js,瀑布流
该方法仅满足,元素等宽,高度一般不同的瀑布流布局
- 计算元素宽度与浏览器宽度之比,得到布局列数;
- 将未布局的元素依次布局至高度最小的那一列;
- 页面滚动时继续加载数据,动态地渲染在页面上。
<div id="parent"><div id="masonry_container"><div class="masonry_item" v-for="(item,index) in 10" :key="index"><h3>标题{{index+1}}</h3><p>内容{{index+1}}</p></div></div>
</div>
masonryLayouts(marginLeft = 0, marginTop = 0){ // 瀑布流布局var containerWidth=document.getElementById("masonry_container").width; // 容器的宽度var eleWidth=500; // 每个元素宽度为500pxvar cols=parseInt(containerWidth/eleWidth); // 瀑布流布局的列数document.getElementById("masonry_container").style.width=eleWidth*cols+"px";// 设置容器宽度,为了居中显示,添加position:relativevar colsHeight=new Array(cols).fill(0);; // 保存每列当前高度,初始为0var eles=document.getElementsByClassName("masonry_item");for(var i=0;i<eles.length;i++){var minHeightCol=0; // 保存当前最短列的索引for(var j=1;j<cols;j++){if(colsHeight[j]<colsHeight[minHeightCol]){minHeightCol=j;}}eles[i].style.left=eleWidth*minHeightCol + marginLeft +"px"; // 元素定位eles[i].style.top=colsHeight[minHeightCol] +"px";// position: absolute,定位添加左边距和上边距colsHeight[minHeightCol]+=(window.getComputedStyle(eles[i]).height)+marginTop ; // 更改当前列高度document.getElementById('masonry_container').style.height = `${colsHeight[minHeightCol] + 100}px`; // 把父容器的高度撑开}
}相关文章:

js,瀑布流
该方法仅满足,元素等宽,高度一般不同的瀑布流布局 计算元素宽度与浏览器宽度之比,得到布局列数;将未布局的元素依次布局至高度最小的那一列;页面滚动时继续加载数据,动态地渲染在页面上。 <div id&quo…...

“深入了解Spring Boot:从入门到精通“
标题:深入了解Spring Boot:从入门到精通 摘要:本文将介绍Spring Boot的基本概念、特性和优势,以及如何使用Spring Boot来开发Java应用程序。通过深入学习Spring Boot的核心组件和常用功能,读者将能够熟练运用Spring B…...
的一个坑)
记录时间计算bug getDay()的一个坑
最近在使用时间计算展示当天所在这一周的数据 不免要获取当前时间所在周 // 时间格式整理函数 function formatDate(date) {const year date.value.getFullYear(),month String(date.value.getMonth() 1).padStart(2, 0),day String(date.value.getDate()).padStart(2, 0)…...

【lesson5】linux vim介绍及使用
文章目录 vim的基本介绍vim的基本操作vim常见的命令命令模式下的命令yypnyynpuctrlrGggnG$^wbh,j,k,lddnddnddp~shiftrrnrxnx 底行模式下的命令set nuset nonuvs 源文件wq!command(命令) vim配置解决无法使用sudo问题 vim的基本介绍 首先vim是linux下的…...

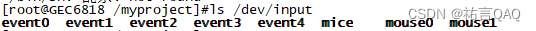
【玩转Linux】Linux输入子系统简介
(꒪ꇴ꒪ ),hello我是祐言博客主页:C语言基础,Linux基础,软件配置领域博主🌍快上🚘,一起学习!送给读者的一句鸡汤🤔:集中起来的意志可以击穿顽石!作者水平很有限,如果发现错误&#x…...

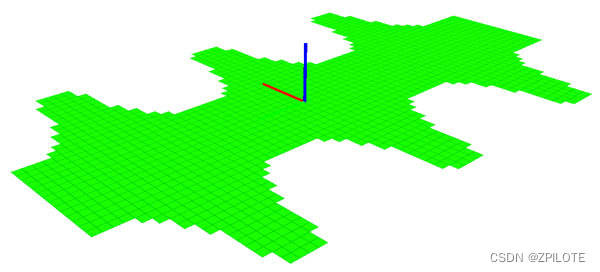
grid map学习笔记2之grid map的一些常规定义和功能包说明
文章目录 0 引言1 常规定义1.1 单层grid map1.2 多层grid map1.3 迭代器类别1.4 移动grid map的位置 2 功能包2.1 grid_map_rviz_plugin2.2 grid_map_sdf2.3 grid_map_visualization2.3.1 订阅的主题2.3.2 发布的主题 2.4 grid_map_filters 0 引言 grid map学习笔记1已成功在U…...

