【ES】笔记-let 声明及其特性
let 声明及其特性
- 声明变量
- 变量赋值、也可以批量赋值
let a;let b,c,d;let e=100;let f=521,g='iloveyou',h=[];
- 变量不能重复声明
let star='罗志祥';let star='小猪';

- 块级作用域,let声明的变量只在块级作用域内有效
{let girl='周杨青';}console.log(girl)
注意:在 if else while for 中使用let都是块级作用域

- 不存在变量提升
使用var(存在变量提升)
console.log(girl);var girl = "小刘同学"// 打印结果:undefined
使用let(不存在变量提升)
console.log(girl);let girl = "小刘同学"// 报错:ncaught ReferenceError: Cannot access 'girl'
注:变量提升就是在变量创建之前使用(比如输出:输出的是默认值),let不存在,var存在
- 不影响作用域链
{let school='德仔同学';function fn(){console.log(school);}fn();// 打印结果:小刘同学}
注:作用域链是代码块内有代码块,跟常规编程语言一样,上级代码块中的局部变量下级可用
- let使用案例:
html代码
<style>.item {width: 100px;height: 50px;border: solid 1px rgb(42, 156, 156);float: left;margin-right: 10px;}</style><body><div class="container"><h2 class="page-header">let案例:点击div更改颜色</h2><div class="item"></div><div class="item"></div><div class="item"></div></div></body>
JavaScript代码
// 获取class名为item的元素
let items = document.querySelectorAll(".item")// 遍历绑定元素
for(let i=0;i<items.length;i++){items[i].onclick = function(){// 修改当前元素的背景颜色// 写法一// this.style.background = 'pink'// 写法二:items[i].style.background = "pink"}
}
写法二注意事件
在for循环是使用的 i 必须要使用let声明
如果使用var就会报错(原因:var是全局变量)
经过循环之后i的值会变成3,items[i]就会下表越界
let是局部变量
我们要知道点击的时候 i 是那个值
//使用var相当于是:{ var i = 0; }{ var i = 1; }{ var i = 2; }{ var i = 3; }// 下面的声明会将上面的覆盖掉,所以点击事件每次找到的都是3// 而使用let使用var相当于是:{ let i = 0; }{ let i = 1; }{ let i = 2; }{ let i = 3; }// 由于let声明的是局部变量,每一个保持着原来的值// 点击事件调用的时候拿到的是对应的 i
总结:let声明的变量更加规范合理,尽量使用let来声明和使用变量
相关文章:

【ES】笔记-let 声明及其特性
let 声明及其特性 声明变量 变量赋值、也可以批量赋值 let a;let b,c,d;let e100;let f521,giloveyou,h[];变量不能重复声明 let star罗志祥;let star小猪;块级作用域,let声明的变量只在块级作用域内有效 {let girl周杨青;}console.log(girl)注意:在 i…...

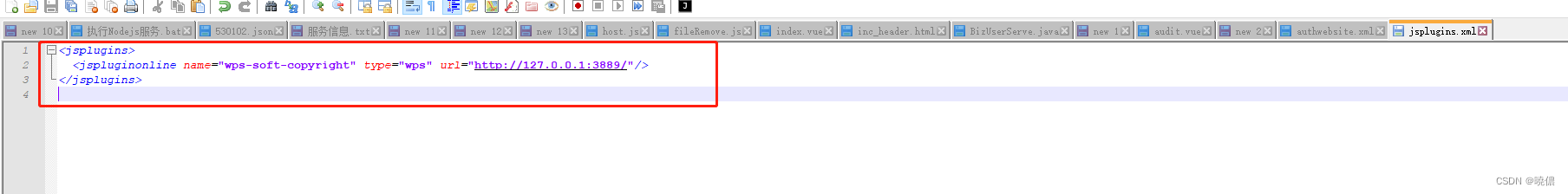
wps 预加载项插件本地开发启动项目打开wps 客户端,未看到加载项菜单,
wps 预加载项插件本地开发启动项目打开wps 客户端,未看到加载项菜单,请检查本地c盘安装目录下“jsplugins.xml”信息是否添加成功 如下图 name 插件项目 url 本地插件运行地址及端口 <jsplugins><jspluginonline name"wps-soft-copyright…...

