中国农村程序员学习此【JavaScript教程】购买大平层,开上帕拉梅拉,迎娶白富美出任CEO走上人生巅峰
注:最后有面试挑战,看看自己掌握了吗
文章目录
- 在 Switch 语句添加多个相同选项
- 从函数返回布尔值--聪明方法
- undefined
- 创建 JavaScript 对象
- 通过点号表示法访问对象属性
- 使用方括号表示法访问对象属性
- 通过变量访问对象属性
- 给 JavaScript 对象添加新属性
- 删除对象的属性
- 使用对象进行查找
- 测试对象的属性
🌸I could be bounded in a nutshell and count myself a king of infinite space.
特别鸣谢:木芯工作室 、Ivan from Russia
在 Switch 语句添加多个相同选项
如果你忘了给 switch 的每一条 case 添加 break,那么后续的 case 会一直执行,直到遇见 break 为止。 如果你想为 switch 中的多个不同的输入设置相同的结果,可以这样写:
let result = "";
switch (val) {case 1:case 2:case 3:result = "1, 2, or 3";break;case 4:result = "4 alone";
}
这样,1、2、3 都会有相同的结果。
从函数返回布尔值–聪明方法
你应该还记得 相等运算符 这道挑战题。在那里我们提到,所有比较操作符都会返回布尔值:要么是true,要么是false。
有时人们通过 if/else 语句来做比较,像这样。
function isEqual(a, b) {if (a === b) {return true;} else {return false;}
}
但有更好的方式来达到相同的效果。 既然 === 返回 true 或 false 我们可以直接返回比较结果:
function isEqual(a, b) {return a === b;
}
undefined
提示
记住 undefined 是关键字 ,不是字符串.
修改函数 abTest 当 a 或 b 小于 0 时,函数立即返回一个 undefined 并退出。
提示
记住 undefined 是关键字 ,不是字符串.
创建 JavaScript 对象
你之前可能听过 object 这个词。
对象和 arrays 类似,区别在于数组使用索引来访问和修改数据,而对象中的数据是通过 properties 访问的。
对象非常适合用来存储结构化数据,可以表示真实世界中的物体,比如一只猫。
这里是一个猫对象的样本:
const cat = {"name": "Whiskers","legs": 4,"tails": 1,"enemies": ["Water", "Dogs"]
};
在此示例中,所有属性都存储为字符串,例如 name、legs 和 tails。 然而,你也可以使用数字作为属性。 你甚至可以省略单字字符串属性中的引号,如下所示:
const anotherObject = {make: "Ford",5: "five","model": "focus"
};
然而,如果你的对象有非字符串属性的话,JavaScript 会自动将它们转为字符串。
通过点号表示法访问对象属性
和访问数组类似,访问对象属性有两种方式:点号表示法(.)和方括号表示法([])。
如果我们已经提前知道要访问的属性名,使用点号表示法是最方便的。
这里是一个用点符号(.)读取对象属性的示例:
const myObj = {prop1: "val1",prop2: "val2"
};const prop1val = myObj.prop1;
const prop2val = myObj.prop2;
prop1val 的值将为字符串 val1,并且prop2val 的值将为字符串 val2。
使用方括号表示法访问对象属性
访问对象属性的第二种方式是方括号表示法([])。 如果你想访问的属性名中包含空格,就必须使用方括号表示法来获取它的属性值。
当然,如果属性名不包含空格,也可以使用方括号表示法。
这是一个使用方括号表示法读取对象属性的例子:
const myObj = {"Space Name": "Kirk","More Space": "Spock","NoSpace": "USS Enterprise"
};myObj["Space Name"];
myObj['More Space'];
myObj["NoSpace"];
myObj[“Space Name”] 将会是字符串 Kirk,myObj[‘More Space’] 将会是字符串 Spock,并且myObj[“NoSpace”] 将会是字符串 USS Enterprise。
注意,如果属性名中包含空格,就必须使用引号(单引号或双引号)将它们包裹起来。
通过变量访问对象属性
