vue中人员导出功能实现
大纲:

1、导出定义的export.js文件 代码展示
import axios from 'axios'
//导出一
export const exportExcel = (url, params, name, type = 'post') => {// url url路径 params 查询参数 name 文件名 type 请求方式axios[type](url, params, {responseType: 'blob',}).then(res => {let blob = new Blob([res.data], {type: 'application/vnd.ms-excel','Content-Type': 'application/vnd.ms-excel'});let downloadElement = document.createElement('a');let href = window.URL.createObjectURL(blob); //创建下载的链接downloadElement.href = href;downloadElement.download = name || '未命名.xls'; //下载后文件名document.body.appendChild(downloadElement);downloadElement.click(); //点击下载document.body.removeChild(downloadElement); //下载完成移除元素window.URL.revokeObjectURL(href); //释放掉blob对象})
};
//导出二
export const getExcel = (u, f) => {axios.get(u, {responseType: 'blob'}).then(res => {let blob = new Blob([res.data], {type: 'application/vnd.ms-excel','Content-Type': 'application/vnd.ms-excel'});let downloadElement = document.createElement('a');let href = window.URL.createObjectURL(blob); //创建下载的链接downloadElement.href = href;downloadElement.download = f || '未命名.xls'; //下载后文件名document.body.appendChild(downloadElement);downloadElement.click(); //点击下载document.body.removeChild(downloadElement); //下载完成移除元素window.URL.revokeObjectURL(href); //释放掉blob对象})
};2、在有导出功能的页面引入导出方法

若接口是GET请求,该处导出使用的是getExcel 导出方法
deriveExpor() {var jsondata = 'orgId='+this.orgId+'&jobNo='+this.jobNo+'&name='+this.name;//调用导出方法getExcel('/api/admin/staff/staffExport?' + jsondata,'人员资料')},不同的请求,传参的方式也存在一定的区别;以下是POST请求
getExport(){let jsondata = {opUser: this.opUser,jobNo: this.jobNo,name: this.name,}exportExcel('/api/admin/card/info/log_list_export', {...jsondata}, '卡操作日志', 'post')
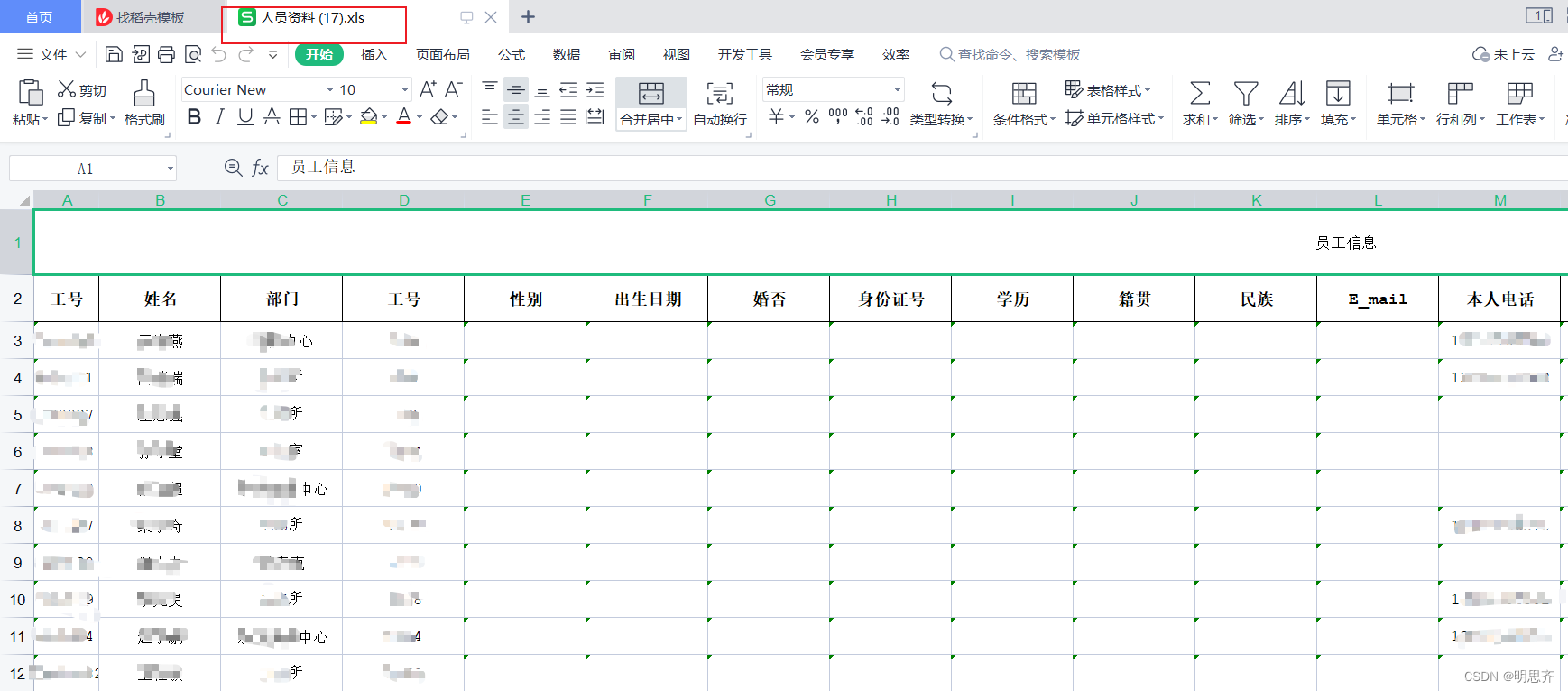
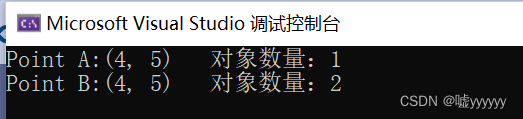
},导出效果展示:

前言:
上述代码是一个导出Excel文件的函数,使用了axios库发送请求并获取到Excel文件的二进制数据。将二进制数据转换为Blob对象,并创建一个下载链接,然后模拟点击下载链接进行文件下载。
导出代码详解(导出一):
使用axios库发送请求,请求的URL路径为
url,请求的参数为params,请求方式默认为POST(可以通过type参数指定为其他请求方式)。在请求的响应中,将响应数据转换为Blob对象,并指定MIME类型为
application/vnd.ms-excel,即Excel文件。创建一个
<a>元素,并将下载链接赋值给href属性。指定文件名,默认为
未命名.xls(可以通过name参数指定文件名)。将
<a>元素添加到document.body中。模拟点击
<a>元素,触发文件下载。下载完成后,从
document.body中移除<a>元素。释放掉Blob对象对应的URL资源。
注意:在调用该函数时,需要传入URL路径、请求参数、文件名等参数。
前言:
上述第二段代码是一个获取Excel文件并下载的函数;使用了axios库发送GET请求,获取到Excel文件的二进制数据。
导出代码详解(导出二):
使用axios库发送GET请求,请求的URL路径为
u;在请求的响应中,将响应数据转换为Blob对象,并指定MIME类型为
application/vnd.ms-excel,即Excel文件。创建一个
<a>元素,并将下载链接赋值给href属性。后面几步,同导出一方法
拓展小知识:
MIME(Multipurpose Internet Mail Extensions)类型是一种标识文件类型和格式的方式。
它是通过在HTTP、Email等协议中使用特定的字符串来表示文件的媒体类型。
在编程中,常常需要根据文件的扩展名或内容类型来确定对应的MIME类型,以便正确地处理和解析文件数据。
相关文章:

vue中人员导出功能实现
大纲: 1、导出定义的export.js文件 代码展示 import axios from axios //导出一 export const exportExcel (url, params, name, type post) > {// url url路径 params 查询参数 name 文件名 type 请求方式axios[type](url, params, {responseType: blob,}).t…...

