Qt应用开发(基础篇)——滑块类 QSlider、QScrollBar、QDial
目录
一、前言
二、QAbstractSlider类
1、invertedAppearance
2、invertedControls
3、maximum
4、minimum
5、orientation
6、pageStep
7、singleStep
8、sliderDown
9、tracking
10、sliderPosition
11、value
12、信号
三、QDial类
1、notchSize
2、notchTarget
3、notchesVisible
4、wrapping
四、QSlider类
1、tickInterval
2、tickPosition
一、前言
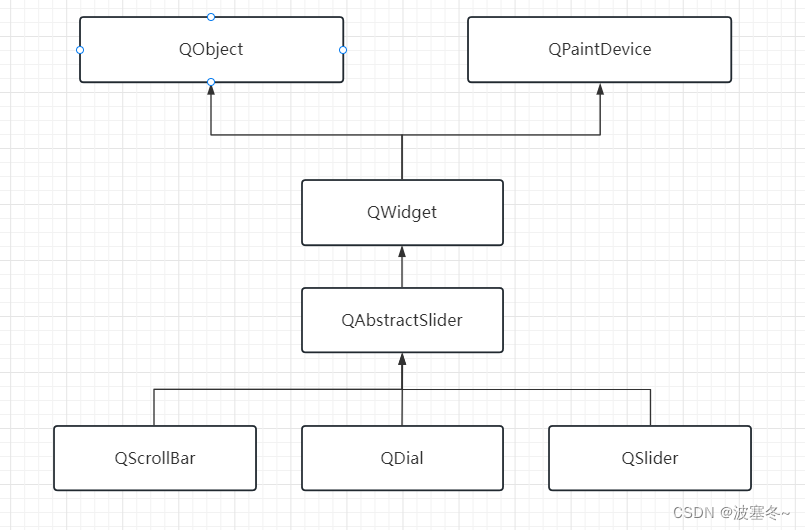
滑块类QScrollBar、QSlider和QDial继承于QAbstractSlider,父类主要拥有最大值、最小值、步长、当前值、滑块坐标等信息,滑动的时候触发包含值数据变化、滑块按下、滑块释放等信号。键盘包括左/上和右/下箭头键通过定义的singleStep改变当前值,Page up和Page down通过定义的pageStep调整,Home和End键将值设置为定义的最小值和最大值。

