Python爬虫(1)一次性搞定Selenium(新版)8种find_element元素定位方式

selenium中有8种不错的元素定位方式,每个方式和应用场景都不一样,需要根据自己的使用情况来进行修改
8种find_element元素定位方式
- 1.id定位
- 2.CSS定位
- 3.XPATH定位
- 4.name定位
- 5.class_name定位
- 6.Link_Text定位
- 7.PARTIAL_LINK_TEXT定位
- 8.TAG_NAME定位
- 总结
目前selenium已经出现了新的版本的定位方式,虽然说定位语法不一样,但是万变不离其宗。

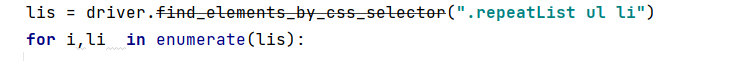
用旧版的定位语法就会出现这个删除线,你用他来进行爬虫的时候运行时就会提示你虽然问题不大但是还是得考虑使用新版本的定位方式
DeprecationWarning: find_element_by_css_selector is deprecated. Please use find_element(by=By.CSS_SELECTOR, value=css_selector) insteadline = li.find_element_by_css_selector("p.title a ").get_attribute('href')
- selenium中find_element定位方式
- find_element(By.XPATH)
- find_element(By.CSS_SELECTOR)
- find_element(By.ID)
- find_element(By.TAG_NAME)
- find_element(By.class_name,)
- find_element(By.PARTIAL_LINK_TEXT)
- find_element(By.LINK_TEXT)
- find_element(By.name)
上面定位元素方法主要是单个,多个元素定位就在element后面加个s
1.id定位
在网站中有很多的id,我们可以通过找到这些id来帮助我们定位网页中的元素,但是id定位有缺点就是id元素往往是单一个存在,如果我们需要定位多个id的话id定位就不好帮助我们进行定位。

from selenium import webdriver
from selenium.webdriver import Chrome, ChromeOptions
from selenium.webdriver.common.by import By
opt = ChromeOptions() # 创建Chrome参数对象
opt.headless = True # 把Chrome设置成可视化无界面模式,windows/Linux 皆可
driver = webdriver.Chrome()
driver.get("网址")
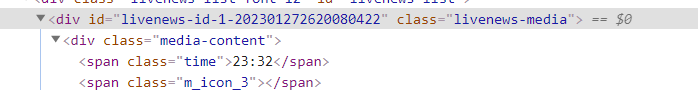
a1 = driver.find_element(By.ID,'livenews-id-1-202301272620080422').text
print(a1)

2.CSS定位
css定位是最佳推荐的定位元素,不仅仅效率高,而且针对复杂场景的多个元素定位需求会比xpath和其他元素定位更好
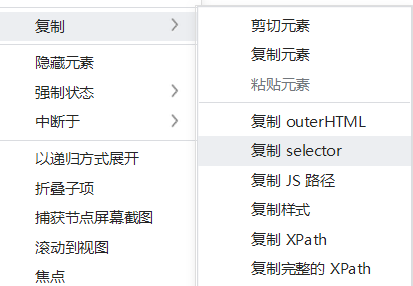
在网页中快速定位我一般都是在开发者工具中找到selector然后针对这个标签进行选择
#livenews-id-1-202301272620081211 > div.media-content > h2 > a
from selenium import webdriver
from selenium.webdriver import Chrome, ChromeOptions
from selenium.webdriver.common.by import By
opt = ChromeOptions() # 创建Chrome参数对象
opt.headless = True # 把Chrome设置成可视化无界面模式,windows/Linux 皆可
driver = webdriver.Chrome()
driver.get("网站")
a1 = driver.find_element(By.CSS_SELECTOR,'#livenews-id-1-202301272620081211 > div.media-content > h2 > a').text
print(a1)

