BFC 是什么
在页面布局的时候,经常出现以下情况:
- 这个元素高度怎么没了?
- 这两栏布局怎么没法自适应?
- 这两个元素的间距怎么有点奇怪的样子?
- ......
原因是元素之间相互的影响,导致了意料之外的情况,这里就涉及到BFC概念
BFC(Block Formatting Context),即块级格式化上下文,它是页面中的一块渲染区域,并且有一套属于自己的渲染规则:
- 内部的盒子会在垂直方向上一个接一个的放置
- 对于同一个 BFC 的俩个相邻的盒子的 margin 会发生重叠,与方向无关。
- 每个元素的左外边距与包含块的左边界相接触(从左到右),即使浮动元素也是如此
- BFC 的区域不会与 float 的元素区域重叠
- 计算 BFC 的高度时,浮动子元素也参与计算
- BFC 就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之亦然
BFC目的是形成一个相对于外界完全独立的空间,让内部的子元素不会影响到外部的元素
触发条件
可以通过如下的设置来触发(产生)一个BFC:
- 根元素,即 HTML 元素
- 浮动元素:float 值为 left、right
- overflow 值不为 visible,为 auto、scroll、hidden
- display 的值为 inline-block、inltable-cell、table-caption、table、inline-table、flex、inline-flex、grid、inline-grid
- position 的值为 absolute 或 fixed
应用场景
当一个容器具备了 BFC 之后, 就可以利用BFC的特性,解决很多问题
防止 margin 重叠(塌陷)
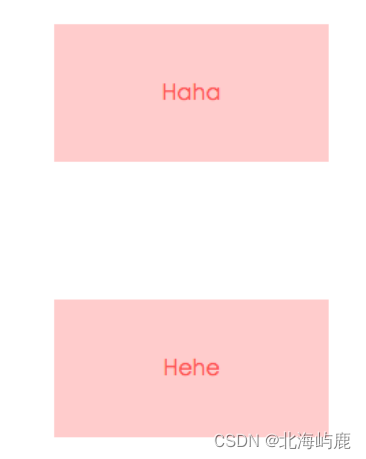
<style>p {color: #f55;background: #fcc;width: 200px;line-height: 100px;text-align: center;margin: 100px;}
</style>
<body><p>Haha</p><p>Hehe</p>
</body>
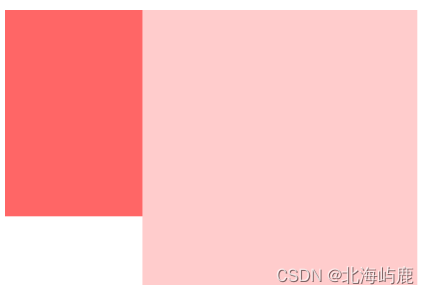
页面显示如下:

两个p元素之间的距离为100px,发生了margin重叠(塌陷),以最大的为准,如果第一个 P 的margin为 80 的话,两个 P 之间的距离还是 100,以最大的为准。
前面讲到,同一个BFC的俩个相邻的盒子的margin会发生重叠
可以在p外面包裹一层容器,并触发这个容器生成一个BFC,那么两个p就不属于同一个BFC,则不会出现margin重叠
<style>.wrap {overflow: hidden; // 新的BFC}p {color: #f55;background: #fcc;width: 200px;line-height: 100px;text-align: center;margin: 100px;}
</style>
<body><p>Haha</p><div class="wrap"><p>Hehe</p></div>
</body>
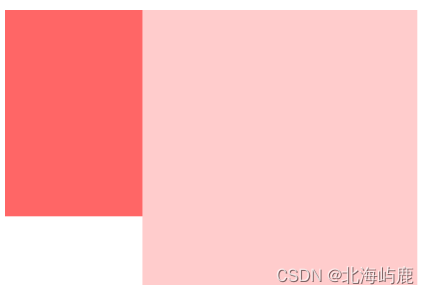
这时候,边距则不会重叠:

清除内部浮动
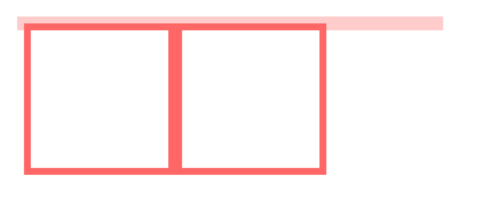
<style>.par {border: 5px solid #fcc;width: 300px;}.child {border: 5px solid #f66;width: 100px;height: 100px;float: left;}
</style>
<body><div class="par"><div class="child"></div><div class="child"></div></div>
</body>
页面显示如下:

而BFC在计算高度时,浮动元素也会参与,所以可以触发.par元素生活才能BFC,则内部浮动元素计算高度时候也会计算
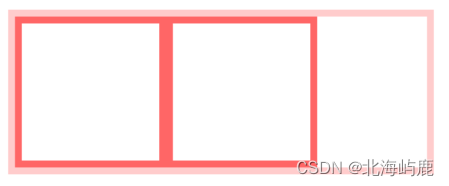
.par {overflow: hidden;
}
实现效果如下:

自适应多栏布局
这里举个两栏的布局
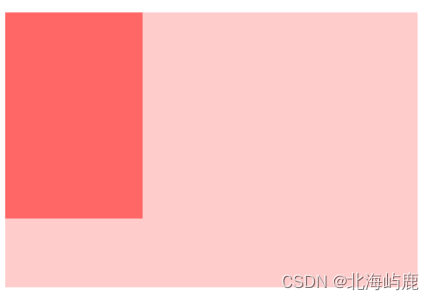
<style>body {width: 300px;position: relative;}.aside {width: 100px;height: 150px;float: left;background: #f66;}.main {height: 200px;background: #fcc;}
</style>
<body><div class="aside"></div><div class="main"></div>
</body>
效果图如下:

前面讲到,每个元素的左外边距与包含块的左边界相接触
因此,虽然.aslide为浮动元素,但是main的左边依然会与包含块的左边相接触
而BFC的区域不会与浮动盒子重叠
所以可以通过触发main生成BFC,以此适应两栏布局
.main {overflow: hidden;
}
这时候,新的BFC不会与浮动的.aside元素重叠。因此会根据包含块的宽度,和.aside的宽度,自动变窄
效果如下:

总结
可以看到上面几个案例,都体现了BFC实际就是页面一个独立的容器
里面的子元素不影响外面的元素
相关文章:

BFC 是什么
在页面布局的时候,经常出现以下情况: 这个元素高度怎么没了?这两栏布局怎么没法自适应?这两个元素的间距怎么有点奇怪的样子?...... 原因是元素之间相互的影响,导致了意料之外的情况,这里就涉及…...

07 react+echart+大屏
reactechart大屏大屏ECharts 图表实际步骤React Typescript搭建大屏项目,并实现屏幕适配flexible rem实现适配1. 安装插件对echarts进行的React封装,可以用于React项目中,支持JS、TS如何使用完整例子官网参考大屏 ECharts 图表 ECharts 图…...

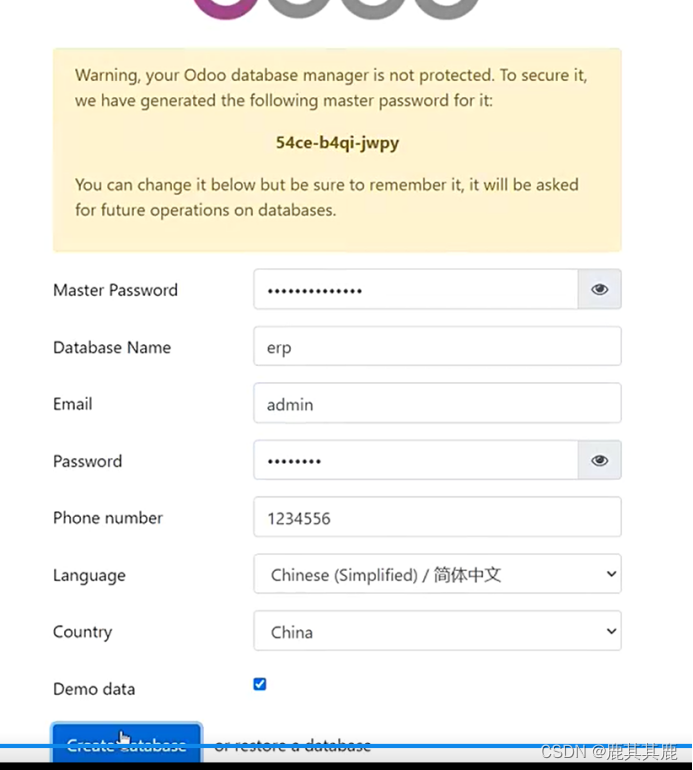
Linux/Ubuntu安装部署Odoo15仓管系统,只需不到十步---史上最成功
sudo apt-get update sudo apt install postgresql -y sudo apt-get -f install sudo dpkg -i /home/ubuntu/odoo_15.0.latest_all.deb —报错再次执行上一条命令再执行 —安装包地址:http://nightly.odoo.com/15.0/nightly/deb/–翻到最下面 sudo apt-get ins…...

