iOS开发-实现热门话题标签tag显示控件
iOS开发-实现热门话题标签tag显示控件
话题标签tag显示非常常见,如选择你的兴趣,选择关注的群,超话,话题等等。
一、效果图

二、实现代码
由于显示的是在列表中,这里整体控件是放在UITableViewCell中的。
2.1 标签tag按钮实现
自定义标签tag按钮INRmdTopicButton
INRmdTopicButton.h
@interface INRmdTopicButton : UIControl@property (nonatomic, strong) NSString *topicName;
@property (nonatomic, assign) CGFloat showTopicWidth;+ (CGFloat)topicWidth:(NSString *)name;@end
INRmdTopicButton.m
@interface INRmdTopicButton ()@property (nonatomic, strong) UIImageView *backImageView; //图片控件
@property (nonatomic, strong) UIImageView *tbkImageView; //图片控件
@property (nonatomic, strong) UILabel *titleLabel;@end@implementation INRmdTopicButton- (instancetype)initWithFrame:(CGRect)frame
{self = [super initWithFrame:frame];if (self) {[self addSubview:self.backImageView];[self.backImageView addSubview:self.tbkImageView];[self.backImageView addSubview:self.titleLabel];}return self;
}- (void)layoutSubviews {[super layoutSubviews];self.backImageView.frame = self.bounds;self.tbkImageView.frame = CGRectMake(0.0, 0.0, CGRectGetWidth(self.backImageView.frame), CGRectGetHeight(self.backImageView.frame) - kSmallPadding);self.titleLabel.frame = CGRectMake(0.0, 0.0, CGRectGetWidth(self.backImageView.frame), kTopicNameHeight);
}- (void)setTopicName:(NSString *)topicName {_topicName = (topicName?topicName:@"");self.titleLabel.text = _topicName;[self setNeedsLayout];
}+ (CGFloat)topicWidth:(NSString *)name {CGSize topicSize = [name sizeWithFont:[UIFont systemFontOfSize:12] forMaxSize:CGSizeMake(MAXFLOAT, kTopicHeight)];return topicSize.width + 2*kSmallPadding;
}#pragma mark - SETTER/GETTER
- (UIImageView *)backImageView {if (!_backImageView) {_backImageView = [[UIImageView alloc] initWithFrame:CGRectZero];_backImageView.userInteractionEnabled = YES;_backImageView.backgroundColor = [UIColor clearColor];}return _backImageView;
}- (UIImageView *)tbkImageView {if (!_tbkImageView) {_tbkImageView = [[UIImageView alloc] initWithFrame:CGRectZero];_tbkImageView.userInteractionEnabled = YES;_tbkImageView.backgroundColor = [UIColor clearColor];UIImage *image = [UIImage imageNamed:@"bk_topic_r"];image = [image stretchableImageWithLeftCapWidth:floorf(image.size.width * 0.5) topCapHeight:floorf(image.size.height * 0.5)];_tbkImageView.image = image;}return _tbkImageView;
}- (UILabel *)titleLabel {if (!_titleLabel) {_titleLabel = [[UILabel alloc] initWithFrame:CGRectZero];_titleLabel.font = [UIFont systemFontOfSize:12];_titleLabel.textAlignment = NSTextAlignmentCenter;_titleLabel.textColor = [UIColor colorWithHexString:@"555555"];_titleLabel.backgroundColor = [UIColor clearColor];}return _titleLabel;
}@end
2.2 显示排列标签tag
显示标题tag时候,需要排列按钮
INRmdTopicButton *lastButton = nil;for (UIView *subView in self.topicBKImageView.subviews) {if ([subView isKindOfClass:[INRmdTopicButton class]]) {INRmdTopicButton *button = (INRmdTopicButton *)subView;button.hidden = NO;if (lastButton) {if (CGRectGetMaxX(lastButton.frame) + button.showTopicWidth + kSmallPadding > maxWidth) {button.frame = CGRectMake(0.0, CGRectGetMaxY(lastButton.frame), button.showTopicWidth, kTopicHeight);} else {button.frame = CGRectMake(CGRectGetMaxX(lastButton.frame) + kSmallPadding, CGRectGetMinY(lastButton.frame), button.showTopicWidth, kTopicHeight);}} else {button.frame = CGRectMake(originX, originY, button.showTopicWidth, kTopicHeight);}if (CGRectGetMaxY(button.frame) > maxHeight) {button.hidden = YES;} else {button.hidden = NO;}lastButton = button;}}