对对象上使用方括号表示法,还可以访问对象上作为变量值存储的属性。 当你需要遍历对象的所有属性,或者根据一个变量的值查找对应的属性值时,这种写法尤其适用。
以下是一个使用变量来访问属性的例子:
const dogs = {Fido: "Mutt",Hunter: "Doberman",Snoopie: "Beagle"
};const myDog = "Hunter";
const myBreed = dogs[myDog];
console.log(myBreed);
字符串 Doberman 将会出现在控制台中。
请注意,我们在使用变量名访问属性时,不要使用引号引起来,因为我们使用的是 值,而不是 属性名。
给 JavaScript 对象添加新属性
你也可以像更改属性一样给 JavaScript 对象添加属性。
这里展示了如何给 ourDog 添加一个属性 bark:
ourDog.bark = "bow-wow";
或者
ourDog["bark"] = "bow-wow";
现在,当我们执行 ourDog.bark 时,就能得到他的叫声,bow-wow。
例如:
const ourDog = {"name": "Camper","legs": 4,"tails": 1,"friends": ["everything!"]
};ourDog.bark = "bow-wow";删除对象的属性
我们同样可以删除对象的属性,例如:
delete ourDog.bark;
例如:
const ourDog = {"name": "Camper","legs": 4,"tails": 1,"friends": ["everything!"],"bark": "bow-wow"
};delete ourDog.bark;
在上面代码的最后一行中,ourDog 是这样的:
{"name": "Camper","legs": 4,"tails": 1,"friends": ["everything!"]
}
删除 myDog 对象的 tails 属性。 可以使用点操作符或者中括号操作符。
使用对象进行查找
对象和字典一样,可以用来存储键/值对。 如果数据是扁平的,你可以用对象来查找你想要的值,而不是链式使用 switch 或 if/else 语句。 当你知道你的输入数据在某个范围时,这种查找方式极为有效。
这是一个文章对象的示例:
const article = {"title": "How to create objects in JavaScript","link": "https://www.freecodecamp.org/news/a-complete-guide-to-creating-objects-in-javascript-b0e2450655e8/","author": "Kaashan Hussain","language": "JavaScript","tags": "TECHNOLOGY","createdAt": "NOVEMBER 28, 2018"
};const articleAuthor = article["author"];
const articleLink = article["link"];const value = "title";
const valueLookup = article[value];
articleAuthor 是字符串 Kaashan Hussain,articleLink 是字符串 https://www.freecodecamp.org/news/a-complete-guide-to-creating-objects-in-javascript-b0e2450655e8/,valueLookup 是字符串 How to create objects in JavaScript。
把 switch 语句转化为对象 lookup 调用。 使用它来查找 val 属性的值,并赋值给 result 变量。
测试对象的属性
要检查某个对象是否具有一个属性,你可以使用 .hasOwnProperty() 方法。 根据对象是否具有该属性,someObject.hasOwnProperty(someProperty) 返回 true 或 false。
示例
function checkForProperty(object, property) {return object.hasOwnProperty(property);
}checkForProperty({ top: 'hat', bottom: 'pants' }, 'top'); // true
checkForProperty({ top: 'hat', bottom: 'pants' }, 'middle'); // false
第一个 checkForProperty 函数返回 true,第二个返回 false。
相关文章:

中国农村程序员学习此【JavaScript教程】购买大平层,开上帕拉梅拉,迎娶白富美出任CEO走上人生巅峰
注:最后有面试挑战,看看自己掌握了吗 文章目录 在 Switch 语句添加多个相同选项从函数返回布尔值--聪明方法undefined创建 JavaScript 对象通过点号表示法访问对象属性使用方括号表示法访问对象属性通过变量访问对象属性给 JavaScript 对象添加新属性删除…...

【Python】Web学习笔记_flask(2)——getpost
flask提供的request请求对象可以实现获取url或表单中的字段值 GET请求 从URL中获取name、age两个参数 from flask import Flask,url_for,redirect,requestappFlask(__name__)app.route(/) def index():namerequest.args.get(name)agerequest.args.get(age)messagef姓名:{nam…...

RabbitMQ 教程 | 第5章 RabbitMQ 管理
👨🏻💻 热爱摄影的程序员 👨🏻🎨 喜欢编码的设计师 🧕🏻 擅长设计的剪辑师 🧑🏻🏫 一位高冷无情的编码爱好者 大家好,我是 DevO…...

LLM微调 | Adapter: Parameter-Efficient Transfer Learning for NLP
目的:大模型预训练+微调范式,微调成本高。adapter只只微调新增的小部分参数【但adapter增加了模型层数,引入了额外的推理延迟。】 Adapters最初来源于CV领域的《Learning multiple visual domains with residual adapters》一文,其核心思想是在神经网络模块基础上添加一些残…...

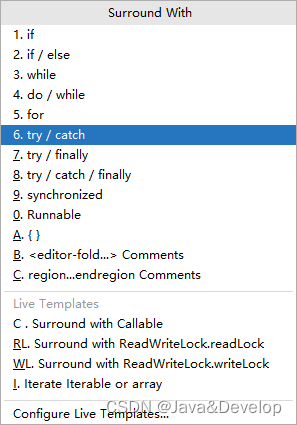
在idea中添加try/catch的快捷键
在idea中添加try/catch的快捷键 在idea中添加try/catch的快捷键 ctrlaltt 选中想被try/catch包围的语句,同时按下ctrlaltt, 出现下图 选择try/catch即可。...

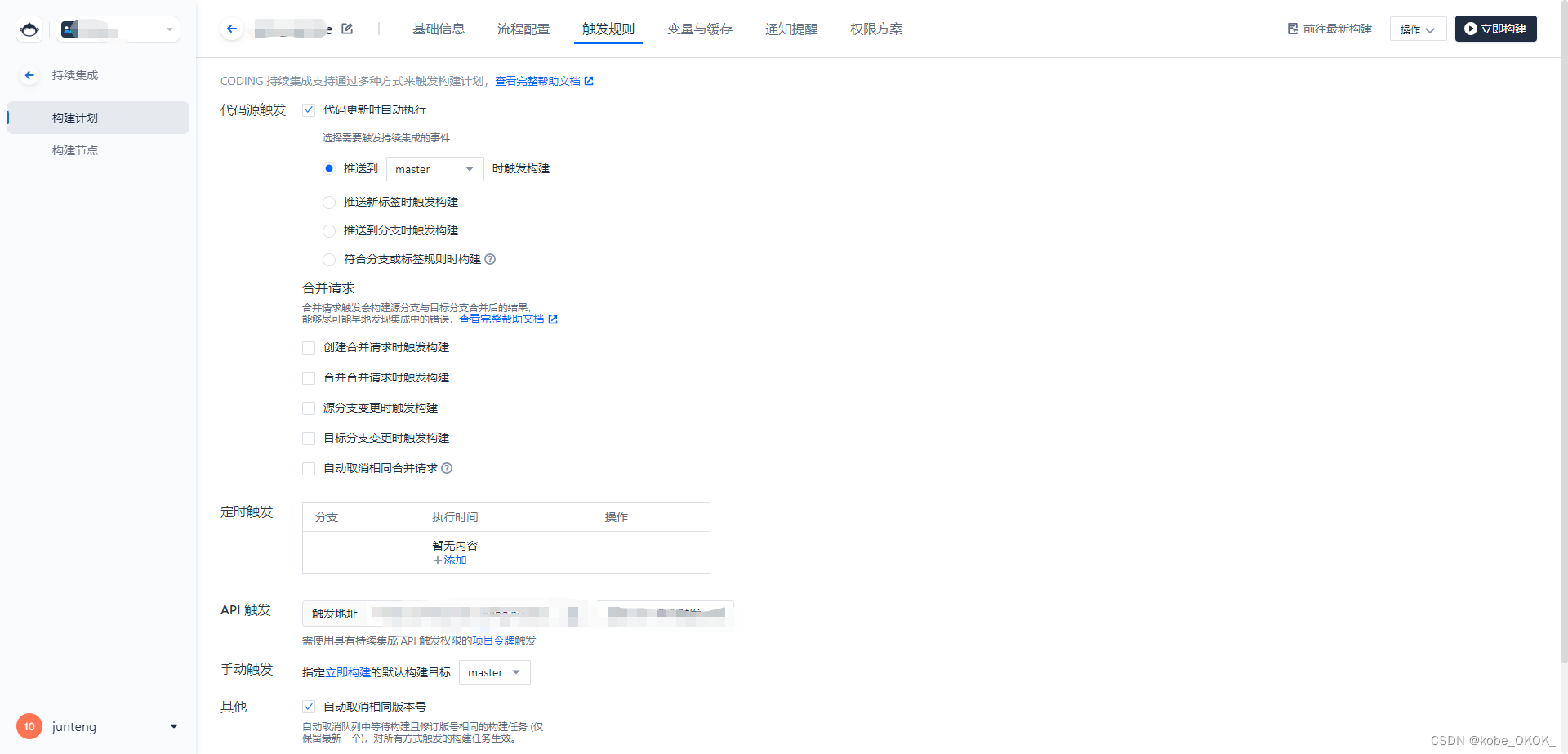
企业级开发中协同开发与持续集成持续部署
文章目录 1 创建代码仓库2 使用git协同开发2.1 独立团队开发2.2 多团队开发git工作流 2 持续集成和持续部署2.1 创建docker镜像2.2 使用coding构建 1 创建代码仓库 每个项目有唯一的代码仓库,所以不是每个开发者都需要创建一个代码仓库,一般都是项目负责…...
)
九五从零开始的运维之路(其二十八)
文章目录 前言一、概述二、用户权限类型三、用户赋权四、权限删除五、用户删除六、刷新权限:七、修改用户密码总结 前言 本篇将简述的内容:Linux系统下的MySQL服务用户权限管理 一、概述 数据库用户权限管理是数据库系统中非常重要的一个方面ÿ…...

