React哲学——官方示例
在本篇技术博客中,我们将介绍React官方示例:React哲学。我们将深入探讨这个示例中使用的组件化、状态管理和数据流等核心概念。让我们一起开始吧!
项目概览
React是一个流行的JavaScript库,用于构建用户界面。React的设计理念是通过组件化构建复杂的UI界面,使得代码更加模块化、可维护和可复用。
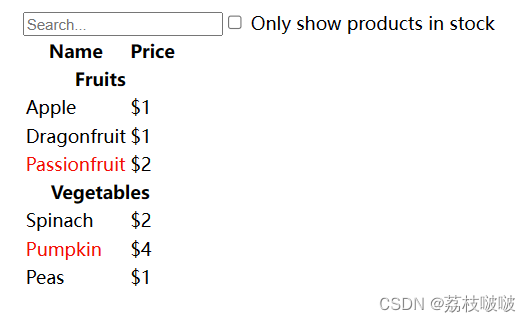
在React哲学示例中,我们创建了一个简单的可过滤的产品表格。这个示例涉及到以下组件:
FilterableProductTable组件:作为整个应用的容器组件,包含了搜索栏和产品表格组件。SearchBar组件:用于接收用户输入的搜索关键字和过滤条件,并通过回调函数更新父组件的状态。ProductTable组件:展示产品表格,根据用户输入的搜索关键字和过滤条件进行过滤。ProductCategoryRow组件:用于显示产品表格中的产品类别行。ProductRow组件:用于显示产品表格中的每一行产品。
FilterableProductTable组件
FilterableProductTable组件作为整个应用的容器组件,代码如下:
import { useState } from 'react';function FilterableProductTable({ products }) {const [filterText, setFilterText] = useState('');const [inStockOnly, setInStockOnly] = useState(false);return (<div><SearchBarfilterText={filterText}inStockOnly={inStockOnly}onFilterTextChange={setFilterText}onInStockOnlyChange={setInStockOnly} /><ProductTableproducts={products}filterText={filterText}inStockOnly={inStockOnly} /></div>);
}
FilterableProductTable组件接收一个products数组作为props,表示要展示的产品列表。在FilterableProductTable组件内部,我们使用了useState钩子来管理搜索关键字filterText和是否仅显示有库存产品inStockOnly的状态。
FilterableProductTable组件包含了SearchBar组件和ProductTable组件。通过props将状态和处理函数传递给子组件,实现子组件与父组件之间的通信。
SearchBar组件
SearchBar组件用于接收用户输入的搜索关键字和过滤条件,并通过回调函数更新父组件的状态。代码如下:
function SearchBar({filterText,inStockOnly,onFilterTextChange,onInStockOnlyChange
}) {return (<form><inputtype="text"value={filterText} placeholder="Search..."onChange={(e) => onFilterTextChange(e.target.value)} /><label><inputtype="checkbox"checked={inStockOnly}onChange={(e) => onInStockOnlyChange(e.target.checked)} />{' '}Only show products in stock</label></form>);
}
SearchBar组件接收filterText和inStockOnly作为props,表示当前的搜索关键字和是否仅显示有库存产品的状态。同时,还接收了两个回调函数onFilterTextChange和onInStockOnlyChange,用于在用户输入或选择过滤条件时更新父组件的状态。
在SearchBar组件的JSX中,我们使用了一个文本输入框和一个复选框,分别用于输入搜索关键字和选择是否只显示有库存产品。通过onChange事件处理函数,将用户输入的值传递给父组件。
ProductTable组件
ProductTable组件用于展示产品表格,并根据用户输入的搜索关键字和过滤条件进行过滤。代码如下:
function ProductTable({ products, filterText, inStockOnly }) {const rows = [];let lastCategory = null;products.forEach((product) => {if (product.name.toLowerCase().indexOf(filterText.toLowerCase()) === -1) {return;}if (inStockOnly && !product.stocked) {return;}if (product.category !== lastCategory) {rows.push(<ProductCategoryRowcategory={product.category}key={product.category} />);}rows.push(<ProductRowproduct={product}key={product.name} />);lastCategory = product.category;});return (<table><thead><tr><th>Name</th><th>Price</th></tr></thead><tbody>{rows}</tbody></table>);
}
ProductTable组件接收products数组、filterText和inStockOnly作为props。在ProductTable组件内部,我们根据用户输入的搜索关键字和过滤条件对产品列表进行过滤,然后生成相应的产品表格行。
在遍历products数组时,我们首先根据搜索关键字进行过滤,如果产品的名称不包含搜索关键字,则跳过该产品。接着,根据是否只显示有库存产品进行过滤,如果选中了“只显示有库存产品”,但当前产品没有库存,则同样跳过该产品。最后,根据产品的类别来判断是否需要添加产品类别行。
ProductCategoryRow组件和 ProductRow组件
ProductCategoryRow组件和ProductRow组件分别用于显示产品表格中的产品类别行和每一行产品。它们的代码如下:
function ProductCategoryRow({ category }) {return (<tr><th colSpan="2">{category}</th></tr>);
}function ProductRow({ product }) {const name = product.stocked ? product.name :<span style={{ color: 'red' }}>{product.name}</span>;return (<tr><td>{name}</td><td>{product.price}</td></tr>);
}
ProductCategoryRow组件接收category作为props,表示产品的类别名称。它会在表格中添加一个合并了两列的单元格,用于显示产品类别名称。
ProductRow组件接收product作为props,表示单个产品的信息。根据产品是否有库存,我们使用条件渲染来决定是否添加样式,并根据产品名称显示不同的文本颜色。
Login组件
最后,我们在Login组件中导入了示例数据PRODUCTS,并将其传递给FilterableProductTable组件作为productsprops。代码如下:
const PRODUCTS = [{ category: "Fruits", price: "$1", stocked: true, name: "Apple" },{ category: "Fruits", price: "$1", stocked: true, name: "Dragonfruit" },{ category: "Fruits", price: "$2", stocked: false, name: "Passionfruit" },{ category: "Vegetables", price: "$2", stocked: true, name: "Spinach" },{ category: "Vegetables", price: "$4", stocked: false, name: "Pumpkin" },{ category: "Vegetables", price: "$1", stocked: true, name: "Peas" }
];export default function Login() {return <FilterableProductTable products={PRODUCTS} />;
}
Login组件简单地将示例数据PRODUCTS传递给FilterableProductTable组件,实现了整个应用的渲染。
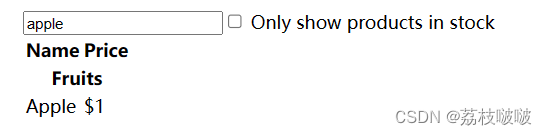
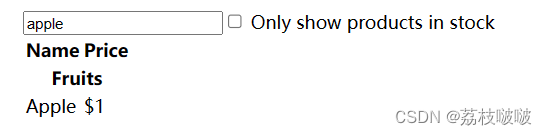
效果:


总结
在这篇技术博客中,我们深入探讨了React官方示例:React哲学。我们学习了React的核心概念,如组件化、状态管理和数据流,并通过一个简单的可过滤产品表格示例进行了实践。
相关文章:

React哲学——官方示例
在本篇技术博客中,我们将介绍React官方示例:React哲学。我们将深入探讨这个示例中使用的组件化、状态管理和数据流等核心概念。让我们一起开始吧! 项目概览 React是一个流行的JavaScript库,用于构建用户界面。React的设计理念是…...

设计模式之开闭原则
什么是开闭原则? 开放封闭原则称为OCP原则(Open Closed Principle)是所有面向对象原则的核心。 “开闭原则”是面向对象编程中最基础和最重要的设计原则之一。 软件设计本身所追求的目标就是封装变化、降低耦合,而开放封闭原则正是对这一…...

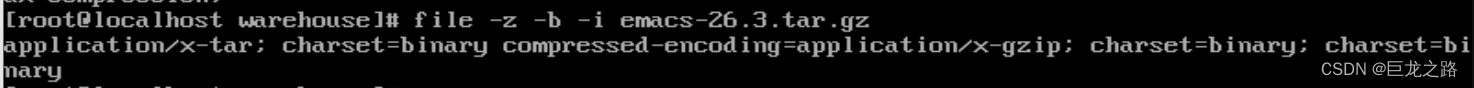
Linux中的file命令:查看文件类型
2023年8月1日,周二上午 目录 简要说明使用方法MIME类型举例说明 简要说明 在Linux中,file命令用于识别文件类型。 file命令可以识别各种类型的文件,包括普通文件、目录、符号链接、设备文件、压缩文件、二进制可执行文件等。 它是一个非常…...