这里还加了拖动手势UIPanGestureRecognizer,当往左拖动的时候会显示松开换一换的功能。调用接口实现。
#pragma mark - panGestureHandle
- (void)panGestureHandle:(UIPanGestureRecognizer *)pan{if (pan.state == UIGestureRecognizerStateBegan) {NSLog(@"UIGestureRecognizerStateBegan");self.startPoint = [pan translationInView:self];} if (pan.state == UIGestureRecognizerStateChanged) {NSLog(@"UIGestureRecognizerStateChanged");CGPoint point = [pan translationInView:self];CGFloat xDistance = point.x - self.startPoint.x;// 左右滑动NSLog(@"左右滑动");if (xDistance > 0) {NSLog(@"向右滑动");CGRect backFrame = self.topicBKImageView.frame;backFrame.origin.x = kMidPadding;self.topicBKImageView.frame = backFrame;} else {NSLog(@"向左滑动");CGRect backFrame = self.topicBKImageView.frame;backFrame.origin.x = kMidPadding + xDistance*0.5;self.topicBKImageView.frame = backFrame;}} else {// if (pan.state == UIGestureRecognizerStateEnded || pan.state == UIGestureRecognizerStateCancelled || pan.state == UIGestureRecognizerStateFailed)NSLog(@"UIGestureRecognizerStateEnded");CGRect backFrame = self.topicBKImageView.frame;backFrame.origin.x = kMidPadding;[UIView animateWithDuration:0.55 delay:0.0 usingSpringWithDamping:0.5 initialSpringVelocity:7.0 options:UIViewAnimationOptionCurveEaseInOut animations:^{self.topicBKImageView.frame = backFrame;} completion:^(BOOL finished) {}];}
}-(BOOL)gestureRecognizer:(UIGestureRecognizer *)gestureRecognizer shouldRecognizeSimultaneouslyWithGestureRecognizer:(UIGestureRecognizer *)otherGestureRecognizer {return YES;
}
2.3 完整代码如下
INRecommentTopicCell.h
#import <UIKit/UIKit.h>@interface INRmdTopicButton : UIControl@property (nonatomic, strong) NSString *topicName;
@property (nonatomic, assign) CGFloat showTopicWidth;+ (CGFloat)topicWidth:(NSString *)name;@end/**推荐的话题*/
@interface INRecommentTopicCell : UITableViewCell+ (CGFloat)cellHeight;@end
INRecommentTopicCell.m
#import "INRecommentTopicCell.h"
#import "UIColor+Addition.h"
#import "NSString+Size.h"static CGFloat kCellHeight = 260.0;static CGFloat kCellHorBGPadding = 10.0f;
static CGFloat kCellVerBGPadding = 5.0f;static CGFloat kTitleHeight = 44.0f;
static CGFloat kMidPadding = 10.0f;static CGFloat kSmallPadding = 5.0f;
static CGFloat kTopicHeight = 40.0f;
static CGFloat kTopicNameHeight = 30.0f;static CGFloat kExchangeBtnSize = 40.0f;
static CGFloat kTisWidth = 20.0f;@interface INRmdTopicButton ()@property (nonatomic, strong) UIImageView *backImageView; //图片控件
@property (nonatomic, strong) UIImageView *tbkImageView; //图片控件
@property (nonatomic, strong) UILabel *titleLabel;@end@implementation INRmdTopicButton- (instancetype)initWithFrame:(CGRect)frame
{self = [super initWithFrame:frame];if (self) {[self addSubview:self.backImageView];[self.backImageView addSubview:self.tbkImageView];[self.backImageView addSubview:self.titleLabel];}return self;
}- (void)layoutSubviews {[super layoutSubviews];self.backImageView.frame = self.bounds;self.tbkImageView.frame = CGRectMake(0.0, 0.0, CGRectGetWidth(self.backImageView.frame), CGRectGetHeight(self.backImageView.frame) - kSmallPadding);self.titleLabel.frame = CGRectMake(0.0, 0.0, CGRectGetWidth(self.backImageView.frame), kTopicNameHeight);
