JavaScript中复制新的数组与原数组删除某个值——不影响新复制的数组的方法详解
系列文章目录
文章目录
- 系列文章目录
- 前言
- 一、使用slice()方法复制数组
- 二、使用concat()方法复制数组
- 三、使用扩展运算符(...)复制数组
- 总结
前言
在JavaScript中,我们经常需要处理数组的复制和修改。本文将详细介绍如何在JavaScript中复制一个新的数组,并在原数组删除某个值的情况下,确保新复制的数组值不受影响。通过丰富的示例代码,你将掌握多种方法来实现这一需求。
一、使用slice()方法复制数组
在JavaScript中,可以使用数组的slice()方法来复制一个新的数组。slice()方法会返回一个新的数组,其中包含了原数组的所有元素。
示例代码:
const originalArray = [1, 2, 3, 4, 5];
const copiedArray = originalArray.slice();// 修改原数组
originalArray.splice(2, 1); // 删除索引为2的元素console.log("原数组:", originalArray); // 输出:[1, 2, 4, 5]
console.log("复制的新数组:", copiedArray); // 输出:[1, 2, 3, 4, 5]在上述示例中,我们通过slice()方法复制了originalArray数组,并将其存储在copiedArray数组中。然后,我们通过splice()方法从原数组originalArray中删除了索引为2的元素,但是新复制的数组copiedArray并未受到影响,其值保持不变。
二、使用concat()方法复制数组
另一种复制数组的方法是使用concat()方法,它可以将多个数组连接成一个新数组。
示例代码:
const originalArray = [1, 2, 3, 4, 5];
const copiedArray = [].concat(originalArray);// 修改原数组
originalArray.splice(2, 1); // 删除索引为2的元素console.log("原数组:", originalArray); // 输出:[1, 2, 4, 5]
console.log("复制的新数组:", copiedArray); // 输出:[1, 2, 3, 4, 5]在上述示例中,我们通过concat()方法将originalArray数组与一个空数组连接,从而复制了originalArray数组并存储在copiedArray数组中。同样,修改原数组并不影响新复制的数组。
三、使用扩展运算符(…)复制数组
ES6引入了扩展运算符(…),可以用于快速复制数组。
示例代码:
const originalArray = [1, 2, 3, 4, 5];
const copiedArray = [...originalArray];// 修改原数组
originalArray.splice(2, 1); // 删除索引为2的元素console.log("原数组:", originalArray); // 输出:[1, 2, 4, 5]
console.log("复制的新数组:", copiedArray); // 输出:[1, 2, 3, 4, 5]通过扩展运算符(…),我们将originalArray数组中的所有元素复制到了copiedArray数组中。原数组的修改不会影响新复制的数组。
注意事项
使用上述方法复制数组时,只是复制了数组的引用而非数组本身。如果数组中的元素是引用类型,那么它们在新复制的数组中仍然是指向同一内存地址的。
总结
通过本文,你学会了在JavaScript中复制一个新的数组,并在原数组删除某个值的情况下,确保新复制的数组值不受影响的多种方法。你可以根据实际需求选择合适的方法来处理数组操作。
希望本文对你有所帮助。如果你有任何问题或疑问,欢迎留言讨论。感谢阅读!
需要系统源码或者BiShe加V
ID:talon712
相关文章:

JavaScript中复制新的数组与原数组删除某个值——不影响新复制的数组的方法详解
系列文章目录 文章目录 系列文章目录前言一、使用slice()方法复制数组二、使用concat()方法复制数组三、使用扩展运算符(...)复制数组总结 前言 在JavaScript中,我们经常需要处理数组的复制和修改。本文将详细介绍如何在JavaScript中复制一个新的数组,并…...