【微信小程序】引入第三方库poke对GZIP压缩数据进行解压
使用 npm 包管理工具: 首先,在小程序的根目录下执行 npm init 初始化项目,生成 package.json 文件。然后,通过 npm 安装 pako:npm install pako。接下来,在小程序的根目录下创建一个名为 miniprogram_npm 的…...

Pandas操作Excel
Pandas 是 Python 语言的一个扩展程序库,用于数据分析。 菜鸟教程:https://www.runoob.com/pandas/pandas-tutorial.html 读取Excel pd.read_excel(path,sheet_name,header) path:excel文件路径sheet_name:读取的sheet࿰…...

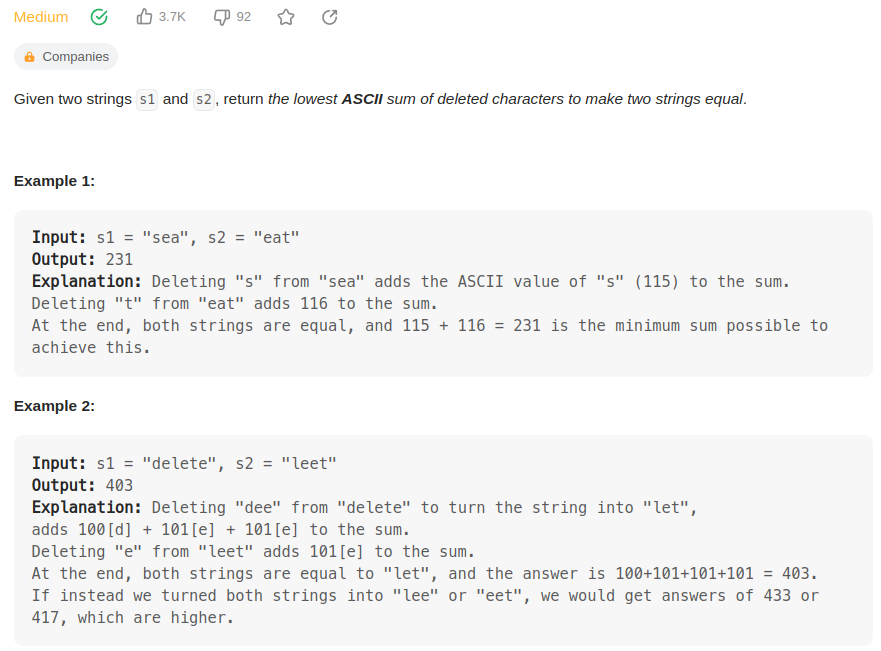
leetcode 712. Minimum ASCII Delete Sum for Two Strings(字符串删除字母的ASCII码之和)
两个字符串s1, s2, 删除其中的字母使s1和s2相等。 问删除字母的最小ASCII码之和是多少。 思路: DP 先考虑极端的情况,s1为空,那么要想达到s2和s1相等,就要把s2中的字母删完, ASCII码之和就是s2中所有字母的ASCII码之…...

Springboot -- 按照模板生成docx、pdf文件,docx转pdf格式
使用 poi-tl 根据模板生成 word 文件。 使用 xdocreport 将 docx 文件转换为 pdf 文件。 xdocreport 也支持根据模板导出 word ,但是 poi-tl 的功能更齐全,操作更简单,文档清晰。 poi-tl 、xdocreport 内部均依赖了 poi ,要注意两…...

