誉天程序员-2301-3-day08
4. 书籍管理实现CURD
这个结构比较复杂,是有一套复杂的机制,注意它们之间的关系和控制实现。
新增和修改怎么复用对话框
对话框中的数据,表格中展现的数据,临时记录正在操作的数据统一联动起来
单条删除怎么传递数据,多条删除怎么传递数据
修改怎么传递当前修改记录的索引值index
4.1. 删除
4.1.1. 增加插槽
Vue给我们提供了一个很好用的功能template插槽,可以自动为我们传递一些对象,如row行对象,这样我们就无需自己去写代码,直接拿过来用即可。
官网地址:
https://element-plus.gitee.io/zh-CN/component/table.html#table-column-插槽
https://element-plus.gitee.io/zh-CN/component/table.html#自定义列模板
插槽传递当前行数据,自动封装到row中,我们直接使用row对象即可:
<el-table-column label="操作" width="200"><template #default="scope">…</template>
</el-table-column>
4.1.2. 删除按钮
注意:row代表的是业务数据,所以并不包含index,而插槽额外提供了属性 i n d e x 代表索引值。定义的写法有点与众不同,采用了 e s 6 的语法,前面加个 index代表索引值。定义的写法有点与众不同,采用了es6的语法,前面加个 index代表索引值。定义的写法有点与众不同,采用了es6的语法,前面加个,使用时需要注意。
<el-button type="danger" size="small" @click="handleDel(scope.$index, scope.row)"><el-icon class="el-icon--left"><CircleCloseFilled /></el-icon>删除
</el-button>
4.1.3. 删除事件
splice从数组中移除元素
//根据槽传过来的row当前行数据,获取其数组的索引位置,调用splic方法进行删除const handleDel = (index, row)=>{//从数组中删除索引起始的位置,删除1条tableData.value.splice(index, 1)}
4.2. 批量删除
4.2.1. 增加选择列
之前我们已经加了多选列,type=”selection”,用其可以记录下用户选中的记录
<el-table-column prop="id" type="selection" width="55" />
4.2.2. 触发的事件
增加选择时触发的selection-change事件
<el-table :data="tableData" border @selection-change="handleSelectionChange">
4.2.3. 选择事件
多选按钮,ElementPlus框架会自动把选中的行存放到muchSelection数组中。
const muchSelection = ref([]) //用于记录多选选中的集合
//表格的多选事件,val保存了被选中的行的
const handleSelectionChange = (val)=>{muchSelection.value = val//console.log(muchSelection.value)
}
4.2.4. 批量删除动态展现
我们还实现了很酷炫的效果,通过v-if判断muchSelection.length数组的长度,实现是否展现批量删除按钮。数组为空就不展现,数组不为空就展现。
<el-button v-if="muchSelection.length" type="danger" size="small" @click="handleDelList">批量删除</el-button>
4.2.5. 循环删除
循环调用删除一条实现。
//批量删除const handleDelList = () => {//遍历拿到每一行,调用单个删除muchSelection.value.forEach(row=>{// indexOf获取当前行数据在数组中的索引值const index = tableData.value.indexOf(row)if(index != -1){handleDel(index, row)}})}
4.3. 转向新增
4.3.1. 新增按钮
<el-button type="primary" size="small" @click="toAdd"><el-icon class="el-icon--left"><CirclePlus /></el-icon>新增
</el-button>
4.3.2. 按钮方法
…(对象展开运算符)form.data,formInit这两个展开的对象属性会合并到 form.data 对象中,如果有相同属性名则会用 formInit 对象的对应属性值覆盖 form.data 对象的属性值。
formInit覆盖了之前旧的数据,但对象的结构未破坏,因为form.data是新对象也和form数据分开。这就解决了先去修改,再进新增时,数据回显错误的问题。
//转向新增
const toAdd = ()=>{form.data = {...form.data,...formInit //利用init覆盖了现有数据}dialogVisible.value = truedialogType.value = 'add'
}
4.4. form数据
const formInit = { //初始化值name: '',author: '',publishing: '',printTime: new Date()
}
let form = reactive(formInit) //对话框表单绑定数据
4.5. 新增
4.5.1. 新增保存
新增修改复用了对话框代码就带来一个副作用,到底当前是新增还是修改呢?那我们再专门设置一个变量来判别。通过这个判别我们就可以修改对话框的标题,到底是新增还是修改了。
