leetcode----JavaScript 详情题解(3)
目录
2667. 创建 Hello World 函数
2677. 分块数组
2693. 使用自定义上下文调用函数
2695. 包装数组
2703. 返回传递的参数的长度
2704. 相等还是不相等
2705. 精简对象
2715. 执行可取消的延迟函数
2721. 并行执行异步函数
2667. 创建 Hello World 函数
请你编写一个名为 createHelloWorld 的函数。它应该返回一个新的函数,该函数总是返回 "Hello World"
示例
输入:args = [] 输出:"Hello World" 解释: const f = createHelloWorld(); f(); // "Hello World"createHelloWorld 返回的函数应始终返回 "Hello World"。
题解
var createHelloWorld = function() {return function(...args) {return "Hello World"; }
}; 这段代码定义了一个名为createHelloWorld的函数。这个函数返回了另一个函数,这个函数可以接受任意数量的参数。这个第二个返回的函数总是返回字符串"Hello World"。
2677. 分块数组
给定一个数组 arr 和一个块大小 size ,返回一个 分块 的数组。分块 的数组包含了 arr 中的原始元素,但是每个子数组的长度都是 size 。如果 arr.length 不能被 size 整除,那么最后一个子数组的长度可能小于 size 。
你可以假设该数组是 JSON.parse 的输出结果。换句话说,它是有效的JSON。
请你在不使用 lodash 的函数 _.chunk 的情况下解决这个问题。
示例
输入:arr = [1,2,3,4,5], size = 1
输出:[[1],[2],[3],[4],[5]]
解释:数组 arr 被分割成了每个只有一个元素的子数组。题解
function chunkArray(arr, size) {var chunkedArr = [];var index = 0;while (index < arr.length) {chunkedArr.push(arr.slice(index, index + size));index += size;}return chunkedArr;
}
这个函数chunkArray接受一个数组arr和块大小size作为参数。我们首先创建一个空数组chunkedArr来存放分块后的数组。然后定义一个变量index来跟踪当前的起始索引。
我们使用一个while循环来进行分块。在每次循环中,我们使用slice方法从原始数组中提取从index到index + size之间的元素,然后将这个部分数组添加到chunkedArr中。接着我们将index增加size以跳到下一个分块的起始索引。
最后,我们返回分块后的数组chunkedArr作为结果。
2693. 使用自定义上下文调用函数
增强所有函数,使其具有 callPolyfill 方法。该方法接受一个对象 obj 作为第一个参数,以及任意数量的附加参数。obj 成为函数的 this 上下文。附加参数将传递给该函数(即 callPolyfill 方法所属的函数)。
例如,如果有以下函数:
function tax(price, taxRate) {const totalCost = price * (1 + taxRate);console.log(`The cost of ${this.item} is ${totalCost}`);
}调用 tax(10, 0.1) 将输出 "The cost of undefined is 11" 。这是因为 this 上下文未定义。
然而,调用 tax.callPolyfill({item: "salad"}, 10, 0.1) 将输出 "The cost of salad is 11" 。this 上下文被正确设置,函数输出了适当的结果。
请在不使用内置的 Function.call 方法的情况下解决这个问题。
示例 1:
输入:
fn = function add(b) {return this.a + b;
}
args = [{"a": 5}, 7]
输出:12
解释:
fn.callPolyfill({"a": 5}, 7); // 12
callPolyfill 将 "this" 上下文设置为 {"a": 5} ,并将 7 作为参数传递。题解
Function.prototype.callPolyfill = function (obj, ...args) {// 将当前函数的 this 上下文设置为 objconst context = obj || globalThis;// 在 obj 上创建一个唯一的属性,以避免命名冲突const uniqueProp = Symbol();context[uniqueProp] = this;// 调用函数,并传递参数const result = context[uniqueProp](...args);// 删除临时属性delete context[uniqueProp];// 返回函数的执行结果return result;
};这段代码定义了一个名为callPolyfill的函数原型方法。该方法的作用是模拟实现Function.prototype.call方法。
首先,在函数内部将当前函数的this上下文设置为obj参数,如果obj参数为undefined或null,则使用globalThis作为this上下文。
然后,在obj对象上创建一个唯一的属性uniqueProp,该属性用于保存当前函数,以避免命名冲突。
接着,调用函数,并将args参数作为参数传递进去,即调用contextuniqueProp。
然后,删除临时属性context[uniqueProp]。
最后,返回函数的执行结果result。
这样通过调用callPolyfill方法,可以模拟实现函数的call方法,将当前函数的this上下文设置为参数obj,并可以传递其他参数给当前函数,并返回函数的执行结果。
2695. 包装数组
创建一个名为 ArrayWrapper 的类,它在其构造函数中接受一个整数数组作为参数。该类应具有以下两个特性:
- 当使用
+运算符将两个该类的实例相加时,结果值为两个数组中所有元素的总和。 - 当在实例上调用
String()函数时,它将返回一个由逗号分隔的括在方括号中的字符串。例如,[1,2,3]。
示例
输入:nums = [[1,2],[3,4]], operation = "Add" 输出:10 解释: const obj1 = new ArrayWrapper([1,2]); const obj2 = new ArrayWrapper([3,4]); obj1 + obj2; // 10
题解
var ArrayWrapper = function(nums) {this.nums = nums;
};ArrayWrapper.prototype.valueOf = function() {return this.nums.reduce((total, currentValue) => total += currentValue, 0)
}ArrayWrapper.prototype.toString = function() {return `[${this.nums.join(",")}]`;
}这段代码定义了一个构造函数 ArrayWrapper,它接受一个参数 nums。构造函数内部将 nums 赋值给实例属性 this.nums。
接下来,ArrayWrapper 的原型对象上定义了两个方法。
ArrayWrapper.prototype.valueOf 方法计算 this.nums 数组中所有元素的总和,使用 reduce 方法将每个元素加到累加器中并返回最终结果。
ArrayWrapper.prototype.toString 方法将 this.nums 数组转化为字符串形式,使用 join 方法将数组中的元素连接成字符串,每个元素之间用逗号分隔,并用方括号 [] 包裹返回。
这样,我们可以使用 ArrayWrapper 构造函数创建对象,并通过 valueOf 方法获取数组元素的总和,通过 toString 方法获取数组的字符串表示形式。
2703. 返回传递的参数的长度
请你编写一个函数 argumentsLength,返回传递给该函数的参数数量。
示例
输入:argsArr = [5]
输出:1
解释:
argumentsLength(5); // 1只传递了一个值给函数,因此它应返回 1。题解
var argumentsLength = function(...args) {return args.length;
};这段代码定义了一个函数叫做argumentsLength,该函数使用了剩余参数(rest parameter)的语法,即可以接收任意数量的参数。当调用该函数时,传入的参数被收集到一个名为args的数组中。然后,通过返回args的长度,可以得到传入的参数的个数。
2704. 相等还是不相等
请你编写一个名为 expect 的函数,用于帮助开发人员测试他们的代码。它应该接受任何值 val 并返回一个包含以下两个函数的对象。
toBe(val)接受另一个值并在两个值相等(===)时返回true。如果它们不相等,则应抛出错误"Not Equal"。notToBe(val)接受另一个值并在两个值不相等(!==)时返回true。如果它们相等,则应抛出错误"Equal"。
示例
输入:func = () => expect(5).toBe(5)
输出:{"value": true}
解释:5 === 5 因此该表达式返回 true。
题解
function expect(val) {return {toBe: function(expected) {if (val === expected) {return true;} else {throw new Error("Not Equal");}},notToBe: function(expected) {if (val !== expected) {return true;} else {throw new Error("Equal");}}};}这段代码定义了一个名为expect的函数。该函数接受一个参数val,并返回一个对象。返回的对象具有两个方法:toBe和notToBe。
