HTML兼容性
文章目录
- 一、兼容性
- 二、兼容问题
- 1. 在IE6下,子级的宽度会撑开父级设置好的宽度
- 2. IE6中,元素浮动,如果宽度需要内容撑开,需要给里面的块元素都添加浮动才可以
- 3. 在IE6、7下,元素要通过浮动排在同一排,就需要给这行元素都加浮动
- 4. 注意标签的嵌套规则
- 5. 在IE6下,元素的高度如果小于19px的时候,会被当成19px来处理,
- 6. 在IE6下不支持1px的 dotted 边框样式
- 7. hasLayout:在IE下大部分兼容性都是因为hasLayout属性的触发问题,尽量出发hasLayout属性,可以减少很多IE下的兼容性的问题。
- 8. IE6下双边距的bug
- 9. 在IE6、7下,li 本身没有浮动, li 里面的内容有浮动,li 下会产生一个间隙
- 10. 在IE6,当一行子级元素宽度之和和父级的宽度相差超过3px,或者子级元素不满行的情况的时候,最后一行的子级元素的margin-bottom会失效
- 11. 在IE6下的文字溢出bug
- 12. 在IE6下,当浮动元素和绝对定位元素是兄弟关系的时候,绝对定位会失效
- 13. 在IE6、7下,子级元素有相对定位,父级overflow包不住子级元素
- 14. 在IE6下,如果绝对定位的父级的宽高是奇数的时候,子级元素的right 和 bottom 值会有1px的偏差
- 15. IE6透明度,使用filter 兼容透明度
- 16. 在IE6、7下,输入型的表单标签控件 上下会有1px的间隙
- 17. 条件注释语句,适配低版本IE时常使用
一、兼容性
兼容性:页面在不同的浏览器中可能会显示不同。开发人员适配不同浏览器的过程就叫兼容性。
二、兼容问题
1. 在IE6下,子级的宽度会撑开父级设置好的宽度
提示:盒模型的计算一定要精确,否则IE浏览器可能会显示不同
<style>#box {width: 300px;}.left {width: 200px;background-color: red;height: 300px;float: left;}.right {width: 200px;float: right;}.div {width: 170px;height: 170px;padding: 15px;background: blue;}</style><div id = "box"><div class="left"></div><div class="right"><div class="div"></div></div></div>
2. IE6中,元素浮动,如果宽度需要内容撑开,需要给里面的块元素都添加浮动才可以
<style>#box {width: 400px;}.left {background: red;float: left;}.right {background: yellow;float: right;}h3{margin: 0;height: 40px;float: left;}</style><div id = "box"><div class="left"><h3>左侧</h3></div><div class="right"><h3>右侧</h3></div></div>
3. 在IE6、7下,元素要通过浮动排在同一排,就需要给这行元素都加浮动
<style>#box {width: 400px;}.left {width: 100px;height: 100px;background: red;float: left;}.right {width: 200px;height: 100px;background: blue;/* margin-left: 100px; */float: left;}</style><div id = "box"><div class="left"><h3>左侧</h3></div><div class="right"><h3>右侧</h3></div></div>
4. 注意标签的嵌套规则
5. 在IE6下,元素的高度如果小于19px的时候,会被当成19px来处理,
解决方法:overflow:hidden;
6. 在IE6下不支持1px的 dotted 边框样式
解决方法:切背景平铺
7. hasLayout:在IE下大部分兼容性都是因为hasLayout属性的触发问题,尽量出发hasLayout属性,可以减少很多IE下的兼容性的问题。
在IE下父级有边框的时候,子元素的margin回失效
解决方法:触发父级的 hasLayout 属性
8. IE6下双边距的bug
在IE6下,块元素有浮动有横向的margin 的值的时候,横向的 margin 的值会扩大两倍
.box {width: 200px;height: 200px;background: red;float: left;margin: 100px;display: inline;}
<div class="box"></div>
margin-Left: 一行中左侧的第一个元素有双边距
margin-right: 一行中右侧的第一个元素有双边距
解决方法:display:inline;
9. 在IE6、7下,li 本身没有浮动, li 里面的内容有浮动,li 下会产生一个间隙
解决方法:
- 给li 加浮动
- 给li 加 vertical-align:top
- 在IE6下最小高度的bug 和 li 的间隙问题共存的时候,给li 加浮动, vertical-align 不好使
ul {margin: 0;padding: 0;list-style: none;width: 300px;}li {list-style: none;height: 30px;border: 1px solid #000;float: left;/* vertical-align: top;*/}a {width: 100px;height: 30px;float: left;background: red;}span {width: 100px;height: 30px;float: right;background: blue;}
<ul><li><a href="#"></a><span></span></li><li><a href="#"></a><span></span></li><li><a href="#"></a><span></span></li></ul>
10. 在IE6,当一行子级元素宽度之和和父级的宽度相差超过3px,或者子级元素不满行的情况的时候,最后一行的子级元素的margin-bottom会失效
还没有解决方法,避免出现超过3px,和出现不满行的情况
.box {border: 10px solid red;width: 600px;overflow: hidden;}.box div {width: 100px;height: 100px;background: blue;border: 5px solid #000;margin: 20px;float: left;display: inline;}
<div class="box"><div>1</div><div>2</div><div>3</div><div>4</div><div>1</div><div>2</div><div>3</div><!-- <div>4</div> --></div>
11. 在IE6下的文字溢出bug
子元素的宽度和父级的宽度如果相差小于3px的时候,
两个浮动元素中间的注释或者内联元素,就会出现文字溢出,内联元素越多,溢出越多
解决办法:用div 把注释或者内联元素包起来
.box1 {width: 400px;}.left1 {float: left;}.right1 {float: right;width: 400px;}
<div class="box1"><div class="left1"></div><!-- 上面是left部分--><div><span></span><span></span><span></span></div><div class="right1">右边的部分</div></div>
12. 在IE6下,当浮动元素和绝对定位元素是兄弟关系的时候,绝对定位会失效
解决方法:
不让浮动元素和绝对定位元素是兄弟关系,用div 或者其它标签 把a标签包起来
.box2 {width: 200px;height: 200px;border: 1pc solid #000;position: relative;}.box2 a {position: absolute;width: 40px;height: 40px;background: red;right: 20px;top: 0px;}.box2 ul {width: 150px;height: 150px;background: yellow;margin: 0 0 0 50px;padding: 0;float: left;display: inline;}<div class="box2"><ul></ul><div><a href="#"></a></div></div>
13. 在IE6、7下,子级元素有相对定位,父级overflow包不住子级元素
解决方法:给父级也加相对定位
.box3 {width: 200px;height: 200px;border: 1px solid #000;overflow: auto;position: relative;}.div3 {width: 150px;height: 300px;background: red;position: relative;}<div class="box3"><div class="div3"></div></div>
14. 在IE6下,如果绝对定位的父级的宽高是奇数的时候,子级元素的right 和 bottom 值会有1px的偏差
15. IE6透明度,使用filter 兼容透明度
opacity:0.5;
filter: alpha(opacity=50)
16. 在IE6、7下,输入型的表单标签控件 上下会有1px的间隙
解决方法:给input加浮动
17. 条件注释语句,适配低版本IE时常使用
<!--[if ie]>我是IE<![endif]--><!--[if ie 6]>我是IE 6<![endif]--><!--[if ie 7]>我是I7<![endif]--><!--[if ie 8]>我是IE8<![endif]-->
相关文章:

