如何使用Webman框架实现多语言支持和国际化功能?
如何使用Webman框架实现多语言支持和国际化功能?
Webman是一款轻量级的PHP框架,提供了丰富的功能和扩展性,使得开发人员能够更加高效地开发Web应用程序。其中,多语言支持和国际化功能是Web应用程序中非常重要的一项功能,可以帮助我们将应用程序本地化,适应不同地区和语言的用户需求。在本文中,我们将介绍如何使用Webman框架来实现多语言支持和国际化功能。
- 配置文件准备
首先,我们需要在Webman框架的配置文件中添加多语言支持和国际化功能的相关配置。打开config/app.php文件,并添加以下代码:
// 默认语言
'language' => 'zh_CN',// 支持的语言列表
'languages' => ['zh_CN' => '中文','en_US' => 'English',
],// 语言资源文件目录
'language_path' => BASE_PATH . '/resources/lang',在上述配置中,我们设置了默认语言为zh_CN,同时定义了支持的语言列表和语言资源文件的目录。你可以根据自己的需求修改这些配置。
- 语言资源文件准备
接下来,我们需要在语言资源文件中存储不同语言的翻译字符串。在Webman框架中,语言资源文件位于resources/lang目录下。
我们以中文为例,在resources/lang/zh_CN.php文件中添加以下代码:
return ['hello' => '你好','welcome' => '欢迎',
];然后,在resources/lang/en_US.php文件中添加以下代码:
return ['hello' => 'Hello','welcome' => 'Welcome',
];以上代码示例中,我们分别定义了hello和welcome两个翻译字符串的不同语言版本。
- 控制器中使用翻译函数
现在,我们可以在控制器中使用翻译函数来获取翻译后的字符串。在控制器中,可以通过调用__()函数来获取翻译后的字符串。
<?phpnamespace AppControllers;use supportRequest;
use supportResponse;class HomeController
{public function index(Request $request, Response $response){$greeting = __('hello'); // 获取翻译后的字符串$welcomeMessage = __('welcome');return $response->html($greeting . ' ' . $welcomeMessage);}
}在上述代码示例中,我们通过__()函数来获取翻译后的hello和welcome字符串,并将它们拼接后返回给用户。
- 视图中使用翻译函数
除了在控制器中使用翻译函数外,我们还可以在视图文件中使用翻译函数,将翻译后的字符串直接显示给用户。
<!DOCTYPE html>
<html>
<head><title>多语言支持和国际化功能示例</title>
</head>
<body><h1><?php echo __('hello'); ?></h1><p><?php echo __('welcome'); ?></p>
</body>
</html>在上述代码示例中,我们通过__()函数来获取翻译后的hello和welcome字符串,并将它们分别显示在h1和p标签中。
总结
通过以上步骤,我们成功地使用Webman框架实现了多语言支持和国际化功能。我们通过配置文件设置了支持的语言列表和语言资源文件的目录,并在控制器和视图中使用__()函数来获取翻译后的字符串。这样,我们的应用程序就能够根据用户的语言偏好来展示相应的翻译内容。
希望这篇文章能够帮助你了解如何使用Webman框架实现多语言支持和国际化功能。通过合理地使用多语言支持和国际化功能,我们可以将应用程序适配不同地区和语言的用户需求,提升用户体验。
相关文章:

如何使用Webman框架实现多语言支持和国际化功能?
如何使用Webman框架实现多语言支持和国际化功能? Webman是一款轻量级的PHP框架,提供了丰富的功能和扩展性,使得开发人员能够更加高效地开发Web应用程序。其中,多语言支持和国际化功能是Web应用程序中非常重要的一项功能ÿ…...

接受平庸,特别是程序员
目录 方向一:简述自己的感受 方向二:聊聊你想怎么做 方向三:如何调整自己的心态 虽然清楚知识需要靠时间沉淀,但在看到自己做不出来的题别人会做,自己写不出的代码别人会写时还是会感到焦虑怎么办? 你是…...

HTML兼容性
文章目录 一、兼容性二、兼容问题1. 在IE6下,子级的宽度会撑开父级设置好的宽度2. IE6中,元素浮动,如果宽度需要内容撑开,需要给里面的块元素都添加浮动才可以3. 在IE6、7下,元素要通过浮动排在同一排,就需…...

