el-cascader级联选择器加载远程数据、默认开始加载固定条、可以根据搜索加载远程数据。
- 加载用户列表分页请求、默认请求20条数据。想添加远程搜索用户功能。原有的方法
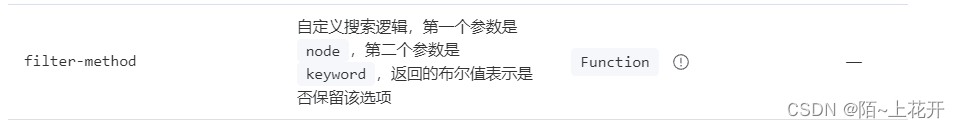
filter-method不能监听到输入清空数据的时候。这样搜索完无法返回默认的20条数据。 - 直接监听级联选择的
v-model绑定的值是无法检测到用户自己输入的。
解决思路:
el-cascader没有提供监听用户输入的内容、要单独获取到input添加监听事件。- 添加完事件、可以
watch监听下用户的输入。清空输入时候可以重新加载数据。 - 使用
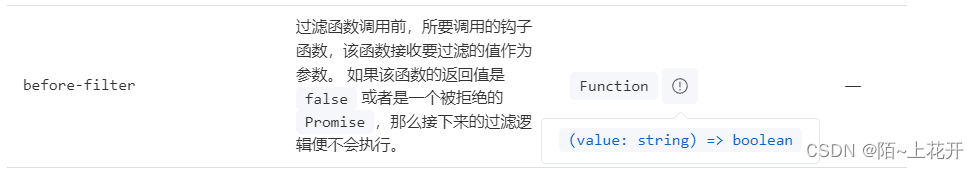
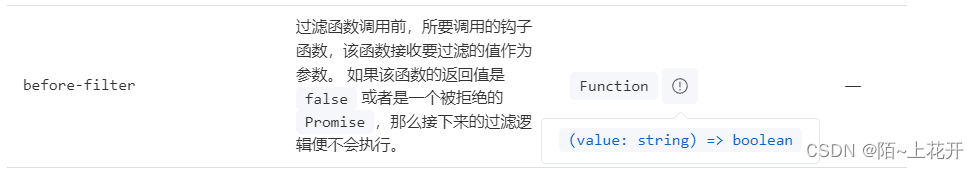
befor-filter先做根据搜索内容请求接口(函数返回true才会执行filter-method)、再调用filter-method返回true就行了。


下面是个模拟的加载用户列表的demo
<template><div class="page"><el-cascader v-model="model.userIds" class="user-cascader" :options="userList" filterable :before-filter="beforeFilterUser" :filter-method="filterUser" clearable @change="changeUser" ></el-cascader></div>
</template><script>
export default {data() {return {model: {userIds: [],},userList: [], //用户列表search: '',timer: null}},watch: {//监听搜索内容search(val, old) {if(this.timer) clearTimeout(this.timer)this.timer = setTimeout(async ()=> {if(!val) this.loadUserList()},300)}},mounted() {this.init()this.loadUserList()},methods: {//添加监听事件init() {this.$nextTick(()=> {let dom = document.getElementsByClassName('user-cascader')[0]let inputDom = document.getElementsByClassName('el-input__inner')[0]inputDom.addEventListener('input',(e)=> {// console.log(e.target.value,'输入的是')this.search = e.target.value})})},//加载用户列表loadUserList(keyword) {// ...// this.userList = res.data},async beforeFilterUser(node, keyword) {//先根据关键词加载用户列表 再return trueawait this.loadUserList(keyword)return true},filterUser(node, keyword) {return true},changeUser(val) {}}
}
</script><style scoped lang="less">
.page {padding: 20px;
}
</style>
相关文章:

el-cascader级联选择器加载远程数据、默认开始加载固定条、可以根据搜索加载远程数据。
加载用户列表分页请求、默认请求20条数据。想添加远程搜索用户功能。原有的方法filter-method不能监听到输入清空数据的时候。这样搜索完无法返回默认的20条数据。直接监听级联选择的v-model绑定的值是无法检测到用户自己输入的。 解决思路: el-cascader 没有提供…...

