深入浅出FPGA——笔记7 代码风格
1 寄存器电路的设计方式
废话:时序逻辑设计是核心,而寄存器又是时序逻辑的基础。
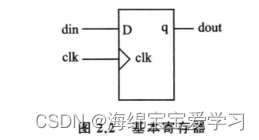
1: 简单的时序输入输出模型
如下图所示,在每个时钟信号clk的有效沿(通常是上升沿),输入端数据din将被锁存到输出端dout。

## verilog 例程
module dff(clk, din, dout);input clk;input din;output dout;reg dout;always@(posedge clk) begindout <= din;endendmodule
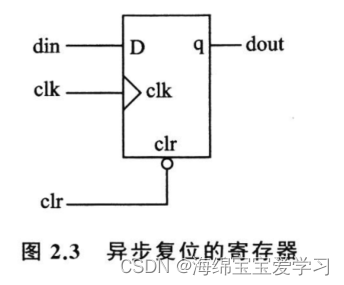
2: 带异步复位的寄存器输入输出模型
如下图所示。在每个时钟信号clk的有效沿(通常是上升沿),输入端数据din将被锁存到输出端dout;而异步复位信号clr的下降沿(低电平有效复位)将强制给输出数据dout赋值为0(不论此时的输入数据din取值),此输出状态将一直保持到clr拉高后的下一个clk 有效触发沿;

module dff(clk, rst_n, din, dout);input clk;input rst_n;input din;output dout;reg dout;always@(posedge clk or negedge rst_n) beginif(!rst_n) dout <= 1'b0;else dout <= din;endendmodule
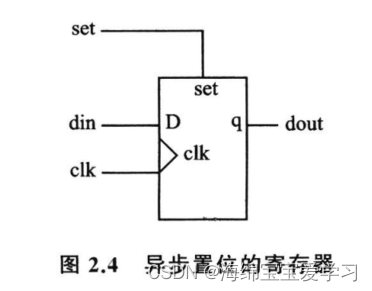
3: 带异步置位的寄存器输入/ 输出的模型
如下图所示,在每个时钟信号clk的有效沿,输入端数据din将被锁存到输出端dout;而在异步置位信号set的上升沿(高电平有效置位)将强制输出数据dout赋值位1,此输出状态将一直保持到set拉低后的下一个clk有效触发沿。

module dff(input clk,input din,input set,output dout);reg dout;always@(posedge clk or posedge set)if(set) dout <= 1'b1;else dout <= din;endmodule
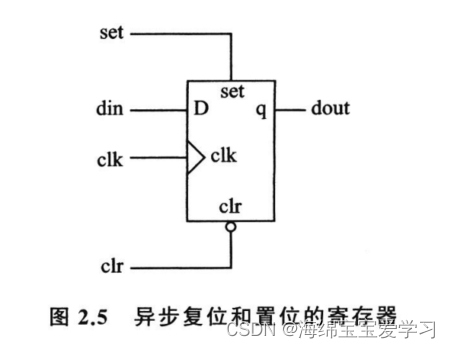
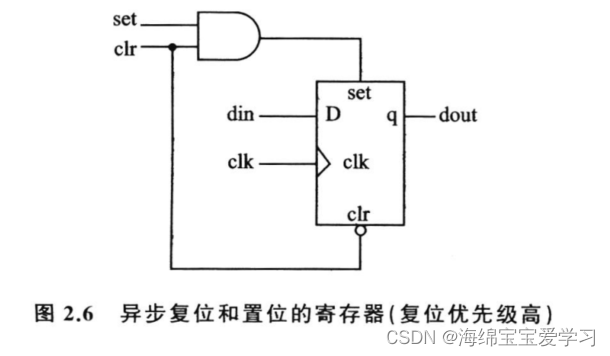
4 即带异步复位又带异步置位的寄存器
如下图所示,即带异步复位又带异步置位的寄存器其实是个很矛盾的模型,我们可以简单分析一下;如果set和clr 都处于无效状态(set 0 ,clr 1),那么寄存器正常工作;如果set 1 且clr 1,那么dout 1 ; 如果set 0 且 clr 0 , dout 0;但是 set 1, clr 0, 输出dout是多少?

