学习购药系统源码:从前端到后端的技术探索
本文将带领读者探索购药系统源码,从前端到后端逐步深入,了解其核心功能和实现方式。我们将使用常见的Web技术,包括HTML、CSS、JavaScript、以及Python的Django框架,展示购药系统的技术奥秘。

前端技术探索
HTML结构搭建
购药系统的前端主要使用HTML来构建页面结构。以下是一个简化的示例代码,用于显示药店首页的基本内容:
<!DOCTYPE html>
<html>
<head><title>购药系统</title><link rel="stylesheet" href="style.css">
</head>
<body><header><h1>欢迎光临药店</h1><nav><ul><li><a href="/">首页</a></li><li><a href="/products">产品列表</a></li><li><a href="/contact">联系我们</a></li></ul></nav></header><main><h2>热销产品</h2><ul><li>产品1</li><li>产品2</li><li>产品3</li></ul></main><footer>版权所有 © 药店 2023</footer>
</body>
</html>
CSS样式设计
CSS用于美化购药系统的页面,并使其在不同设备上呈现良好的用户体验。以下是一个简单的CSS示例,用于样式化购药系统的页面:
body {font-family: Arial, sans-serif;background-color: #f3f3f3;margin: 0;padding: 0;
}header {background-color: #333;color: #fff;padding: 10px;
}nav ul {list-style: none;margin: 0;padding: 0;
}nav li {display: inline;margin-right: 20px;
}nav a {color: #fff;text-decoration: none;
}main {padding: 20px;
}footer {background-color: #333;color: #fff;padding: 10px;text-align: center;
}
后端技术探索
Django框架搭建后端
购药系统的后端通常使用Python的Django框架来处理业务逻辑和数据交互。以下是一个简化的Django视图函数示例,用于处理产品列表页面的请求:
# views.pyfrom django.shortcuts import render
from .models import Productdef product_list(request):products = Product.objects.all()return render(request, 'product_list.html', {'products': products})
数据库模型设计
Django使用ORM(对象关系映射)来管理数据库。以下是一个简化的Django模型示例,用于表示购药系统中的产品数据:
# models.pyfrom django.db import modelsclass Product(models.Model):name = models.CharField(max_length=100)price = models.DecimalField(max_digits=8, decimal_places=2)description = models.TextField()def __str__(self):return self.name
前后端交互
购药系统的前端和后端通过HTTP请求和响应进行交互。以下是一个简化的JavaScript代码示例,用于从后端获取热销产品数据并动态显示在页面上:
<!DOCTYPE html>
<html>
<head><title>购药系统</title><link rel="stylesheet" href="style.css">
</head>
<body><!-- ... 页面内容 ... --><main><h2>热销产品</h2><ul id="product-list"><!-- 这里的产品列表由JavaScript动态生成 --></ul></main><script>fetch('/api/products') // 发起后端API请求.then(response => response.json()) // 解析JSON数据.then(products => {const productList = document.getElementById('product-list');products.forEach(product => {const li = document.createElement('li');li.textContent = product.name;productList.appendChild(li);});}).catch(error => console.error('Error:', error));</script>
</body>
</html>
结论
购药系统源码的学习涉及前端和后端技术的探索。通过HTML、CSS和JavaScript构建前端页面,通过Python的Django框架搭建后端业务逻辑和数据库模型。前后端之间通过HTTP请求和响应实现交互。掌握购药系统的源码技术,将帮助开发者更好地理解系统架构和实现原理,从而进行个性化定制开发,满足不同药店的需求。
相关文章:

学习购药系统源码:从前端到后端的技术探索
本文将带领读者探索购药系统源码,从前端到后端逐步深入,了解其核心功能和实现方式。我们将使用常见的Web技术,包括HTML、CSS、JavaScript、以及Python的Django框架,展示购药系统的技术奥秘。 前端技术探索 HTML结构搭建 购药系…...