}- (void)setTopicName:(NSString *)topicName {_topicName = (topicName?topicName:@"");self.titleLabel.text = _topicName;[self setNeedsLayout];
}+ (CGFloat)topicWidth:(NSString *)name {CGSize topicSize = [name sizeWithFont:[UIFont systemFontOfSize:12] forMaxSize:CGSizeMake(MAXFLOAT, kTopicHeight)];return topicSize.width + 2*kSmallPadding;
}#pragma mark - SETTER/GETTER
- (UIImageView *)backImageView {if (!_backImageView) {_backImageView = [[UIImageView alloc] initWithFrame:CGRectZero];_backImageView.userInteractionEnabled = YES;_backImageView.backgroundColor = [UIColor clearColor];}return _backImageView;
}- (UIImageView *)tbkImageView {if (!_tbkImageView) {_tbkImageView = [[UIImageView alloc] initWithFrame:CGRectZero];_tbkImageView.userInteractionEnabled = YES;_tbkImageView.backgroundColor = [UIColor clearColor];UIImage *image = [UIImage imageNamed:@"bk_topic_r"];image = [image stretchableImageWithLeftCapWidth:floorf(image.size.width * 0.5) topCapHeight:floorf(image.size.height * 0.5)];_tbkImageView.image = image;}return _tbkImageView;
}- (UILabel *)titleLabel {if (!_titleLabel) {_titleLabel = [[UILabel alloc] initWithFrame:CGRectZero];_titleLabel.font = [UIFont systemFontOfSize:12];_titleLabel.textAlignment = NSTextAlignmentCenter;_titleLabel.textColor = [UIColor colorWithHexString:@"555555"];_titleLabel.backgroundColor = [UIColor clearColor];}return _titleLabel;
}@end/**推荐的话题*/
@interface INRecommentTopicCell ()@property (nonatomic, strong) UIImageView *backImageView; //图片控件
@property (nonatomic, strong) UIImageView *contentBGImageView; //图片控件
@property (nonatomic, strong) UIImageView *topicBKImageView; //图片控件
@property (nonatomic, strong) UILabel *titleLabel;
@property (nonatomic, strong) UIButton *exchangeButton; // 更多@property (nonatomic, strong) UILabel *tipsLabel;@property (nonatomic) CGPoint startPoint; // 开始点@end@implementation INRecommentTopicCell- (id)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier
{self = [super initWithStyle:style reuseIdentifier:reuseIdentifier];if (self) {// Initialization codeself.backgroundColor = [UIColor clearColor];self.contentView.backgroundColor = [UIColor clearColor];[self.contentView addSubview:self.backImageView];[self.contentView addSubview:self.contentBGImageView];[self.contentBGImageView addSubview:self.titleLabel];[self.contentBGImageView addSubview:self.exchangeButton];[self.contentBGImageView addSubview:self.tipsLabel];[self.contentBGImageView addSubview:self.topicBKImageView];[self setupRmdTopicViews];UIPanGestureRecognizer *panGesture = [[UIPanGestureRecognizer alloc]initWithTarget:self action:@selector(panGestureHandle:)];panGesture.minimumNumberOfTouches = 1;panGesture.maximumNumberOfTouches = 1;panGesture.delegate = self;[self.contentBGImageView addGestureRecognizer:panGesture];}return self;
