@vue/composition-api功能介绍
前言
@vue/composition-api 是通过一个插件的方式,为 Vue2(2.7自带,2.6及以下可用) 提供类似 Vue3 composition API 的函数式编程能力。它的实现思路主要有:
1、提供组合式函数,在函数内部追踪响应性依赖。
2、将组合产生的响应式状态保存到组件实例上,并在渲染期间还原。
3、重写组件的生命周期钩子,在钩子函数中恢复组合函数的上下文环境。
通过 setup() 函数作为入口,在其执行期间运行各响应式 API 追踪依赖,形成响应式状态,然后保存到实例上;在生命周期钩子中变更执行上下文,再次执行组合函数来恢复响应式状态,从而达到类似 Vue3 的编程体验。
为什么需要CompositionAPI
传统的Vue2 OptionAPI
我们以todolist为例,看一个基于vue2的OptionAPI的案例:
<template><div class="hello"><h1>{{ msg }}</h1><inputclass="add-todo"v-focustype="text"placeholder="add something"v-model="newTodo"@keyup.enter="addTodo"/><div v-for="todo in todoList" :key="todo.id" class="todo-row"><input type="checkbox" v-model="todo.completed" /><div v-if="!todo.editing" @dblclick="editTodo(todo)">{{ todo.title }}</div><inputv-elsetype="text"v-model="todo.title"@blue="doneEdit(todo)"@keyup.enter="doneEdit(todo)"@keyup.esc="cancelEdit(todo)"/></div></div>
</template><script lang="ts">
import Vue from "vue";
import {reactive,ref,computed,onMounted,ComputedRef,
} from "@vue/composition-api";type Todo = {id: number;completed: boolean;editing: boolean;title: string;
};
export default Vue.extend({name: "HelloWorld",props: {msg: String,},mounted() {console.warn(`component mounted..`);},data() {return {todoList: [{id: 1,title: "hello",completed: false,editing: false,},{id: 2,title: "world",completed: false,editing: false,},],newTodo: undefined as undefined | string,};},computed: {getLatestTodoId(): number {const lastTodo: Todo = this.todoList[this.todoList.length - 1];return lastTodo.id;},},methods: {addTodo() {if (this.newTodo === undefined) return;this.todoList.push({id: this.getLatestTodoId + 1,title: this.newTodo,completed: false,editing: false,});},editTodo(todo: Todo) {todo.editing = !todo.editing;},cancelEdit(todo: Todo) {const editingTodo: Todo | undefined = this.todoList.find((todo: Todo) => todo.editing === true);if (editingTodo === undefined) return;editingTodo.editing = false;},doneEdit(todo: Todo) {const editingTodo: Todo | undefined = this.todoList.find((todo: Todo) => todo.editing === true);if (editingTodo === undefined) return;editingTodo.title = todo.title;editingTodo.editing = false;},},directives: {focus: {inserted(el) {el.focus();},},},
});
</script>
改良的Vue2 setup CompositionAPI
改造成用@vue/composition-api的案例:
<template><div class="hello"><section style="margin-bottom:32px;"><h1 v-if="show">{{ msg }}</h1><button @click="toggle">Toggle above to hide</button></section><inputclass="add-todo"v-focustype="text"placeholder="add something"v-model="state.newTodo"@keyup.enter="addTodo"/><div v-for="todo in state.todoList" :key="todo.id" class="todo-row"><input type="checkbox" v-model="todo.completed" /><div v-if="!todo.editing" @dblclick="editTodo(todo)">{{ todo.title }}</div><inputv-elsetype="text"v-model="todo.title"@blur="doneEdit(todo)"@keyup.enter="doneEdit(todo)"@keyup.esc="cancelEdit(todo)"v-focus/></div></div>
</template><script lang="ts">
import Vue from "vue";import { totoListLogic } from "@/compositions/todoListLogic";
import { toggleLogic } from "@/compositions/toggleLogic";export default Vue.extend({name: "HelloWorld",props: {msg: String,},setup() {// todo business logicconst {state,getLatestTodoId,addTodo,editTodo,cancelEdit,doneEdit,} = totoListLogic();// toggle business logicconst { show, toggle } = toggleLogic();return {state,addTodo,editTodo,doneEdit,cancelEdit,show,toggle,};},directives: {focus: {inserted(el) {el.focus();},},},
});
</script>
以及对应的compositions函数:
toggleLogic.ts
import { ref } from "@vue/composition-api";export const toggleLogic = () => {const show = ref(true);const toggle = () => {show.value = !show.value;};return { show, toggle };
};
todoListLogic.ts
