测试|Selenium之WebDriver常见API使用
测试|Selenium之WebDriver常见API使用
文章目录
- 测试|Selenium之WebDriver常见API使用
- 1.定位对象(findElement)
- css定位
- xpath定位
- css选择器语法:
- xpath语法:
- 校验结果
- 2.操作对象
- 鼠标点击对象
- 在对象上模拟按键输入
- clear清除对象输入的文本内容
- submit提交
- text获取元素的文本信息
- getAttribute获取元素属性值
- 3.添加等待
- 4.打印信息
- 5.浏览器的操作
- 浏览器前进,刷新与后退
- 浏览器滚动条
- 浏览器页面最大化最小化、全屏,设置大小
- 关闭浏览器
- 6.键盘鼠标事件
- 键盘事件:使用sendKeys方法
- 鼠标事件
- 常见功能实现案例
- 一组元素的定位(findElements)
- 多层框架中元素的定位(switchTo().frame)
- 切换窗口
- 截图
- 层级定位
- 下拉框处理(两级处理)
- 弹窗处理(alert)
- 上传文件的处理(sendKeys(路径))
- 总结
1.定位对象(findElement)
对象的定位是UI自动化测试的核心,webdriver提供了一系列的对象定位方法,这里只说css定位和xpath定位。
打开浏览器,进入百度首页,进入百度搜索输入框,输入
css定位
以类选择器为例
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-v61O4oFp-1690808760925)(F:\typora插图\image-20230731140841726.png)]](https://img-blog.csdnimg.cn/3adc1bbef3764753beba4d0a3f24c674.png)
public class Main {public static void main(String[] args) {ChromeOptions options=new ChromeOptions();//允许所有请求options.addArguments("-remote-allow-origns=*");WebDriver webDriver = new ChromeDriver(options);//进入百度首页webDriver.get("https://www.baidu.com");//找到百度搜索输入框WebElement element=webDriver.findElement(By.cssSelector(".s_ipt"));//通过css选择器//输入软件测试element.sendKeys("软件测试");}
}
xpath定位
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-W8pyUrlz-1690808760926)(F:\typora插图\image-20230731141138565.png)]](https://img-blog.csdnimg.cn/d7805a68a04a440a869ff1a34721e79b.png)
public class Main {public static void main(String[] args) {ChromeOptions options=new ChromeOptions();//允许所有请求options.addArguments("-remote-allow-origns=*");WebDriver webDriver = new ChromeDriver(options);//进入百度首页webDriver.get("https://www.baidu.com");//找到百度搜索输入框
// WebElement element=webDriver.findElement(By.cssSelector(".s_ipt"));//通过css选择器WebElement element=webDriver.findElement(By.xpath("//*[@id=\"kw\"]"));//通过xpath//输入软件测试element.sendKeys("软件测试");}
}
css选择器语法:
id选择器:“#id”
类选择器:“.classname”
标签选择器:直接标签名 “input”
后代选择器:“父级选择器 自己选择器”
xpath语法:
绝对路径:/html/head/title(不常用)
相对路径(双斜杠开头):
- 相对路径+索引:索引默认以1开头. eg.
//form/span[2]/input(百度一下) - 相对路径+属性值:eg.
//input[@class="s_ipt"],//input[@id="su"] - 相对路径+通配符:eg,
//*[@*="su"] - 相对路径+文本匹配:eg,
//a[text()="新闻"]
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-cSMnndAF-1690808760927)(F:\typora插图\image-20230731142633112.png)]](https://img-blog.csdnimg.cn/ef035035929445fe9a261e03af8bc4b7.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-HLYsPWDn-1690808760927)(F:\typora插图\image-20230731142800411.png)]](https://img-blog.csdnimg.cn/204e4fdc2f074dbbb53a86bdc86608df.png)
相较于xpath选择器,css选择器定位元素效率更高
校验结果
public static void test01() throws InterruptedException {ChromeOptions options=new ChromeOptions();//允许所有请求options.addArguments("-remote-allow-origns=*");WebDriver webDriver = new ChromeDriver(options);//进入百度首页webDriver.get("https://www.baidu.com/");//找到百度搜索输入框WebElement element=webDriver.findElement(By.cssSelector(".s_ipt"));//通过css选择器
// WebElement element=webDriver.findElement(By.xpath("//*[@id=\"kw\"]"));//通过xpath//输入软件测试element.sendKeys("软件测试");//找到百度一下按钮//点击webDriver.findElement(By.cssSelector("#su")).click();sleep(3000);//强制等待3ms//校验boolean flag=true;//1.找到搜索结果List<WebElement> elements=webDriver.findElements(By.cssSelector("a em"));sleep(10000);for (int i = 0; i < elements.size(); i++) {System.out.println(elements.get(i).getText());//2.条件if(!elements.get(i).getText().contains("测试")){flag=false;System.out.println("测试不通过");break;}}if(flag){System.out.println("测试通过");}}
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-XKdHGhzA-1690808760928)(F:\typora插图\image-20230731203215211.png)]](https://img-blog.csdnimg.cn/051ba795a7ae4f009b5a57701e695573.png)
2.操作对象
鼠标点击对象
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-IQWaj859-1690808760929)(F:\typora插图\image-20230731150321017.png)]](https://img-blog.csdnimg.cn/130ead6479fa49e182a8d688b48afca9.png)
在对象上模拟按键输入
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-E4wBRsew-1690808760929)(F:\typora插图\image-20230731150336385.png)]](https://img-blog.csdnimg.cn/df2fc816e3ac426682f6fac43e9135ed.png)
clear清除对象输入的文本内容
public static void test02() throws InterruptedException {ChromeOptions options=new ChromeOptions();options.addArguments("-remote-allow-origns=*");WebDriver webDriver = new ChromeDriver(options);//进入百度首页webDriver.get("https://www.baidu.com");//找到搜索框WebElement element=webDriver.findElement(By.cssSelector(".s_ipt"));//输入软件测试element.sendKeys("软件测试");sleep(3000);//点击搜索按钮webDriver.findElement(By.cssSelector("#su")).click();//删除内容element.clear();//在输入Vue框架element.sendKeys("Vue框架");sleep(3000);//再次点击webDriver.findElement(By.cssSelector("#su")).click();}
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-cFWfGAvj-1690808760930)(F:\typora插图\image-20230731151451051.png)]](https://img-blog.csdnimg.cn/a3d09ce6af0b47a2a6d60ecd467460d1.png)
submit提交
如果点击的元素放在form标签中,此时使用submit实现的效果和click是一样的,如下:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-whXmKlHk-1690808760930)(F:\typora插图\image-20230731151607972.png)]](https://img-blog.csdnimg.cn/fea29a8ce82d468eb445567adfebc2e5.png)
如果点击的元素放在非form标签中,会报错,如下所示:
private static void test03() throws InterruptedException {ChromeOptions options = new ChromeOptions();options.addArguments("-remote-allow-origns=*");WebDriver webDriver = new ChromeDriver(options);//进入百度首页webDriver.get("https://www.baidu.com");//找到搜索框webDriver.findElement(By.xpath("//*[@id=\"s-top-left\"]/a[1]")).submit();//输入软件测试
}
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-eSdU7hMh-1690808760931)(F:\typora插图\image-20230731153701092.png)]](https://img-blog.csdnimg.cn/0bfca12de5b54d49a12e792d2e852e8f.png)