大数据技术之Clickhouse---入门篇---SQL操作、副本
星光下的赶路人star的个人主页 积一勺以成江河,累微尘以崇峻极 文章目录 1、SQL操作1.1 Insert1.2 Update 和 Delete1.3 查询操作1.4 alter操作1.5 导出数据 2、副本2.1 副本写入流程2.2 配置步骤 1、SQL操作 基本上来说传统关系型数据库(以 MySQL 为例…...

【Rust 基础篇】Rust Sized Trait:理解Sized Trait与动态大小类型
导言 Rust是一门以安全性和性能著称的系统级编程语言。在Rust中,类型大小的确定在编译期是非常重要的。然而,有些类型的大小在编译期是无法确定的,这就涉及到了Rust中的动态大小类型(DST)。为了保证在编译期可以确定类…...
)
前端框架学习-Vue(三)
目录 初识VueVue模板语法数据绑定el和data的两种写法事件的基本使用$emit在子组件中定义方法,执行父组件的方法 Vue中的事件修饰符:键盘事件计算属性监视属性条件渲染列表渲染表单数据收集过滤器 笔记内容来自:尚硅谷Vue2.0Vue3.0全套教程丨v…...

HTML <rt> 标签
实例 一个 ruby 注释: <ruby> 漢 <rt> ㄏㄢˋ </rt> </ruby>浏览器支持 元素ChromeIEFirefoxSafariOpera<rt>5.05.538.05.015.0 Internet Explorer 9, Firefox, Opera, Chrome 以及 Safari 支持 <rt> 标签。 注释…...

VMware Linux Centos 配置网络并设置为静态ip
在root用户下进行以下操作 1. 查看子网ip和网关 (1)进入虚拟网络编辑器 (2)进入NAT设置 (3)记录子网IP和子网掩码 2. 修改网络配置文件 (1)cd到网络配置文件路径下 [rootlo…...

【Leetcode 30天Pandas挑战】学习记录
这个系列难度比较低,一题写一篇其实没必要,就全部放到一篇吧 题目列表: 595. Big Countries1757. Recyclable and Low Fat Products 595. Big Countries 原题链接:595. Big Countries Table: World ---------------------- | C…...

微信小程序使用 canvas 2d 实现签字板组件
本文是在微信小程序中使用 canvas 2d 来实现签字板功能; 效果图: 代码: 1、wxml <view><canvas id"canvas"type"2d"bindtouchstart"start"bindtouchmove"move"bindtouchend"end&qu…...

区块链赋能新时代司法体系,中移链打造可信存证服务
近期,某百万级粉丝网红的法律维权之路引发社会关注。其在面对网络造谣行为时积极搜集证据,使用区块链技术将相关信息上链保全,然后将造谣者全部起诉,一系列操作被广大网友喻为是教科书式网络维权。 科技在发展,时代在…...

ELK报错no handler found for uri and method [PUT] 原因
执行后提示no handler found for uri and method post,最新版8.2的问题? 原因: index.mapping.single_type: true在索引上 设置将启用按索引的单一类型行为,该行为将在6.0后强制执行。 原 {type} 要改为 _doc,格式如…...

Sublime操作技巧笔记
同时选中2个文件:自动切换成左右2个界面 格式化代码ctrlshifth: 使用快捷键ctrl shift p调出控制台,输入install package,然后输入html-css-js prettify,进行下载。具体的快捷键在preference > package setting &g…...

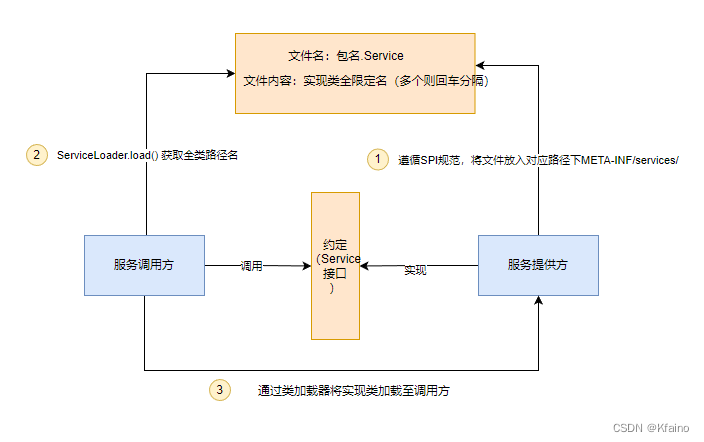
JVM | 基于类加载的一次完全实践
引言 我在上篇文章:JVM | 类加载是怎么工作的 中为你介绍了Java的类加载器及其工作原理。我们简单回顾下:我用一个易于理解的类比带你逐步理解了类加载的流程和主要角色:引导类加载器,扩展类加载器和应用类加载器。并带你深入了解…...

