react中使用redux-persist做持久化储存
某天下午折腾着玩的 – 笔记
安装相关依赖
npm install @reduxjs/toolkit redux-persist redux react-redux
// store.jsx
import { configureStore, getDefaultMiddleware } from "@reduxjs/toolkit";
import { persistStore, persistReducer } from "redux-persist";
import storage from "redux-persist/lib/storage"; // 选择持久化存储引擎,如 localStorage 或 AsyncStorageimport rootReducer from "./reducers/index"; // 导入您的根 reducer// 配置持久化设置
const persistConfig = {key: "root", // 存储的键名storage, // 持久化存储引擎// 可选的配置项,如白名单、黑名单等 选其一就好了// blacklist:['test'], // 只有 test 不会被缓存// whitelist: ["test"], // 只有 test 会被缓存
};const persistedReducer = persistReducer(persistConfig, rootReducer);const store = configureStore({reducer: persistedReducer,middleware: getDefaultMiddleware({serializableCheck: false, // 禁用严格模式}),
});const persistor = persistStore(store);export { store, persistor };
将 store 提供给应用程序:将 Redux store 提供给根组件,以便在整个应用程序中可以访问到 Redux 状态
// main.jsx
import React from "react";
import ReactDOM from "react-dom/client";
import { Provider } from "react-redux";
import { PersistGate } from "redux-persist/integration/react";
import { store, persistor } from "./redux/store";
import App from "./App";ReactDOM.createRoot(document.getElementById("root")).render(<React.StrictMode><Provider store={store}><PersistGate loading={null} persistor={persistor}><App /></PersistGate></Provider></React.StrictMode>
);
reducer 示例:
// reducers/index.jsx
import { combineReducers } from "redux";
import userReducer from "./user";
import baseReducer from "./base";const rootReducer = combineReducers({user: userReducer,base: baseReducer,
});export default rootReducer;
// reducers/user.jsx
import { createSlice } from "@reduxjs/toolkit";const initialState = {token: "默认值token",isLogin: false,
};const user = createSlice({name: "user",initialState,reducers: {setToken: (state, action) => {// 将传入的值设置为 token 的新值state.token = action.payload;},},
});export const { setToken } = user.actions;
export default user.reducer;
在组件中使用
// App.jsx
import { useSelector, useDispatch } from "react-redux";
import { setToken } from "./redux/reducers/user";const App = () => {const user = useSelector((state) => state.user);// 在页面组件中使用 useDispatch 获取 dispatch 函数,用于派发 actionconst dispatch = useDispatch();const setTokenFun = () => {dispatch(setToken("一个新的token"));};return (<><p>token=====:{user.token}</p><Button type="primary" onClick={setAddressFun}>Set Token</Button></>);
};export default App;
相关文章:

react中使用redux-persist做持久化储存
某天下午折腾着玩的 – 笔记 安装相关依赖 npm install reduxjs/toolkit redux-persist redux react-redux// store.jsx import { configureStore, getDefaultMiddleware } from "reduxjs/toolkit"; import { persistStore, persistReducer } from "redux-per…...
)
【leetcode】203. 移除链表元素(easy)
给你一个链表的头节点 head 和一个整数 val ,请你删除链表中所有满足 Node.val val 的节点,并返回 新的头节点 。 /*** Definition for singly-linked list.* public class ListNode {* int val;* ListNode next;* ListNode() {}* Lis…...