HTML兼容性
文章目录 一、兼容性二、兼容问题1. 在IE6下,子级的宽度会撑开父级设置好的宽度2. IE6中,元素浮动,如果宽度需要内容撑开,需要给里面的块元素都添加浮动才可以3. 在IE6、7下,元素要通过浮动排在同一排,就需…...

Java日期和时间处理入门指南
文章目录 1. 日期操作 - java.util.Date1.1 构造方法1.2 常用方法 2. 日期格式化 - java.text.SimpleDateFormat2.1 获取对象2.2 方法 3. 获取时间分量 - java.util.Calendar3.1 时间分量3.2 创建对象3.3 常用的时间分量3.4 获取时间分量3.5 设置时间分量 结语 引言:…...

anndata k折交叉
如何将anndata拆分为k份 import scanpy as sc import anndata as adclass KSplitAnndata:staticmethoddef _base_split(data: object, k: int) -> list:adata data.copy()num adata.n_obs // kadata_list []for i in range(k):if num < adata.n_obs:adata_list.appen…...

深入解析项目管理中的用户流程图
介绍用户流程图 用户流程图的定义 用户流程图(User Flow Diagram)是一种可视化工具,它描绘了用户在应用或网站上完成任务的过程。这些任务可以是购物、注册账户、查找信息等,任何需要用户交互的动作都可以在用户流程图中找到。 用户流程图的重要性 用…...

Vue使用QrcodeVue生成二维码并下载
生成二维码 1、安装qrcode.vue组件 npm install --save qrcode.vue<template><div id"app"><qrcode-vue :valuevalue :sizesize></qrcode-vue><br /></div> </template><script> //导入组件 import QrcodeVue fro…...