Java日期和时间处理入门指南
文章目录 1. 日期操作 - java.util.Date1.1 构造方法1.2 常用方法 2. 日期格式化 - java.text.SimpleDateFormat2.1 获取对象2.2 方法 3. 获取时间分量 - java.util.Calendar3.1 时间分量3.2 创建对象3.3 常用的时间分量3.4 获取时间分量3.5 设置时间分量 结语 引言:…...

anndata k折交叉
如何将anndata拆分为k份 import scanpy as sc import anndata as adclass KSplitAnndata:staticmethoddef _base_split(data: object, k: int) -> list:adata data.copy()num adata.n_obs // kadata_list []for i in range(k):if num < adata.n_obs:adata_list.appen…...

深入解析项目管理中的用户流程图
介绍用户流程图 用户流程图的定义 用户流程图(User Flow Diagram)是一种可视化工具,它描绘了用户在应用或网站上完成任务的过程。这些任务可以是购物、注册账户、查找信息等,任何需要用户交互的动作都可以在用户流程图中找到。 用户流程图的重要性 用…...

Vue使用QrcodeVue生成二维码并下载
生成二维码 1、安装qrcode.vue组件 npm install --save qrcode.vue<template><div id"app"><qrcode-vue :valuevalue :sizesize></qrcode-vue><br /></div> </template><script> //导入组件 import QrcodeVue fro…...

“用户登录”测试用例总结
前言:作为测试工程师,你的目标是要保证系统在各种应用场景下的功能是符合设计要求的,所以你需要考虑的测试用例就需要更多、更全面。鉴于面试中经常会问“”如何测试用户登录“”,我们利用等价类划分、边界值分析等设计一些测试用…...

适应于Linux系统的三种安装包格式 .tar.gz、.deb、rpm
deb、rpm、tar.gz三种Linux软件包的区别 rpm包-在红帽LINUX、SUSE、Fedora可以直接进行安装,但在Ubuntu中却无法识别; deb包-是Ubuntu的专利,在Ubuntu中双击deb包就可以进入自动安装进程; tar.gz包-在所有的Linux版本中都能使用…...

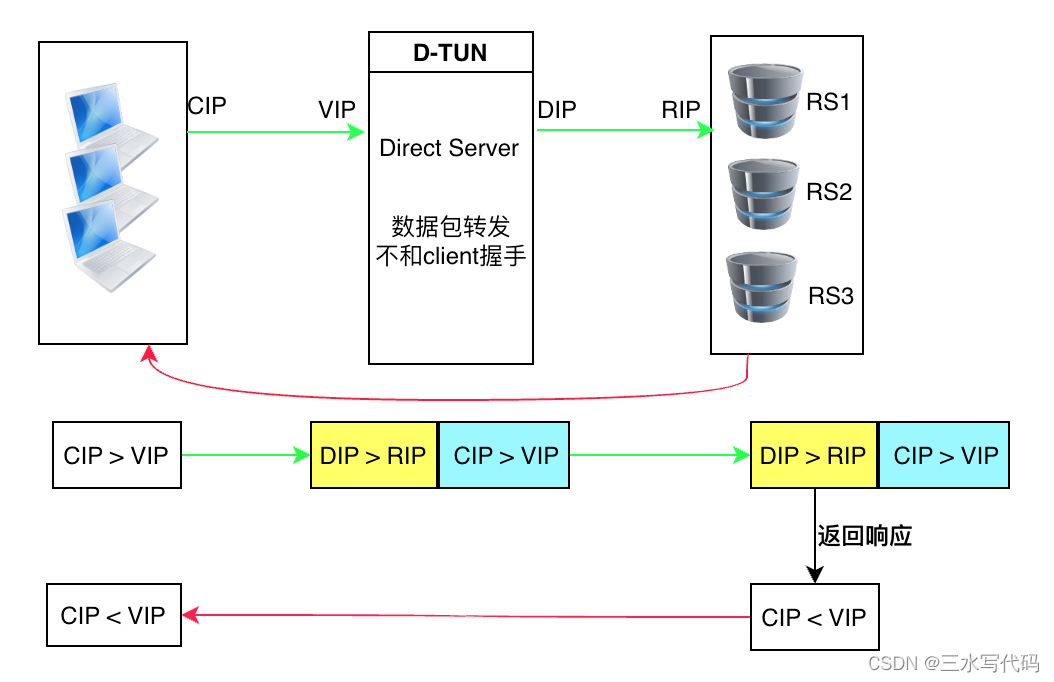
Linux lvs负载均衡
LVS 介绍: Linux Virtual Server(LVS)是一个基于Linux内核的开源软件项目,用于构建高性能、高可用性的服务器群集。LVS通过将客户端请求分发到一组后端服务器上的不同节点来实现负载均衡,从而提高系统的可扩展性和可…...

