学习day53
今天主要是做一个案例
TodoList
组件化编码流程:
1. 拆分静态组件:组件要按照功能点拆分,命名不要与html元素冲突
2.实现动态组件:考虑好数据的存放位置,数据是一个组件在用,还是一些组件在用:
1.一个组件在用:放在组件自身即可
2.一些组件在用:放在他们共同的父组件上(状态提升)
3.实现交互:从绑定事件开始
props适用于:
1.父组件 ==> 子组件 通信
2.子组件 ==> 父组件 通信(要求父组件先给子组件一个函数)
使用v-model时要切记:v-model绑定的值不能是props传过来的值,因为props是不可以修改的
props传过来的若是对象类型的值,修改对象中的属性时Vue不会报错,但不推荐这样做
主要是组件之间的交互
APP.vue
<template>
<div id="root"><div class="todo-container"><div class="todo-wrap"><MyHeaderVue :addTodo="addTodo"></MyHeaderVue><MyListVue :todos="todos" :checkTodo="checkTodo" :deleteTodo="deleteTodo"></MyListVue><MyFooterVue :todos="todos" :checkAllTodo="checkAllTodo"></MyFooterVue></div></div>
</div></template><script>
import MyFooterVue from './components/MyFooter.vue'
import MyHeaderVue from './components/MyHeader.vue'
import MyListVue from './components/MyList.vue'export default {name:'App',components:{MyHeaderVue,MyFooterVue,MyListVue},data(){return{todos:[{id:'001',title:'吃饭',done:true},{id:'002',title:'喝酒',done:false},{id:'003',title:'开车',done:true}]}},methods:{//添加一个todoaddTodo(todoObj){this.todos.unshift(todoObj)},//勾选or勾选取消一个todocheckTodo(id){this.todos.forEach((todo)=>{if(todo.id===id) todo.done=!todo.done})},//删除一个tododeleteTodo(id){this.todos=this.todos.filter((todo)=>{return todo.id !==id})},//全选or全不选checkAllTodo(done){this.todos.forEach((todo)=>{todo.done=done})}}}
</script><style>
/*base*/
body {background: #fff;
}
.btn {display: inline-block;padding: 4px 12px;margin-bottom: 0;font-size: 14px;line-height: 20px;text-align: center;vertical-align: middle;cursor: pointer;box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05);border-radius: 4px;
}
.btn-danger {color: #fff;background-color: #da4f49;border: 1px solid #bd362f;
}
.btn-danger:hover {color: #fff;background-color: #bd362f;
}
.btn:focus {outline: none;
}
/*app*/
.todo-container {width: 600px;margin: 0 auto;
}
.todo-container .todo-wrap {padding: 10px;border: 1px solid #ddd;border-radius: 5px;
}</style>MyHeader.vue
<template><div class="todo-header"><input type="text" placeholder="请输入你的任务名称,按回车键确认" v-model="title" @keyup.enter="add"/></div>
</template><script>
import {nanoid} from 'nanoid'export default {name:'MyHeader',props:['addTodo'],data(){return{title:''}},methods:{add(){//校验数据if(!this.title) return alert('输入不能为空')//将用户的输入包装成一个todo对象const todoObj={id:nanoid(),title:this.title,done:false}//停止App组件添加一个todo对象this.addTodo(todoObj)//清空输入this.title=''}},}
</script><style scoped>
/*header*/
.todo-header input {width: 560px;height: 28px;font-size: 14px;border: 1px solid #ccc;border-radius: 4px;padding: 4px 7px;
}
.todo-header input:focus {outline: none;border-color: rgba(82, 168, 236, 0.8);box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 8px rgba(82, 168, 236, 0.6);
}
</style>MyList.vue
<template>
<ul class="todo-main"><MyItemVue v-for="todoObj in todos" :key="todoObj.id" :todo="todoObj" :checkTodo="checkTodo" :deleteTodo="deleteTodo"></MyItemVue></ul></template><script>
import MyItemVue from './MyItem.vue'export default {name:'MyList',components:{MyItemVue},props:['todos','checkTodo','deleteTodo']
}
</script><style scoped>
/*main*/
.todo-main {margin-left: 0px;border: 1px solid #ddd;border-radius: 2px;padding: 0px;
}
.todo-empty {height: 40px;line-height: 40px;border: 1px solid #ddd;border-radius: 2px;padding-left: 5px;margin-top: 10px;
}
</style>MyItem.vue
<template><li><label><input type="checkbox" :checked="todo.done" @change="handleCheck(todo.id)"/><span>{{todo.title}}</span></label><button class="btn btn-danger" @click="handleDelete(todo.id)" >删除</button></li>
</template><script>
export default {name:'MyItem',//声明接收todo对象props:['todo','checkTodo','deleteTodo'],methods:{//勾选or取消勾选handleCheck(id){//通知App组件将对应的todo.done取反this.checkTodo(id)},//删除handleDelete(id){if(confirm('确定删除吗?')){this.deleteTodo(id)}}}
}
</script><style scoped>
/*item*/
li {list-style: none;height: 36px;line-height: 36px;padding: 0 5px;border-bottom: 1px solid #ddd;
}li label {float: left;cursor: pointer;
}li label li input {vertical-align: middle;margin-right: 6px;position: relative;top: -1px;
}li button {float: right;display: none;margin-top: 3px;
}li:before {content: initial;
}li:last-child {border-bottom: none;
}li:hover{background-color:#ddd;
}li:hover button{display: block;
}
</style>MyFooter.vue
<template><div class="todo-footer" v-show="total"><label><input type="checkbox" :checked="isAll" @change="checkAll" /></label><span><span>已完成{{doneTotal}}</span> / 全部{{total}}</span><button class="btn btn-danger">清除已完成任务</button></div>