“用户登录”测试用例总结
前言:作为测试工程师,你的目标是要保证系统在各种应用场景下的功能是符合设计要求的,所以你需要考虑的测试用例就需要更多、更全面。鉴于面试中经常会问“”如何测试用户登录“”,我们利用等价类划分、边界值分析等设计一些测试用…...

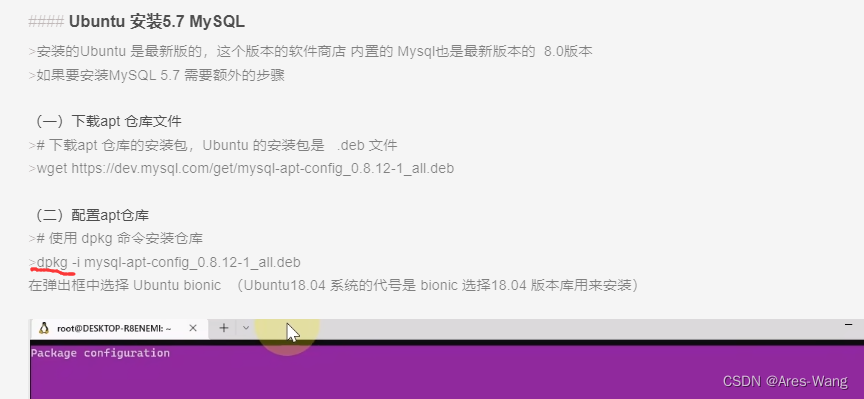
适应于Linux系统的三种安装包格式 .tar.gz、.deb、rpm
deb、rpm、tar.gz三种Linux软件包的区别 rpm包-在红帽LINUX、SUSE、Fedora可以直接进行安装,但在Ubuntu中却无法识别; deb包-是Ubuntu的专利,在Ubuntu中双击deb包就可以进入自动安装进程; tar.gz包-在所有的Linux版本中都能使用…...

Linux lvs负载均衡
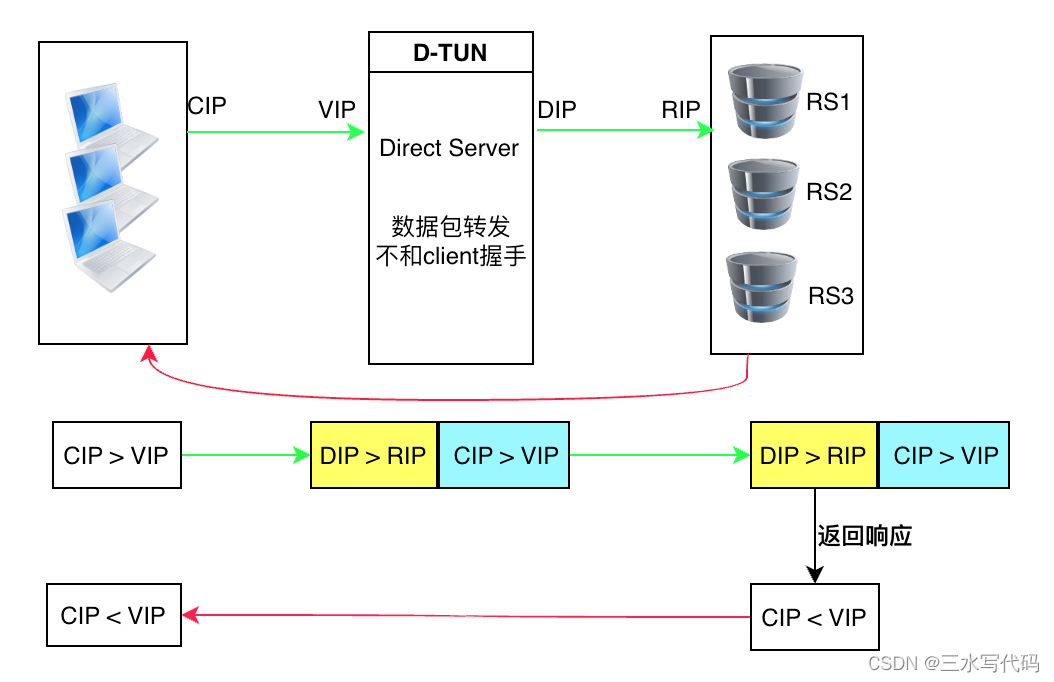
LVS 介绍: Linux Virtual Server(LVS)是一个基于Linux内核的开源软件项目,用于构建高性能、高可用性的服务器群集。LVS通过将客户端请求分发到一组后端服务器上的不同节点来实现负载均衡,从而提高系统的可扩展性和可…...

