 三、实践一下 一、网页元素属性 1.全局属性 id属性是元素在网页内的唯一标识符。 class…...

centos7搭建k8s环境并部署springboot项目
之前看了很多文章,都是部署后一直报错,百度解决后下次又忘了,这次决定把从头到尾的过程记录下来方便下次再看,部署参考文章尚硅谷Kubernetes(k8s)视频学习笔记_尚硅谷k8s笔记_溯光旅者的博客-CSDN博客 1、…...

nuitka打包软件程序
将python代码打包成exe桌面程序 1、打包参数含义 """-–mingw64 默认为已经安装的visio stdio去编译-–standalone 独立环境,这是必须的(否则拷给别人无法使用)-–windows-disable-console 没有CMD控制窗口-–output-dirout 生成exe到out文件夹下面…...

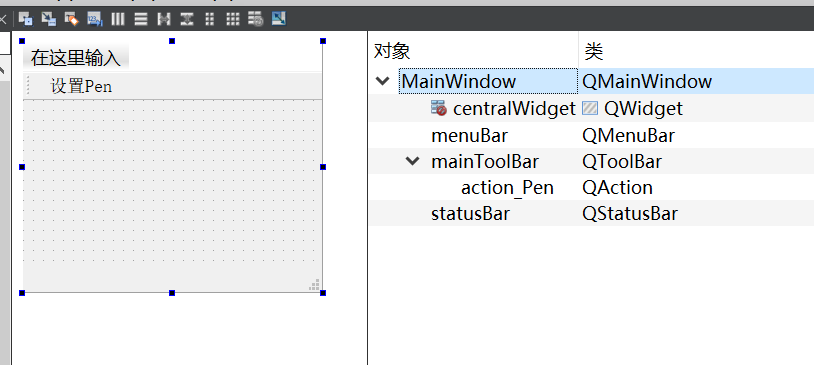
12-3_Qt 5.9 C++开发指南_创建和使用静态链接库
第12章中的静态链接库和动态链接库介绍,都是以UI操作的方式进行,真正在实践中,可以参考UI操作产生的代码来实现同样的功能。 文章目录 1. 创建静态链接库1.1 创建静态链接库过程1.2 静态链接库代码1.2.1 静态链接库可视化UI设计框架1.2.2 qw…...

conda模式安装paddlepaddle2.4.2版本
conda模式安装paddlepaddle2.4.2版本 一、下载anaconda 2022.10 window-x86-x64.exe 清华镜像源Index of /anaconda/archive/ | 清华大学开源软件镜像站 | Tsinghua Open Source Mirror,进去后根据自己的需要选择对应的版本下载 下载安装到磁盘空闲空间要大的D:\Pr…...

英语疑问句
文章目录 一般疑问句特殊疑问句 一般疑问句 英语肯定句怎么改成一般疑问句? 1.假如句子中有"情态动词、助动词、be动词"则直接提前。2.假如句子,只有实义动词,就要借助"do,does,did"放在句子前面,并将实义动词改为"…...

k8s证书更新,kubeadm安装的K8S证书过期后无法使用后证书更新方法
k8s证书更新 1. 查看证书过期时间 #通过文件查看证书过期时间 for item in find /etc/kubernetes/pki -maxdepth 2 -name "*.crt";do openssl x509 -in $item -text -noout| grep Not;echo $item;done #通过命令查看证书过期时间 kubeadm certs check-expirationk8…...

java实现日期拆分的方法
java实现日期拆分的方法 本文实例讲述了java实现日期拆分的方法。分享给大家供大家参考。具体如下: 如:计算6-1至6-5之间的日期天数及具体日期,预期的结果是得到: 6-1 6-2 6-3 6-4 6-5 以下是我利用java 日历类做的实现&am…...