当然我们真正实际上使用的时候就不用那么复杂,如果我们找到了父元素,再去找子元素时就可以直接对里面的标签进行选择比如我们已经知道是在要的内容在div下的a标签中
div标签我们已经获取那么a标签的内容就可以直接选择a标签,也可以用h2 a 这样就表示选中h2标签中的所有a标签
from selenium import webdriver
from selenium.webdriver import Chrome, ChromeOptions
from selenium.webdriver.common.by import By
opt = ChromeOptions() # 创建Chrome参数对象
opt.headless = True # 把Chrome设置成可视化无界面模式,windows/Linux 皆可
driver = webdriver.Chrome()# Chrome浏览器
driver.get("网站")
f1=driver.find_elements(By.XPATH,'//*[@id="livenews-id-1-202301282620082087"]')
for i,f2 in enumerate(f1):if i < 2:a1 = f2.find_element(By.CSS_SELECTOR, 'a').textprint(a1)
复杂标签应用可以参考这篇文章Python使用selenium中的CSS_SELECTOR进行搞定复杂多标签定位
css里面还有许多丰富的选择器可以参考这篇文章css选择器
3.XPATH定位
classname 选取所有的子节点
/ 从根节点选
// 匹配任意节点不考虑位置
. 选取当前节点。
用…选中当前节点的父节点
@ 选取属性
还可以用xpath的通配符选取节点
用*匹配任何元素的节点
用@*来匹配任何属性的节点
用node来匹配任意类型的节点
用//*来选中所有的元素
//div[@*]选中所有div属性的元素
在实际中的应用场景
from selenium import webdriver
from selenium.webdriver import Chrome, ChromeOptions
from selenium.webdriver.common.by import By
opt = ChromeOptions() # 创建Chrome参数对象
opt.headless = True # 把Chrome设置成可视化无界面模式,windows/Linux 皆可
driver = webdriver.Chrome()# Chrome浏览器
driver.get("网站")
f1=driver.find_element(By.XPATH,'//*[@id="livenews-id-1-202301282620139465"]/div[1]/h2/a').get_attribute('text')
print(f1)
更多xpath定位可以参考这篇文章如何使用Xpath定位元素
4.name定位
name可以指定页面中的标签名,如果页面中没有重复name就可以使用,如果页面中有多个重复的name就不推荐使用
from selenium import webdriver
from selenium.webdriver import Chrome, ChromeOptions
from selenium.webdriver.common.by import By
opt = ChromeOptions() # 创建Chrome参数对象
opt.headless = True # 把Chrome设置成可视化无界面模式,windows/Linux 皆可
driver = webdriver.Chrome()# Chrome浏览器
driver.get("网址")
f1=driver.find_element(By.NAME,'description')
print(f1)

5.class_name定位
class标签也是selenium指定的标签定位方式,但是这种方式实际中还是不推荐使用因为你会遇到一个div标签中出现非常多重复的class名
from selenium import webdriver
from selenium.webdriver import Chrome, ChromeOptions
from selenium.webdriver.common.by import By
opt = ChromeOptions() # 创建Chrome参数对象
opt.headless = True # 把Chrome设置成可视化无界面模式,windows/Linux 皆可
driver = webdriver.Chrome()# Chrome浏览器
driver.get("网址")
f1=driver.find_element(By.CLASS_NAME,'time').text
print(f1)

6.Link_Text定位
专门定位文本的标签,需要指定标签内全部的文本内容才能够进行定位,否则是无法定位成功
from selenium import webdriver
from selenium.webdriver import Chrome, ChromeOptions
from selenium.webdriver.common.by import By
opt = ChromeOptions() # 创建Chrome参数对象
opt.headless = True # 把Chrome设置成可视化无界面模式,windows/Linux 皆可
driver = webdriver.Chrome()# Chrome浏览器
driver.get("网址")
f1=driver.find_element(By.LINK_TEXT,'焦点').text
print(f1)

