移动端个人中心UI设计
效果图

源码如下
页面设计
<template><div class="container"><!-- 顶部用户信息 start--><div class="header"><div class="user-info"><van-image class="user-img" round width="70" :src="userInfo.userImg"></van-image><div class="user-desc"><span class="user-nickname">{{ userInfo.nickname }}</span><span class="user-username">账号名:{{ userInfo.username }}</span></div><van-icon @click="onSet" class="user-set" size="large" name="setting-o"/></div></div><!-- 顶部用户信息 end--><!-- 我的订单 start--><div class="order"><span>我的订单</span><van-button class="order-button" @click="onOrdersList" color="#ff5402" round size="mini">全部</van-button><van-grid class="order-grid" :border="false" column-num="5"><van-grid-item v-for="(item,index) in orderGrids" :key="index" :icon="item.icon" :text="item.text":to="item.to"></van-grid-item></van-grid></div><!-- 我的订单 end--></div>
</template>逻辑编写
<script setup>
import {onMounted, reactive, ref} from "vue";
import axios from "../../utils/request";
import {useDataStore} from "../../stores/dataStore"
import {useRouter} from 'vue-router'const router = useRouter()
const dataStore = useDataStore()
//用户信息
const userInfo = ref(0)
//订单宫格数据
const orderGrids = reactive([{icon: "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAAAXNSR0IArs4c6QAAAUBJREFUWEftlrFOwzAQhn/nNQpSBxpnp40Y6dgHADEhXoEBMSM24CGYYeEN6FqnEixIPQcJBsQzMOWQF0ijGBnFrpdkdE7nT3/+P3cCkR8R+X70AGsKSDm5BosjAFueP807gIK0Omz2/QGQaX4H4MDzxevtBN8QFWf1wzrAG4ChqKrp6nU59wmS7Yz3OUkeAXyQVts2ADYvSKsgxpRp3tq/rkAPEFoBY/Iv0uo4igdspu7sgTQdzwQnlxDYdUkOAy8A7rVWF6a+M4Ac5UvXy38BxSfpxcAPgCVeNjWaceyuQA0gy/aGXFVPgvl0VRa3bRCbAHhm4ERr9bBxABcT+lcgtgmjx9BF9r9qOqfAFUCOJmYcg8piGuVX3I9jFwWir2Thl1LGFZXqvNWE5jDUWt4cwVYA10j5rAuyAf8HsAf4BiiG6yFeCtnSAAAAAElFTkSuQmCC",text: '待付款',to: '',},{icon: "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAAAXNSR0IArs4c6QAAAXlJREFUWEftl7FOwzAQhv8LCxMDUgeW2mrME8BOGRh4ACYW4B1gbTtXYgQ2FiTEyNatzAgW5iZcgIGFJ6jiqwJtlbSp1Iq0BckZL/nvPv2x72zCkh9acn04gDEHjDEldLsHVqhU5O8hD1EMtJj5M503A+BrfQTBJYDVIouncjFBmp0ouhjEsgBKvwLQIBwTwHkQIqgBqBJhN/3eWuwQoT4aH35jqWRJrgh4CSIeaocARuuqCNoiqIdv3JjkgK90OwEIIs7AV8q6NgDoMD/k6fO0DsA5MObAtNtv0iKcRp/W/j0Atw3/lQO+Uk2AtiG4FWBjoZ0wZ7U/A9hKZsFCWvE3gOAOHlr4GVA6Cc0doD90qmK90/A9fBo44Zf1GQj7RGjM1YFpGs0sk3TmWeAA5uZAkrii9BcB64hXNoOPoPObYqPa/onrHpDHIIr2cs+EFaUOCXRTZOHRXEI4CZmvcwGSoDFmzXbjc4L4hYIIOPbQYObMYdfdjJwDPevfljCpyp4mAAAAAElFTkSuQmCC",text: '待发货',to: '',},{icon: "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAAAXNSR0IArs4c6QAAA0ZJREFUWEftl0toFFkUhv9TZTQaBRe6UCP0kHrZMvERu6KI2IEZRdHFDLjRnYh7HVBEwbhTQXDlTlyJoKCigsoIiQxjTLWitE7oqi5nBOMDBBFGJ9FY9UslqbbSdh6GtEHGuyroc8/57n//e+5twSQPmeT6+LYBDM0+CIEp4LxRlRR0IZR213fOJWPHrYCpZ9oAsQE6oxYfDCBkrgB1btH5IZ4zLoBo5SKyM2Cwyffv3BsrgKY1p1XhJRFcKnjO7mje+AB0+yGIc57vHBpr8TjOMOxfhDhPUes9r+PpsACW1rwuVNAkDNd9XkSaheHGgn+n/UsBonhTtykMW6L5FQEMzd4tgmMA7pO4WF5EBK1xggkHsHR7K4HTJFqHkzi5ggkFSKWWzp5WM/UPCLpdz9kQJY+Mo4BbkjBVAzB1+wiAPUJmC37uZgQw4Hi0ukWntF1VAbC0zFqKRKY66hadvSXXfi0A07Cvgqh/1/d+zePH919/VQBLW5GlKG0CbIOq3GIQnBpqLslWdQtigLhIf49PDAG6kj18wj1QDjDa0foO8P9QoLGxsa63t/bnyA+1tb2/5/P5t7E3qq6AZWR+I+XAYMHZAF6T3O/5uRPlt1klwxpGk6VA/SmktIDMK8Dtgu9cj2Ita2WKQfiPBEFj4e+7D/rba/IUxN+g7II65aTr/vnvQDvmvoAfFvr+vZcjKZBKZWun1vwX9ZSVBP4SoCESUYCthaJzxtCbTwm4zC06S0sPklJRsB2U+RA+c4u5lnh1ixY1zQs/qM8Q/d4/JPvpu+KhXRxQyfp+Z5dprp4F9p0EsQXAKwAzSByOL7d+BdLp9Mygr+7yQCrFgPCq6zk7kqlNPeMDeDJsjxAhiDcANpPc5/m5w3GspdmrKLgFyHa32Dmky372IKl0+1mavZ6Ca7GMIzUqQ7dfgDxeEUCRJa7bmS/rskPT1devmj5zetBGYAEEHQhRA0FWAPdNj9rS3d3RMxKAadhnQWYrbMHytz3qj+XzKz7JGhoyC1WRPSLYFBUjcSUgjz56lBt+CxJUpm6/BDAnaUIKfvU850I5/LhexaPdFYNHNfJAmuBzodwo/0MS56gawFggS8dwrMHViJt0BT4CVJJBP1LneyoAAAAASUVORK5CYII=",text: '待收货',to: '',},{icon: "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACIAAAAgCAYAAAB3j6rJAAAAAXNSR0IArs4c6QAAAgBJREFUWEft1z/oTWEYwPHPb1IyyKCwiLKYUP5lYDDKvxhkIFKklAklLCgJw08pIQaD/EmiSAwySLIwGaSIFEoGZdBT773eezpX59x7bv2G8yyn+97nz/c873ue93nGTBAZmyAcykBmYzfmYWrDoB/xAefwJfddBFmHMwiYUct8vO0EyUEW4wGm4TUe417DNMuwBvF8g0X4HTFykNPYj59YmtM2DLMAzzAZm3GjCHITG3AdWxoOXnT3EKvTi8dR6MnIE6zEURwbMciRFKcbK9+aFqTdGgx8RqK2fOtzgFdhOh79Ryc+gqeZfW2QKPHfk4PtuFKAWY9bae0FlpTAvkyFK2zDR0htkG24nIwj4MZCoH04m9Z+YUrh/7l4l9Y+YdagILElUei+4nYqdnmsuC/uYg7GsbckIxewq1Cfamekal2b1LkzKhqMDKRi/K5aC1LMWJuRWhk5n3rV6JxW4EfdE1hRfwaep3a0WyTzNmAHLiZnUQWjfjTdKkap34Q96XNfjlfF2zd+38Haim92CofwJ9PfmZqqmRV8nMTBjl7ZOBGjRGxTFbmPw+mtTuBAFSP0QJRlpOMnLrsYKfrNNQtxHFFR36dmeGsyvoRrfYA+I2abaNB7ZJhJLw50ZCGeHRm43x0GJIJHRiIzkaGr2U1dcYf+qQ0LUjtgP4MWpJiZvzstiSEwFPllAAAAAElFTkSuQmCC",text: '待评价',to: '',},{icon: "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAAAXNSR0IArs4c6QAAA7ZJREFUWEftlkuIFFcUhv9T1fa4CUggRiGPkam61TMLncHp6oyb6MYwkBAScEIIIYkJakKCIUGZnY9F0BCIIVmIEIJuAoZECILgwsciOl3to8lipup2NbSIKBokZBGctuueUMO09KNeEjNuUsuqc8//1X/OufcSHvNDj1kf/wNkdmDNmtLTy3NYy8A6RZggcAkAgzHDRFeAoJrL0dXZ2cqthylrJgDLtA+CaJKBy0Q8B/Dvuo5qKBQEGIWitSAIAEUwTnk1ZzorRCKAYYyP6Zr2I4NOKoX9vl/+Kynx4ODoiuX5/DcABu8H+vv1+kU/DSQWQAh7DwF7SdFLrl8+nZao87sQ9msE/MLAXimdfUlrIwGGhzc8r4JWw5NOphLFCVjC5lagm0lORApYln0Oik94tUpo54OnYIxvbEG/7fvl2c73hlEaySFY6fqXzvU6oQGfutJ5MQ6yD8Ay7d0gjHvSmepdFJYFwBalaKoNEYprGh8H8FOU3QVhH2XGzbjG7AIYHl6/WgX6qVaQ21yvX7gdRS1EcZpAHweKNoffdY1PE6v9bu3Skaj4sDEH8vnzpGmvuu5MozemC6Bg2i8r4lekrGzvDbSs0iZADTAzadBWMvBdGMOgj4DgDyJiQJv3vPLZ9lrLLJ7Vl+HN4D6mmeiqlM5RIYpvAFRou9UFEFqsMe66NefbPgBhHwfzU4nTQHSns3SWVdoK5q9B+ADgyXx+4PPmfPNuoGjC98szYa4uAMuyfwVwyPOcM2ljt9gPSBszy7R3gLB7wSzgCQZ2hU6083cDiNKNVqCPxdW/p8PDhkwFCGMs094FwhYCVV1Z3taZZ0kAQkEhSj9IWX4vsQnjSlAwi+8y8E5fWYg653vhZxh8JKqJC4UXBlOnIKkJY/aETCXIvBUnjeGSALQ3ovlmc2OjUf0ziTzrFIQ5wh9za87JqHxRW/EBIqx2pdNf844MWQEsq/ghFKa8WmVTJoAFYmGfV8AhKZ0TcS5kARDCXkdAtRXwc/V65XpmgKGhCSOnB7V/cxwbhjGgaU9eJsYxr+Z8GfcjqRcSBl5PciIqsWGsH9JJP0OEn13pfJZ5CnoDQyeW6cH3ABr3ms2daY252HCfMOErAva50vkibUvPdOOxTPsACJMMutJ5KW02tb8BPJPL8bOs8BaAt8G4yITDUjrH0sT7DqOkBSMjxVWtFo8B+iiA8cVr+QoAdwBcJ9BvpOuH5+YuXMsiHHkYPczCRxWbqQSPSizzGP6Xgomn4VIKt7X+AXf2mjBrhk0cAAAAAElFTkSuQmCC",text: '售后',to: '',},