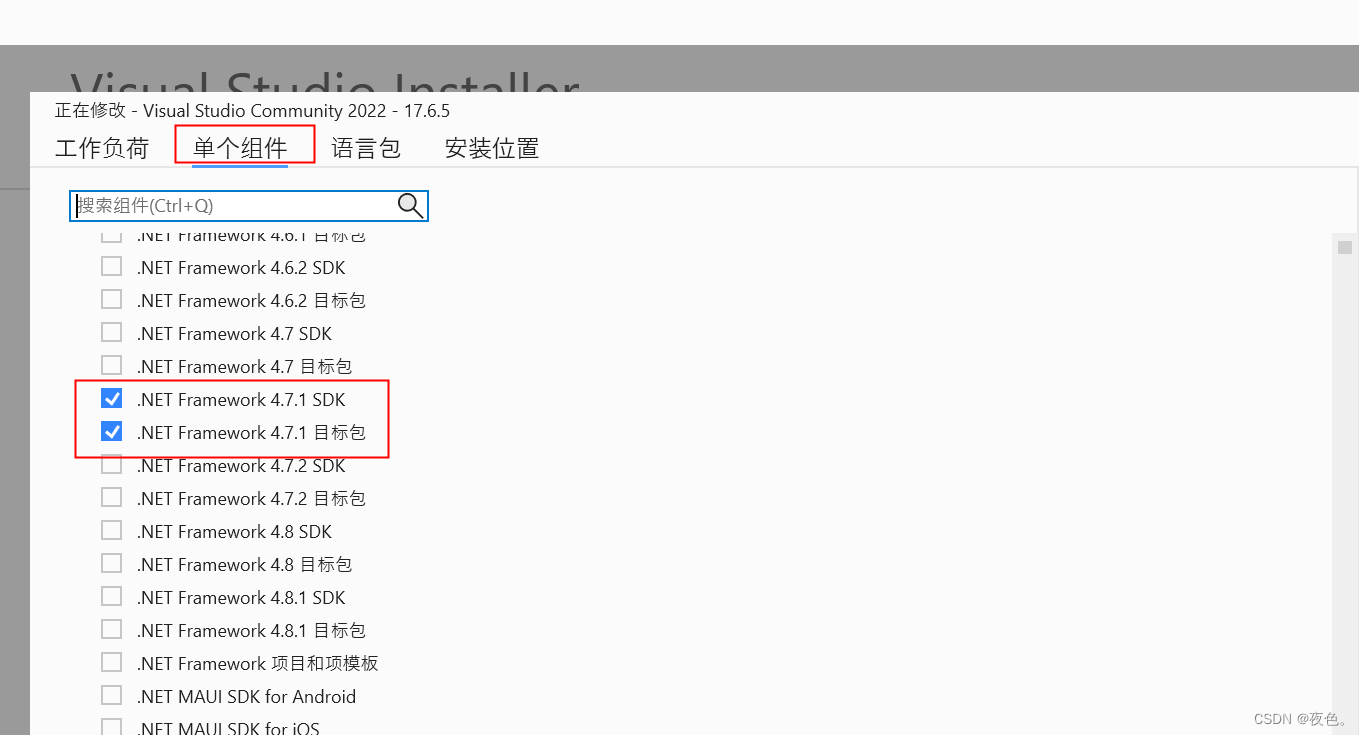
UE5.1.1 创建C++项目失败
因一直使用Unity开发环境,安装Unreal后,并未详细配置过其开发环境,默认创建蓝图工程无异常,但创建UE C项目时总共遇到两个错误: 错误一 Running /Epic/UE/UE_5.1/Engine/Build/BatchFiles/Build.bat -projectfiles -…...

windows进行端口映射
windows进行端口映射 1. 查询端口映射情况 netsh interface portproxy show v4tov42. 查询某一个IP的所有端口映射情况 netsh interface portproxy show v4tov4 | find "[IP]" # 例: netsh interface portproxy show v4tov4 | find "192.168.1.1&quo…...

Python 异常处理
Python 异常处理 python提供了两个非常重要的功能来处理python程序在运行中出现的异常和错误。你可以使用该功能来调试python程序。 异常处理: 本站Python教程会具体介绍。断言(Assertions):本站Python教程会具体介绍。 python标准异常 异常名称描述BaseException所有异常的…...

C++ 类的静态成员
在结构化程序设计中程序模块的基本单位是函数,因此模块间对内存中数据的共享是通过函数与和函数之间的数据共享来实现的,其中包括两个途径——参数传递和全局变量。 面向对象的程序设计方法兼顾数据的共享和保护,将数据与操作数据的函数封装…...