QDial刻度盘,使用QDial控制一个在自定义范围内的值,该范围一般是环绕0~359°。一般用来针对有角度的场景下使用。

QSlider滑块手柄,提供让用户沿着水平或垂直槽移动滑块手柄。一般用来显示音量、背光亮度等信息。

QScrollBar滚动条,QScrollBar提供了用户在文档中的当前位置和可见文档数量的可视化指示。滚动条通常和其他控件配合使用,实现精确导航。

二、QAbstractSlider类
1、invertedAppearance
该属性表示是否需要反转值,也就是最大值和最小值显示的位置相反。这个参数常用于QSlider滑块手柄和QDial刻度盘。
bool invertedAppearance() const //获取值
void setInvertedAppearance(bool) //设置值2、invertedControls
该属性表示是否翻转滚轮和键盘的事件。禁用的时候为滚轮向上为增加,向下为减少,禁用则相反。
bool invertedControls() const //获取值
void setInvertedControls(bool) //设置值3、maximum
该属性表示滑块的最大值和最小值。
int maximum() const //获取最大值
void setMaximum(int) //设置最大值4、minimum
该属性表示滑块的最大值和最小值。
int minimum() const //获取最小值
void setMinimum(int) //设置最小值5、orientation
该属性表示滑块的方向,Qt::Vertical或者Qt::Horizontal。
Qt::Orientation orientation() const //获取方向
void setOrientation(Qt::Orientation) //设置方向6、pageStep
该属性表示翻页的步长,对应于用户按下PageUp或PageDown的时候滑块移动的距离。
int pageStep() const //获取步长
void setPageStep(int) //设置步长7、singleStep
该属性表示单步长,对应用户按下上下左右键的时候滑块移动的距离。
int singleStep() const //获取步长
void setSingleStep(int) //设置步长8、sliderDown
该属性表示滑块是否被按下,以便让抽象滑动条知道跟踪是否有任何效果。
bool isSliderDown() const //获取滑块是否被按下
void setSliderDown(bool) //设置滑块是否被按下9、tracking
该属性表示是否启用滑块跟踪。如果启用了跟踪(默认值),则滑动块在被拖动时发出valueChanged()信号。如果禁用跟踪,则只有当用户释放滑块时,滑块才会发出valueChanged()信号。
bool hasTracking() const //获取值
void setTracking(bool enable) //设置值10、sliderPosition
该属性表示当前滑块的位置,如果启动滑块跟踪,sliderPosition和value值是同步的,如果禁用滑块跟踪,在滑动过程中,sliderPosition会发生变化,而value不会,滑块释放之后value值与sliderPosition值相同。
int sliderPosition() const //获取滑块位置
void setSliderPosition(int) //设置滑块位置11、value
该属性保存当前值,最小值<= 当前值<=最大值。
int value() const //获取当前值
void setValue(int) //设置当前值12、信号
void actionTriggered(int action) //滑动动作触发 action值如下
1)QAbstractSlider::SliderNoAction 0
2)QAbstractSlider::SliderSingleStepAdd 1
3)QAbstractSlider::SliderSingleStepSub 2
4)QAbstractSlider::SliderPageStepAdd 3
5)QAbstractSlider::SliderPageStepSub 4
6)QAbstractSlider::SliderToMinimum 5
7)QAbstractSlider::SliderToMaximum 6
8)QAbstractSlider::SliderMove 7
void rangeChanged(int min, int max) //范围发生变化触发
void sliderMoved(int value) //滑块滑动触发
void sliderPressed() //滑块按下触发
void sliderReleased() //滑块释放触发
void valueChanged(int value) //当前值发生变化触发三、QDial类
1、notchSize
该属性表示当前缺口大小,也就是每个刻度之前的距离,这个值是按控制单位来计算,默认值是1。
int notchSize() const //获取缺口大小2、notchTarget
该属性表示缺口之间的像素值,默认3.7像素。设置完此参数,在Desigin拖动控件大小,会发现缺口数量增多或减小,notchSize的值也会相应发生变化。
qreal notchTarget() const //获取缺口像素
void setNotchTarget(double target) //设置缺口像素3、notchesVisible
该属性表示是否显示缺口。
bool notchesVisible() const //获取是否启用缺口
void setNotchesVisible(bool visible) //设置是否启用缺口

4、wrapping
该属性表示是否启用包装(裹起来)。启动则滑块可以到圆形的任意一个角度,禁用则将在刻度盘底部插入一些空格,滑块限制在图形上端,如果滑到中间底部,则会自动跳到最新端。
bool wrapping() const //获取是否包裹
void setWrapping(bool on) //设置是否包裹

四、QSlider类
1、tickInterval
该属性表示刻度之间间隔,配合tickPosition使用,如果没有设置,则从singleStep或者pageStep中选一个当做这个间隔。
int tickInterval() const //获取标记间隔
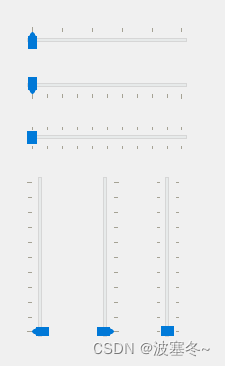
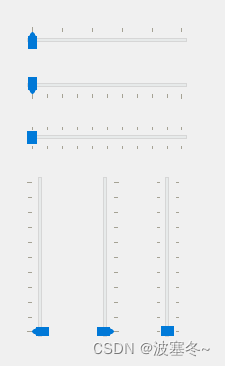
void setTickInterval(int ti) //设置标记间隔2、tickPosition
该属性保存刻度位置。
QSlider::TickPosition tickPosition() const //获取标记间隔样式
void setTickPosition(QSlider::TickPosition position) //设置标记间隔样式
- QSlider::NoTicks 不要画任何标记
- QSlider::TicksBothSides 在槽的两边画刻度。
- QSlider::TicksAbove 在(水平)滑块上方画刻度
- QSlider::TicksBelow 在(水平)滑块下方画刻度
- QSlider::TicksLeft 在(垂直)滑块的左侧绘制刻度标记
- QSlider::TicksRight 在(垂直)滑块的右侧绘制刻度标记

相关文章:

Qt应用开发(基础篇)——滑块类 QSlider、QScrollBar、QDial
目录 一、前言 二、QAbstractSlider类 1、invertedAppearance 2、invertedControls 3、maximum 4、minimum 5、orientation 6、pageStep 7、singleStep 8、sliderDown 9、tracking 10、sliderPosition 11、value 12、信号 三、QDial类 1、notchSize 2、notchTa…...