所以推荐使用click()
text获取元素的文本信息
getText![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-bSlZ9I3j-1690808760931)(F:\typora插图\image-20230731160404555.png)]](https://img-blog.csdnimg.cn/82ea6878e0b245e3886a829e54a6e22c.png)
getAttribute获取元素属性值
getText获取不了
private static void test04() {ChromeOptions options = new ChromeOptions();options.addArguments("-remote-allow-origns=*");WebDriver webDriver = new ChromeDriver(options);//进入百度首页webDriver.get("https://www.baidu.com");//获取元素属性值
// String button_value=webDriver.findElement(By.cssSelector("#su")).getText();
// System.out.println(button_value); String button_value=webDriver.findElement(By.cssSelector("#su")).getAttribute("value");if(button_value.equals("百度一下")){System.out.println("测试通过");}else{System.out.println("测试不通过");}}
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-j0BtupZf-1690808760932)(F:\typora插图\image-20230731160117303.png)]](https://img-blog.csdnimg.cn/5ccc52fdf07646a6b0df6ef1ef6afd6a.png)
3.添加等待
1.sleep强制等待:sleep(xxx);单位为ms,1000ms=1s
2.智能等待:隐式等待(使用WebDriver对象的manage方法返回值的timeouts方法的返回值的implicitlywait方法),显示等待(使用WebDriverWait对象的until方法)
隐式等待等待所有的元素被定位到
显示等待等待一定的条件被定位到(程序员自己设定)
隐式等待:![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-2SH1RQBD-1690808760932)(F:\typora插图\image-20230731171845814.png)]](https://img-blog.csdnimg.cn/ac1d122808564359ba5952ed4995c44e.png)
显示等待:
private static void test07() {WebDriver webDriver = new ChromeDriver();webDriver.get("https://www.baidu.com/");
//判断能否点击// 显式等待设置:最长等待时间为10秒,并等待元素可见WebDriverWait wait = new WebDriverWait(webDriver, 10);
// wait.until(ExpectedConditions.elementToBeClickable(By.cssSelector("#su"))).click();//能定位到wait.until(ExpectedConditions.elementToBeClickable(By.cssSelector("#s"))).click();//定位不到,就会有问题}
eg:driver.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS);
隐式地等待并非一个固定的等待时间,当脚本执行到某个元素定位时,如果元素可以定位,则继续执行;如果元素定位不到,则它以轮询的方式不断的判断元素是否被定位到。直到超出设置的时长
4.打印信息
打印title和url
private static void test06() {// 创建Chrome浏览器的WebDriver实例WebDriver webDriver = new ChromeDriver();// 导航到目标网页webDriver.get("https://www.baidu.com/");String url=webDriver.getCurrentUrl();String title=webDriver.getTitle();if(url.equals("https://www.baidu.com/")&&title.equals("百度一下,你就知道")){//这里可能因为一个/就出错!!!System.out.println("测试通过");}else {System.out.println(url);System.out.println(title);System.out.println("测试不通过");}
}
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-7TIm4yKV-1690808760933)(F:\typora插图\image-20230731165548572.png)]](https://img-blog.csdnimg.cn/cade8e9623e048c899f29e2b7a6bd025.png)
5.浏览器的操作
浏览器前进,刷新与后退
使用的navigate
webDriver.navigate().back();
webDriver.navigate().refresh();
webDriver.navigate().forward();
private static void test08() throws InterruptedException {//打开百度首页,强制等待3秒WebDriver webDriver = new ChromeDriver();webDriver.get("https://www.baidu.com/");sleep(3000);//搜索儿童节,强制等待3秒webDriver.findElement(By.cssSelector("#kw")).sendKeys("儿童节");//输入框的id名webDriver.findElement(By.cssSelector("#su")).click();sleep(3000);//浏览器后退webDriver.navigate().back();sleep(3000);//强制等待3秒,前进webDriver.navigate().refresh();webDriver.navigate().forward();sleep(3000);
}
浏览器滚动条
如果自动化不符合预期,大部分时候都是页面渲染的问题
((JavascriptExecutor)webDriver).executeScript("document.documentElement.scrollTop=10000");
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-GLq04iy7-1690808760933)(F:\typora插图\image-20230731173929172.png)]](https://img-blog.csdnimg.cn/0ffa34628b90471f83d7b5de7e742ca2.png)
浏览器页面最大化最小化、全屏,设置大小
使用的manage的windows
webDriver.manage().window().maximize();
sleep(3000);
webDriver.manage().window().fullscreen();
sleep(3000);
webDriver.manage().window().setSize(new Dimension(600,1000));
关闭浏览器
有两种方式:webDriver.quit();``webDriver.close();
private static void test11() throws InterruptedException {WebDriver webDriver = new ChromeDriver();webDriver.get("https://www.baidu.com/");webDriver.findElement(By.cssSelector("#s-top-left > a:nth-child(1)")).click();sleep(4000);
// webDriver.quit();webDriver.close();}
两者的区别:☆☆☆
- quit是关闭了整个浏览器,close是关闭了上一级页面
- quit会清空缓存(cookie),close不会清空缓存
6.键盘鼠标事件
键盘事件:使用sendKeys方法
功能键的选择:
通过send_keys()调用按键:
sendkeys(Keys.TAB) # TAB
sendkeys(Keys.ENTER) # 回车
sendkeys(Keys.SPACE) #空格键
sendkeys(Keys.ESCAPE) #回退键(Esc)
组合键:sendKeys(Keys.xxx,“xx”)…
private static void test09() throws InterruptedException {WebDriver webDriver = new ChromeDriver();webDriver.get("https://www.baidu.com/");webDriver.findElement(By.cssSelector("#kw")).sendKeys("儿童节");//输入框的id名//ctrl+awebDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL,"A");//输入框的id名sleep(3000);//ctr+xwebDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL,"X");//输入框的id名sleep(3000);//ctrl+vwebDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL,"V");//输入框的id名sleep(3000);}
信息的输入:“xxx”(直接加内容)
鼠标事件
- contextClick() 右击
- doubleClick() 双击
- dragAndDrop() 拖动
- moveToElement() 移动
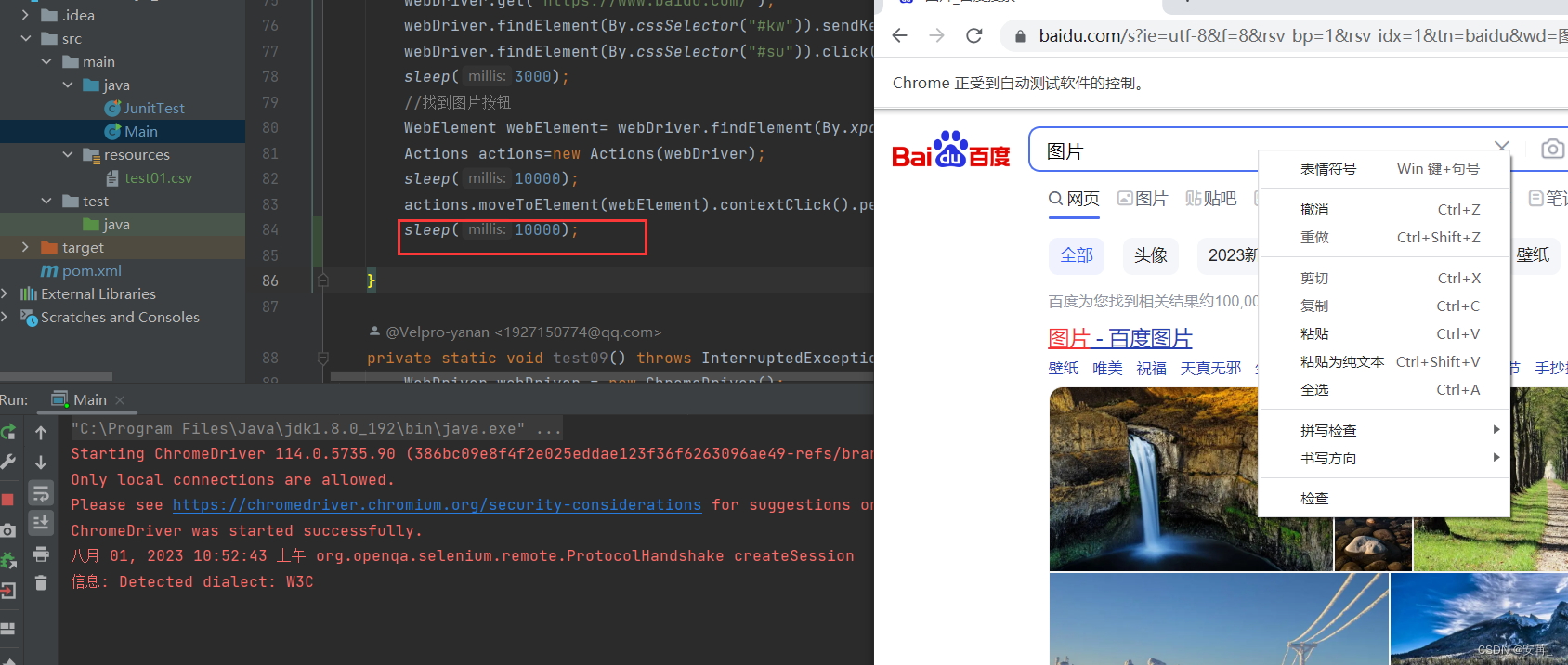
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-LOz4oOAa-1690808760934)(F:\typora插图\image-20230731181247322.png)]](https://img-blog.csdnimg.cn/69328502cd7e47bca2c84c4ab6cab897.png)
private static void test10() throws InterruptedException {WebDriver webDriver = new ChromeDriver();webDriver.get("https://www.baidu.com/");webDriver.findElement(By.cssSelector("#kw")).sendKeys("图片");webDriver.findElement(By.cssSelector("#su")).click();sleep(3000);//找到图片按钮WebElement webElement= webDriver.findElement(By.xpath("//*[@id=\"kw\"]"));Actions actions=new Actions(webDriver);sleep(10000);actions.moveToElement(webElement).contextClick().perform();sleep(10000);}