import { reactive, computed, ComputedRef } from "@vue/composition-api";type Todo = {id: number;completed: boolean;editing: boolean;title: string;
};
export const totoListLogic = () => {const state = reactive({todoList: [{id: 1,title: "hello",completed: false,editing: false,},{id: 2,title: "world",completed: false,editing: false,},],newTodo: undefined as undefined | string,});const getLatestTodoId: ComputedRef<number> = computed((): number => {const lastTodo: Todo = state.todoList[state.todoList.length - 1];return lastTodo.id;});function addTodo() {if (state.newTodo === undefined) return;state.todoList.push({id: getLatestTodoId.value + 1,title: state.newTodo,completed: false,editing: false,});}function editTodo(todo: Todo) {todo.editing = !todo.editing;}function cancelEdit(todo: Todo) {todo.editing = false;}function doneEdit(todo: Todo) {const editingTodo: Todo | undefined = state.todoList.find((todo: Todo) => todo.editing === true);if (editingTodo === undefined) return;editingTodo.title = todo.title;editingTodo.editing = false;}return { state, getLatestTodoId, addTodo, editTodo, cancelEdit, doneEdit };
};
优势对比
Composition API 相比于 Options API 的优势主要有:
1. 更好的逻辑复用性- 通过组合函数抽取逻辑,更方便的在组件内外复用
- 更好地代码分割,按功能拆分成更小的逻辑块2. 更好的代码组织- 将同一功能的代码收敛在一个函数中,提高内聚性
- 减少组件中的选项混杂,提高可读性3. 更好的类型推导- 组合式函数可以利用 Typescript 进行更精确的类型定义
- 提高代码可读性和可维护性4. 更优雅的处理逻辑抽取- 将复杂逻辑抽取为可重用的函数,组件只关注业务级代码
- 避免复杂的 mixins 和 HOC 嵌套5. 更灵活的逻辑复用粒度- 可以将任意粒度的逻辑封装为组合函数进行复用
- 更灵活的逻辑 boundaries6. 更直观的响应式编程- 通过组合式函数内的响应式变量,更直观地表达响应性
- 避免模版和业务逻辑交织在一起7. 更优雅的增量采用- 可以与现有的 Options API 共存
- 逐步使用 Composition API 改造旧组件
总体来说,Composition API 对于大型复杂应用的维护和扩展有很大优势,能够设计出更清晰、灵活的代码结构。
怎么用@vue/composition-api
安装
vue2.7以上自带,不需要安装;vue2.7以下手动安装npm install @vue/composition-api,并安装插件:
import Vue from 'vue'
import VueCompositionAPI from '@vue/composition-api'Vue.use(VueCompositionAPI)
后续文章会介绍其原理。
API介绍
下面介绍几个常见的API,后续文章会一一介绍其原理:
ref
ref函数可以把一个普通的值转成响应式的数据。它返回一个可变的ref对象,对象上挂载了一个.value属性,我们可以通过这个.value属性读取或者修改ref的值。
示例如下:
import { ref } from '@vue/composition-api'const count = ref(0)console.log(count.value) // 0count.value++
console.log(count.value) // 1
ref很像是一个容器,它把基本类型的数据像Number、String等"装箱",让其成为响应式的数据源。
reactive
reactive用来把一个对象转换成响应式的数据。它返回的是一个代理对象,原对象中的所有属性访问和变更,都会转化成响应式的。
示例如下:
import { reactive } from '@vue/composition-api'const obj = reactive({ count: 0 })obj.count++ // 响应式更新
reactive更适合组件的所有状态都定义在一个对象中的场景,它可以一次性把整个对象状态都转成响应式。
computed
computed函数用来创建一个计算属性,它根据依赖进行缓存和懒执行。
示例如下:
import { computed } from '@vue/composition-api'const count = ref(1)const doubled = computed(() => count.value * 2)console.log(doubled.value) // 懒执行得到 2count.value++ // 修改依赖console.log(doubled.value) // 缓存得到 4
computed避免了重复执行函数,也自动追踪了依赖关系。
watch
watch函数用于侦听特定的数据源,并在回调函数中执行副作用。
示例如下:
import { ref, watch } from '@vue/composition-api'const count = ref(0)watch(count, (newCount, oldCount) => {console.log(`count变化:${oldCount} -> ${newCount}`)
})count.value++ // 触发watcher
它就像一个监听器,可以看到count的变化并作出反应。
toRefs
toRefs 可以把一个 reactive 对象的属性都转成 ref 形式。
示例如下:
import { reactive, toRefs } from '@vue/composition-api'const state = reactive({count: 0
})const { count } = toRefs(state)console.log(count.value) // 0count.value++ // 修改 ref 形式的值
这样可以方便地解构一个 reactive 对象,同时保持响应式特性。需要注意的是reactive对象,默认给template是不可用的,只有转为ref才行。
setup
setup 是组合式 API 的入口,所有的组合函数都在此执行。
示例如下:
import { ref, reactive } from '@vue/composition-api'export default {setup() {const count = ref(0)const obj = reactive({ foo: 'bar' })// ... 进行逻辑处理return {count,obj}}
}生命周期
组合式API提供了一系列与组件生命周期对应的钩子函数,用来注册生命周期钩子。
示例如下:
import { onMounted } from '@vue/composition-api'export default {setup() {onMounted(() => {console.log('组件挂载了!')})}
}
有如下钩子函数:
onBeforeMount - created()
onMounted - mounted()
onBeforeUpdate - beforeUpdate()
onUpdated - updated()
onBeforeUnmount - beforeDestroy()
onUnmounted - destroyed()
相关文章:

@vue/composition-api功能介绍
前言 vue/composition-api 是通过一个插件的方式,为 Vue2(2.7自带,2.6及以下可用) 提供类似 Vue3 composition API 的函数式编程能力。它的实现思路主要有: 1、提供组合式函数,在函数内部追踪响应性依赖。 2、将组合产生的响应式状态保存到…...

WebSocket整合直播
由于浏览器不支持对于rtmp协议推拉流,所以需要后台对传输的数据进行处理,将数据转接,为了实现其实时性,使用websocket将数据传输 先使用obs和vlc测试正常的推拉流是否正常 然后在跑本地后台传输视频 使用JavaCV技术传输音视频 …...

【Linux】IO 篇:文件调用原理,文件描述符,FILE的内涵,解析重定向,理解缓冲区
文章目录 一、系统调用接口二、文件调用1. 文件描述符 fd2. 文件调用原理3. FILE 三、重定向dup2 四、缓冲区简易 FILE 的代码实现 文件被加载之前,被存在磁盘上,操作文件,文件的部分内容则会被调度到 内存中。 要分析文件,我们也…...
)
力扣:47. 全排列 II(Python3)
题目: 给定一个可包含重复数字的序列 nums ,按任意顺序 返回所有不重复的全排列。 来源:力扣(LeetCode) 链接:力扣 示例: 示例 1: 输入:nums [1,1,2] 输出:[…...

Android uart-修改串口节点名
需求: 应客户软件的需求,需要将Android系统里面的/dev/ttyS3节点名称修改为/dev/ttyS9; 实现: 1、判断 driver->name是否为"ttyS",index是否为3,如果是的话替换为ttyS9; diff --git a/drivers/tty/tty_io.c b/drivers/tty/tty_io.c old mode 100644 new …...