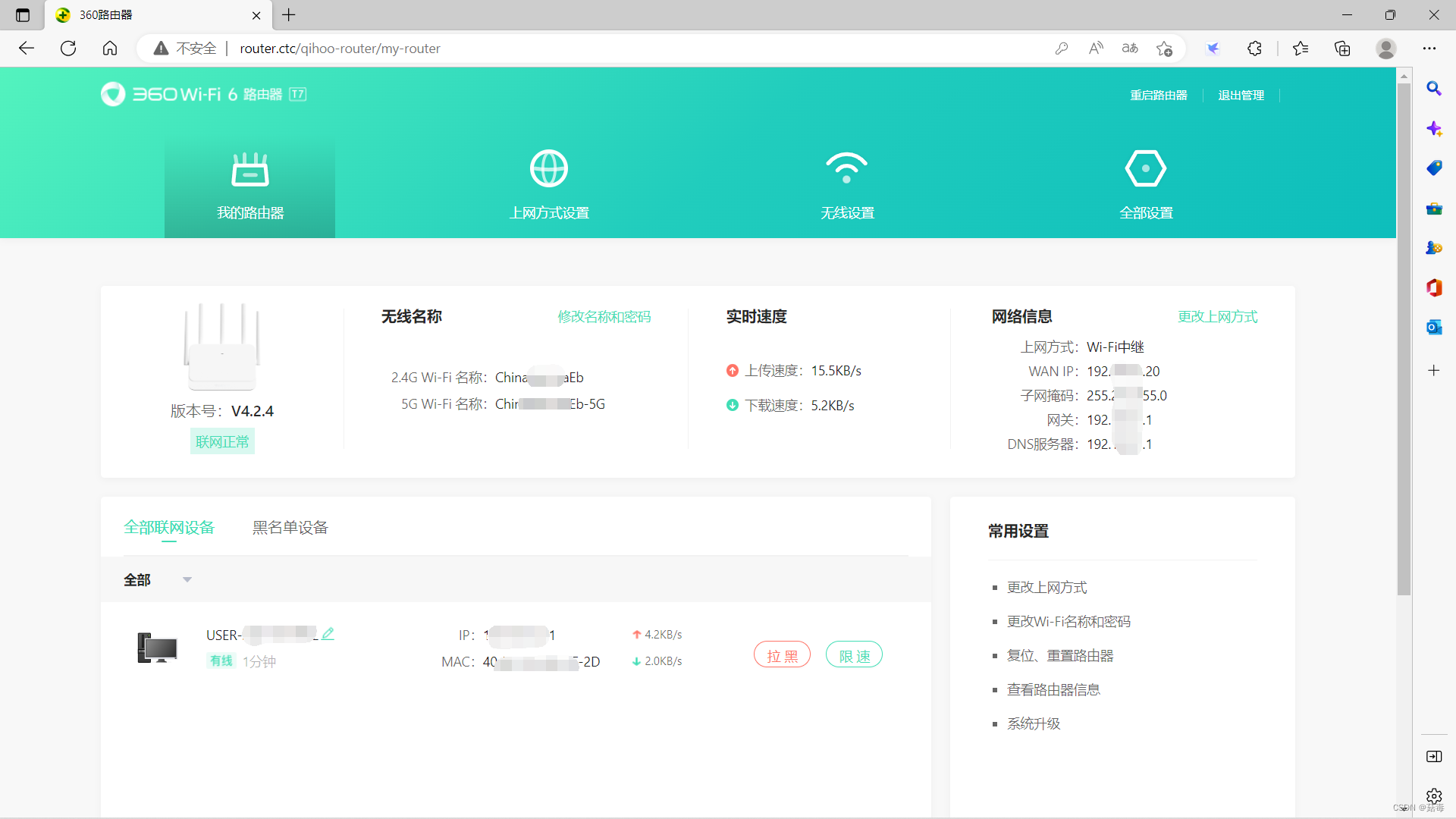
360T7路由器进行WiFi无线中继教程
360T7路由器进行WiFi中继教程 1. 概述2. 360T7路由器进行WiFi中继实现教程2.1 登录路由器管理界面2.2 选择上网方式2.3 搜索WiFi2.4 连接WiFi2.5 点击确认2.6 在主页面查看网络 1. 概述 中继路由系统由一组中继路由器组成,为不能交换路由信息的路由域提供中继路由。…...

