猪齿鱼(Choerodon UI )的通用提交的封装 —— 两种方案,A.使用dataSet的自身的submit,B.使用axios.post来提交
submit组件(otherSubmit/axiosSubmit)
一、背景与简介
1、首先我们申请表提交,分为【保存】提交与【其他】提交;
1.1【保存】提交,要求表单必须要有变更,DataToJSON默认为dirty(只转换变更的数据,包括本身无变更但级联有变更的数据),推荐使用dataSet自身的submit;
1.2【其他】提交,要求表单没有变更,有变更需要先进行保存操作(否则提交后会刷新数据,会导致编辑后的数据丢失),例如提交、审批同意、审批拒绝、作废等,一般有两种方案:
- 使用数据源的自身的submit;—— 操作更加简单,但是需要更改dataSet._optionRul,修改数据源transport配置中的URL和data提交数据(data数据受到数据源的限制),且提交时DataToJSON默认为dirty,默认是保存行为,提交还需要配置 DataSet 数据转化规则,不适用于data数据与当前数据源关系不大的申请提交;
- 使用axios.post来提交;—— 最大的特点就是 申请数据不受数据源的限制
2、本次针对上面的两种方案,进行优化并抽离出单独的组件;
2.1使用数据源的自身的submit —— otherSubmit
2.2使用axios.post来提交 —— axiosSubmit
二、基本用法
A. 使用数据源的自身的submit —— otherSubmit
- 有三个参数,一是数据源,二是提交接口的后缀(数据源配置中需要设置支持该写法),最后是组织提交数据的类型(默认勾选);
- 该方法,提交成功return true,失败或者抛出异常 return false;
import { otherSubmit } from '@common/utils/comMethod';Modal.confirm({title: '提示',children: message,onOk: async () => {const submitSuccess = await otherSubmit(tableDS, `hidden?hiddenViewFlag=${isHidden ? '是' : '否'}`);if (submitSuccess) { //* 请求成功后tableDS.unSelectAll(); //* 取消全选当前页tableDS.clearCachedSelected(); //* 清除缓存的选中记录}},});
B. 使用axios.post来提交 —— axiosSubmit
import { axiosSubmit } from "@common/utils/comMethod/axiosSubmit";const handleApprove = (type) => { //? 审批通过、审批拒绝,触发const { selected = [] } = chainLineDS;if(!selected.length) {commonNotification('warning', intl.get('cice.common.massage.no.line').d('请勾选关联交易行信息!'));return;}const foreignChainLineIdList = selected.map(selectedRecord => selectedRecord.get('foreignChainLineId'));const apiList = api(); //* 获取接口列表axiosSubmit({headDS: chainBasicInfoDS,dataSetArr: [ chainLineDS ],// submitData: {foreignChainLineIds: foreignChainLineIdList.join(',')},url: apiList.updateApproveStatus + `?approveStatus=${type}&foreignChainLineIds=${foreignChainLineIdList.join(',')}`,refreshParam: { foreignChainId },});
}
三、组件代码详情
A. 使用数据源的自身的submit —— otherSubmit
文件地址:hzero-front/packages/ciec-front-common/src/utils/comMethod/index.tsx
- 每次提交修改_optionRul为接口名称后缀;
- 采用selectedSave,默认组织勾选数据,头信息需要设置默认勾选;
- 请求失败或者抛出异常时,会将_optionRul置为undefined,否则可能会影响之前的提交操作;
- 提交成功return true,失败或者抛出异常 return false;
import { saveMassage } from "@common/utils/ciecUtils";
import { DataSet } from 'choerodon-ui/pro';/*** 自定义dataToJSON的提交* @param dataSet 数据源* @param type dataToJSON的类型,默认勾选提交* @returns 返回submit()的返回值*/
const customSubmit = async (dataSet: DataSet, type: any = 'selected') => {const oldJSON = dataSet.dataToJSON;//@ts-ignoredataSet.dataToJSON = type;const backResult = await dataSet.submit();dataSet.dataToJSON = oldJSON;return backResult;
};/*** 其他提交,包括设置接口名称,组织提示语,自动刷新,非保存提交* @param dataSet 数据源* @param optionRul 接口名称* @param type dataToJSON的类型,默认勾选提交* @returns 接口是否调用成功*/
const otherSubmit = async (dataSet: DataSet, optionRul: string, type: any = 'selected') => { //* 其他提交//@ts-ignoredataSet._optionRul = optionRul;try {const backValue = await customSubmit(dataSet, type);if (saveMassage(backValue)) { //* 提交成功后,刷新页面dataSet.query(dataSet.currentPage);//@ts-ignoredataSet._optionRul = undefined;return true;}} catch (error) {//@ts-ignoredataSet._optionRul = undefined;}return false;
