前端基础-2day
前端基础
这里写目录标题
- 前端基础
- div和span标签
- div 标签
- span标签
- 列表
- 有序列表
- 无序列表
- 自定义列表
- 图片
- 超链接标签
- 表格 table
- 表格合并
- 表单标签
- 表单控键属性
div和span标签
div 标签
没有具体的含义,用于划分页面区域,独占一行 快捷键:div={}*3
span标签
文本独立,需要修饰,独立修饰,由里面的内容决定宽度和高度,内容多宽,结果就多宽。
列表
有序列表
形式:
<ol><li></li>
</ol>有序列表的1,2,3…都是自动生成
《li》中间可以放任意标签,但是ol当中只能放li 标签
< ol>的属性
- type= “1”;“a”;“A”;“i”;“I” 表示选择的排序的方式
- start = “2”… 表示从那个开始哦排序
无序列表
形式: <ul> <li></li> </ul>
但是ul当中只能放li 标签
前面的符号默认为黑色的实心圆
《ul》的属性
type = “disc”(黑色实心圆) ;”cicle“(空心圆) ”square(正方形)“ ‘none(什么都没有,用的最多)’
自定义列表
自定义列表多用于图文混排的现象
形式: <dl> <dt> 我是图片</dt> <dd> 我是文字</dd> </dl>
图片
标签:img
形式: <img src = ''>
图片标签的属性
- src = "‘图片的路径
- ’title =鼠标悬停在上面的提示信息
- alt =图片不显示后的提示信息
- width 宽度
- height 高度
注意:高度和宽度会等比例运算
超链接标签
标签:a
形式: <a href = '路径' title = ""> </a>
超链接标签的属性
- href :路径
- title 鼠标悬停的提示
- target 规定在新窗口还是当前窗口打开页面 新窗口(blank),默认是当前窗口打开页面
表格 table
标签:table
形式:
< table>< tr>< td>< td>< /tr>
</table>
tr 表示的是行 ,td 表示的是列。
表格的属性
- width 宽度
- height 高度
- border 边框
- bgrdercolor 边框颜色
- bgcolor 背景颜色
- align 水平对齐
- cellspacing 单元格与单元格之间的间距
- cellpadding 单元格和内容之间的空隙
| tr 的属性 | td的属性 | |
| height | 行高 | 行高 |
| bgcolor | 背景颜色 | 背景颜色 |
| align | 文字对齐 | 文字对齐 |
| valign | 文字垂直对齐 | 文字垂直对齐 |
表格合并
- colspan 所需要合并的单元格的列数
- rowspan 所需要合并的单元格的行数
表单标签
形式:
<form menthod = '' action = ''>#框框
<input type = 'text'/>#按键
</form>
实例:
<form action="form_action.asp" method="get">First name: <input type="text" name="fname" />Last name: <input type="text" name="lname" /><input type="submit" value="Submit" />
</form>
表单控键属性
type
- text 文本框
- password 密码框
- submit 提交框
- button 按钮框
- reset 重置框
placeholder 输入前提示
name 必须设置,否则不会发送给服务器
value 校验
相关文章:

前端基础-2day
前端基础 这里写目录标题前端基础div和span标签div 标签span标签列表有序列表无序列表自定义列表图片超链接标签表格 table表格合并表单标签表单控键属性div和span标签 div 标签 没有具体的含义,用于划分页面区域,独占一行 快捷键:div{}*3 …...

在线一键JS混淆还原
当今,随着互联网的发展,越来越多的网站开始使用JavaScript来实现动态交互和用户体验。但是,由于JavaScript代码的开放性和易于复制,网站管理员需要采取一些措施来保护他们的代码。这就是JavaScript混淆工具产生的原因。 jsjiami.…...

Java基本语法
目录 一、注释方式 1、单行注释 // 2、多行注释 /*...*/ 3、文档注释 /**....*/ 二、标识符和关键字 三、数据类型 拓展及面试题讲解 1、整数拓展 进制 二进制0b 八进制0 十六进制0x 2、字符拓展 编码Unicode表 2字节 0~65536 3、字符串拓展 4、布尔值拓展 一、注释方式…...

什么表单设计工具能快速提升办公效率?
在信息化快速发展的年代,谁能掌握更先进的技术,谁就能拥有更广阔的发展前景。在以前的办公环境中,传统的表单制作工具占据了主流地位,随着办公自动化的快速发展,传统表单工具的弊端也暴露出来了,采用更先进…...