这个问题就需要设置一个优先级。上图是理想寄存器模型,通常知识作为电路的一部分来实现的。如果读者期望这种即带异步复位,又带异步置位的寄存器在复位和置位同时出现时,异步复位的优先级要高一些,呢么代码原理图和书写方式可以如下:

module dff (input clk,inpur din,input rst_n,input set,output dout
);reg dout;always@(posedge clk or negedge rst_n posedge set) if(!rst_n) dout <= 1'b0;else if(set) dout <= 1'b1;else dout <= din;
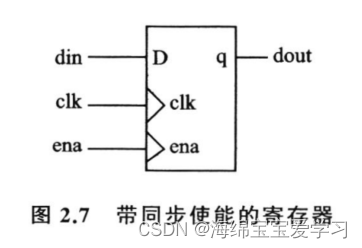
5 带同步使能寄存器
如下图所示,这是一种很常见的带同步使能的寄存器。在每个时钟clk的有效沿,判断使能信号ena是否有效(通常取高电平有效),在ena信号有效的情况下din的值才会输出到dout信号上。

module dff(input clk,input din,input ena,output dout
);reg dout;always@(posedge clk) if(ena) dout <= din;
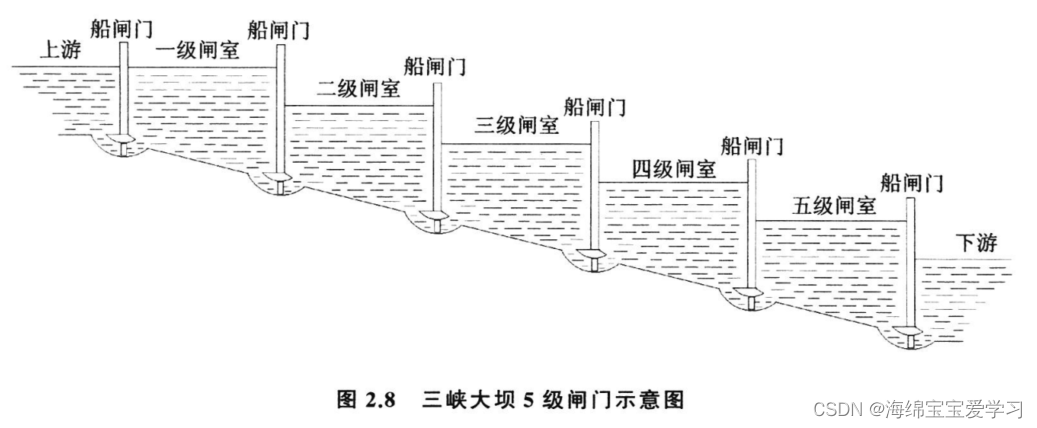
2 同步以及时钟的设计原则