常见功能实现案例
一组元素的定位(findElements)
(场景类似调查问卷的多选问题)执行代码,满足条件的所有选项就都选择了
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-jTdQPS6T-1690808760935)(F:\typora插图\image-20230731184900090.png)]](https://img-blog.csdnimg.cn/4a6574b8be0f40728a9977b599037768.png)
多层框架中元素的定位(switchTo().frame)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xx7EM8c9-1690808760935)(F:\typora插图\image-20230731185828203.png)]](https://img-blog.csdnimg.cn/f52467ccf11e45579a51c9512d0b5e00.png)
有可能嵌套的不是框架,而是窗口,还有针对窗口的方法:switchTo().window
用法与switchTo.frame 相同.
切换窗口
private static void test12() throws InterruptedException {WebDriver webDriver = new ChromeDriver();webDriver.get("https://www.baidu.com/");webDriver.findElement(By.cssSelector("#s-top-left > a:nth-child(1)")).click();sleep(3000);// 通过getWindowHandles获取所有的窗口句柄// 通过getWindowHandle获取的get打开的页面窗口句柄System.out.println(webDriver.getWindowHandle());Set<String> handles = webDriver.getWindowHandles();String target_handle = "";for(String handle:handles) {target_handle = handle;}webDriver.switchTo().window(target_handle);sleep(3000);webDriver.findElement(By.cssSelector("#ww")).sendKeys("新闻联播");webDriver.findElement(By.cssSelector("#s_btn_wr")).click();}
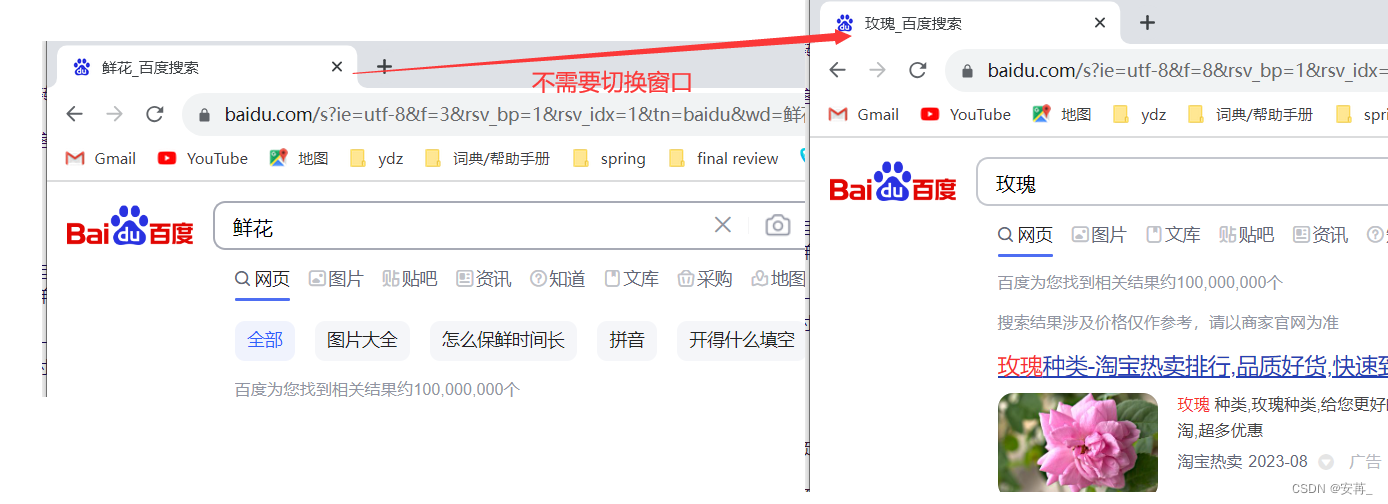
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-guhGFdwu-1690808760935)(F:\typora插图\image-20230731195900770.png)]](https://img-blog.csdnimg.cn/aaa5e4cc5b9c4e739412e7c73c29794d.png)
什么时候不需要和需要切换窗口:

需要切换:
截图
使用((TakesScreenshot)webDriver).getScreenshotAs(OutputType.FILE);这个方法,并使用FileUtils工具类的copyFile方法复制到硬盘上。
private static void test13() throws InterruptedException, IOException {WebDriver webDriver = new ChromeDriver();webDriver.get("https://www.baidu.com/");webDriver.findElement(By.cssSelector("#kw")).sendKeys("软件测试");webDriver.findElement(By.cssSelector("#su")).click();sleep(3000);File file = ((TakesScreenshot)webDriver).getScreenshotAs(OutputType.FILE);FileUtils.copyFile(file, new File("F://typora插图//20230731jietu.png"));
}
这里需要引入相关依赖common-io:
<dependency><groupId>commons-io</groupId><artifactId>commons-io</artifactId><version>2.4</version>
</dependency>
层级定位
有时候我们需要定位的元素没有直接在页面展示,而是需要对页面的元素经过一系列操作之后才展示出来,这个时候我们就需要一层层去定位.
没有直接在页面中展示:可能需要一些操作才能定位到
定位思路与多层框架/窗口定位思路一致。
下拉框处理(两级处理)
(场景:类似选择收货地址的省市县…)
下拉框是我们最常见的一种页面元素,对于一般的元素,我们只需要一次就定位,但下拉框里的内容需要进行两次定位,先定位到下拉框,定位到下拉框进行操作后,再定位到下拉框里的选项。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-iJSXIyPV-1690808760937)(F:\typora插图\image-20230731190814317.png)]](https://img-blog.csdnimg.cn/b94a75d8d2494d72acfd2e6241494a73.png)
这里除了可以通过value值进行定位,还可以通过index下标(默认从0开始),定位等等
弹窗处理(alert)
页面中有一个按钮,点击按钮会有弹窗,弹窗中有对话框,对于输入信息的处理:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-HtZTomTP-1690808760937)(F:\typora插图\image-20230731192054709.png)]](https://img-blog.csdnimg.cn/9505e82371b7441282cc581bbb4c0edf.png)
上传文件的处理(sendKeys(路径))
上传文件一般要打开一个本地串口,从窗口选择本地文件添加。
在selenium webdriver中,只需要定位上传按钮,通过sendKeys添加本地文件路径即可,绝对路径和相对路径均可,关键是上传的文件存在。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-LAi7R834-1690808760937)(F:\typora插图\image-20230731192517454.png)]](https://img-blog.csdnimg.cn/830541970dfe446ba262d6cf8749a6ad.png)
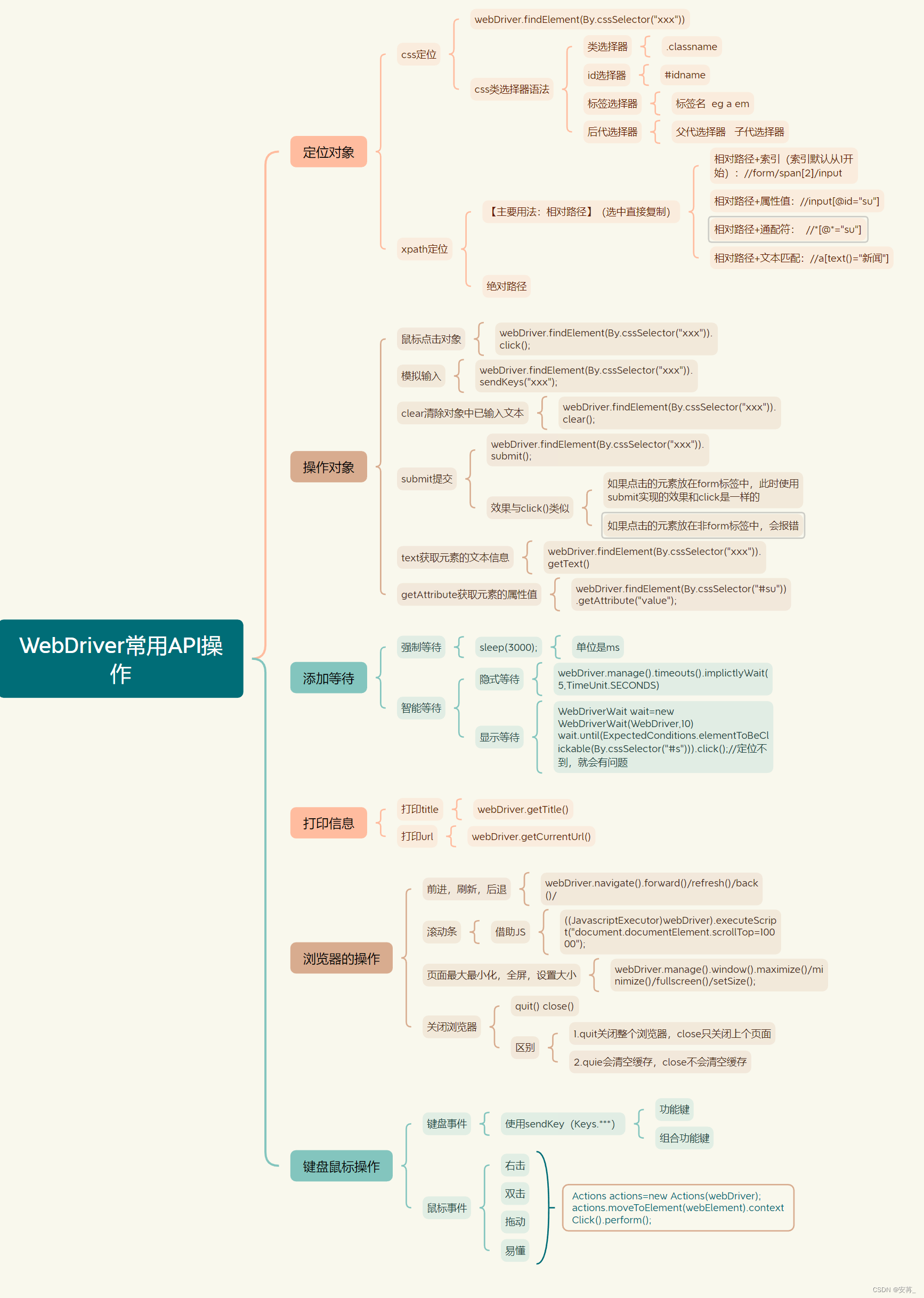
总结
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-D8JEDIG1-1690808760938)(F:\typora插图\image-20230731210509252.png)]](https://img-blog.csdnimg.cn/6f44ce1b971b4157901257c7fed1dd10.png)
相关文章:

测试|Selenium之WebDriver常见API使用
测试|Selenium之WebDriver常见API使用 文章目录 测试|Selenium之WebDriver常见API使用1.定位对象(findElement)css定位xpath定位css选择器语法:xpath语法:校验结果 2.操作对象鼠标点击对象在对象上模拟按键输入clear清除对象输入的文本内容su…...

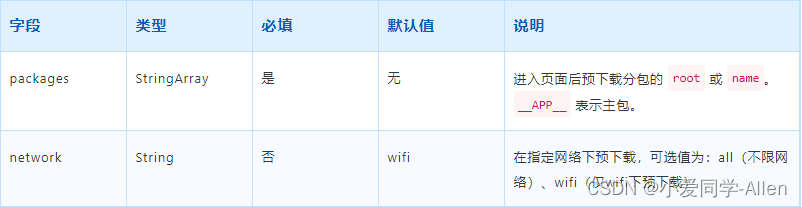
手把手教你uniapp和小程序分包
分包目的在于提高小程序的体积,多一个包就多2M,最多20M 常规的分包: 小程序一打开首先加载主包,然后再加载分包 分包可以用主包内的资源,主包不可以使用分包的资源 分包A不可以使用分包B里面的内容 分包可以使用a…...

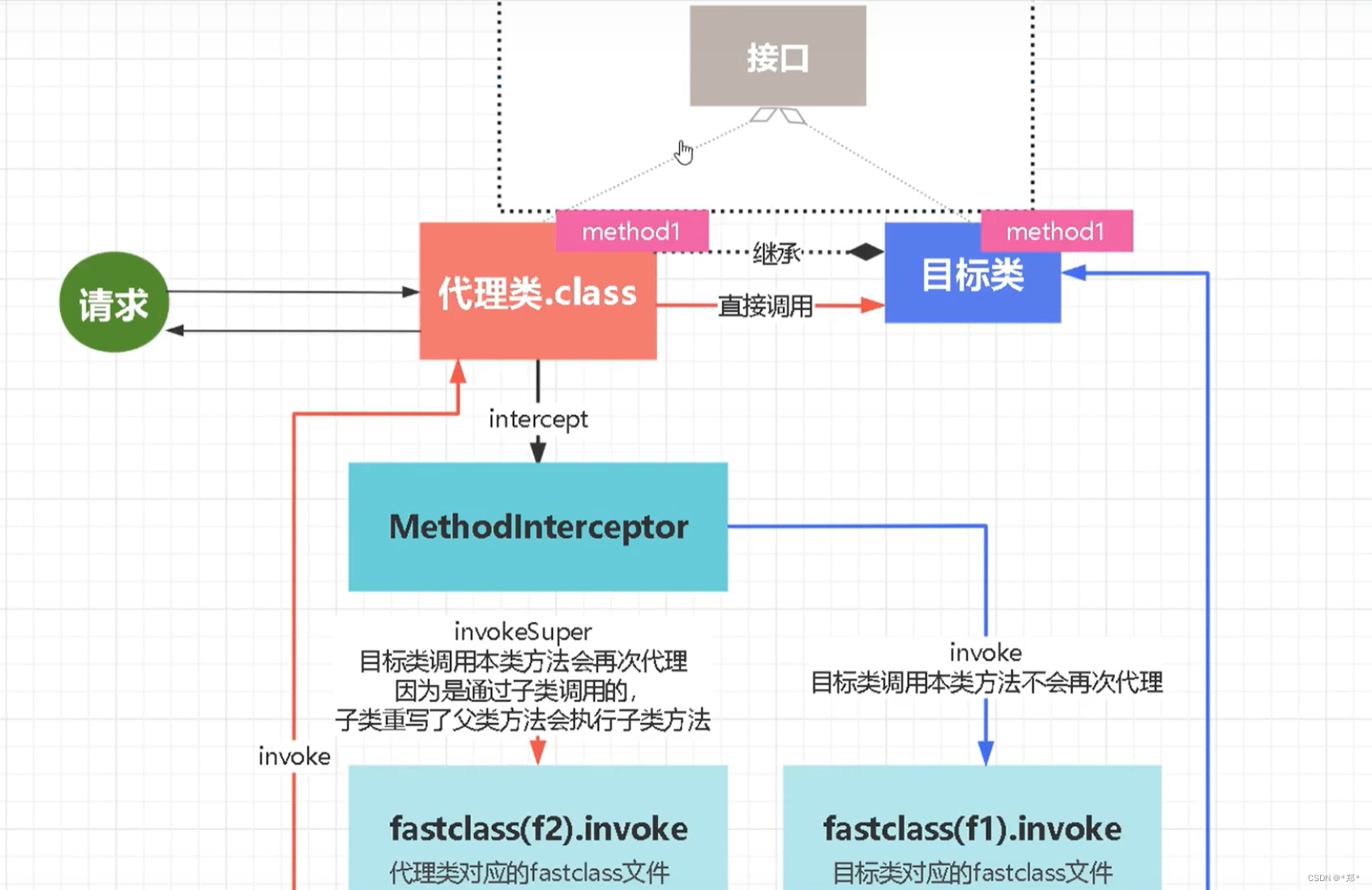
Java中的代理模式
Java中的代理模式 1. 静态代理2. JDK动态代理3. CGLib动态代理 1. 静态代理 接口 public interface ICeo {void meeting(String name) throws InterruptedException; }目标类 public class Ceo implements ICeo{public void meeting(String name) throws InterruptedExcepti…...

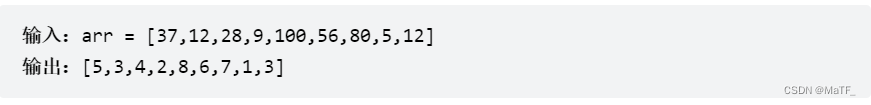
LeetCode每日一题——1331.数组序号转换
题目传送门 题目描述 给你一个整数数组 arr ,请你将数组中的每个元素替换为它们排序后的序号。 序号代表了一个元素有多大。序号编号的规则如下: 序号从 1 开始编号。一个元素越大,那么序号越大。如果两个元素相等,那么它们的…...

2、Tomcat介绍(下)
组件分类 在Apache Tomcat中,有几个顶级组件,它们是Tomcat的核心组件,负责整个服务器的运行和管理。这些顶级组件包括: Server(服务器):Tomcat的server.xml配置文件中的<Server>元素代表整个Tomcat服务器实例。每…...