uni-app开发微信小程序经常遇到的一些问题及解决方案
1.如何获取用户信息? 可以使用uni.getUserInfo接口获取用户信息。需要用户授权。 2.如何实现下拉刷新? 可以使用uni-app提供的页面组件内置下拉刷新功能,也可以自定义下拉刷新组件。 3.如何实现上拉加载更多? 可以在页面onReachBo…...

一个 git 仓库下拥有多个项目的 git hooks 配置方案
前言 通常情况下,一个 git 仓库就是一个项目,只需要配置一套 git hooks 脚本就可以执行各种校验任务。对于 monorepo 项目也是如此,monorepo 项目下的多个 packages 之间,它们是有关联的,可以互相引用,所以…...

钉钉对接打通金蝶云星空获取流程实例列表详情(宜搭)接口与其他应收单接口
钉钉对接打通金蝶云星空获取流程实例列表详情(宜搭)接口与其他应收单接口 对接系统钉钉 钉钉(DingTalk)是阿里巴巴集团专为中国企业打造的免费沟通和协同的多端平台,提供PC版,Web版和手机版,有考…...

用python做一个小项目,python做简单小项目
大家好,本文将围绕用python做一个小项目展开说明,python做简单小项目是一个很多人都想弄明白的事情,想搞清楚python入门小项目需要先了解以下几个事情。 来源丨网络 经常听到有朋友说,学习编程是一件非常枯燥无味的事情。其实&…...

输入筛选框搜索
文章目录 输入筛选框实现效果图需求前端工具版本添加依赖main.js导入依赖 代码 后端代码对应 sql对应 mapper.xml 文件的动态 sql 输入筛选框实现 效果图 需求 通过筛选框,选择公司,传入后端,后端根据公司名称去文章的内容中进行模糊查询 …...

公司植物日常护养方法备忘录
植物为我们净化空气,美化环境,我们要按照科学的经验照顾好它们。公司植物日常通用护养方法如下: 首先剪掉已经枯黄的部分。 需要晒太阳的植物按时搬到外面晒太阳,每次晒1到2个小时。 所有植物统一在每个月的20号左右施肥一次&am…...

小红书JAVA后端一面汇总总结
小红书 2 年社招 Java 后端一面的面经,面试的风格是从一个知识一层一层深入问到底层。 从 Java IO,问到 socket 底层。从 Java 内存,问到操作系统内存。所以学习知识的时候,不要只 看八股文,还是需要从点到面一层层去掌握, 才能比较好应对这类的面试场景。 问题记录 自我…...

