【Python】Python使用TK实现动态爱心效果
【Python】Python使用Tk实现动态爱心效果
- 画布使用了缓存机制,启动时绘制足够多的帧数,运行时一帧帧地取出来展示,明显更流畅,加快了程序执行速度。
- 将控制跳动动画的函数从正弦函数换成了贝塞尔函数,贝塞尔函数更灵活,展现的跳动动画更有力(可惜的是时间有限,不太会调,所以改进不明显)。
- 调整外围光环生成策略(之前自己脑补的部分),使其看起来更灵动。
- 添加了固定文字的功能,能在中央显示固定文字。
- 更详细的注释(后面有 “在这里改” 字样的,都可以去尝试调整)。
- utf-8 编码声明,减少乱码问题。
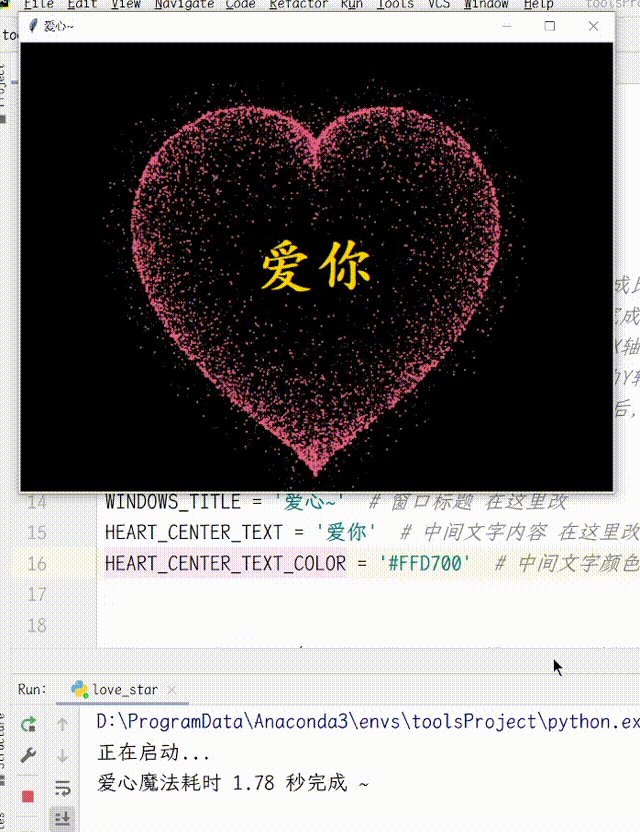