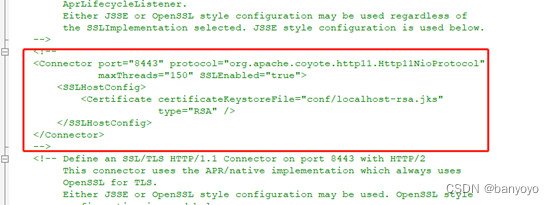
Tomcat 创建https
打开CMD,按下列输入 keytool -genkeypair -alias www.bo.org -keyalg RSA -keystore d:\ambition.keystore -storetype pkcs12 输入密钥库口令:123456 再次输入新口令:123456 您的名字与姓氏是什么? [Unknown]: www.ambition.com 您的组织单位名称是什么? [Unknown…...

超导电性的基本现象和相关理论
超导体 Hg 超导电性的基本现象和相关理论 超导体的基本特性 低温零电阻突变(< 10^{-23 \Omega/m}) 良导体在 10^{-10} \Omega/m临界温度迈斯纳效应 完全排磁通效应(完全抗磁性) 超导体物体内部不存在电场 第一类超导体与第二类…...
和双引号(“ “)用法的区别)
在 PHP 中单引号(‘ ‘)和双引号(“ “)用法的区别
在 PHP 中,使用单引号( )和双引号(" ")可以创建字符串。这两种引号的用法有一些区别。 单引号: 单引号用于创建简单的字符串,其中的变量和转义字符将不会被解析。单引号中的任何内容…...

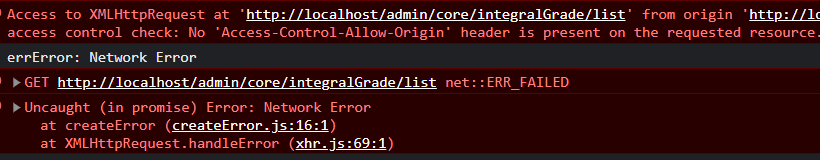
SpringCloudAlibaba:服务网关之Gateway的cors跨域问题
目录 一:解决问题 二:什么是跨域 三:cors跨域是什么? 一:解决问题 遇到错误: 前端请求时报错 解决: 网关中添加配置文件,注意springboot版本,添加配置。 springboo…...

react中的高阶组件理解与使用
一、什么是高阶组件? 其实就是一个函数,参数是一个组件,经过这个函数的处理返回一个功能增加的组件。 二、代码中如何使用 1,高级组件headerHoc 2,在普通组件header中引入高阶组件并导出高阶组件,参数是普…...

“从零开始学习Spring Boot:构建高效的Java应用程序“
标题:从零开始学习Spring Boot:构建高效的Java应用程序 摘要:本篇博客将带你从零开始学习如何使用Spring Boot构建高效的Java应用程序。我们将讨论Spring Boot的基本概念和特性,并提供一个简单的示例代码来帮助你入门。 正文&am…...

容器部署jenkins定时构建于本地时间不一致
1. Dockerfile FROM jenkins/jenkins:2.411-jdk11 USER root #以下生成密钥方式为旧格式,因为新格式暂不能被"Publish over SSH--->Jenkins SSH Key"功能识别 RUN ssh-keygen -q -m PEM -t rsa -b 2048 -N -f /root/.ssh/id_rsa ADD ./apache-maven…...

生成指定网段的IP字典自动化脚本
目录 1.前言 2.生成指定网段的IP字典自动化脚本 1.前言 在可回显的服务端跨站请求伪造(SSRF)漏洞中,我们通常会利用该漏洞进行内网资产探测。最近正好碰到了。写了一个小脚本。 2.生成指定网段的IP字典自动化脚本 脚本可指定协议、IP段、和端口生成字典。 get-Intranet-A…...

Java版工程行业管理系统源码-专业的工程管理软件- 工程项目各模块及其功能点清单 em
 Java版工程项目管理系统 Spring CloudSpring BootMybatisVueElementUI前后端分离 功能清单如下: 首页 工作台:待办工作、消息通知、预警信息,点击可进入相应的列表 项目进度图表:选择(总体或单个&…...

《向量数据库指南》——大模型时代,为什么向量数据库成为标配?
目录 1. 数据持久化和低成本存储 2. 高性能查询 3. 数据分布 4. 易于使用 5. 稳定可用 6. 可运维可观测 7. 智能化 1. 数据持久化和低成本存储 许多单机和轻量级的向量数据库并没有关注数据的可靠性,Milvus Cloud 基于对象存储和消息队列的存储方案既通过存储计算分离…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...