const dialogType = ref('add')const dialogSave = (index)=>{if(dialogType.value === 'add'){tableData.push(form.data)}else{tableData[index] = {...tableData[index],...form.data}}dialogVisible.value = false //关闭对话框
}
4.5.2. 对话框的标题
通过三元表达式进行判别:
<el-dialog v-model="dialogFormVisible"><template v-slot:title><span style="font-weight: bold;"><el-icon><ElementPlus /></el-icon>{{dialogType.value==='update'?'修改':'新增'}}书籍管理</span></template>
4.6. 修改
4.6.1. 问题
修改较为复杂,会遇到两个问题:
1)因为修改分为两个过程,打开修改的对话框,点击对话框中的确认按钮。index是传递给打开抽屉的方法handleEdit,而抽屉表单确认是方法confirmClick。它们之间断开了,参数就无法传递。而我们在表单确认时,要去知道具体修改的是哪一条,这怎么办呢?
解决办法:加个公用变量curIndex,这样我们在handleEdit时设置,在confirmClick就可以调用了。
2)修改时如果直接使用form.value=row,进行处理。当我们修改表单值时,页面的值也会随之修改。这是响应式对象的缺点,因为它们是一份引用,所以一个变,其它就跟着变。怎么解决呢?
解决方案:利于js提供的Oject.assign将对象内容复制,而不是引用。这样就断开了其中的关系。修改表单时,页面数据就不会同时被修改了。
4.6.2. 修改按钮
传递修改的索引值和当前行数据
<el-button @click="toEdit(scope.$index)" type="success" size="small"><el-icon><EditPen /></el-icon> 修改</el-button>
4.6.3. 按钮事件
let curIndex = ref(-1)
const toEdit = (index)=>{form.data = { //回显数据...form.data,...tableData[index]}curIndex = index //保留下来当前的索引值,供修改保存方式使用dialogVisible.value = truedialogType.value = 'edit'
}
4.6.4. 修改保存
const dialogSave = (index)=>{if(dialogType.value === 'add'){tableData.push(form.data)}else{tableData[index] = {...tableData[index],...form.data}}dialogVisible.value = false //关闭对话框
}
4.7. 日期格式转化
4.7.1. 问题
日期显示为格林威治时间,不符合中文日常习惯。
//导入日期函数库
import { format } from 'date-fns'
//配置表格列,它会自动回调这个方法,每行数据都回调,vue会传递3个参数给我们
const formatDate = (row, index, cellValue)=>{return format(cellValue, 'yyyy-MM-dd') //调用函数库方法
}
4.8. 查询
4.8.1. 搜索框
<el-row style="padding:10px;"><div><el-button type="primary" size="small" @click="toAdd"><el-icon><CirclePlus /></el-icon> 新增</el-button><el-button v-if="multipleSelection.length" type="danger" size="small" @click="handlerMuchDel">删除多条</el-button></div><div style="padding-left:10px;"><el-input size="small" v-model="searchBookName" width="100" placeholder="按书名检索" clearable><template #append><el-icon><Search /></el-icon></template></el-input></div><div style="padding-left:10px;"><el-input size="small" v-model="searchAuthor" placeholder="按作者检索" clearable><template #append><el-icon><Search /></el-icon></template></el-input></div>
</el-row>
4.8.2. 换数据绑定
将tableData换成filteredData:
<el-table :data="filteredData"…
4.8.3. 数据过滤
import {ref,computed} from 'vue'
…
const searchBookName = ref('') //按书名搜索const searchAuthor = ref('') //按书名搜索import {computed} from 'vue' //动态计算,搜索框输入内容变化会自动触发let filterData = computed(()=>{return tableData.filter((r)=>{//并列条件return r.name.includes(searchBookName.value) && r.author.includes(searchAuthor.value)//或者条件// return r.name.includes(searchBookName.value) || r.author.includes(searchAuthor.value)})})
相关文章:

誉天程序员-2301-3-day08
4. 书籍管理实现CURD 这个结构比较复杂,是有一套复杂的机制,注意它们之间的关系和控制实现。 新增和修改怎么复用对话框 对话框中的数据,表格中展现的数据,临时记录正在操作的数据统一联动起来 单条删除怎么传递数据&am…...

Python爬虫(1)一次性搞定Selenium(新版)8种find_element元素定位方式
selenium中有8种不错的元素定位方式,每个方式和应用场景都不一样,需要根据自己的使用情况来进行修改 8种find_element元素定位方式 1.id定位2.CSS定位3.XPATH定位4.name定位5.class_name定位6.Link_Text定位7.PARTIAL_LINK_TEXT定位8.TAG_NAME定位总结 …...

前端(十一)——Vue vs. React:两大前端框架的深度对比与分析
😊博主:小猫娃来啦 😊文章核心:Vue vs. React:两大前端框架的深度对比与分析 文章目录 前言概述原理与设计思想算法生态系统与社区支持API与语法性能与优化开发体验与工程化对比总结结语 前言 在当今快速发展的前端领…...

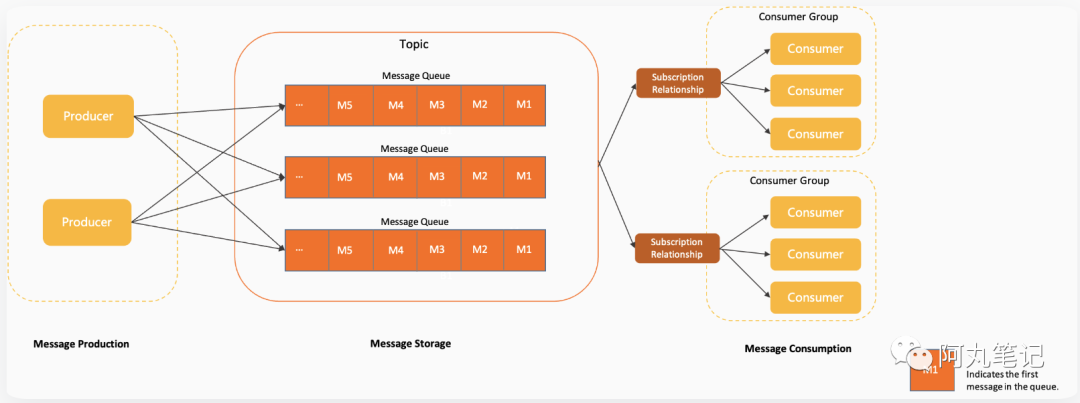
三分钟白话RocketMQ系列—— 核心概念
目录 关键字摘要 Q1:RocketMQ是什么? Q2: 作为消息中间件,RocketMQ和kafka有什么区别? Q3: RocketMQ的基本架构是怎样的? Q4:RocketMQ有哪些核心概念? 总结 RocketMQ是一个开源的分布式消…...

递归竖栏菜单简单思路
自己的项目要写一个竖栏菜单,所以记录一下思路吧,先粗糙的实现一把,有机会再把细节修饰一下 功能上就是无论这个菜单有多少层级,都能显示出来,另外,需要带图标,基于element-plus写成࿰…...

组件化、跨平台…未来前端框架将如何演进?
前端框架在过去几年间取得了显著的进步和演进。前端框架也将继续不断地演化,以满足日益复杂的业务需求和用户体验要求。从全球web发展角度看,框架竞争已经从第一阶段的前端框架之争(比如Vue、React、Angular等),过渡到…...