Python奇异值分解
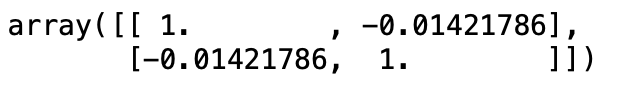
当AAA是方阵时,可以很容易地进行特征分解:AWΣW−1AW\Sigma W^{-1}AWΣW−1,其中Σ\SigmaΣ是AAA的特征值组成的对角矩阵。如果WWW由标准正交基组成,则W−1WTW^{-1}W^TW−1WT,特征分解可进一步写成WTΣWW^T\Sigma WWTΣ…...

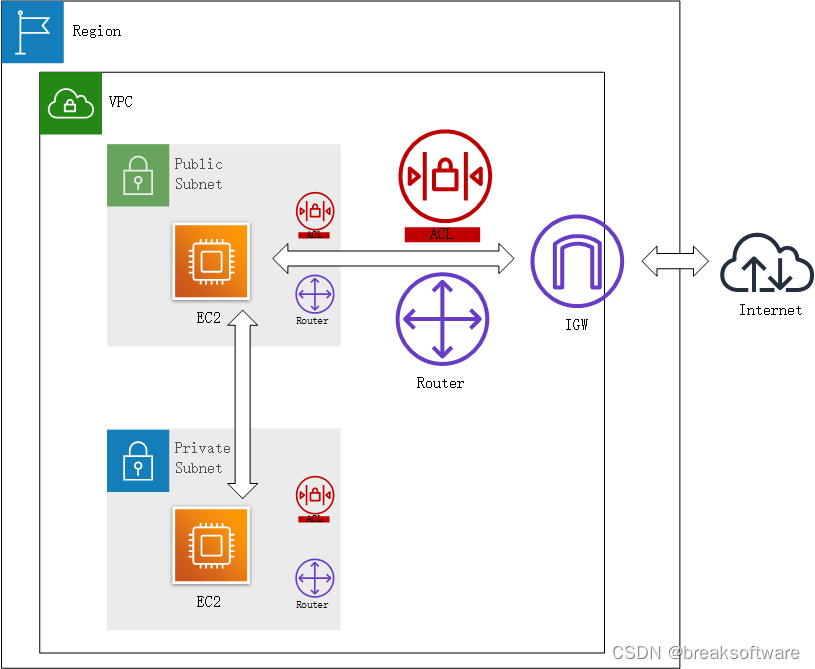
AWS攻略——子网
文章目录分配子网给Public子网分配互联网网关创建互联网网关附加到VPC给Public子网创建路由表关联子网打通Public子网和互联网网关创建Public子网下的EC2进行测试配置Private子网路由给Private子网创建路由表附加在Private子网创建Private子网下的EC2进行测试创建实例在跳板机上…...

java面试 - mq
RocketMq和RabbitMq的优缺点 1、RabbitMQ 优点:rabbitMq 几万级数据量,基于erlang语言开发,因此响应速度快些,并且社区活跃度比较活跃,可视化界面。 缺点:数据吞吐量相对与小一些,并且是基于er…...