}- (void)layoutSubviews {[super layoutSubviews];self.backImageView.frame = CGRectMake(kCellHorBGPadding, kCellVerBGPadding, CGRectGetWidth(self.bounds) - 2*kCellHorBGPadding, CGRectGetHeight(self.bounds) - 2*kCellVerBGPadding);self.contentBGImageView.frame = CGRectMake(kCellHorBGPadding, kCellVerBGPadding, CGRectGetWidth(self.bounds) - 2*kCellHorBGPadding, CGRectGetHeight(self.bounds) - 2*kCellVerBGPadding);self.titleLabel.frame = CGRectMake(kMidPadding, 0.0, CGRectGetWidth(self.backImageView.frame) - 3*kMidPadding - kExchangeBtnSize, kTitleHeight);self.exchangeButton.frame = CGRectMake(CGRectGetWidth(self.backImageView.frame) - kMidPadding - kExchangeBtnSize, (kTitleHeight - kExchangeBtnSize)/2, kExchangeBtnSize, kExchangeBtnSize);CGFloat height = CGRectGetHeight(self.backImageView.frame) - CGRectGetMaxY(self.titleLabel.frame);self.tipsLabel.frame = CGRectMake(CGRectGetWidth(self.backImageView.frame) - kMidPadding - kTisWidth, 0.0, kTisWidth, height);self.topicBKImageView.frame = CGRectMake(kMidPadding, CGRectGetMaxY(self.titleLabel.frame), CGRectGetWidth(self.backImageView.frame) - 2*kMidPadding, height);CGFloat maxWidth = CGRectGetWidth(self.topicBKImageView.frame);CGFloat maxHeight = CGRectGetHeight(self.topicBKImageView.frame);CGFloat originX = 0.0;CGFloat originY = 0.0;INRmdTopicButton *lastButton = nil;for (UIView *subView in self.topicBKImageView.subviews) {if ([subView isKindOfClass:[INRmdTopicButton class]]) {INRmdTopicButton *button = (INRmdTopicButton *)subView;button.hidden = NO;if (lastButton) {if (CGRectGetMaxX(lastButton.frame) + button.showTopicWidth + kSmallPadding > maxWidth) {button.frame = CGRectMake(0.0, CGRectGetMaxY(lastButton.frame), button.showTopicWidth, kTopicHeight);} else {button.frame = CGRectMake(CGRectGetMaxX(lastButton.frame) + kSmallPadding, CGRectGetMinY(lastButton.frame), button.showTopicWidth, kTopicHeight);}} else {button.frame = CGRectMake(originX, originY, button.showTopicWidth, kTopicHeight);}if (CGRectGetMaxY(button.frame) > maxHeight) {button.hidden = YES;} else {button.hidden = NO;}lastButton = button;}}
}- (void)setupRmdTopicViews {for (UIView *subView in self.topicBKImageView.subviews) {if ([subView isKindOfClass:[INRmdTopicButton class]]) {[subView removeFromSuperview];}}for (NSInteger index = 0; index < 15; index ++) {INRmdTopicButton *button = [[INRmdTopicButton alloc] initWithFrame:CGRectZero];button.tag = index;[self.topicBKImageView addSubview:button];if (index % 5 == 0) {button.topicName = @"#读书交流";} else if (index % 5 == 1) {button.topicName = @"#爱手工生活";} else if (index % 5 == 2) {button.topicName = @"#精致的佛系生活";} else if (index % 5 == 3) {button.topicName = @"#数码发烧友";} else if (index % 5 == 4) {button.topicName = @"#晒晒你的心情";} else {button.topicName = @"#说说身边事";}button.showTopicWidth = [INRmdTopicButton topicWidth:button.topicName];}[self setNeedsLayout];
}- (void)setSelected:(BOOL)selected animated:(BOOL)animated {[super setSelected:selected animated:animated];// Configure the view for the selected state
}+ (CGFloat)cellHeight {return kCellHeight;
}#pragma mark - Actions
- (void)exchangeButtonAction {}#pragma mark - SETTER/GETTER
- (UIImageView *)backImageView {if (!_backImageView) {_backImageView = [[UIImageView alloc] initWithFrame:CGRectZero];_backImageView.userInteractionEnabled = YES;_backImageView.backgroundColor = [UIColor whiteColor];_backImageView.layer.cornerRadius = 2.0;_backImageView.layer.shadowColor = [UIColor colorWithHexString:@"9bb9ef"].CGColor;_backImageView.layer.shadowOffset = CGSizeMake(0, 3);_backImageView.layer.shadowOpacity = 0.3;_backImageView.layer.shadowRadius = 3.0;}return _backImageView;
