AngularJS学习(一)
目录
- 1. 引入 AngularJS
- 2. 创建一个 AngularJS 应用
- 3. 控制器(Controller)
- 4. 模型(Model)
- 5. 视图(View)
- 6. 指令(Directive)
- 7. 过滤器(Filter)
- 8. 服务(Service)
1. 引入 AngularJS
要使用 AngularJS,您需要首先引入 angular.js 文件。这可以通过在 HTML 文件中使用
<script src="https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.7.5/angular.min.js"></script>
2. 创建一个 AngularJS 应用
在 HTML 文件中,使用 ng-app 指令创建一个 AngularJS 应用。这个指令必须放在标签内:
<html ng-app="myApp">
同时,您可以在 JavaScript 中创建一个名为 myApp 的 AngularJS 应用:
angular.module('myApp', [])
3. 控制器(Controller)
控制器是 AngularJS 中的核心,负责处理业务逻辑和数据操作。以下是一个简单的控制器示例:
angular.module('myApp', []) .controller('MyCtrl', function($scope) { $scope.message = 'Hello, AngularJS!'; });
在 HTML 中,您可以使用 ng-controller 指令将该控制器应用于 HTML 元素:
<div ng-controller="MyCtrl"> <p>{{ message }}</p>
</div>
4. 模型(Model)
模型是 AngularJS 中的数据模型,负责存储数据和处理数据变化。以下是一个简单的模型示例:
angular.module('myApp', []) .controller('MyCtrl', function($scope) { $scope.model = { name: 'John', age: 30 }; });
在 HTML 中,您可以使用 ng-model 指令将数据绑定到 HTML 元素:
<input type="text" ng-model="model.name">
<input type="number" ng-model="model.age">
5. 视图(View)
视图是 AngularJS 中的界面,负责显示数据和用户交互。以下是一个简单的视图示例:
<div ng-view></div>
在 JavaScript 中,您可以使用 ng-view 指令将一个名为 myView 的视图应用于 HTML 元素:
angular.module('myApp', []) .controller('MyCtrl', function($scope) { $scope.message = 'Hello, AngularJS!'; }) .view('myView', { template: '<p>{{ message }}</p>' });
6. 指令(Directive)
指令是 AngularJS 中的特殊语法,用于操作 DOM 元素和数据。以下是一个简单的指令示例:
angular.module('myApp', []) .directive('myDirective', function() { return { restrict: 'A', template: '<p>{{ message }}</p>', scope: { message: '=myMessage' } }; });
在 HTML 中,您可以使用 my-directive 指令应用该指令:
<div my-directive my-message="message"></div>
7. 过滤器(Filter)
过滤器是 AngularJS 中的特殊函数,用于过滤和转换数据。以下是一个简单的过滤器示例:
angular.module('myApp', []) .filter('myFilter', function() { return function(input) { return input.toUpperCase(); }; });
在 HTML 中,您可以使用 my-filter 指令过滤数据:
<p>{{ message | myFilter }}</p>
8. 服务(Service)
服务是 AngularJS 中的一个重要概念,它用于在应用程序中存储和处理数据。服务可以在整个应用程序中被共享,使得不同的控制器和视图可以访问和修改相同的数据。以下是一个简单的服务示例:
angular.module('myApp', []) .service('myService', function() { return { data: 'This is a service', method: function() { return 'This is a method'; } }; });
在示例中,我们创建了一个名为 myService 的服务,它包含两个属性:data 和 method。data 属性存储一个字符串值,而 method 属性是一个函数,它返回一个字符串值。
要在控制器中使用这个服务,我们需要在控制器的依赖列表中添加该服务。例如,下面的控制器将使用 myService 服务:
angular.module('myApp', []) .controller('myCtrl', function($scope, myService) { $scope.serviceData = myService.data; $scope.serviceMethod = myService.method(); });
在这个控制器中,我们使用 myService 服务设置了两个变量:serviceData 和 serviceMethod。serviceData 存储了服务中的 data 属性值,而 serviceMethod 存储了服务中的 method 属性返回的值。
在视图中,我们可以使用这些变量来显示服务中的数据和方法:
<div ng-controller="myCtrl"> <p>Service data: {{ serviceData }}</p> <p>Service method: {{ serviceMethod }}</p>
</div>
这是一个简单的示例,展示了如何在 AngularJS 中使用服务。服务可以帮助您更好地组织应用程序的代码,使代码更易于维护和扩展。
相关文章:
)
AngularJS学习(一)
目录 1. 引入 AngularJS2. 创建一个 AngularJS 应用3. 控制器(Controller)4. 模型(Model)5. 视图(View)6. 指令(Directive)7. 过滤器(Filter)8. 服务…...