}export {customSubmit,otherSubmit,
};
B. 使用axios.post来提交 —— axiosSubmit
文件地址:hzero-front/packages/ciec-front-common/src/utils/comMethod/axiosSubmit.tsx
- 必传参数数据源、接口URL、申请数据参数;
- 提交前进行校验 —— 可以校验是否为保存校验,保存时需要有变更;其他操作时不能有变更未保存(要求无变更),可以传入其他数据源集合,一起进行校验;
- 校验通过后调用接口 —— 重要接口均post,需要组织提交数据submitData,queryString需要在头部拼接上,submitData,需要用toJSONData()来删除ignore的数据,
- 接口调用成功后 自动刷新 —— 可传入自动刷新的参数,将自动刷新头信息,以其关联的子信息
- 采用PipelineWork,保证同步执行操作;
- 提交成功return true,失败或者抛出异常 return false;
import intl from 'utils/intl';
import axios from 'axios';
import { PipelineWork } from "@common/utils/utils";
import { commonNotification, commonQuery } from "@common/utils/ciecUtils";
import { commonValidateUnSave } from "./commonValidateUnSave";
import { DataSet, } from 'choerodon-ui/pro';
import { DataSetStatus } from 'choerodon-ui/dataset/data-set/enum';/*** 使用axios.post() 来模拟 tableDs.submit(),* 1、提交前进行校验 —— 可以校验是否为保存校验,保存时需要有变更;其他操作时不能有变更未保存(要求无变更)* 2、校验通过后调用接口 —— 重要接口均post,需要组织提交数据submitData,queryString需要在头部拼接上,submitData,需要用toJSONData()来删除ignore的数据,注意:toJSONData()受 DataSet 的 dataToJSON 属性影响* 3、接口调用成功后 自动刷新 —— 可传入自动刷新的参数,将自动刷新头信息,以其关联的子信息* @param params 功能各个步骤中需要的各类参数*/
interface axiosSubmitProp {//? 头信息 数据源headDS: DataSet;//? 需要 额外校验是否存在新增修改数据的数据源 集合dataSetArr?: DataSet[];//? axios的请求数据submitData?: any;//? axios的请求URLurl: string;//? 请求后自动刷新的参数refreshParam?: object;//? 是否保存校验,保存时需要有变更;其他操作时不能有变更未保存(要求无变更)isSave?: boolean;
}
export const axiosSubmit = async (params: axiosSubmitProp) => {const { headDS, dataSetArr = [], submitData, url, refreshParam, isSave } = params;// 校验是否有新增或修改const validateUnSave = () => {return commonValidateUnSave(headDS, dataSetArr, isSave);};// 调用接口const doSubmitPass = async () => {headDS.status = DataSetStatus.submitting;// 使用try-catch是因为如果这个接口调用抛异常,状态一直处于submitting,就无法继续操作了try {const res: any = await axios.post(url, submitData);headDS.status = DataSetStatus.ready;if (res && res.failed) {commonNotification('error', res.message || intl.get('cice.common.massage.notification.error').d('操作失败'));return false;}commonNotification('success', intl.get('cice.common.massage.submit.success').d('操作成功'));return true;} catch (error) {// 接口抛错时,提示并重置数据源状态//@ts-ignorecommonNotification('error', error.message || intl.get('cice.common.massage.notification.error').d('操作失败'));headDS.status = DataSetStatus.ready;return false;}};// 重新查询const refresh = async () => {await commonQuery(headDS, refreshParam);return true;};PipelineWork.init().put({ func: validateUnSave }).put({ func: doSubmitPass }).put({ func: refresh }).do();
}
四、使用注意事项
A. 使用数据源的自身的submit —— otherSubmit
- 可以在请求成功之后,做一些其他操作;
- 当提交表单信息时,需要默认勾选头信息;因post请求dataSet.setQueryParameter不生效,需要将queryString拼接到接口后缀;
B. 使用axios.post来提交 —— axiosSubmit
- 提交数据需要组织好后传入组件;—— 需要用toJSONData()来删除ignore的数据;
- 最好能够把URL 放在同一的地方进行管理,当前是放在数据源配置文件中,返回一个api对象;
- 提交后会自动刷新页面,需要传入头信息的请求参数;
相关文章:
的通用提交的封装 —— 两种方案,A.使用dataSet的自身的submit,B.使用axios.post来提交)
猪齿鱼(Choerodon UI )的通用提交的封装 —— 两种方案,A.使用dataSet的自身的submit,B.使用axios.post来提交
submit组件(otherSubmit/axiosSubmit) 一、背景与简介 1、首先我们申请表提交,分为【保存】提交与【其他】提交; 1.1【保存】提交,要求表单必须要有变更,DataToJSON默认为dirty(只转换变更的…...