主成分分析
主成分分析 相关概念方差协方差协方差矩阵特征值和特征向量 主成分分析数据降维主成分分析原理主成分分析过程sklearn库中的PCA主成分分析实现案例 相关概念 方差 方差是一个用来衡量一组数据离散程度的统计量,它是各样本与样本均值的差的平方和的平均值。方差越大…...
)
笙默考试管理系统-MyExamTest(26)
笙默考试管理系统-MyExamTest(26) 目录 一、 笙默考试管理系统-MyExamTest 二、 笙默考试管理系统-MyExamTest 三、 笙默考试管理系统-MyExamTest 四、 笙默考试管理系统-MyExamTest 五、 笙默考试管理系统-MyExamTest 笙默考试管理系统-MyEx…...

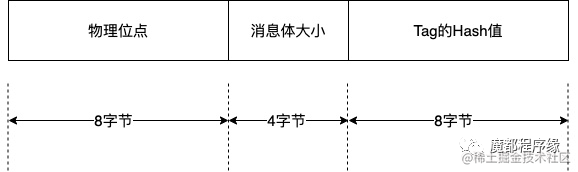
重新理解 RocketMQ Commit Log 存储协议
最近突然感觉:很多软件、硬件在设计上是有 root reason 的,不是 by desgin 如此,而是解决了那时、那个场景的那个需求。一旦了解后,就会感觉在和设计者对话,了解他们的思路,学习他们的方法,思维…...

ES6基础知识十:你是怎么理解ES6中 Decorator 的?使用场景?
一、介绍 Decorator,即装饰器,从名字上很容易让我们联想到装饰者模式 简单来讲,装饰者模式就是一种在不改变原类和使用继承的情况下,动态地扩展对象功能的设计理论。 ES6中Decorator功能亦如此,其本质也不是什么高大…...

接口/Web自动化测试如何做?框架如何搭建封装?
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 自动化测试怎么做…...

Linux怎么从网络上下载文件
wget命令用于从网络上下载文件 下载文件: wget [URL]使用wget命令加上要下载的文件的URL,可以将文件下载到当前目录。 指定保存的文件名: wget -O [保存的文件名] [URL]使用-O选项后跟保存的文件名,可以指定下载的文件保存的名称…...

Flutter携带JSON参数post请求
在Flutter中发送带有JSON参数的网络请求,你可以使用HTTP库(如http或dio)来实现。以下是使用http库发送网络请求并携带JSON参数的示例: import package:http/http.dart as http; import dart:convert;// 创建参数Map Map<Strin…...

【vue】vue-image-lazy图片懒加载使用与介绍【超详细+npm包源代码】
简介 当前插件是基于vue3,写的一个图片懒加载,文章最下方是npm包的源码,你可以自己拿去研究和修改,如有更好的想法可以留言,如果对你有帮助,可以点赞收藏和关注,谢谢。 后续会添加图片放大和切…...

MFC第二十四天 使用GDI对象画笔和画刷来开发控件(分页控件选择态的算法分析、使用CToolTipCtrl开发动静态提示)
文章目录 GDI对象画笔和画刷来开发控件梯形边框的按钮控件CMainDlg.hCMainDlg.cppCLadderCtrl.hCLadderCtrl.cpp 矩形边框的三态按钮控件 CToolTipCtrl开发动静态提示CMainDlg.hCMainDlg.cppCLadderCtrl.hCLadderCtrl.cpp: 实现文件 矩形边框的三态按钮控件 CToolTipCtrl开发动…...

【NLP-新工具】语音转文本与OpenAI的用途
一、说明 OpenAI最近2022发布了一个名为Whisper的新语音识别模型。与DALLE-2和GPT-3不同,Whisper是一个免费的开源模型。它的主要功能就是将语音翻译成文本。本文将介绍如何使用这个重要应用库。 二、 Whisper概念 2.1 Whisper是啥? Whisper 是一种自动…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...