【WebGL】初探WebGL,我了解到这些
WebGL(Web图形库)是一种强大的技术,允许您在Web浏览器中直接创建交互式的3D图形和动画。它利用现代图形硬件的能力来呈现令人惊叹的视觉效果,使其成为Web开发人员和计算机图形爱好者必备的技能。
WebGL基础知识
WebGL基于OpenGL ES(嵌入式系统)
一种广泛用于在各种平台上渲染2D和3D图形的标准。它允许开发人员使用JavaScript与用户设备的GPU(图形处理单元)交互,实现硬件加速渲染。
WebGL的图形处理流程主要包括以下步骤:
顶点着色器:将对象的3D坐标转换为2D空间。
片元着色器:确定渲染图像中每个像素(片元)的颜色。
纹理:将图像应用到3D表面上。
缓冲区:在GPU上存储和管理数据,如顶点、颜色和纹理。
设置WebGL上下文
在HTML文件中添加一个canvas元素以显示WebGL内容。
- 创建一个新的HTML文件
<!DOCTYPE html>
<html>
<head><title>我的WebGL应用</title>
</head>
<body><canvas id="webglCanvas" width="800" height="600"></canvas><script src="script.js"></script>
</body>
</html>
创建WebGL
创建一个新的JavaScript文件(此处命名为script.js),并将其包含在您的HTML文件中。在这里,我们将编写我们的WebGL代码。
获取WebGL上下文
在JavaScript文件中,首先获取WebGL上下文:
const canvas = document.getElementById('webglCanvas');
const gl = canvas.getContext('webgl');
if (!gl) {alert('您的浏览器不支持WebGL。请使用兼容的浏览器。');
}
定义顶点和片元着色器
WebGL需要使用GLSL(OpenGL着色语言)编写着色器。
定义着色器:
const vertexShaderSource = `attribute vec4 a_position;void main() {gl_Position = a_position;}
`;const fragmentShaderSource = `void main() {gl_FragColor = vec4(1.0, 0.0, 0.0, 1.0);}
