前端面试的性能优化部分(2)每篇10题
1. 常见的图片格式及使用场景
常见的图片格式有 JPEG、PNG、GIF、WebP 和 SVG,它们各有适用的使用场景:
-
JPEG (Joint Photographic Experts Group):
- 使用场景:适用于照片和真实场景的图片,特别是色彩丰富和渐变丰富的图像。
- 优点:压缩率高,图片文件较小,保持较高的图像质量。
- 缺点:不支持透明度。
-
PNG (Portable Network Graphics):
- 使用场景:适用于需要透明背景的图片,如图标、logo 等。
- 优点:支持透明背景和透明度,无损压缩。
- 缺点:文件大小通常较大,对于照片和复杂图像压缩效果不如 JPEG。
-
GIF (Graphics Interchange Format):
- 使用场景:适用于简单动画、图标和简单图形。
- 优点:支持简单动画,可设置透明度。
- 缺点:颜色受限,不适合存储复杂图像或照片。
-
WebP:
- 使用场景:适用于大多数图片类型,可替代 JPEG 和 PNG 格式。
- 优点:有损和无损压缩,压缩率更高,文件更小,支持透明度。
- 缺点:部分浏览器兼容性较差。
-
SVG (Scalable Vector Graphics):
- 使用场景:适用于矢量图形,如图标、矢量图等。
- 优点:无论放大还是缩小,图像质量不变,文件大小小,适用于响应式设计。
- 缺点:不适合存储复杂图像或照片。
根据图片的特点和应用场景,选择合适的图片格式可以提高网页性能和用户体验。在开发过程中,需要根据实际情况选择最适合的图片格式,并结合压缩、懒加载等优化手段,使网页加载更加高效和流畅。
2. 如何⽤webpack 来优化前端性能?
使用 webpack 来优化前端性能可以采取以下措施:
-
代码压缩与优化: 使用 webpack 的 UglifyJsPlugin 或 TerserPlugin 来压缩和优化 JavaScript 代码,减小文件体积,提高加载速度。
-
懒加载与代码分割: 使用 webpack 的动态导入特性和代码分割功能,将页面上不需要立即加载的模块进行懒加载,减少初始加载的文件大小。
-
图片优化: 使用 image-webpack-loader 对图片进行压缩和优化,使用 url-loader 将图片转换为 base64 编码,减少 HTTP 请求次数。
-
缓存控制: 使用 webpack 的文件名哈希或 chunkhash,保证文件内容改变时文件名也会改变,利用浏览器缓存机制,提高资源的缓存利用率。
-
Tree Shaking: 使用 webpack 的 Tree Shaking 特性,剔除未使用的代码,减少打包后的文件大小。
-
CDN 加速: 使用 webpack 的 publicPath 配置将静态资源部署到 CDN,加速文件加载速度。
-
Scope Hoisting: 使用 webpack 的 Scope Hoisting 特性,减少模块包裹代码,提高代码执行速度。
-
使用 Webpack Dev Server: 在开发环境中使用 webpack-dev-server,启用热更新和自动刷新,提高开发效率。
-
使用 MiniCssExtractPlugin: 将 CSS 提取为单独的文件,避免将 CSS 内联到 HTML 中,减少文件体积。
-
使用 HappyPack: 使用 HappyPack 并行处理任务,提高构建速度。
-
使用 DllPlugin 和 DllReferencePlugin: 使用 DllPlugin 将第三方库单独打包,减少构建时间。
-
使用缓存: 使用缓存来存储编译过的结果,加快再次构建的速度。
通过以上优化手段,可以有效地提高 webpack 打包构建的速度,减小文件体积,优化前端性能,提升用户体验。
3. 如何提⾼webpack 的构建速度?
提高 webpack 构建速度是前端开发中非常重要的优化目标。以下是一些提高 webpack 构建速度的方法:
-
使用最新版本的 webpack: 确保使用最新版本的 webpack,因为每个新版本都可能带来性能的改进和优化。
-
合理配置模块解析规则: 在 webpack 配置中,可以通过 resolve.alias 和 resolve.extensions 配置项来优化模块的解析速度。
-
使用缓存: 使用 webpack 的缓存功能,在配置中启用 cache: true,这样可以将编译过的模块缓存起来,减少重新编译的时间。
-
使用 HappyPack 或 thread-loader: 使用 HappyPack 或 thread-loader 来并行处理任务,将任务分配给多个子进程,加快构建速度。
-