toBe方法用于比较val和expected的值是否相等。如果相等,则返回true;否则,抛出一个错误(Error)信息为"Not Equal"的异常。
notToBe方法则用于比较val和expected的值是否不相等。如果不相等,则返回true;否则,抛出一个错误(Error)信息为"Equal"的异常。
这段代码的作用是用于在测试中进行期望值的比较,当比较结果不符合期望时,抛出异常以提示测试失败。
2705. 精简对象
现给定一个对象或数组 obj,返回一个 精简对象 。精简对象 与原始对象相同,只是将包含 假 值的键移除。该操作适用于对象及其嵌套对象。数组被视为索引作为键的对象。当 Boolean(value) 返回 false 时,值被视为 假 值。
你可以假设 obj 是 JSON.parse 的输出结果。换句话说,它是有效的 JSON。
示例
示例 1:
输入:obj = [null, 0, false, 1] 输出:[1] 解释:数组中的所有假值已被移除。
题解
var compactObject = function(obj) {// 不是对象就可能是null或者字符,数字(因为题目说是JSON转化,排除函数和奇怪的东西)if (obj == null || typeof obj !== 'object') {return obj;}// 数组的话可以直接枚举if (Array.isArray(obj)) {const res = [];for (let it of obj) {const val = compactObject(it);if (val) res.push(val);}return res;}// 对象需要把key拿出来const res = {};const keys = Object.keys(obj);for (let key of keys) {const val = compactObject(obj[key]);if (val) res[key] = val;}return res;
};这段代码定义了一个名为compactObject的函数。这个函数的作用是将传入的对象进行压缩,去除其中的null、字符串和数字值为空的属性。
函数首先判断传入的参数obj是否是null或者不是对象类型。如果是null或者不是对象类型,就直接返回obj本身。
如果obj是数组类型,函数会创建一个空数组res,并遍历传入的数组obj。对于数组中的每个元素it,函数会用递归调用compactObject函数来获取其压缩后的值,并判断该值是否存在(非null或空字符串)。如果存在,就将其添加到res数组中。最后返回res数组。
如果obj是对象类型,函数会创建一个空对象res,并获取obj的所有属性名,存储在数组keys中。然后对于keys中的每个属性名key,函数会用递归调用compactObject函数来获取该属性值val的压缩后的值,并判断该值是否存在。如果存在,就将其作为属性值添加到res对象中,属性名不变。最后返回res对象。
总结来说,这段代码实现了对传入对象的压缩处理,去除了null、空字符串和数字值为空的属性,返回一个新的压缩后的对象或数组。
2715. 执行可取消的延迟函数
现给定一个函数 fn ,一个参数数组 args 和一个以毫秒为单位的超时时间 t ,返回一个取消函数 cancelFn 。
在经过 t 毫秒的延迟后,应该调用 fn 函数,并将 args 作为参数传递。除非 在 t 毫秒的延迟过程中,在 cancelT 毫秒时调用了 cancelFn。并且在这种情况下,fn 函数不应该被调用。
示例
输入:fn = (x) => x * 5, args = [2], t = 20, cancelT = 50
输出:[{"time": 20, "returned": 10}]
解释:
const cancel = cancellable((x) => x * 5, [2], 20); // fn(2) 在 t=20ms 时被调用
setTimeout(cancel, 50);取消操作被安排在延迟了 cancelT(50毫秒)后进行,这发生在 fn(2) 在20毫秒时执行之后
题解
var cancellable = function(fn, args, t) {let cancelled = false; // 标志位,初始值为falseconst timeoutId = setTimeout(() => {if (!cancelled) {fn.apply(null, args);}}, t);function cancelFn() {cancelled = true; // 取消延迟调用clearTimeout(timeoutId);}return cancelFn;
};这段代码定义了一个名为cancellable的函数。该函数接受三个参数:fn(函数)、args(函数的参数列表)和t(延迟时间)。
函数内部声明了一个变量cancelled并将其初始化为false,用于标志延迟调用是否被取消。
然后使用setTimeout函数创建一个定时器,并在延迟时间t之后执行一个回调函数。回调函数内部通过检查cancelled的值来确定是否执行传入的函数fn,并使用apply方法调用该函数并传入args作为参数。
接下来,定义了一个名为cancelFn的函数,用于取消延迟调用。在cancelFn函数内,将cancelled的值设置为true,表示取消延迟调用,并通过clearTimeout清除定时器。
最后,返回cancelFn函数作为结果,使得外部调用者可以调用它来取消延迟调用。
2721. 并行执行异步函数
给定一个异步函数数组 functions,返回一个新的 promise 对象 promise。数组中的每个函数都不接受参数并返回一个 promise。
promise resolve 条件:
- 当所有从
functions返回的 promise 都成功解析时。promise的解析值应该是一个按照它们在functions中的顺序排列的 promise 的解析值数组。
promise reject 条件:
- 当任何从
functions返回的 promise 被拒绝时。promise也会被拒绝,并返回第一个拒绝的原因。
请在不使用内置的 Promise.all 函数的情况下解决。
示例
输入:functions = [() => new Promise(resolve => setTimeout(() => resolve(5), 200))
]
输出:{"t": 200, "resolved": [5]}
解释:
promiseAll(functions).then(console.log); // [5]单个函数在 200 毫秒后以值 5 成功解析。
题解
var promiseAll = async function (functions) {return new Promise((resolve, reject) => {let results = []; // 存储解析值的数组let resolvedCount = 0; // 已解析 promise 的计数器let rejected = false; // 是否已有 promise 被拒绝的标记functions.forEach((func, index) => {func().then((result) => {// 如果已有 promise 被拒绝,则不再处理后续的解析值if (rejected) {return;}results[index] = result; // 存储解析值resolvedCount++; // 计数器加一// 如果所有 promise 都已解析,则解析结果if (resolvedCount === functions.length) {resolve(results);}}).catch((reason) => {// 如果已有 promise 被拒绝,则不再处理后续的拒绝原因if (rejected) {return;}rejected = true; // 标记已有 promise 被拒绝reject(reason); // 拒绝并返回拒绝原因});});});};
这段代码定义了一个名为promiseAll的异步函数,它接受一个functions参数。函数的功能是并行执行传入的promise函数数组,并返回一个新的promise对象。
在函数内部,首先创建了一个promise对象,并使用resolve和reject作为参数创建了一个回调函数。接着定义了一个空数组results,用于存储解析值;一个计数器resolvedCount,用于记录已解析promise的数量;一个标志位rejected,用于标记是否已经有promise被拒绝。
然后通过forEach遍历传入的functions数组,对每个函数func进行处理。对每个函数func调用.then方法,如果之前没有promise被拒绝,则将result存储到results数组的对应索引位置,计数器resolvedCount加一。如果所有的promise都已解析,则调用resolve方法并传入results数组。
如果某个promise被拒绝,则设置rejected为true,并调用reject方法并传入拒绝的原因reason。
最后,返回新创建的promise对象。
总的来说,这段代码实现了一个类似Promise.all的功能,可以并行执行一组promise函数,并在所有promise都解析完成后返回一个包含所有解析值的数组。如果有任何一个promise被拒绝,则返回被拒绝的原因。
相关文章:
)
leetcode----JavaScript 详情题解(3)
目录 2667. 创建 Hello World 函数 2677. 分块数组 2693. 使用自定义上下文调用函数 2695. 包装数组 2703. 返回传递的参数的长度 2704. 相等还是不相等 2705. 精简对象 2715. 执行可取消的延迟函数 2721. 并行执行异步函数 2667. 创建 Hello World 函数 请你编写一个…...