第九次CCF计算机软件认证
第一题:中间数 在一个整数序列 a1,a2,…,an 中,如果存在某个数,大于它的整数数量等于小于它的整数数量,则称其为中间数。 在一个序列中,可能存在多个下标不相同的中间数,这些中间数的值是相同的。 给定一个…...

【计算机网络】传输层协议 -- TCP协议
文章目录 1. TCP协议的引入2. TCP协议的特点3. TCP协议格式3.1 序号与确认序号3.2 发送缓冲区与接收缓冲区3.3 窗口大小3.4 六个标志位 4. 确认应答机制5. 超时重传机制6. 连接管理机制6.1 三次握手6.2 四次挥手 7. 流量控制8. 滑动窗口9. 拥塞控制10. 延迟应答11. 捎带应答12.…...

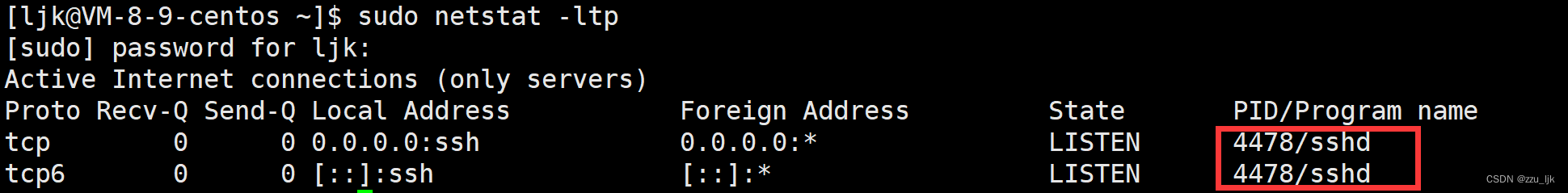
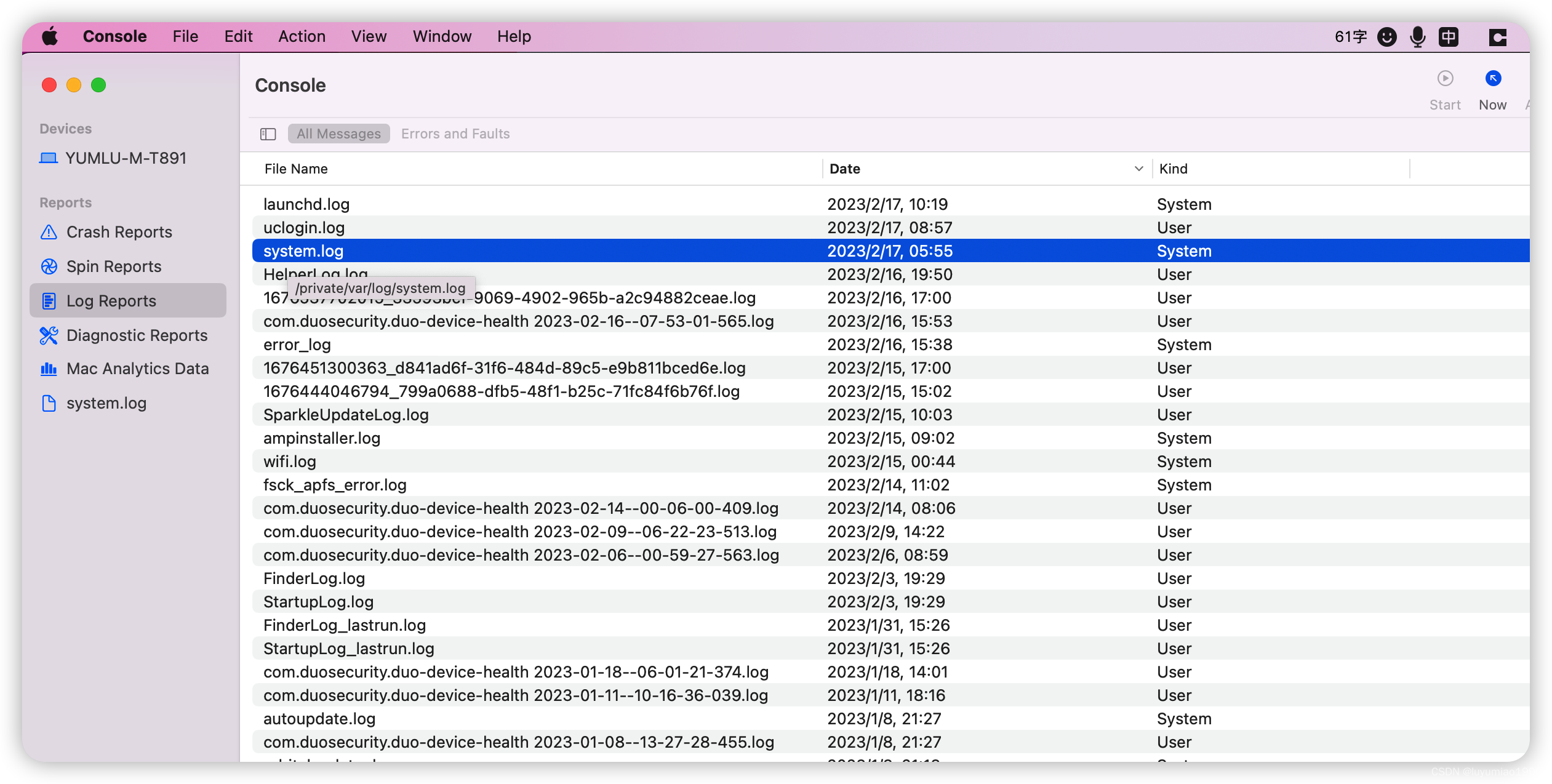
Mac上命令
1. block端口: sudo cp /etc/pf.conf /etc/pf443.conf 编辑pf443.conf,vim /etc/pf443.conf,如 block on en0 proto udp from any to any port 9000 # block UDP port 9000 block on en0 proto tcp from any to any port 5004 # bloc…...