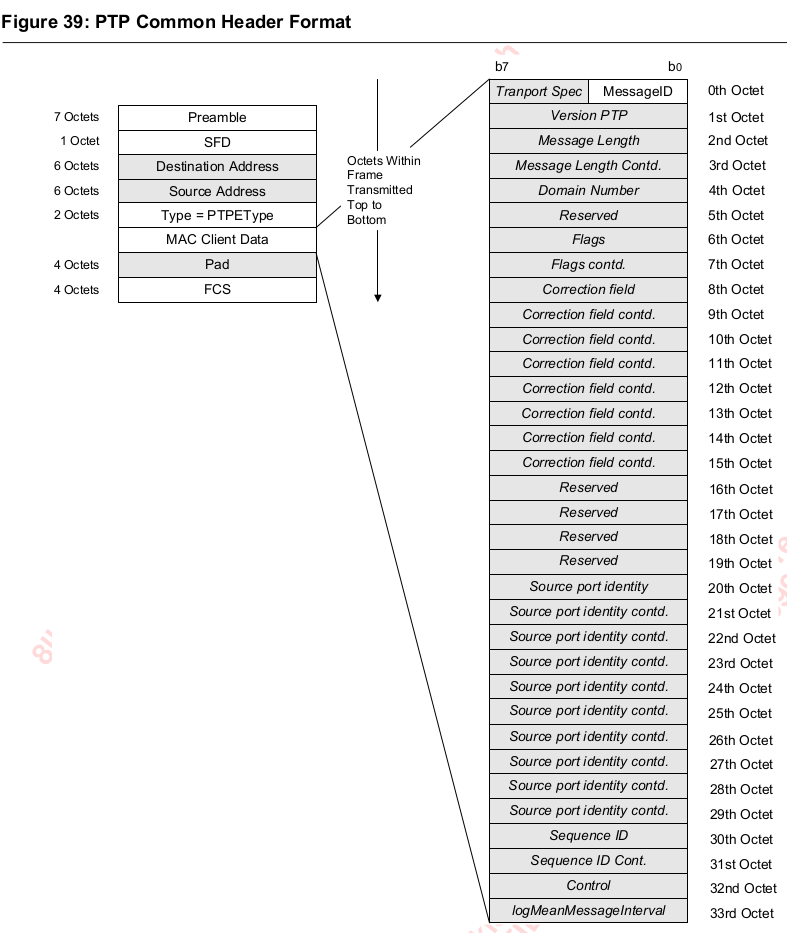
PTP GPTP芯片资料翻译88E6352
88E6352应用 网关 车载信息娱乐 车身域控制器 PTP PTP通过周期型地交换控制包实现 选择其中网络最佳质量时钟元素,作为PTP网络中Grand Master.没有Grand Master 节点变成PTP slave节点。PTP节点从Grand Master节点获得他们驱动频率和时间信息。 基本观念是PTP帧…...

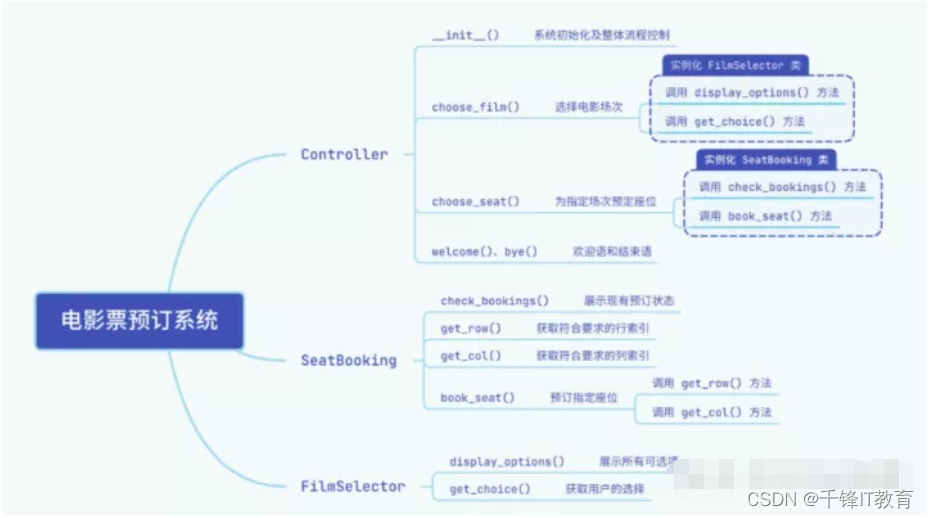
用Python实现一个电影订票系统
一、效果展示通过Python实现一个电影订票系统,效果如下所示:二、整体结构图三、代码分解3.1 infos.py一部电影的详细信息适合用 字典 结构来存储,我们可以给字典里添加多个键值对来保存电影的名称、座位表和宣传时用的字符画,比如…...