918. 环形子数组的最大和
918. 环形子数组的最大和 给定一个长度为 n 的环形整数数组 nums ,返回 nums 的非空 子数组 的最大可能和 。 环形数组 意味着数组的末端将会与开头相连呈环状。形式上, nums[i] 的下一个元素是 nums[(i 1) % n] , nums[i] 的前一个元素是…...

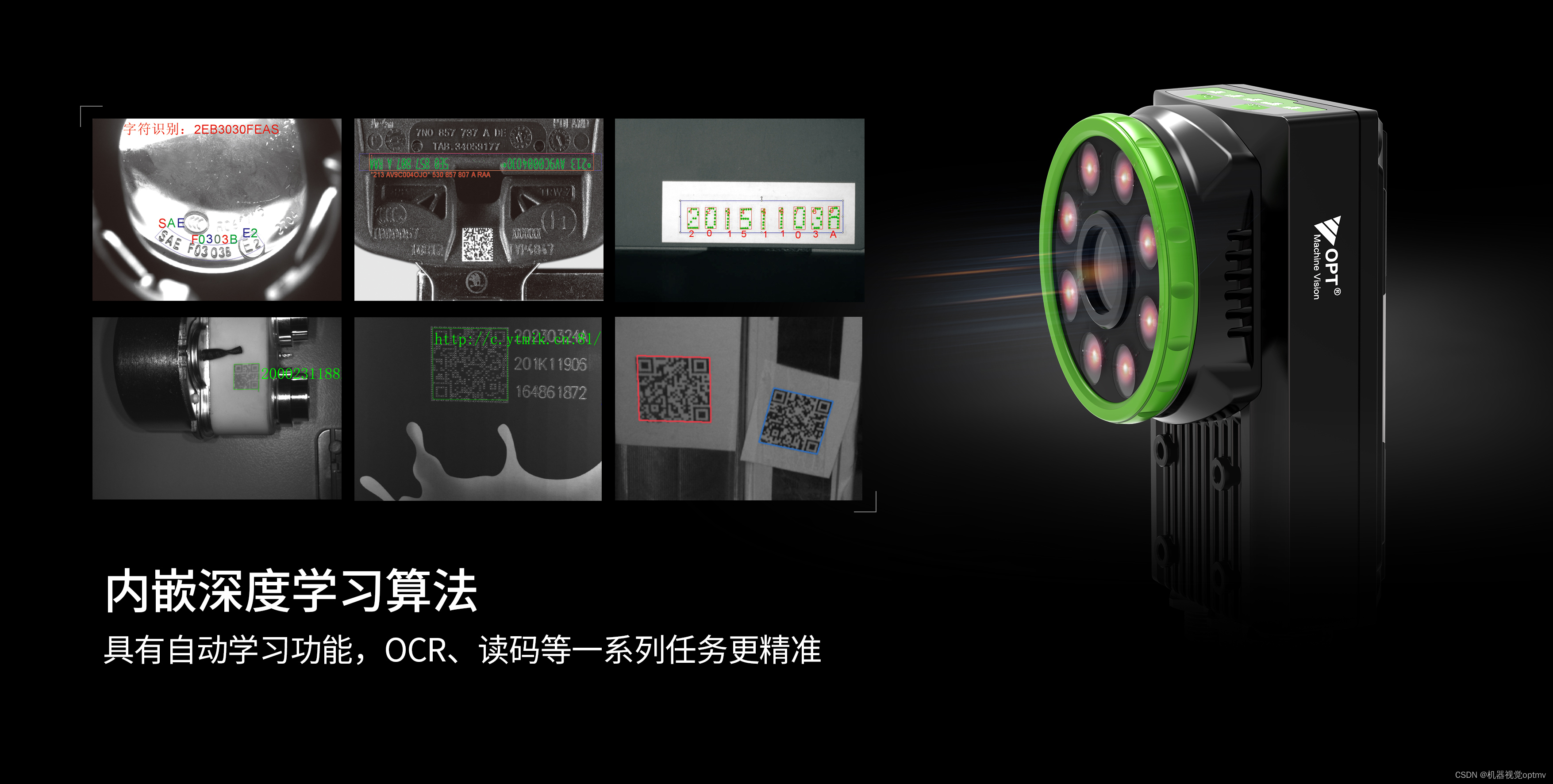
AI算法图形化编程加持|OPT(奥普特)智能相机轻松适应各类检测任务
OPT(奥普特)基于SciVision视觉开发包,全新推出多功能一体化智能相机,采用图形化编程设计,操作简单、易用;不仅有上百种视觉检测算法加持,还支持深度学习功能,能轻松应对计数、定位、…...