PGsql-安装
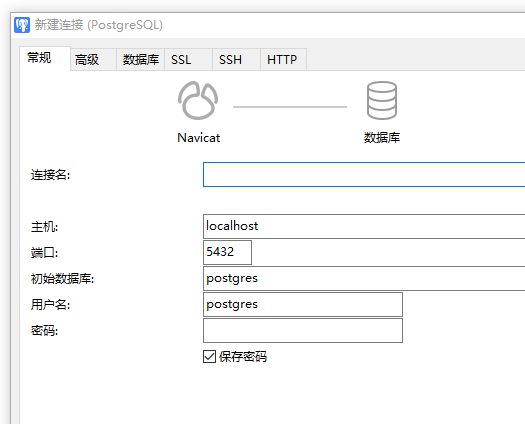
目录 方法一 方法二 方法一 安装:请点击进入,支持官网下载 免安装版,选择zip格式 选择对应的版本: 注意:如果要使用 Navicat 连接 PostgreSQL,建议选择低版本!! 高版本会出现的问…...

数据结构----c语言复习
数据结构----c语言复习 一.类型 1.类型的种类 char 1个字节 范围-128~127 short 2个字节 范围-32768~32767 int 4个字节 范围-2147483648~2147483647 long 4个字节 范围-2147483648~2147483647 float 4个字节 有效位为6~7位 float 8个字节 有效位为15~16为 unsigned c…...