}- (UIImageView *)contentBGImageView {if (!_contentBGImageView) {_contentBGImageView = [[UIImageView alloc] initWithFrame:CGRectZero];_contentBGImageView.userInteractionEnabled = YES;_contentBGImageView.backgroundColor = [UIColor whiteColor];_contentBGImageView.layer.cornerRadius = 2.0;_contentBGImageView.layer.masksToBounds = YES;_contentBGImageView.clipsToBounds = YES;}return _contentBGImageView;
}- (UIImageView *)topicBKImageView {if (!_topicBKImageView) {_topicBKImageView = [[UIImageView alloc] initWithFrame:CGRectZero];_topicBKImageView.userInteractionEnabled = YES;_topicBKImageView.backgroundColor = [UIColor whiteColor];_topicBKImageView.clipsToBounds = YES;}return _topicBKImageView;
}- (UILabel *)titleLabel {if (!_titleLabel) {_titleLabel = [[UILabel alloc] initWithFrame:CGRectZero];_titleLabel.font = [UIFont systemFontOfSize:18];_titleLabel.textColor = [UIColor colorWithHexString:@"131619"];_titleLabel.backgroundColor = [UIColor clearColor];_titleLabel.text = @"热门话题";}return _titleLabel;
}- (UILabel *)tipsLabel {if (!_tipsLabel) {_tipsLabel = [[UILabel alloc] initWithFrame:CGRectZero];_tipsLabel.font = [UIFont systemFontOfSize:12];_tipsLabel.textColor = [UIColor colorWithHexString:@"9a9b9c"];_tipsLabel.backgroundColor = [UIColor clearColor];_tipsLabel.numberOfLines = 0;_tipsLabel.textAlignment = NSTextAlignmentCenter;_tipsLabel.text = @"松\n开\n换\n一\n换";}return _tipsLabel;
}- (UIButton *)exchangeButton {if (!_exchangeButton) {_exchangeButton = [UIButton buttonWithType:UIButtonTypeCustom];[_exchangeButton setImage:[UIImage imageNamed:@"ic_topic_exchange"] forState:UIControlStateNormal];[_exchangeButton addTarget:self action:@selector(exchangeButtonAction) forControlEvents:UIControlEventTouchUpInside];}return _exchangeButton;
}#pragma mark - panGestureHandle
- (void)panGestureHandle:(UIPanGestureRecognizer *)pan{if (pan.state == UIGestureRecognizerStateBegan) {NSLog(@"UIGestureRecognizerStateBegan");self.startPoint = [pan translationInView:self];} if (pan.state == UIGestureRecognizerStateChanged) {NSLog(@"UIGestureRecognizerStateChanged");CGPoint point = [pan translationInView:self];CGFloat xDistance = point.x - self.startPoint.x;// 左右滑动NSLog(@"左右滑动");if (xDistance > 0) {NSLog(@"向右滑动");CGRect backFrame = self.topicBKImageView.frame;backFrame.origin.x = kMidPadding;self.topicBKImageView.frame = backFrame;} else {NSLog(@"向左滑动");CGRect backFrame = self.topicBKImageView.frame;backFrame.origin.x = kMidPadding + xDistance*0.5;self.topicBKImageView.frame = backFrame;}} else {// if (pan.state == UIGestureRecognizerStateEnded || pan.state == UIGestureRecognizerStateCancelled || pan.state == UIGestureRecognizerStateFailed)NSLog(@"UIGestureRecognizerStateEnded");CGRect backFrame = self.topicBKImageView.frame;backFrame.origin.x = kMidPadding;[UIView animateWithDuration:0.55 delay:0.0 usingSpringWithDamping:0.5 initialSpringVelocity:7.0 options:UIViewAnimationOptionCurveEaseInOut animations:^{self.topicBKImageView.frame = backFrame;} completion:^(BOOL finished) {}];}
}-(BOOL)gestureRecognizer:(UIGestureRecognizer *)gestureRecognizer shouldRecognizeSimultaneouslyWithGestureRecognizer:(UIGestureRecognizer *)otherGestureRecognizer {return YES;
}@end
三、小结
iOS开发-实现热门话题标签tag显示控件
话题标签tag显示非常常见,如选择你的兴趣,选择关注的群,超话,话题等等。
学习记录,每天不停进步。
相关文章:

iOS开发-实现热门话题标签tag显示控件
iOS开发-实现热门话题标签tag显示控件 话题标签tag显示非常常见,如选择你的兴趣,选择关注的群,超话,话题等等。 一、效果图 二、实现代码 由于显示的是在列表中,这里整体控件是放在UITableViewCell中的。 2.1 标签…...

linux系统磁盘性能监视工具iostat
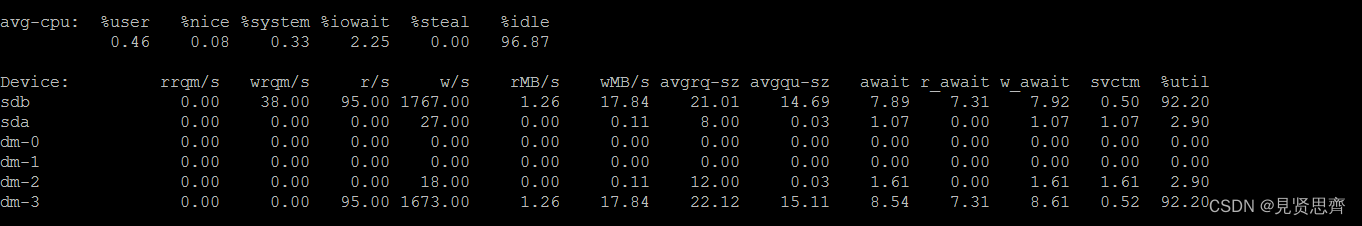
目录 一、iostat介绍 二、命令格式 三、命令参数 四、参考命令:iostat -c -x -k -d 1 (一)输出CPU 属性值 (二)CPU参数分析 (三)磁盘每一列的含义 (四)磁盘参数分…...