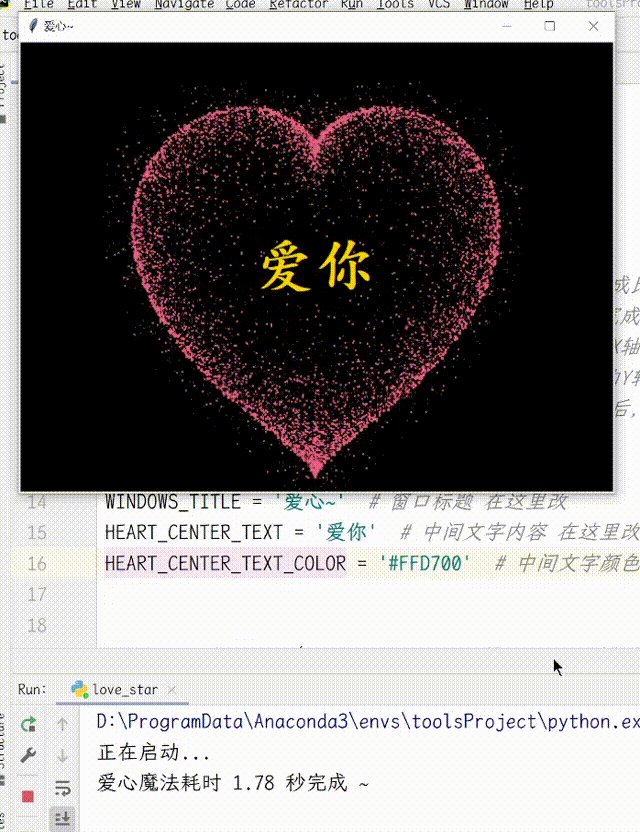
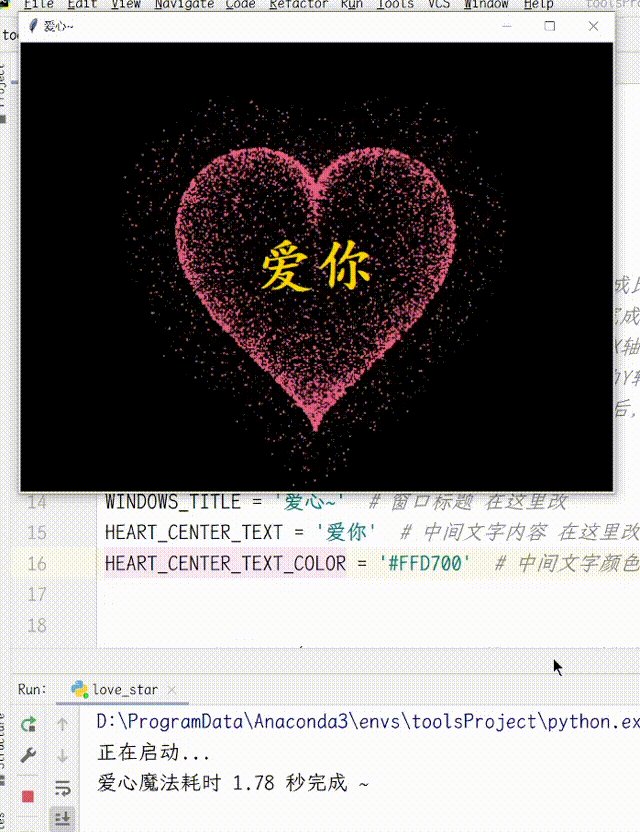
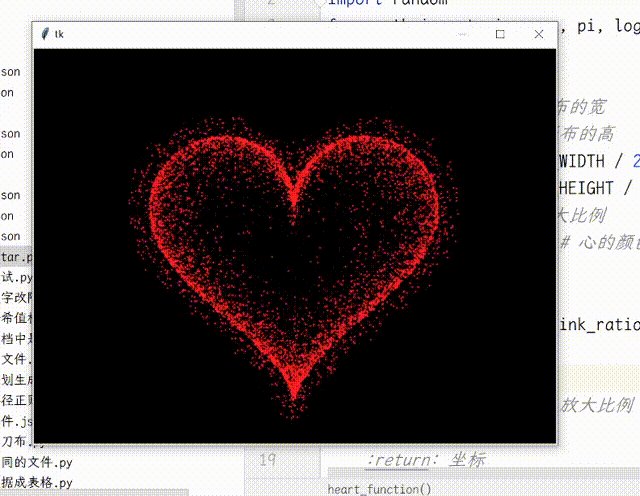
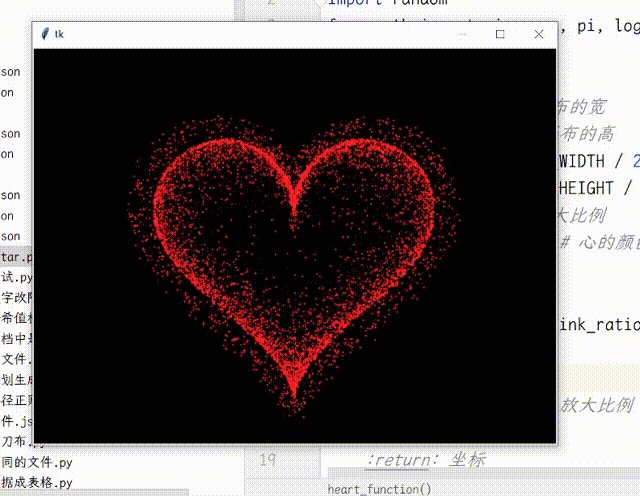
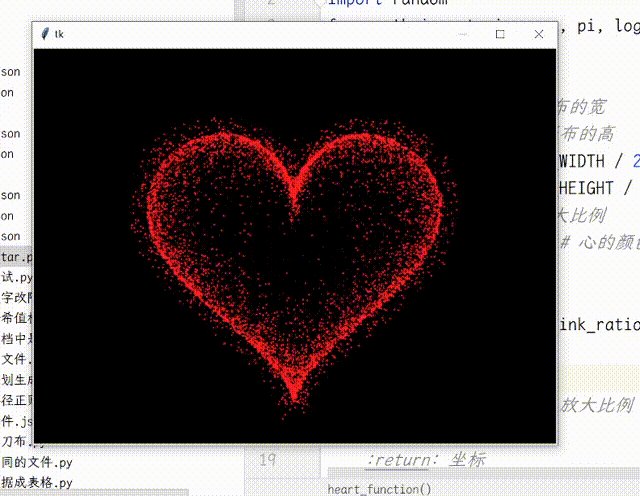
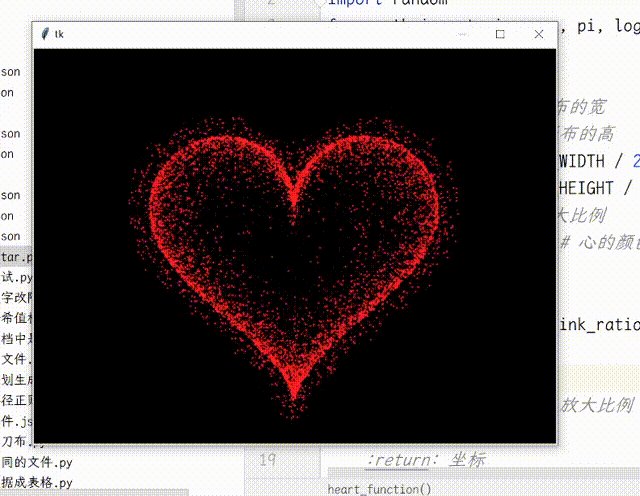
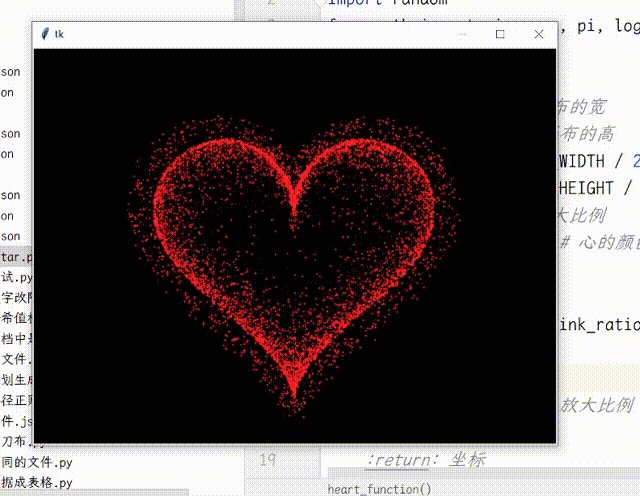
运行效果:

代码如下:
# encoding: utf-8
# 深夜种下希望,梦中便能发芽
import random
import time
from math import sin, cos, pi, log
from tkinter import *CANVAS_WIDTH = 640 # 在这里改 画布的宽 最好和高成比例放大
CANVAS_HEIGHT = 480 # 在这里改 画布的高 最好和宽成比例放大
CANVAS_CENTER_X = CANVAS_WIDTH / 2 # 画布中心的X轴坐标
CANVAS_CENTER_Y = CANVAS_HEIGHT / 2 # 画布中心的Y轴坐标
IMAGE_ENLARGE = 11 # 在这里改 放大比例 画布放大后,心太小?把这个改大点
HEART_COLOR = "#e86184" # 心的颜色 在这里改WINDOWS_TITLE = '爱心~' # 窗口标题 在这里改
HEART_CENTER_TEXT = '爱你' # 中间文字内容 在这里改
HEART_CENTER_TEXT_COLOR = '#FFD700' # 中间文字颜色 在这里改def heart_function(t, shrink_ratio: float = IMAGE_ENLARGE):"""“爱心函数生成器”:param shrink_ratio: 放大比例:param t: 参数:return: 坐标"""# 基础函数# x = 16 * (sin(t) ** 3)x = 14.6 * (sin(t) ** 3) # 更尖# y = -(13 * cos(t) - 5 * cos(2 * t) - 2 * cos(3 * t) - cos(4 * t))y = -(14.5 * cos(t) - 4 * cos(2 * t) - 2 * cos(3 * t) - 0.5 * cos(4 * t)) # 更圆润# 放大x *= shrink_ratioy *= shrink_ratio# 移到画布中央x += CANVAS_CENTER_Xy += CANVAS_CENTER_Yreturn int(x), int(y)def scatter_inside(x, y, beta=0.15):"""随机内部扩散:param x: 原x:param y: 原y:param beta: 强度:return: 新坐标"""ratio_x = - beta * log(random.random())ratio_y = - beta * log(random.random())dx = ratio_x * (x - CANVAS_CENTER_X)dy = ratio_y * (y - CANVAS_CENTER_Y)return x - dx, y - dydef shrink(x, y, ratio):"""抖动:param x: 原x:param y: 原y:param ratio: 比例:return: 新坐标"""force = -1 / (((x - CANVAS_CENTER_X) ** 2 + (y - CANVAS_CENTER_Y) ** 2) ** 0.6) # 这个参数...dx = ratio * force * (x - CANVAS_CENTER_X)dy = ratio * force * (y - CANVAS_CENTER_Y)return x - dx, y - dydef heart_curve(p):"""爱心的跳动函数参数:param p: 参数:return: 正弦 + 贝塞尔"""# return curve(p, (.4, .5, .2, .6))# https://cubic-bezier.com/ 调整参数的网站return curve(p, (.69, .75, .2, .95)) # 在这里改 爱心的贝塞尔曲线参数def heart_halo_curve(p):"""爱心光环的跳动函数参数:param p: 参数:return: 正弦 + 贝塞尔"""# return curve(p, (.73,.55,.59,.92))# https://cubic-bezier.com/ 调整参数的网站return curve(p, (.75, .49, .46, .97)) # 在这里改 光环的贝塞尔曲线参数def curve(p, b):"""自定义曲线函数,调整跳动周期:param b: 贝塞尔参数:param p: 参数:return: 正弦 + 贝塞尔"""# print('p:', p)t = sin(p)p0 = b[0]p1 = b[1]p2 = b[2]p3 = b[3]t1 = (1 - t)t2 = t1 * t1t3 = t2 * t1r = p0 * t3 + 3 * p1 * t * t2 + 3 * p2 * t * t * t1 + p3 * (t ** 3) # 贝塞尔计算# r = 2 * (2 * sin(4 * p)) / (2 * pi)# print('r:', r)return rclass Heart:"""爱心类"""def __init__(self, generate_frame=20):self._points = set() # 原始爱心坐标集合self._edge_diffusion_points = set() # 边缘扩散效果点坐标集合self._center_diffusion_points = set() # 中心扩散效果点坐标集合self.all_points = {} # 每帧动态点坐标self.build(2000) # 在这里改 初始的点数,太大可能运行缓慢self.generate_frame = generate_framefor frame in range(generate_frame):self.calc(frame)def build(self, number):# 爱心for _ in range(number):t = random.uniform(0, 2 * pi) # 随机不到的地方造成爱心有缺口x, y = heart_function(t)self._points.add((x, y))# 爱心内扩散for _x, _y in list(self._points):for _ in range(3):x, y = scatter_inside(_x, _y, 0.05)self._edge_diffusion_points.add((x, y))# 爱心内再次扩散point_list = list(self._points)for _ in range(4000):x, y = random.choice(point_list)x, y = scatter_inside(x, y, 0.24) # 0.24 这个参数改爱心中间的点点数量,越大数量越多self._center_diffusion_points.add((x, y))@staticmethoddef calc_position(x, y, ratio):# 调整缩放比例force = 1 / (((x - CANVAS_CENTER_X) ** 2 + (y - CANVAS_CENTER_Y) ** 2) ** 0.47) # 魔法参数dx = ratio * force * (x - CANVAS_CENTER_X) + random.randint(-1, 1)dy = ratio * force * (y - CANVAS_CENTER_Y) + random.randint(-1, 1)return x - dx, y - dydef calc(self, generate_frame):ratio = 10 * heart_curve(generate_frame / 10 * pi) # 圆滑的周期的缩放比例halo_radius = int(4 + 6 * (1 + heart_halo_curve(generate_frame / 10 * pi)))halo_number = int(3000 + 4000 * abs(heart_halo_curve(generate_frame / 10 * pi) ** 2))all_points = []# 光环heart_halo_point = set() # 光环的点坐标集合,去重for _ in range(halo_number):t = random.uniform(0, 2 * pi) # 随机不到的地方造成爱心有缺口x, y = heart_function(t, shrink_ratio=heart_halo_curve(generate_frame / 10 * pi) + 11) # 魔法参数x, y = shrink(x, y, halo_radius)if (x, y) not in heart_halo_point:# 处理新的点heart_halo_point.add((x, y))random_int_range = int(27 + heart_halo_curve(generate_frame / 10 * pi) * 4)x += random.randint(-random_int_range, random_int_range)y += random.randint(-random_int_range, random_int_range)size = random.choice((1, 1, 2))all_points.append((x, y, size))# 轮廓for x, y in self._points:x, y = self.calc_position(x, y, ratio)size = random.randint(1, 3)all_points.append((x, y, size))# 内容for x, y in self._edge_diffusion_points:x, y = self.calc_position(x, y, ratio)size = random.randint(1, 2)all_points.append((x, y, size))for x, y in self._center_diffusion_points:x, y = self.calc_position(x, y, ratio)size = random.randint(1, 2)all_points.append((x, y, size))self.all_points[generate_frame] = all_pointsdef render(self, render_canvas, render_frame):for x, y, size in self.all_points[render_frame % self.generate_frame]:render_canvas.create_rectangle(x, y, x + size, y + size, width=0, fill=HEART_COLOR)def frame_count(self):return self.generate_framedef draw(main: Tk, render_canvas_dict: dict, render_heart: Heart, render_frame=0):"""绘图函数:param main: TK面板:param render_canvas_dict: 画布缓存:param render_heart: 心类:param render_frame: 当前帧数:return: None"""frame_index = render_frame % render_heart.frame_count()last_frame_index = (frame_index + render_heart.frame_count() - 1) % render_heart.frame_count()if last_frame_index in render_canvas_dict:render_canvas_dict[last_frame_index].pack_forget()if frame_index not in render_canvas_dict:canvas = Canvas(main,bg='black', # 在这里改 黑色背景height=CANVAS_HEIGHT,width=CANVAS_WIDTH)canvas.pack()render_heart.render(canvas, render_frame)canvas.create_text(CANVAS_CENTER_X,CANVAS_CENTER_Y,text=HEART_CENTER_TEXT,fill=HEART_CENTER_TEXT_COLOR,font=('楷体', 48, 'bold') # 在这里改字体)render_canvas_dict[frame_index] = canvaselse:render_canvas_dict[frame_index].pack()main.after(30, # 在这里改 画面切换间隔时间,越小帧数越高,但是可能会越卡draw, main, render_canvas_dict, render_heart, render_frame + 1)if __name__ == '__main__':print('正在启动...')start_time = time.time()root = Tk() # 一个Tk界面root.title(WINDOWS_TITLE)canvas_dict = {}heart = Heart(40) # 在这里改 40为总帧数,帧数越大,花样越多,更占内存draw(root, canvas_dict, heart) # 开始画画~end_time = time.time()print('爱心魔法耗时 {:.2f} 秒完成 ~'.format(end_time - start_time))root.mainloop()
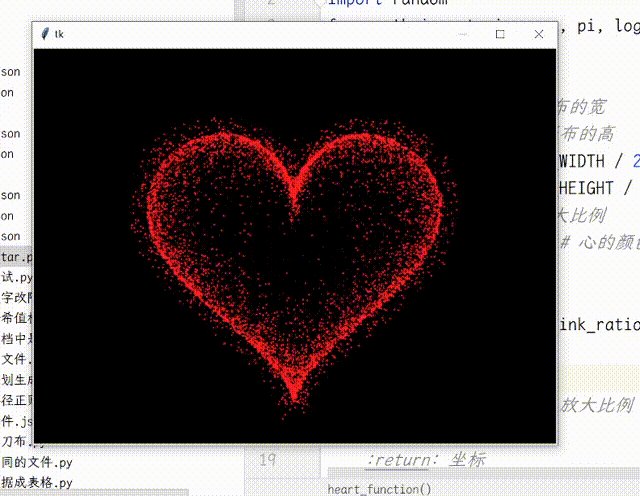
效果如下:

代码如下:
# 晚上星月争辉,美梦陪你入睡
import random
from math import sin, cos, pi, log
from tkinter import *CANVAS_WIDTH = 640 # 画布的宽
CANVAS_HEIGHT = 480 # 画布的高
CANVAS_CENTER_X = CANVAS_WIDTH / 2 # 画布中心的X轴坐标
CANVAS_CENTER_Y = CANVAS_HEIGHT / 2 # 画布中心的Y轴坐标
IMAGE_ENLARGE = 11 # 放大比例
HEART_COLOR = "#ff2121" # 心的颜色,这个是中国红def heart_function(t, shrink_ratio: float = IMAGE_ENLARGE):"""“爱心函数生成器”:param shrink_ratio: 放大比例:param t: 参数:return: 坐标"""# 基础函数x = 16 * (sin(t) ** 3)y = -(13 * cos(t) - 5 * cos(2 * t) - 2 * cos(3 * t) - cos(4 * t))# 放大x *= shrink_ratioy *= shrink_ratio# 移到画布中央x += CANVAS_CENTER_Xy += CANVAS_CENTER_Yreturn int(x), int(y)def scatter_inside(x, y, beta=0.15):"""随机内部扩散:param x: 原x:param y: 原y:param beta: 强度:return: 新坐标"""ratio_x = - beta * log(random.random())ratio_y = - beta * log(random.random())dx = ratio_x * (x - CANVAS_CENTER_X)dy = ratio_y * (y - CANVAS_CENTER_Y)return x - dx, y - dydef shrink(x, y, ratio):"""抖动:param x: 原x:param y: 原y:param ratio: 比例:return: 新坐标"""force = -1 / (((x - CANVAS_CENTER_X) ** 2 + (y - CANVAS_CENTER_Y) ** 2) ** 0.6) # 这个参数...dx = ratio * force * (x - CANVAS_CENTER_X)dy = ratio * force * (y - CANVAS_CENTER_Y)return x - dx, y - dydef curve(p):"""自定义曲线函数,调整跳动周期:param p: 参数:return: 正弦"""# 可以尝试换其他的动态函数,达到更有力量的效果(贝塞尔?)return 2 * (2 * sin(4 * p)) / (2 * pi)class Heart:"""爱心类"""def __init__(self, generate_frame=20):self._points = set() # 原始爱心坐标集合self._edge_diffusion_points = set() # 边缘扩散效果点坐标集合self._center_diffusion_points = set() # 中心扩散效果点坐标集合self.all_points = {} # 每帧动态点坐标self.build(2000)self.random_halo = 1000self.generate_frame = generate_framefor frame in range(generate_frame):self.calc(frame)def build(self, number):# 爱心for _ in range(number):t = random.uniform(0, 2 * pi) # 随机不到的地方造成爱心有缺口x, y = heart_function(t)self._points.add((x, y))# 爱心内扩散for _x, _y in list(self._points):for _ in range(3):x, y = scatter_inside(_x, _y, 0.05)self._edge_diffusion_points.add((x, y))# 爱心内再次扩散point_list = list(self._points)for _ in range(4000):x, y = random.choice(point_list)x, y = scatter_inside(x, y, 0.17)self._center_diffusion_points.add((x, y))@staticmethoddef calc_position(x, y, ratio):# 调整缩放比例force = 1 / (((x - CANVAS_CENTER_X) ** 2 + (y - CANVAS_CENTER_Y) ** 2) ** 0.520) # 魔法参数dx = ratio * force * (x - CANVAS_CENTER_X) + random.randint(-1, 1)dy = ratio * force * (y - CANVAS_CENTER_Y) + random.randint(-1, 1)return x - dx, y - dydef calc(self, generate_frame):ratio = 10 * curve(generate_frame / 10 * pi) # 圆滑的周期的缩放比例halo_radius = int(4 + 6 * (1 + curve(generate_frame / 10 * pi)))halo_number = int(3000 + 4000 * abs(curve(generate_frame / 10 * pi) ** 2))all_points = []# 光环heart_halo_point = set() # 光环的点坐标集合for _ in range(halo_number):t = random.uniform(0, 2 * pi) # 随机不到的地方造成爱心有缺口x, y = heart_function(t, shrink_ratio=11.6) # 魔法参数x, y = shrink(x, y, halo_radius)if (x, y) not in heart_halo_point:# 处理新的点heart_halo_point.add((x, y))x += random.randint(-14, 14)y += random.randint(-14, 14)size = random.choice((1, 2, 2))all_points.append((x, y, size))# 轮廓for x, y in self._points:x, y = self.calc_position(x, y, ratio)size = random.randint(1, 3)all_points.append((x, y, size))# 内容for x, y in self._edge_diffusion_points:x, y = self.calc_position(x, y, ratio)size = random.randint(1, 2)all_points.append((x, y, size))for x, y in self._center_diffusion_points:x, y = self.calc_position(x, y, ratio)size = random.randint(1, 2)all_points.append((x, y, size))self.all_points[generate_frame] = all_pointsdef render(self, render_canvas, render_frame):for x, y, size in self.all_points[render_frame % self.generate_frame]:render_canvas.create_rectangle(x, y, x + size, y + size, width=0, fill=HEART_COLOR)def draw(main: Tk, render_canvas: Canvas, render_heart: Heart, render_frame=0):render_canvas.delete('all')render_heart.render(render_canvas, render_frame)main.after(160, draw, main, render_canvas, render_heart, render_frame + 1)if __name__ == '__main__':root = Tk() # 一个Tkcanvas = Canvas(root, bg='black', height=CANVAS_HEIGHT, width=CANVAS_WIDTH)canvas.pack()heart = Heart() # 心draw(root, canvas, heart) # 开始画画~root.mainloop()相关文章:

【Python】Python使用TK实现动态爱心效果
【Python】Python使用Tk实现动态爱心效果 画布使用了缓存机制,启动时绘制足够多的帧数,运行时一帧帧地取出来展示,明显更流畅,加快了程序执行速度。将控制跳动动画的函数从正弦函数换成了贝塞尔函数,贝塞尔函数更灵活…...

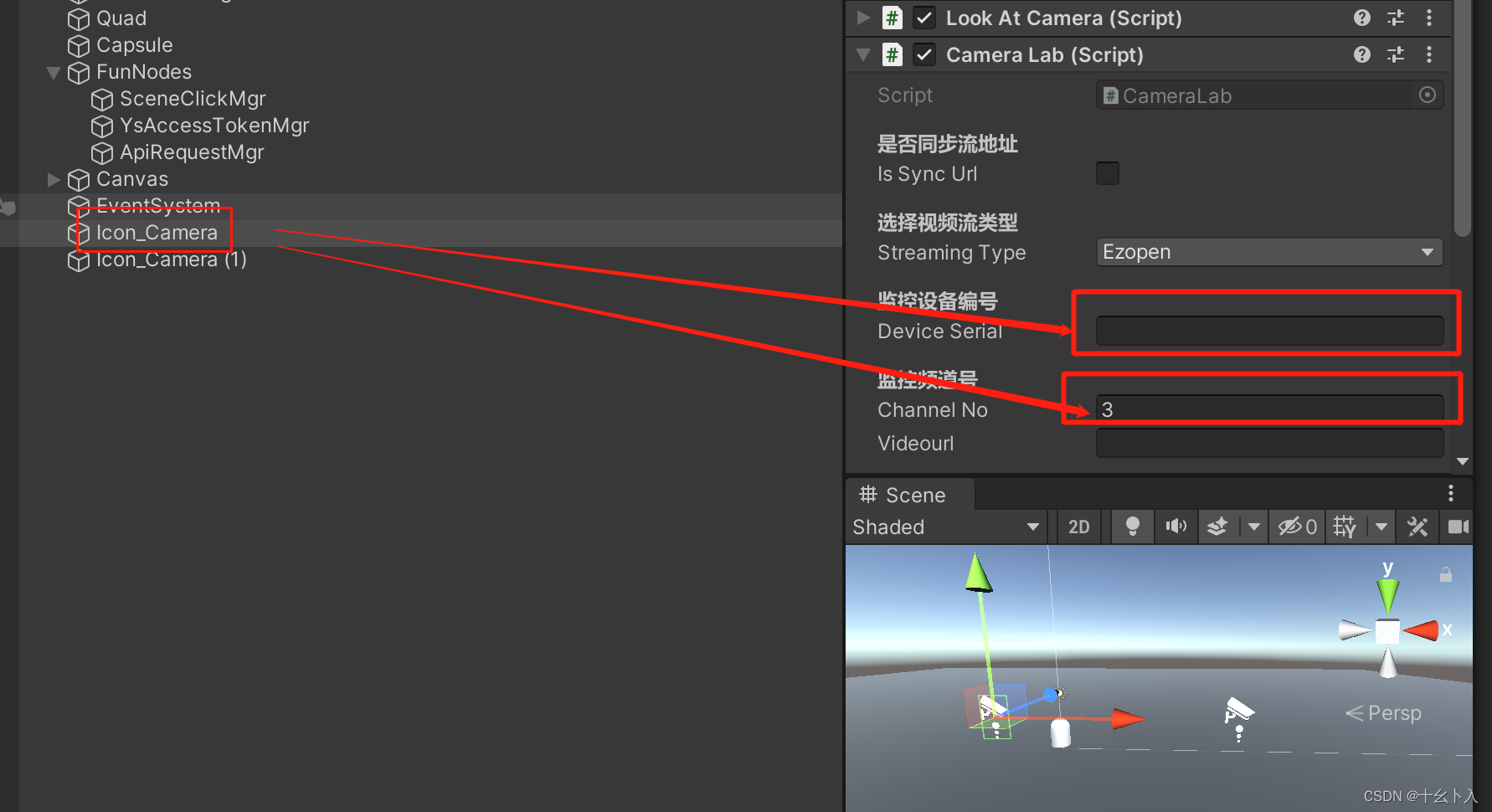
Unity3d C#快速打开萤石云监控视频流(ezopen)支持WebGL平台,替代UMP播放视频流的方案(含源码)
前言 Universal Media Player算是视频流播放功能常用的插件了,用到现在已经不知道躺了多少坑了,这个插件虽然是白嫖的,不过被甲方和领导吐槽的就是播放视频流的速度特别慢,可能需要几十秒来打开监控画面,等待的时间较…...

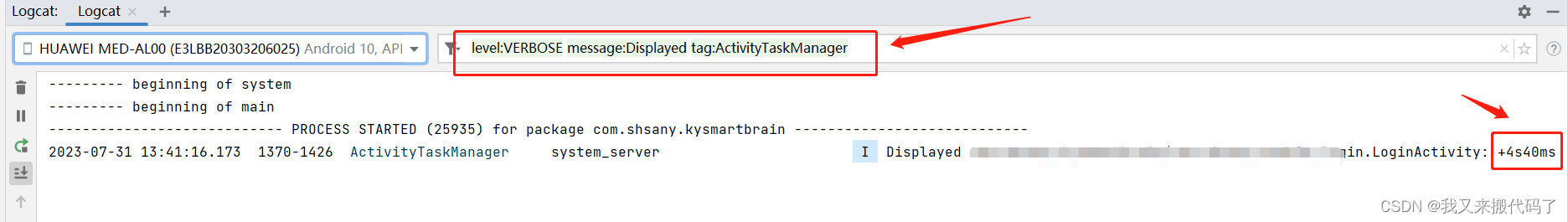
【Android】APP启动优化学习笔记
启动优化目的 用户体验: 应用的启动速度直接影响用户体验。用户希望应用能够快速启动并迅速响应他们的操作。如果应用启动较慢,用户可能会感到不满,并且有可能选择卸载或切换到竞争对手的应用。通过启动优化,可以提高应用的启动…...