</template><script>
export default {name:'MyFooter',props:['todos','checkAllTodo'],computed:{total(){return this.todos.length},doneTotal(){return this.todos.reduce((pre,todo)=> pre +(todo.done? 1:0),0)/**const x=this.todos.reduce((pre,current)=>{return pre +(current.done ?1:0)},0)*/},isAll(){return this.doneTotal === this.total && this.total>0}},methods:{checkAll(e){this.checkAllTodo(e.target.checked)}}}
</script><style scoped>
/*footer*/
.todo-footer {height: 40px;line-height: 40px;padding-left: 6px;margin-top: 5px;
}.todo-footer label {display: inline-block;margin-right: 20px;cursor: pointer;
}.todo-footer label input {position: relative;top: -1px;vertical-align: middle;margin-right: 5px;
}.todo-footer button {float: right;margin-top: 5px;
}
</style>本地存储
1.存储内容大小一般支持5MB左右(不同浏览器可能还不一样)
2.浏览器端通过Window.sessionStorage和Window.localStorage属性来实现本地存储机制
3.相关API:
1.xxxStorage.setItem('key', 'value'):该方法接受一个键和值作为参数,会把键值对添加到存储中,如果键名存在,则更新其对应的值
2.xxxStorage.getItem('key'):该方法接受一个键名作为参数,返回键名对应的值
3.xxxStorage.removeItem('key'):该方法接受一个键名作为参数,并把该键名从存储中删除
4.xxxStorage.clear():该方法会清空存储中的所有数据
4.备注:
1.SessionStorage存储的内容会随着浏览器窗口关闭而消失
2.LocalStorage存储的内容,需要手动清除才会消失
3.xxxStorage.getItem(xxx)如果 xxx 对应的 value 获取不到,那么getItem()的返回值是null
4.JSON.parse(null)的结果依然是null
localStorage.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>loaclStorage</title>
</head>
<body><h2>localStorage</h2><button onclick="saveDate()">点我保存一个数据</button><button onclick="readDate()">点我读取一个数据</button><button onclick="deleteDate()">点我删除一个数据</button><button onclick="deleteAllDate()">点我清空一个数据</button><script type="text/javascript">let p={name:'张三',age:18}function saveDate(){localStorage.setItem('msg','hello')localStorage.setItem('person',JSON.stringify(p))}function readDate(){console.log(localStorage.getItem('msg'))const result =localStorage.getItem('person')console.log(JSON.parse(result))}function deleteDate(){localStorage.removeItem('msg')}function deleteAllDate(){localStorage.clear()}</script>
</body>
</html>sessionStorage.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>sessionStorage</title>
</head>
<body><h2>sessionStorage</h2><button onclick="saveDate()">点我保存一个数据</button><button onclick="readDate()">点我读取一个数据</button><button onclick="deleteDate()">点我删除一个数据</button><button onclick="deleteAllDate()">点我清空一个数据</button><script type="text/javascript">let p={name:'张三',age:18}function saveDate(){sessionStorage.setItem('msg','hello')sessionStorage.setItem('person',JSON.stringify(p))}function readDate(){console.log(sessionStorage.getItem('msg'))const result =sessionStorage.getItem('person')console.log(JSON.parse(result))}function deleteDate(){sessionStorage.removeItem('msg')}function deleteAllDate(){sessionStorage.clear()}</script>
</body>
</html>TodoList 本地存储
在上面案例中进行一个优化,使其添加一个本地存储的功能
<template>
<div id="root"><div class="todo-container"><div class="todo-wrap"><MyHeaderVue :addTodo="addTodo"></MyHeaderVue><MyListVue :todos="todos" :checkTodo="checkTodo" :deleteTodo="deleteTodo"></MyListVue><MyFooterVue :todos="todos" :checkAllTodo="checkAllTodo"></MyFooterVue></div></div>
</div></template><script>
import MyFooterVue from './components/MyFooter.vue'
import MyHeaderVue from './components/MyHeader.vue'
import MyListVue from './components/MyList.vue'export default {name:'App',components:{MyHeaderVue,MyFooterVue,MyListVue},data(){return{todos:JSON.parse(localStorage.getItem('todos')) || []}},methods:{//添加一个todoaddTodo(todoObj){this.todos.unshift(todoObj)},//勾选or勾选取消一个todocheckTodo(id){this.todos.forEach((todo)=>{if(todo.id===id) todo.done=!todo.done})},//删除一个tododeleteTodo(id){this.todos=this.todos.filter((todo)=>{return todo.id !==id})},//全选or全不选checkAllTodo(done){this.todos.forEach((todo)=>{todo.done=done})}},watch:{todos:{deep:true,handler(value){localStorage.setItem('todos',JSON.stringify(value))}}},}
</script><style>
/*base*/
body {background: #fff;
}
.btn {display: inline-block;padding: 4px 12px;margin-bottom: 0;font-size: 14px;line-height: 20px;text-align: center;vertical-align: middle;cursor: pointer;box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05);border-radius: 4px;
}
.btn-danger {color: #fff;background-color: #da4f49;border: 1px solid #bd362f;
}
.btn-danger:hover {color: #fff;background-color: #bd362f;
}
.btn:focus {outline: none;
}
/*app*/
.todo-container {width: 600px;margin: 0 auto;
}
.todo-container .todo-wrap {padding: 10px;border: 1px solid #ddd;border-radius: 5px;
}</style>相关文章:

学习day53
今天主要是做一个案例 TodoList 组件化编码流程: 1. 拆分静态组件:组件要按照功能点拆分,命名不要与html元素冲突 2.实现动态组件:考虑好数据的存放位置,数据是一个组件在用,还是一些组件在用:…...
【最短路算法】SPFA
引入 在计算机科学的世界里,算法就像是星空中的繁星,各自闪烁着智慧的光芒。它们沉默而坚定,像是一群不语的哲人,默默地解答着世界的问题。 算法的步骤,如同优美的诗行,让复杂的问题在流转的字符中得以释…...

牛客网Verilog刷题——VL48
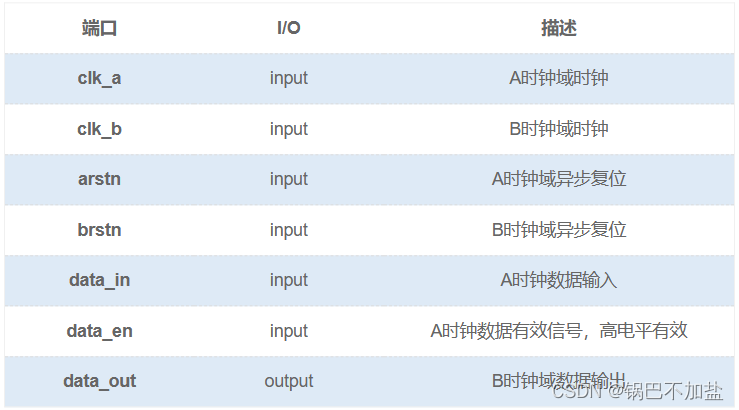
牛客网Verilog刷题——VL48 题目答案 题目 在data_en为高期间,data_in将保持不变,data_en为高至少保持3个B时钟周期。表明,当data_en为高时,可将数据进行同步。本题中data_in端数据变化频率很低,相邻两个数据间的变化&…...
组件的介绍及使用)
Unity UGUI的Shadow(阴影)组件的介绍及使用
Unity UGUI的Shadow(阴影)组件的介绍及使用 1. 什么是Shadow(阴影)组件? Shadow(阴影)组件是Unity UGUI中的一个特效组件,用于在UI元素上添加阴影效果。通过调整阴影的颜色、偏移、模糊等属性,可以使UI元素看起来更加立体和有层次感。 2. …...