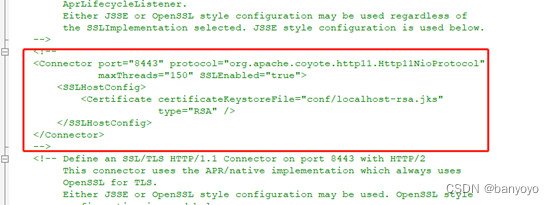
Tomcat 创建https
打开CMD,按下列输入 keytool -genkeypair -alias www.bo.org -keyalg RSA -keystore d:\ambition.keystore -storetype pkcs12 输入密钥库口令:123456 再次输入新口令:123456 您的名字与姓氏是什么? [Unknown]: www.ambition.com 您的组织单位名称是什么? [Unknown…...

超导电性的基本现象和相关理论
超导体 Hg 超导电性的基本现象和相关理论 超导体的基本特性 低温零电阻突变(< 10^{-23 \Omega/m}) 良导体在 10^{-10} \Omega/m临界温度迈斯纳效应 完全排磁通效应(完全抗磁性) 超导体物体内部不存在电场 第一类超导体与第二类…...
和双引号(“ “)用法的区别)
在 PHP 中单引号(‘ ‘)和双引号(“ “)用法的区别
在 PHP 中,使用单引号( )和双引号(" ")可以创建字符串。这两种引号的用法有一些区别。 单引号: 单引号用于创建简单的字符串,其中的变量和转义字符将不会被解析。单引号中的任何内容…...

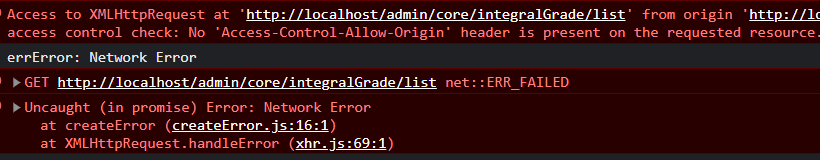
SpringCloudAlibaba:服务网关之Gateway的cors跨域问题
目录 一:解决问题 二:什么是跨域 三:cors跨域是什么? 一:解决问题 遇到错误: 前端请求时报错 解决: 网关中添加配置文件,注意springboot版本,添加配置。 springboo…...

react中的高阶组件理解与使用
一、什么是高阶组件? 其实就是一个函数,参数是一个组件,经过这个函数的处理返回一个功能增加的组件。 二、代码中如何使用 1,高级组件headerHoc 2,在普通组件header中引入高阶组件并导出高阶组件,参数是普…...

“从零开始学习Spring Boot:构建高效的Java应用程序“
标题:从零开始学习Spring Boot:构建高效的Java应用程序 摘要:本篇博客将带你从零开始学习如何使用Spring Boot构建高效的Java应用程序。我们将讨论Spring Boot的基本概念和特性,并提供一个简单的示例代码来帮助你入门。 正文&am…...

容器部署jenkins定时构建于本地时间不一致
1. Dockerfile FROM jenkins/jenkins:2.411-jdk11 USER root #以下生成密钥方式为旧格式,因为新格式暂不能被"Publish over SSH--->Jenkins SSH Key"功能识别 RUN ssh-keygen -q -m PEM -t rsa -b 2048 -N -f /root/.ssh/id_rsa ADD ./apache-maven…...

生成指定网段的IP字典自动化脚本
目录 1.前言 2.生成指定网段的IP字典自动化脚本 1.前言 在可回显的服务端跨站请求伪造(SSRF)漏洞中,我们通常会利用该漏洞进行内网资产探测。最近正好碰到了。写了一个小脚本。 2.生成指定网段的IP字典自动化脚本 脚本可指定协议、IP段、和端口生成字典。 get-Intranet-A…...

Java版工程行业管理系统源码-专业的工程管理软件- 工程项目各模块及其功能点清单 em
 Java版工程项目管理系统 Spring CloudSpring BootMybatisVueElementUI前后端分离 功能清单如下: 首页 工作台:待办工作、消息通知、预警信息,点击可进入相应的列表 项目进度图表:选择(总体或单个&…...

《向量数据库指南》——大模型时代,为什么向量数据库成为标配?
目录 1. 数据持久化和低成本存储 2. 高性能查询 3. 数据分布 4. 易于使用 5. 稳定可用 6. 可运维可观测 7. 智能化 1. 数据持久化和低成本存储 许多单机和轻量级的向量数据库并没有关注数据的可靠性,Milvus Cloud 基于对象存储和消息队列的存储方案既通过存储计算分离…...