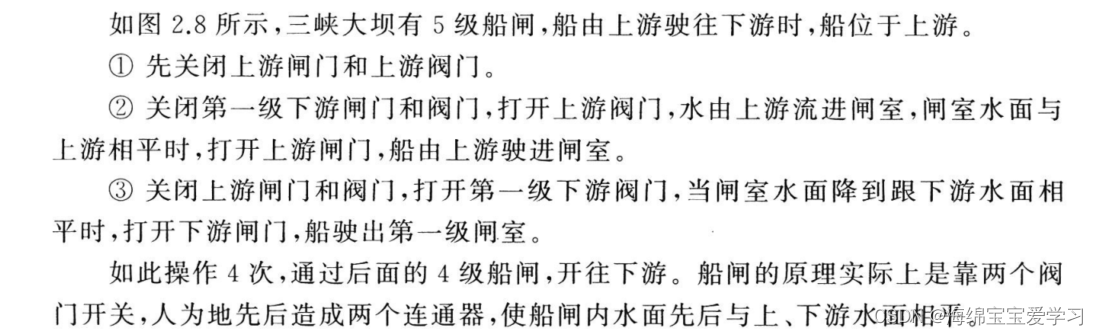
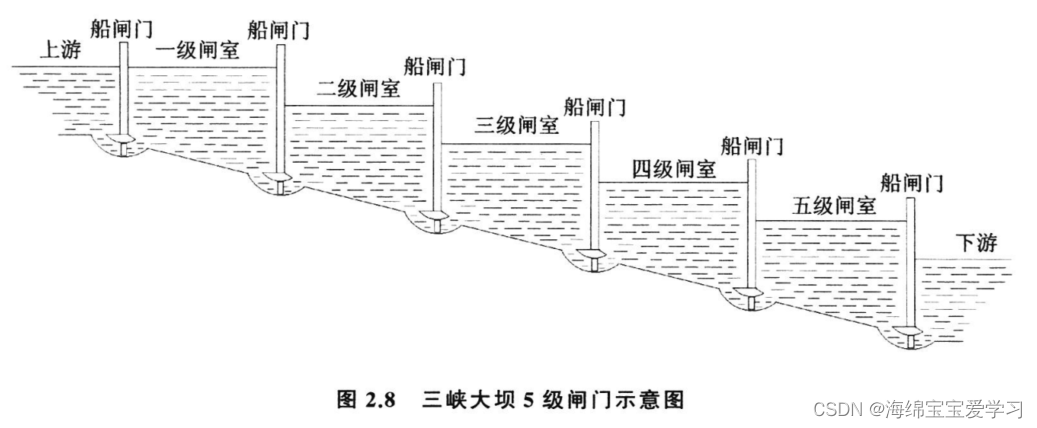
这段话说明的含义是:当轮船还处于上一级闸门准备进入下一级闸门时,要么当前闸门的水位要降低到下一级闸门的水平,要么下一级闸门的水位要升到上一级闸门的水平。只要这个条件不满足,最终结果都有可能造成轮船的颠簸甚至翻船。这也有点像寄存器锁存数据需要建立时间和保持时间的要求。
1 在时钟的有效沿之前,必须确保输入寄存器的数据在建立时间内是稳定的
2 在时钟的有效沿之后,必须确保寄存器的输出数据至少在保持时间内是稳定的
关于时钟的设计,主要有以下几个方面:
- 避免使用门控时钟或系统内部时钟逻辑产生的时钟,多用使能时钟去替代。
- 对于需要分频或倍频的时钟,用器件内部的专用时钟管理(如PLL或DLL)
- 尽量对输入的异步信号用时钟进行锁存
- 避免时钟异步信号进行复位或置位控制,异步信号不建议直接作为内部的复位或置位控制信号,最好能够用本地时钟锁存多拍后做同步处理。
3 提升系统性能的代码风格
- 减少关键路径的逻辑等级:通俗点说就是,减少关键路径上的逻辑运算。比如说三级级联 改成 二级
- 逻辑复制(减少重载信号的扇出)与资源共享。比如两个加法器改成一个加法器
- 消除组合逻辑中的毛刺:利用时序电路 打拍的方式,可以有效降低
相关文章:

深入浅出FPGA——笔记7 代码风格
1 寄存器电路的设计方式 废话:时序逻辑设计是核心,而寄存器又是时序逻辑的基础。 1: 简单的时序输入输出模型 如下图所示,在每个时钟信号clk的有效沿(通常是上升沿),输入端数据din将被锁存到输出端dout。…...

npm, yarn配置
一、npm 1. 查看当前的镜像源。 npm config get registry 2. 设置为淘宝源 npm config set registry https://registry.npm.taobao.org 3. 还原默认源 npm config set registry https://registry.npmjs.org/ 二、Yarn 1.yarn的安装 npm install -g yarn 2. 查看当…...

跨域情况下,vue如何下载后台接口提供的application/octet-stream文件流Excel文件
前言 由于跨域,所以无法直接通过window.location.href或者a标签直接下载,直接拼后台接口地址又暴露了后台地址,不可行。 所以在这种跨域情况下,本章讲一下vue如何下载后台接口提供的application/octet-stream文件流Excel文件。 …...