CISCN(Web Ezpentest)GC、序列化、case when
目录 REGEXP的一个点(正则) like(默认不区分大小写) 当禁用了空格 regexp,like的区分大小写的使用方法 [CISCN 2022 初赛]ezpentest 卡点 2022 HFCTF babysql 最近又学到了一道新知识,case when的错…...

OSG三维渲染引擎编程学习之五十七:“第六章:OSG场景工作机制” 之 “6.1 OSG访问器”
目录 第六章 OSG场景工作机制 6.1 OSG访问器 6.1.1 访问器模式 6.1.2 osg::NodeVisitor 6.1.3 访问器示例...

Python3 输入和输出实例及演示
在前面几个章节中,我们其实已经接触了 Python 的输入输出的功能。本章节我们将具体介绍 Python 的输入输出。 输出格式美化 Python两种输出值的方式: 表达式语句和 print() 函数。 第3种方式是使用文件对象的 write() 方法,标准输出文件可以用 sys.std…...
)
召回-回忆录(持续更新)
0.召回方法 词召回 swing、itemCF 缺点: 有冷启动问题不是全局召回,冷门活动难以得到召回结果容易召回过多的头部热门活动 向量召回 参考文献: 经典推荐算法学习(七)| Graph Embedding技术学习 | 从DeepWalk到No…...

1243. 糖果/状态压缩dp【AcWing】
1243. 糖果 糖果店的老板一共有 M种口味的糖果出售。 为了方便描述,我们将 M种口味编号 1∼M。 小明希望能品尝到所有口味的糖果。 遗憾的是老板并不单独出售糖果,而是 K颗一包整包出售。 幸好糖果包装上注明了其中 K颗糖果的口味,所以小…...

【Spring Cloud Alibaba】001-单体架构与微服务架构
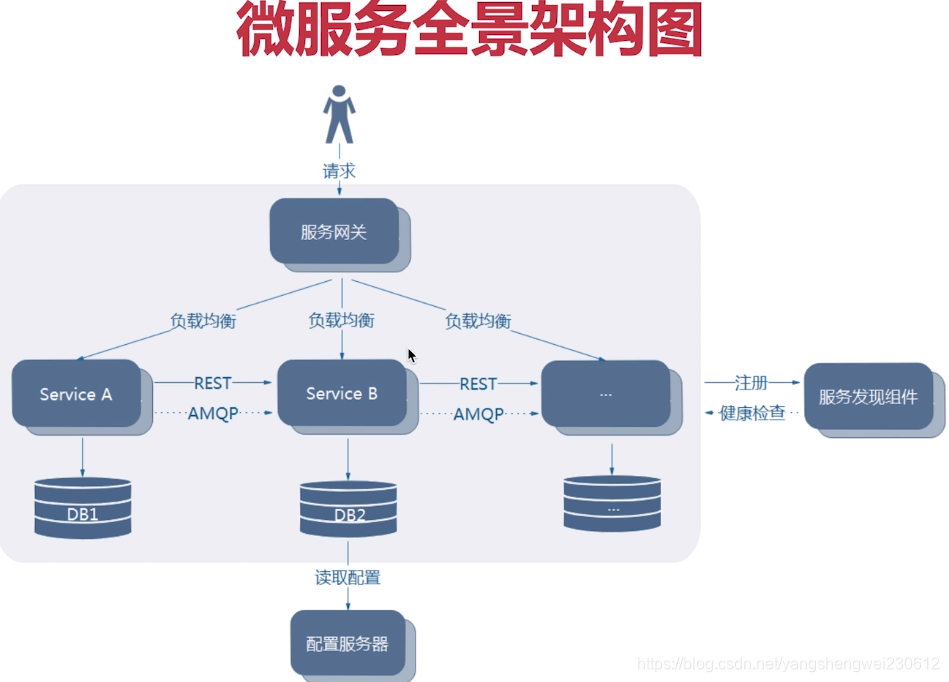
【Spring Cloud Alibaba】001-单体架构与微服务 文章目录【Spring Cloud Alibaba】001-单体架构与微服务一、单体架构1、单体应用与单体架构2、单体应用架构图3、单体架构优缺点优点缺点二、微服务1、微服务的“定义”2、微服务的特性3、微服务架构图4、微服务的优缺点优点缺点…...