Kubernetes系列
文章目录 1 详解docker,踏入容器大门1.1 引言1.2 初始docker1.3 docker安装1.4 docker 卸载1.5 docker 核心概念和底层原理1.5.1 核心概念1.5.2 docker底层原理 1.6 细说docker镜像1.6.1 镜像的常用命令 1.7 docker 容器1.8 docker 容器数据卷1.8.1 直接命令添加1.8.2 Dockerfi…...

同步锁: synchronized
synchronized 1. synchronized的特性2. synchronized的使用3. synchronized的锁机制 1. synchronized的特性 原子性: 所谓原子性就是指一个操作或者多个操作,要么全部执行并且执行的过程不会被任何因素打断,要么就都不执行。可见性: 可见性是指多个线程…...

【微服务】springboot 多模块打包使用详解
目录 一、前言 1.1 为什么需要掌握多模块打包 二、工程模块概述 2.1 前后端不分离...

嵌入式工程师面试经常遇到的30个经典问题
很多同学说很害怕面试,看见面试官会露怯,怕自己的知识体系不完整,怕面试官考的问题回答不上了,所以今天为大家准备了嵌入式工程师面试经常遇到的30个经典问题,希望可以帮助大家提前准备,不再惧怕面试。 1&a…...

ER系列路由器多网段划分设置指南
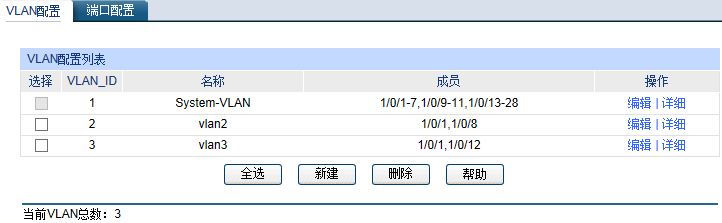
ER系列路由器多网段划分设置指南 - TP-LINK 服务支持 TP-LINK ER系列路由器支持划分多网段,可以针对不同的LAN接口划分网段,即每一个或多个LAN接口对应一个网段;也可以通过一个LAN接口与支持划分802.1Q VLAN的交换机进行对接,实现…...