Termux实现电脑端远程操作【开启SSH的完整教程】
文章目录 前言一、安装软件1、安装2、启动服务3、特别说明4、添加key二、电脑端连接1、查看ip2、电脑端连接总结前言 上篇文章【安卓手机变身Linux服务器】讲了如何将你的上古安卓手机变废为宝,这节着重为大家解决一个痛点:“手机上操作实在是不方便”。 一、安装软件 1、安…...

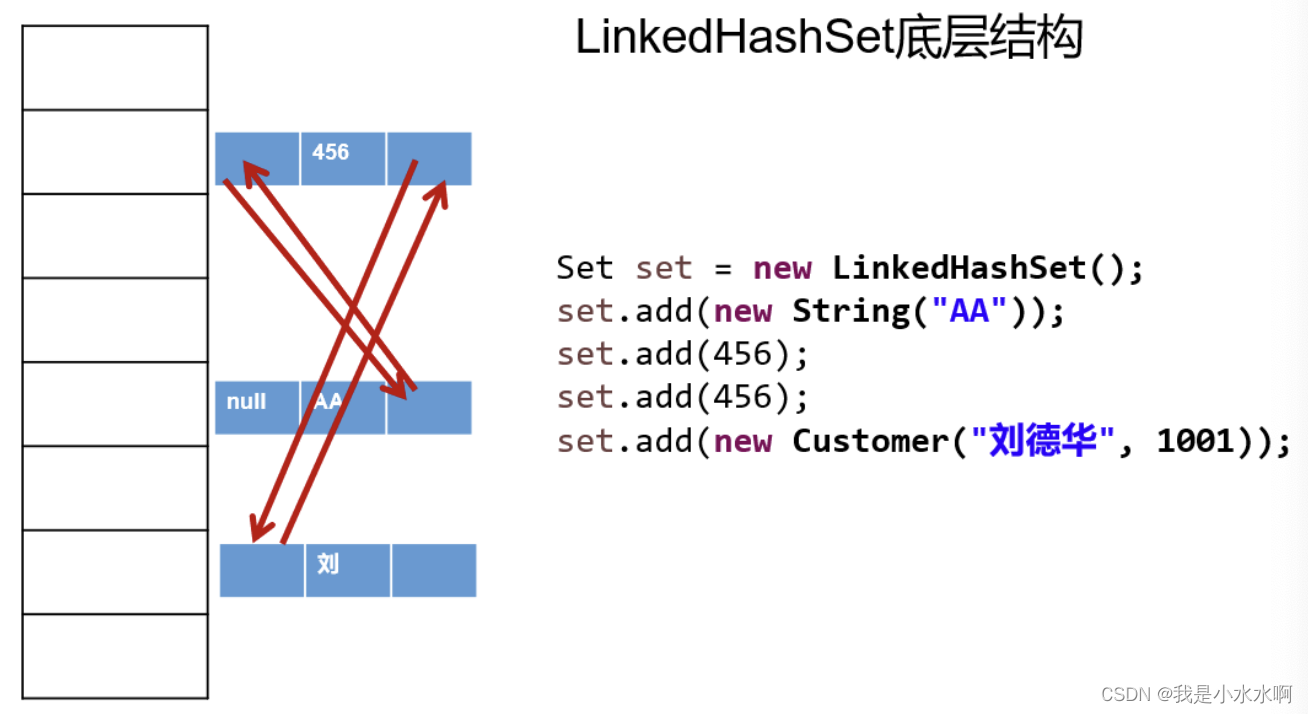
java(Collection类)
文章目录 Collection接口继承树Collection接口及方法判断删除其它 Iterator(迭代器)接口迭代器的执行原理 foreach循环Collection子接口1:ListList接口特点List接口方法List接口主要实现类:ArrayListList的实现类之二:LinkedListList的实现类…...