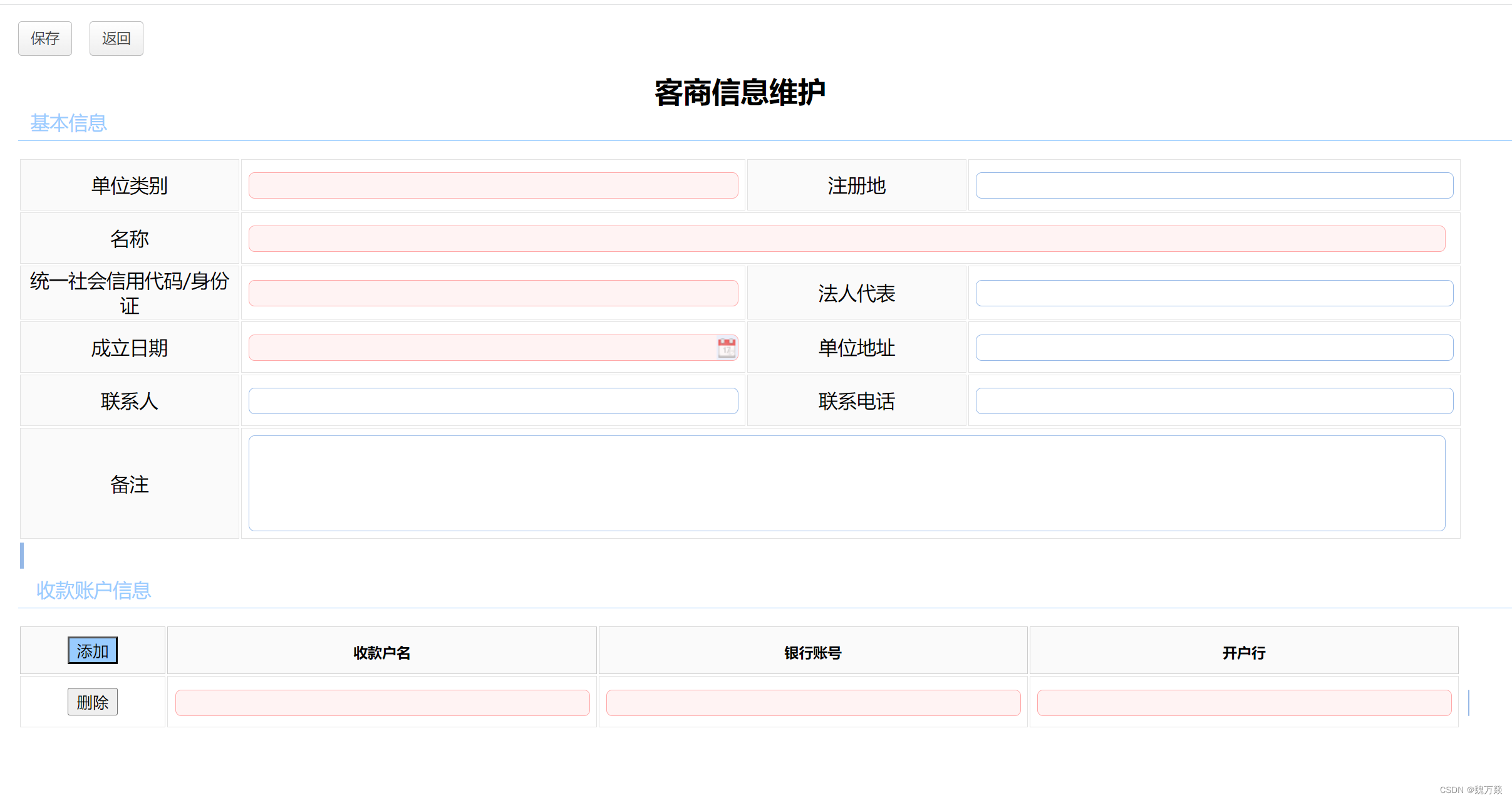
easyui主表子表维护页面
easyui主表子表维护页面 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><title>Title</title><!-- <#include "common.html"/> --><link rel"stylesheet" type&quo…...

k8s exam
Pause 容器是 Pod 中的第一个启动的容器,其他所有的用户容器都是其子进程当 Pod 被从节点中删除时,与之关联的 emptyDir 中的数据也将被永久删除。持久存储用PV,PVCService 资源定义了如何访问应用,但实际的网络流量管理和路由是由…...

C#,中国福利彩票《刮刮乐》的数学算法(02)——时来运转
1 中国福利彩票 中国福利彩票始于1987年7月27日,以“团结各界热心社会福利事业的人士,发扬社会主义人道主义精神,筹集社会福利资金,兴办残疾人、老年人、孤儿福利事业和帮助有困难的人”、即“扶老、助残、救孤、济困”为宗旨。随…...

我的观影记录表【个人向】
目录 前言电影评分标准闪电侠(2023)银河护卫队3(2023) 前言 这里是我本人的观影记录,这个想法2年前就有了,但是一直比较懒,现在(上班摸鱼)准备重新开始,评价…...
网络安全策略应包含哪些?
网络安全策略是保护组织免受网络威胁的关键措施。良好的网络安全策略可以确保数据和系统的保密性、完整性和可用性。以下是一个典型的网络安全策略应包含的几个重要方面: 1. 强化密码策略:采用强密码,要求定期更换密码,并使用多因…...