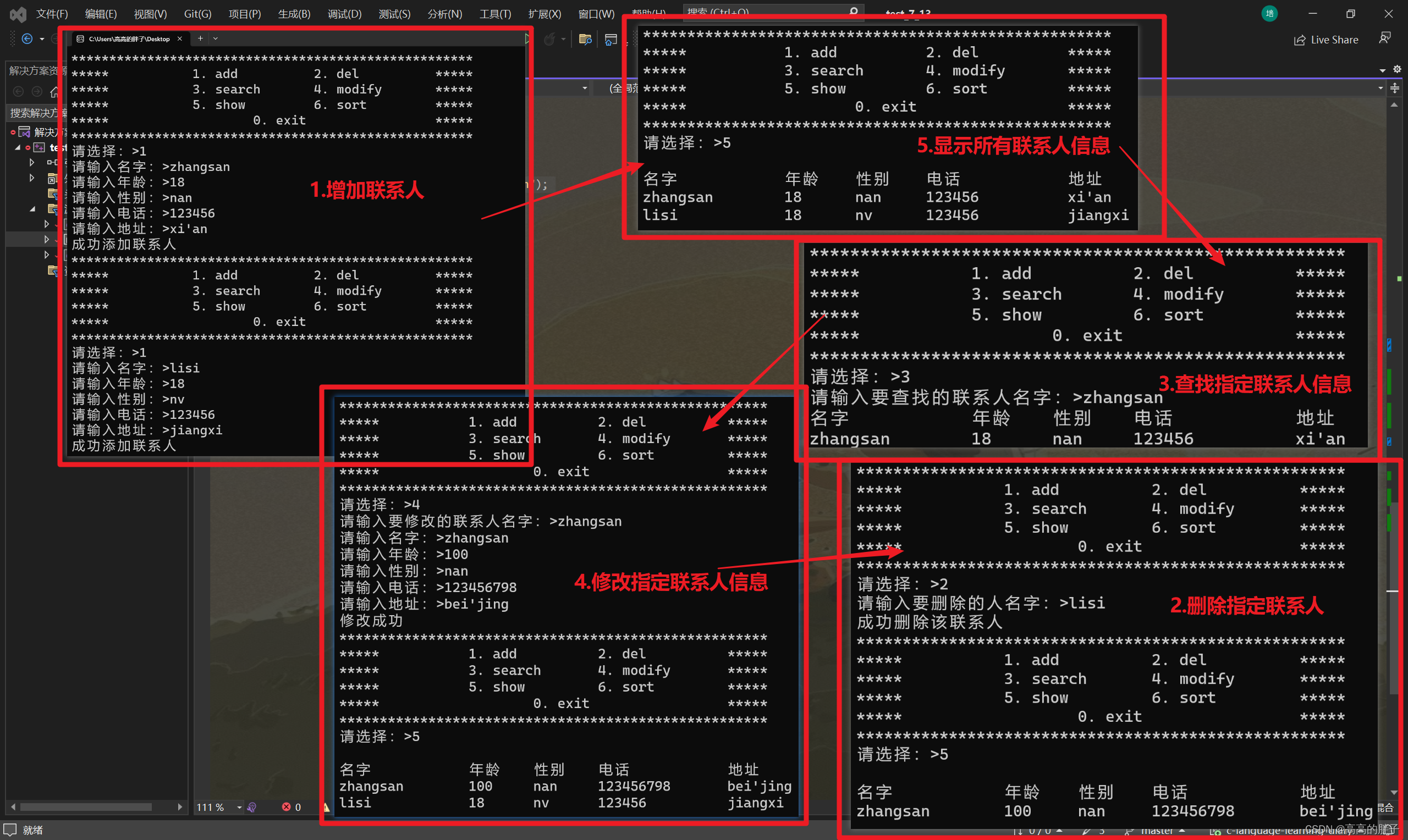
学C的第三十一天【通讯录的实现】
相关代码gitee自取:C语言学习日记: 加油努力 (gitee.com) 接上期: 学C的第三十天【自定义类型:结构体、枚举、联合】_高高的胖子的博客-CSDN博客 通讯录需求: 实现一个通讯录, 通讯录中存放保存人的信息࿱…...