])
onMounted(() => {axios.get("front/user/findById", {params: {userId: dataStore.userId}}).then(res => {if (res.data.code == 200) {userInfo.value = res.data.data}})
})
/*** 用户设置按钮*/
const onSet = () => {router.push("/user/setting")
}
/*** 用户全部订单*/
const onOrdersList = () => {router.push("/user/orders")
}
</script>样式设计
<style scoped>
.header {background-image: linear-gradient(135deg, #fdf0e7 10%, #fce3ba 100%) !important;;height: 110px;border-radius: 0 0 15px 15px;
}/**
个人信息模块*/
.user-info {display: flex;
}.user-img {margin: 10px;
}.user-nickname {display: block;font-weight: bolder;font-size: 18px;margin-top: 20px;margin-left: 10px;color: #170f07;
}.user-username {display: block;margin-left: 10px;margin-top: 5px;color: #70635a;
}.user-set {margin-left: 160px;margin-top: 20px;
}/**
订单模块*/
.order {border-radius: 15px;margin: 6px;background-color: #ffffff;padding: 10px;
}.order span {font-size: 16px;font-weight: bolder;color: #170f07;
}.order-button {float: right;
}
</style>全部代码
<template><div class="container"><!-- 顶部用户信息 start--><div class="header"><div class="user-info"><van-image class="user-img" round width="70" :src="userInfo.userImg"></van-image><div class="user-desc"><span class="user-nickname">{{ userInfo.nickname }}</span><span class="user-username">账号名:{{ userInfo.username }}</span></div><van-icon @click="onSet" class="user-set" size="large" name="setting-o"/></div></div><!-- 顶部用户信息 end--><!-- 我的订单 start--><div class="order"><span>我的订单</span><van-button class="order-button" @click="onOrdersList" color="#ff5402" round size="mini">全部</van-button><van-grid class="order-grid" :border="false" column-num="5"><van-grid-item v-for="(item,index) in orderGrids" :key="index" :icon="item.icon" :text="item.text":to="item.to"></van-grid-item></van-grid></div><!-- 我的订单 end--></div>
</template><script setup>
import {onMounted, reactive, ref} from "vue";
import axios from "../../utils/request";
import {useDataStore} from "../../stores/dataStore"
import {useRouter} from 'vue-router'const router = useRouter()
const dataStore = useDataStore()
//用户信息
const userInfo = ref(0)
//订单宫格数据