网络安全公司校招面试会面试那些问题?
面试官会从那些方面去考察面试者? 以某安全公司的技术支持工程师岗位为例 面试官可能会从网络技术、操作系统、数据库、项目经验、语言表达以及个人擅长技能方面展开 面试官会提出那些问题来考查面试者呢? 网络基础方面的问题:请介绍一下…...

vue element el-upload附件上传、在线预览、下载当前预览文件
上传 在线预览(iframe): payload: response: 全部代码: <template><div><el-table :data"tableData" border style"width: 100%"><el-table-column prop"d…...
)
设计模式九:组合模式(Composite Pattern)
组合模式是一种结构型设计模式,它允许我们将对象组合成树形结构来表示“整体-部分”层次关系。组合模式使得用户可以以相同的方式处理单个对象和组合对象。 在组合模式中,有两种主要类型的对象:叶子对象和组合对象。叶子对象代表树结构中的最…...

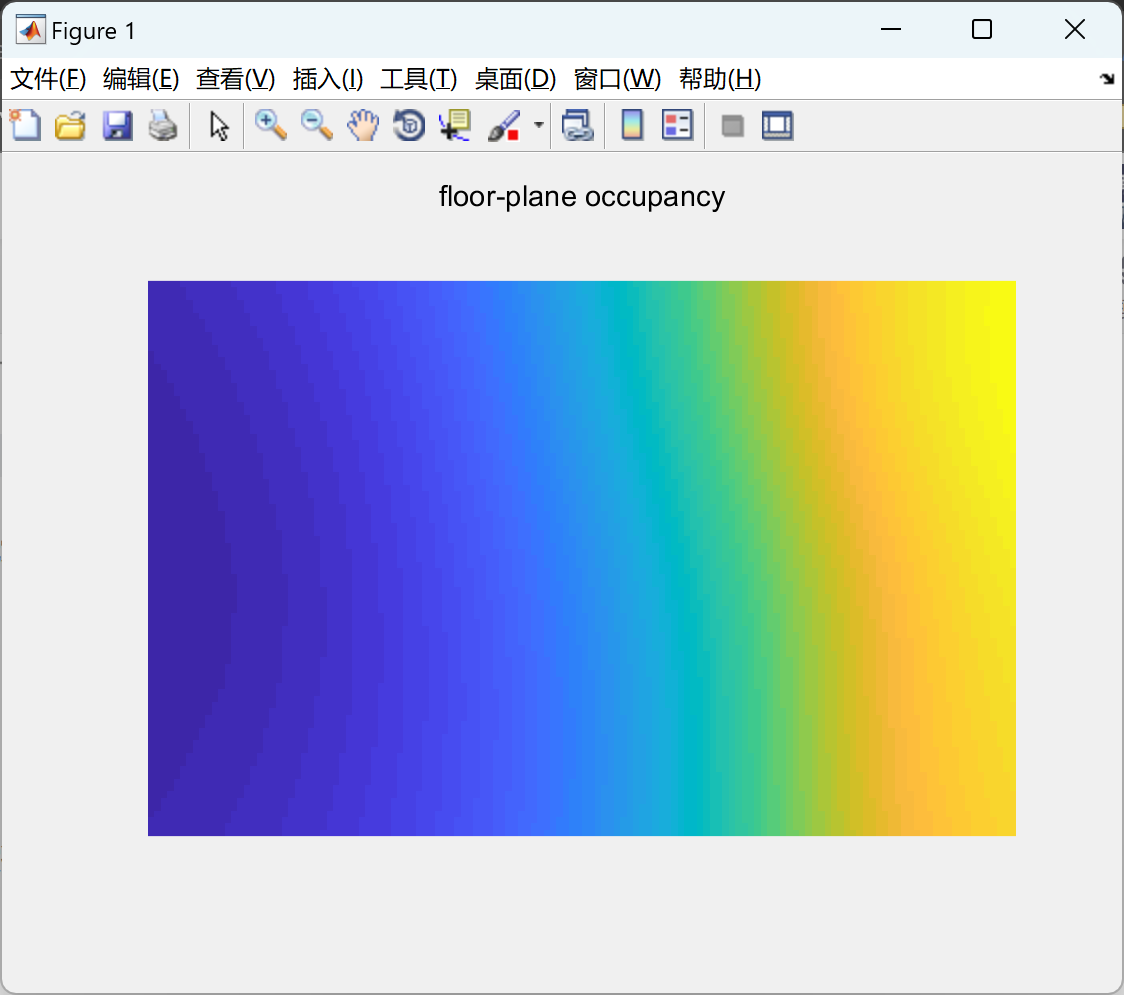
【COlor传感器】通过扰动调制光传感实现智能光传输的占用分布估计研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

