微信点金计划(服务商角度)
时间:2023/2/17
背景:微信在推出点金计划后,原本window.WeixinJSBridge.invoke方法的回调失效了,需要在微信支付服务商平台|平台开放更多能力,与服务商一起成长这里进行配置,配置流程跟着官方给出的文档一步步进行就好。
一.坑点:
①如果想要跳回原来商家页面,必须要根据官方文档配置“商家小票”页面,不然只有自己手动关掉网页。
②“商家小票”调试工具里面的,“从业机构商户号”是银行/服务商的商户号,底部的2个单号,可以在微信支付的“账单”里面点进去查询到。
③“商家小票”页面是微信用iframe嵌入的一个模块,要注意是否根据文档要求,将微信设置为了白名单(我们这里是通过nginx配置)
二.前端代码
tips:因为各种原因,手撸了一个html页面,其实用vue页面也是可以的
<!-- 此页面是放到服务器下,可以直接访问,供微信支付回调 -->
<!DOCTYPE html>
<html lang="cn"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="referrer" content="origin"><meta name="viewport"content="width=device-width, viewport-fit=cover, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"><meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate" /><title>砼联数科支付</title><script type="text/javascript" charset="UTF-8" src="https://wx.gtimg.com/pay_h5/goldplan/js/jgoldplan-1.0.0.js"></script><script src="./jsapiResult/jsFiles/vue.js"></script><script type="text/javascript" src="./jsapiResult/jsFiles/element.js"></script><script type="text/javascript" src="./jsapiResult/jsFiles/axios.js"></script><link rel="stylesheet" href="./jsapiResult/cssFiles/jsapiResult.css"><link rel="stylesheet" href="./jsapiResult/cssFiles/theme.css">
</head><body><div class="gold-pay-result" id="goldPayResult"><div class="top-logo middle-center"><el-button type="success" icon="el-icon-check" circle size="large"></el-button></div><div class="custom-name middle-center">{{ pageInfo.payerName }}</div><div class="co-line vertical-center"><div class="left-title">订单状态</div><div class="right-info">支付成功</div></div><div class="co-line vertical-center"><div class="left-title">支付流水尾号</div><div class="right-info">{{pageInfo.txnNo}}</div></div><div class="cut-line"></div><div class="co-line vertical-center"><div class="left-title">支付总额</div><div class="right-info money-cl">¥{{ pageInfo.amount }}</div></div><div class="bottom-btn middle-center"><el-button class="return-btn" type="primary" icon="el-icon-position" size="small" @click="backBusiness">返回商家平台</el-button></div><script>let app = new Vue({el: '#goldPayResult',data: {pageInfo: {payerName: '',txnNo: '',amount: ''}},mounted: function () {this.openCustomPage();this.getTraderInfo();},methods: {getTraderInfo() {const out_trade_no = this.glGetUrlParam('out_trade_no');const sub_mch_id = this.glGetUrlParam('sub_mch_id');const check_code = this.glGetUrlParam('check_code');// 判断如果字段都有值try {if (out_trade_no && sub_mch_id && check_code) {let url = "";let postData = {pmcNo: sub_mch_id}axios({method: 'POST',url: url, // data: postData, //加密,headers: {"Content-Type": "application/json"},}).then((res) => {_re = res.data.message;_re.txnNo = _re.txnNo.substr(-4);Object.assign(this.pageInfo, _re);}).catch(err => {this.$message.error('调取信息接口异常!')})} else {this.$message.error('微信订单信息缺失!')}} catch (error) {this.$message.error('获取订单基本信息异常!');}},backBusiness() {// 跳转到指定的h5页面/小程序,智选平台要做特殊化处理,小程序直接跳网页let _addr = "";let jsapiJump = [];if (this.pageInfo.tradeType == 'JSAPI' || jsapiJump.indexOf(this.pageInfo.channelNo) !=-1) {_addr = this.pageInfo.jumpAddress1;} else {_addr =`` //跳小程序}this.$message.info(`即将跳回的地址信息为:${_addr}`);const mchData = {action: "jumpOut",jumpOutUrl: _addr,}; // 跳转到指定的页面并携带参数const postData = JSON.stringify(mchData);window.parent.postMessage(postData, "*");},openCustomPage() {let mchData = {action: 'onIframeReady',displayStyle: 'SHOW_CUSTOM_PAGE'}let postData = JSON.stringify(mchData)window.parent.postMessage(postData, '*')},glGetUrlParam(name) {var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");var r = window.location.search.substr(1).match(reg); //获取url中"?"符后的字符串并正则匹配var context = "";if (r != null)context = decodeURIComponent(r[2]);reg = null;r = null;return context == null || context == "" || context == "undefined" ? "" : context;}},})</script>
</body></html>引入的头部文件,除了./jsapiResult/cssFiles/jsapiResult.css这个文件外,其他直接去网上扒拉资源就好,我这里都是自己下载下来放置为静态文件调用,这个样式文件如下
.gold-pay-result {padding: 10px 20px 20px 20px;width: calc(100% - 40px);font-size: 14px;margin-bottom: 10px;background: white;
}.gold-pay-result .top-logo {width: 100%;margin: 10px 0px;
}.gold-pay-result .success-cl {font-size: 20px;font-weight: bold;
}.gold-pay-result .custom-name {width: 100%;margin: 10px 0px 25px 0px;
}.gold-pay-result .cut-line {height: 2px;width: 100%;margin: 5px 0px;border-bottom: 1px solid lightgray;
}.gold-pay-result .co-line {width: 100%;margin: 12px 0px;
}.gold-pay-result .left-title {color: gray;
}.gold-pay-result .return-btn {font-size: 14px;margin-top: 15px;
}.gold-pay-result .right-info {margin-left: auto;
}.gold-pay-result .money-cl {font-size: 18px;}.gold-pay-result.bottom-btn {width: 100%;margin-top: 25px;
}.vertical-center {display: flex;align-items: center;
}.middle-center {display: flex;align-items: center;justify-content: center;
}三.因为微信的前端回调没有跳转小程序的方法,所以设置了一个空白页面,先跳转到空白页面,空白页面再跳转到小程序,空白页面代码如下
<!-- 小程序的结果页面,空白页,主要负责跳转回小程序 -->
<template><div class="mini-pay-result full-page"></div>
</template><script setup>
import { onMounted } from "vue";
import { getUrlParam } from "@/utils/tools.js"
import { ElMessage } from 'element-plus';
onMounted(() => {jumpToMiniPro();
});function jumpToMiniPro() {try {let params = getUrlParam('jumpAddress');if (!params.jumpAddress) {ElMessage.error('获取小程序跳转地址失败,请关闭后重新进入!');return;}wx.miniProgram.redirectTo({ url: params.jumpAddress });} catch (error) {ElMessage.error('小程序跳转失败,即将关闭当前页');setTimeout(() => {window.close();}, 2000);}
}
</script><style lang="scss" scoped>
.mini-pay-result {}
</style>getUrlParam方法就是一个很普通的获取url参数的方法
wx.miniProgram.redirectTo需要引入
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js"></script>
这个文件,我目前是放置在index.html里面
相关文章:
)
微信点金计划(服务商角度)
时间:2023/2/17 背景:微信在推出点金计划后,原本window.WeixinJSBridge.invoke方法的回调失效了,需要在微信支付服务商平台|平台开放更多能力,与服务商一起成长这里进行配置,配置流程跟着官方给…...