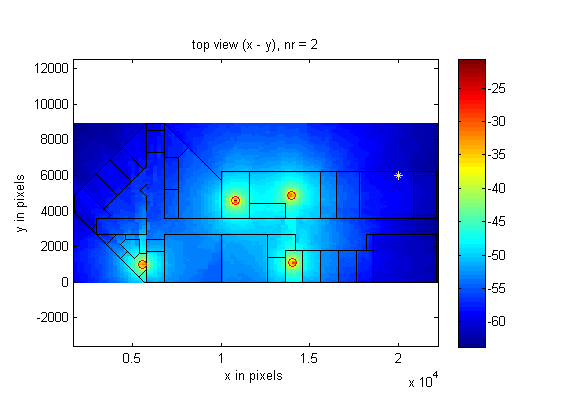
使用WiFi测量仪进行机器人定位的粒子过滤器研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

【vue】vue 里面使用 v-html 插入的文本带有换行符‘\n‘不换行
最近开发vue2 项目 ,接口返回的是类似于这样的数据:我是第一行的哦\n我是第二行的哦 我是直接这样渲染的, //html <p v-htmltext></p>//渲染值 this.text "我是第一行的哦\n我是第二行的哦"但结果却是不如意&#x…...
)
Java失效算法与应用(FIFO、LRU、LFU)
文章目录 一、什么是失效算法二、先来先淘汰(FIFO)1、FIFO概述2、Java实现FIFO3、FIFO特点 三、最久未用淘汰(LRU)1、LRU概述2、Java实现LRU 四、最近最少使用(LFU)1、LFU概述2、Java实现LFU 五、应用案例 …...

Go语音介绍
Go语言介绍 Go 即Golang,是Google公司2009年11月正式对外公开的一门编程语言。 Go是静态强类型语言,是区别于解析型语言的编译型语言。 解析型语言——源代码是先翻译为中间代码,然后由解析器对代码进行解释执行。 编译型语言——源代码编…...