Renderer 使用材质分析:materials、sharedMaterials 及 MaterialPropertyBlock
一、materials 与 sharedMaterials 1.1 使用上的区别与差异 Unity 开发时,在 C# 中通过 Renderer 取材质操作是非常常见的操作,Renderer 有两种常规获取材质的方式: sharedMaterials:可以理解这个就是原始材质,所有使…...

java学习----网络编程
网络编程入门 网络编程概述 计算机网络 计算机网络是指地理位置不同的具有独立功能的计算机及其外部设备,通过通信线路连接起来,在网络操作系统,网络管理软件及网络通信协议的管理协调下,实现资源共享和信息传递的计算机系统…...

这些「误区」99%的研发都踩过
意识不到误区的存在最为离谱; 01生活中,职场上,游戏里,都少不了正面对喷过:意识太差; 在个人的认知中意识即思维,意识太差即思维中存在的误区比较多; 每个人或多或少都存在思维上的…...

Bi系统跟数据中台的区别是什么?
随着数据时代的发展,BI分析是当今数据时代必不可少的能力之一。BI系统通过系统化产品化的方法,能够大幅降低数据的获取成本、提升数据使用效率。同时借助可视化、交互式的操作,可以高效支持业务的分析及发展。 BI如此火热,随之而…...

微信小程序反编译方法分享
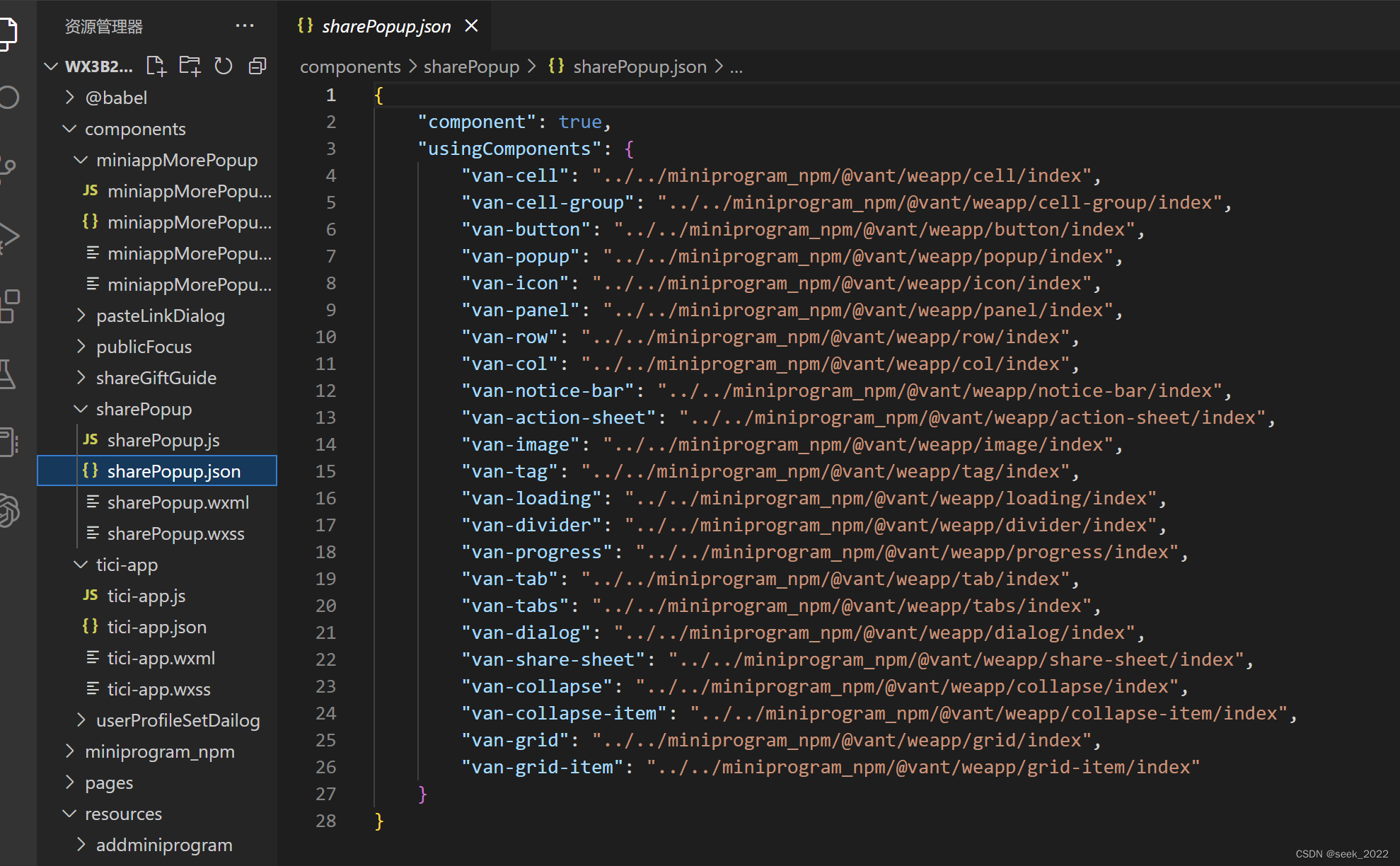
文章目录一、前言二、准备工作(一)安装Nodejs(二)解密和逆向工具三、小程序缓存文件解密(一)定位小程序缓存路径(二)源码解密(三)源码反编译四、小结一、前言…...