3 PostGIS基础查询
PostGIS 基础查询 数据库维护 ps aux | grep postgrespsql 使用命令登录数据库psql -U postgres -d testdb -h localhost -p 5432postgres用户名,testdb数据库名称,localhost ip地址,可以省略,5432端口,可以省略。 …...

Shell错误:/bin/bash^M: bad interpreter: No such file or directory
目录 错误原因和现象 解决方案 错误原因和现象 在执行shell脚本的时候,报错:/bin/bash^M: bad interpreter: No such file or directory。 是由于该脚本文件是在Windows平台编写,然后在MacOS平台中执行。 在Windows平台上文件是dos格式&…...

Golang之路---01 Golang的安装与配置
Golang之路—01 Golang语言安装与配置 官网上下载Windows环境下的安装包 官网下载地址 双击下载后的文件进行安装,可根据需要自定义选择解压后的文件位置。 接着新创建一个文件夹,保存Golang语言项目。 在里面新建bin,pkg,src三个文件夹。 环境变量…...

Anolis OS 8.8服务器采用docker容器方式搭建gerrit3.8.1服务
采用docker容器方式搭建gerrit3.8.1服务 一、选择管理帐户密码的方式二、部署gerrit服务1. 采用docker compose部署单服务的方式部分gerrit(1) docker-compose.yaml文件内容(2) 在docker-compose.yaml文件所在目录调用下面命令先进行初始化操作 2. 在宿主机上部署httpd服务用于…...

PyTorch 中的多 GPU 训练和梯度累积作为替代方案
动动发财的小手,点个赞吧! 在本文[1]中,我们将首先了解数据并行(DP)和分布式数据并行(DDP)算法之间的差异,然后我们将解释什么是梯度累积(GA),最后…...

Appium+python自动化(三十五)- 命令启动appium之 appium服务命令行参数(超详解)
简介 前边介绍的都是通过按钮点击启动按钮来启动appium服务,有的小伙伴或者童鞋们乍一听可能不信,或者会问如何通过命令行启动appium服务呢?且听一一道来。 一睹为快 其实相当的简单,不看不知道,一看吓一跳…...

vmware的window中安装GNS3
1.向vmware中的windows虚拟机传送文件 点击虚拟机-安装VMwaretools 安装在虚拟机上面 此图标代表已经成功,将文件复制到虚拟机上里面 2.安装 安装gns3,需要先安装winpcap(检查网卡)和wireshark(对winpcap上数据进行抓…...

FPGA XDMA 中断模式实现 PCIE3.0 AD7606采集 提供2套工程源码和QT上位机源码
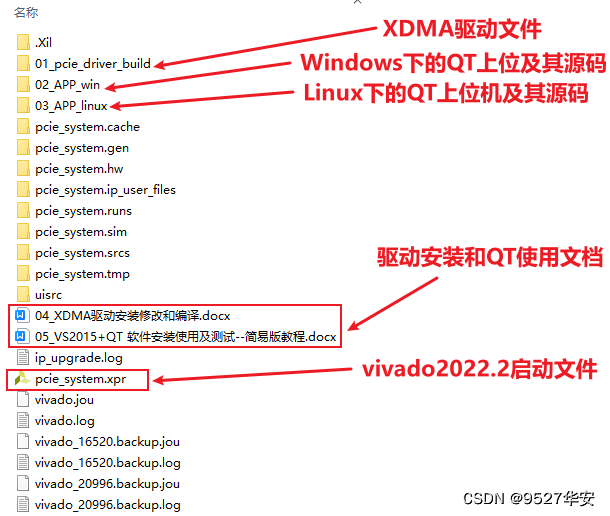
目录 1、前言2、我已有的PCIE方案3、PCIE理论4、总体设计思路和方案AD7606数据采集和缓存XDMA简介XDMA中断模式QT上位机及其源码 5、vivado工程1--BRAM缓存6、vivado工程2--DDR4缓存7、上板调试验证8、福利:工程代码的获取 1、前言 PCIE(PCI Express&am…...