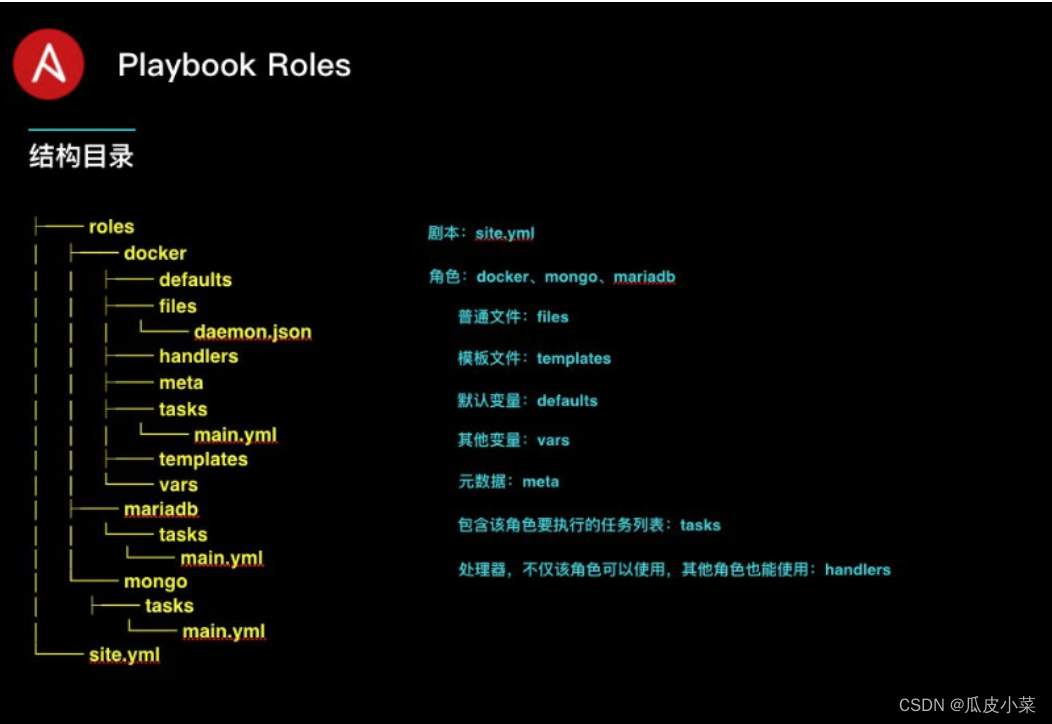
Ansible之playbook剧本编写
一、playbook的相关知识 1.playbook简介 playbook是 一个不同于使用Ansible命令行执行方式的模式,其功能更强大灵活。简单来说,playbook是一个非常简单的配置管理和多主机部署系统,不同于任何已经存在的模式,可作为一个适合部署复…...

【ChatGPT辅助学Rust | 基础系列 | Hello, Rust】编写并运行第一个Rust程序
文章目录 前言一,创建项目二,两种编译方式1. 使用rustc编译器编译2. 使用Cargo编译 总结 前言 在开始学习任何一门新的编程语言时,都会从编写一个简单的 “Hello, World!” 程序开始。在这一章节中,将会介绍如何在Rust中编写并运…...

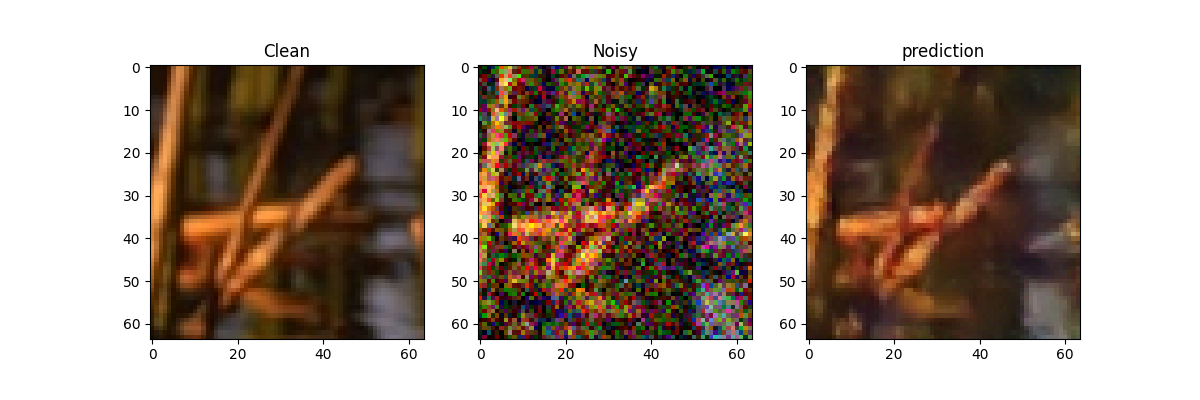
自监督去噪:Noise2Noise原理及实现(Pytorch)
文章地址:https://arxiv.org/abs/1803.04189 ICML github 代码: https://github.com/NVlabs/noise2noise 本文整理和参考代码: https://github.com/shivamsaboo17/Deep-Restore-PyTorch 文章目录 1. 理论背景2. 实验结果3. 代码实现(1) 网络结构(2) 数据加载(3) 网络…...

BES2700 SDK绝对时间获取方法
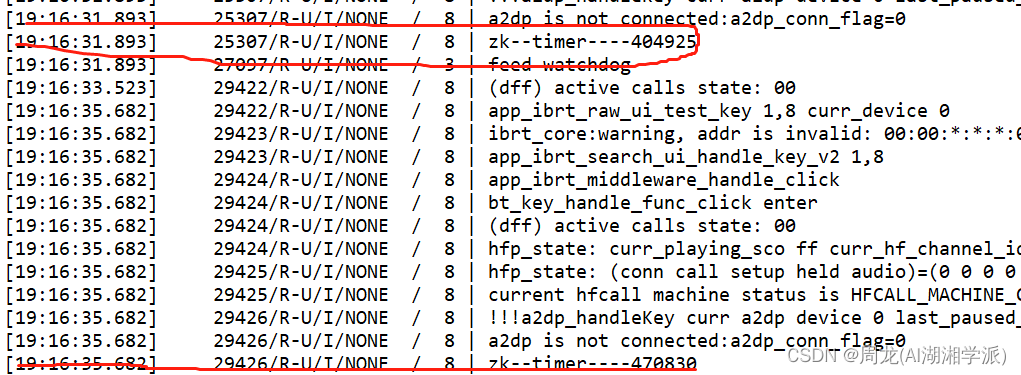
1 代码 2 实验 log 需要换算下...