`;
编译和链接着色器
编译着色器并创建一个着色器程序:
- 首先,有一个
compileShader函数,用于编译着色器程序。这个函数接受两个参数:source 表示着色器代码,type表示着色器类型(顶点着色器或片元着色器)。 - 定义顶点着色器
vertexShaderSource和片元着色器fragmentShaderSource的源代码。 - 使用
compileShader函数编译顶点着色器和片元着色器,并得到它们的引用vertexShader和fragmentShader。 - 创建着色器程序对象
shaderProgram。 - 将顶点着色器和片元着色器附加到着色器程序对象上。
- 链接着色器程序,将顶点着色器和片元着色器连接为一个完整的 WebGL 着色器程序。
- 确认着色器程序链接状态,如果链接出错,则输出错误信息并删除着色器程序对象。
function compileShader(source, type) {const shader = gl.createShader(type);gl.shaderSource(shader, source);gl.compileShader(shader);if (!gl.getShaderParameter(shader, gl.COMPILE_STATUS)) {console.error('编译着色器时出错:', gl.getShaderInfoLog(shader));gl.deleteShader(shader);return null;}return shader;
}const vertexShader = compileShader(vertexShaderSource, gl.VERTEX_SHADER);
const fragmentShader = compileShader(fragmentShaderSource, gl.FRAGMENT_SHADER);const shaderProgram = gl.createProgram();
gl.attachShader(shaderProgram, vertexShader);
gl.attachShader(shaderProgram, fragmentShader);
gl.linkProgram(shaderProgram);if (!gl.getProgramParameter(shaderProgram, gl.LINK_STATUS)) {console.error('链接着色器程序时出错:', gl.getProgramInfoLog(shaderProgram));gl.deleteProgram(shaderProgram);