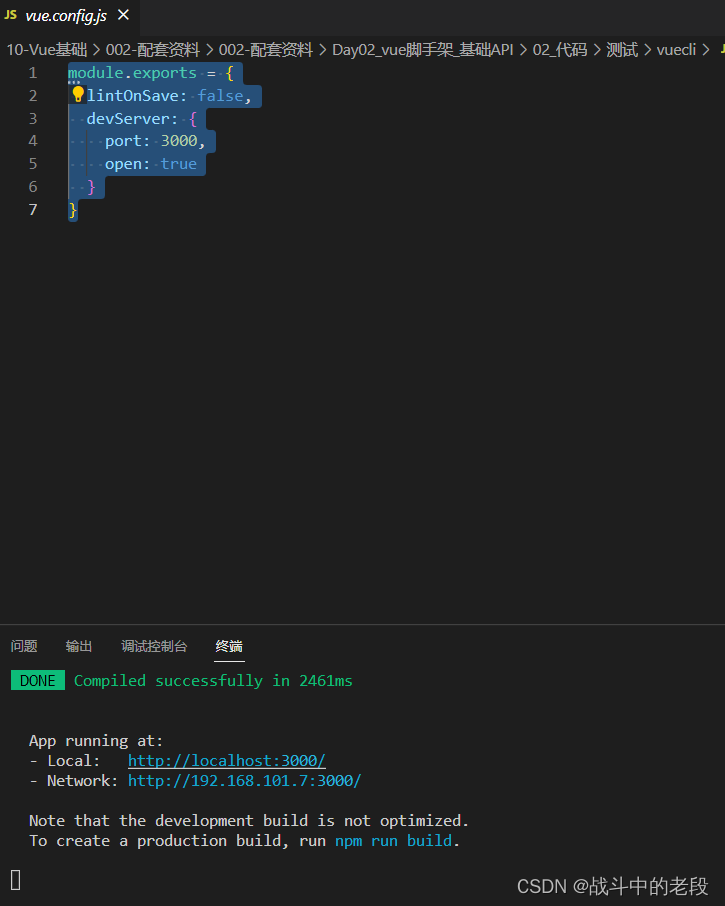
vue 修改端口号
在根目录创建一个vue.config.js文件夹 module.exports {lintOnSave: false,devServer: {port: 3000,open: true} }运行后...

hive的metastore问题汇总
1. metastore内存飙升 1 问题 metastore内存飙升降不下来; spark集群提交的任务无法运行, 只申请到了dirver的资源; 2 原因 当Spark任务无法获取足够资源时,因为任务无法继续进行,不能将元数据从Metastore返回给任务 后,这些元数据暂存在…...

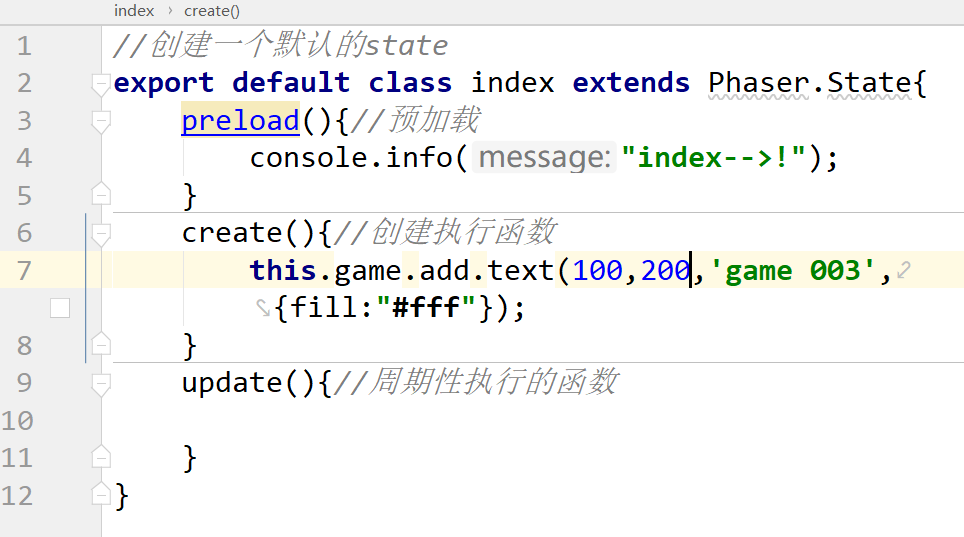
【phaser微信抖音小游戏开发003】游戏状态state场景规划
经过目录优化后的执行结果: 经历过上001,002的规划,我们虽然实现了helloworld .但略显有些繁杂,我们将做以下的修改。修改后的目录和文件结构如图。 game.js//小游戏的重要文件,从这个开始。 main.js 游戏的初始化&a…...

字符串性能优化
String 对象作为 Java 语言中重要的数据类型,是内存中占据空间最大的一个对象。高效地 使用字符串,可以提升系统的整体性能。 来一到题来引出这个话题 通过三种不同的方式创建了三个对象,再依次两两匹配,每组被匹配的两个对象是否…...