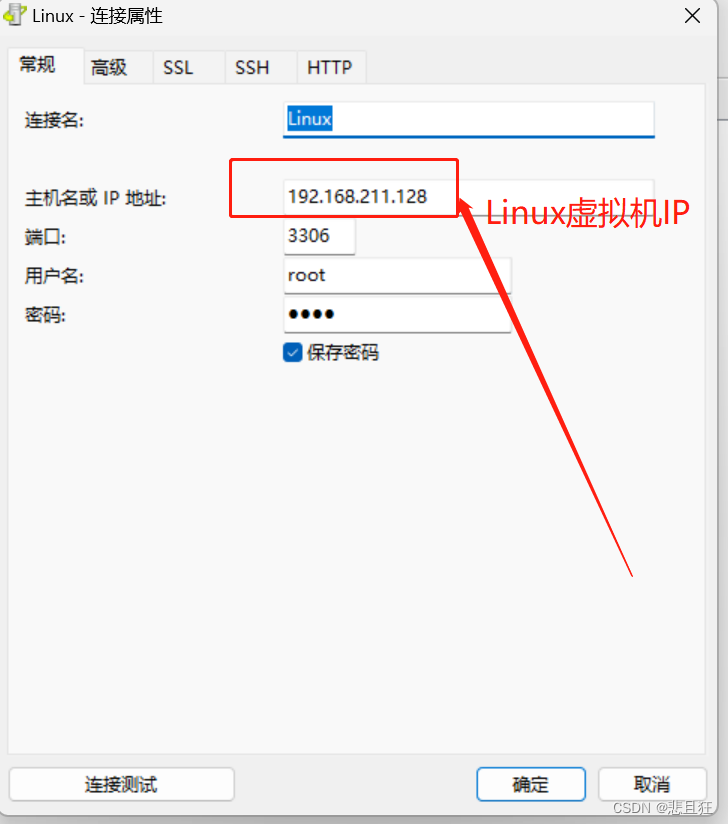
Linux操作系统学习,Linux基础命令大全
目录 第一章、Linux简介和安装1.1)Linux简介和分类1.2)安装VMware虚拟机,在虚拟机中安装CentOS 7 第二章、虚拟机中Linux的IP地址配置详解2.1)什么是IP地址,如何查看2.2)虚拟机NAT模式中Linux的IP地址设置有…...

【软件测试】说说你对TDD测试驱动开发的理解?
很多公司在面测试中高级岗时,都会不同程度地问到“有没有了解过TDD”“你认为TDD可以解决什么问题”或者“说说测试驱动开发的流程”等等,即使公司并不会用到此开发流程,面试官也会通过你对这个相对还比较“陌生”的概念的讲述来了解你对一些…...

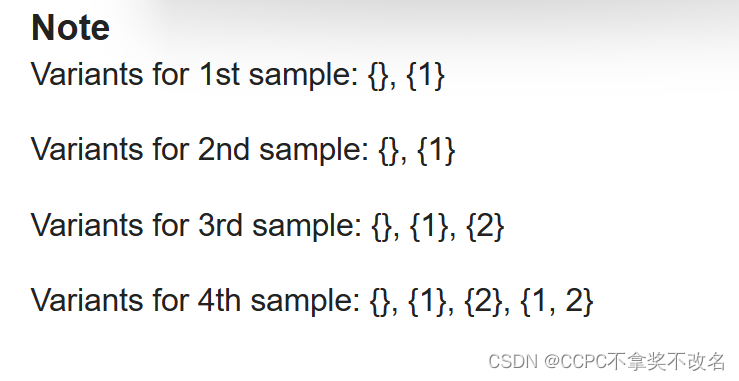
B. Binary Cafe(二进制的妙用)
题目:Problem - B - Codeforces 总结: 对于该题最简单的方法为使用二进制的数表示状态 例如: 对于一个数7的二进制:111 它的每一位都可表示两种状态我们可以理解为取或者不取 对于7这个数字它可以表示一种状态即在三个位置都…...

SpringBoot单元测试
目录 1.什么是单元测试? 2.单元测试有哪些好处? 3.Spring Boot单元测试使⽤ 单元测试的实现步骤 1. ⽣成单元测试类 2. 添加单元测试代码 2.1 .添加Spring Boot框架测试注解:SpringBootTest 2.2 添加单元测试业务逻辑 简单的断⾔说明 1.什么是单元测试? 单元测试(un…...