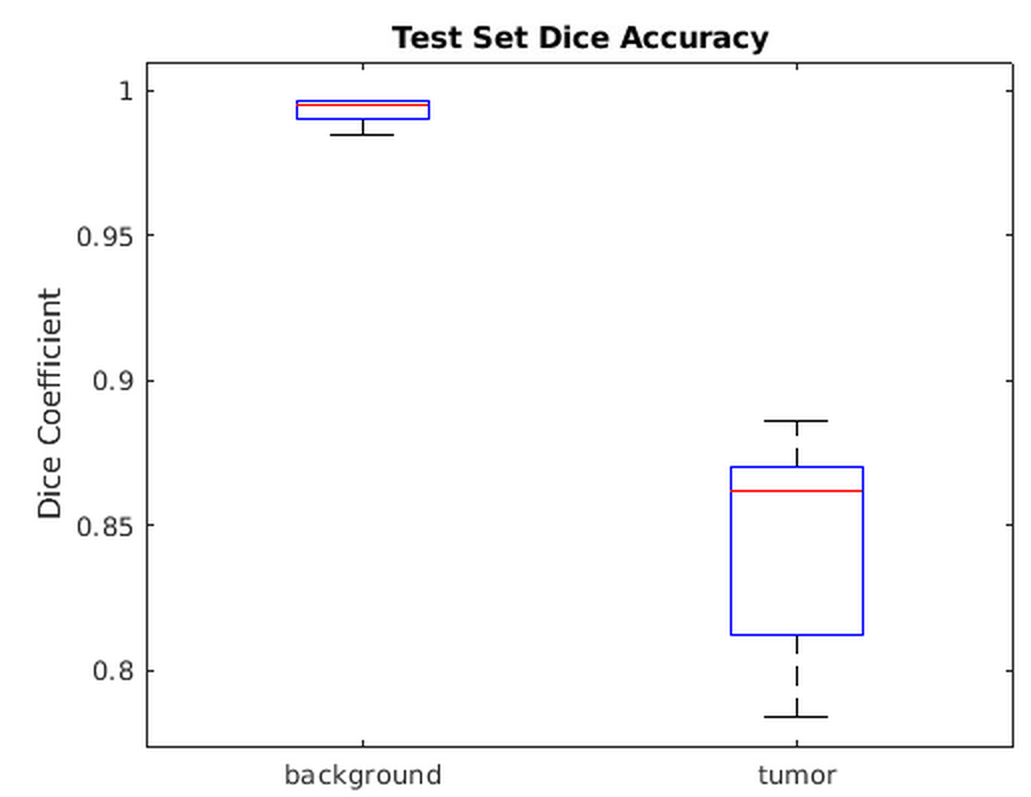
【3-D深度学习:肺肿瘤分割】创建和训练 V-Net 神经网络,并从 3D 医学图像中对肺肿瘤进行语义分割研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

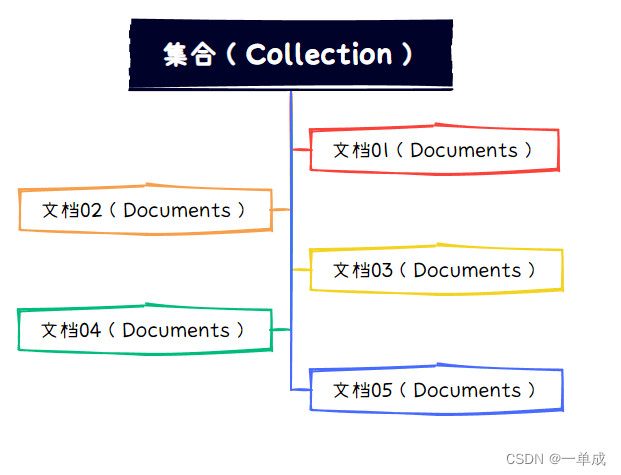
MongoDB文档--架构体系
阿丹: 在开始学习先了解以及目标知识的架构体系。就能事半功倍。 架构体系 MongoDB的架构体系由以下几部分组成: 存储结构:MongoDB采用文档型存储结构,一个数据库包含多个集合,一个集合包含多个文档。存储形式&#…...