优化 loader 和 plugin: 优化 loader 和 plugin 的配置,避免无效的 loader 和 plugin,确保只加载必要的资源。
-
使用 DllPlugin 和 DllReferencePlugin: 使用 DllPlugin 将第三方库单独打包,减少构建时间,使用 DllReferencePlugin 加速依赖查找。
-
使用 Tree Shaking: 启用 Tree Shaking 特性,剔除未使用的代码,减少打包后的文件大小。
-
使用 externals: 使用 externals 配置来将第三方库排除在打包范围之外,减小构建体积。
-
使用缓存目录: 使用缓存目录来存储中间和最终构建结果,避免重复构建相同的资源。
-
分割代码: 使用代码分割功能,将代码拆分为多个小块,根据需要异步加载,优化初始加载时间。
-
使用 Scope Hoisting: 启用 Scope Hoisting 特性,减少模块包裹代码,提高代码执行速度。
-
使用 MiniCssExtractPlugin: 将 CSS 提取为单独的文件,避免将 CSS 内联到 HTML 中,减少构建时间。
通过上述优化措施,可以显著提高 webpack 的构建速度,加快项目的开发和部署流程,提高前端开发效率。
4.如何对vue项目进行性能优化
对 Vue 项目进行性能优化可以采取以下措施:
-
使用异步组件: 将页面中不常用的组件设置为异步组件,减少初始加载时间。
-
使用路由懒加载: 使用 Vue 的路由懒加载特性,按需加载路由对应的组件,减小初始包大小。
-
使用 keep-alive: 对于频繁切换的组件,使用 keep-alive 缓存组件实例,减少组件的重复渲染。
-
使用 v-if 和 v-show: 合理使用 v-if 和 v-show 来控制组件的显示和隐藏,减少不必要的渲染。
-
使用 v-for 的 key: 在使用 v-for 时,为每个元素添加唯一的 key,提高列表渲染的性能。
-
合理使用 computed 和 watch: 避免在 computed 中进行复杂的计算,使用 watch 监听数据变化来执行异步操作。
-
优化网络请求: 合并请求,减少 HTTP 请求次数,使用 CDN 加速静态资源加载。
-
使用图片懒加载: 使用图片懒加载库,将图片的加载推迟到它们即将进入视口时。
-
减小包体积: 压缩代码、剔除未使用的代码,优化 webpack 配置,减小打包后的包体积。
-
优化列表渲染: 使用虚拟滚动技术,只渲染当前可见区域的列表项,提高列表渲染性能。
-
使用 Web Workers: 使用 Web Workers 在后台线程执行耗时任务,避免阻塞主线程。
-
合理使用 v-if 和 v-show: v-if 在条件不满足时不会渲染元素,v-show 则只是控制元素的显示与隐藏。
-
使用异步组件: 对于页面中不常用的组件,可以使用异步组件,按需加载,减少初始加载时间。
-
避免不必要的响应式数据: 避免将大量数据设置为响应式数据,使用 ref 或 reactive 来避免 Vue 对其进行侦听。
-
优化 computed 属性: 避免在 computed 中进行复杂的计算,优化计算属性的逻辑,减少不必要的计算。
通过以上优化措施,可以提高 Vue 项目的性能,加快页面加载速度,提升用户体验。
5.如何对项目进行加载优化
对项目进行加载优化可以采取以下措施:
-
使用异步加载: 将不必要的代码和资源拆分为异步加载的模块,按需加载,减少初始加载时间。
-
使用代码分割: 使用工具如 webpack 的代码分割功能,将代码拆分为多个小块,实现按需加载。
-
压缩代码: 使用压缩工具压缩代码,包括 JavaScript、CSS 和 HTML,减小文件体积。
-
使用 CDN: 将静态资源如图片、CSS 文件等存放在 CDN 上,减轻服务器压力,提高加载速度。
-
缓存资源: 合理设置缓存策略,使用缓存来避免重复加载已有的资源。
-
使用图像懒加载: 图像懒加载可以将页面中的图片加载推迟到它们即将进入视口时。
-
使用 WebP 图片格式: WebP 格式是一种现代的图片格式,它可以大大减小图片的体积,提高加载速度。
-
使用预加载: 使用
<link rel="preload">标签来预加载重要的资源,提前加载可能会用到的资源。 -
延迟加载不重要的资源: 将不重要的资源设置为延迟加载,优先加载页面核心内容。
-
使用字体图标: 使用字体图标而不是图片图标,字体图标可以减小文件体积,加快加载速度。
-
避免阻塞渲染: 将 JavaScript 放在页面底部或使用
async或defer属性,避免阻塞页面渲染。 -