Python-文件操作
Python文件操作 1. 打开文件 使用open()函数打开文件,指定文件名和模式,常用模式有: r - 读取(默认)w - 写入(会先截断文件)a - 追加b - 二进制模式t - 文本模式(默认) - updating (reading and writing) f open(data.txt,r) # 打开data.txt文件用于读取2. 读取文件 f.re…...

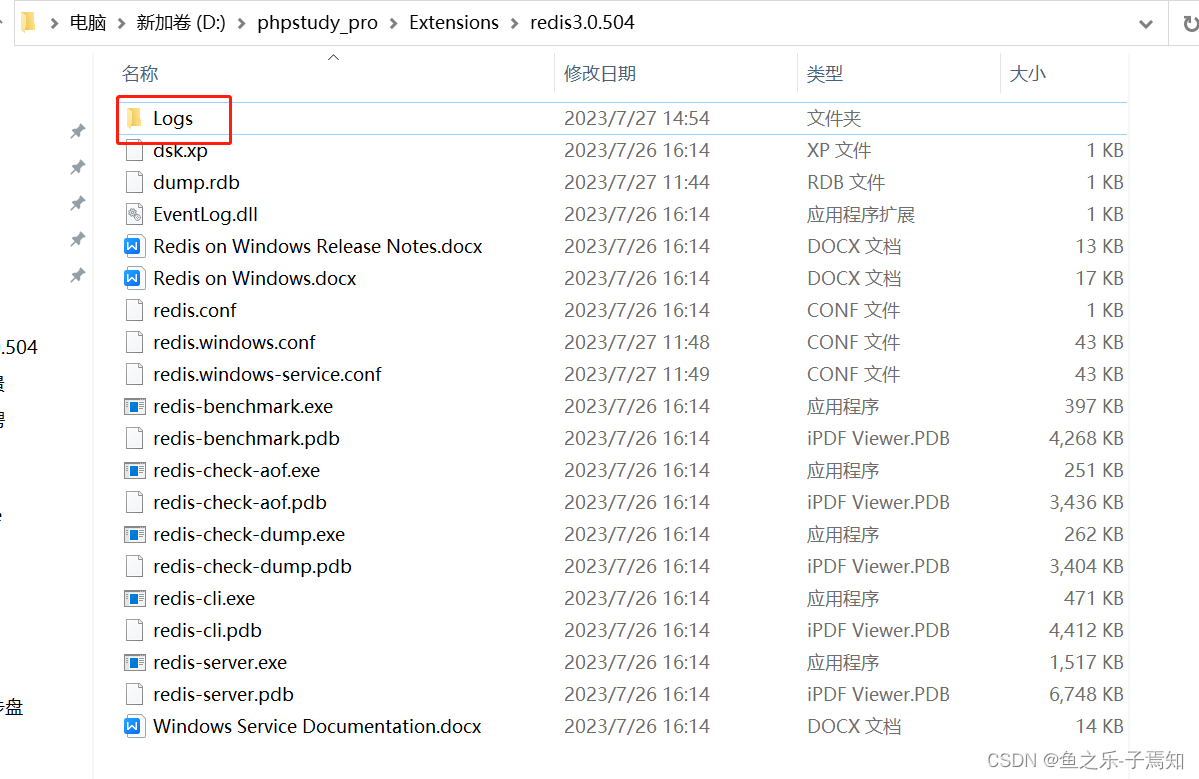
windows中注册redis服务启动时报1067错误
注册完redis服务,打开计算机 服务时确实有redis服务存在,但是点击启动时却报1067错误,而命令行用redis-server.exe redis.windows.conf 命令却也可以启动 查看6379的端口也没有被占用(netstat -ano | findstr :6379) …...