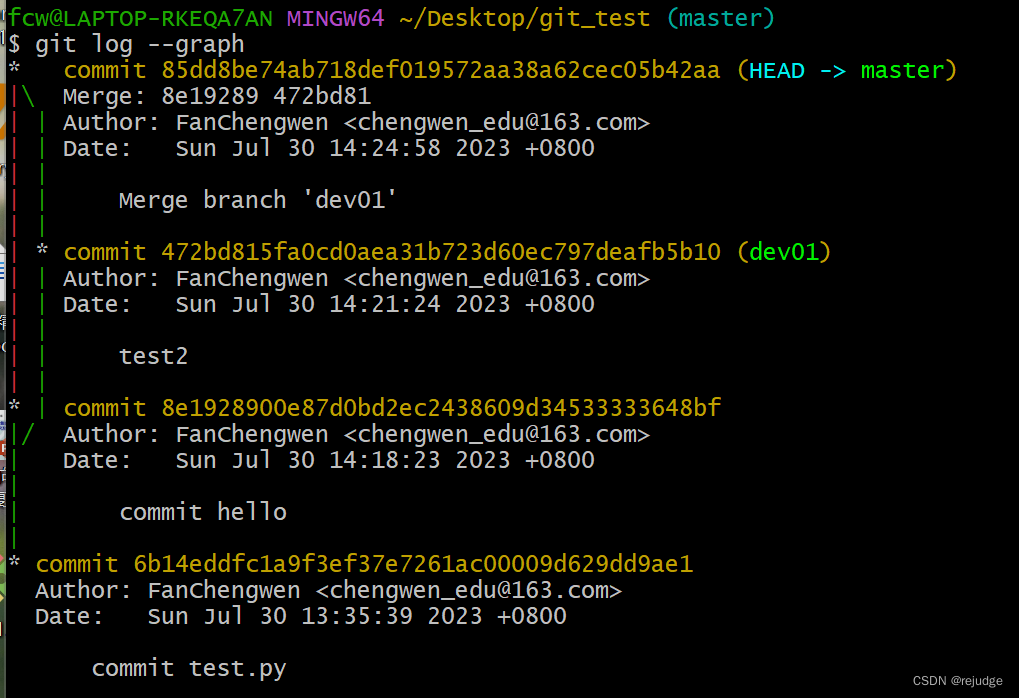
【Git】Git GitHub
1. Git1.1 Git基本操作1.2 Git版本回退1.3 Git分支操作 2. Git 配合GitHub2.1 生成密钥2.2 GitHub添加公钥2.3 Git连接GitHub2.4 本地仓库关联远程仓库2.5 本地代码push远程仓库2.6 本地clone远程仓库2.7 本地fetch和pull 1. Git 1.1 Git基本操作 touch test.py 工作区创建文…...

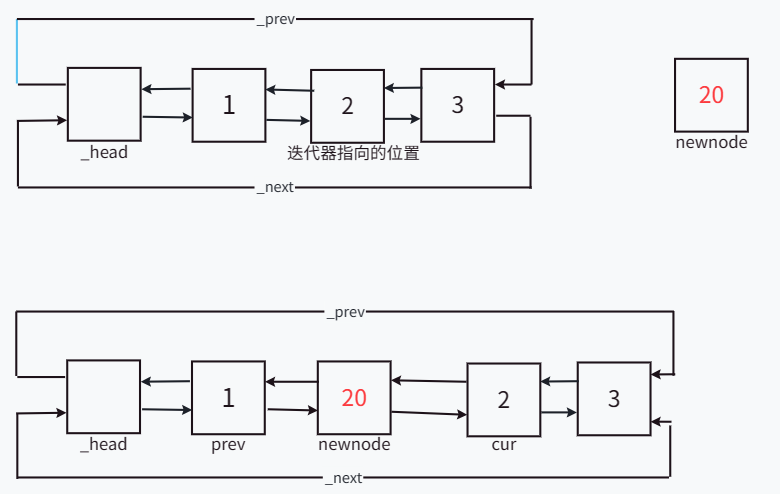
[STL]详解list模拟实现
[STL]list模拟实现 文章目录 [STL]list模拟实现1. 整体结构总览2. 成员变量解析3. 默认成员函数构造函数1迭代器区间构造函数拷贝构造函数赋值运算符重载析构函数 4. 迭代器及相关函数迭代器整体结构总览迭代器的模拟实现begin函数和end函数begin函数和end函数const版本 5. 数据…...