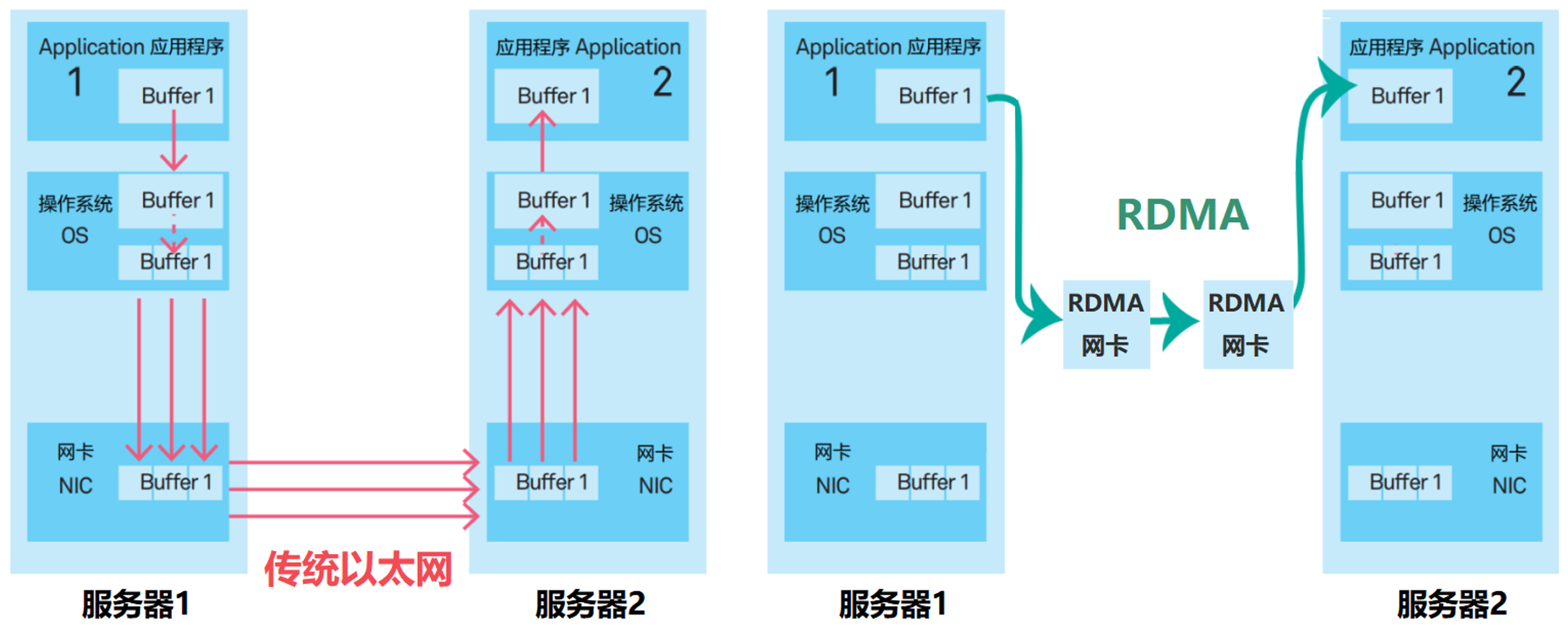
InfiniBand、UCIe相关思考
InfiniBand、UCIe相关思考 内容1、InfiniBandInfiniBand是什么?InfiniBand的来历是什么?InfiniBand为什么重要?InfiniBand相较于Ethernet区别?同领域内还有其他哪些技术?InfiniBand中RDMA是种什么技术? 内容…...

[C++项目] Boost文档 站内搜索引擎(3): 建立文档及其关键字的正排 倒排索引、jieba库的安装与使用...
之前的两篇文章: 第一篇文章介绍了本项目的背景, 获取了Boost库文档 🫦[C项目] Boost文档 站内搜索引擎(1): 项目背景介绍、相关技术栈、相关概念介绍…第二篇文章 分析实现了parser模块. 此模块的作用是 对所有文档html文件, 进行清理并汇总 🫦[C项目] …...

el-date-picker回显问题解决记录
el-date-picker回显问题记录 组件结构 <el-date-pickerv-model"time"type"datetimerange"range-separator"至"start-placeholder"开始日期"end-placeholder"结束日期"value-format"yyyy-MM-dd HH:mm:ss":defau…...