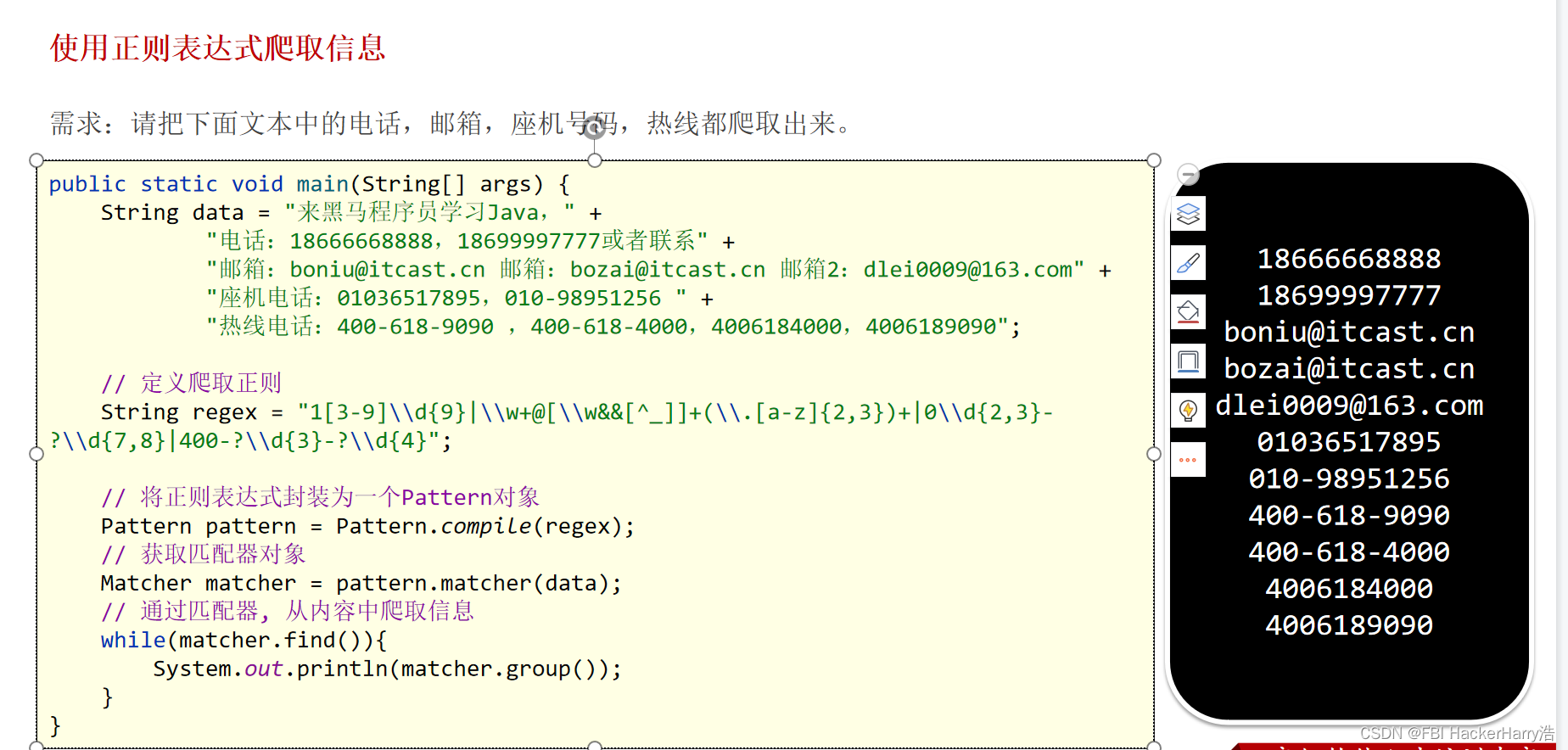
JAVA 正则表达式(heima)
JAVA 正则表达式(heima) public class RegexDemo01 {/** 正则表达式介绍:本质来说就是一个字符串,字符串中可以指定规则,来对其他字符串进行校验。* public boolean matches(String regex):根据传入的正则表达式&#…...

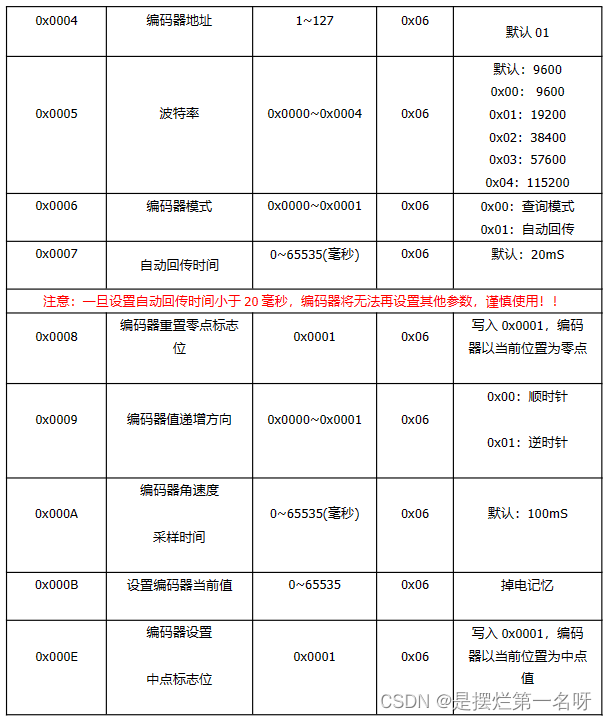
布瑞特单圈绝对值旋转编码器串口数据读取
布瑞特单圈绝对值旋转编码器串口数据读取 数据手册:http://briter.net/col.jsp?id109 (2.1版本RS485说明书通信协议 单圈.pdf) 绝对式编码器为布瑞特BRT38-ROM16384-RT1,采用RS485通信。 该绝对式编码器共有5根线:红、黄、黑、绿、白 由…...

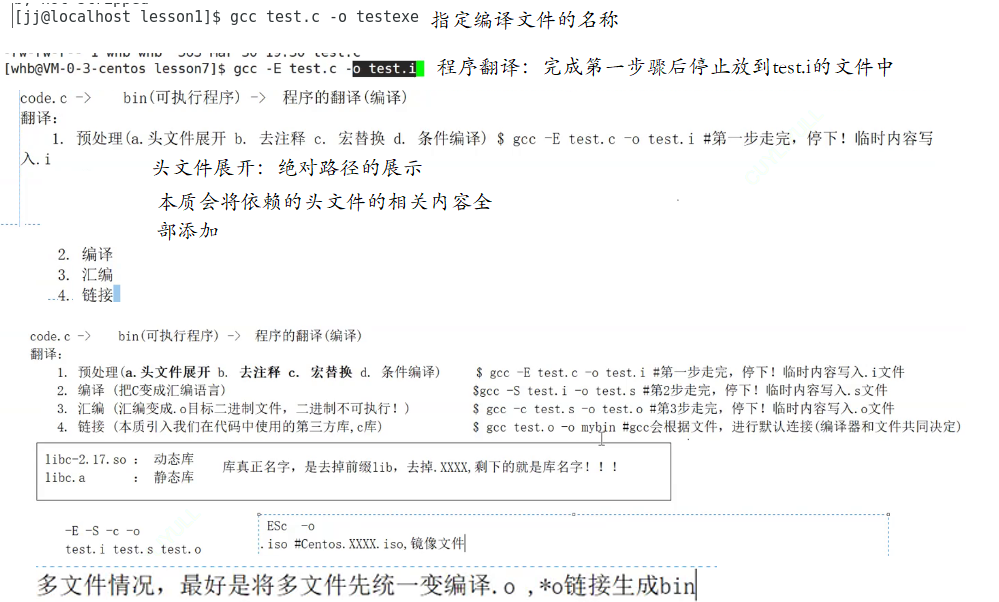
Linux第六章之vim与gcc使用
一、Linux编辑器-vim使用 vi/vim的区别简单点来说,它们都是多模式编辑器,不同的是vim是vi的升级版本,它不仅兼容vi的所有指令,而且还有一些新的特性在里面。例如语法加亮,可视化操作不仅可以在终端运行,也…...