从零开始理解Linux中断架构(23)中断运行临界区和占先调度
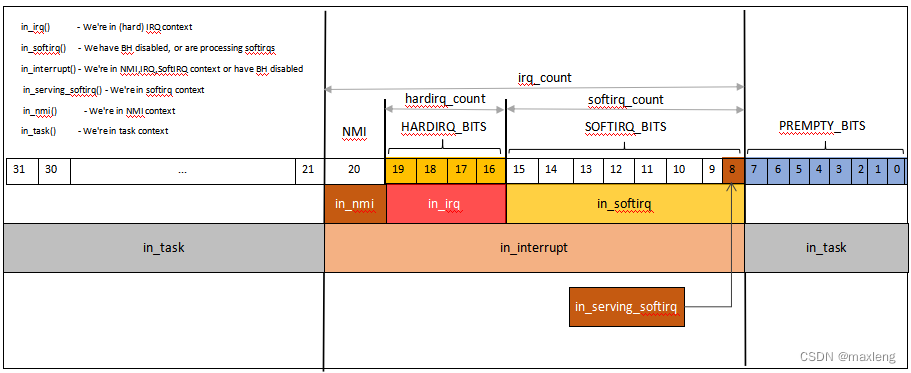
Linux在内核中定义了6种运行临界区。 in_interrupt in_interrupt在驱动中使用频率最高的函数了,in_interrupt()就是指示Core是否正在中断处理中,包含了硬中断,软中断运行临界区。如果在中断处理中,则不能调用__do_softirq执行软中断处理。硬中断中不可调度不可中断,所有…...
Gymnasium--CartPole的测试基于DQN)
(3)Gymnasium--CartPole的测试基于DQN
1、使用Pytorch基于DQN的实现 1.1 主要参考 (1)推荐pytorch官方的教程 Reinforcement Learning (DQN) Tutorial — PyTorch Tutorials 2.0.1cu117 documentation (2) Pytorch 深度强化学习 – CartPole问题|极客笔记 2.2 pytorch官方的教程原理 待续,这两天时…...

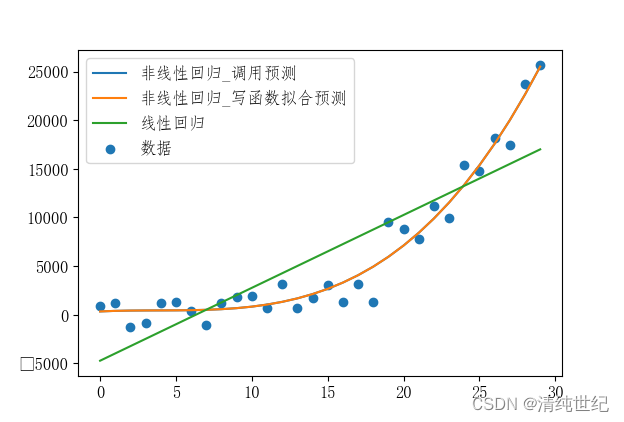
利用sklearn 实现线性回归、非线性回归
代码: import pandas as pd import numpy as np import matplotlib import random from matplotlib import pyplot as plt from sklearn.preprocessing import PolynomialFeatures from sklearn.linear_model import LinearRegression# 创建虚拟数据 x np.array(r…...

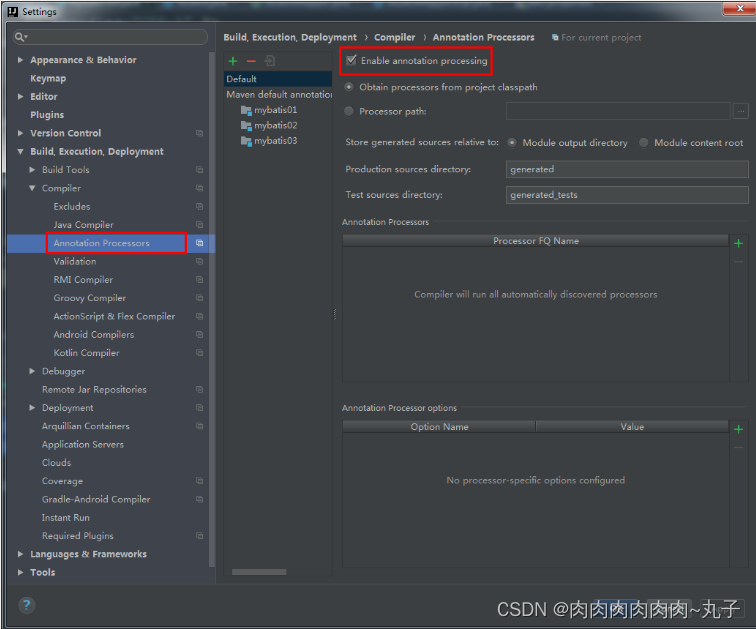
Java课题笔记~ MyBatis入门
一、ORM框架 当今企业级应用的开发环境中,对象和关系数据是业务实体的两种表现形式。业务实体在内存中表现为对象,在数据库中变现为关系数据。当采用面向对象的方法编写程序时,一旦需要访问数据库,就需要回到关系数据的访问方式&…...