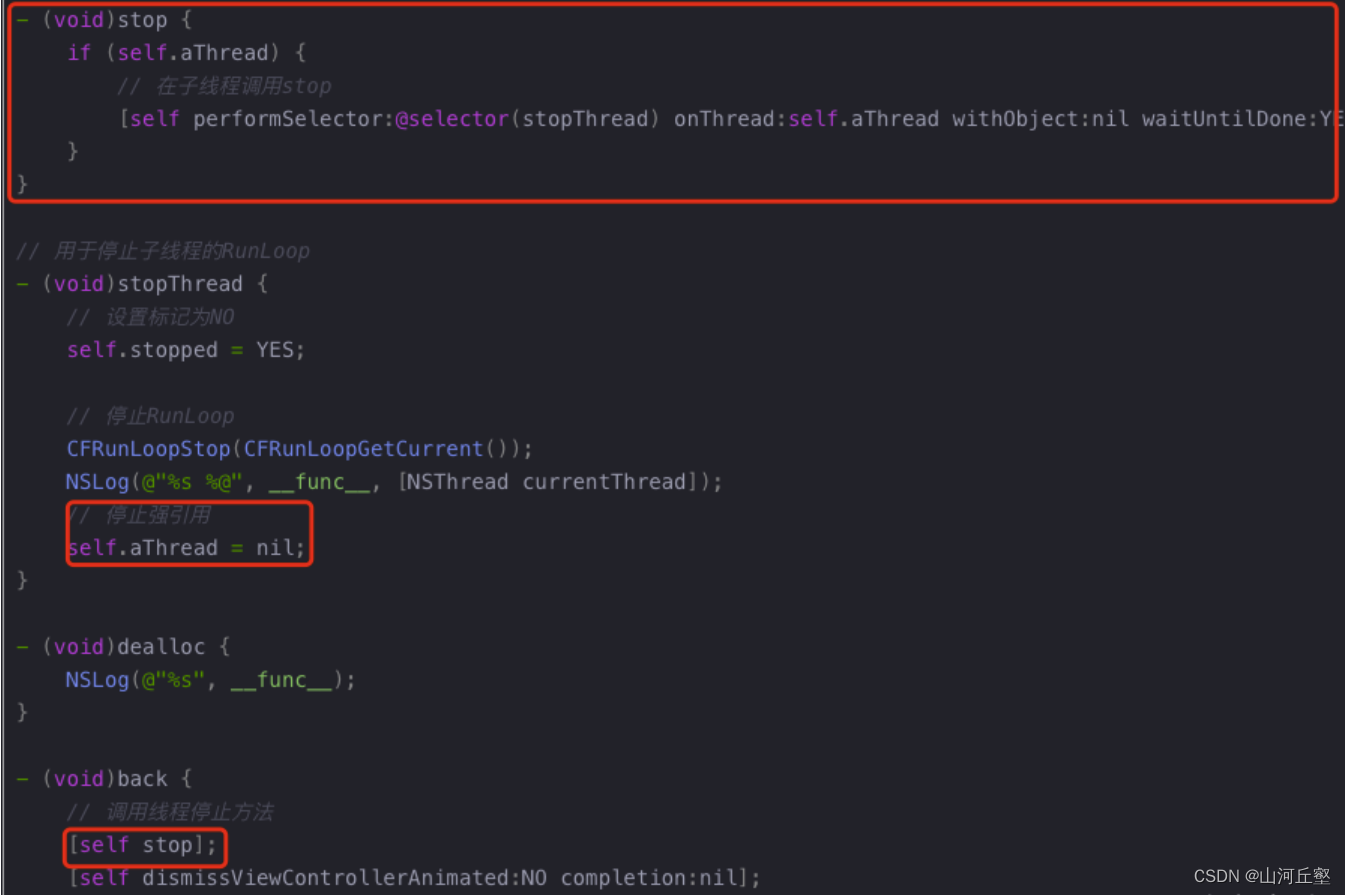
iOS--Runloop
Runloop概述 一般来说,一个线程一次只能执行一个任务,执行完成后线程就会退出。就比如之前学OC时使用的命令行程序,执行完程序就结束了。 而runloop目的就是使线程在执行完一次代码之后不会结束程序,而是使该线程处于一种休眠的状…...