SystemVerilog——Axi4Lite_To_Localbus
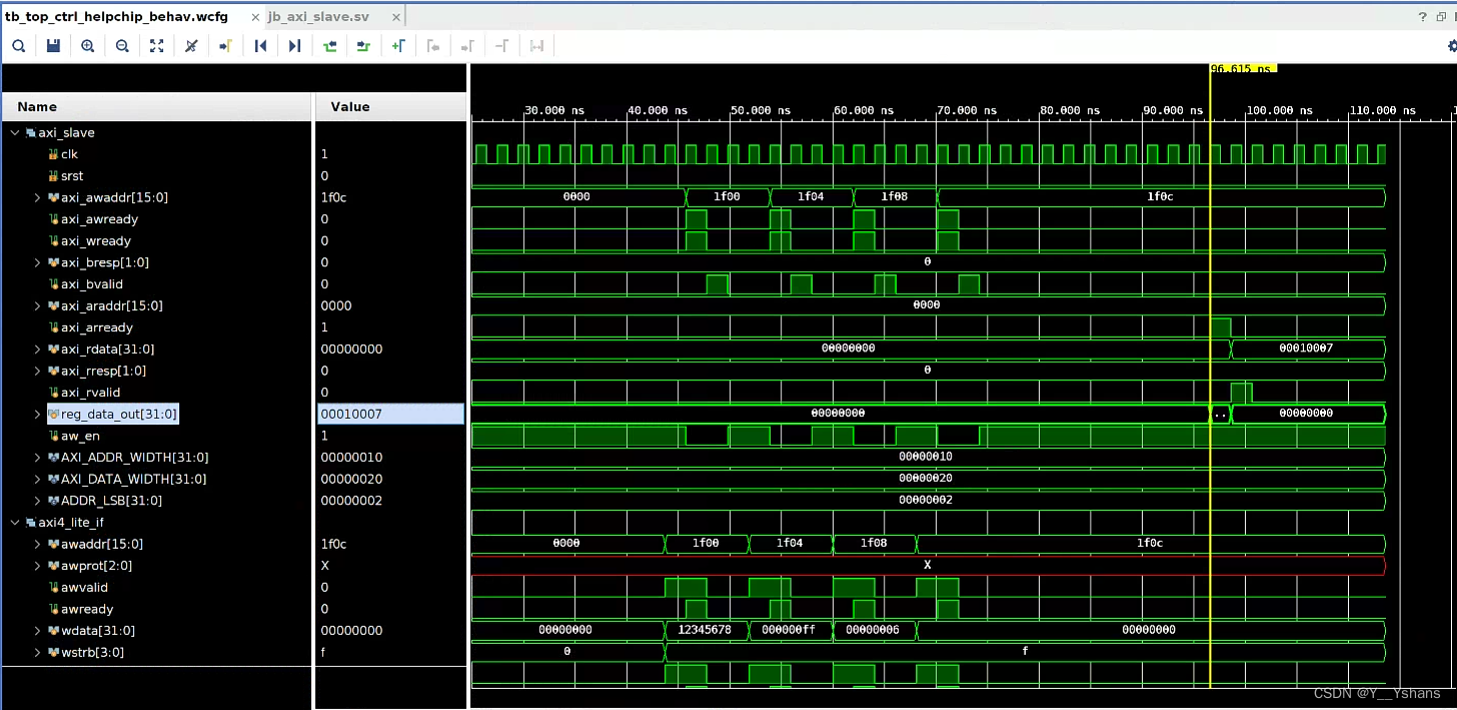
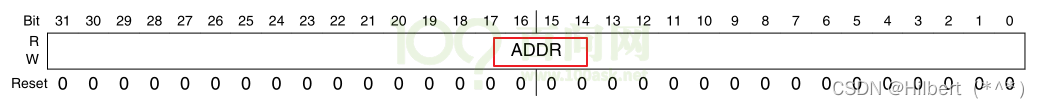
摘要:用SystemVerilog对Axi4转localbus进行编写与仿真 如果需要从PS端对PL进行寄存器的读写操作,从znyq M_AXI_HPM_FPD出来,经过axi_interconnect 模块分出多个通道(不同的地址),经过一个axi_slave模块&am…...