BT#蓝牙 - Link Policy Settings
对于Classic Bluetooth的Connection,有一个Link_Policy_Settings,是HCI configuration parameters中的一个。 Link_Policy_Settings 参数决定了本地链路管理器(Link Manager)在收到来自远程链路管理器的请求时的行为,还用来决定改变角色(rol…...

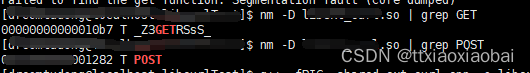
c++ | 动态链接库 | 小结
//环境 linux c //生成动态链接库 //然后调用动态链接库中的函数//出现的问题以及解决//注意在win和在linux中调用动态链接库的函数是不一样的//在要生成链接库的cpp文件中比如以后要调用本文件中的某个函数,需要extern "c" 把你定的函数“再封装”避免重…...

如何使用Flask-SQLAlchemy来管理数据库连接和操作数据?
首先,我们需要安装Flask-SQLAlchemy。你可以使用pip来安装它,就像这样: pip install Flask-SQLAlchemy好了,现在我们已经有了一个可以操作数据库的工具,接下来让我们来看看如何使用它吧! 首先,…...

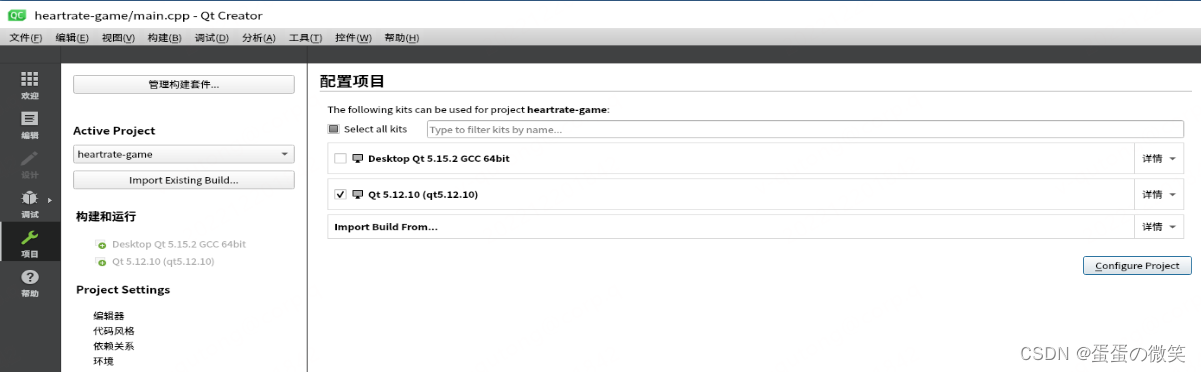
麒麟-飞腾Kylin-V4桌面arm64系统静态编译QT
1.系统具体版本: 2. 因为此版本的源很老了,需要修改版本的源,才能正常更新各种软件,否则,你连麒麟商店都打不开。 sudo vi /etc/apt/sources.list 选择你系统对应版本的源地址: #4.0.2桌面版本: deb ht…...

CentOS 项目发出一篇奇怪的博文
导读最近,在红帽限制其 RHEL 源代码的访问之后,整个社区围绕这件事发生了很多事情。 CentOS 项目发出一篇奇怪的博文 周五,CentOS 项目董事会发出了一篇模糊不清的简短博文,文中称,“发展社区并让人们更容易做出贡献…...

【Mybatis-Plus】or拼接
Mybatis-Plus的or拼接是个坑: 这是需要的结果: queryWrapper.and(c->c.or(a->a.eq("qcs3.status", "SIGNING").eq("qcs.status", "SIGNING")).or(b->b.eq("qcs.status","INVALIDING&q…...

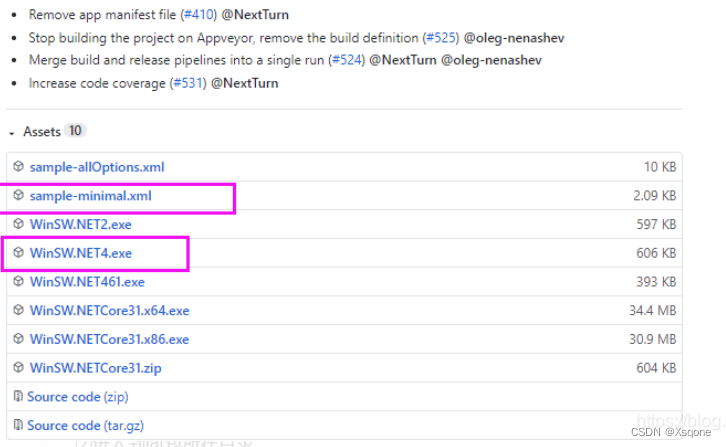
SpringBoot项目部署在Windows与Centos上
文章目录 Windows部署一、github上下载文件winsw二、文件目录三、编辑xml文件四、安装服务五、启动服务六、把jar包放到项目外面七、添加限制内存 Linux部署一、准备二、服务三、操作 Windows部署 windows部署服务借鉴于此篇博文 一、github上下载文件winsw 点击链接下载下图…...