某某大学某学院后台Phar反序列化GetShell
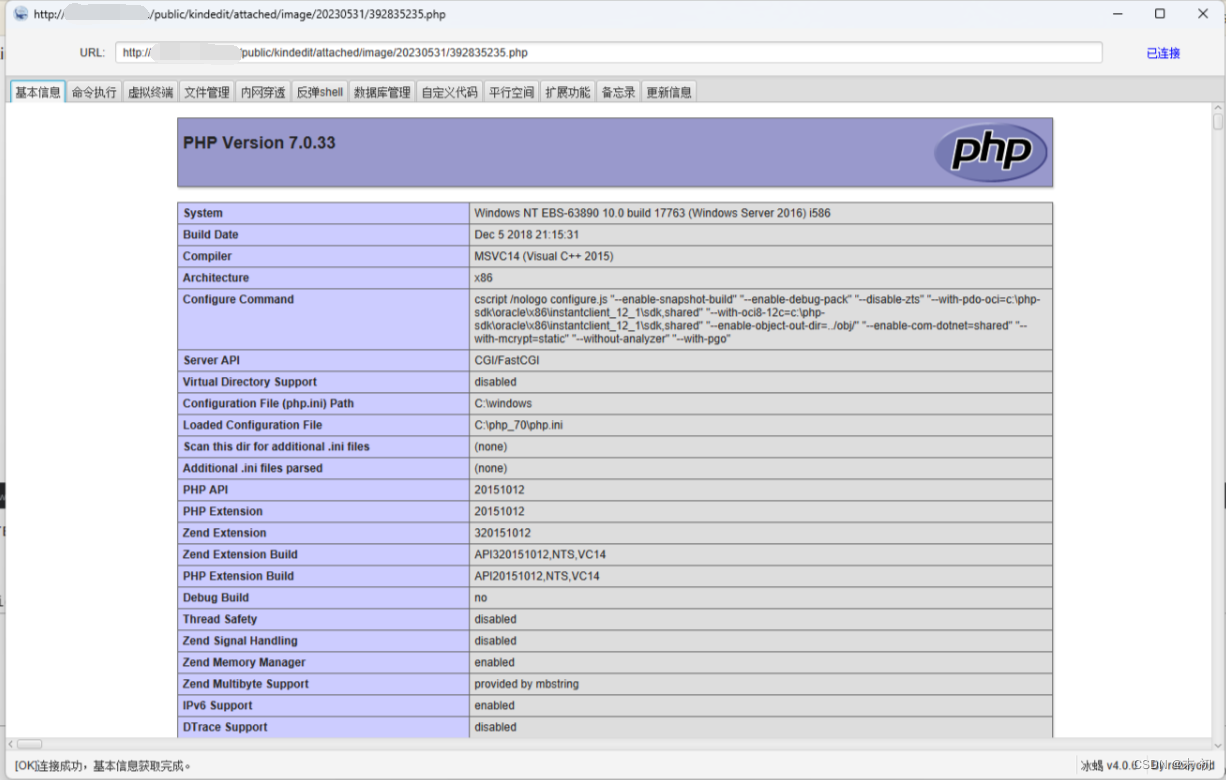
觉得这个洞还算有点意思,可以记录一下 首先在另一个二级学院进行目录扫描时发现源码www.rar,并且通过一些页面测试推测这两个二级学院应该是使用了同一套CMS 分析源码,发现使用的是ThinkPHP 5.1.34 LTS框架 通过APP、Public得到后台访问路径…...

【ChatGPT辅助学Rust | 基础系列 | 基础语法】变量,数据类型,运算符,控制流
文章目录 简介:一,变量1,变量的定义2,变量的可变性3,变量的隐藏 二、数据类型1,标量类型2,复合类型 三,运算符1,算术运算符2,比较运算符3,逻辑运算…...