Doccano工具安装教程/文本标注工具/文本标注自己的项目/NLP分词器工具/自然语言处理必备工具/如何使用文本标注工具
这篇文章是专门的安装教程,后续的项目创建,如何使用,以及代码部分可以参考这篇文章: NER实战:(NLP实战/命名实体识别/文本标注/Doccano工具使用/关键信息抽取/Token分类/源码解读/代码逐行解读)_会害羞的杨卓越的博客-…...

windows系统之WSL 安装 Ubuntu
WSL windows10 以上才有这个wsl功能 WSL: windows Subsystem for Linux 是应用于Windows系统之上的Linux子系统 作用很简单,可以在Windows系统中获取Linux系统环境,并完全直连计算机硬件,无需要通过虚拟机虚拟硬件 Windows10的W…...

洛谷题解 | P1046 陶陶摘苹果
目录 题目描述 输入格式 输出格式 输入输出样例 说明/提示 AC代码 题目描述 陶陶家的院子里有一棵苹果树,每到秋天树上就会结出 1010 个苹果。苹果成熟的时候,陶陶就会跑去摘苹果。陶陶有个 3030 厘米高的板凳,当她不能直接用手摘到苹果…...

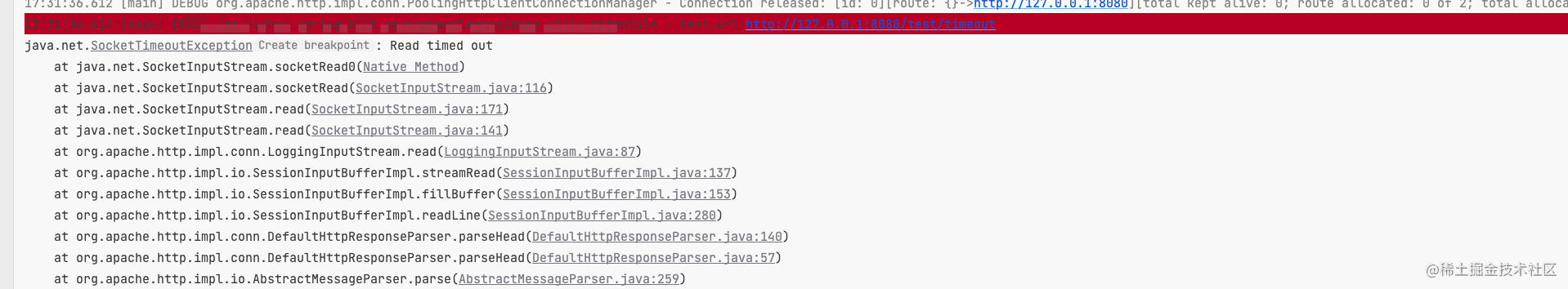
记一次Apache HTTP Client问题排查
现象 通过日志查看,存在两种异常情况。第一种:开始的时候HTTP请求会报超时异常。 762663363 [2023-07-21 06:04:25] [executor-64] ERROR - com.xxl.CucmTool - CucmTool|sendRisPortSoap error,url:https://xxxxxx/realtimeservice/services/RisPort o…...

Linux获取文件属性
以-rw-rw-r-- 1 ubuntu ubuntu 56 八月 1 19:37 1.txt 为例 一、stat函数 功能:获取文件的属性 函数原型: #include <sys/types.h> #include <sys/stat.h> #include <unistd.h>int stat(const char *pathname, struct stat *stat…...

String字符串拼接
String字符串拼接 1.简介2.StringBuilder2.1StringBuilder介绍2.2使用说明 3.StringBuffer4.StringJoiner5.String.Join() 1.简介 对于String来说是不可变的,使用修改字符串是在不断地创建新的字符串对象,而不是在原有的对象上修改的。并且对于字符串的…...