软件安全测试和渗透测试的区别在哪?安全测试报告有什么作用?
软件安全测试和渗透测试在软件开发过程中扮演着不同的角色,同时也有不同的特点和目标。了解这些区别对于软件开发和测试人员来说非常重要。本文将介绍软件安全测试和渗透测试的区别,以及安全测试报告在软件开发和测试过程中的作用。 一、 软件安全测试和…...

Android 从LibVLC-android到自编译ijkplayer播放H265 RTSP
概述 ijkplayer: Android/iOS video player based on FFmpeg n3.4, with MediaCodec, VideoToolbox support. 官方的描述就这么简单的一句话,但丝毫都不影响它的强大。 从LibVLC 到 ijkplayer 截止到2023.7.20 LibVLC-Android 最大的问题在与OOM,测试了…...

如何提升等保水平,减少数据泄露率
如何提升等保水平,减少数据泄露率?随着互联网的发展和数据的普及,数据泄露已经成为了企业面临的重要安全风险之一。为了保障企业的数据安全,国家制定了《网络安全法》和《信息安全等级保护管理办法》,要求企业提升等保…...

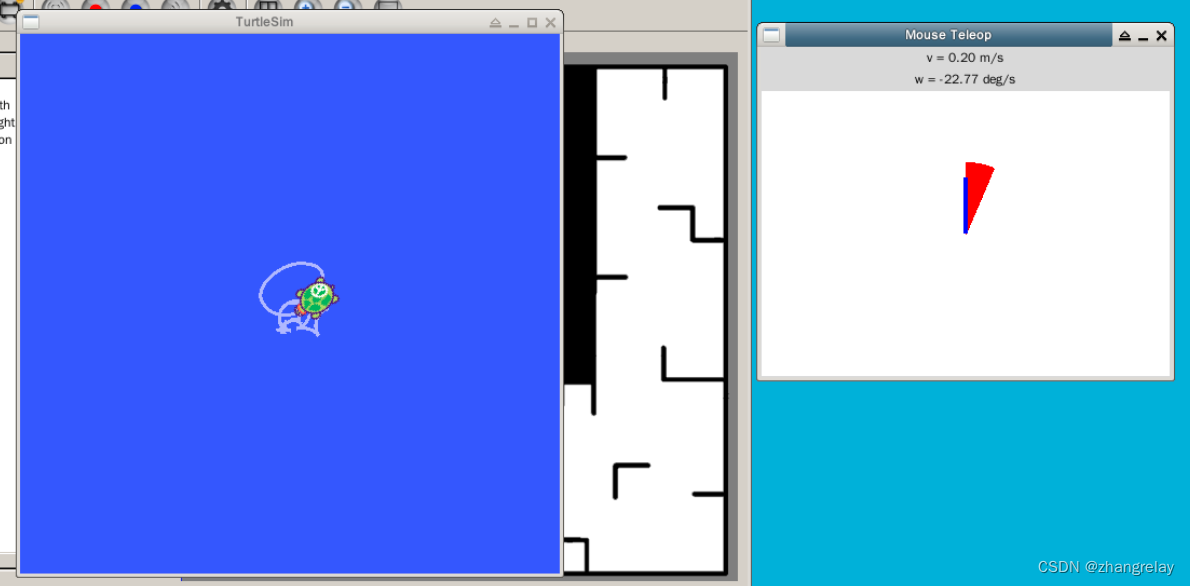
蓝桥云课ROS机器人旧版实验报告-07外设
项目名称 实验七 ROS[Kinetic/Melodic/Noetic]外设 成绩 内容:使用游戏手柄、使用RGBD传感器,ROS[Kinetic/Melodic/Noetic]摄像头驱动、ROS[Kinetic/Melodic/Noetic]与OpenCV库、标定摄像头、视觉里程计,点云库、可视化点云、滤波和缩…...

sql入门基础-2
Dml语句 对数据的增删改查 关键字 Insert增 Update删 Delete改 添加数据 给指定字段添加数据 Insert into 表明 (字段名1,字段名2) values(值1,值2); 给全部字段添加数据--(根据位置对应添加到字段下) Insert into 表名 values…...

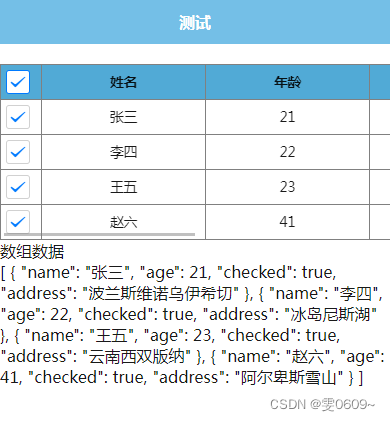
uni-app:实现表格多选及数据获取
效果: 代码: <template><view><scroll-view scroll-x"true" style"overflow-x: scroll; white-space: nowrap;"><view class"table"><view class"table-tr"><view class&quo…...