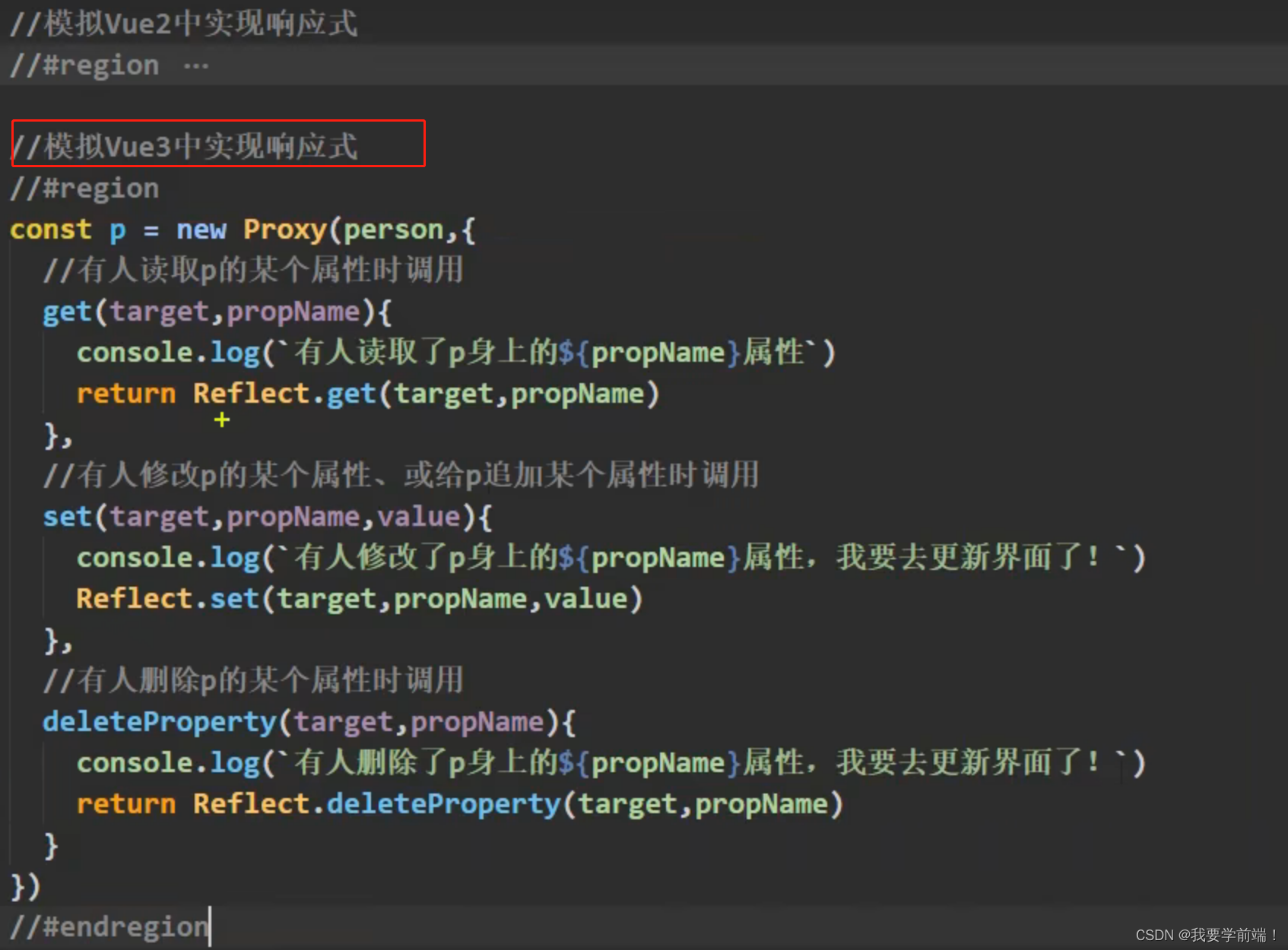
Vue2与Vue3响应式原理
Vue2的响应式 Vue3的响应式...

flask中写一个基础的sqlHelper类
写一个SQLHelper类: from flask_sqlalchemy import SQLAlchemydb SQLAlchemy()class SQLHelper:staticmethoddef add(record):db.session.add(record)return SQLHelper.session_commit()staticmethoddef add_all(records):db.session.add_all(records)return SQLH…...

opencv的Mask操作,选择图片中感兴趣的区域
最近做目标检测任务的时候,需要对固定区域的内容进行检测,要用到opencv的mask操作,选择图片固定的区域 代码 import cv2 import numpy as npimg cv2.imread(data/images/smoking.png)# 弹出一个框 让你选择ROI | x,y是左上角的坐标 x,y,w,…...