C和C++的区别与联系
C语言(C)和C语言(C)是两种编程语言,它们之间有许多区别和联系。以下是它们之间的主要区别和联系: 区别: 历史和起源: C语言是由Dennis Ritchie于20世纪70年代初在贝尔实验室开发的。…...

springboot通过接口执行本地shell脚本
首先创建springboot项目 shell脚本 #!/bin/shecho Hello World!然后编写执行shell脚本的util类 import java.io.BufferedInputStream; import java.io.BufferedReader; import java.io.InputStreamReader; import java.util.ArrayList; import java.util.List;pub…...

工欲善其事必先利其器,IT工作电脑更要维护好
目录 一:电脑的组成 二:维护措施 三:助力记忆 一:电脑的组成 当谈到电脑主机时,我们通常指的是电脑的中央处理器(CPU)、内存、主板、电源、硬盘、显卡、声卡、网卡等核心部件组成的整体。这些部件共同协作ÿ…...

移动端个人中心UI设计
效果图 源码如下 页面设计 <template><div class"container"><!-- 顶部用户信息 start--><div class"header"><div class"user-info"><van-image class"user-img" round width"70" :sr…...

开发接口,你需要先搞懂这些概念!
SOA Service Oriented Ambiguity 即面向服务架构, 简称SOA。 SOA的提出是在企业计算领域,就是要将紧耦合的系统,划分为面向业务的,粗粒度,松耦合,无状态的服务。服务发布出来供其他服务调用,一…...

zookeeper常用命令
zkClient 简介 zkClient是简易的客户端程序 进入zkClient 在bin目录下输入zkCli.sh 节点命令 增 create 路径 数据 -s:顺序节点 -e:临时节点 默认情况下,不添加-s或者-e参数的,创建的是持久节点改 set 路径 数据 版本…...

亚马逊水基灭火器UL8测试报告ISO17025实验室办理
在跨境电商平台上销售的境外电商,在美国市场中需要提供相关的安全规范报告。其中,美国相关部门要求,如果商家未能提交UL(Underwriters Laboratories)标准的检测报告,将会被责令停止销售。而为了在亚马逊、T…...

Shell学习脚本-if多分支结构
语法: if 条件then指令集 else指令集 fi特殊写法: if [ -f "$file1" ]; then echo 1; else echo 0; fi 相当于: [ -f "$file1" ] && echo 1 || echo 0 多分支结构: if 条件then指令 elif 条件th…...

[SQL挖掘机] - 窗口函数 - lead
介绍: lead() 是一种常用的窗口函数,它用于获取某一行之后的行的值。它可以用来在结果集中的当前行后面访问指定列的值。 用法: lead() 函数的语法如下: lead(列名, 偏移量, 默认值) over (partition by 列名1, 列名2, ... order by 列名 [asc|desc]…...

PyTorch Lightning教程四:超参数的使用
如果需要和命令行接口进行交互,可以使用Python中的argparse包,快捷方便,对于Lightning而言,可以利用它,在命令行窗口中,直接配置超参数等操作,但也可以使用LightningCLI的方法,更加轻…...

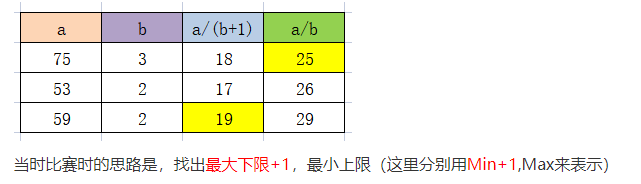
2023 蓝桥杯真题B组 C/C++
https://www.dotcpp.com/oj/train/1089/ 题目 3150: 蓝桥杯2023年第十四届省赛真题-冶炼金属 题目描述 小蓝有一个神奇的炉子用于将普通金属 O 冶炼成为一种特殊金属 X。这个炉子有一个称作转换率的属性 V,V 是一个正整数,这意味着消耗 V 个普通金 属 O…...

视频怎样分割成两段?分享几种视频分割方法
当需要制作长时间的视频时,将视频分割成几段可以帮助你更好地组织视频内容,使其更易于理解和学习。与此同时,将视频分割成多个小部分也可以在不影响整体视频质量的情况下将其上传到各种平台,并节省存储空间。此外,如果…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...

智能职业发展系统:AI驱动的职业规划平台技术解析
智能职业发展系统:AI驱动的职业规划平台技术解析 引言:数字时代的职业革命 在当今瞬息万变的就业市场中,传统的职业规划方法已无法满足个人和企业的需求。据统计,全球每年有超过2亿人面临职业转型困境,而企业也因此遭…...