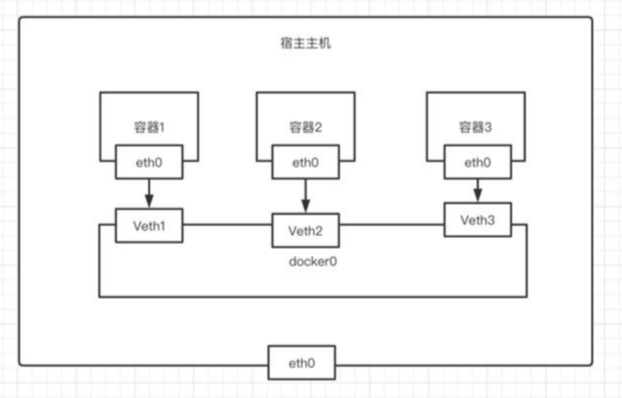
docker的使用
docker安装 https://docs.docker.com/engine/install/debian/ 设置国内镜像 创建或修改 /etc/docker/daemon.json 文件,修改为如下形式 {"registry-mirrors": ["https://registry.hub.docker.com","http://hub-mirror.c.163.com"…...

iOS使用Rust调研
编辑已恢复 我们已与您断开连接。尝试重连时会保存您所做的变更。尝试重连 标题 1 已保存 Bin Song B 要发布此内容,请选择键盘上的 ⌘Enter。 发布 关闭 Rust技术空间 … 跨平台使用调研 iOS使用Rust调研 添加表情符号 添加标题图像 添加状态 一、iOS 项…...

抖音引流推广的几个方法,抖音全自动引流脚本软件详细使用教学
大家好我是你们的小编一辞脚本,今天给大家分享新的知识,很开心可以在CSDN平台分享知识给大家,很多伙伴看不到代码我先录制一下视频 在给大家做代码,给大家分享一下抖音引流脚本的知识和视频演示 不懂的小伙伴可以认真看一下,我们…...
k8s概念-DaemonSet
回到目录 参考链接https://v1-23.docs.kubernetes.io/zh/docs/concepts/workloads/controllers/daemonset/ DaemonSet 确保全部(或者某些)节点上运行一个 Pod 的副本 当节点加入到K8S集群中,pod会被(DaemonSet)调度到…...

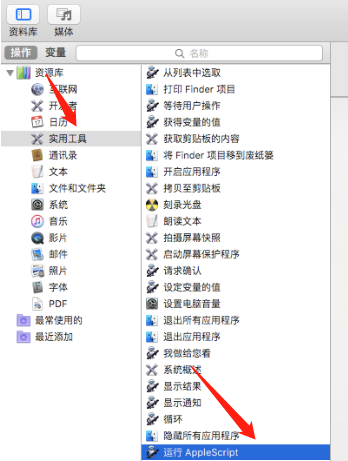
Mac 终端快捷键设置:如何给 Mac 中的 Terminal 设置 Ctrl+Alt+T 快捷键快速启动
Mac 电脑中正常是没有直接打开终端命令行的快捷键指令的,但可以通过 commandspace 打开聚焦搜索,然后输入 ter 或者 terminal 全拼打开。但习惯了 linux 的同学会觉得这个操作很别扭。于是我们希望能通过键盘按键直接打开。 操作流程如下: 1…...

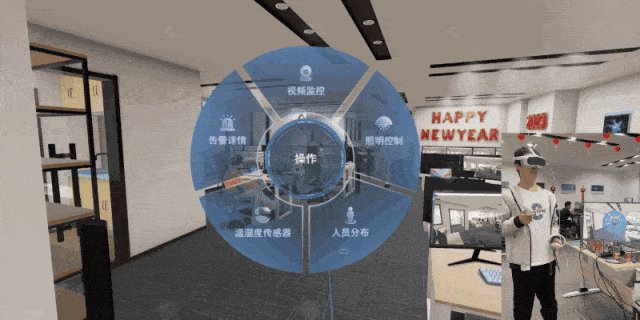
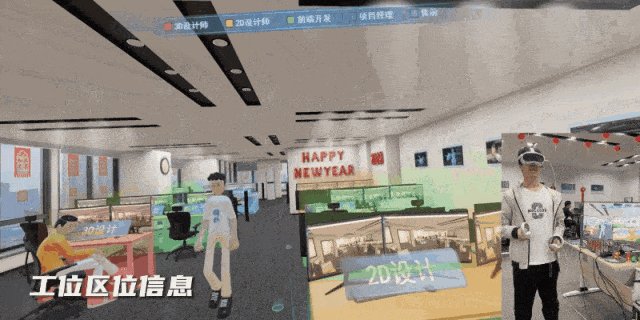
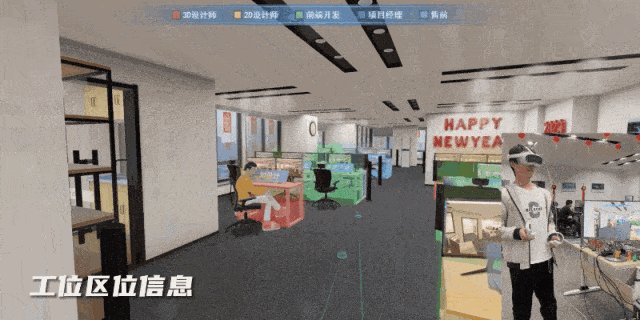
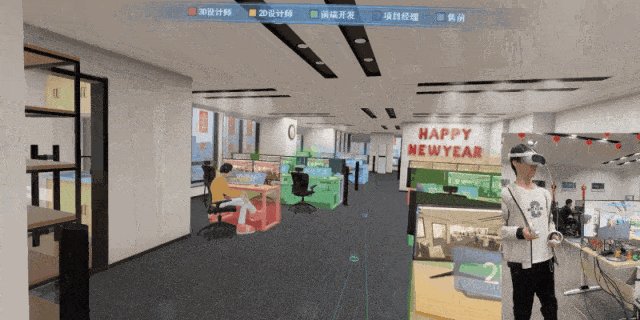
VR 变电站事故追忆反演——正泰电力携手图扑
VR(Virtual Reality,虚拟现实)技术作为近年来快速发展的一项新技术,具有广泛的应用前景,支持融合人工智能、机器学习、大数据等技术,实现更加智能化、个性化的应用。在电力能源领域,VR 技术在高性能计算机和专有设备支…...