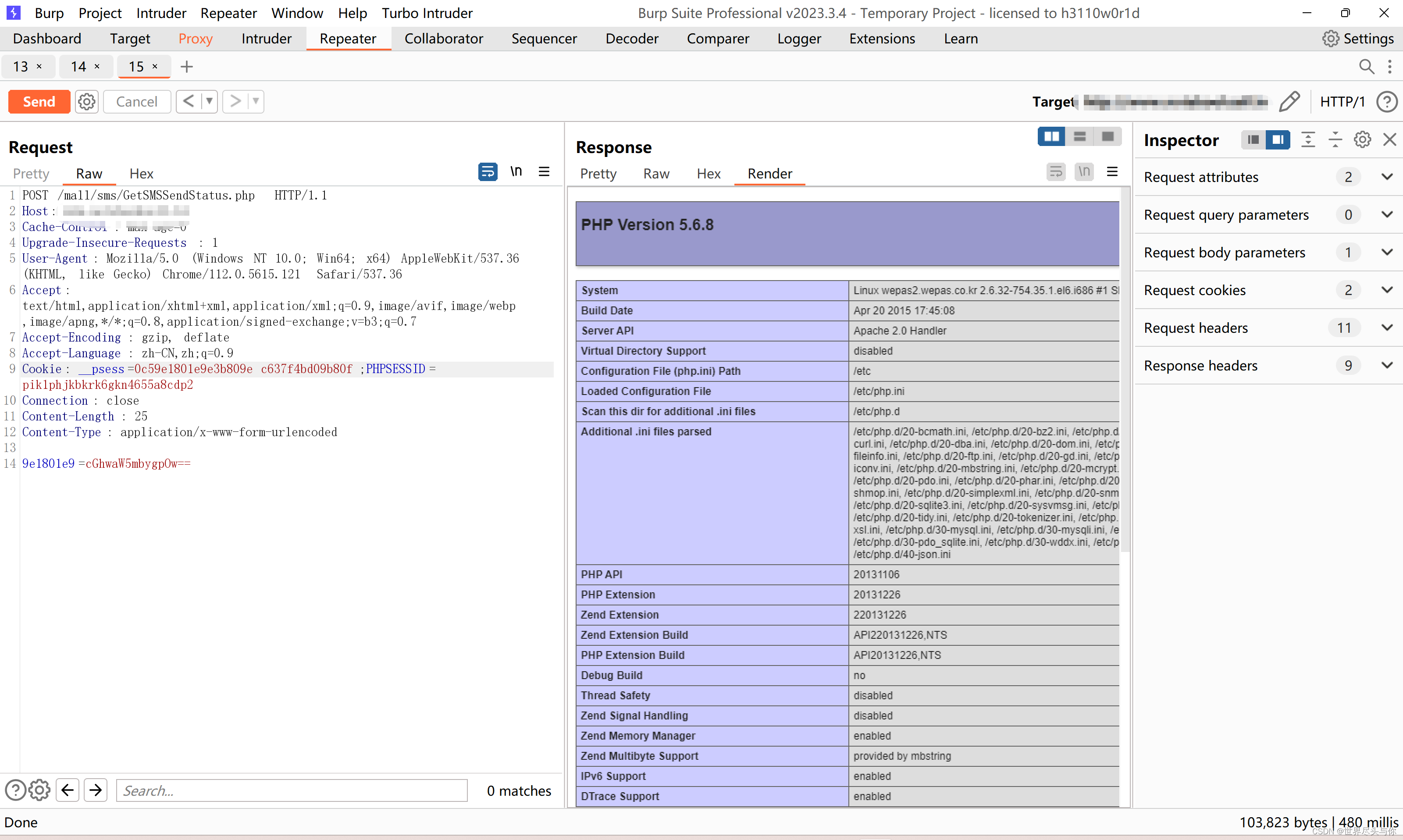
一次有趣的Webshell分析经历
一次有趣的Webshell分析经历 1.拉取源代码2.解密后门代码3.分析webshell逻辑4.分析404的原因5.附:格式化后的php代码 1.拉取源代码 在对某目标做敏感目录收集时发现对方网站备份源代码在根目录下的 backup.tar.gz,遂下载,先使用D盾分析有没有…...

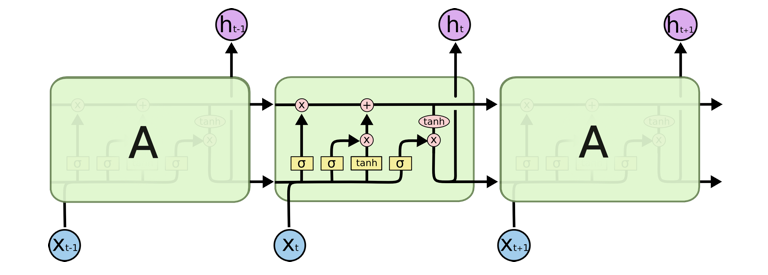
【NLP概念源和流】 05-引进LSTM网络(第 5/20 部分)
一、说明 在上一篇博客中,我们讨论了原版RNN架构,也讨论了它的局限性。梯度消失是一个非常重要的缺点,它限制了RNN对较短序列的建模。香草 RNN 在相关输入事件和目标信号之间存在超过 5-10 个离散时间步长的时间滞时无法学习。这基本上限制了香草RNN在许多实际问题上的应用,…...

Vue没有node_modules怎么办
npm install 一下 然后再npm run serve 就可以运行了...