微服务系列<3>---微服务的调用组件 rpc 远程调用
什么是rpc调用,让我们调用远程方法就像调用本地方法一样 这就属于rpc调用 rpc是针对于本地来说的 调用远程方法根调用本地方法一样 如果能达到这种效果 就是rpc调用如果达到一种效果 调用远程和调用本地一样 他就是一种rpc框架2个微服务 之间发的调用 我们之前通过ribbon的方式…...

P1558 色板游戏
题目链接 题目要求实现区间覆盖修改以及区间数量查询,不难想到为线段树,而需要维护什么值来得到不同数的数量很难想,但是我们注意到颜色的数量最多只有30种,所以对于每一种颜色在一个区间中是否存在,我们可以使用线段树…...

大数据概论
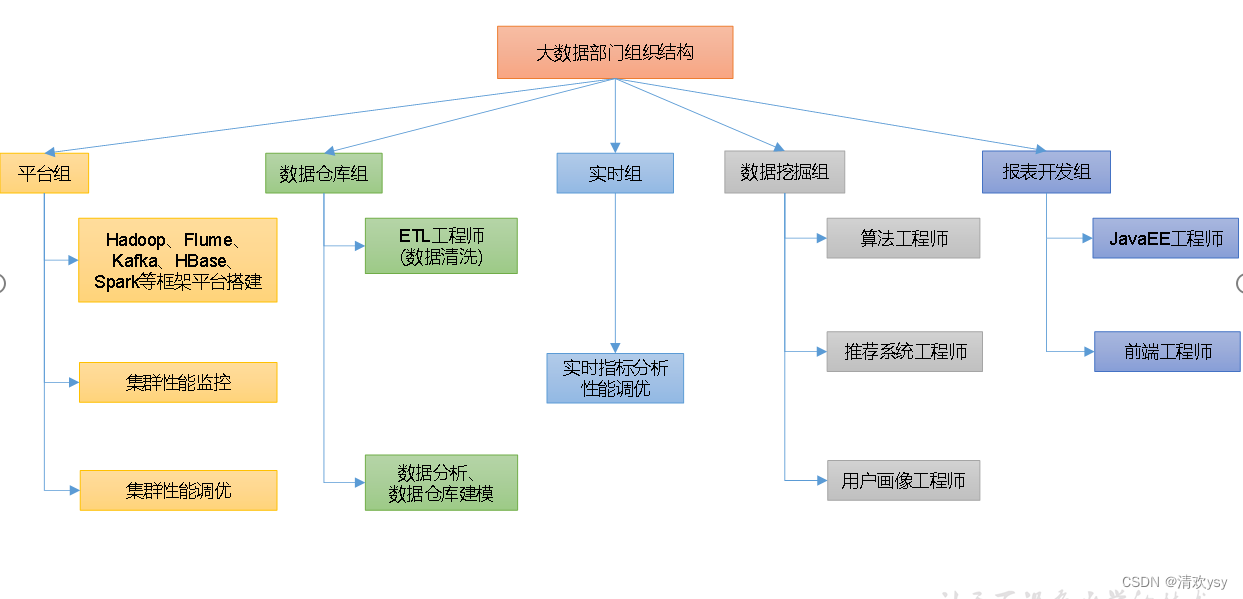
1、大数据概念 大数据(Big Data): 指无法在一定时间范围内用常规软件工具进行捕捉、管理和处理的数据集合,是需要新处理模式才能具有更强的决策力、洞察发现力和流程优化能力的海量、高增长率和多样化的信息资产 大数据主要解决,海量数据的采集、存储和分…...