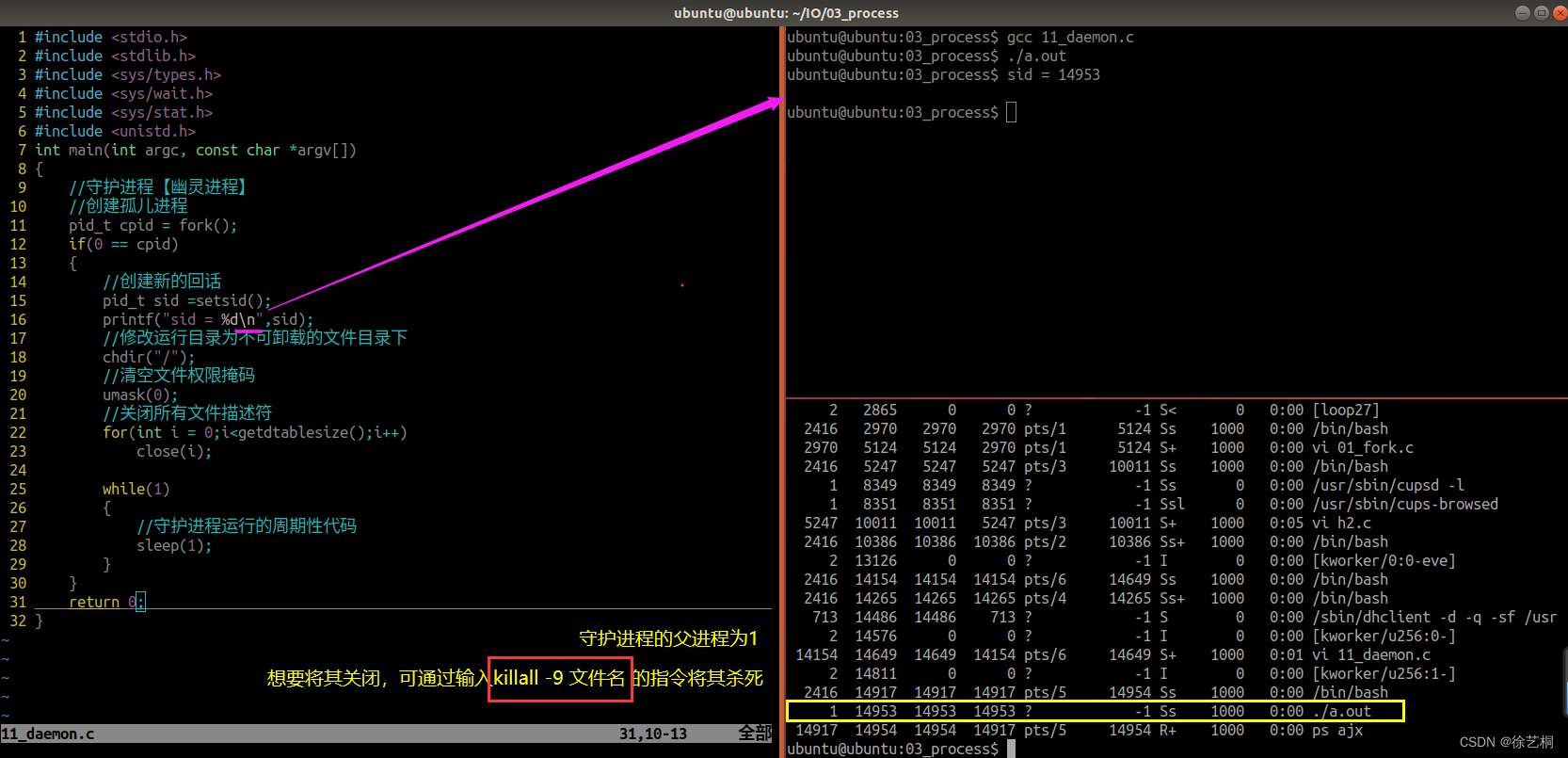
Linux中的特殊进程(孤儿进程、僵尸进程、守护进程)
一、孤儿进程 1)父进程退出,子进程不退出,此时子进程被1号(init)进程收养,变成孤儿进程。 2)孤儿进程会脱离终端控制,且运行在后端,不能用ctrlc杀死后端进程,…...