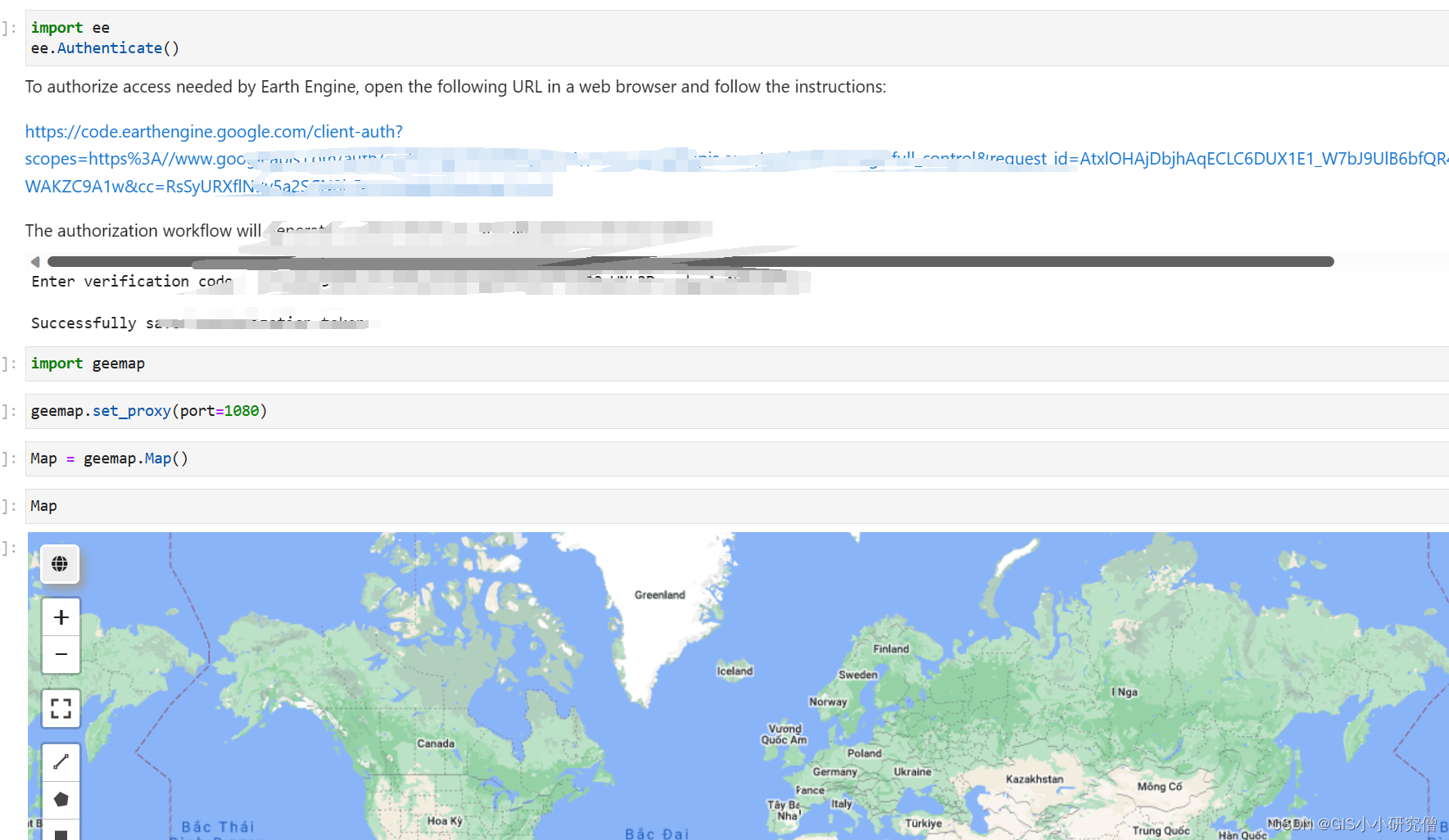
GEE学习03-Geemap配置与安装,arcgis pro自带命令提示符位置等
跟着吴秋生老师的视频开展的学习,首先购买了云,用来设置全局。 1、尝试使用arcgis pro自带的conda conda env list查看电脑上环境,我自己电脑上有三个环境,使用的arcgis pro python克隆的环境作为的默认的环境 但是这样的前提…...