大数据面试题:HBase的RegionServer宕机以后怎么恢复的?
面试题来源: 《大数据面试题 V4.0》 大数据面试题V3.0,523道题,679页,46w字 可回答:1)HBase一个节点宕机了怎么办;2)HBase故障恢复 参考答案: 1、HBase常见故障 导…...

ansible的脚本——playbook剧本
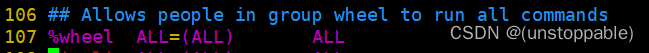
目录 一、playbook的组成 二、 playbook安装httpd服务 1.编写playbook剧本 2.运行playbook 三、定义、引用变量 四、 指定远程主机sudo切换用户 五、when条件判断 六、迭代 七、Templates 模块 1.先准备一个以 .j2 为后缀的 template 模板文件,设置引用的变…...

【系统监控程序】
用python编写一个系统监控程序,需要每隔一秒钟记录系统每个进程的资源占用和整体的资源占用情况,并输出成json,保存到文本文件。 import psutil import json import timedef get_process_usage():process_list []for proc in psutil.proces…...

计算机论文中名词翻译和解释笔记
看论文中一些英文的简写不知道中文啥意思,或者一个名词不知道啥意思。 于是自己做了一个个人总结。 持续更新 目录 SoftmaxDeep Learning(深度学习)循环神经网络(Recurrent Neural Network简称 RNN)损失函数/代价函数(Loss Function)基于手绘草图的三维模型检索(Ske…...

读书笔记-《ON JAVA 中文版》-摘要20[第十九章 类型信息-1]
文章目录 第十九章 类型信息1. 为什么需要 RTTI2. Class 对象2.1 Class 对象2.2 类字面常量2.3 泛化的 Class 引用 3. 类型转换检测4. 注册工厂5. 类的等价比较6. 反射:运行时类信息7. 自我学习总结 第十九章 类型信息 RTTI(RunTime Type Information&am…...

3、Linux驱动开发:模块_传递参数
目录 🍅点击这里查看所有博文 随着自己工作的进行,接触到的技术栈也越来越多。给我一个很直观的感受就是,某一项技术/经验在刚开始接触的时候都记得很清楚。往往过了几个月都会忘记的差不多了,只有经常会用到的东西才有可能真正记…...

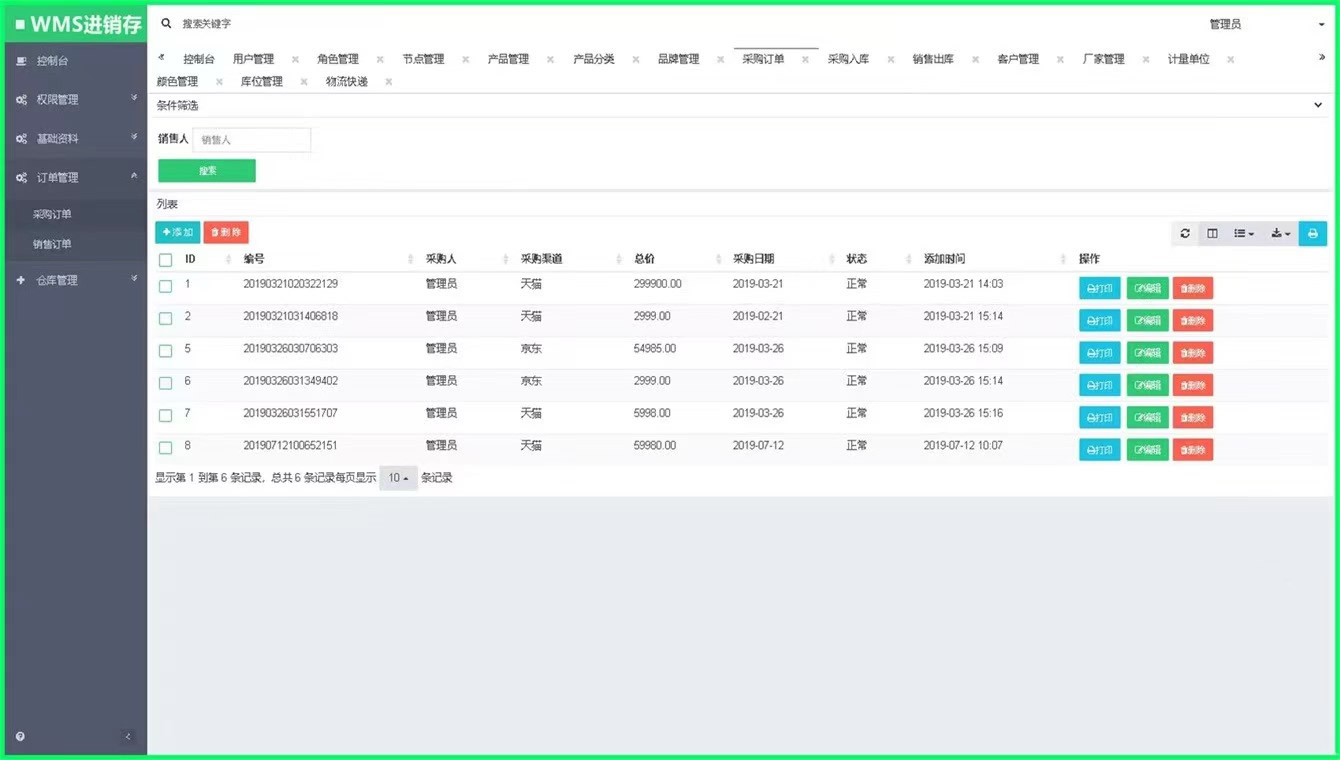
基于 ThinkPHP 5.1(稳定版本) 开发wms 进销存系统源码
基于ThinkPHP 5.1(LTS版本)开发的WMS进销存系统源码 管理员账号密码:admin 一、项目简介 这个系统是一个基于ThinkPHP框架的WMS进销存系统。 二、实现功能 控制台 – 权限管理(用户管理、角色管理、节点管理) – 订…...