有了这些接口测试用例+工具,测试效率想不提升都难
写在前面:在日常开发过程中,有人做前端开发,有人负责后端开发。接口的主要作用就是连接前后台。但是,由于前端和后端开发的速度可能不一样,尤其是后端开发好了,但前端还未开发。这种时候我们需要做接口测试…...

麒麟 arm架构安装nginx
目录 1、下载nginx安装包并解压 在线安装: 离线安装: 上传nginx安装包(下载地址:https://nginx.org/download/nginx-1.20.2.tar.gz)到指定目录 2、安装系统相关依赖软件、组件包 1、上传或者下载对应的组件包 2、安…...

logrotate失效的排查---selinux开启状态拦截问题及解决方法
首先测试环境selinux 处于关闭状态 disable # getenforce disable重新开启selinux配置与生产环境一致 [rootlocal]# cat /etc/selinux/config # This file controls the state of SELinux on the system. # SELINUX can take one of these three values: # enforcing - S…...

Allegro使用总结-查看Layout基本操作:
好久没用CSDN写过笔记了,没想到无意间打开,编辑器更新啦!以前巨难用的“富文本编辑器”终于改观了😭变的好像语雀,うれしい1. 视图/画面操作a. 画面缩放(Zoom):F11/F12 或 鼠标滚轮b…...

cmd del命令笔记
使用 /s 删除文件夹下所有的 del /s sub # 删除目录下所有文件,这个目录不会删除 /p 确认提示 /q 静默模式,不会提示要不要删除 如过和/p同时使用,那么不提示 /a 根据属性删除,a是attribute的意思 del /a:r 01.jpg # 01.jp…...