使用服务端渲染: 对于需要大量处理的页面,可以考虑使用服务端渲染,提高首屏加载速度。
-
使用缓存机制: 对于经常请求的数据,使用缓存来减少服务器的压力和网络请求次数。
-
优化资源加载顺序: 将关键资源放在页面的头部,将不重要的资源放在页面底部。
-
使用 Gzip 压缩: 在服务器端启用 Gzip 压缩可以减小资源文件的体积,加快传输速度。
通过以上优化措施,可以显著提高项目的加载速度,提升用户体验。
6.图片优化
图片优化是为了减小图片文件的大小,提高页面加载速度和用户体验。以下是一些常见的图片优化技巧:
-
选择合适的图片格式: 根据图片的内容选择合适的图片格式。JPEG 格式适合照片和复杂图像,PNG 格式适合透明图像和简单图标,WebP 格式是一种现代的高效图片格式,通常比JPEG和PNG格式更小。
-
压缩图片: 使用压缩工具对图片进行压缩,减小文件大小。常见的图片压缩工具有 TinyPNG、ImageOptim 等。
-
使用适当的分辨率: 将图片调整为适当的分辨率,不要使用过大的图片。
-
使用图像懒加载: 图像懒加载可以将页面中的图片加载推迟到它们即将进入视口时,减少页面的加载时间。
-
使用 CSS Sprites: 将多个小图标合并成一张图片,通过 CSS 的 background-position 来显示不同的图标,减少 HTTP 请求次数。
-
使用响应式图片: 根据不同设备的屏幕大小,提供不同尺寸的图片,避免在小屏幕设备上加载过大的图片。
-
使用图像缓存: 设置适当的缓存策略,让浏览器缓存图片,避免重复加载已有的资源。
-
避免使用过多的动画和 GIF 图片: 动画和 GIF 图片通常文件大小较大,应谨慎使用,以免影响页面加载速度。
-
使用 SVG 图片: 对于简单的图标和矢量图像,可以考虑使用 SVG 图片,它是一种矢量图形格式,文件大小较小。
-
使用图片优化工具: 使用一些图片优化工具和插件,如 ImageOptim、TinyPNG、SVGO 等,自动优化图片文件。
综合运用以上技巧,可以有效地优化网页中的图片,提高页面加载速度,为用户提供更好的浏览体验。
7.渲染优化
渲染优化是指通过一系列技术和方法来提高网页在浏览器中的渲染性能,以减少页面加载时间、提高用户体验。以下是一些常见的渲染优化技巧:
-
减少 HTTP 请求次数: 将多个小文件合并为一个,使用 CSS Sprites、图标字体等减少图片和图标的请求次数。
-
使用懒加载: 图片、视频等非关键内容可以延迟加载,只有当用户滚动到可视区域时才加载,减少初始加载时间。
-
优化 CSS 和 JavaScript: 将 CSS 放在头部,将 JavaScript 放在底部,减少阻塞渲染的情况。
-
避免使用多层嵌套的 DOM 结构: 减少 DOM 操作次数,尽量简化 DOM 结构,避免复杂的布局。
-
使用 CSS 动画代替 JavaScript 动画: 使用 CSS3 动画效果代替 JavaScript 实现的动画,因为 CSS 动画更高效。
-
避免使用不必要的重绘和回流: 使用 translate、opacity 等属性触发硬件加速,减少重绘和回流。
-
使用 Web Workers: 将一些计算密集型的任务交给 Web Workers 处理,避免阻塞主线程。
-
使用缓存: 合理使用缓存,将常用的资源缓存起来,减少重复请求。
-
使用响应式布局: 为不同设备提供不同的布局和资源,以提供更好的用户体验。
-
避免使用过大的图片: 使用适当的图片压缩和裁剪,避免使用过大的图片,减少加载时间。
-
减少重复渲染: 使用 shouldComponentUpdate 或 PureComponent 来优化组件的重复渲染。
-
使用前端性能监测工具: 使用工具分析页面性能,找出瓶颈并优化。
综合运用以上渲染优化技巧,可以显著提高网页的渲染性能,提升用户体验和用户留存率。
8.首屏优化
首屏优化是指优化网页的加载速度,确保网页的关键内容在用户打开页面的第一屏能够快速呈现,提高用户的首次访问体验。以下是一些常见的首屏优化技巧:
-
减少 HTTP 请求次数: 将多个小文件合并为一个,使用 CSS Sprites、图标字体等减少图片和图标的请求次数。
-
使用懒加载: 图片、视频等非关键内容可以延迟加载,只有当用户滚动到可视区域时才加载,减少初始加载时间。
-
优化关键资源加载顺序: 将关键资源(例如 CSS、JavaScript)放在 head 中,减少首屏渲染的延迟。
-
压缩资源: 对 HTML、CSS、JavaScript 等文件进行压缩,减小文件大小,加快下载速度。
-
使用响应式图片: 根据不同设备的屏幕大小,提供不同尺寸的图片,避免在小屏幕设备上加载过大的图片。
-
使用字体图标: 使用字体图标替代图片图标,减少 HTTP 请求和图片的加载时间。