使用云服务器和Frp(快速反向代理)框架快速部署实现内网穿透
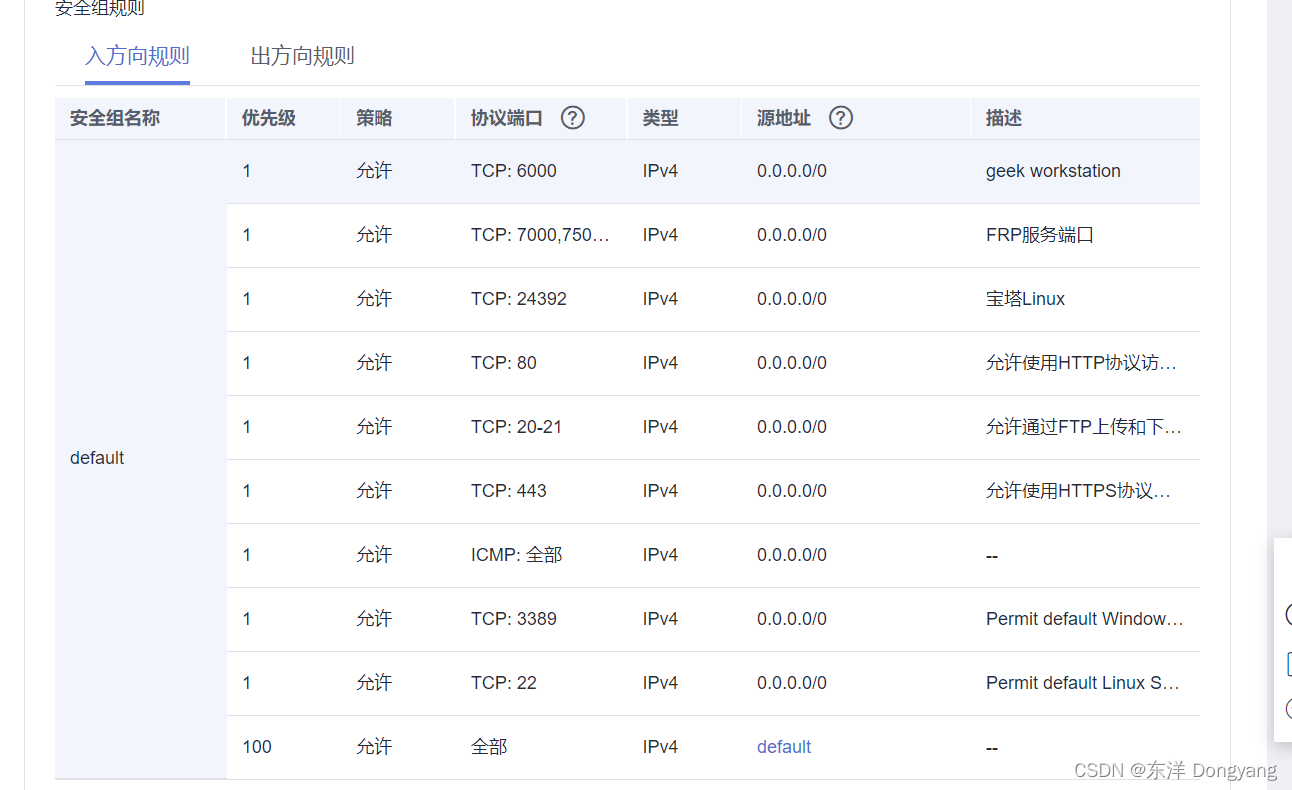
目录 一. 背景1.1 内网穿透1.2 Frp介绍1.3 Frp配置流程 二. 云服务器配置2.1 配置安全组2.2 编写frps.ini 三. 内网主机配置3.1 编辑frpc.ini文件3.2 启动服务并配置开机自启动 四. 参考文献 一. 背景 现在有一台ubuntu云服务器,我想通过内网穿透将一台内网的主机当…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...