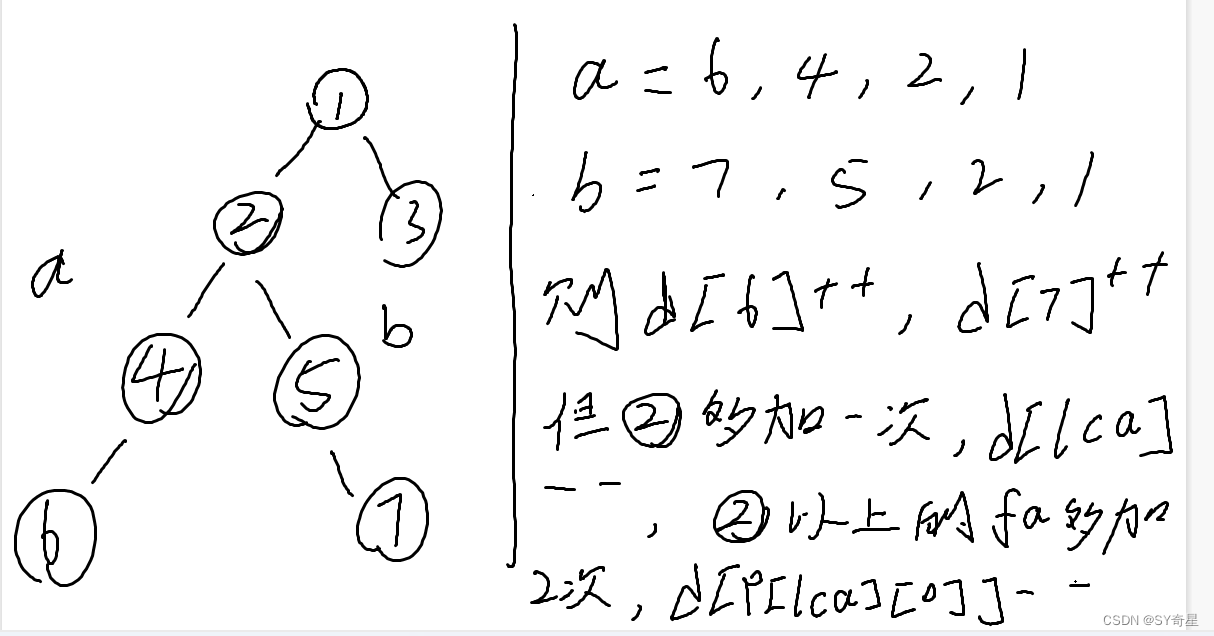
【图论】树上差分(点差分)
一.题目 输入样例: 5 10 3 4 1 5 4 2 5 4 5 4 5 4 3 5 4 3 4 3 1 3 3 5 5 4 1 5 3 4 输出样例:9 二 .分析 我们可以先建一棵树 但我们发现,这样会超时。 所以,我们想到树上差分 三.代码 /* 5 10 3 4 1 5 4 2 5 4 5 4 5 4 3 5 …...

【wrk2】轻量级性能测试工具
1、背景 wrk/wrk2是针对http协议的基准测试工具,特点是在单击多核CPU的前提下,通过系统自带的高性能I/O机制【epoll、kqueue等】,以多线程和事件模式,在指定的时间和请求范围下对目标机器产生负载。特点如下: 优势劣势1、安装简单、容易上手 2、基于系统自身的高性能机制…...

华为云低代码平台Astro Canvas 搭建汽车展示大屏——实验指导手册
实验背景 大屏应用Astro Canvas是华为云低代码平台Astro的子服务之一,是以数据可视化为核心,以屏幕轻松编排,多屏适配可视为基础,用户可通过图形化界面轻松搭建专业水准的数据可视化大屏。例如汽车展示大屏、监控大屏、项目开发大…...