【HarmonyOS】键盘遮挡输入框时,实现输入框显示在键盘上方
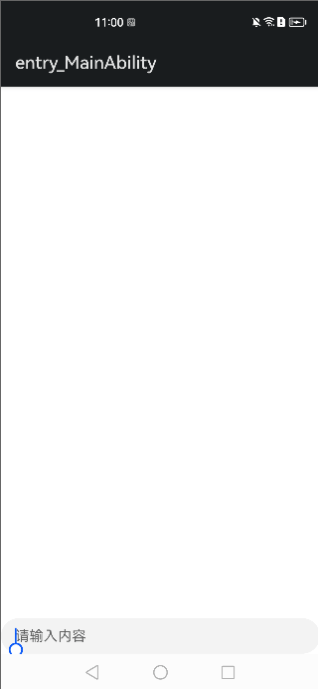
【关键字】 harmonyOS、键盘遮挡input,键盘高度监听 【写在前面】 在使用API6、API7开发HarmonyOS应用时,常出现页面中需要输入input,但是若input位置在页面下方,在input获取焦点的时候,会出现软键盘挡住input情况&a…...

day19-二叉树的最大最小深度
二叉树的最大/最小深度 给定一个二叉树 root ,返回其最大/小深度。 二叉树的 最大/小深度 是指从根节点到最远/近叶子节点的最长路径上的节点数。 思路 求最大深度比较简单,我们先解决最大深度。 最大深度 递归 class Solution { public:int maxD…...

Ansible-roles
Ansible-roles 一、roles作用 把playbook剧本里的各个play看作为角色,将各个角色的tasks任务、vars变量、templates模板、files文件等内容放置到角色的目录中统一管理,需要的时候可在playbook中直接使用roles调用,所以roles可以实现playboo…...

NullPointerException导致手机重启案例分析
和你一起终身学习,这里是程序员Android 经典好文推荐,通过阅读本文,您将收获以下知识点: 一、 Framework 层对象 空指针导致手机重启。二、解决方案,规避空指针三、Telecom APK 控制导致的重启举例 一、 Framework 层对象 空指针导…...

JAVA 反编译工具
Releases deathmarine/Luyten GitHub 安装exe 打开拖入文件即可...
分组背包问题)
(AcWing)分组背包问题
有 N 组物品和一个容量是 V 的背包。 每组物品有若干个,同一组内的物品最多只能选一个。 每件物品的体积是 vij,价值是 wij,其中 i 是组号,j 是组内编号。 求解将哪些物品装入背包,可使物品总体积不超过背包容量&…...

JSP项目国际化词条统计
国际化字条匹配并导出为excel格式 需求 将jsp页面里的key值,就是<spring:message code"gsyezer_Single_crystal"/>里的gsyezer_Single_crystal。和对应的字条对应上,并以excel表格形式输出。 jsp页面key值示例 <label for"&…...

Java课题笔记~ MyBatis缓存
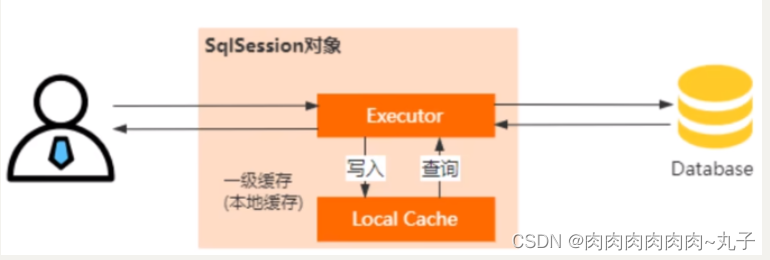
为了减少重复查询给数据库带来的压力,MyBatis提供了缓存机制,这种机制能够缓存查询的结果,避免重复的查询。 MyBatis提供了两种缓存方式: 一种为针对于SqlSession的缓存【默认开启】 另一种为针对于全局的缓存【手动开启】 一…...

数据结构--循环队列、链队
基础知识 //循环队列数据结构 typedef struct { QElemType data[MaxQSize];//数据域 int front,rear; //队头队尾指针 }SqQueue; //链队结点数据结构 typedef struct QNode { int data;//数据域 struct QNode* next;//指针域 }QNode, * QueuePtr; typedef struct { struct Q…...