刷题 41-45
四十一、移除元素 示例 1: 输入:nums [3,2,2,3], val 3 输出:2, nums [2,2] 解释:函数应该返回新的长度 2, 并且 nums 中的前两个元素均为 2。你不需要考虑数组中超出新长度后面的元素。例如,函数返回的新长度为 2 …...

Centos时间同步
前言 在 Linux 操作系统中,正确的时间同步是非常重要的,因为它对于很多应用程序都是必需的。本文将介绍两种在 Centos 系统中同步当前时间的方式。 方法一:使用 ntpdate 命令同步当前时间 ntpdate 命令是一种简单快捷的同步当前时间的方式&a…...

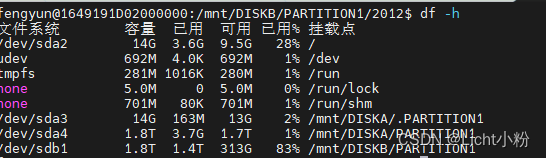
Linux 查看磁盘空间
1 查看当前目录的总大小 :du -sh ps:du(disk usage) 2 查看某个目录的总大小:du -sh 目录名 3 查找出/目录下占用空间最大的前10个文件或者文件夹:sudo du -a / | sort -n -r | head -n 10 4 查看磁盘信息:df -h...

我的会议(我的审批,会议签字附源码)
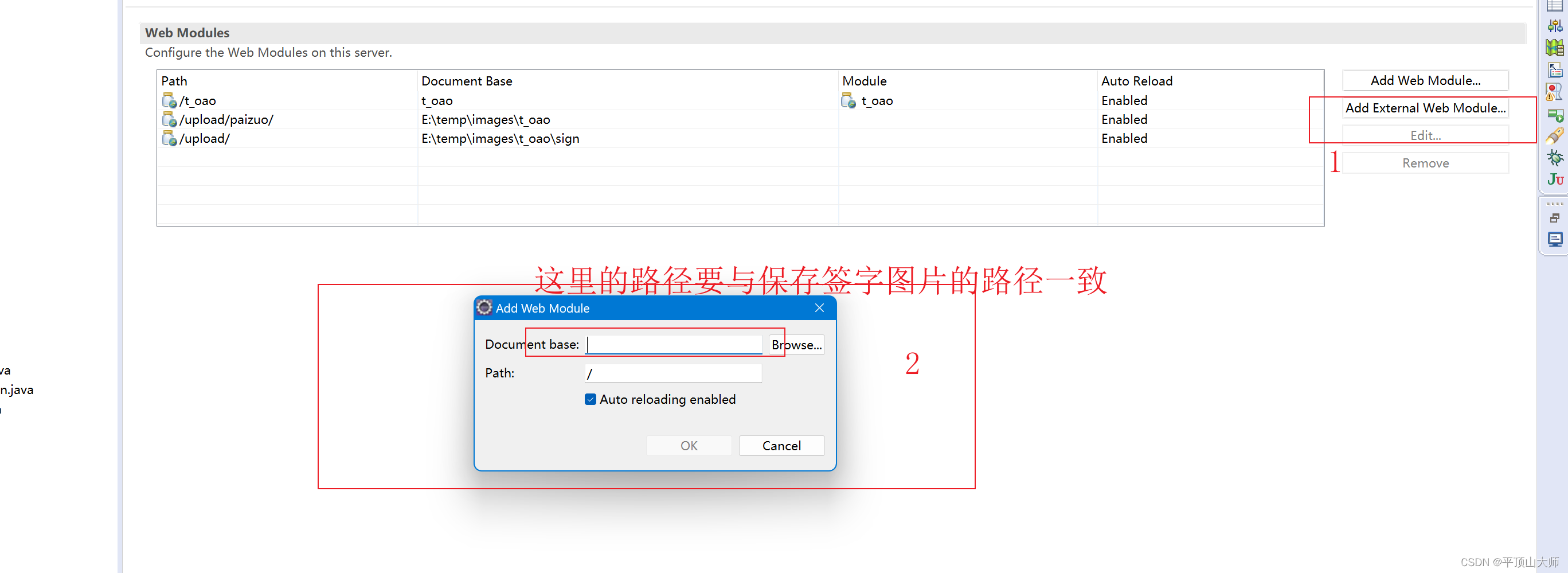
目录 前言: 3.我的审批: 3.1实现的特色功能: 3.2显示的效果 3.3思路: 3.4寻找相关的案例或者自己使用JavaScript去写一个类似的功能 3.5具体的步骤: 3.5.1添加静态的jsp代码(我的审批数据的显示&…...