}
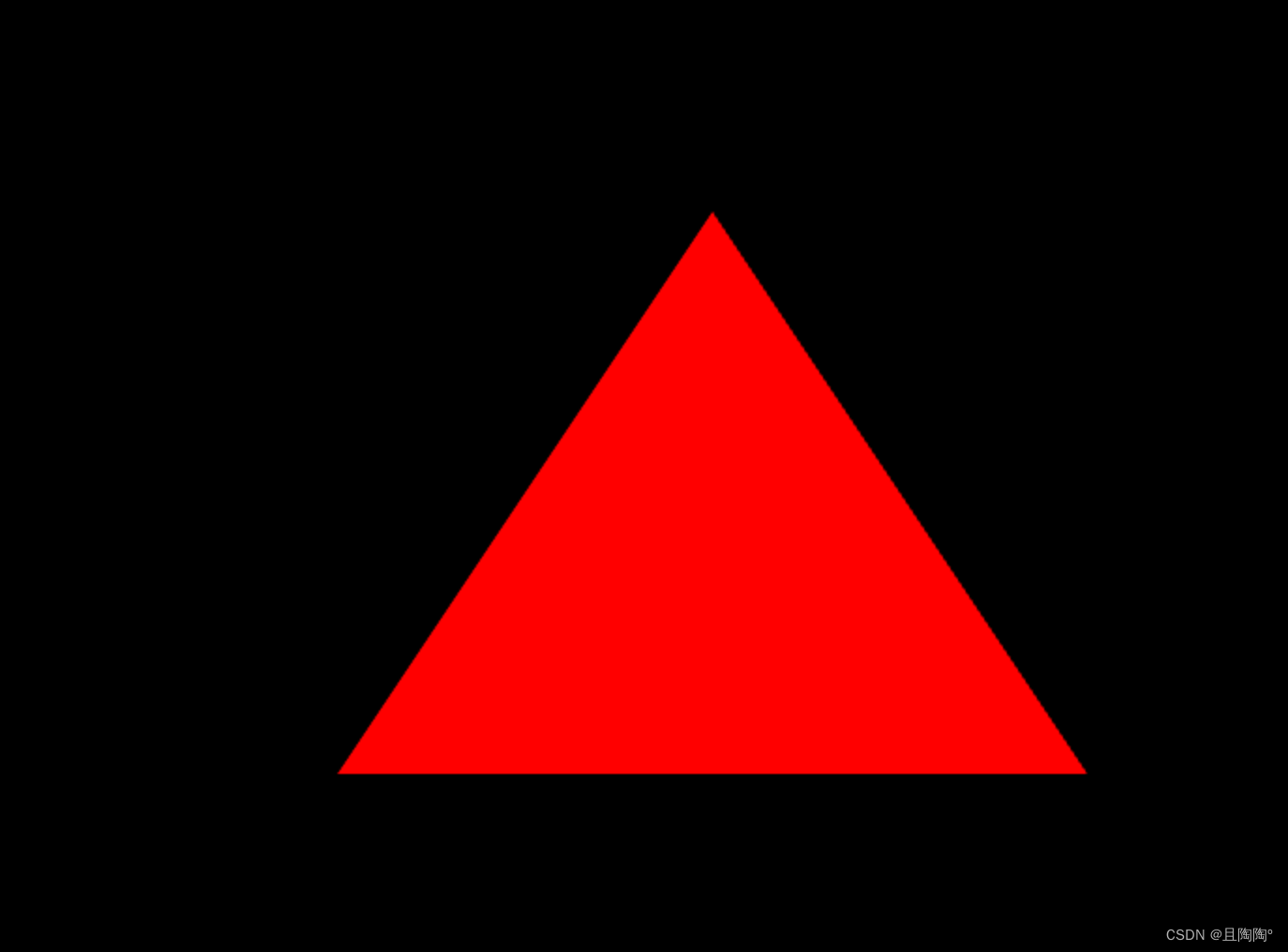
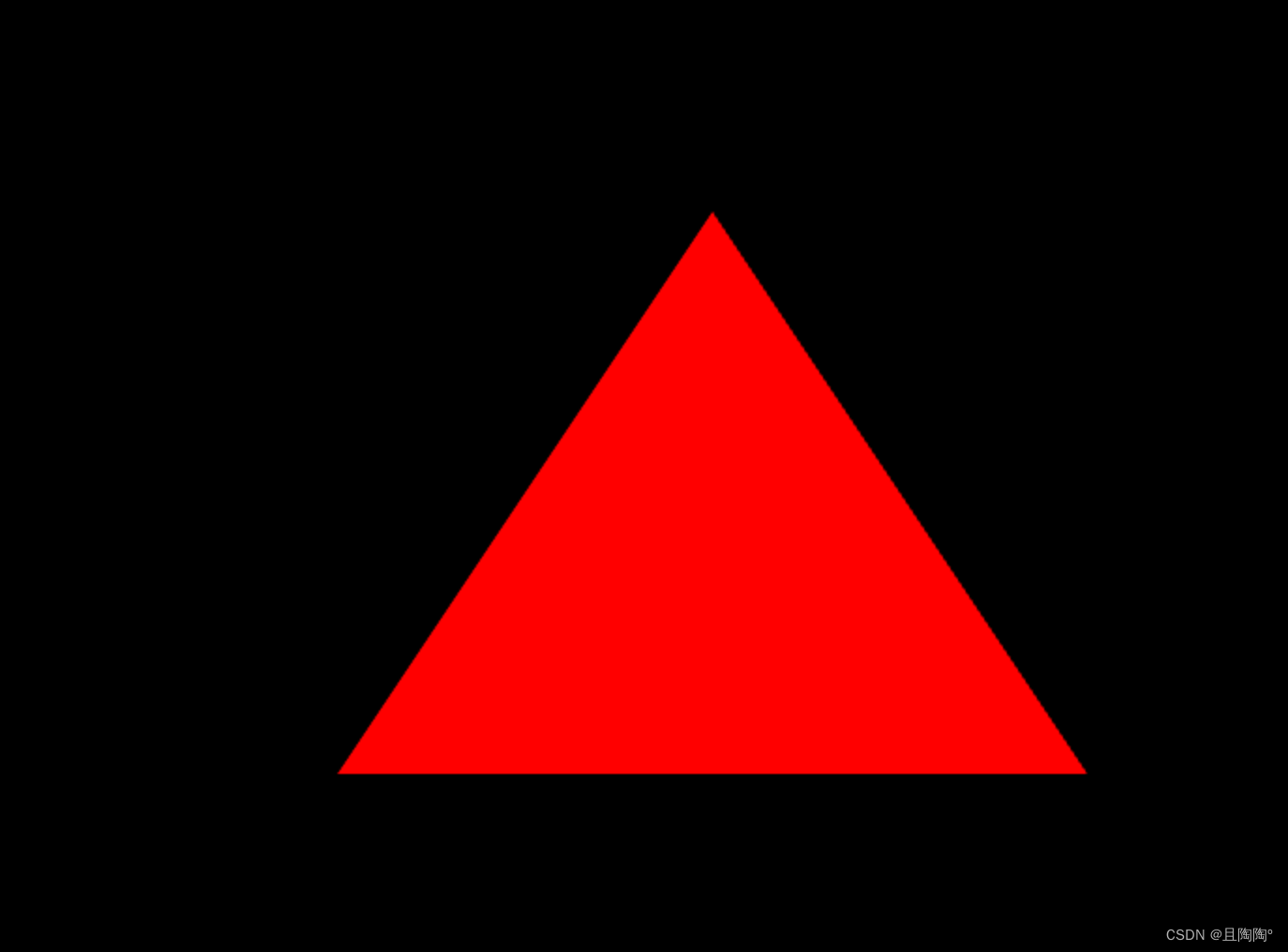
渲染一个三角形
在画布上绘制一个简单的三角形:
- 在绘制三角形之前,定义了一个顶点数组
vertices,包含了三个顶点的坐标(x, y)。 - 创建并绑定一个缓冲区
vertexBuffer,将顶点数据 vertices 存储到缓冲区中。 - 获取顶点着色器中定义的
a_position属性的位置,并启用该属性。 - 指定顶点属性数据的格式,并将缓冲区数据关联到顶点着色器中的
a_position属性。 - 设置画布的清空颜色为黑色,并使用
gl.clear方法来清空画布。 - 使用着色器程序
shaderProgram,以及前面设置的顶点数据,调用gl.drawArrays方法来绘制三角形。
const vertices = [0.0, 0.5, // 顶点1 (x, y)-0.5, -0.5, // 顶点2 (x, y)0.5, -0.5 // 顶点3 (x, y)
];const vertexBuffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer);
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(vertices), gl.STATIC_DRAW);const positionAttributeLocation = gl.getAttribLocation(shaderProgram, 'a_position');
gl.enableVertexAttribArray(positionAttributeLocation);
gl.vertexAttribPointer(positionAttributeLocation, 2, gl.FLOAT, false, 0, 0);gl.clearColor(0.0, 0.0, 0.0, 1.0);
gl.clear(gl.COLOR_BUFFER_BIT);
gl.useProgram(shaderProgram);
gl.drawArrays(gl.TRIANGLES, 0, 3);