硬件_IMX6ULL的LCD控制器
硬件_IMX6ULL的LCD控制器 文章目录硬件_IMX6ULL的LCD控制器一、 LCD控制器模块介绍1.1 硬件框图1.2 数据传输与处理1.3 时序控制二、 LCD控制器寄存器简介2.1 LCDIF_CTRL寄存器2.2 LCDIF_CTRL1寄存器2.3 LCDIF_TRANSFER_COUNT寄存器2.4 LCDIF_VDCTRL0寄存器2.5 LCDIF_VDCTRL1寄…...

ICLR 2022—你不应该错过的 10 篇论文(下)
CV - 计算机视觉 | ML - 机器学习 | RL - 强化学习 | NLP 自然语言处理 ICLR 2023已经放榜,但是今天我们先来回顾一下去年的ICLR 2022! ICLR 2022将于2022年 4 月 25 日星期一至 4 月 29 日星期五在线举行(连续第三年!&#x…...

国内外优秀程序员的私域博客大全
文章目录 国内外优秀程序员的私域博客大全**国内的优秀程序员****国外的优秀程序员**结语国内外优秀程序员的私域博客大全 国内的优秀程序员 1、风雪之隅-惠新宸 擅长领域:PHP、PECL等 Laruance惠新宸——国内最有影响力的PHP技术专家,PHP开发组核心成员, Zend顾问, PHP7及…...

【C++ Primer Plus】第六章:分支语句和逻辑运算符
文章目录第六章 分支语句和逻辑运算符6.1 字符函数库cctype6.2 ?:运算符6.3 读取数字的输入6.4 cin的处理过程char类型intdoublechar数组使用char数组来存储输入6.5 写入到文本文件中6.6 读取文本文件6.7 总结第六章 分支语句和逻辑运算符 6.1 字符函数库cctype C从C语言继承…...

堡垒机的主要功能是什么?为什么需要堡垒机?
堡垒机是一种用于管理和控制服务器的工具,其主要功能是为管理人员提供安全、便捷的远程管理和操作方式。为什么需要堡垒机呢?下面我们将详细阐述堡垒机的主要功能和必要性。 一、堡垒机的主要功能: ①、用户认证和授权管理:堡垒机…...

记录spring中Transactional事务注解失效的六个场景
记录spring中Transactional事务注解失效的六个场景 方法内的自调用 原因:通过this内部调用其他带有Transactional注解的方法,是通过this进行调用,并没有通过cglib代理对象进行调用,导致方法未被增强导致无法检测内部事务 解决方…...

【23种设计模式】行为型模式详细介绍(下)
前言 本文为 【23种设计模式】行为型模式 相关内容介绍,下边将对访问者模式,模板模式,策略模式,状态模式,观察者模式,备忘录模式,中介者模式,迭代器模式,解释器模式&…...

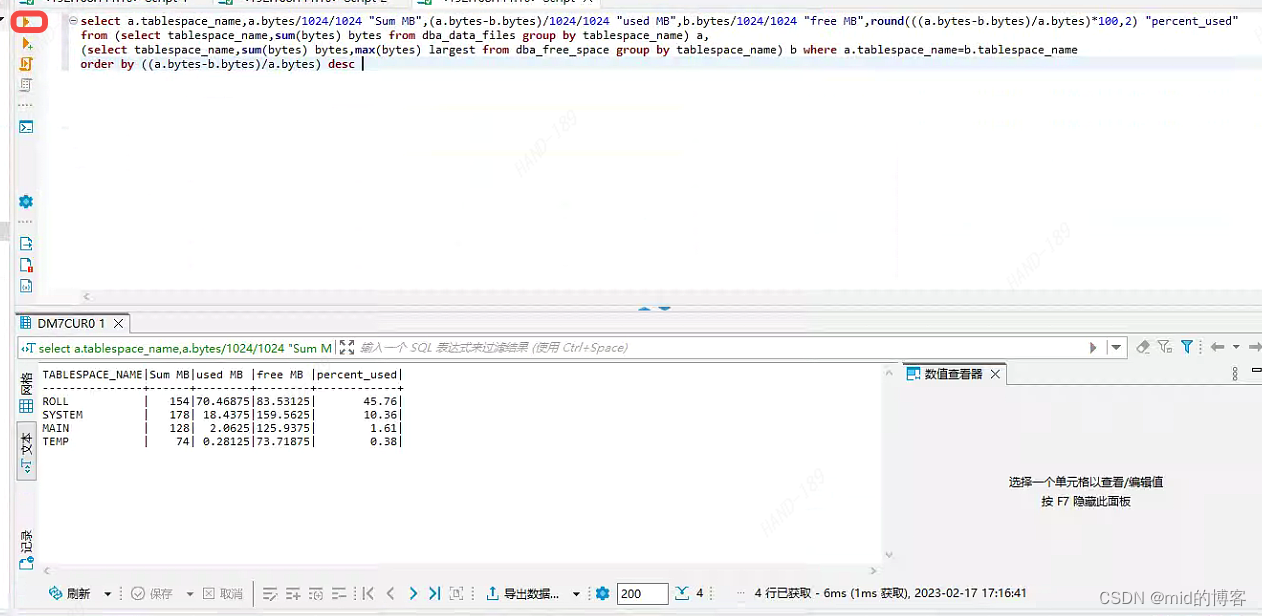
dbeaver工具连接达梦数据库
、一 概述 DBeaver 是一个基于 Java 开发,免费开源的通用数据库管理和开发,DBeaver 采用 Eclipse 框架开发,支持插件扩展,并且提供了许多数据库管理工具:ER 图、数据导入/导出、数据库比较、模拟数据生成等࿰…...