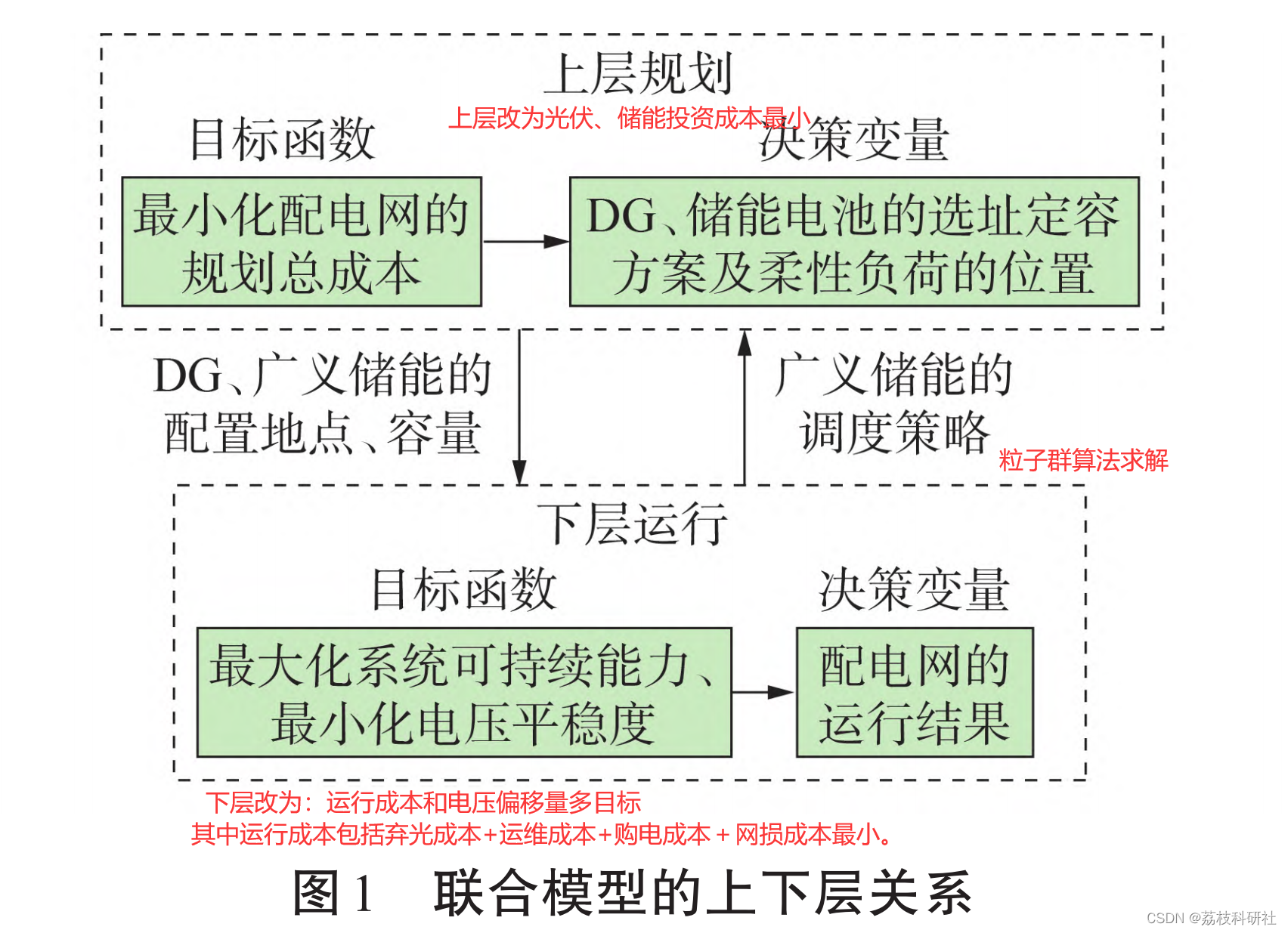
【分布式能源选址与定容】光伏、储能双层优化配置接入配电网研究(Matlab代码实现)
目录 💥1 概述 📚2 运行结果 🎉3 参考文献 🌈4 Matlab代码、数据、讲解 💥1 概述 由于能源的日益匮乏,电力需求的不断增长等,配电网中分布式能源渗透率不断提高,且逐渐向主动配电网方…...