相关文章:

【WebGL】初探WebGL,我了解到这些
WebGL(Web图形库)是一种强大的技术,允许您在Web浏览器中直接创建交互式的3D图形和动画。它利用现代图形硬件的能力来呈现令人惊叹的视觉效果,使其成为Web开发人员和计算机图形爱好者必备的技能。 WebGL基础知识 WebGL基于OpenGL …...

fwft fifo和standard fifo
fifo共有两种,分别是standard fifo和fwft fifo,其中,前者的latency=1,即rd_en信号有效且fifo非空时,数据会在下一个周期出现在fifo的读数据端口。而后者,即fwft fifo的latency=0,也就是说,rd_en信号有效的当拍,数据就会出现在读端口上。这里,fwft是First-word-Fall-T…...

pdf阅读器哪个好用?这个阅读器别错过
pdf阅读器哪个好用?PDF是一种流行的文件格式,可以保留文档的原始格式、布局和字体。与其他文档格式相比,PDF在不同设备和操作系统上的显示效果更为一致,确保文档内容的准确性和可读性。在阅读一些PDF文件的时候,使用一…...

【LeetCode】下降路径最小和
下降路径最小和 题目描述算法分析编程代码 链接: 下降路径最小和 题目描述 算法分析 编程代码 class Solution { public:int minFallingPathSum(vector<vector<int>>& matrix) {int n matrix.size();vector<vector<int>> dp(n1,vector(n2,INT_M…...