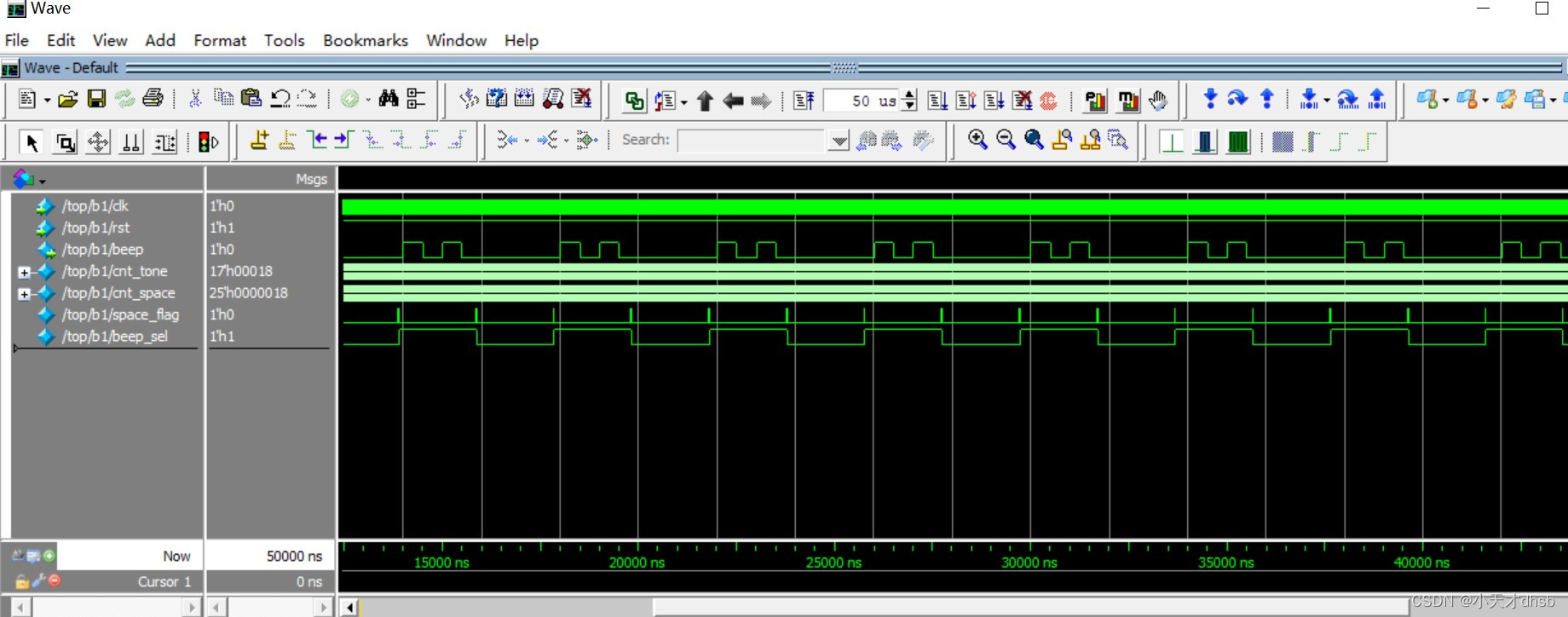
fpga开发——蜂鸣器
蜂鸣器的原理 有源蜂鸣器和无源蜂鸣器 无源蜂鸣器利用电磁感应现象,为音圈接入交变电流后形成的电磁铁与永磁铁相吸或相斥而推动振膜发声,接入直流电只能持续推动振膜而无法产生声音,只能在接通或断开时产生声音。无源蜂鸣器的工作原理与扬声…...

【Liux下6818开发板(ARM)】触摸屏
(꒪ꇴ꒪ ),hello我是祐言博客主页:C语言基础,Linux基础,软件配置领域博主🌍快上🚘,一起学习!送给读者的一句鸡汤🤔:集中起来的意志可以击穿顽石!作者水平很有限,如果发现错误&#x…...