const orderGrids = reactive([{icon: "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAAAXNSR0IArs4c6QAAAUBJREFUWEftlrFOwzAQhn/nNQpSBxpnp40Y6dgHADEhXoEBMSM24CGYYeEN6FqnEixIPQcJBsQzMOWQF0ijGBnFrpdkdE7nT3/+P3cCkR8R+X70AGsKSDm5BosjAFueP807gIK0Omz2/QGQaX4H4MDzxevtBN8QFWf1wzrAG4ChqKrp6nU59wmS7Yz3OUkeAXyQVts2ADYvSKsgxpRp3tq/rkAPEFoBY/Iv0uo4igdspu7sgTQdzwQnlxDYdUkOAy8A7rVWF6a+M4Ac5UvXy38BxSfpxcAPgCVeNjWaceyuQA0gy/aGXFVPgvl0VRa3bRCbAHhm4ERr9bBxABcT+lcgtgmjx9BF9r9qOqfAFUCOJmYcg8piGuVX3I9jFwWir2Thl1LGFZXqvNWE5jDUWt4cwVYA10j5rAuyAf8HsAf4BiiG6yFeCtnSAAAAAElFTkSuQmCC",text: '待付款',to: '',},{icon: "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAAAXNSR0IArs4c6QAAAXlJREFUWEftl7FOwzAQhv8LCxMDUgeW2mrME8BOGRh4ACYW4B1gbTtXYgQ2FiTEyNatzAgW5iZcgIGFJ6jiqwJtlbSp1Iq0BckZL/nvPv2x72zCkh9acn04gDEHjDEldLsHVqhU5O8hD1EMtJj5M503A+BrfQTBJYDVIouncjFBmp0ouhjEsgBKvwLQIBwTwHkQIqgBqBJhN/3eWuwQoT4aH35jqWRJrgh4CSIeaocARuuqCNoiqIdv3JjkgK90OwEIIs7AV8q6NgDoMD/k6fO0DsA5MObAtNtv0iKcRp/W/j0Atw3/lQO+Uk2AtiG4FWBjoZ0wZ7U/A9hKZsFCWvE3gOAOHlr4GVA6Cc0doD90qmK90/A9fBo44Zf1GQj7RGjM1YFpGs0sk3TmWeAA5uZAkrii9BcB64hXNoOPoPObYqPa/onrHpDHIIr2cs+EFaUOCXRTZOHRXEI4CZmvcwGSoDFmzXbjc4L4hYIIOPbQYObMYdfdjJwDPevfljCpyp4mAAAAAElFTkSuQmCC",text: '待发货',to: '',},{icon: "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAAAXNSR0IArs4c6QAAA0ZJREFUWEftl0toFFkUhv9TZTQaBRe6UCP0kHrZMvERu6KI2IEZRdHFDLjRnYh7HVBEwbhTQXDlTlyJoKCigsoIiQxjTLWitE7oqi5nBOMDBBFGJ9FY9UslqbbSdh6GtEHGuyroc8/57n//e+5twSQPmeT6+LYBDM0+CIEp4LxRlRR0IZR213fOJWPHrYCpZ9oAsQE6oxYfDCBkrgB1btH5IZ4zLoBo5SKyM2Cwyffv3BsrgKY1p1XhJRFcKnjO7mje+AB0+yGIc57vHBpr8TjOMOxfhDhPUes9r+PpsACW1rwuVNAkDNd9XkSaheHGgn+n/UsBonhTtykMW6L5FQEMzd4tgmMA7pO4WF5EBK1xggkHsHR7K4HTJFqHkzi5ggkFSKWWzp5WM/UPCLpdz9kQJY+Mo4BbkjBVAzB1+wiAPUJmC37uZgQw4Hi0ukWntF1VAbC0zFqKRKY66hadvSXXfi0A07Cvgqh/1/d+zePH919/VQBLW5GlKG0CbIOq3GIQnBpqLslWdQtigLhIf49PDAG6kj18wj1QDjDa0foO8P9QoLGxsa63t/bnyA+1tb2/5/P5t7E3qq6AZWR+I+XAYMHZAF6T3O/5uRPlt1klwxpGk6VA/SmktIDMK8Dtgu9cj2Ita2WKQfiPBEFj4e+7D/rba/IUxN+g7II65aTr/vnvQDvmvoAfFvr+vZcjKZBKZWun1vwX9ZSVBP4SoCESUYCthaJzxtCbTwm4zC06S0sPklJRsB2U+RA+c4u5lnh1ixY1zQs/qM8Q/d4/JPvpu+KhXRxQyfp+Z5dprp4F9p0EsQXAKwAzSByOL7d+BdLp9Mygr+7yQCrFgPCq6zk7kqlNPeMDeDJsjxAhiDcANpPc5/m5w3GspdmrKLgFyHa32Dmky372IKl0+1mavZ6Ca7GMIzUqQ7dfgDxeEUCRJa7bmS/rskPT1devmj5zetBGYAEEHQhRA0FWAPdNj9rS3d3RMxKAadhnQWYrbMHytz3qj+XzKz7JGhoyC1WRPSLYFBUjcSUgjz56lBt+CxJUpm6/BDAnaUIKfvU850I5/LhexaPdFYNHNfJAmuBzodwo/0MS56gawFggS8dwrMHViJt0BT4CVJJBP1LneyoAAAAASUVORK5CYII=",text: '待收货',to: '',},{icon: "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACIAAAAgCAYAAAB3j6rJAAAAAXNSR0IArs4c6QAAAgBJREFUWEft1z/oTWEYwPHPb1IyyKCwiLKYUP5lYDDKvxhkIFKklAklLCgJw08pIQaD/EmiSAwySLIwGaSIFEoGZdBT773eezpX59x7bv2G8yyn+97nz/c873ue93nGTBAZmyAcykBmYzfmYWrDoB/xAefwJfddBFmHMwiYUct8vO0EyUEW4wGm4TUe417DNMuwBvF8g0X4HTFykNPYj59YmtM2DLMAzzAZm3GjCHITG3AdWxoOXnT3EKvTi8dR6MnIE6zEURwbMciRFKcbK9+aFqTdGgx8RqK2fOtzgFdhOh79Ryc+gqeZfW2QKPHfk4PtuFKAWY9bae0FlpTAvkyFK2zDR0htkG24nIwj4MZCoH04m9Z+YUrh/7l4l9Y+YdagILElUei+4nYqdnmsuC/uYg7GsbckIxewq1Cfamekal2b1LkzKhqMDKRi/K5aC1LMWJuRWhk5n3rV6JxW4EfdE1hRfwaep3a0WyTzNmAHLiZnUQWjfjTdKkap34Q96XNfjlfF2zd+38Haim92CofwJ9PfmZqqmRV8nMTBjl7ZOBGjRGxTFbmPw+mtTuBAFSP0QJRlpOMnLrsYKfrNNQtxHFFR36dmeGsyvoRrfYA+I2abaNB7ZJhJLw50ZCGeHRm43x0GJIJHRiIzkaGr2U1dcYf+qQ0LUjtgP4MWpJiZvzstiSEwFPllAAAAAElFTkSuQmCC",text: '待评价',to: '',},{icon: "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAAAXNSR0IArs4c6QAAA7ZJREFUWEftlkuIFFcUhv9T1fa4CUggRiGPkam61TMLncHp6oyb6MYwkBAScEIIIYkJakKCIUGZnY9F0BCIIVmIEIJuAoZECILgwsciOl3to8lipup2NbSIKBokZBGctuueUMO09KNeEjNuUsuqc8//1X/OufcSHvNDj1kf/wNkdmDNmtLTy3NYy8A6RZggcAkAgzHDRFeAoJrL0dXZ2cqthylrJgDLtA+CaJKBy0Q8B/Dvuo5qKBQEGIWitSAIAEUwTnk1ZzorRCKAYYyP6Zr2I4NOKoX9vl/+Kynx4ODoiuX5/DcABu8H+vv1+kU/DSQWQAh7DwF7SdFLrl8+nZao87sQ9msE/MLAXimdfUlrIwGGhzc8r4JWw5NOphLFCVjC5lagm0lORApYln0Oik94tUpo54OnYIxvbEG/7fvl2c73hlEaySFY6fqXzvU6oQGfutJ5MQ6yD8Ay7d0gjHvSmepdFJYFwBalaKoNEYprGh8H8FOU3QVhH2XGzbjG7AIYHl6/WgX6qVaQ21yvX7gdRS1EcZpAHweKNoffdY1PE6v9bu3Skaj4sDEH8vnzpGmvuu5MozemC6Bg2i8r4lekrGzvDbSs0iZADTAzadBWMvBdGMOgj4DgDyJiQJv3vPLZ9lrLLJ7Vl+HN4D6mmeiqlM5RIYpvAFRou9UFEFqsMe66NefbPgBhHwfzU4nTQHSns3SWVdoK5q9B+ADgyXx+4PPmfPNuoGjC98szYa4uAMuyfwVwyPOcM2ljt9gPSBszy7R3gLB7wSzgCQZ2hU6083cDiNKNVqCPxdW/p8PDhkwFCGMs094FwhYCVV1Z3taZZ0kAQkEhSj9IWX4vsQnjSlAwi+8y8E5fWYg653vhZxh8JKqJC4UXBlOnIKkJY/aETCXIvBUnjeGSALQ3ovlmc2OjUf0ziTzrFIQ5wh9za87JqHxRW/EBIqx2pdNf844MWQEsq/ghFKa8WmVTJoAFYmGfV8AhKZ0TcS5kARDCXkdAtRXwc/V65XpmgKGhCSOnB7V/cxwbhjGgaU9eJsYxr+Z8GfcjqRcSBl5PciIqsWGsH9JJP0OEn13pfJZ5CnoDQyeW6cH3ABr3ms2daY252HCfMOErAva50vkibUvPdOOxTPsACJMMutJ5KW02tb8BPJPL8bOs8BaAt8G4yITDUjrH0sT7DqOkBSMjxVWtFo8B+iiA8cVr+QoAdwBcJ9BvpOuH5+YuXMsiHHkYPczCRxWbqQSPSizzGP6Xgomn4VIKt7X+AXf2mjBrhk0cAAAAAElFTkSuQmCC",text: '售后',to: '',},
])
onMounted(() => {axios.get("front/user/findById", {params: {userId: dataStore.userId}}).then(res => {if (res.data.code == 200) {userInfo.value = res.data.data}})
})
/*** 用户设置按钮*/
const onSet = () => {router.push("/user/setting")
}
/*** 用户全部订单*/
const onOrdersList = () => {router.push("/user/orders")
}
</script><style scoped>
.header {background-image: linear-gradient(135deg, #fdf0e7 10%, #fce3ba 100%) !important;;height: 110px;border-radius: 0 0 15px 15px;
}/**
个人信息模块*/
.user-info {display: flex;
}.user-img {margin: 10px;
}.user-nickname {display: block;font-weight: bolder;font-size: 18px;margin-top: 20px;margin-left: 10px;color: #170f07;
}.user-username {display: block;margin-left: 10px;margin-top: 5px;color: #70635a;
}.user-set {margin-left: 160px;margin-top: 20px;
}/**
订单模块*/
.order {border-radius: 15px;margin: 6px;background-color: #ffffff;padding: 10px;
}.order span {font-size: 16px;font-weight: bolder;color: #170f07;
}.order-button {float: right;
}
</style>
相关文章:

移动端个人中心UI设计
效果图 源码如下 页面设计 <template><div class"container"><!-- 顶部用户信息 start--><div class"header"><div class"user-info"><van-image class"user-img" round width"70" :sr…...

开发接口,你需要先搞懂这些概念!
SOA Service Oriented Ambiguity 即面向服务架构, 简称SOA。 SOA的提出是在企业计算领域,就是要将紧耦合的系统,划分为面向业务的,粗粒度,松耦合,无状态的服务。服务发布出来供其他服务调用,一…...

zookeeper常用命令
zkClient 简介 zkClient是简易的客户端程序 进入zkClient 在bin目录下输入zkCli.sh 节点命令 增 create 路径 数据 -s:顺序节点 -e:临时节点 默认情况下,不添加-s或者-e参数的,创建的是持久节点改 set 路径 数据 版本…...

亚马逊水基灭火器UL8测试报告ISO17025实验室办理
在跨境电商平台上销售的境外电商,在美国市场中需要提供相关的安全规范报告。其中,美国相关部门要求,如果商家未能提交UL(Underwriters Laboratories)标准的检测报告,将会被责令停止销售。而为了在亚马逊、T…...

Shell学习脚本-if多分支结构
语法: if 条件then指令集 else指令集 fi特殊写法: if [ -f "$file1" ]; then echo 1; else echo 0; fi 相当于: [ -f "$file1" ] && echo 1 || echo 0 多分支结构: if 条件then指令 elif 条件th…...

[SQL挖掘机] - 窗口函数 - lead
介绍: lead() 是一种常用的窗口函数,它用于获取某一行之后的行的值。它可以用来在结果集中的当前行后面访问指定列的值。 用法: lead() 函数的语法如下: lead(列名, 偏移量, 默认值) over (partition by 列名1, 列名2, ... order by 列名 [asc|desc]…...

PyTorch Lightning教程四:超参数的使用
如果需要和命令行接口进行交互,可以使用Python中的argparse包,快捷方便,对于Lightning而言,可以利用它,在命令行窗口中,直接配置超参数等操作,但也可以使用LightningCLI的方法,更加轻…...

2023 蓝桥杯真题B组 C/C++
https://www.dotcpp.com/oj/train/1089/ 题目 3150: 蓝桥杯2023年第十四届省赛真题-冶炼金属 题目描述 小蓝有一个神奇的炉子用于将普通金属 O 冶炼成为一种特殊金属 X。这个炉子有一个称作转换率的属性 V,V 是一个正整数,这意味着消耗 V 个普通金 属 O…...

视频怎样分割成两段?分享几种视频分割方法
当需要制作长时间的视频时,将视频分割成几段可以帮助你更好地组织视频内容,使其更易于理解和学习。与此同时,将视频分割成多个小部分也可以在不影响整体视频质量的情况下将其上传到各种平台,并节省存储空间。此外,如果…...

cyber_back
1.1 话题通信 模式: 以发布订阅的方式实现不同节点之间数据交互的通信模式。 如图1-1所示,Listener-Talker通信首先创建了两个Node,分别是Talker Node和 Listener Node。 每个Node实例化Writer类和Reader类对Channel进行消息的读写。 Writer…...

价值 1k 嵌入式面试题-单片机 main 函数之前都做了啥?
开门见山 请说下单片机(Arm)在运行到 main() 函数前,都做了哪些工作? 常见问题 系统初始化工作,太泛泛硬件初始化,比较不具体 答题思路 这道题应该从两方面回答,一个是比较表面的硬件的初始化…...

美团2024校招6000人;伯克利博士讲Llama 2技术细节;互联网转行AIGC最全指北;技术进步周期与创客崛起 | ShowMeAI日报
👀日报&周刊合集 | 🎡生产力工具与行业应用大全 | 🧡 点赞关注评论拜托啦! 🤖 美团 2024 届校园招聘将录用 6000 人,技术类岗位扩招超 50% 美团招聘公众号宣布启动 2024 届校园招聘!此次招聘…...

【严重】PowerJob<=4.3.3 远程代码执行漏洞
漏洞描述 PowerJob 是一款开源的分布式任务调度框架。 由于 PowerJob 未对网关进行鉴权,4.3.3 及之前版本中,未经授权的攻击者可向 /instance/detail 端点发送恶意构造的 instanceId 参数远程执行任意代码。 漏洞名称 PowerJob<4.3.3 远程代码执行漏…...