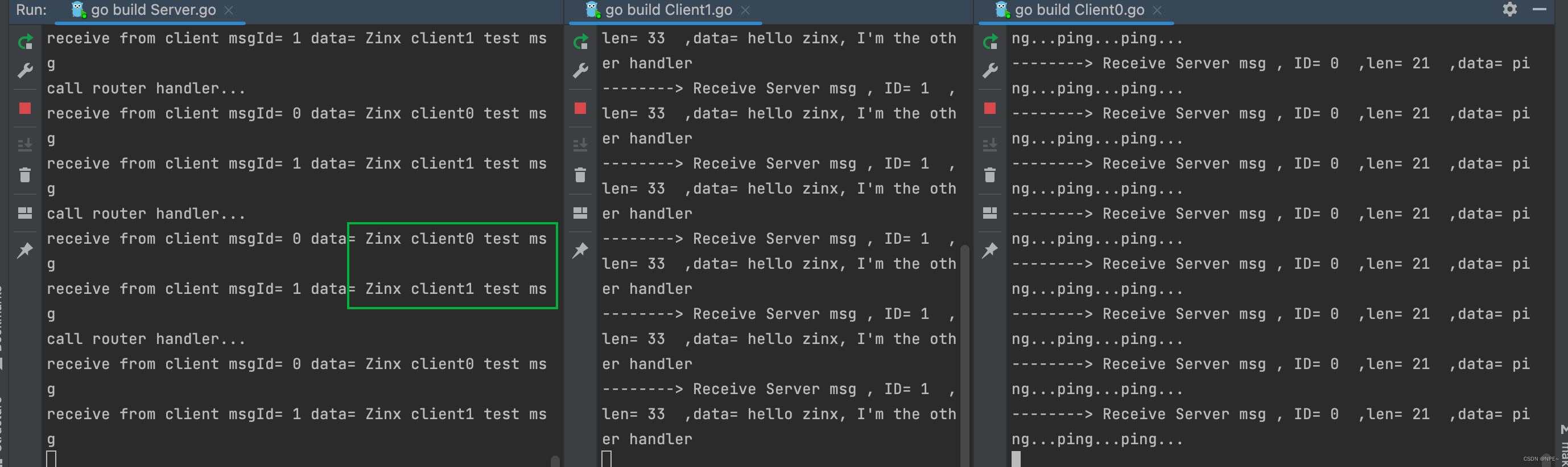
从0到1开发go-tcp框架【2-实现Message模块、解决TCP粘包问题、实现多路由机制】
从0到1开发go-tcp框架【2-实现Message模块、解决TCP粘包问题、实现多路由机制】 1 实现\封装Message模块 zinx/ziface/imessage.go package zifacetype IMessage interface {GetMsdId() uint32GetMsgLen() uint32GetMsgData() []byteSetMsgId(uint32)SetData([]byte)SetData…...

Boost开发指南-3.6weak_ptr
weak_ptr weak_ptr是为配合shared_ptr而引入的一种智能指针,它更像是shared_ptr的一个助手而不是智能指针,因为它不具有普通指针的行为,没有重载 operator*和->。它的最大作用在于协助shared_ptr工作,像旁观者那样观测资源的使…...

Swift 周报 第三十三期
文章目录 前言新闻和社区App 内购买项目和订阅即将实行价格与税率调整为家庭提供安全的 App 体验 提案正在审查的提案 Swift论坛推荐博文话题讨论关于我们 前言 本期是 Swift 编辑组自主整理周报的第二十四期,每个模块已初步成型。各位读者如果有好的提议ÿ…...
)
网络空间安全及计算机领域常见英语单词及短语——网络安全(一)
目录 网络空间安全常见英语单词没事儿读着玩儿相关知识扫盲 CSDN的小伙伴们,我快回来咯!网络空间安全常见英语单词 Cybersecurity 网络安全Network security 网络安全Information security 信息安全Data protection 数据保护Threat analysis 威胁分析Ri…...

Go基准测试Benchmark
Go语言自带了一个强大的测试框架,其中包括基准测试(Benchmark)功能,基准测试用于测量和评估一段代码的性能。 我们可以通过在Go的测试文件中编写特殊格式的函数来创建基准测试。测试文件的命名遵守原函数名称_test.go 的格式。 基…...

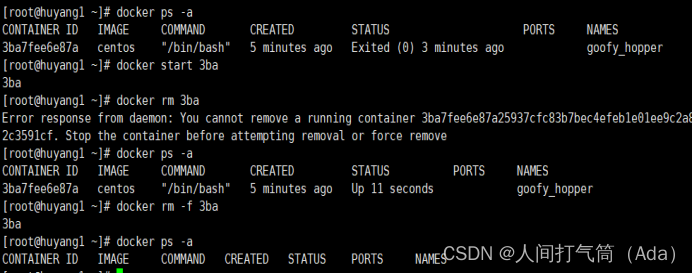
docker容器的基本操作
一、查看Docker的版本信息 [roothuyang1 ~]# docker version 二、查看docker的详细信息 [roothuyang1 ~]# docker info 三、Docker镜像操作 Docker创建容器前需要本地存在对应的镜像,如果本地加载不到相关镜像,Docker默认就会尝试从镜像仓库https://hu…...

MySQL绿色安装和配置
1、 从地址http://dev.mysql.com/downloads/mysql/中选择windows的版本下载。 2、 mysql各个版本的简介 (1) MySQL Community Server 社区版本,开源免费,但不提供官方技术支持。 (2) MySQL Enterprise Ed…...