软件测试面试总结——http协议相关面试题
前言 在PC浏览器的地址栏输入一串URL,然后按Enter键这个页面渲染出来,这个过程中都发生了什么事?这个是很多面试官喜欢问的一个问题 如果测试只是停留在表面上点点点,不知道背后的逻辑,是无法发现隐藏的bug,只能找一…...

大数据与okcc呼叫中心融合的几种方式
在实际的生产实践中,为提高营销效率,避免骚扰大众,很多呼叫中心业务会与大数据平台进行合作,进行精准营销。 买卖数据是非法的,大数据平台方并不会提供直接的数据,一般情况下,提供的数据都是脱…...

WAF绕过-工具特征-菜刀+冰蝎+哥斯拉
WAF绕过主要集中在信息收集,漏洞发现,漏洞利用,权限控制四个阶段。 1、什么是WAF? Web Application Firewall(web应用防火墙),一种公认的说法是“web应用防火墙通过执行一系列针对HTTP/HTTPS的安…...

使代码减半的5个Python装饰器
大家好,到目前为止,Python编程语言由于其语法简单,在机器学习和网络开发等各个领域的应用功能强大。除非绝对必要,装饰器一般很少出现在视野中,比如使用staticmethod装饰器来表示类中的静态方法。装饰器能提供的大量强…...

线程池的线程回收问题
首先,线程池里面分为核心线程和非核心线程。 核心线程是常驻在线程池里面的工作线程,它有两种方式初始化。 向线程池里面添加任务的时候,被动初始化主动调用prestartAllCoreThreads方法 当线程池里面的队列满了的情况下,为了增加…...

盘点那些不想骑车的原因和借口。
在自行车骑行的热潮中,我们都会找到各种千奇百怪的借口来解释我们为什么不想骑。本文将结合当前热点话题和趋势,从心理学、文化等多个角度,深入探讨这些借口背后的原因。 首先,我们不能忽视的是,骑行是一项需要耐力和毅…...

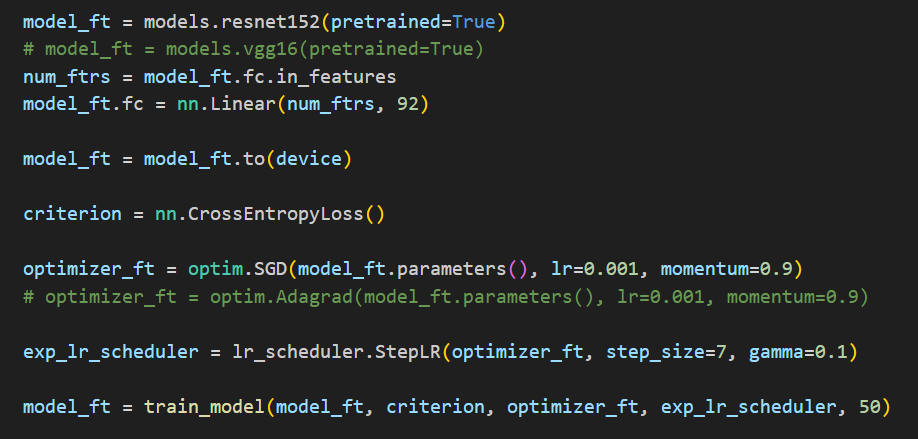
【深度学习Week3】ResNet+ResNeXt
ResNetResNeXt 一、ResNetⅠ.视频学习Ⅱ.论文阅读 二、ResNeXtⅠ.视频学习Ⅱ.论文阅读 三、猫狗大战Lenet网络Resnet网络 四、思考题 一、ResNet Ⅰ.视频学习 ResNet在2015年由微软实验室提出,该网络的亮点: 1.超深的网络结构(突破1000层&…...

Visual Studio 2022的MFC框架全面理解
我是荔园微风,作为一名在IT界整整25年的老兵,今天我们来重新审视一下Visual Studio 2022开发工具下的MFC框架知识。 MFC(Microsoft Foundation Class,微软基础类库)是微软为了简化程序员的开发工作所开发的一套C类的集合…...
 进程之间的通信)
C# 消息队列 (MSMQ) 进程之间的通信
2个程序之间使用消息队列进行通信。 该代码只适用.NET Framework 版本,如果是.NET Core 请使用其他第三方消息队列框架,因为.NET Core 对System.Messaging 已经不支持呢。 进程1用于创建消息队列,然后发送消息。 代码如下: using System; u…...
:牛客在线编程05 哈希)
算法练习(4):牛客在线编程05 哈希
package jz.bm;import java.lang.reflect.Array; import java.util.ArrayList; import java.util.Arrays; import java.util.HashMap; import java.util.HashSet;public class bm5 {/*** BM50 两数之和*/public int[] twoSum (int[] numbers, int target) {int[] res new int[…...