什么是 ASP.NET Core SignalR?
所有连接了 Internet 的应用程序都由服务器和客户端组成。 客户端依赖于服务器获取数据,而它们获取数据的主要机制是通过发出超文本传输协议 (HTTP) 请求来进行的。 某些客户端应用程序需要经常更改的数据。 ASP.NET Core SignalR 提供了一个 API,用于创…...

Centos/Ubuntu 替换yum/apt源?
yum/apt源如果不满足要求, 可以考虑将源替换为阿里云的源。 1.CentOS更换阿里云yum源 1. 备份 mv /etc/yum.repos.d/CentOS-Base.repo /etc/yum.repos.d/CentOS-Base-bak.repo 2. 下载 wget -O /etc/yum.repos.d/CentOS-Base.repo http://mirrors.aliyun.com/repo/Cent…...

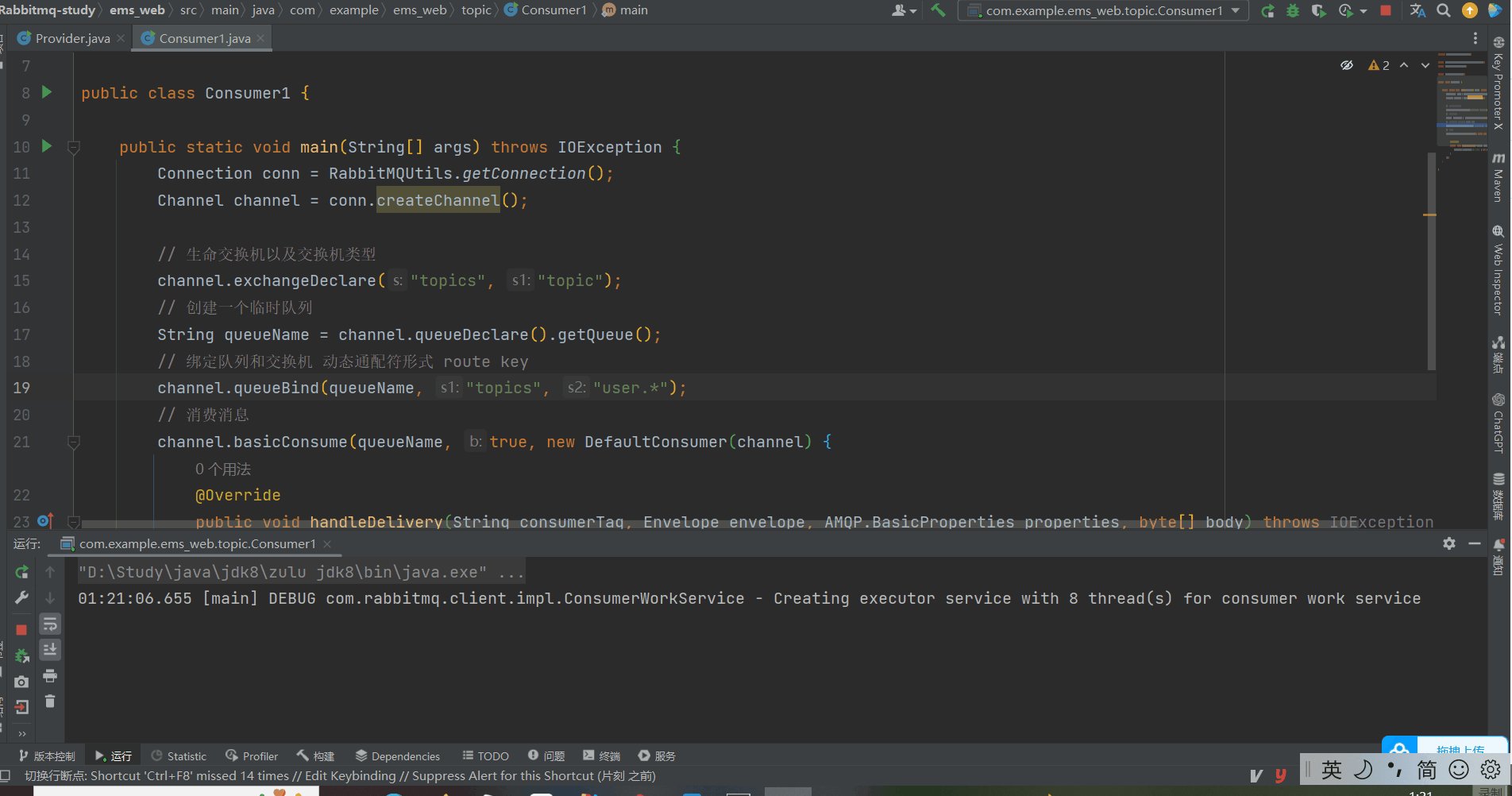
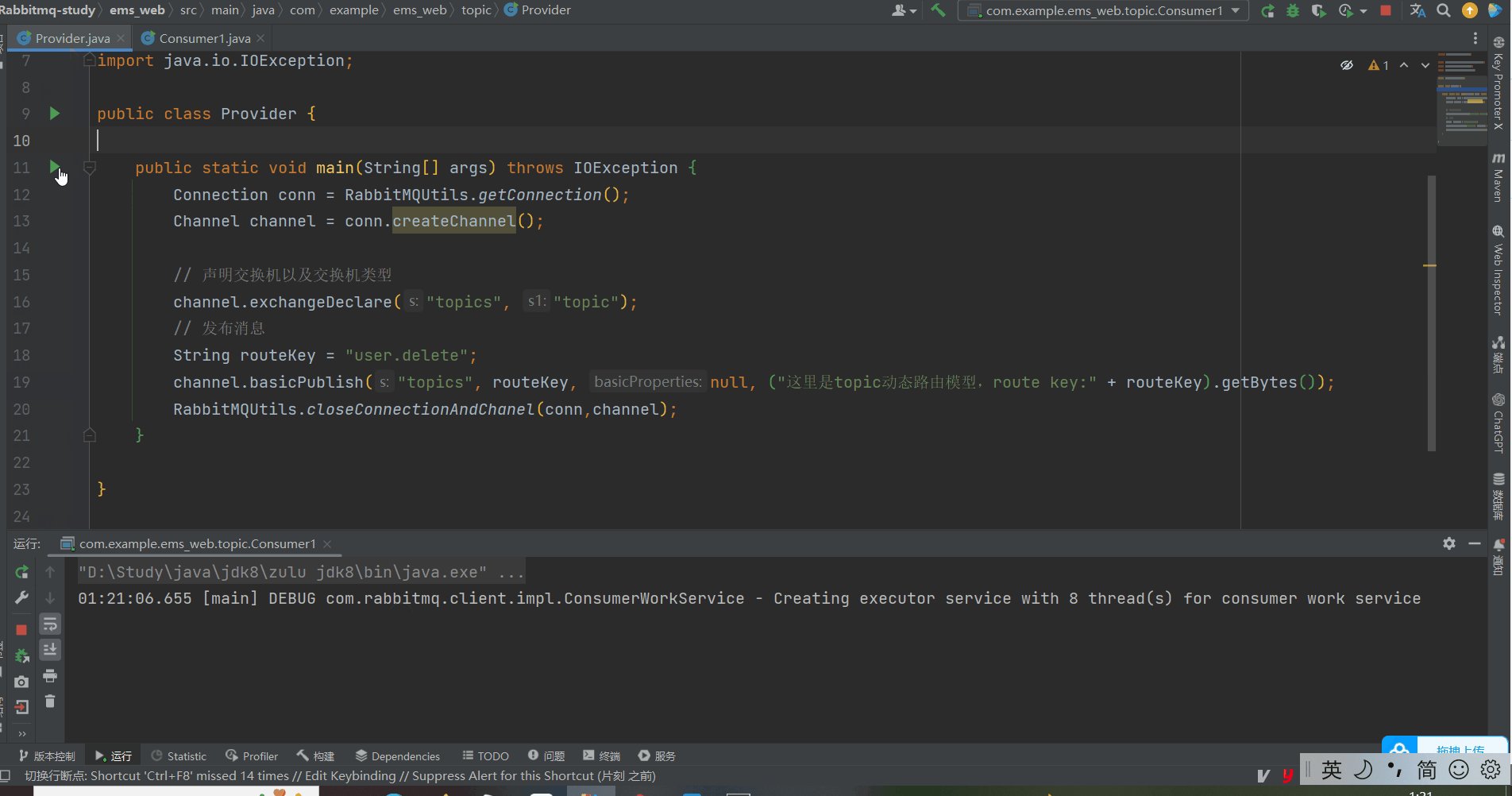
【RabbitMQ(day3)】扇形交换机和主题交换机的应用
文章目录 第三种模型(Publish/Subscribe 发布/订阅)扇型(funout)交换机Public/Subscribe 模型绑定 第四、第五种模型(Routing、Topics)第四种模型(Routing)主题交换机(To…...

redis 高级篇 redis 源码的读取分析
一 redis源码分析 1.1 源码分析 1每一个kv键值对应有一个dictEntry。 2.底层数据结构...

Acwing.873.欧拉函数
题目 给定n个正整数ai,请你求出每个数的欧拉函数。 输入格式 第一行包含整数n。 接下来n行,每行包含一个正整数ai。 输出格式 输出共n行,每行输出一个正整数an的欧拉函数。 数据范围 1 ≤n ≤100 1≤ai≤2* 109 输入样例: 3 3 6 8输…...

深入浅出FPGA——笔记7 代码风格
1 寄存器电路的设计方式 废话:时序逻辑设计是核心,而寄存器又是时序逻辑的基础。 1: 简单的时序输入输出模型 如下图所示,在每个时钟信号clk的有效沿(通常是上升沿),输入端数据din将被锁存到输出端dout。…...

npm, yarn配置
一、npm 1. 查看当前的镜像源。 npm config get registry 2. 设置为淘宝源 npm config set registry https://registry.npm.taobao.org 3. 还原默认源 npm config set registry https://registry.npmjs.org/ 二、Yarn 1.yarn的安装 npm install -g yarn 2. 查看当…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...