全面解析 SOCKS5 代理和 HTTP 代理在网络安全与爬虫应用中的技术对比与应用指南
一、SOCKS5 代理和 HTTP 代理的基本原理 SOCKS5 代理:SOCKS5 是一种网络协议,可以在传输层代理 TCP 和 UDP 请求。它不解析请求内容,仅在客户端和代理服务器之间建立连接,并转发数据。SOCKS5 代理支持众多网络协议和端口类型&…...

DevOps系列文章 之 docker 制作kafka镜像
Docker制作Kafka镜像教程 概述 本教程将指导你如何使用Docker制作一个Kafka镜像。Kafka是一个高性能、分布式的消息队列系统,用于处理大规模的实时数据流。使用Docker制作Kafka镜像可以方便地部署和管理Kafka集群。 整体流程 下面是制作Kafka镜像的整体流程…...

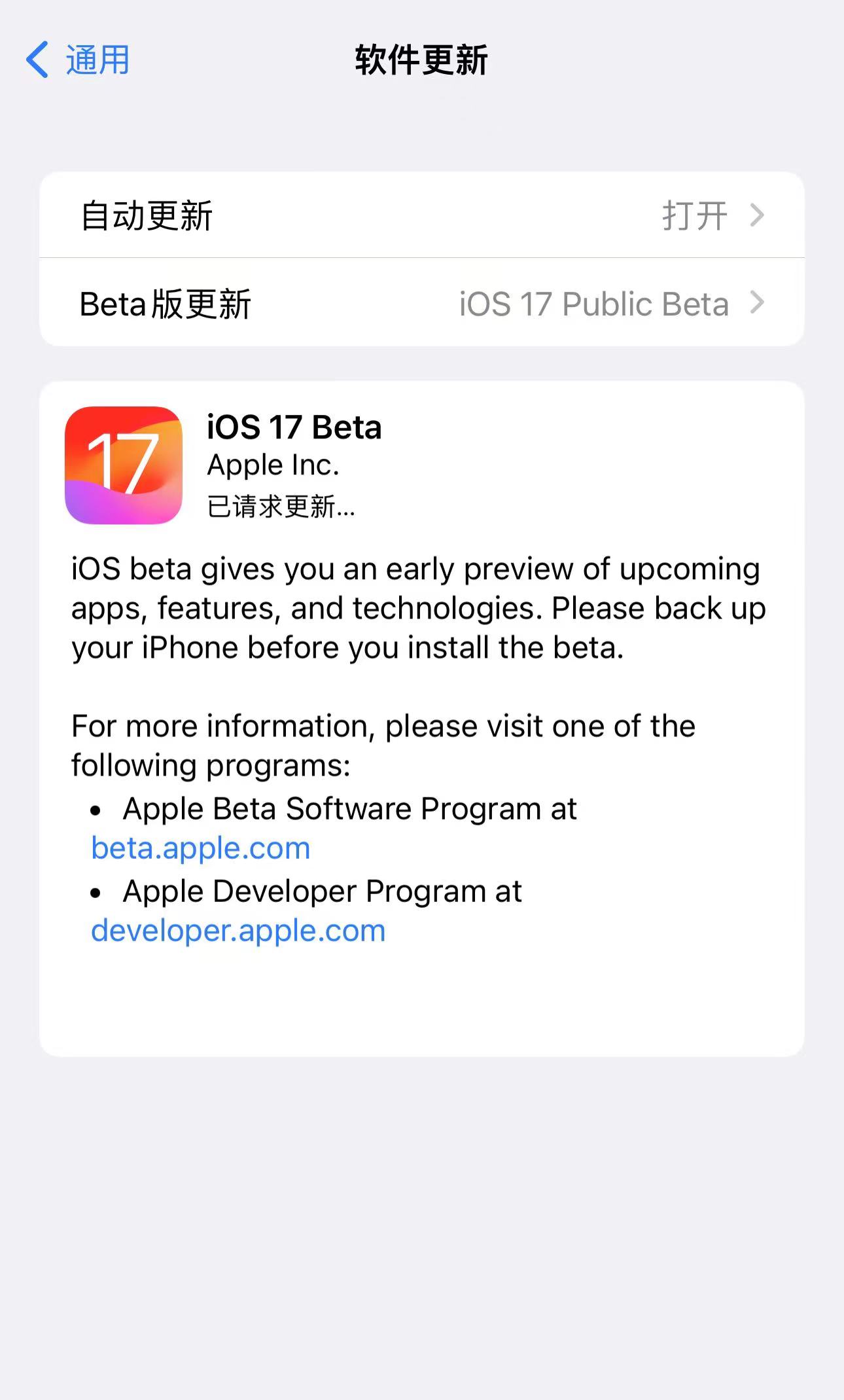
iPhone 安装 iOS 17公测版(Public Beta)
文章目录 步骤1. 备份iPhone资料步骤2. 申请iOS 17 公测Beta 资格步骤3. 下载iOS 16 Beta 公测描述档步骤4. 选择iOS 17 Beta 公测描述档更新项目步骤5. 升级iOS 17 Public Beta 公开测试版 苹果已经开始向大众释出首个iOS 17 公开测试版/ 公测版( iOS 17 Public Beta)…...