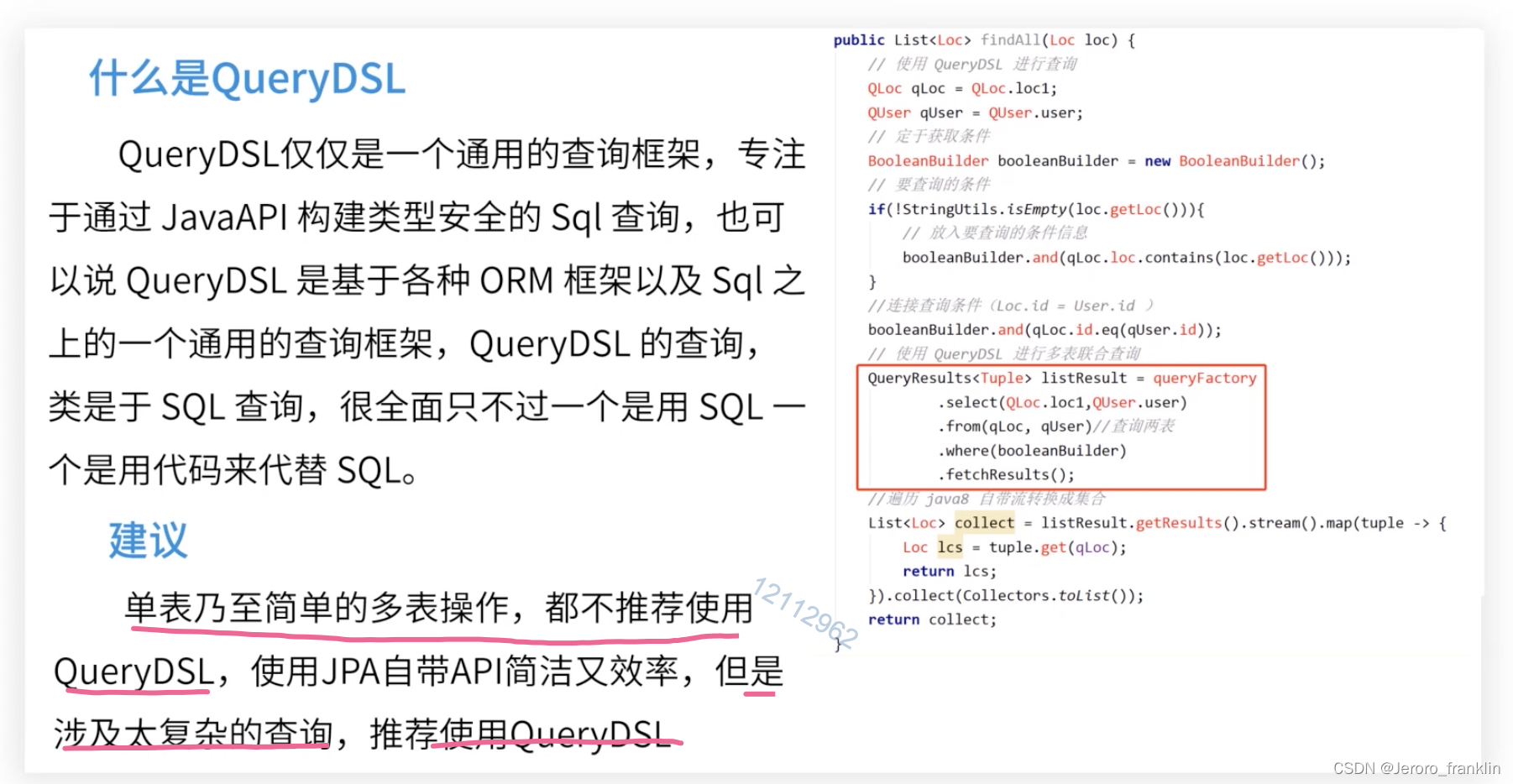
数据库访问中间件--springdata-jpa的基本使用
二、单表SQL操作-使用关键字拼凑方法 回顾 public interface UserRepository extends JpaRepository<User,Integer> {User findByUsernameLike(String username); }GetMapping("/user/username/{username}")public Object findUserByUsername(PathVariable S…...

c++游戏制作指南(二):制作一个炫酷的启动界面(c++绘图)
🍿*★,*:.☆( ̄▽ ̄)/$:*.★* 🍿 🍟欢迎来到静渊隐者的csdn博文,本文是c游戏制作指南的一部🍟 🍕更多文章请点击下方链接🍕 🍨 c游戏制作指南dz…...