7.PARTIAL_LINK_TEXT定位
指定某部分文本即可定位成功,不用将文本内容全部输入即可定位成功
from selenium import webdriver
from selenium.webdriver import Chrome, ChromeOptions
from selenium.webdriver.common.by import By
opt = ChromeOptions() # 创建Chrome参数对象
opt.headless = True # 把Chrome设置成可视化无界面模式,windows/Linux 皆可
driver = webdriver.Chrome()# Chrome浏览器
driver.get("网址")
f1=driver.find_element(By.PARTIAL_LINK_TEXT,'三亚').text

8.TAG_NAME定位
tag表示定位的一类功能,也就是用来定位div、h2这一类标签往往没什么用处,识别率特别低,页面中有非常多个div标签,而且你获取到的数据会非常混乱,数据清洗起来异常复杂

使用tag定位一下子就把整个页面所有的div信息给你获取下来
from selenium import webdriver
from selenium.webdriver import Chrome, ChromeOptions
from selenium.webdriver.common.by import By
opt = ChromeOptions() # 创建Chrome参数对象
opt.headless = True # 把Chrome设置成可视化无界面模式,windows/Linux 皆可
driver = webdriver.Chrome()# Chrome浏览器
driver.get("网址")
f1=driver.find_element(By.TAG_NAME,'div').text
print(f1)

总结
如果要从想要更加快速搞定爬虫的内容,建议只搞xpath、css这两种定位方式,吃透就能够应对绝大多数的爬虫情况,当然如果有反爬虫网站效果就不理想要自行处理。

相关文章:

Python爬虫(1)一次性搞定Selenium(新版)8种find_element元素定位方式
selenium中有8种不错的元素定位方式,每个方式和应用场景都不一样,需要根据自己的使用情况来进行修改 8种find_element元素定位方式 1.id定位2.CSS定位3.XPATH定位4.name定位5.class_name定位6.Link_Text定位7.PARTIAL_LINK_TEXT定位8.TAG_NAME定位总结 …...

前端(十一)——Vue vs. React:两大前端框架的深度对比与分析
😊博主:小猫娃来啦 😊文章核心:Vue vs. React:两大前端框架的深度对比与分析 文章目录 前言概述原理与设计思想算法生态系统与社区支持API与语法性能与优化开发体验与工程化对比总结结语 前言 在当今快速发展的前端领…...

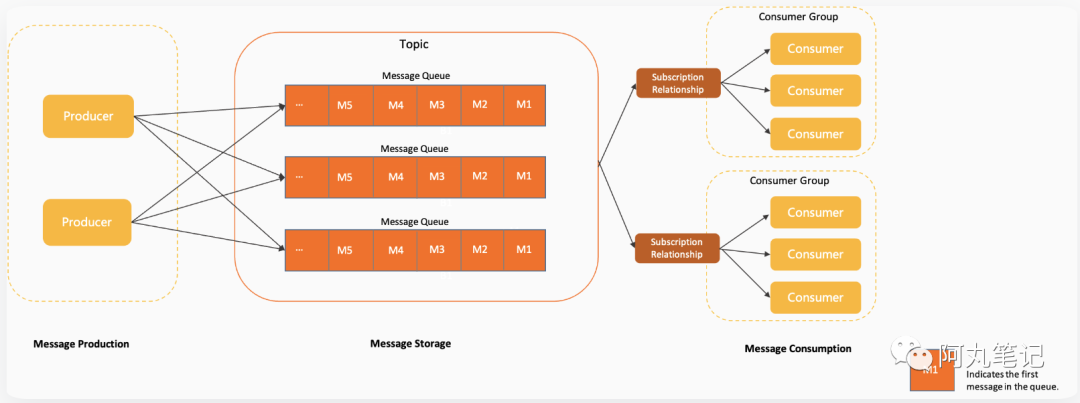
三分钟白话RocketMQ系列—— 核心概念
目录 关键字摘要 Q1:RocketMQ是什么? Q2: 作为消息中间件,RocketMQ和kafka有什么区别? Q3: RocketMQ的基本架构是怎样的? Q4:RocketMQ有哪些核心概念? 总结 RocketMQ是一个开源的分布式消…...