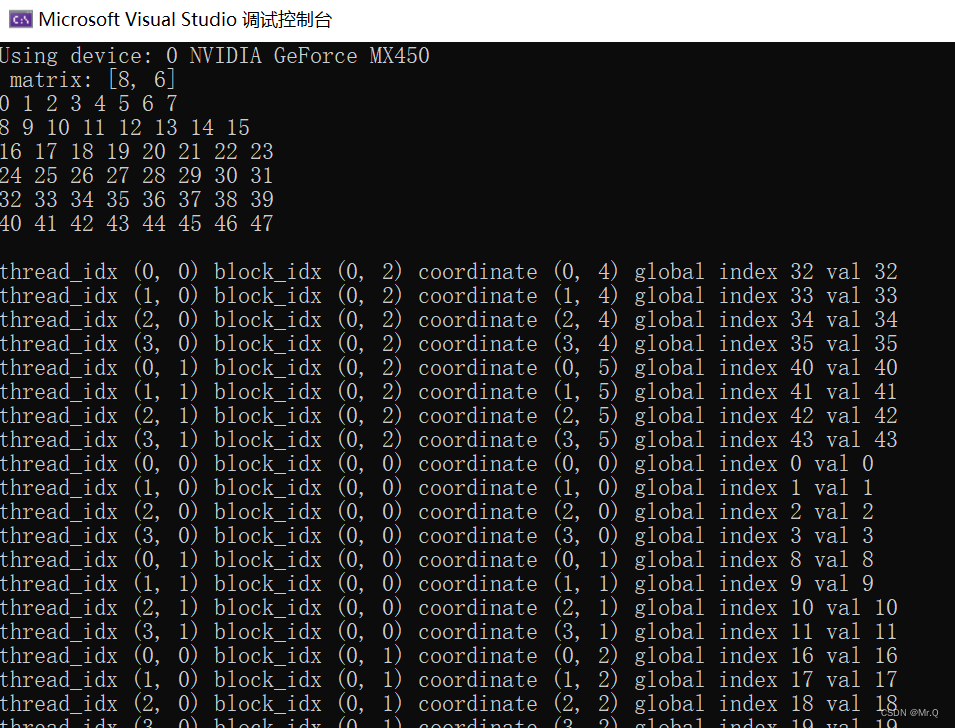
《cuda c编程权威指南》04 - 使用块和线程索引映射矩阵索引
目录 1. 解决的问题 2. 分析 3. 方法 4. 代码示例 1. 解决的问题 利用块和线程索引,从全局内存中访问指定的数据。 2. 分析 通常情况下,矩阵是用行优先的方法在全局内存中线性存储的。如下。 8列6行矩阵(nx,ny)(…...

mysql 、sql server 常见的区别
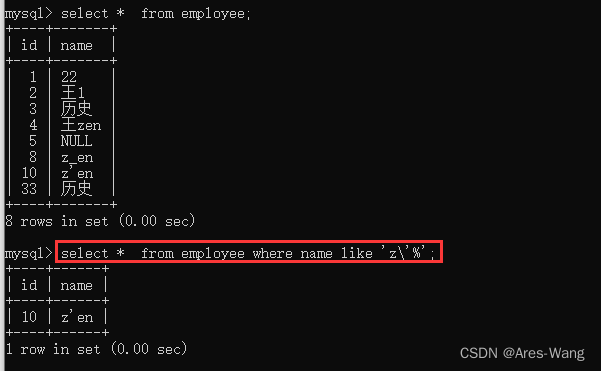
NULL 处理 MySQL IFNULL(col , val) SQL Server ISNULL(col,val) 表名、列名等 一般不推荐用保留字 ,如果非要保留字 MySQL 用用着重号,即 反引号 包括 select col from GROUP SQL Server 用用着重号…...
)
查找特定元素——C++ 算法库(std::find_if)
std::find_if函数在C++中的实际使用案例非常广泛,以下是一些常见的用法示例: 1、在容器中查找满足特定条件的元素: #include <iostream> #include <vector> #include <algorithm>bool isOdd(int num) {...

D3JS教程_编程入门自学教程_菜鸟教程-免费教程分享
教程简介 D3是Data-Driven Documents的缩写,D3.js是一个基于数据管理文档的资源JavaScript库。 D3 是最有效的数据可视化框架之一。它允许开发人员在 HTML、CSS 和 SVG 的帮助下在浏览器中创建动态的交互式数据可视化。数据可视化是将过滤后的数据以图片和图形的形…...