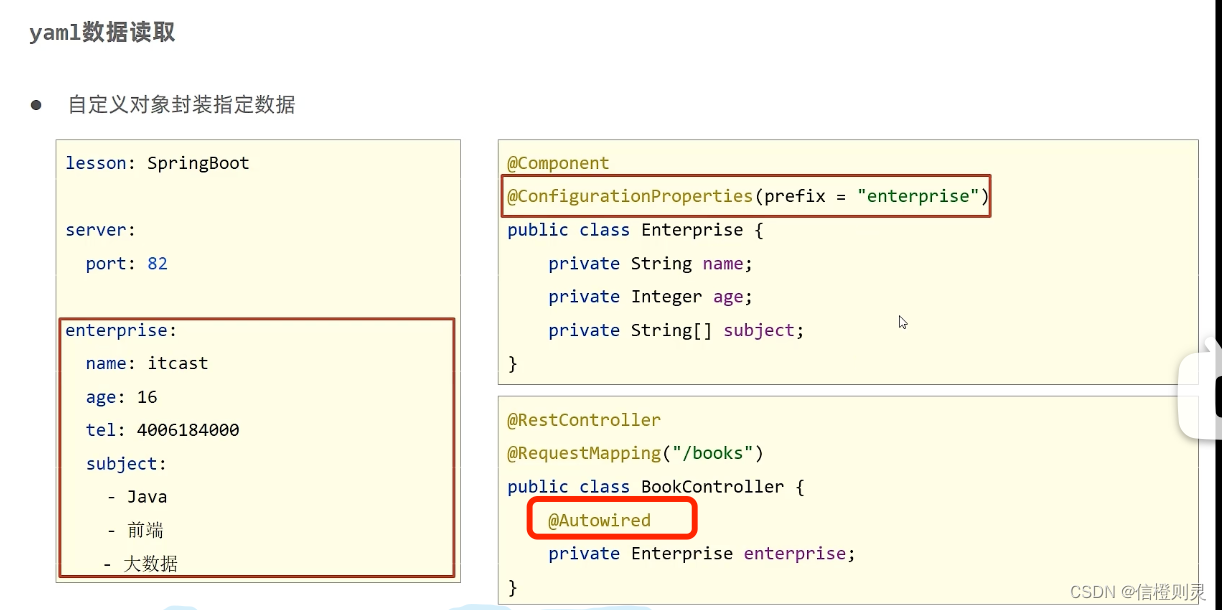
Spingboot yaml 配置文件及数据读取
属性配置在这里插入图片描述 修改服务器端口 → server.port80 修改 banner → spring.main.banner off(关闭)/console(控制台)/log(日志) 日志 → logging.level.rootinfo Common Application Properties 配置文件分类 优先级 如果三种文件共存时,优先级为&am…...