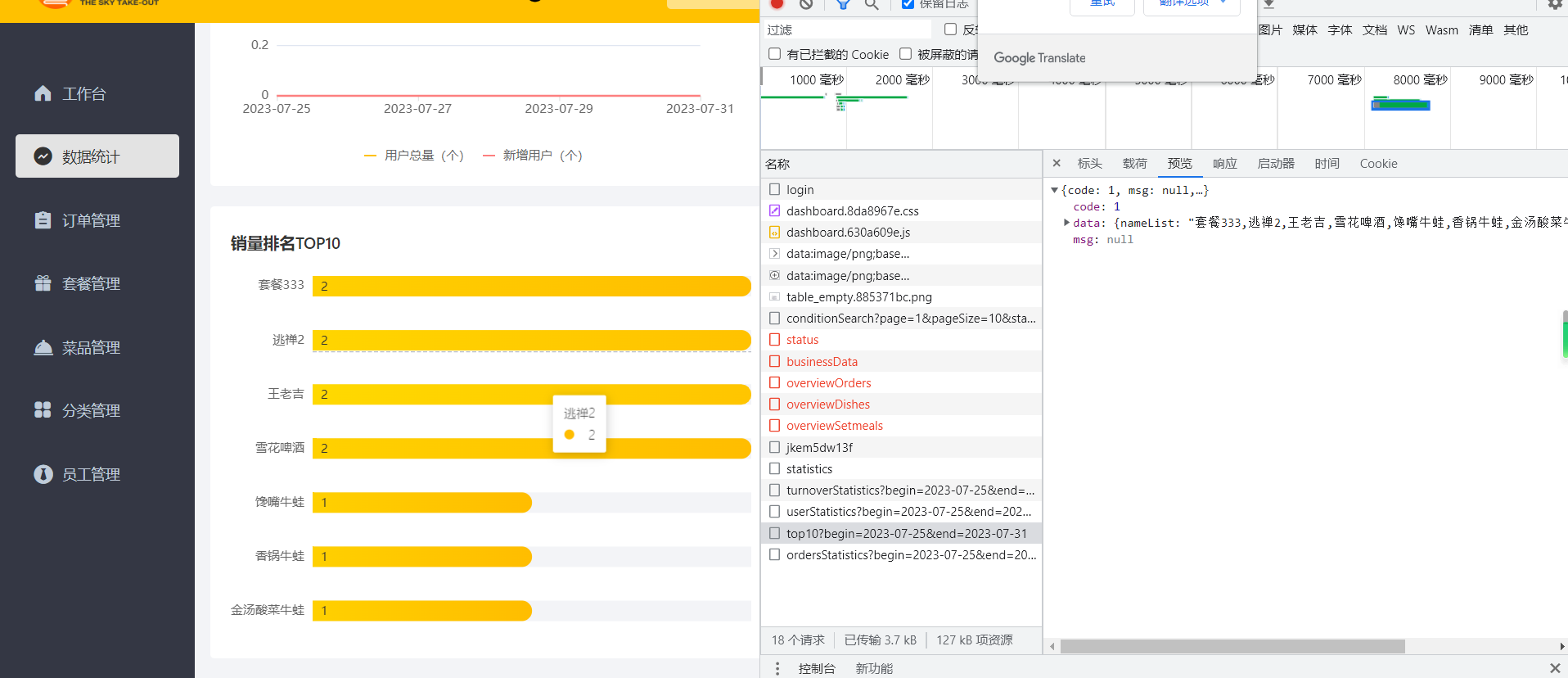
苍穹外卖day11——数据统计图形报表(Apache ECharts)
效果展示 Apache ECharts 介绍 常见图表 入门案例 快速上手 - Handbook - Apache ECharts 营业额统计——需求分析与设计 产品原型 接口设计 VO设计 营业额统计——代码开发 Controller中 /*** 数据统计相关接口*/ RestController RequestMapping("/admin/report&qu…...

在制作PC端Game Launcher游戏启动器时涉及到的技术选型
1)在制作PC端Game Launcher游戏启动器时涉及到的技术选型 2)如何将图片显示到Canvas的Raw Image上面 3)Unity 2018.4.4f1退出重启后出现黑屏 4)如何获取到GPU耗时 这是第346篇UWA技术知识分享的推送,精选了UWA社区…...
)
SQL力扣练习(九)
目录 1.订单最多的用户(586) 示例 1 解法一(limit) 解法二(dense_rank()) 2.体育馆的人流量 示例 1 解法一(临时表) 解法二(三表法) 1.订单最多的用户(586) 表: Orders --------------------------- | Column Name | Type | ---------…...

软考高级架构师笔记-10数学计算题
目录 1. 前文回顾 & 考情分析2. 最小生成树3. 最短路径4. 网络与最大流量5. 线性规划6. 动态规划/决策表7. 博弈论8. 状态转移矩阵9. 决策论10. 结语1. 前文回顾 & 考情分析 前文回顾: 软考高级架构师笔记-1计算机硬件软考高级架构师笔记-2计算机软件(操作系统)软考…...
)
设计模式五:建造者模式(Builder Pattern)
建造者模式(Builder Pattern)是一种创建型设计模式,用于通过一系列步骤来构建复杂对象。它将对象的构建过程与其表示分离,从而允许相同的构建过程可以创建不同的表示。 建造者模式中的几个角色: 产品(Product):表示被构建的复杂…...

C++多线程编程(包含c++20内容)
C多线程编程(包含c20内容) 文章目录 C多线程编程(包含c20内容)线程通过函数指针创建线程通过函数对象创建线程通过lambda创建线程通过成员函数创建线程线程本地存储取消线程自动join线程从线程获得结果 原子操作库原子操作原子智能指针原子引用使用原子类型等待原子变量 互斥互…...

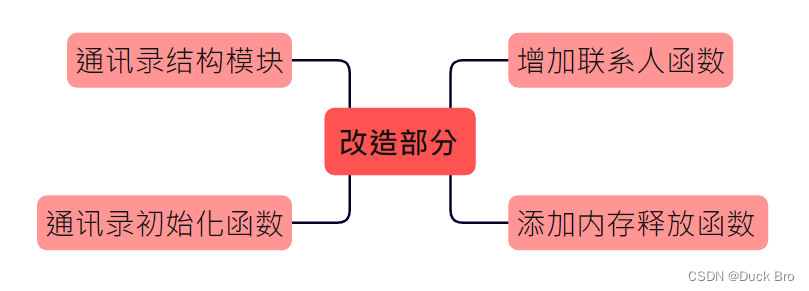
【C语言】通讯录2.0 (动态增长版)
前言 通讯录是一种记录联系人信息的工具,包括姓名、电话号码、电子邮件地址、住址等。 文章的一二三章均于上一篇相同,可以直接看第四章改造内容。 此通讯录是基于通讯录1.0(静态版)的基础上进行改进,请先看系列文字第…...

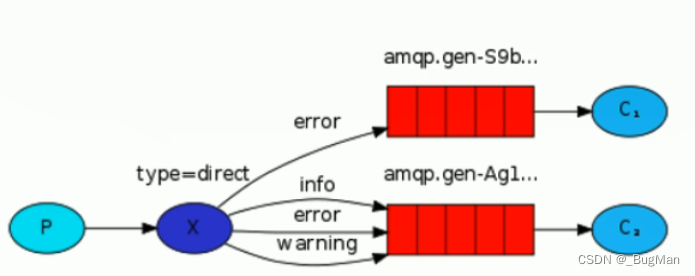
详解AMQP协议以及JAVA体系中的AMQP
目录 1.概述 1.1.简介 1.2.抽象模型 2.spring中的amqp 2.1.spring amqp 2.2.spring boot amqp 1.概述 1.1.简介 AMQP,Advanced Message Queuing Protocol,高级消息队列协议。 百度百科上的介绍: 一个提供统一消息服务的应用层标准高…...

跨境电商外贸常态下,深度分析Live Market的优势
据统计,今年上半年,面对复杂严峻的外部环境,我国外贸进出口规模在历史同期首次突破20万亿元,展现较强韧性。我国正处于大力支持跨境电商发展的时代节点。在此背景下,无数商家准备抓住时代机遇,将品牌影响力从国内延伸至全世界。同…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...