Android入门教程||Android 架构||Android 应用程序组件
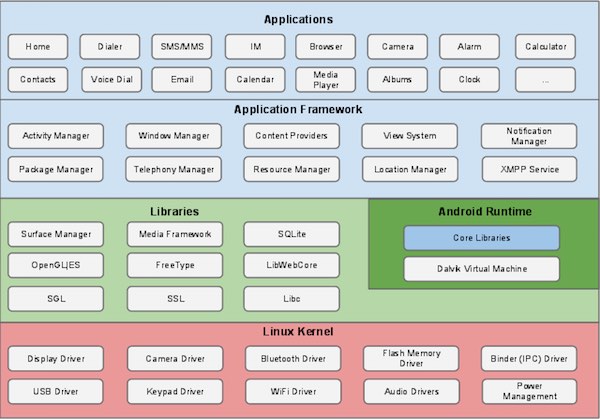
Android 架构 Android 操作系统是一个软件组件的栈,在架构图中它大致可以分为五个部分和四个主要层。 Linux内核 在所有层的最底下是 Linux - 包括大约115个补丁的 Linux 3.6。它提供了基本的系统功能,比如进程管理,内存管理,设…...

C语言二进制数据和16进制字符串互转
知识点:结构体中的“伸缩型数组成员”(C99新增) C99新增了一个特性:伸缩型数组成员(flexible array member),利用这项特性声明的结构,其最后一个数组成员具有一些特性。第1个特性是,该数组不会…...

技术复盘(5)--git
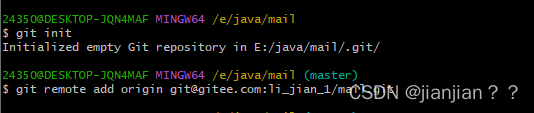
技术复盘--git 资料地址原理图安装配置基本命令分支命令对接gitee练习:远程仓库操作 资料地址 学习地址-B站黑马:https://www.bilibili.com/video/BV1MU4y1Y7h5 git官方:https://git-scm.com/ gitee官网:https://gitee.com/ 原理图 说明&am…...
 Spatial Reference System篇 OGRSpatialReference类)
GDAL C++ API 学习之路 (5) Spatial Reference System篇 OGRSpatialReference类
class OGRSpatialReference #include <ogr_spatialref.h> OGRSpatialReference 是 GDAL/OGR 库中的一个重要类,用于管理和操作地理空间数据的空间参考系统(Spatial Reference System,SRS)。它提供了一系列功能&…...

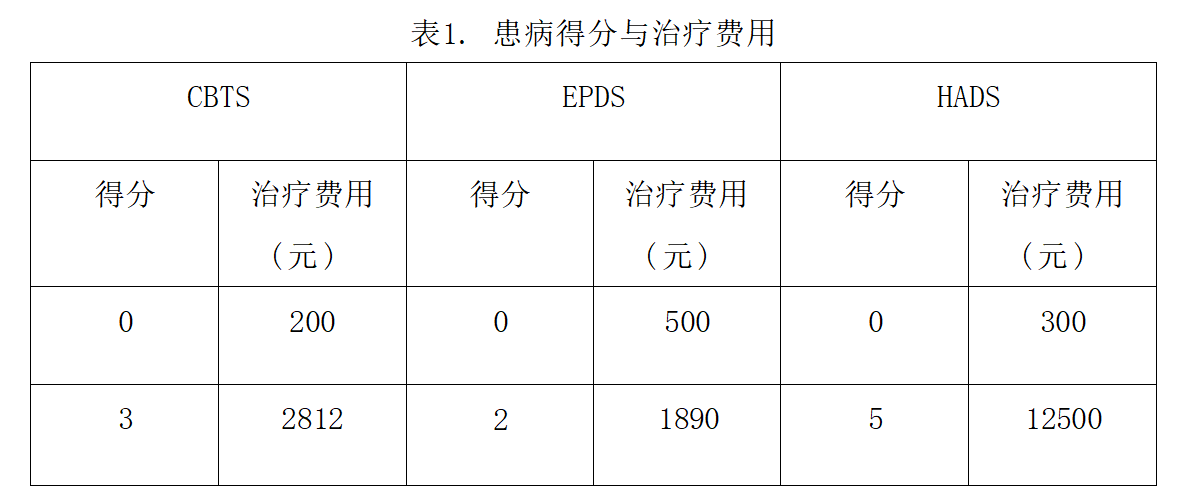
2023年华数杯数学建模C题思路代码分析 - 母亲身心健康对婴儿成长的影响
# 1 赛题 C 题 母亲身心健康对婴儿成长的影响 母亲是婴儿生命中最重要的人之一,她不仅为婴儿提供营养物质和身体保护, 还为婴儿提供情感支持和安全感。母亲心理健康状态的不良状况,如抑郁、焦虑、 压力等,可能会对婴儿的认知、情…...