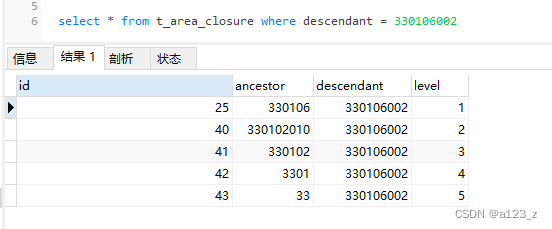
Closure Table-树形多级关系数据库设计(MySql)
一般树形多级关系数据库设计,比较普遍的就是四种方法:(具体见 SQL Anti-patterns这本书) Adjacency List:每一条记录存parent_id Path Enumerations:每一条记录存整个tree path经过的node枚举(…...

【SQL应知应会】表分区(一)• MySQL版
欢迎来到爱书不爱输的程序猿的博客, 本博客致力于知识分享,与更多的人进行学习交流 本文收录于SQL应知应会专栏,本专栏主要用于记录对于数据库的一些学习,有基础也有进阶,有MySQL也有Oracle 分区表 • MySQL版 一、分区表1.非分区表2.分区表2…...

java语法基础-- 变量、标识符、关键字
学习目标 教学目标重点难点1.掌握变量的相关概念。2.掌握Java中数据类型的划分。3.掌握8种基本数据类型的使用。4.掌握数据类型的转换方式。5.掌握各个运算符,表达式的作用。6.可以编写简单的Java应用程序。1.对变量的理解。2.基本数据类型的相关信息的记忆。3.数据…...

[STL]stack和queue模拟实现
[STL]stack和queue模拟实现 文章目录 [STL]stack和queue模拟实现stack模拟实现queue模拟实现 stack模拟实现 stack是一种容器适配器,标准容器vector、deque、list都可以作为实现stack的底层数据结构,因为它们都具备以下功能: empty…...

汽车销售企业消费税,增值税高怎么合理解决?
《税筹顾问》专注于园区招商、企业税务筹划,合理合规助力企业节税! 汽车行业一直处于炙手可热的阶段,这是因为个人或者家庭用车的需求在不断攀升,同时随着新能源的技术进一步应用到汽车领域,一度实现了汽车销量的翻倍。…...

flask数据库操作
本文将详细介绍在Flask Web应用中如何设计数据库模型,并使用Flask-SQLAlchemy等扩展进行数据库操作的最佳实践。内容涵盖数据模型设计,ORM使用,关系映射,查询方法,事务处理等方面。通过本文,您可以掌握Flask数据库应用的基本知识。 Flask作为一个流行的Python Web框架,提供了高…...

【C++】 哈希
一、哈希的概念及其性质 1.哈希概念 在顺序结构以及平衡树中,元素关键码与其存储位置之间没有对应的关系,因此在查找一个元素时,必须要经过关键码的多次比较。比如顺序表需要从第一个元素依次向后进行查找,顺序查找时间复杂度为…...

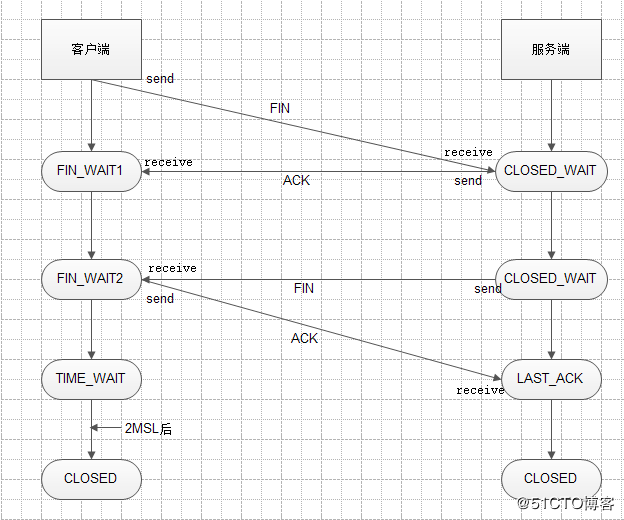
TCP三次握手和四次挥手以及11种状态(二)
11种状态 1、一开始,建立连接之前服务器和客户端的状态都为CLOSED; 2、服务器创建socket后开始监听,变为LISTEN状态; 3、客户端请求建立连接,向服务器发送SYN报文,客户端的状态变味SYN_SENT; 4、…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...