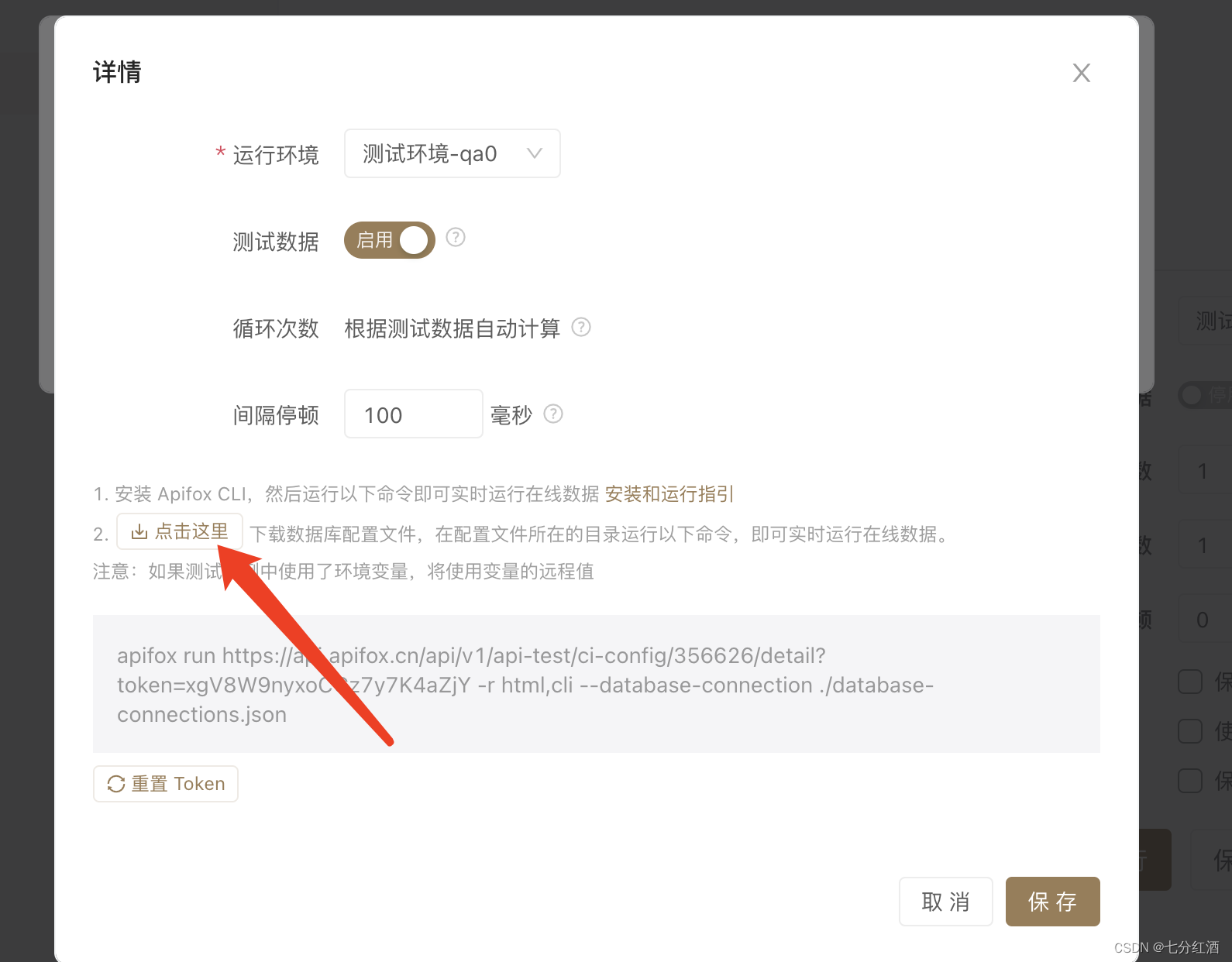
apifox持续集成+java+企微机器人+xxljob定时推送
总览: apifox做接口测试后,把用例合并组装成测试套件,然后apifox-cli通过终端命令实现把套件执行后,输出本地文件的测试报告html或json。本地解析后拿到有用的解决通过定时执行推送到企微群里。 然后把html一起推到群里。 这个…...

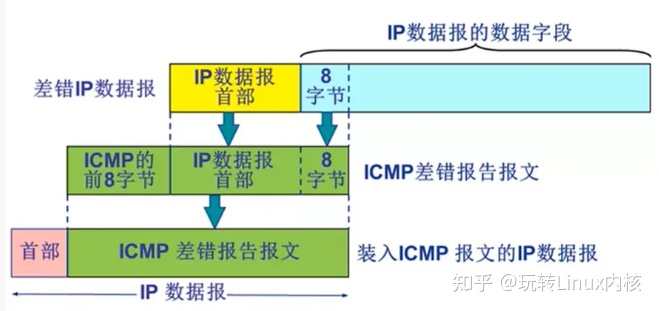
盘点Linux内核网络知识100道题,这篇就够了
计算机网络模型 1、五层因特网协议栈和七层OSI(Open System Interconnections)参考模型分别是什么? 5层:应用层、传输层、网络层、数据链路层、物理层 7层:应用层、表示层、会话层、传输层、网络层、数据链路层、物理…...

数据库敏感字段脱敏
文章目录什么是脱敏脱敏后带来什么问题解决方案一解决方案二具体实施方案一方案二存量数据处理什么是脱敏 如果你有申请过一些软件资质,应该会被要求敏感数据进行加密,比如密码不能明文,用户的手机号,身份证信息,银行…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...