-
避免使用不必要的重绘和回流: 使用 translate、opacity 等属性触发硬件加速,减少重绘和回流。
-
使用 SSR(服务器端渲染): 使用服务器端渲染可以在服务端生成首屏内容,减少客户端渲染的时间。
-
使用缓存: 合理使用缓存,将常用的资源缓存起来,减少重复请求。
-
延迟加载非关键资源: 将非关键的资源(例如广告、推荐内容)延迟加载,优先加载关键内容。
-
优化关键资源的加载顺序: 确保关键资源在页面加载时优先加载,减少用户等待时间。
-
使用预加载: 使用
<link rel="preload">预加载关键资源,提前下载可能会用到的资源。
综合运用以上首屏优化技巧,可以显著提高网页的首屏加载速度,为用户提供更好的浏览体验。
9.页面样式兼容
页面样式兼容是指确保网页在不同浏览器和设备上都能正确显示和呈现相同的样式效果。由于不同浏览器对 CSS 的解析和渲染有差异,以及不同设备的屏幕尺寸和分辨率不同,可能会导致网页在不同环境下出现样式上的差异。以下是一些常见的页面样式兼容技巧:
-
使用 CSS Reset 或 Normalize: 在项目中引入 CSS Reset 或 Normalize 样式库,它们能够帮助消除浏览器的默认样式差异,使页面在不同浏览器中表现更加一致。
-
使用 Flexbox 和 Grid 布局: 使用 Flexbox 和 Grid 布局能够更方便地实现页面布局,且兼容性较好,适用于大多数现代浏览器。
-
使用 Autoprefixer: 使用 Autoprefixer 工具可以根据配置自动添加浏览器前缀,避免手动写不同浏览器的样式前缀。
-
注意不同浏览器对 CSS 属性的支持: 在编写样式时,注意一些 CSS 属性在不同浏览器中的支持情况,需要针对性地写兼容性样式。
-
测试和调试: 在不同浏览器和设备上测试和调试页面样式,确保页面在各种环境下都能正确显示。
-
使用 CSS Polyfills: 对于不支持 CSS 新特性的旧版本浏览器,可以使用 CSS Polyfills 来模拟这些特性,使其在这些浏览器上也能正常工作。
-
使用图片格式兼容性: 对于图片,根据浏览器的支持情况,选择合适的图片格式,如 WebP、JPEG、PNG 等。
-
使用媒体查询: 使用媒体查询可以根据不同设备的屏幕尺寸和分辨率,为不同设备提供不同的样式。
-
检测浏览器特性支持: 在代码中检测浏览器是否支持某些特性,如果不支持,则提供替代方案或降级处理。
综合运用以上样式兼容技巧,可以使网页在不同浏览器和设备上都能正确呈现,并提供一致的用户体验。
10.服务端渲染(SSR)如何优化性能?它有哪些优势和局限性?
服务端渲染是一种将网页内容在服务器端生成,并直接返回渲染好的HTML内容给客户端的技术。相比于传统的客户端渲染(Client-Side Rendering,CSR),SSR 有一些优势和局限性:
优势:
-
SEO友好: 由于搜索引擎爬虫能够直接获取服务端渲染后的HTML内容,SSR 对搜索引擎的友好性较高,有利于网页的搜索引擎优化(SEO)。
-
更快的首次加载时间: SSR 可以在服务端生成完整的HTML内容,并直接返回给客户端,因此首次加载页面的速度可能会更快,特别是对于较慢的网络连接或较低性能的设备。
-
更好的用户体验: SSR 可以在服务器端渲染一部分页面内容,使得客户端在接收到响应后能更快地展示内容,提供更好的用户体验。
-
较好的性能表现: 对于一些低性能设备或网络环境较差的情况,SSR 可以减轻客户端的工作量,提高页面性能表现。
局限性:
-
服务器压力: SSR 需要在服务器端进行渲染,会增加服务器的负担和压力,尤其在高并发访问的情况下可能会对服务器性能产生较大影响。
-
部署复杂: SSR 需要在服务器端运行一定的渲染逻辑,因此对于前端开发来说,部署和维护可能会相对复杂一些。
-
开发成本: SSR 需要开发人员具备后端开发的能力,对于前端团队来说,可能需要投入更多的开发资源。
-
首次加载时间可能较长: 虽然 SSR 可以在首次加载时提供更快的内容展示,但如果渲染逻辑较为复杂,服务器响应时间可能会较长,导致首次加载时间较长。
综合考虑,SSR 可以在一些特定场景下优化性能,提供更好的用户体验和SEO效果,但也需要根据具体项目需求和情况来进行选择和权衡。
相关文章:
每篇10题)
前端面试的性能优化部分(2)每篇10题
1. 常见的图片格式及使用场景 常见的图片格式有 JPEG、PNG、GIF、WebP 和 SVG,它们各有适用的使用场景: JPEG (Joint Photographic Experts Group): 使用场景:适用于照片和真实场景的图片,特别是色彩丰富和渐变丰富的…...