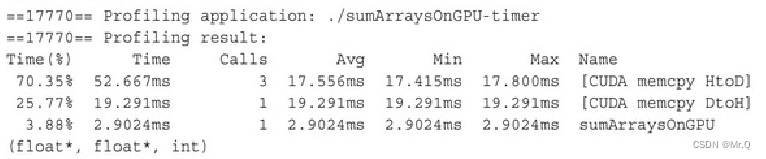
《cuda c编程权威指南》03 - cuda小功能汇总
1. 计时 1.1 linux #include <sys/time.h>double cpuSecond() {struct timeval tp;gettimeofday(&tp, NULL);return ((double)tp.tv_sec (double)tp.tv_usec*1e-6); }// 调用 double start cpuSecond(); kernel_name << <grid, block >> > (ar…...

Java:Java程序通过执行系统命令调用Python脚本
本文实现功能:Java程序调用Python脚本 Python脚本 import sysdef add(x, y):return x yif __name__ "__main__":print(add(int(sys.argv[1]), int(sys.argv[2])))直接执行 $ python math.py 1 2 3Java程序调用Python脚本 package io.github.mouday.…...

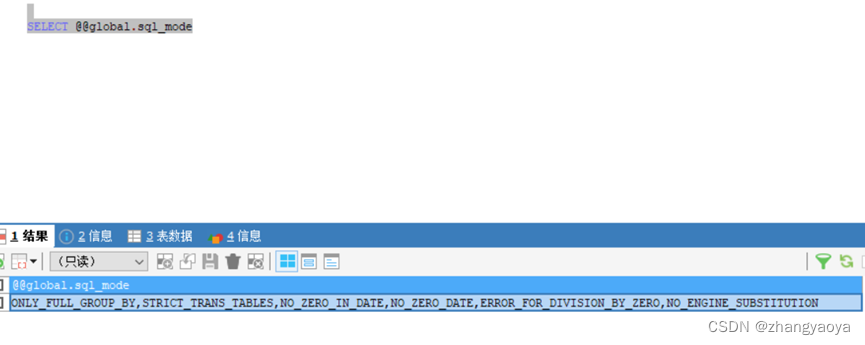
this is incompatible with sql_mode=only_full_group_by
查看配置 select global.sql_mode 在sql命令行中输入select sql_mode 能够看到sql_mode配置,如果有ONLY_FULL_GROUP_BY,则需要修改 在mysql5.7.5后,ONLY_FULL_GROUP_BY是默认选项,所以就会导致group by的问题 set sql_mode‘复制去掉ONLY_F…...

GCC编译选项
当使用GCC编译器时,可以根据不同的需求选择适当的编译选项来控制编译过程和生成的代码的行为。以下是一些常见的GCC编译选项的归纳: 优化选项: -O0: 不进行优化,保留原始的C代码结构。-O1: 启用基本优化级别,进行简单…...