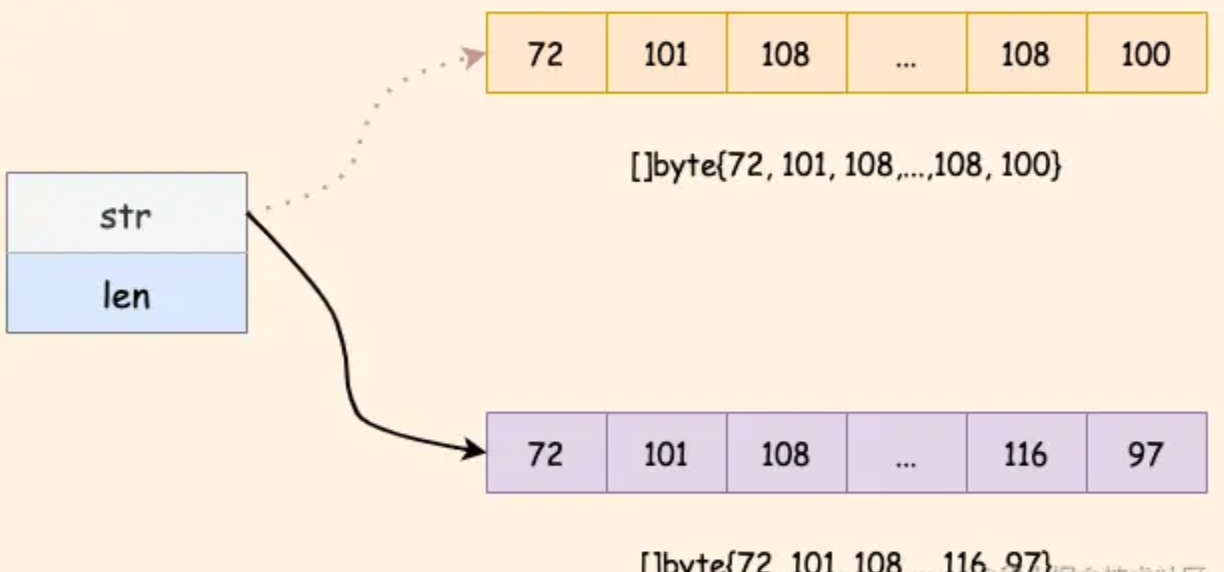
【Golang】Golang进阶系列教程--为什么说 Go 语言字符串是不可变的?
文章目录 前言推荐阅读 前言 最近有读者留言说,平时在写代码的过程中,是会对字符串进行修改的,但网上都说 Go 语言字符串是不可变的,这是为什么呢? 这个问题本身并不困难,但对于新手来说确实容易产生困惑…...

ES开启身份认证
文章目录 X-Pack简介之前的安全方案ES开启认证ES服务升级https协议开启集群节点之间的证书认证 X-Pack简介 X-Pack是Elastic Stack扩展功能,提供安全性,警报,监视,报告,机器学习和许多其他功能。 X-Pack的发展演变&am…...

Docker安装es以及ik分词器
1、拉取镜像 docker pull elasticsearch:7.10.12、下载对应版本的ik分词、并将它们解压到ik文件夹下,如图 https://github.com/medcl/elasticsearch-analysis-ik/releases 3、在服务器上创建文件夹 mkdir /usr/elklog/elk/es mkdir /usr/elklog/elk/es/data mkdi…...

中断、进程调度、进程切换、系统调用,模式切换的那些事情
提示:风萧声动,玉壶光转,一夜鱼龙舞 文章目录 前言中断进程调度进程切换线程切换模式切换所以他们有什么关系? 前言 本文内容主要参考以下几个博文中学得 进程与线程(中)的2.2.7 进程切换VS模式切换&#…...

使用web-view实现网页端和uni-app端是数据传输
要实现这个功能 第一步:要在vue的public文件夹下面引入 <script type"text/javascript" src"https://js.cdn.aliyun.dcloud.net.cn/dev/uni-app/uni.webview.1.5.2.js"></script> 第二步:建立一个新的空的uni-app项目…...

Ajax快速入门
Ajax Ajax就是前端访问服务器端数据的一个技术 还有主要就是异步交互 就是在不刷新整页面的情况下,和服务器交换部分我也数据 比如搜索的联想技术 同步和异步的概念 一个是客户端需要等待服务器完成处理,才能进行别的事 一个是客户端不需要等待服务器处…...

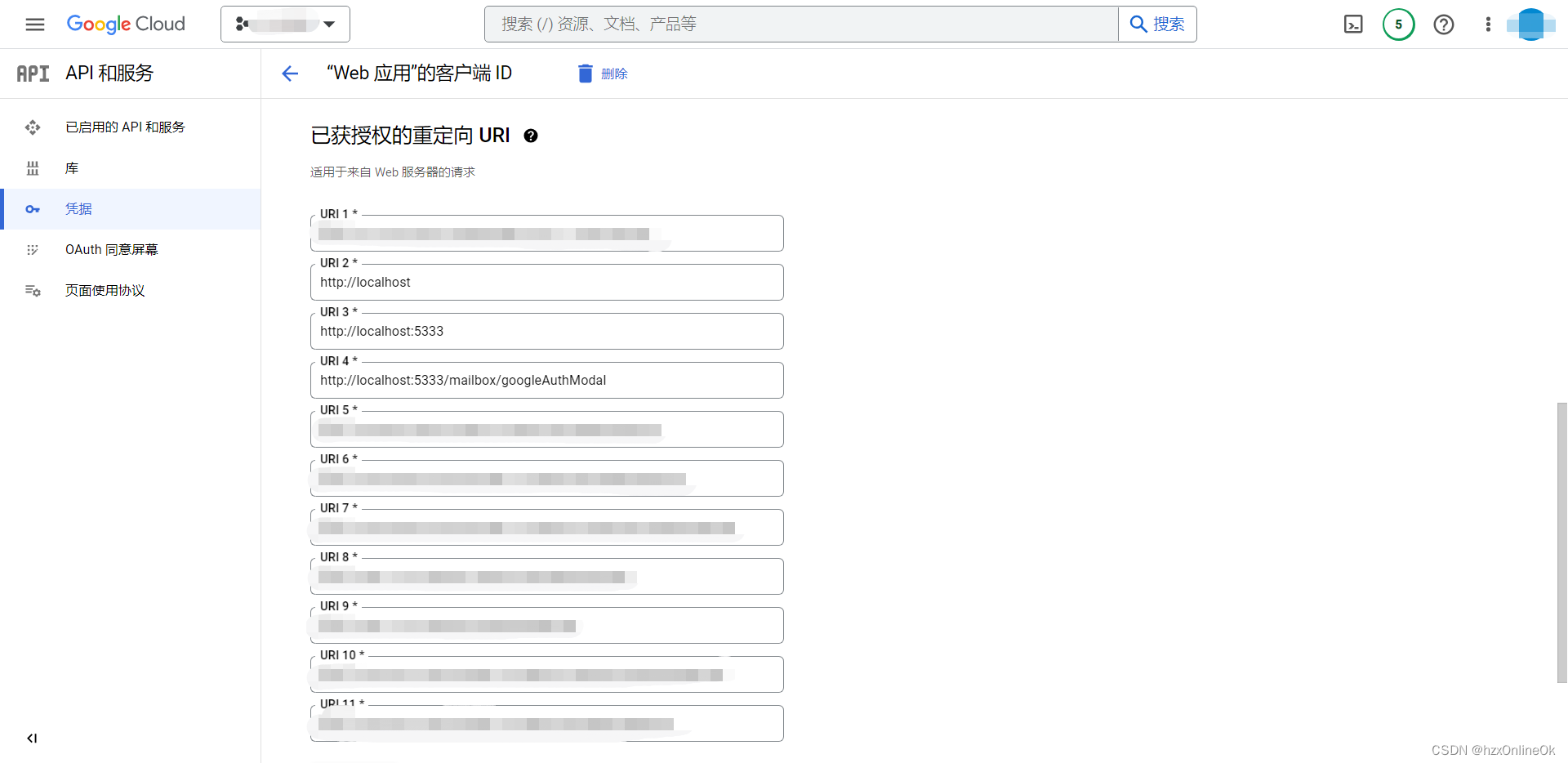
Google OAuth 2 authorization - Error: redirect_uri_mismatch 400
出现这个问题,一般是因为google授权origin地址和重定向redirect_uri地址没有匹配上。 请仔细检查重定向地址的url中origin部分和授权origin部分是否能够匹配:...