Spring——Spring是什么?IoC容器是什么?
文章目录 前言一、Spring是什么1.IoC 容器 —— 容器2.IoC 容器 —— IoC传统程序开发控制反转式程序开发 3.Spring IoC 二、DI是什么总结 前言 本人是一个普通程序猿!分享一点自己的见解,如果有错误的地方欢迎各位大佬莅临指导,如果你也对编程感兴趣的话,互关一下…...

【CNN-BiLSTM-attention】基于高斯混合模型聚类的风电场短期功率预测方法(Pythonmatlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

golang深刻剖析——channel
文章目录 1 概念2 分类3 操作3.1 channel 的创建3.1.1 无缓冲channel3.1.1 带缓冲channel 3.2 channel的读写3.3 channel的关闭3.4 channel 和 select 4 channel 底层原理 1 概念 channel 是一个通道,用于端到端的数据传输,这有点像我们平常使用的消息队…...

ERROR in unable to locate ‘***/public/**/*‘ glob
前提 自己搭了一个react项目的脚手架,npm包下载一切都很正常,启动的时候突然就报ERROR in unable to locate ***/public/**/* glob这个错误,根据百度分析了一下产生的原因:webpack配置文件中的CopyWebpackPlugin导致的 网上给出的…...

简述一下你了解的 Java 设计模式
创建型模式 ★单例模式:保证某个类只能有一个唯一实例,并提供一个全局的访问点。 ★简单工厂:一个工厂类根据传入的参数决定创建出那一种产品类的实例。 工厂方法:定义一个创建对象的接口,让子类决定实例化那个类。 抽…...

[开发] 认证的几种方式简介
LDAP 认证 LDAP(轻量级目录访问协议)是一种用于访问和维护分布式目录信息的开放标准协议。它最初由电子数据系统公司(Netscape)开发,现在被广泛用于企业和组织中的身份认证和授权管理。LDAP的目标是为不同类型的应用程…...