C语言文件指针设置偏移量--fseek
一、fseek fseek是设置文件指针偏移量的函数,具体传参格式为: int fseek(FILE *stream, long int offset, int whence) 返回一个整数,其中: 1、stream是指向文件的指针 2、offset是偏移量,一般是指相对于whence的便…...

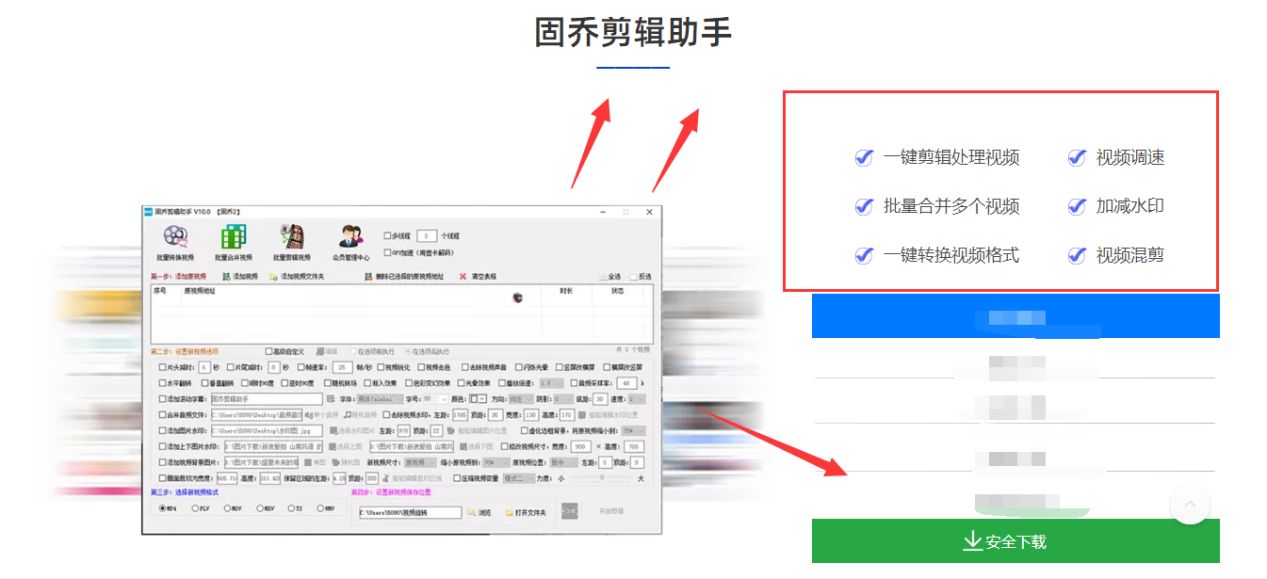
快速消除视频的原声的技巧分享
网络上下载的视频都会有视频原声或者背景音乐,如果不喜欢并且想更换新的BGM要怎么操作呢?今天小编就来教你如何快速给多个视频更换新的BGM,很简单,只需要将原视频的原声快速消音同时添加新的背景音频就行,一起来看看详…...

lua脚本实现Redis令牌桶限流
背景 令牌桶限流是一种常见的流量控制算法,用于控制系统的请求处理速率,防止系统过载。在令牌桶限流算法中,可以将请求看作是令牌,而令牌桶则表示系统的处理能力。系统在处理请求时,首先需要从令牌桶中获取令牌&#…...