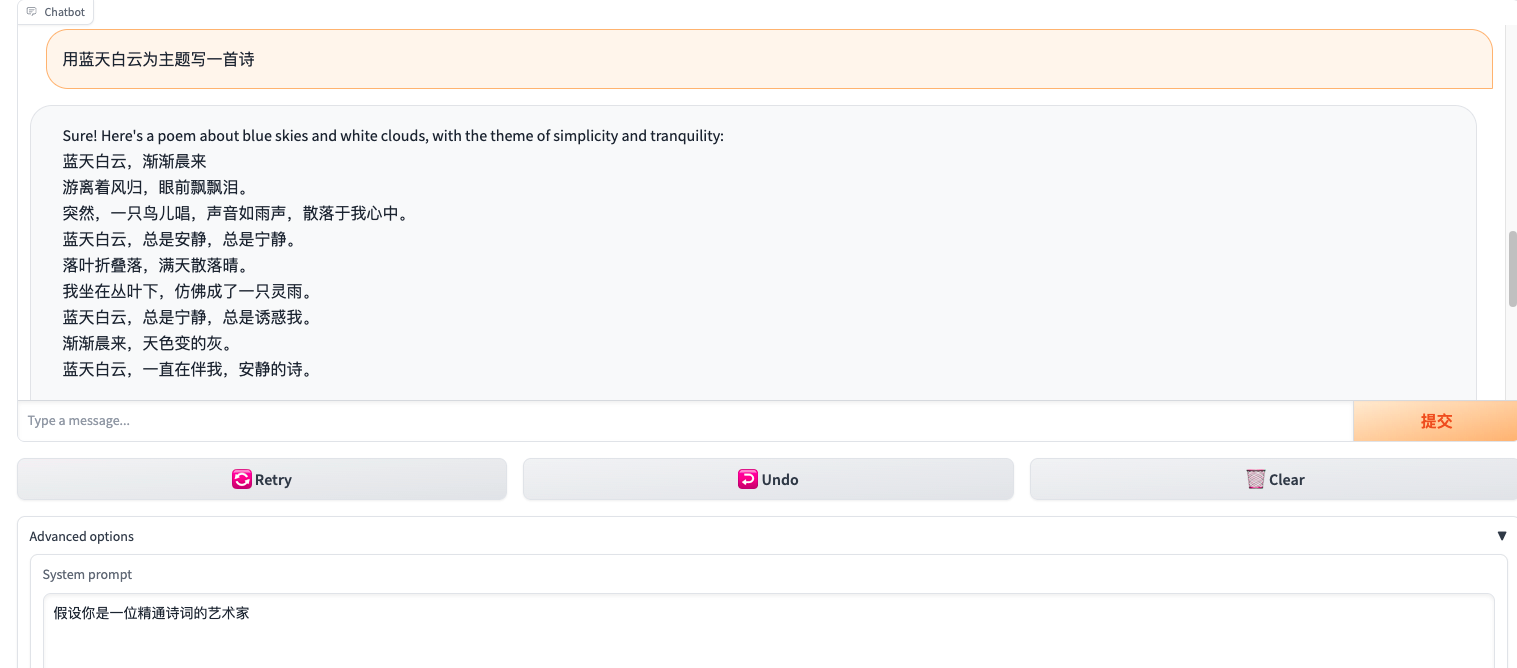
在矩池云使用Llama2-7B的具体方法
今天给大家分享如何在矩池云服务器使用 Llama2-7b模型。 硬件要求 矩池云已经配置好了 Llama 2 Web UI 环境,显存需要大于 8G,可以选择 A4000、P100、3090 以及更高配置的等显卡。 租用机器 在矩池云主机市场:https://matpool.com/host-m…...

API教程:轻松上手HTTP代理服务!
作为HTTP代理产品供应商,我们为您带来一份详细的教程,帮助您轻松上手使用API,并充分利用HTTP代理服务。无论您是开发人员、网络管理员还是普通用户,本教程将为您提供操作指南和代码模板,确保您能够顺利使用API并享受HT…...

脑网络通信:概念、模型与应用——Brain network communication: concepts, models and applications
脑网络通信:概念、模型与应用 介绍神经系统是通信网络从图论到大脑网络通信大脑网络通信模型和测量的分类法路由协议最短路径路由导航扩散过程广播(可通信性)参数模型线性阈值模型偏向性随机游走最短路径集合当前和新兴的应用将大脑结构与功能关联起来认知和临床表型的个体间…...

Docker创建tomcat容器实例后无法访问(HTTP状态 404 - 未找到)
天行健,君子以自强不息;地势坤,君子以厚德载物。 每个人都有惰性,但不断学习是好好生活的根本,共勉! 文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。…...

oracle数据库dbLink的使用
Oracle的数据库链路(dbLink)是一种允许在两个不同的数据库实例之间进行通信和数据交换的功能。它可以让你在一个数据库中访问另一个数据库的对象和数据,就像它们属于同一个数据库一样。 创建一个link: CREATE public DATABASE LINK link_sco…...

Coremail中睿天下|2023年第二季度企业邮箱安全态势观察
7月24日,Coremail邮件安全联合中睿天下发布《2023第二季度企业邮箱安全性研究报告》,对2023第二季度和2023上半年的企业邮箱的安全风险进行了分析。 一、垃圾邮件同比下降16.38% 根据Coremail邮件安全人工智能实验室(以下简称AI实验室&#…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...