什么是瞪铃企业
“瞪羚企业”是指创业后跨过死亡谷以科技创新或商业模式创新为支撑进入高成长期的中小企业。认定范围主要是产业领域符合国家和省战略新兴产业发展方向,涵盖新兴工业、新一代信息技术、生物健康、人工智能、金融科技、节能环保、消费升级等领域。按照硅谷的解释&…...

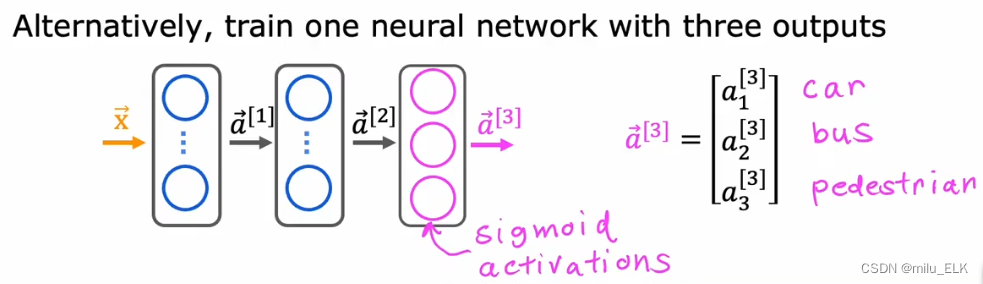
【深度学习】多分类问题和多标签分类问题
上一章——激活函数 文章目录什么是多分类问题Softmax贝叶斯公式softmax的损失函数多标签分类问题什么是多分类问题 在之前的课程中,我们学习了二分问题,二分问题中的所有数据会被分类为0和1(或者Ture和False)两种输出标签。但是…...

大学生开学买什么,返校必备数码好物推荐
开学还不知道需要准备些什么,这篇开学数码好物,希望能够对你在开学购买的好物有一些帮助,一款好的数码装备,可以让我们在学校学习当中能够用最少的时间,最大的产出,节省时间,提高学习效率&#…...

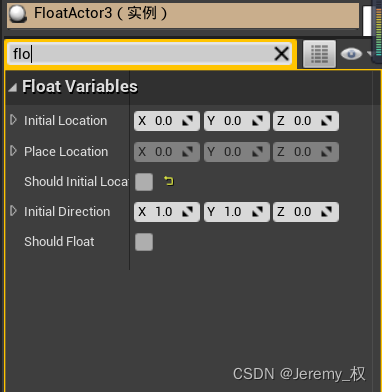
Unreal Engine06:Actor的实现
写在前面 Actor是可以放进地图的最基本类,这里主要是介绍一下Actor的使用。 一、空间坐标系 1. Actor的变换操作 Actor的变换变换操作主要包括四个部分: 位置;旋转;缩放; 上面三者都是对应三个轴进行变换࿱…...

2023美国大学生数学建模竞赛C题思路解析(含代码+数据可视化)
以下为2023美国大学生数学建模竞赛C题思路解析(含代码数据可视化)规则:猜词,字母猜对,位置不对为黄色,位置对为绿色,两者皆不对为灰色。困难模式下的要求:对于猜对的字母(…...

aws codebuild 自定义构建环境和本地构建
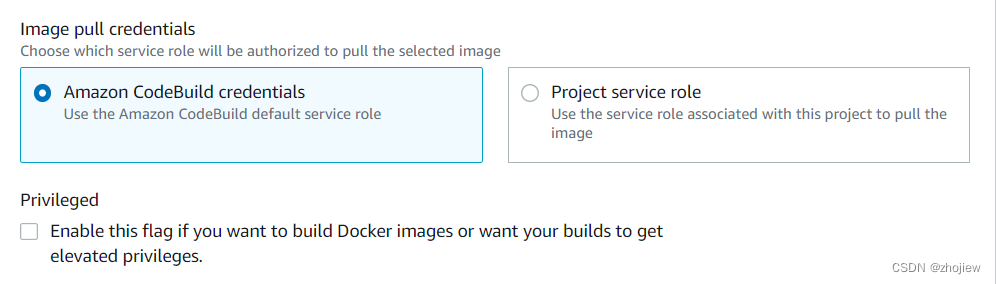
参考资料 Extending AWS CodeBuild with Custom Build Environments Docker in custom image sample for CodeBuild codebuild自定义构建环境 在创建codebuild项目的时候发现 构建环境是 Docker 映像,其中包含构建和测试项目所需的所有内容的完整文件系统 用ru…...