最新 23 届计算机校招薪资汇总
24 届的秋招提前批已经开始了,比如米哈游、oppoe、tplink 等公司都已经录取开启提前批。 像腾讯、字节、阿里等一线大厂的话,根据往年的情况,估计是 7月下-8 月初。 所以今年参加秋招的同学,要抓紧复习了。 提前批通常就持续不到…...

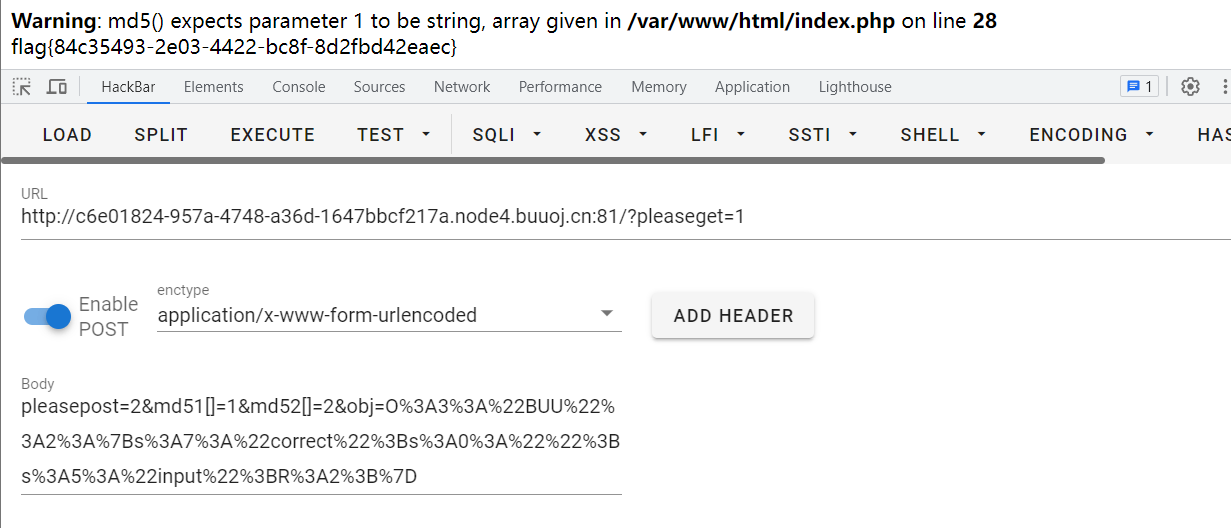
BUU CODE REVIEW 1
BUU CODE REVIEW 1 考点:PHP变量引用 源码直接给了 <?phphighlight_file(__FILE__);class BUU {public $correct "";public $input "";public function __destruct() {try {$this->correct base64_encode(uniqid());if($this->c…...

django使用ztree实现树状结构效果,子节点实现动态加载(l懒加载)
一、实现的效果 由于最近项目中需要实现树状结构的效果,考虑到ztree这个组件大家用的比较多,因此打算在django项目中集成ztree来实现树状的效果。最终实现的示例效果如下: 点击父节点,如果有子节点,则从后台动态请求数据,然后显示出子节点的数据。 二、实现思路 …...