递归竖栏菜单简单思路
自己的项目要写一个竖栏菜单,所以记录一下思路吧,先粗糙的实现一把,有机会再把细节修饰一下 功能上就是无论这个菜单有多少层级,都能显示出来,另外,需要带图标,基于element-plus写成࿰…...

组件化、跨平台…未来前端框架将如何演进?
前端框架在过去几年间取得了显著的进步和演进。前端框架也将继续不断地演化,以满足日益复杂的业务需求和用户体验要求。从全球web发展角度看,框架竞争已经从第一阶段的前端框架之争(比如Vue、React、Angular等),过渡到…...

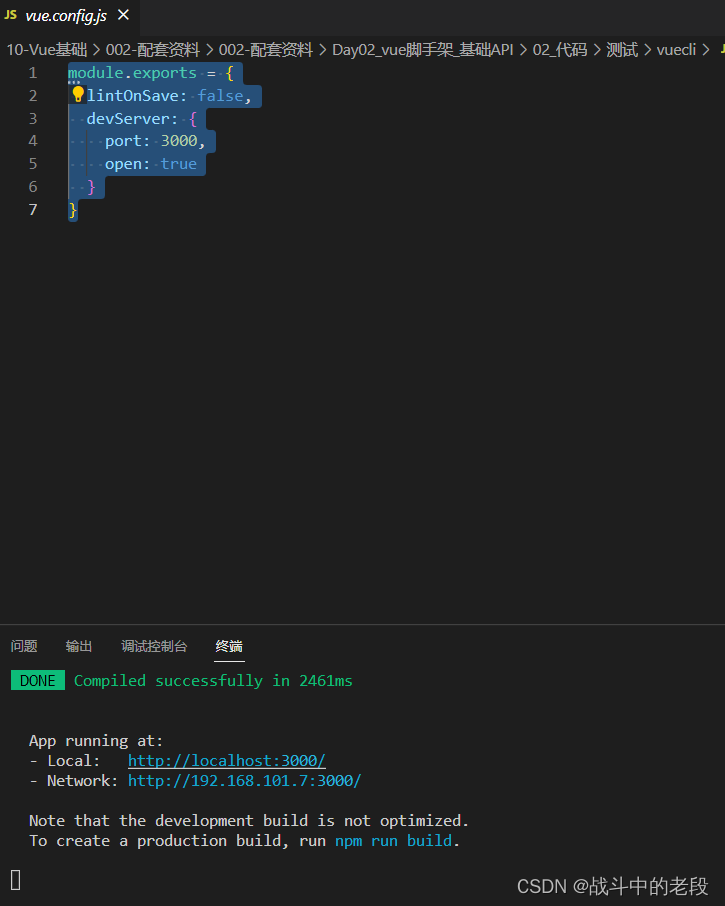
vue 修改端口号
在根目录创建一个vue.config.js文件夹 module.exports {lintOnSave: false,devServer: {port: 3000,open: true} }运行后...

hive的metastore问题汇总
1. metastore内存飙升 1 问题 metastore内存飙升降不下来; spark集群提交的任务无法运行, 只申请到了dirver的资源; 2 原因 当Spark任务无法获取足够资源时,因为任务无法继续进行,不能将元数据从Metastore返回给任务 后,这些元数据暂存在…...