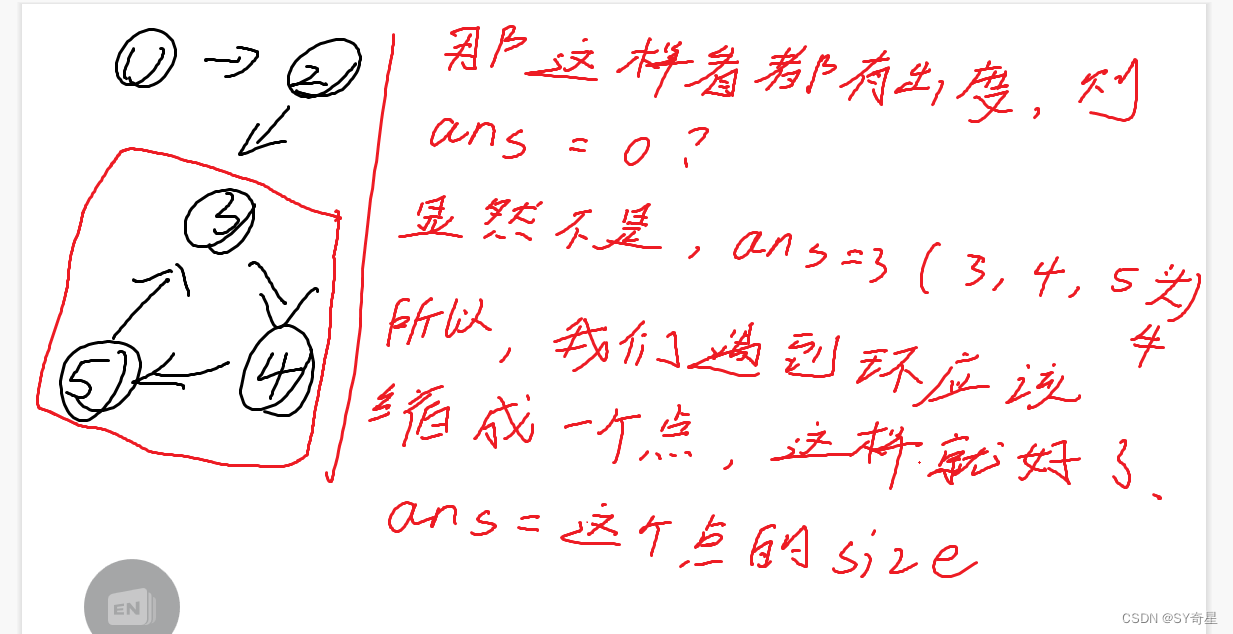
【图论】强连通分量进阶
一.作用 强连通分量可以判断环和进行缩点。还有一系列作用.... 这篇文章介绍缩点 二.题目 https://www.luogu.com.cn/problem/P2341 三.思路 我们分析可以知道当一个点没有出度时,则为最受欢迎的牛。但如果有多个出度,则没有最受欢迎的牛。 这是只有…...

perl GetOptions
在Perl中,你可以使用标准模块Getopt::Long来解析命令行选项(Command Line Options)。Getopt::Long模块允许你定义命令行选项以及它们的值,并且还可以处理各种类型的选项,如标志选项(flag options࿰…...