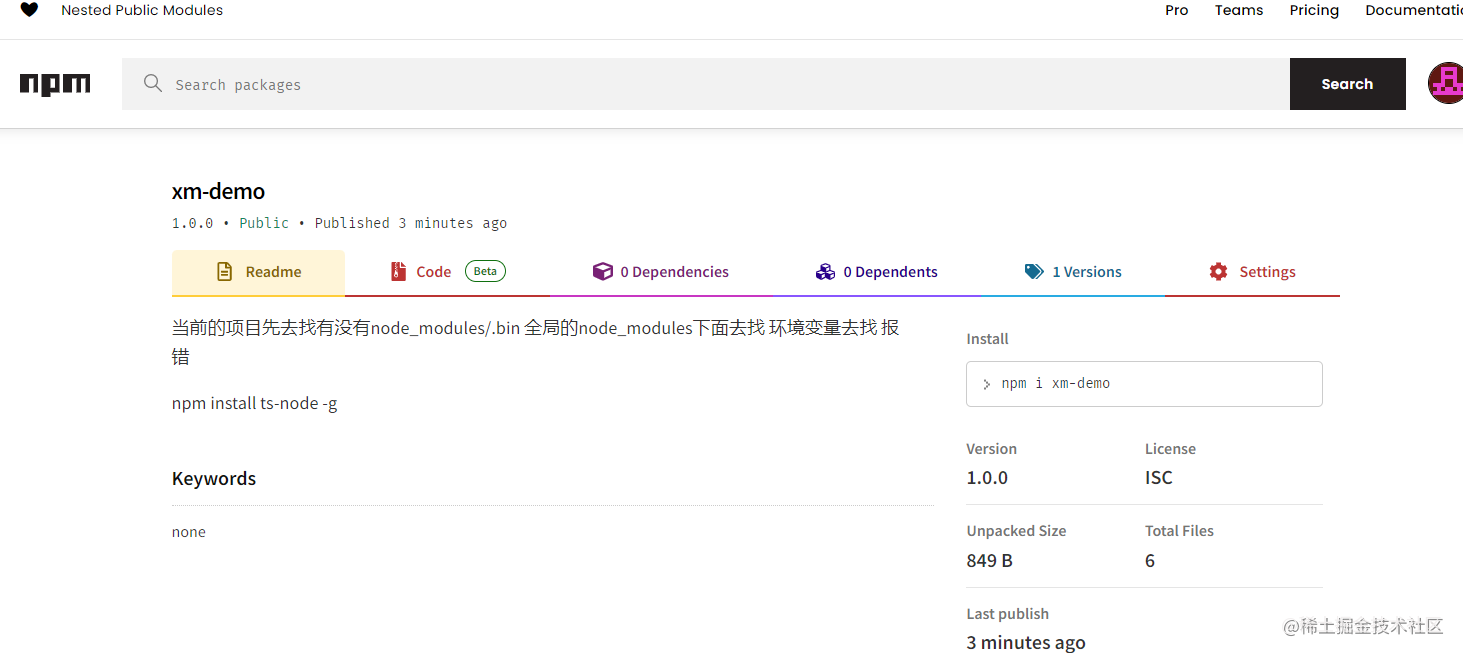
Nodejs 第七章(发布npm包)
发布npm的包的好处是什么 方便团队或者跨团队共享代码,使用npm包就可以方便的管理,并且还可以进行版本控制做开源造轮子必备技术,否则你做完的轮子如何让别人使用难道是U盘拷贝?面试题我面字节的时候就问到了这个增加个人IP 让更…...

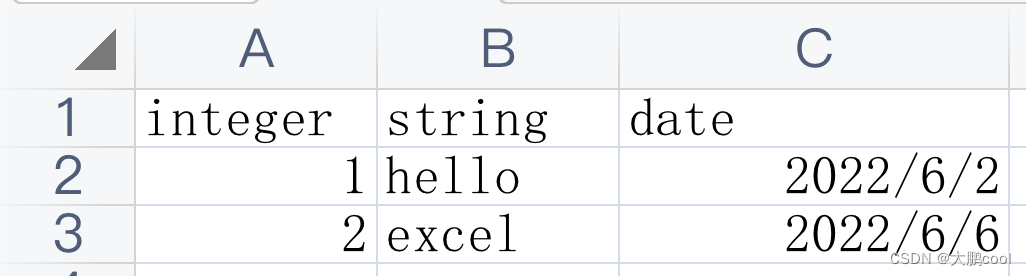
Spring?Boot项目如何优雅实现Excel导入与导出功能
目录 背景EasyExcel 问题分析与解决Spring Boot Excel 导入与导出 依赖引入Excel 导入 基本导入功能进阶导入功能Excel 导出 Excel 导入参数校验 开启校验 校验规则定义 Bean Validation 定义校验规则ExcelValidator 接口定义校验规则校验结果接收 异常捕获接收校验结果contro…...

lable 某个名称换行 \n /n /br axisLabel换行 文字换行 echarts
axisLabel: {interval: 0,textStyle: {color: #D9D9D9,fontSize: fontChart(0.2),lineHeight:12,},formatter: function (params) {// 交通运输、仓储和邮政业, 制造业, 科学研究和技术服务业if (params 交通运输、仓储和邮政业) { return 交通运输、\n仓储和邮政业 }else if …...