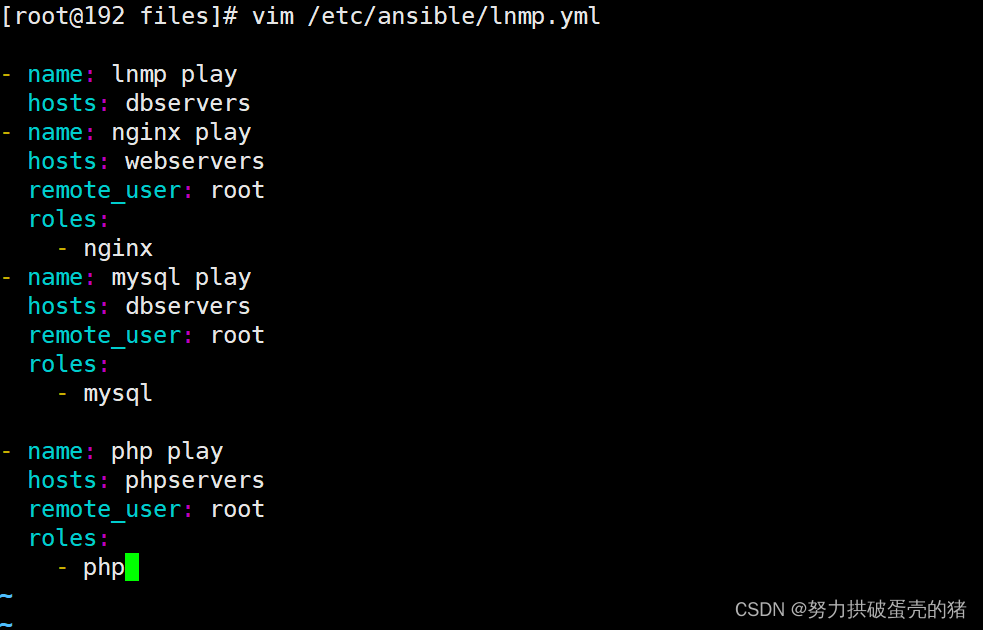
ansible-playbook roles模块编写lnmp剧本
目录 一:集中式编写lnmp剧本 二:分布式安装lnmp 1、nginx 配置 2、mysql配置 3、php配置 4、运行剧本 一:集中式编写lnmp剧本 vim /etc/ansible/lnmp.yml- name: lnmp playhosts: dbserversremote_user: roottasks:- name: perpare condif…...

什么是汽车软件的模糊测试?
汽车软件的模糊测试(fuzz testing)是一种在软件开发过程中用来发现潜在漏洞和缺陷的测试方法。它通过输入大量的随机、无效或异常数据来模拟真实环境中各种可能的异常情况,以测试软件的健壮性和稳定性。 1. 确定模糊测试的目标:确…...

Datax使用
参考文档 datax 安装包 安装包 安装java sudo yum install java-1.8.0-openjdk sudo yum install java-1.8.0-openjdk-develvim /etc/profileexport JAVA_HOME/usr/lib/jvm/java-1.8.0-openjdk-1.8.0.372.b07-1.el7_9.x86_64 export PATH$JAVA_HOME/bin:$PATHsource /etc…...

HTML不常用但是好用的标签
sub sup <p>这个文本包含 <sub>111</sub>文本。</p> <p>这个文本包含 <sup>上标</sup> 文本。</p>下标文本将会显示在当前文本流中字符高度的一半为基准线的下方,但是与当前文本流中文字的字体和字号都是一样的。…...

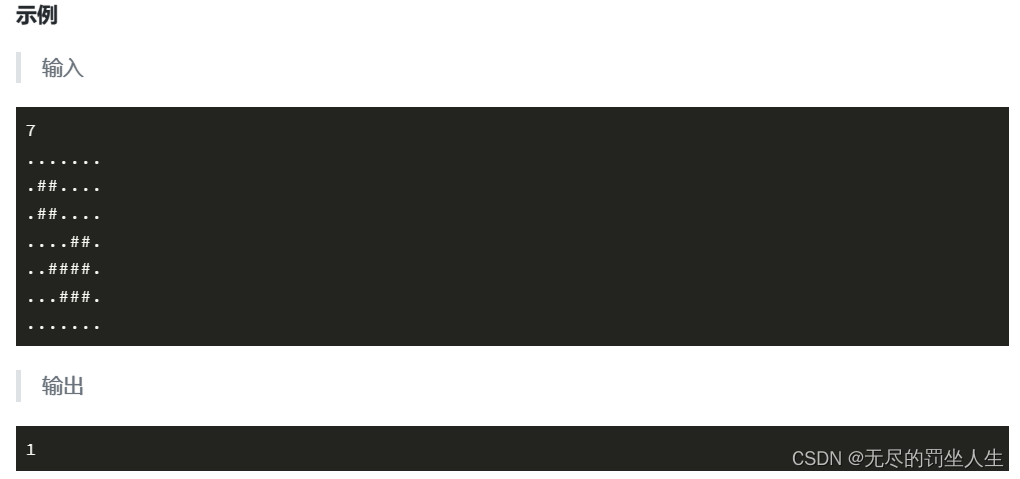
蓝桥杯2018省赛全球变暖dfs
全球变暖 问题描述格式输入格式输出样例输入样例输出评测用例规模与约定解析参考程序 问题描述 格式输入 格式输出 输出一个整数 样例输入 样例输出 1 评测用例规模与约定 最大运行时间:1s最大运行内存: 256M 解析 采用dfs的方式进行搜索,首先输入地…...