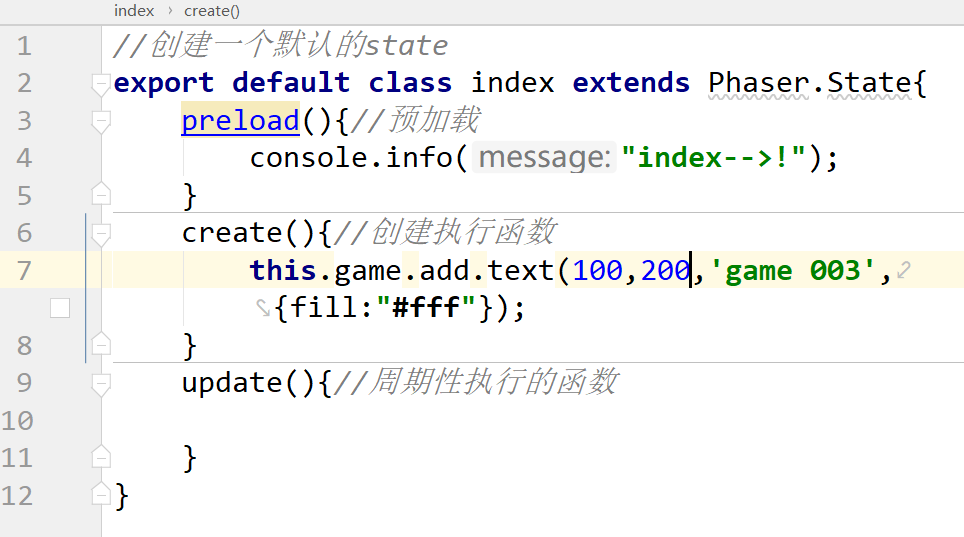
【phaser微信抖音小游戏开发003】游戏状态state场景规划
经过目录优化后的执行结果: 经历过上001,002的规划,我们虽然实现了helloworld .但略显有些繁杂,我们将做以下的修改。修改后的目录和文件结构如图。 game.js//小游戏的重要文件,从这个开始。 main.js 游戏的初始化&a…...

字符串性能优化
String 对象作为 Java 语言中重要的数据类型,是内存中占据空间最大的一个对象。高效地 使用字符串,可以提升系统的整体性能。 来一到题来引出这个话题 通过三种不同的方式创建了三个对象,再依次两两匹配,每组被匹配的两个对象是否…...

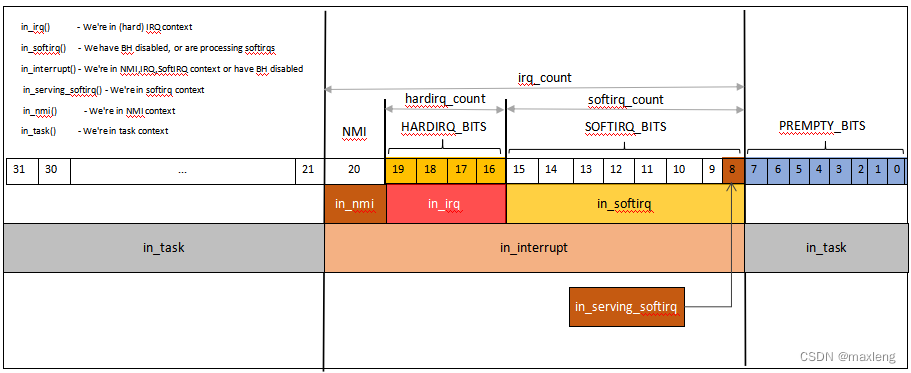
从零开始理解Linux中断架构(23)中断运行临界区和占先调度
Linux在内核中定义了6种运行临界区。 in_interrupt in_interrupt在驱动中使用频率最高的函数了,in_interrupt()就是指示Core是否正在中断处理中,包含了硬中断,软中断运行临界区。如果在中断处理中,则不能调用__do_softirq执行软中断处理。硬中断中不可调度不可中断,所有…...
Gymnasium--CartPole的测试基于DQN)
(3)Gymnasium--CartPole的测试基于DQN
1、使用Pytorch基于DQN的实现 1.1 主要参考 (1)推荐pytorch官方的教程 Reinforcement Learning (DQN) Tutorial — PyTorch Tutorials 2.0.1cu117 documentation (2) Pytorch 深度强化学习 – CartPole问题|极客笔记 2.2 pytorch官方的教程原理 待续,这两天时…...