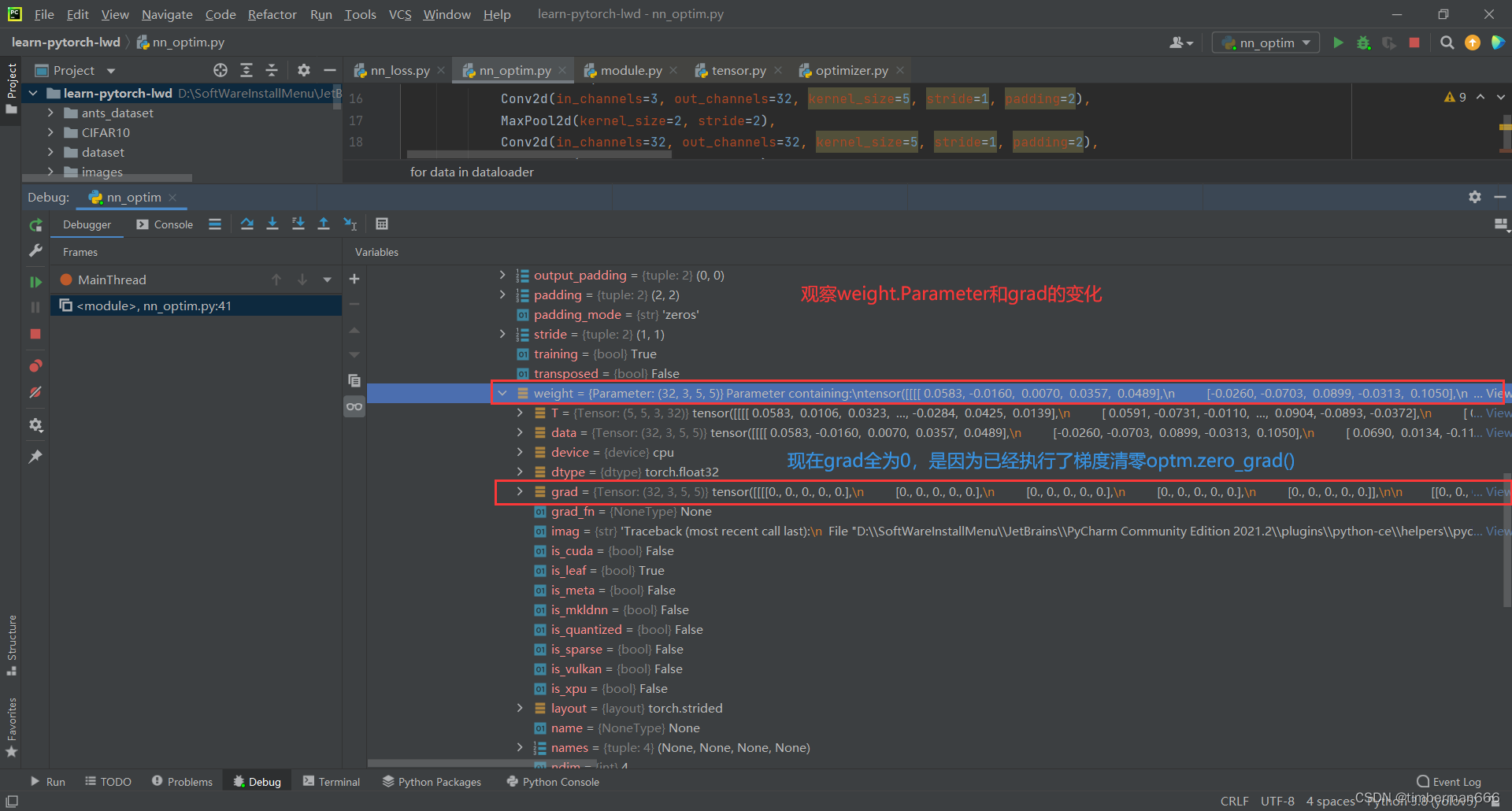
Pytorch个人学习记录总结 10
目录 优化器 优化器 官方文档地址:torch.optimhttps://pytorch.org/docs/stable/optim.html Debug过程中查看的grad所在的位置: model --> Protected Atributes --> _modules --> ‘model’ --> Protected Atributes --> _modules -…...

18款奔驰S320升级后排座椅加热功能,提升后排乘坐舒适性
奔驰座椅加热就简单多了,是在原车座椅海绵表面安装一层加热垫,加热垫里面是加热丝,通过电机热的原理,快速升温,把热量传递给车主。 奔驰的座椅加热系统是通过车门按键来控制,3档调节,温度从低到…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...