Python 装饰器该如何理解?
哈喽大家好,今天带大家了解下在Python中装饰器的使用 定义 首先我们先来了解下装饰器的定义。顾名思义,在Python中,装饰器本质上就是一个函数,它可以接收一个函数作为参数,然后返回一个新的函数。这个新的函数可以在…...

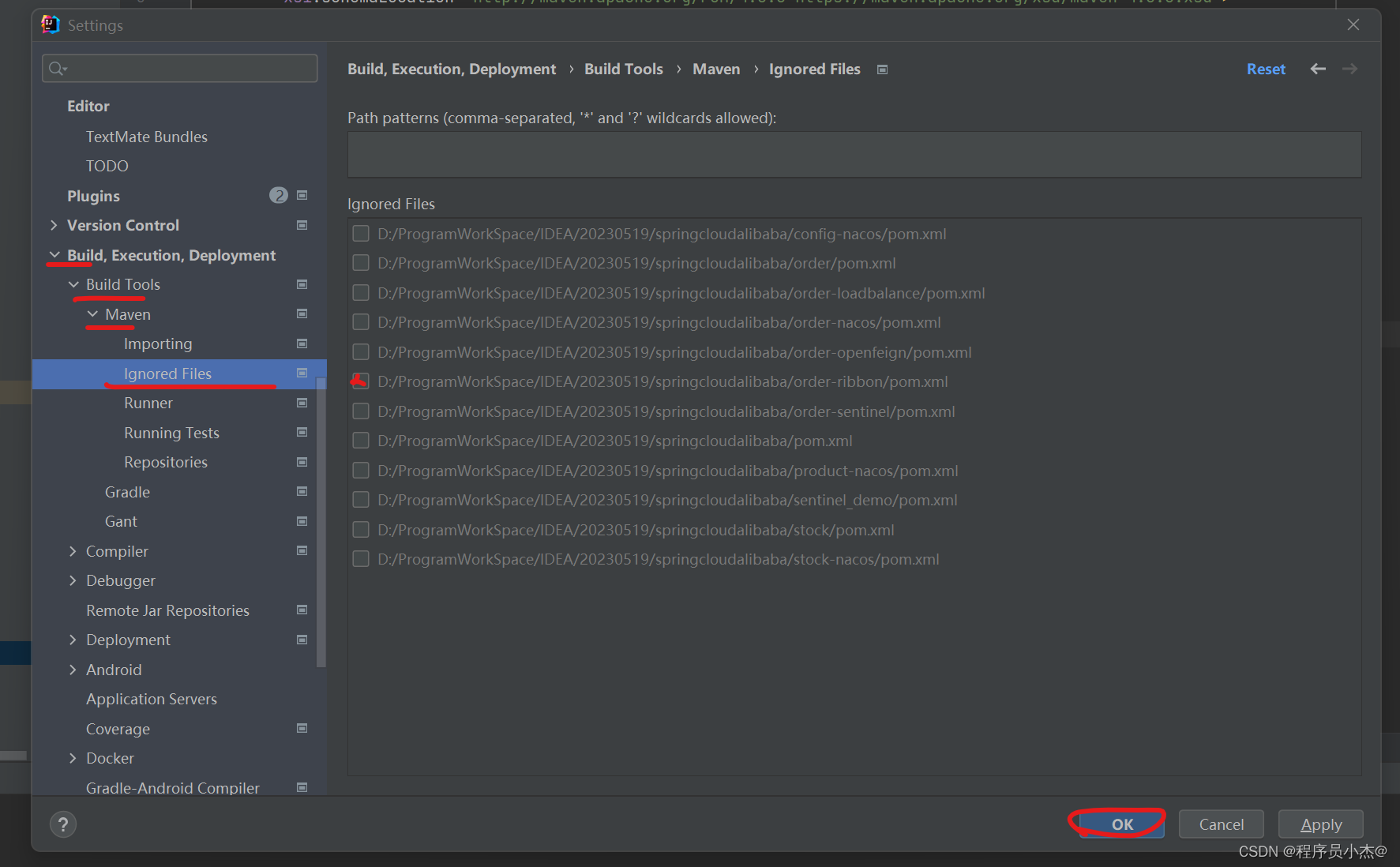
IDEA 模块不加载依旧是灰色 没有变成小蓝色的方块
Settings > Build, Execution, Deployment > Build Tools > Maven > Ignored Files下降对应的模块勾选掉 但通常在Maven的配置中,您会找到一个名为“ignoredFiles”的列表,其中包含被忽略的文件和目录。您可以通过取消选中所需的文件或目录…...