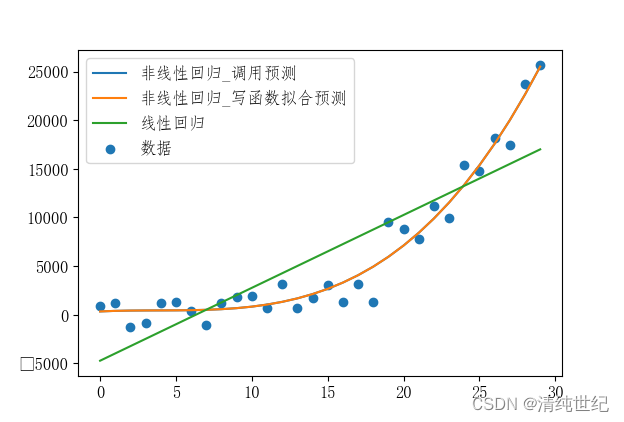
利用sklearn 实现线性回归、非线性回归
代码: import pandas as pd import numpy as np import matplotlib import random from matplotlib import pyplot as plt from sklearn.preprocessing import PolynomialFeatures from sklearn.linear_model import LinearRegression# 创建虚拟数据 x np.array(r…...

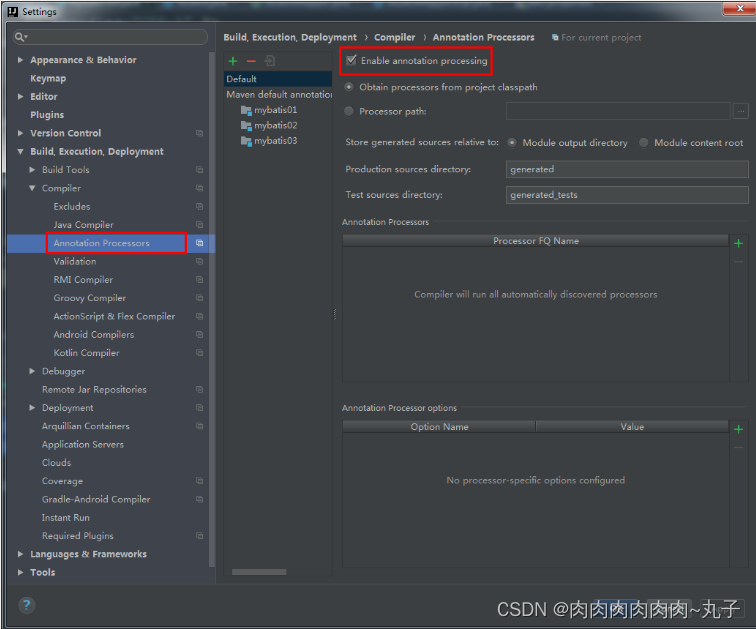
Java课题笔记~ MyBatis入门
一、ORM框架 当今企业级应用的开发环境中,对象和关系数据是业务实体的两种表现形式。业务实体在内存中表现为对象,在数据库中变现为关系数据。当采用面向对象的方法编写程序时,一旦需要访问数据库,就需要回到关系数据的访问方式&…...