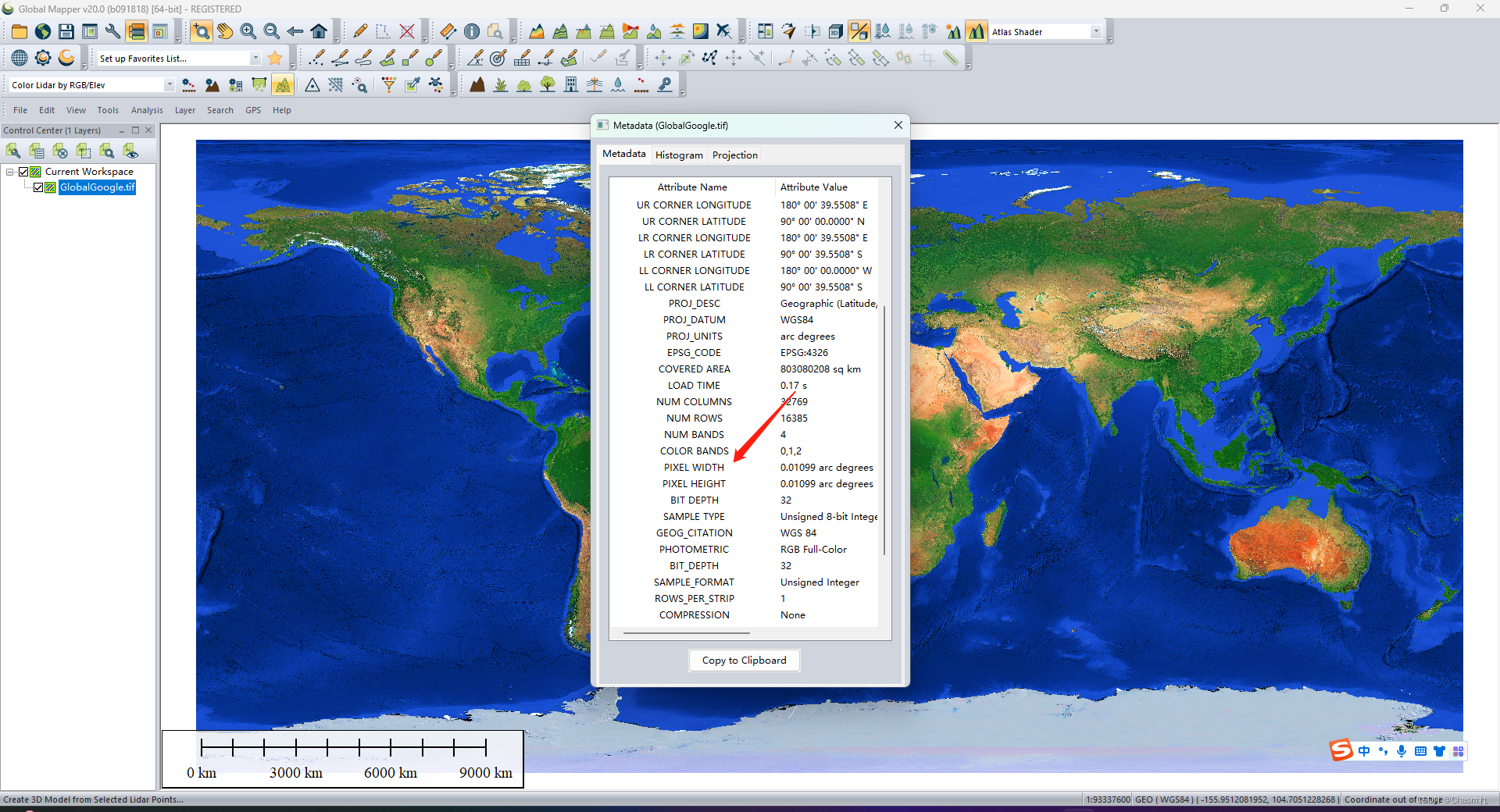
QGIS下载谷歌地图或者其他地图
QGIS安装Welcome to the QGIS project! 打开QGIS 添加图源 Google_Maps: https://mt1.google.com/vt/lyrsr&x{x}&y{y}&z{z} Google_Terrain: https://mt1.google.com/vt/lyrst&x{x}&y{y}&z{z} Google_Roads:https://mt1.google.com/vt/lyrsh&x{x…...

Python-re模块-正则表达式模块常用方法
re模块介绍: Python的re模块提供了正则表达式的功能,可以用来进行高级的字符串匹配和处理。re模块的主要功能包括: 编译正则表达式 - 使用re.compile()可以编译正则表达式字符串,生成正则表达式对象。 匹配字符串 - 使用正则表达式对象的match()、search()、finda…...

修改el-select或者el-input样式失效
下午改el-input和el-select这两个的样式真的烦,,,还不如写原生标签了。。 样式使用的是sass 我已经在样式器中挨着挨着去找了,把层级的类都写下来了 .select-wraper{//下拉框.el-select{.el-input .el-input__wrapper{backgrou…...

【Apifox】Apifox设置参数说明:
文章目录 一、效果:二、Query参数:三、返回响应: 一、效果: 二、Query参数: 三、返回响应:...

离线数仓中,为什么用两个flume,一个kafka
实时数仓中,为什么没有零点漂移问题? 因为flink直接取的事件时间用kafka是为了速度快,并且数据不丢,那为什么既用了kafkachannel,也用了kafka,而不只用kafkachannel呢? 因为需要削峰填谷离线数仓…...

p7付费课程笔记6:CMS GC
目录 前言 工作步骤 缺点 问题 前言 上一章节我们讲了串/并行GC,这一章节说下CMS GC。看前思考一个问题,并行GC与CMS GC的区别在哪里。 什么是CMS收集器 CMS(Concurrent Mark-Sweep)是以牺牲吞吐量为代价来获得最短回收停顿时间的垃圾回收器。对于…...