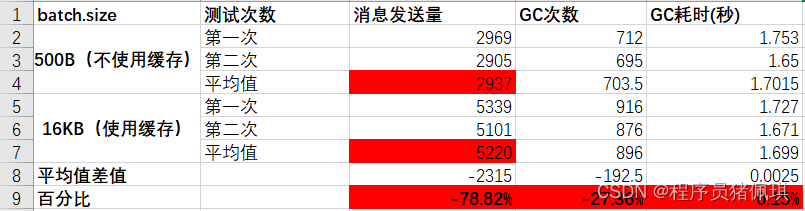
可以写进简历的kafka优化-----吞吐量提升一倍的方法
冲突 在看到项目工程里kafka 生产端配置的batch.size为500,而实际业务数据平均有1K大小的时候;我有点懵了。是的,这里矛盾了;莫非之前的作者认为这个batch.size是发送的条数,而不是kafka生产端内存缓存记录的大小&…...

JavaScript中,for in 和for of的区别
for in 遍历的是数组的索引(即键名),而 for of 遍历的是数组元素值(即键值)。for...in 循环出的是 key,for...of 循环出的是 value 推荐在循环对象属性的时候使用 for...in,在遍历数组的时候的时…...

计算机毕设 深度学习手势识别 - yolo python opencv cnn 机器视觉
文章目录 0 前言1 课题背景2 卷积神经网络2.1卷积层2.2 池化层2.3 激活函数2.4 全连接层2.5 使用tensorflow中keras模块实现卷积神经网络 3 YOLOV53.1 网络架构图3.2 输入端3.3 基准网络3.4 Neck网络3.5 Head输出层 4 数据集准备4.1 数据标注简介4.2 数据保存 5 模型训练5.1 修…...

vue3 axios接口封装
在Vue 3中,可以通过封装axios来实现接口的统一管理和调用。封装后的接口调用更加简洁,代码可维护性也更好。以下是一个简单的Vue 3中axios接口封装的示例: 1.首先,安装axios和qs(如果需要处理复杂数据)&am…...

誉天程序员-2301-3-day08
4. 书籍管理实现CURD 这个结构比较复杂,是有一套复杂的机制,注意它们之间的关系和控制实现。 新增和修改怎么复用对话框 对话框中的数据,表格中展现的数据,临时记录正在操作的数据统一联动起来 单条删除怎么传递数据&am…...

Python爬虫(1)一次性搞定Selenium(新版)8种find_element元素定位方式
selenium中有8种不错的元素定位方式,每个方式和应用场景都不一样,需要根据自己的使用情况来进行修改 8种find_element元素定位方式 1.id定位2.CSS定位3.XPATH定位4.name定位5.class_name定位6.Link_Text定位7.PARTIAL_LINK_TEXT定位8.TAG_NAME定位总结 …...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...

论文阅读:Matting by Generation
今天介绍一篇关于 matting 抠图的文章,抠图也算是计算机视觉里面非常经典的一个任务了。从早期的经典算法到如今的深度学习算法,已经有很多的工作和这个任务相关。这两年 diffusion 模型很火,大家又开始用 diffusion 模型做各种 CV 任务了&am…...