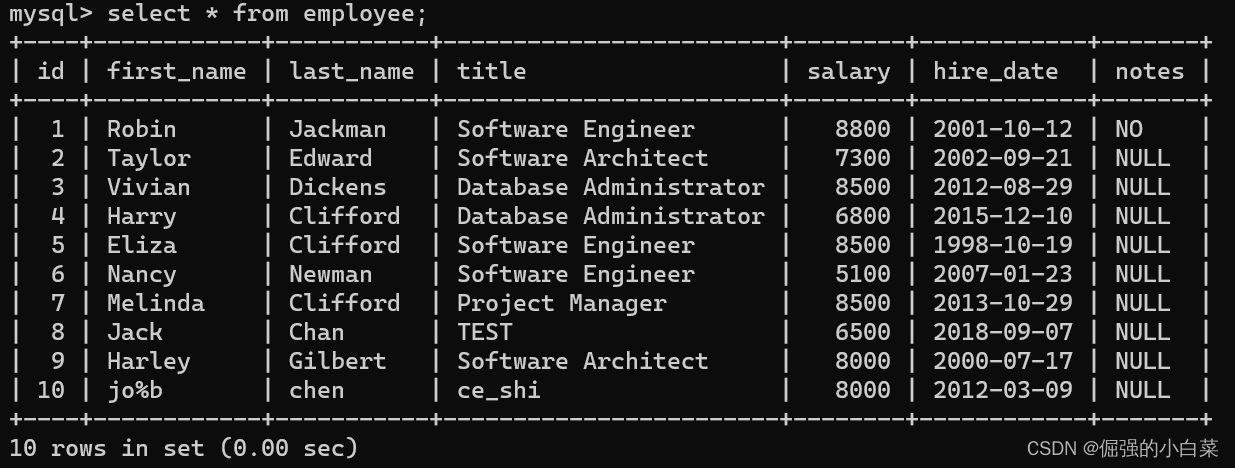
025 - max()函数
MAX() 函数: MAX 函数返回一列中的最大值。NULL 值不包括在计算中。 SQL MAX() 语法: SELECT MAX(column_name) FROM table_name; 注释:MAX 也可用于文本列,以获得按字母顺序排列的最高或最低值。 -- 实际操作(查询salary的最大值&#x…...