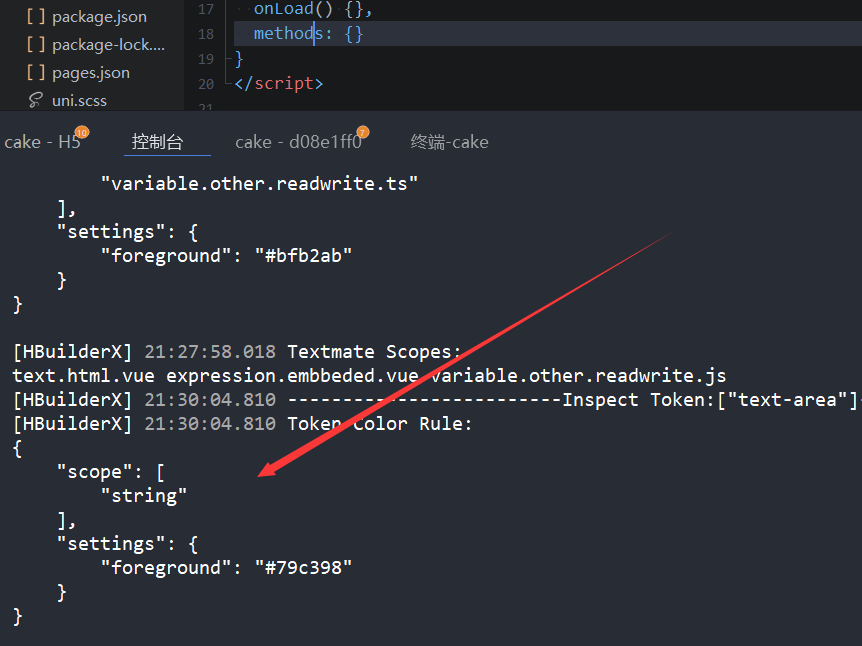
hbuilderx主题色分享-github风格
效果 步骤 hbuilderx总共有三种主题,绿柔主题Default,酷黑主题Monokai,雅黑主题Atom One Dark,修改主题色是基于三种主题之一的,不能直接创建一个新主题,比如下方配置是基于Atom One Dark(对象名为[Atom One Dark]),则当前hbuild…...
)
【C++】类与对象(1)
文章目录 前言一、什么是类1.类的定义2.类的访问限定符3.类的作用域 二、类的实例化三、类对象的存储方式四、this指针总结 前言 C语言是面向过程的,关注的是过程,分析出求解问题的步骤,通过函数调用逐步解决问题。C是基于面向对象的&#x…...

Java课题笔记~ MyBatis核心配置
一、核心配置文件概览 MyBatis配置文件中有MyBatis框架的核心配置,负责对MyBatis进行全局管理。它包含许多控制MyBatis功能的重要元素。 <configuration><!--设置配置文件--><properties><property name"" value""/>…...

从0开始自学网络安全(黑客)
前言 黑客技能是一项非常复杂和专业的技能,需要广泛的计算机知识和网络安全知识。你可以参考下面一些学习步骤,系统自学网络安全。 在学习之前,要给自己定一个目标或者思考一下要达到一个什么样的水平,是学完找工作(…...

kotlin 编写一个简单的天气预报app(四)增加界面显示
编写界面来显示返回的数据 用户友好性:通过界面设计和用户体验优化,可以使天气信息更易读、易理解和易操作。有效的界面设计可以提高用户满意度并提供更好的交互体验。 增加城市名字的TextView <TextViewandroid:id"id/textViewCityName"…...

英语不好能学好Python吗?Python常用英文单词汇总
前言 嗨喽,大家好呀~这里是爱看美女的茜茜呐 有些小可爱对英语好不好对学习python有没有什么影响有着很深的疑惑。 其实python学习,主要靠多敲多练,主打一个熟能生巧 那今天我就给大家带来Python常用英文单词汇总, 新手期小可…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...