VS2019编译安装OpenMesh8.0
文章目录 一、简介二、相关准备三、编译安装四、举个栗子参考资料一、简介 多边形网格一直以来就是交互式3D图形应用程序中最合适的几何表示,它们足够灵活,可以近似任意形状,并且可以通过当前的图形硬件有效地处理,即使在今天的低成本电脑上也是如此。OpenMesh便是其中一种…...

Python爬虫遇到URL错误解决办法大全
在进行Python爬虫任务时,遇到URL错误是常见的问题之一。一个错误的URL链接可能导致爬虫无法访问所需的网页或资源。为了帮助您解决这个问题,本文将提供一些实用的解决方法,并给出相关代码示例,希望对您的爬虫任务有所帮助。 一、…...

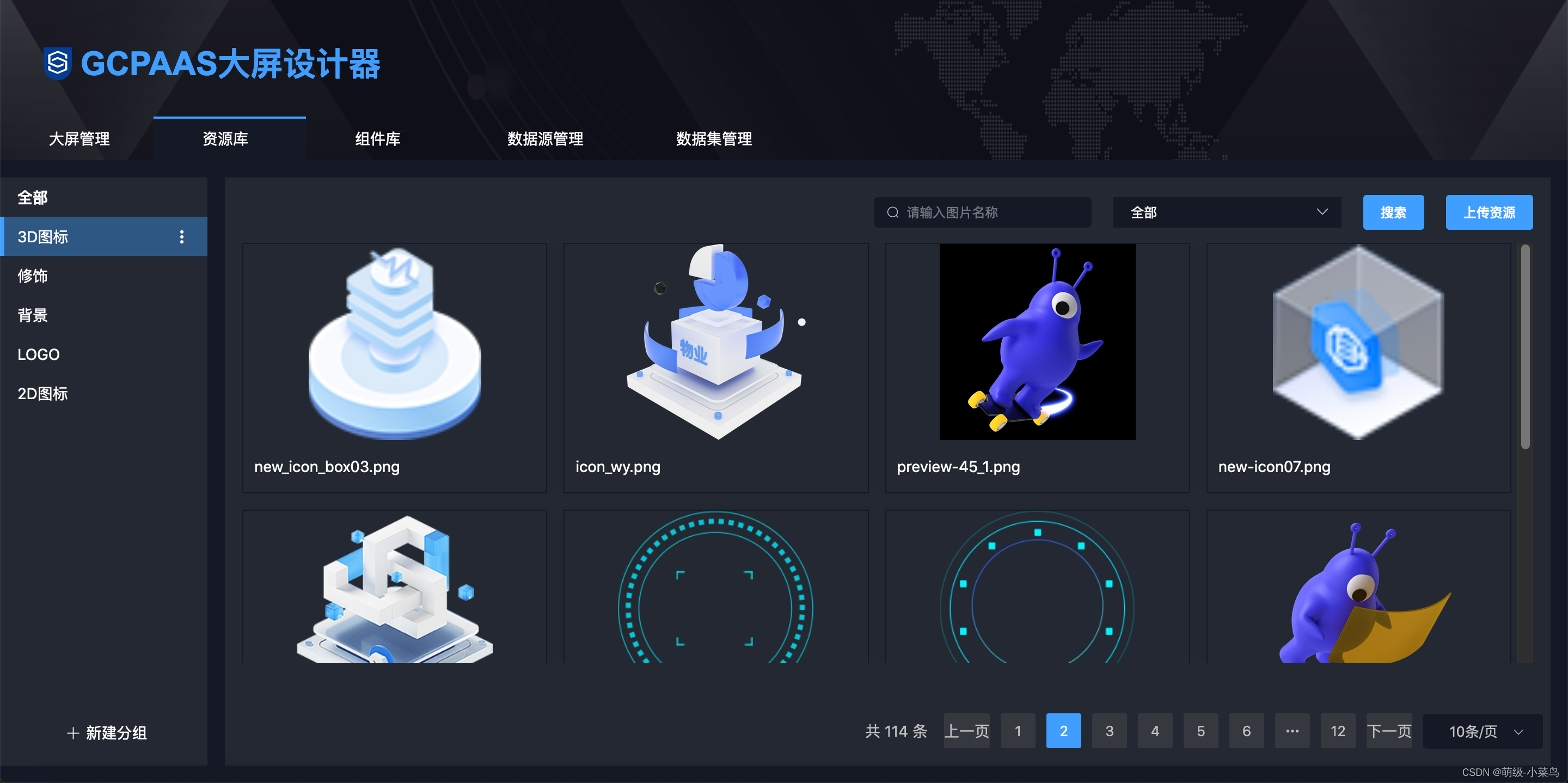
基于Vue+ElementUI+Echarts+G2Plot的大屏设计器,代码完全开源
简介 🔥DataRoom是一款基于SpringBoot、MyBatisPlus、ElementUI、G2Plot、Echarts等技术栈的大屏设计器,具备大屏设计、预览、资源管理、组件管理等能力,支持JSON、MySQL、Oracle、PostgreSQL、HTTP、JavaScript、Groovy等数据集接入&#x…...