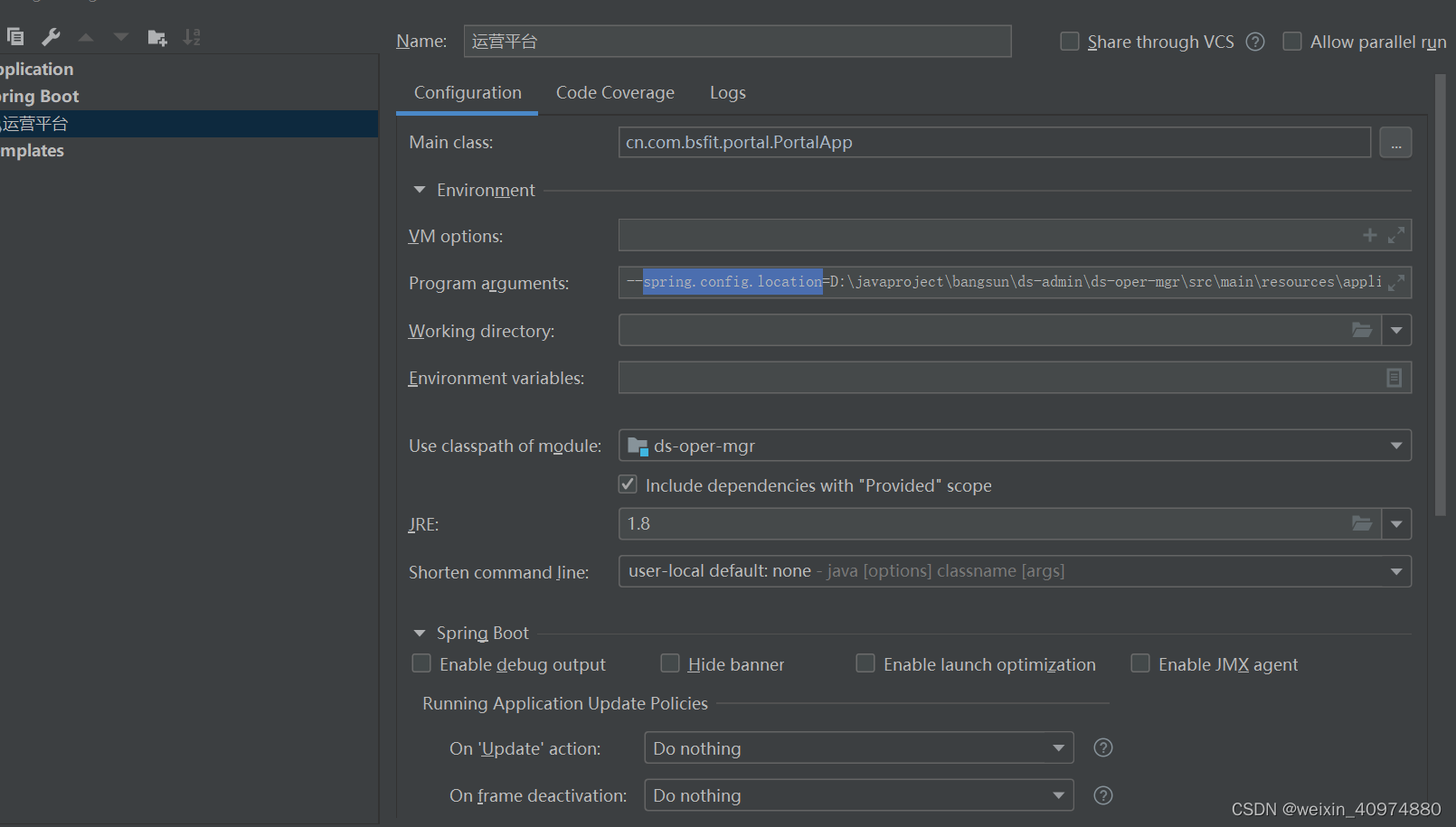
spring.config.location 手动指定配置文件文件
–spring.config.locationD:\javaproject\bangsun\ds-admin\ds-oper-mgr\src\main\resources\application.yml...

【uniapp 使用ECharts】
Uniapp可以使用ECharts进行数据可视化,需要按照以下步骤进行操作: 1. 安装ECharts插件 可以使用npm安装echarts插件,命令如下: npm install echarts --save2. 引入ECharts插件 在需要使用ECharts的页面中引入ECharts插件&…...

数据结构--线性表2-2
目录 一、线性表例题: 二、分配动态内存: 1.动态创建一个空顺序表的算法: 2.动态顺序表的插入算法: 3.动态顺序表的删除 三、线性表的链式表示和实现 例题1:创建链表并插入26个字母 例题2:在链表中取…...