数字信号处理——频谱分析
数字信号处理——频谱分析 频谱分析 频谱分析是一种将复杂信号分解为较简单信号的技术。许多物理信号均可以表示为许多不同频率简单信号的和。找出一个信号在不同频率下的信息(如振幅、功率、强度或相位等)的做法即为频谱分析。 频谱 频谱是指一个时域…...

[软件工程] 架构映射战略设计方案模板
3 系统上下文 结合全局分析阶段获得的价值需求(利益相关者、系统愿景、系统范围)确定系统上下文,体现用户、目标系统与伴生系统之间的关系。 3.1 概述 绘制系统上下文图,明确解空间的系统边界。 3.2 系统协作业务流程1…n 根据全局…...

Springboot MongoDB 事务
目录 1. 事务和TransactionTemplate 2. 事务和MongoTransactionManager 3. 响应式事务 4. 事务和TransactionalOperator 5. 事务和ReactiveMongoTransactionManager 6. 事务内部的特殊行为 从版本4开始,MongoDB支持 事务。事务是建立在 会话之上的,…...

SAP自建表日志
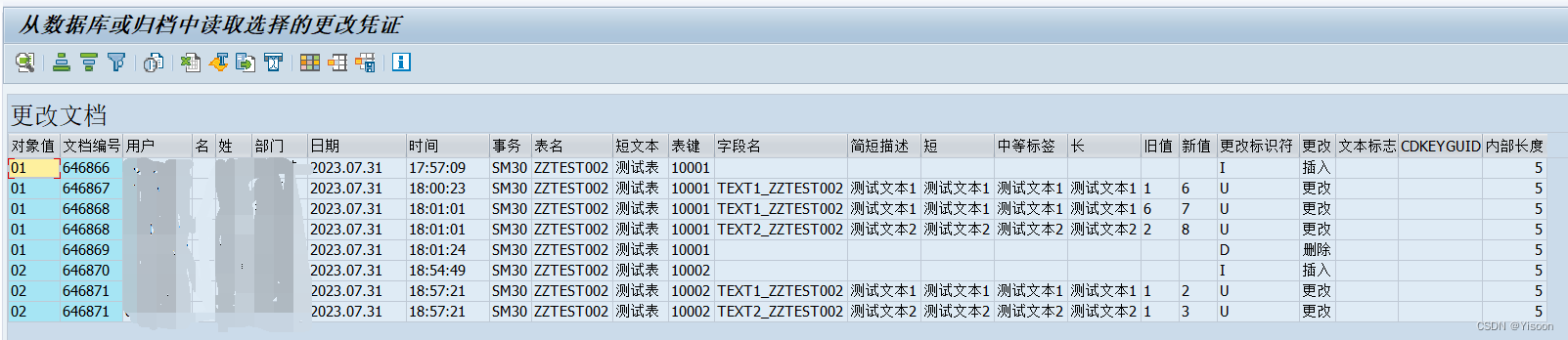
文章目录 1.在表里加上日志记录字段1.1 加入日志结构1.2 在代码中调用记录日志通用函数1.3 在SM30里面记录日志1.4 缺点1.5 优点 2.表技术设置-日志数据更改2.1 RZ10或者RZ11修改系统参数2.2 设置表的属性2.3 查询日志2.4 缺点2.5 优点 3 SCDO文档对象3.1 勾选相应字段-数据元素…...

ansible-kubeadm在线安装单masterk8s v1.19-v1.20版本
ansible可以安装的KS8版本如下: [rootk8s-master01 ~]# yum list kubectl --showduplicates | sort -r kubectl.x86_64 1.20.0-0 kubernetes kubectl.x86_64 1.20.0-0 …...

mongodb docker 及常用命令
MongoDB属于非关系型数据库,它是由C编写的分布式文档数据库。内部使用类似于Json的bson二进制格式。 中文手册 https://www.w3cschool.cn/mongodb/ 安装 https://www.mongodb.com/try/download/community 二进制安装可见另一篇: centos7 mongodb 4.0.28…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...