企业级高负载web服务器-Tomcat小项目
目录 web静态动态页面区别安装java环境安装Tomcat安装Tomcat包到目录查看Tomcat主目录结构查看Tomcat配置目录结构Tomcat管理Tomcat web管理功能 部署jpress应用 web静态动态页面区别 静态页面: 在网站设计中,纯粹HTML格式的网页(可以包含图…...

《golang设计模式》第一部分·创建型模式-03-建造者模式(Builder)
文章目录 1. 概念1.1 角色1.2 类图 2. 代码示例2.1 设计2.2 代码2.3 类图 1. 概念 1.1 角色 Builder(抽象建造者):给出一个抽象接口,以规范产品对象的各个组成成分的建造。ConcreteBuilder(具体建造者)&a…...

git 忽略掉不需要的文件
第一步:创建.gitignore文件 touch .gitignore 第二步:使用vi编辑器 输入不需要的文件,或用通配符*来忽视一系列文件 效果:...

摄像机sd卡格式化怎么恢复数据?简单五步轻松解决
在使用摄像机时,有时不慎将SD卡格式化,导致重要的照片或视频文件丢失。然而,不必惊慌,本文将详细解释如何恢复被格式化的摄像机SD卡上的数据,可通过下面提供的五步,轻松解决数据丢失问题,以确保…...

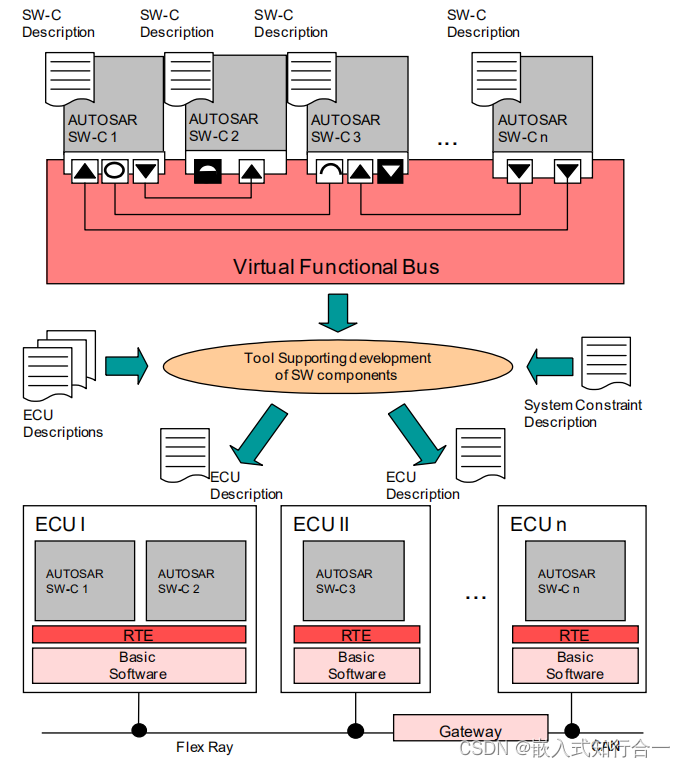
1-4 AUTOSAR方法论--开发流程
目录 一、方法论 二、单个ECU开发流程 一、方法论 AUTOSAR 方法论(AUTOSAR Methodology)中车用控制器软件的开发涉及系统级、ECU 级的开发。 系统级:主要考虑系统功能需求、硬件资源、系统约束,然后建立系统架构; 输…...

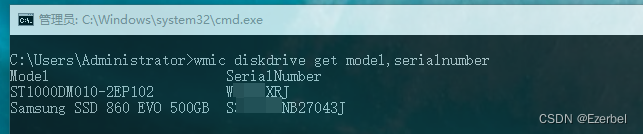
Win10查询硬盘序列号
添加wmic命令 winR cmd命令 wmic diskdrive get model, serialnumber...

减少错误和重复工作:PDM系统的智能排错功能
减少错误和重复工作:PDM系统的智能排错功能 在产品开发和制造过程中,错误和重复工作常常是企业面临的挑战。这不仅浪费了宝贵的时间和资源,还可能导致产品质量下降和生产延误。PDM系统(Product Data Management,产品数…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...