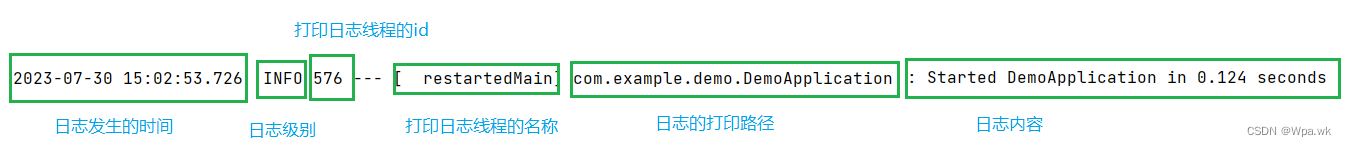
认识springboot 之 了解它的日志 -4
前言 本篇介绍springboot的日志,如何认识日志,如何进行日志持久化,通过日志级别判断信息,了解Lombok插件的使用,通过Lombok自带注释更简洁的来完成日志打印,如有错误,请在评论区指正࿰…...

关于大规模数据处理的解决方案
大规模数据处理已经成为了现代商业和科学的核心。随着互联网普及和物联网技术的发展,越来越多的数据被收集和存储,这些数据包含了各种各样的信息,例如客户行为、传感器读数、社交媒体活动等等。这些数据的数量和复杂性已经超出了传统数据处理…...
免费快速下载省市区县行政区的Shp数据
摘要:一般非专业的GIS应用通常会用到省市等行政区区划边界空间数据做分析,本文简单介绍了如何在互联网上下载省,市,区县的shp格式空间边界数据,并介绍了一个好用的在线数据转换工具,并且开源。 一、首先&am…...

MAC下配置android-sdk
MAC下配置android-sdk 1、前提2、brew安装3、配置sdk 1、前提 安装好JDK安装brew 2、brew安装 brew install android-sdk brew install android-platform-tools检查是否安装成功 android3、配置sdk brew list android-sdk进入配置文件 sudo vim ~/.zshrc配置 export AND…...

Hive-数据倾斜
在计算各省份的GMV时,有可能会发生数据倾斜,解决办法如下: 分组聚合 预聚合思想 map-side(预聚合在map里面)skew-groupby(多个reduce阶段进行汇总):先对倾斜的key加上随机数&#x…...
)
Java多线程(三)
目录 一、Thread类基本用法 1.1 Thread常见构造方法 1.2 Thread常见属性 二、多线程常用的创建方式 2.1 继承Thread类 2.2 实现Runnable接口 2.3 继承Thread接口,使用匿名内部类 2.4实现Runnable接口,使用匿名内部类 2.5使用lambda表达式 三、线程的启动…...

Linux操作系统3-项目部署
手动部署 步骤 1.在idea中将文件项目进行打包 2.自定义一个文件目录,上传到Linux 3.使用 java -jar jar包名就可以进行运行 注意,如果需要启动该项目,需要确定所需的端口是否打开 采用这种方式,程序运行的时候会出现霸屏,并且会…...

软件测试面试题——接口自动化测试怎么做?
面试过程中,也问了该问题,以下是自己的回答: 接口自动化测试,之前做过,第一个版本是用jmeter 做的,1 主要是将P0级别的功能接口梳理出来,根据业务流抓包获取相关接口,并在jmeter中跑…...

如何在医疗器械行业运用IPD?
医疗器械是指单独或者组合使用于人体的仪器、设备、器具、材料或其他物品,包括所需要的软件。按安全性可分为低风险器械、中风险器械和高风险器械。其中低风险器械大都属于低值耗材,其中包括绷带、纱布、海绵、消毒液等;中度风险器械类包括体…...

16. Spring Boot 统一功能处理
目录 1. 用户登录权限校验 1.1 最初用户登录验证 1.2 Spring AOP 用户统一登陆验证 1.3 Spring 拦截器 1.3.1 创建自定义拦截器 1.3.2 将自定义拦截器加入系统配置 1.4 练习:登录拦截器 1.5 拦截器实现原理 1.6 统一访问前缀添加 2. 统一异常处理 3. 统…...

PostgreSQL-数据库命令
PostgreSQL-数据库命令 介绍 一个数据库是一个或多个模式的集合,而模式包含表、函数等。因此,完整的逻辑组织结构层次是服务器实例(PostgreSQL Server)、数据库(Database)、模式(Schema)、表(Table),以及某些其他对象(如函数)。一个PostgreSQL服务器实例可以管理…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...