Bean的作用域 - spring
前言 本篇介绍Bean的6种作用域,与通过注释修改作用域的方式,如有错误,请在评论区指正,让我们一起交流,共同进步! 文章目录 前言1. Bean的作用域1.1 singleton - 单例模式 - 默认作用域1.2 prototype - 原型…...

[ncnn]ncnnoptimize使用
usage: ncnnoptimize [inparam] [inbin] [outparam] [outbin] [flag] [cutstart] [cutend] 使用案例: ./ncnnoptimize yolov5s_6.2.param yolov5s_6.2.bin yolov5s_6.2_opt.param yolov5s_6.2_opt.bin 65536ncnnoptimize [原模型param文件] [原模型bin文件] [新模…...

Elasticsearch笔记
迈向光明之路,必定荆棘丛生。 文章目录 一、Elasticsearch概述二、初识ES倒排索引1. 正向索引2. 倒排索引 三、ES环境搭建1. 安装单机版ES2. 安装Kibana3. 安装ik分词器3.1 在线安装ik插件3.2.离线安装ik插件(推荐方式)3.3 自定义词典 四、ES…...

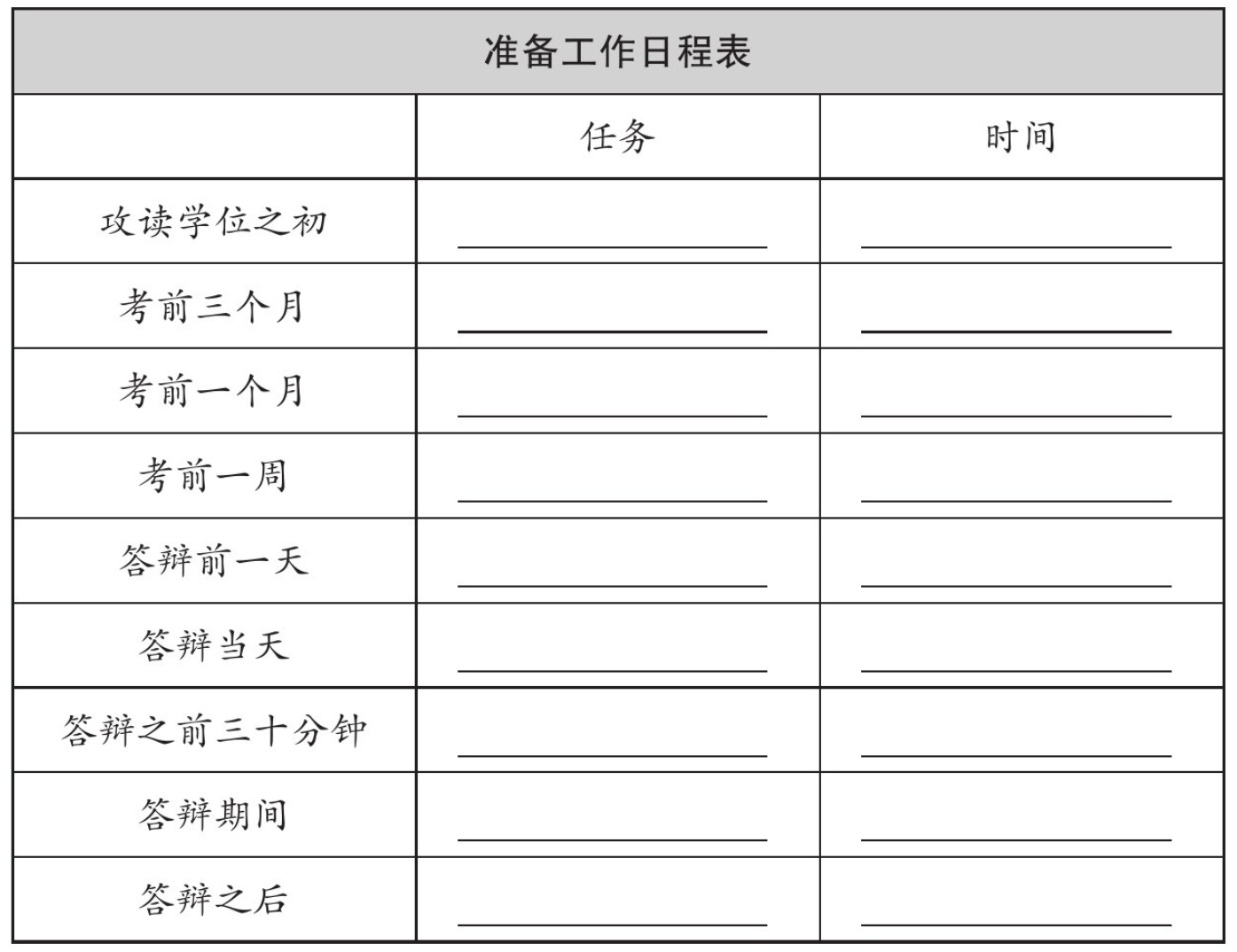
《怎样顺利通过答辩:论文答辩的策略与技巧》
最近在阅读《怎样顺利通过答辩这本书》,记录一下阅读获取的关键信息和心得。 目录 第一章 答辩是什么 在答辩前你需要做到以下几件事情,核查清单如下: 答辩根据考生及其研究的质量,服务于不同的目的: 通常意义上的…...