Qt 中操作xml文件和JSON字符串
文章目录 1、概述1.1、xml介绍1.2、json介绍 2、xml文件增删改查2.1、写xml文件内容2.2、读xml文件内容2.3、删除xml文件内容2.4、修改xml文件内容 3、构建JSON字符串3.1、JSON字符串排版4、剪切板操作 1、概述 1.1、xml介绍 XML 指可扩展标记语言(EXtensible Mark…...
)
React 基础篇(二)
💻 React 基础篇(二)🏠专栏:React 👀个人主页:繁星学编程🍁 🧑个人简介:一个不断提高自我的平凡人🚀 🔊分享方向:目前主攻…...

springboot + shiro 下载文件时浏览器提示“无法下载-没有权限”或“无法下载-没有文件”问题
springboot shiro 下载文件时浏览器提示“无法下载-没有权限”或“无法下载-没有文件”问题 1. 预期效果2. 问题描述3. 问题排查4. 解决方案5. 总结 1. 预期效果 后端编写文件下载接口,前端通过浏览器的下载将文件保存到本地。 2. 问题描述 前后端代码在不同主机…...

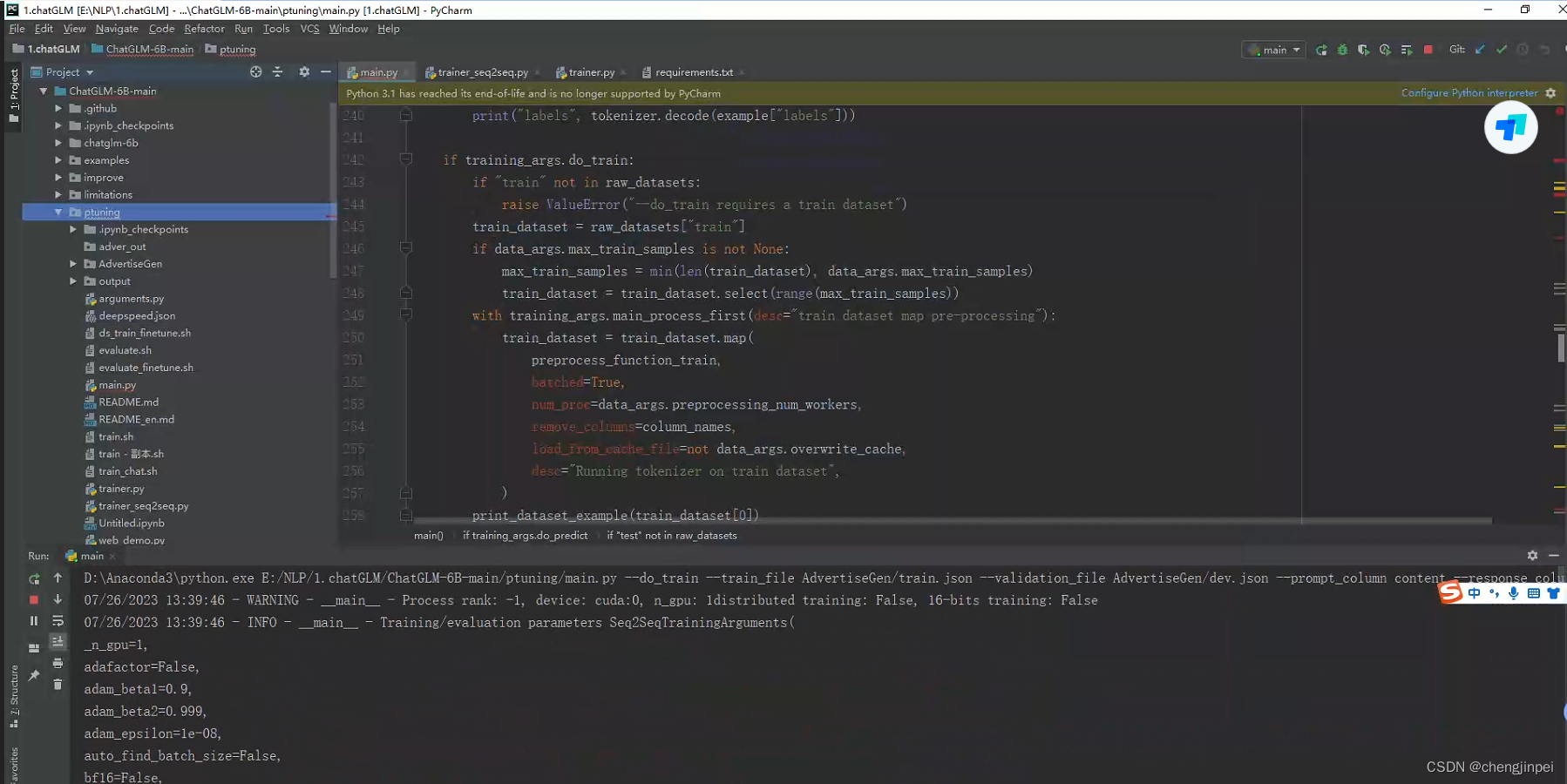
ChatGLM-6B 部署与 P-Tuning 微调实战-使用Pycharm实战
国产大模型ChatGLM-6B微调部署入门-使用Pycharm实战 1.ChatGLM模型介绍 ChatGLM-6B 是一个开源的、支持中英双语的对话语言模型,基于 General Language Model (GLM) 架构,具有 62 亿参数。结合模型量化技术,用户可以在消费级的显卡上进行本…...

【雕爷学编程】MicroPython动手做(11)——搭建掌控板IDE开发环境四种
为了能够打好基础,系统学习MicroPython,特地入手了二块掌控板 知识点:什么是掌控板? 掌控板是一块普及STEAM创客教育、人工智能教育、机器人编程教育的开源智能硬件。它集成ESP-32高性能双核芯片,支持WiFi和蓝牙双模通…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...