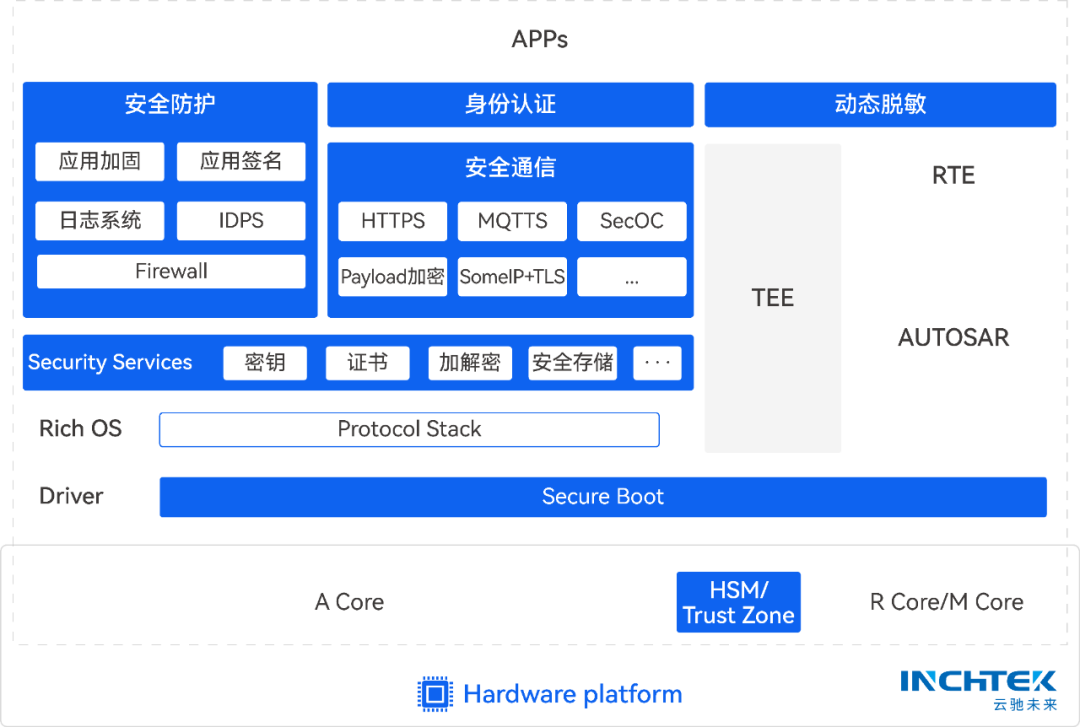
信息安全战线左移!智能网联汽车安全亟需“治未病”
当汽车由典型的工业机械产品逐步发展成为全新的智能移动终端,汽车的安全边界发生了根本性改变,信息安全风险和挑战不断增加。 面对复杂的异构网络、异构系统及车规级特异性要求,智能智能网联汽车信息安全到底要如何防护,已经成为…...

服务器介绍
本文章转载与b战up主谈三国圈,仅用于学习讨论,如有侵权,请联系博主 机架型服务器 堆出同时服务百万人次机组 刀型服务器 服务器炸了 比如用户访问量暴增 超过机组的峰值处理能力,进而导致卡顿或炸服, 适合企业的塔式…...

Java_25_方法引用
方法引用 方法引用: 方法引用是为了进一步简化Lambda表达式的写法。 方法引用的格式:类型或者对象::引用的方法。 关键语法是:“::” 小结:方法引用可以进一步简化Lambda表达式的写法。关键语法是:“::”范例代码&…...

QT基于TCP协议实现数据传输以及波形绘制——安卓APP及Windows程序双版本
文章代码有非常非常之详细的解析!!!诸位可放心食用 这个玩意我做了两个,一个是安卓app,一个是Windows程序。代码并非全部都是由我从无到有实现,只是实现了我想要的功能。多亏了巨人的肩膀,开源…...

mac 中 brctl 怎么用
mac 中 brctl 怎么用 mac 中 brctl 怎么用1.使用 Homebrew 安装 bridge2.安装完成后,你可以使用 bridge 命令来管理网络桥接。 mac 中 brctl 怎么用 在 macOS 中,没有官方提供的 brctl 命令行工具。但是,你可以使用一个名为 bridge 的开源工…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...

WebRTC调研
WebRTC是什么,为什么,如何使用 WebRTC有什么优势 WebRTC Architecture Amazon KVS WebRTC 其它厂商WebRTC 海康门禁WebRTC 海康门禁其他界面整理 威视通WebRTC 局域网 Google浏览器 Microsoft Edge 公网 RTSP RTMP NVR ONVIF SIP SRT WebRTC协…...

「Java基本语法」变量的使用
变量定义 变量是程序中存储数据的容器,用于保存可变的数据值。在Java中,变量必须先声明后使用,声明时需指定变量的数据类型和变量名。 语法 数据类型 变量名 [ 初始值]; 示例:声明与初始化 public class VariableDemo {publi…...