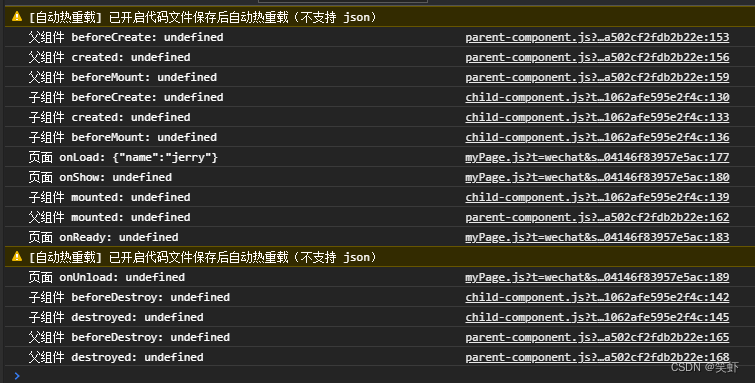
uniapp 微信小程序:页面+组件的生命周期顺序
uniapp 微信小程序:页面组件的生命周期顺序 首页页面父组件子组件完整顺序参考资料 这个uniapp的微信小程序项目使用的是 VUE2 首页 首页只提供了一个跳转按钮。 <template><view><navigator url"/pages/myPage/myPage?namejerry" hov…...

Linux CentOS 8 编译安装Apache Subversion
前言 距离上一篇发表已经过去了5年零2个多月,这次重新开始写技术博客,理由和原来一样,也就是想把自己学习和工作中遇到的问题和知识记录下来,今天记录一下Linux CentOS 8通过编译安装svn的过程。 下载SVN 下载地址:…...

谈一谈缓存穿透,击穿,雪崩
缓存穿透 缓存穿透是指在使用缓存系统时,频繁查询一个不存在于缓存中的数据,导致这个查询每次都要通过缓存层去查询数据源,无法从缓存中获得结果。这种情况下,大量的请求会直接穿透缓存层,直接访问数据源,…...

如何对反编译的安卓应用进行调试并修改
安卓修改大师可以在没有源代码的情况下,直接反编译已经打包的APK安装包,通过修改SMALI代码实现添加和去除部分功能,并在应用的任何地方添加任意代码,增加任意任何您想实现的功能。通过这种方式,把该应用变为您自己的应…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

向量几何的二元性:叉乘模长与内积投影的深层联系
在数学与物理的空间世界中,向量运算构成了理解几何结构的基石。叉乘(外积)与点积(内积)作为向量代数的两大支柱,表面上呈现出截然不同的几何意义与代数形式,却在深层次上揭示了向量间相互作用的…...