3年功能3年自动化,从8k到23k的学习过程
简单的先说一下,坐标杭州,14届本科毕业,算上年前在阿里巴巴的面试,一共有面试了有6家公司(因为不想请假,因此只是每个晚上去其他公司面试,所以面试的公司比较少)其中成功的有4家&…...

leaflet: 数据聚合,显示当前bounds区域中的点的名称列表(078)
第078个 点击查看专栏目录 本示例的目的是介绍演示如何在vue+leaflet中实现数据聚合的功能 ,左边列出右边可视区域内的marker的名称。这里主要用到了可视区域的范围以及contains函数。 直接复制下面的 vue+leaflet源代码,操作2分钟即可运行实现效果 文章目录 示例效果配置方…...

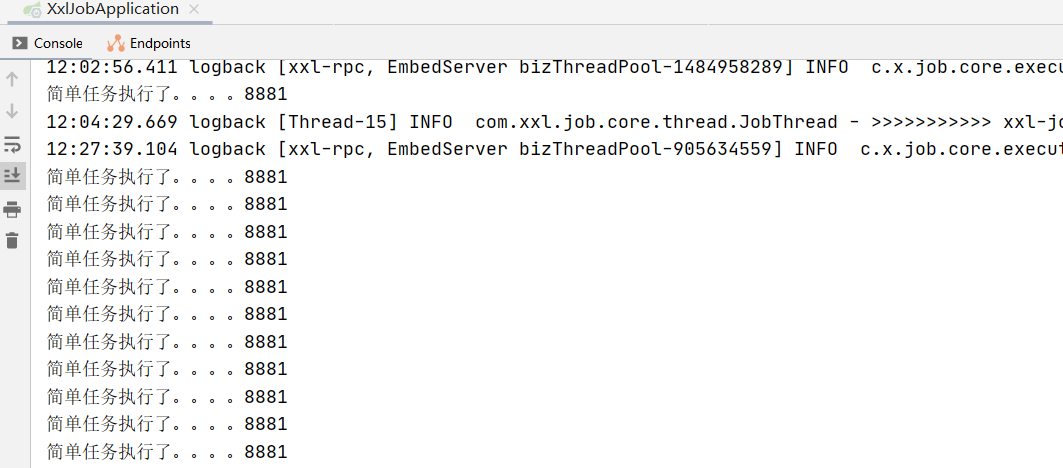
XXL-JOB分布式任务调度框架(一)-基础入门
文章目录1.什么是任务调度2.常见定时任务方案2.1. 传统定时任务方案示例2.2. 缺点分析3.什么是分布式任务调度?3.1. 并行任务调度3.2. 高可用3.3. 弹性扩容3.4. 任务管理与监测4.市面上常见的分布式任务调度产品5.初识xxl-job6.xxl-job架构设计6.1.设计思想6.2.架构…...

基于CentOS 7 搭建Redis 7集群
我们的目标是使用2台(多台服务器类似)服务器搭建一个3主3从的redis集群。 我们为什么要使用redis 7呢?因为6、7的版本都做了大量优化,比如6引入了多线程(一些JAVA八股文面试还喜欢问redis为什么是单线程)&…...

Lesson5.3---Python 之 NumPy 统计函数、数据类型和文件操作
一、统计函数 NumPy 能方便地求出统计学常见的描述性统计量。最开始呢,我们还是先导入 numpy。 import numpy as np1. 求平均值 mean() mean() 是默认求出数组内所有元素的平均值。我们使用 np.arange(20).reshape((4,5)) 生成一个初始值默认为 0,终止…...

Puppeteer 爬虫学习
puppeteer简介: Puppeteer 是一个 Node 库,它提供了一个高级 API 来通过 DevTools 协议 控制 Chromium 或 Chrome。Puppeteer 默认以 headless 模式运行, 但是可以通过修改配置文件运行“有头”模式。能作什么?: 生成…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...