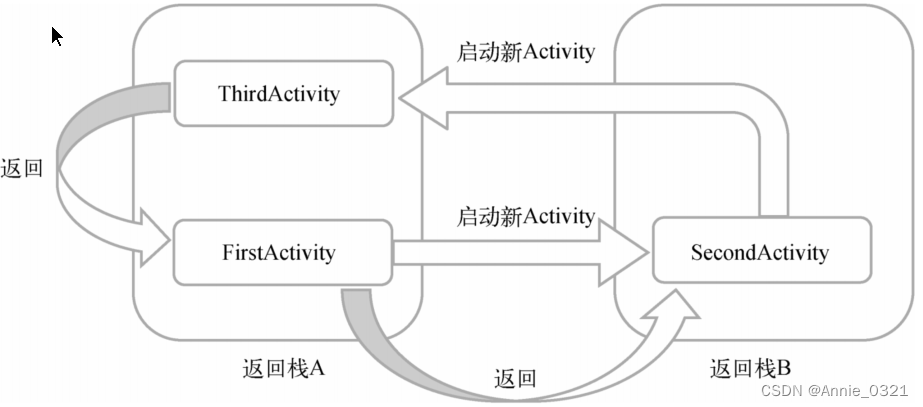
Activity的自启动模式
以下内容摘自郭霖《第一行代码》第三版 文章目录 Activity的自启动模式1.standard(默认)2.singleTop3.singleTask4.singleInstance Activity的自启动模式 启动模式一共有4种,分别是standard、singleTop、singleTask和singleInstance&#x…...

53数组的扩展
数组的扩展 扩展运算符Array.from()Array.of()实例方法:copyWithin()实例方法:find(),findIndex(),findLast(),findLastIndex()实例方法:fill()[实例方法:entries(),keys() 和 valu…...

Rust调试【三】
Local Debug: vscode CodeLLDB extension memory leak analysis: Rust and Valgrind FFI Memory wrapping: Foreign Function Interface FFI panic handling: Panic handling...

uniApp 对接安卓平板刷卡器, 读取串口数据
背景: 设备: 鸿合 电子班牌 刷卡对接 WS-B22CS, 安卓11; 需求: 将刷卡器的数据传递到自己的App中, 作为上下岗信息使用, 以完成业务; 对接方式: 1. 厂家技术首先推荐使用 接收自定义广播的方式来获取, 参考代码如下 对应到uniApp 中的实现如下 <template><view c…...

Go new 与 make
Go new 与 make 在Go语言中,"new"和"make"都是用于动态分配内存的关键字,但它们有不同的用途和区别。 "new": 在Go语言中,"new"是一个内建函数,用于值类型(基本类型和用户定…...

centos系统离线安装k8s v1.23.9最后一个版本并部署服务,docker支持的最后一个版本
注意:我这里的离线安装包是V1.23.9. K8S v1.23.9离线安装包下载: 链接:https://download.csdn.net/download/qq_14910065/88139255 这里包括离线安装所有的镜像,kubeadm,kubelet 和kubectl,calico.yaml&am…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...

阿里云Ubuntu 22.04 64位搭建Flask流程(亲测)
cd /home 进入home盘 安装虚拟环境: 1、安装virtualenv pip install virtualenv 2.创建新的虚拟环境: virtualenv myenv 3、激活虚拟环境(激活环境可以在当前环境下安装包) source myenv/bin/activate 此时,终端…...