WebAgent-基于大型语言模型的代理程序
大型语言模型(LLM)可以解决多种自然语言任务,例如算术、常识、逻辑推理、问答、文本生成、交互式决策任务。最近,LLM在自主网络导航方面也取得了巨大成功,代理程序助HTML理解和多步推理的能力,通过控制计算…...

智慧~经典开源项目数字孪生智慧商场——开源工程及源码
深圳南山某商场的工程和源码免费赠送,助您打造智慧商场。立即获取,提升商场管理效能! 项目介绍 凤凰商场作为南山地区的繁华商业中心,提供多样化的购物和娱乐体验。通过此项目,凤凰商场将迈向更智能的商业模式。 本项目…...

LeetCode--剑指Offer75(1)
目录 题目描述:剑指 Offer 05. 替换空格(简单)题目接口解题思路1代码解题思路2代码 PS: 题目描述:剑指 Offer 05. 替换空格(简单) 请实现一个函数,把字符串 s 中的每个空格替换成"%20&quo…...

C++ 关于大端模式和小端模式的简析
大端及小端的简析 序言环境概念理解可能有问题的地方一般情况下需要注意的大小端情况关于大小端相关的实用函数/代码判断自身大小端的代码大小端转换函数 序言 我记得我已经查过4次了,最近回想一下发现我竟然又忘了!所以特以此文来记录一下。 环境 Qt…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

【实施指南】Android客户端HTTPS双向认证实施指南
🔐 一、所需准备材料 证书文件(6类核心文件) 类型 格式 作用 Android端要求 CA根证书 .crt/.pem 验证服务器/客户端证书合法性 需预置到Android信任库 服务器证书 .crt 服务器身份证明 客户端需持有以验证服务器 客户端证书 .crt 客户端身份…...

【版本控制】GitHub Desktop 入门教程与开源协作全流程解析
目录 0 引言1 GitHub Desktop 入门教程1.1 安装与基础配置1.2 核心功能使用指南仓库管理日常开发流程分支管理 2 GitHub 开源协作流程详解2.1 Fork & Pull Request 模型2.2 完整协作流程步骤步骤 1: Fork(创建个人副本)步骤 2: Clone(克隆…...

二叉树-144.二叉树的前序遍历-力扣(LeetCode)
一、题目解析 对于递归方法的前序遍历十分简单,但对于一位合格的程序猿而言,需要掌握将递归转化为非递归的能力,毕竟递归调用的时候会调用大量的栈帧,存在栈溢出风险。 二、算法原理 递归调用本质是系统建立栈帧,而非…...

python可视化:俄乌战争时间线关键节点与深层原因
俄乌战争时间线可视化分析:关键节点与深层原因 俄乌战争是21世纪欧洲最具影响力的地缘政治冲突之一,自2022年2月爆发以来已持续超过3年。 本文将通过Python可视化工具,系统分析这场战争的时间线、关键节点及其背后的深层原因,全面…...

React、Git、计网、发展趋势等内容——前端面试宝典(字节、小红书和美团)
React React Hook实现架构、.Hook不能在循环嵌套语句中使用 , 为什么,Fiber架构,面试向面试官介绍,详细解释 用户: React Hook实现架构、.Hook不能在循环嵌套语句中使用 , 为什么,Fiber架构,面试向面试官介绍&#x…...