比Teambition、Worktile 更适合研发团队的几大工具盘点
Worktile 和 Teambitiom 哪个更好?两个产品各有特点。1.Teambition 优势:操作简单、个人版永不收费、更适合小型团队;2.Teambition 劣势:无法满足中大型团队复杂的项目管理、自定义能力弱、无法与钉钉以外的工具打通等;…...

matlab图像处理常用功能以及函数
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录前言一、matlab灰度处理相关二、形态学的一些函数1.腐蚀2.膨胀3.开运算4.闭运算三、其他一些可能会用到的方法1.使用hough进行直线检测2.圆检测3.闭合形状检测4.寻找…...

eBPF 之 ProgramType、AttachType和InputContext
1. ProgramType 定义定义在 include/uapi/linux/bpf.h 文件中,不同 Linux 版本会有变化,以下是 Linux 5.19 版本定义:enum bpf_prog_type {BPF_PROG_TYPE_UNSPEC,BPF_PROG_TYPE_SOCKET_FILTER,BPF_PROG_TYPE_KPROBE,BPF_PROG_TYPE_SCHED_CLS,…...

C++运行时类型识别RTTI
C技能 runtime type identification(RTTI) 运行时类型识别在使用多态的时候经常用到。本文将会介绍RTTI的几个特征。1. 运行时类型转换下面的程序模仿了dynamic_cast<type_id>()类型转化符号,根据每个类的id来判断当前的类型,如果id不匹配…...

idea多时编辑多行-winmac都支持
1背景介绍 idea编辑器非常强大,其中一个功能非常优秀,很多程序员也非常喜欢用。这个功能能够大大大提高工作效率-------------多行代码同时编辑 2win 2.1方法1 按住alt鼠标左键上/下拖动即可 这样选中多行后,可以直接多行编辑。 优点&a…...

BI是报表?BI是可视化?BI到底是什么?
很多企业认为只要买一个前端商业智能BI分析工具就可以解决企业级的商业智能BI所有问题,这个看法实际上也不可行的。可能在最开始分析场景相对简单,对接数据的复杂度不是很高的情况下这类商业智能BI分析工具没有问题。但是在企业的商业智能BI项目建设有一…...

Python基础-数据类型之元组
一、元组的定义 nums (1, 2, 3, 4, 5) 元组是序列的其中一种,每个元素都以逗号分隔,用()包围。 当元组中只有一个元素时,需要在元素后面加逗号分隔,nums (1,),否则括号会被当成运算符 nums (1) print(type(nums…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...
 ----- Python的类与对象)
Python学习(8) ----- Python的类与对象
Python 中的类(Class)与对象(Object)是面向对象编程(OOP)的核心。我们可以通过“类是模板,对象是实例”来理解它们的关系。 🧱 一句话理解: 类就像“图纸”,对…...

深入理解 React 样式方案
React 的样式方案较多,在应用开发初期,开发者需要根据项目业务具体情况选择对应样式方案。React 样式方案主要有: 1. 内联样式 2. module css 3. css in js 4. tailwind css 这些方案中,均有各自的优势和缺点。 1. 方案优劣势 1. 内联样式: 简单直观,适合动态样式和…...