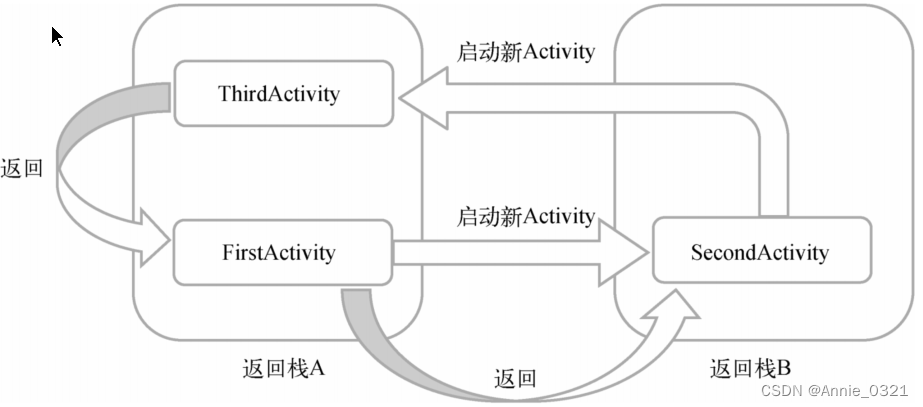
Activity的自启动模式
以下内容摘自郭霖《第一行代码》第三版 文章目录 Activity的自启动模式1.standard(默认)2.singleTop3.singleTask4.singleInstance Activity的自启动模式 启动模式一共有4种,分别是standard、singleTop、singleTask和singleInstance&#x…...

53数组的扩展
数组的扩展 扩展运算符Array.from()Array.of()实例方法:copyWithin()实例方法:find(),findIndex(),findLast(),findLastIndex()实例方法:fill()[实例方法:entries(),keys() 和 valu…...

Rust调试【三】
Local Debug: vscode CodeLLDB extension memory leak analysis: Rust and Valgrind FFI Memory wrapping: Foreign Function Interface FFI panic handling: Panic handling...

uniApp 对接安卓平板刷卡器, 读取串口数据
背景: 设备: 鸿合 电子班牌 刷卡对接 WS-B22CS, 安卓11; 需求: 将刷卡器的数据传递到自己的App中, 作为上下岗信息使用, 以完成业务; 对接方式: 1. 厂家技术首先推荐使用 接收自定义广播的方式来获取, 参考代码如下 对应到uniApp 中的实现如下 <template><view c…...

Go new 与 make
Go new 与 make 在Go语言中,"new"和"make"都是用于动态分配内存的关键字,但它们有不同的用途和区别。 "new": 在Go语言中,"new"是一个内建函数,用于值类型(基本类型和用户定…...

centos系统离线安装k8s v1.23.9最后一个版本并部署服务,docker支持的最后一个版本
注意:我这里的离线安装包是V1.23.9. K8S v1.23.9离线安装包下载: 链接:https://download.csdn.net/download/qq_14910065/88139255 这里包括离线安装所有的镜像,kubeadm,kubelet 和kubectl,calico.yaml&am…...

(学习笔记-内存管理)如何避免预读失效和缓存污染的问题?
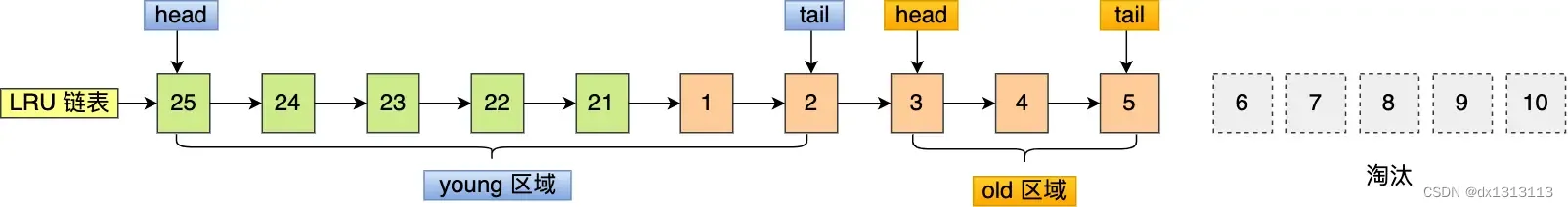
传统的LRU算法存在这两个问题: 预读失效 导致的缓存命中率下降缓存污染 导致的缓存命中率下降 Redis的缓存淘汰算法是通过实现LFU算法来避免 [缓存污染] 而导致缓存命中率下降的问题(redis 没有预读机制) Mysql 和 Linux操作系统是通过改进…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...