vue中使用axios发送请求时,后端同一个session获取不到值
问题描述: 在登录页面加载完成后通过axios请求后端验证码接口(这时后端会生成一个session用于保存验证码数值),当输入完用户名、密码、验证码后请求登录接口,报错验证码输入错误,打印后端保存验证码的sessi…...

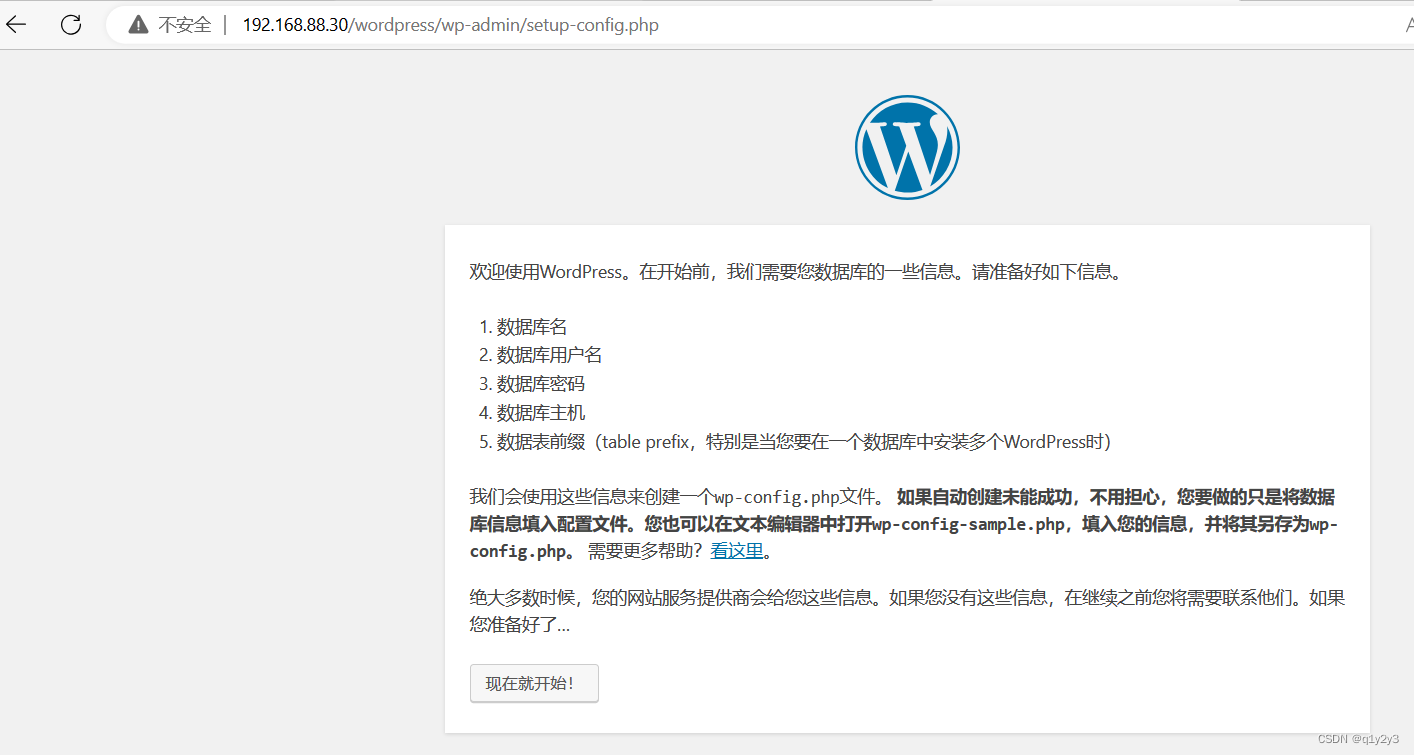
wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...