Linux性能分析--cpuinfo的内核实现
目录 一、引言 二、Linux性能分析工具介绍 ------>2.1、proc ------------>2.1.1、内核中的proc文件系统 ------------>2.2.2、proc的实现 ------>2.2、cpuinfo ------------>2.2.1、cpuinfo的内核实现 ------------>2.2.2、寄存器获取cpuinfo数据 …...

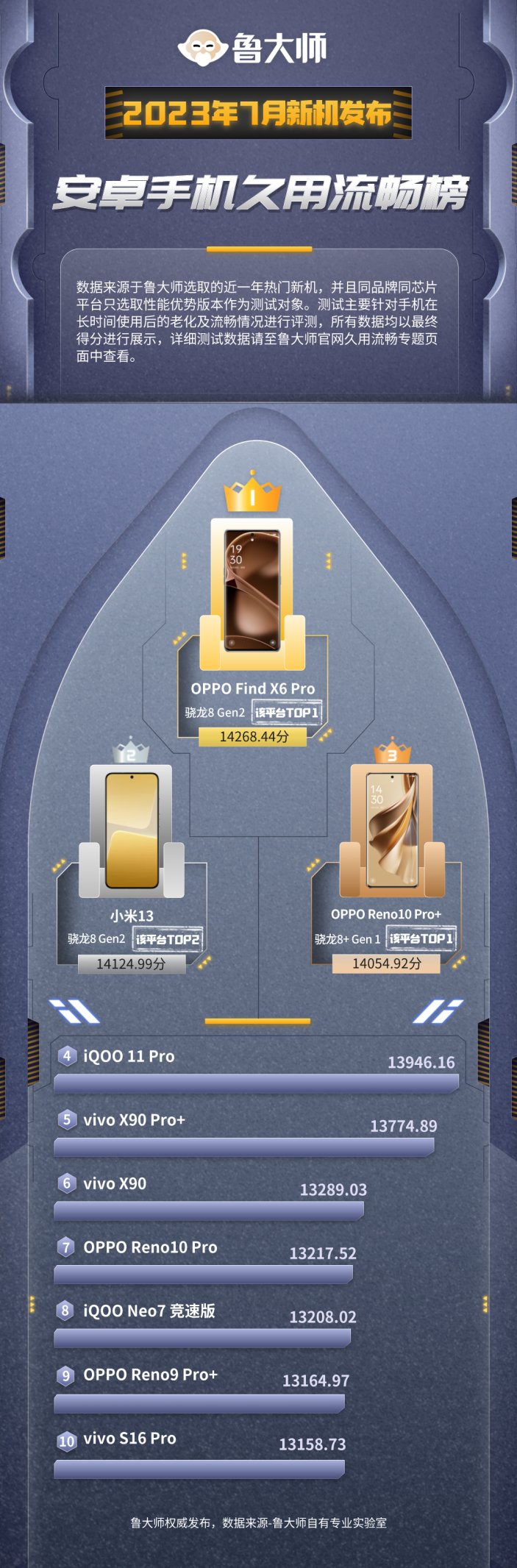
鲁大师7月新机性能/流畅/久用榜:骁龙8 Gen2领先版亮相,性能跑分再破新高
摘要:iQOO 11S突破上限,红魔8S Pro再创新高 继五月六月,搭载天玑9200的机型相继迎来上市之后,高通也终于按耐不住。 本月所有上市的新机均搭载高通骁龙系列芯片,其中骁龙8 Gen2领先版迎来首次亮相,除了主打…...

【QT学习】01:helloqt
helloqt OVERVIEW helloqt一、helloqt1.使用向导创建2.手动创建3.pro文件4.Qt应用程序框架 二、按钮创建main.cppmywidget.cpp 三、对象模型1.对象树引入2.存在的问题 一、helloqt 创建一个qt项目,可以使用creator的向导创建,也可自己手动创建ÿ…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...