网站服务器出错的原因分析和解决方法
网站在日常运行的过程中,难免会遇见一些问题,这次我们就来分析关于网站服务器出错、服务器异常的原因以及如何解决网站服务器错误的方法。 如何知道是网站服务器的问题呢? 只要网站不能正常访问运行,那么一定会反馈相关的错误代码和原…...

电影推荐系统】系统初步搭建及离线个性化推荐
上篇博文我们已经写完统计推荐部分,现在我们将使用VueElement-uiSpringBoot来快速搭建系统,展示出电影,并介绍个性化推荐部分。 1 系统页面设计 初步是想设计一个类似豆瓣电影推荐系统 用户登陆后,可以查看高分电影可以查看推荐…...

Redis 集群 (cluster)
是什么 官网:Redis cluster specification | Redis 由于数据量过大,单个Master复制集难以承担,因此需要对多个复制集进行集群,形成水平扩展每个复制集只负责存储整个数据集的一部分,这就是Redis的集群,其作…...

《吐血整理》进阶系列教程-拿捏Fiddler抓包教程(19)-Fiddler精选插件扩展安装,将你的Fiddler武装到牙齿
1.简介 Fiddler本身的功能其实也已经很强大了,但是Fiddler官方还有很多其他扩展插件功能,可以更好地辅助Fiddler去帮助用户去开发、测试和管理项目上的任务。Fiddler已有的功能已经够我们日常工作中使用了,为了更好的扩展Fiddler,…...

解决spring.thymeleaf.cache=false不起作用的问题
目录 spring.thymeleaf.cachefalse不起作用thymeleaf缓存关闭 spring.thymeleaf.cachefalse不起作用 配置是清除缓存,实现热部署。 也就是修改了html后不用重启,刷新页面就能看到效果。 修改完html后一定要ctrlf9重新build一下。 再回到浏览器刷新&…...

企业可以申请DV https证书吗
DV https证书是有基础认证的数字证书,所以DV https证书也可以叫DV基础型https证书。DV基础型https证书是众多https证书中既支持个人,也支持企事业单位申请的https证书,所以企事业单位都可以申请DV基础型https证书,不论是企业门户网…...

记一次phpmyadmin巧妙利用
声明:文中涉及到的技术和工具,仅供学习使用,禁止从事任何非法活动,如因此造成的直接或间接损失,均由使用者自行承担责任。 点点关注不迷路,每周不定时持续分享各种干货。 原文链接:众亦信安&a…...

HTML+CSS+JavaScript:轮播图的自动播放、手动播放、鼠标悬停暂停播放
一、需求 昨天我们做了轮播图的自动播放,即每隔一秒自动切换一次 今天我们增加两个需求: 1、鼠标点击向右按钮,轮播图往后切换一次;鼠标点击向左按钮,轮播图往前切换一次 2、鼠标悬停在轮播图区域中时,…...

微信小程序:生成二维码带参数并获取值
通过后台接口可以获取小程序任意页面的小程序码,需要注意的是接口只能生成已发布的小程序的二维码 小程序接口文档 获取 scene 值 1)scene 字段的值会作为 query 参数传递给小程序/小游戏。用户扫描该码进入小程序/小游戏后,开发者可以获取…...

《Java面向对象程序设计》学习笔记——第 3 章 运算符、表达式和语句
专栏:《Java面向对象程序设计》学习笔记...

XML约束和解析
文章目录 概述使用场景语法dtd约束Schema约束解析DOM4j(重点) 概述 可扩展的标记性语言 使用场景 以前: 传输数据的媒介。 例如:微服务架构中,可以用xml文件进行多语言之间的的联系。 现在: 做配置文件 现在作为传输数据的媒介…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...