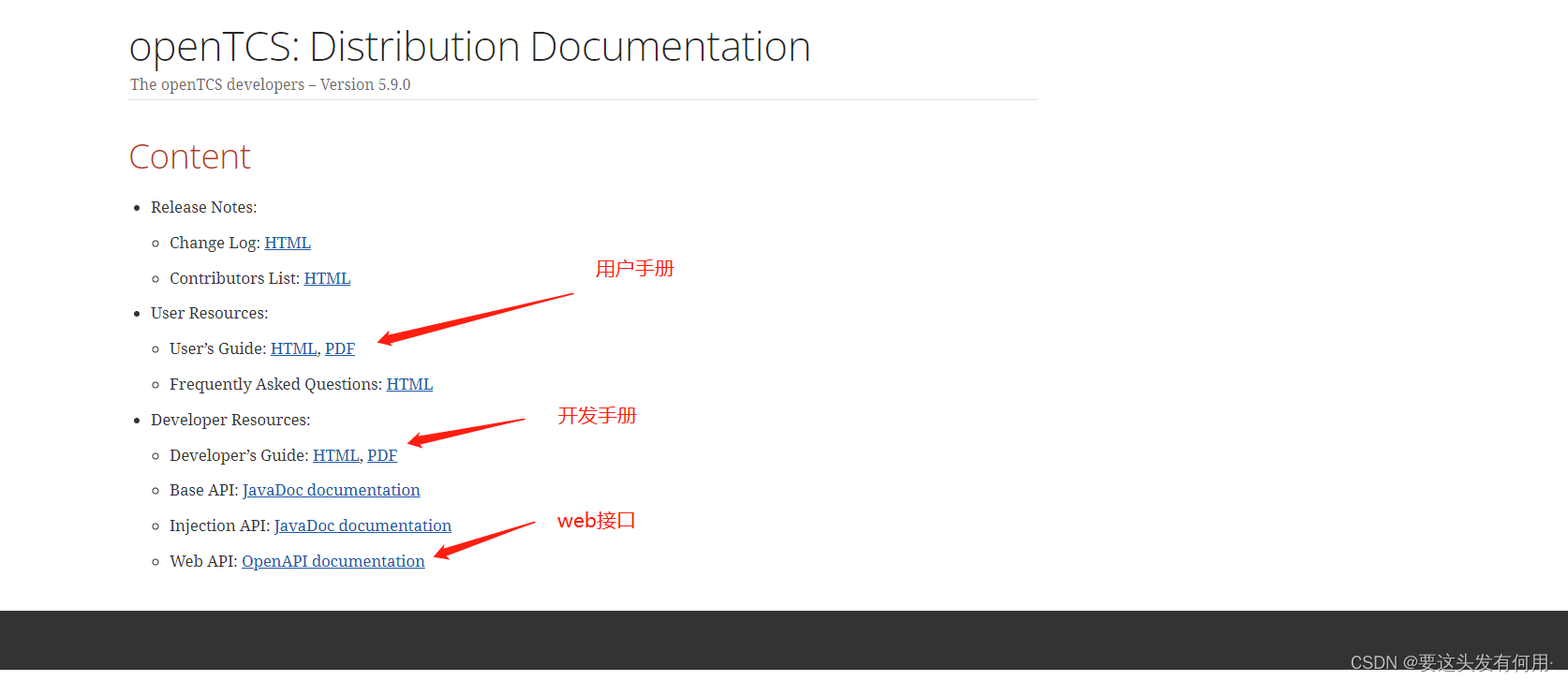
利用openTCS实现车辆调度系统(一)系统介绍
系统介绍 openTCS简介 官方的回答: openTCS(开放式运输控制系统的缩写)是一种免费的控制系统软件,用于协调自动导引车(AGV)和移动机器人车队,例如在生产工厂中。 通常应该可以控制任何具有通信…...

销存管理系统ssm进销存仓库销售java jsp源代码mysql
本项目为前几天收费帮学妹做的一个项目,Java EE JSP项目,在工作环境中基本使用不到,但是很多学校把这个当作编程入门的项目来做,故分享出本项目供初学者参考。 一、项目描述 销存管理系统ssm 系统有1权限:管理员 二…...

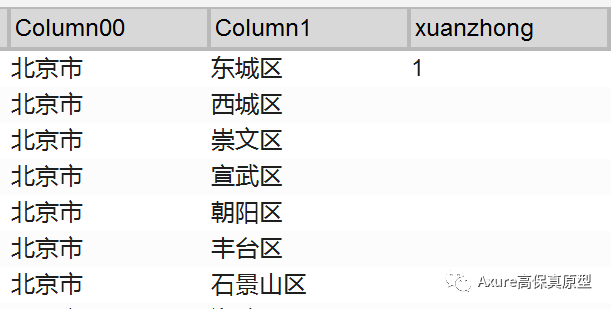
【Axure教程】移动端二级滑动选择器
今天教大家制作移动端二级滑动选择器的原型模板,该原型已全国一二级省市选择器为案例,因为该原型用中继器做的,所以制作完成之后使用也很方便,只需修改中继器表格里的内容即可 一、效果展示 1. 拖动选择 2. 快捷选择 【原型预览…...

PHP操作solr
1,php下载solr(索尔)扩展,phpinfo需要支持solr扩展. 2,安装 Solr。Solr 要求您的系统上有 Java。java –version,Java 的版本大于 1.6 3,下载solr,并安装 D:\solr。 开启solr命令:solr start 关闭solr命令:…...

leetcode 46. Permutations(排列)
返回数组nums中数字的所有可能的排列组合。 思路: 排列组合这种一般会想到DFS。 这个排列中每个数字只能用一次, 可用如下DFS流程 stack.push(num); dfs(nums, num); stack.pop();退出条件: 当stack的size和nums数组一样时,说…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...