Linux - PostgreSQL 适用于9.x 以上的 tar.gz 源码安装与理解 - 报错集锦
这里写目录标题 序言主要内容bash 配置文件个人理解关于初始化 PostgreSQL 数据库的理解 启动方法检查服务器是否在PostgreSQL中运行关闭 postgresql 数据库方法参考链接 序言 PostgreSQL 9.x 以下版本笔者没用过,具体操作看参考链接,笔者就不记录重复操…...

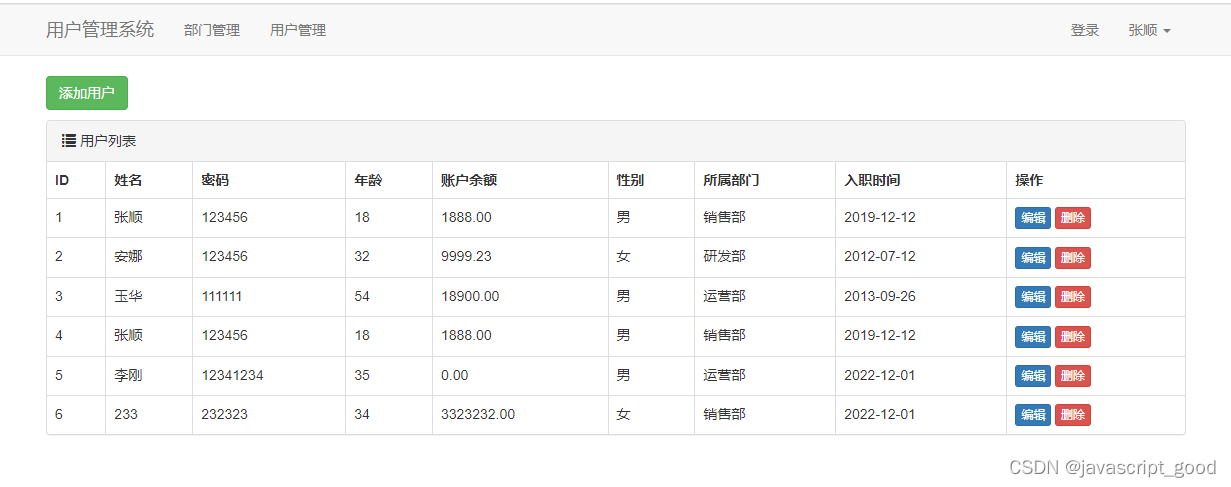
Django使用用户列表的展示和添加
接着上一篇:https://blog.csdn.net/javascript_good/article/details/132027702 来实现用户表的查询和添加 1、创建数据库表 在models.py 中,增加UserInfo类,包括字段姓名、密码、年龄、账号余额、入职时间、所属部门、性别 verbose_name 就…...

kubernetes错误汇总
title: “kubernetes错误汇总” categories: - “技术” tags: - “Kubernetes” - “错误汇总” toc: false original: true draft: false 1、增加 master etcd 报错 1.1、错误描述 由于创建的k8s集群,其中有一个master节点初始化失败,先删除了这个节…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

java高级——高阶函数、如何定义一个函数式接口类似stream流的filter
java高级——高阶函数、stream流 前情提要文章介绍一、函数伊始1.1 合格的函数1.2 有形的函数2. 函数对象2.1 函数对象——行为参数化2.2 函数对象——延迟执行 二、 函数编程语法1. 函数对象表现形式1.1 Lambda表达式1.2 方法引用(Math::max) 2 函数接口…...