JDK 8.x 微服务启动JVM参数调优实战
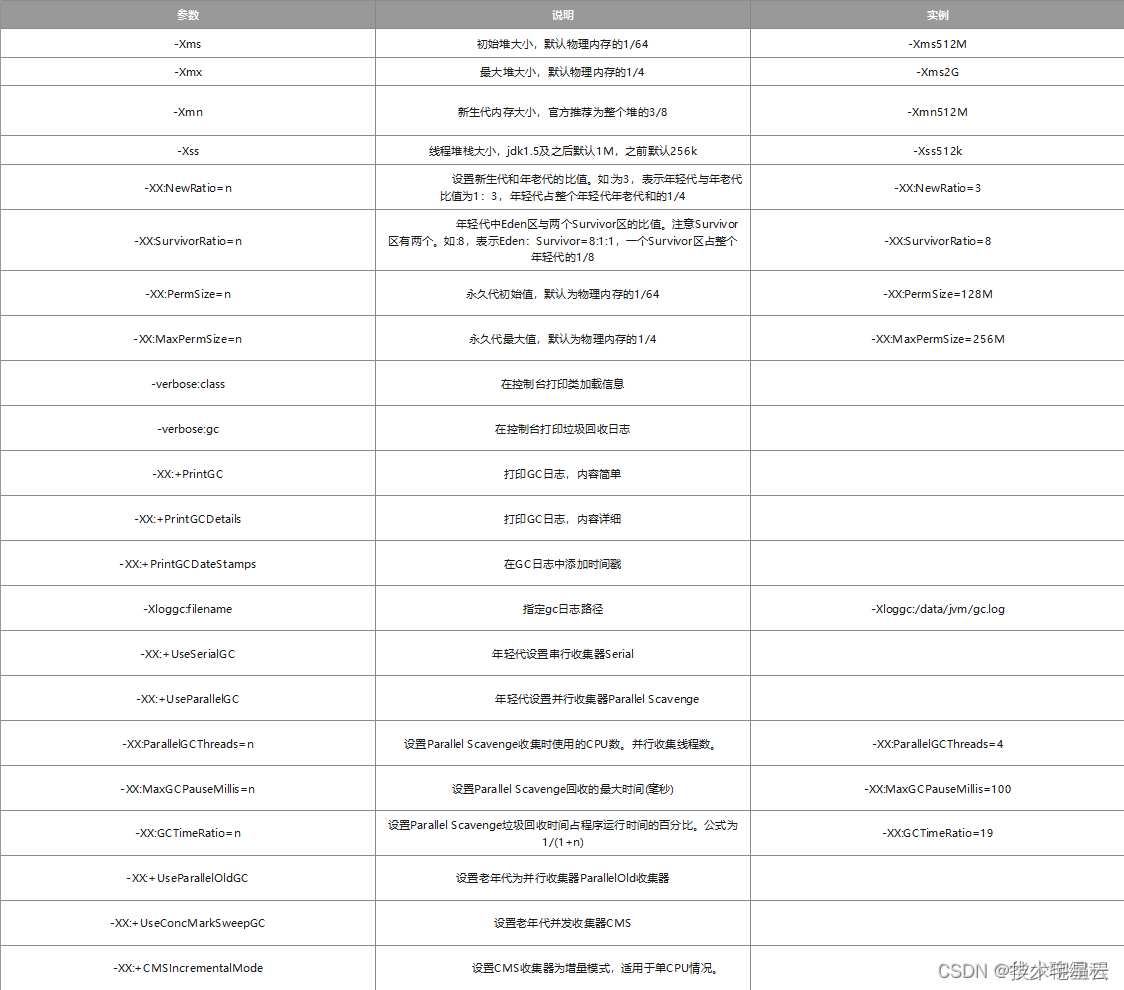
微服务启动JVM参数调优实战 1.1 配置JVM启动参数1.2 解释1.3 JVM参数优化思路1.3.1 调整堆内存大小1.3.2 年轻代大小1.3.3 Metaspace 大小1.3.4 栈大小1.3.5 垃圾回收器选择1.3.6 垃圾回收参数1.3.7 预分配内存 1.3.8 禁用 ResizePLAB2. 常用JVM参数 1.1 配置JVM启动参数 服务…...

Web与HTTP
目录 DNS与域名 DNS解析的方式 过程 注册域名 html 名词解释 html的语法 web web2.0 静态页面特点 动态页面 动态页面特点 http协议 工作流程 http的请求方式 get post 状态码 常用状态码 通信套接字 套接字调用的端口 DNS与域名 网络是基于tcp/ip协议进…...

算法刷题Day 56两个字符串的删除操作+编辑距离
Day 56 动态规划 583. 两个字符串的删除操作 class Solution { public:int minDistance(string word1, string word2) {int m word1.size(), n word2.size();vector<vector<int>> dp(m 1, vector<int>(n 1, 0));for (int i 0; i < m; i){dp[i][0] …...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...