2023年美赛 MCM B题 重新构想马赛马拉岛
背景肯尼亚的野生动物保护区最初主要是为了保护野生动物和其他自然资源。肯尼亚议会于2013 年通过了《野生动物保护和管理法》,以提供更公平的资源共享,并允许进行替代的、以社 区为基础的管理工作[1].此后,肯尼亚增加了修正案,以…...

指标体系的应用与搭建
一、指标体系的介绍 体系泛指一定范围内同类事物按照一定的顺序或内在联系而组成的整体。指标体系也一样,指的是不同指标按照一定的顺序及内部联系而组成的整体。此外,在指标体系中,除了以应用为出发点搭建,还会加入使用指南&…...

固态继电器的五大优势
固态继电器的优点和五个关键优势,现代电气控制系统因二极管、晶体管和晶闸管等固态器件的发明而得到极大的增强。对于加热器和电机等大负载设备,固态继电器可能比传统的机械继电器具有巨大的优势。 虽然并非适用于所有情况,但它们具有许多吸引…...

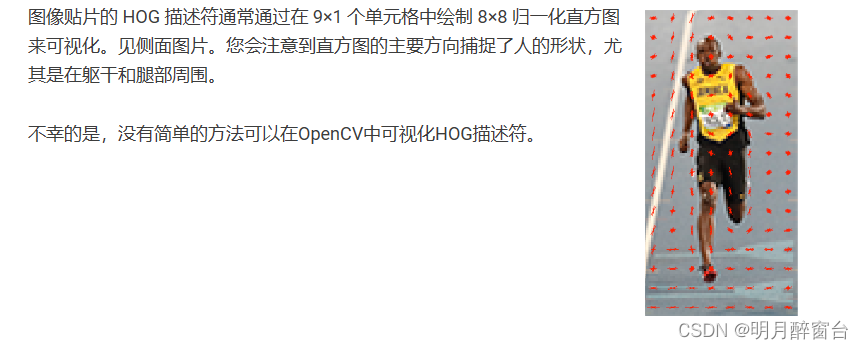
特征检测之HOG特征算法详解及Opencv接口使用
1. HOG特征简介 特征描述符是图像或图像补丁的表示形式,它通过提取有用信息并丢弃无关信息来简化图像。 通常,特征描述符将大小W x H x 3(通道)的图像转换为长度为n的特征向量/数组。对于 HOG 特征描述符,输入图像的…...

一款好的低代码开发平台应该是什么样?
一款好的低代码开发平台应该是什么样? 以企业级应用构建来讲,完成一个应用复杂度随着技术的进步、需求的细化、业务要求的变化并不是逐渐降低,而是逐渐提升。用户想要有更好的体验,复杂度更是成倍提升。 基于此,低代码…...

基于Spring cloud搭建oauth2
1,OAuth2.0简介 OAuth(开发授权)是一个开放标准,允许用户授权第三方应用访问他们存储在另外的服务提供者上的信息,而不需要将用户名和密码提供给第三方应用或分享他们数据的所有内容。 OAuth2.0是OAuth的延续…...

实现一个小程序分享图 wxml2canvas
我们经常会遇上动态生成海报的需求,而在小程序中,生成图片非Canvas莫属。但是在实际工作当中,为了追求效率,我们会不可避免地去使用一些JS插件,而 wxml-to-canvas 就是一款官方推荐且非常优秀的插件,它可以…...

基于matlab设计x波段机载SAR系统
一、前言此示例说明如何设计在 X 波段工作的合成孔径雷达 (SAR) 传感器并计算传感器参数。SAR利用雷达天线在目标区域上的运动来提供目标区域的图像。当SAR平台在目标区域上空行进时,当脉冲从雷达天线发送和接收时,会产生合成孔径…...

WPF学习:Slider — 冒泡显示值
想做一个下图所示的Slider,以冒泡的方式显示其Value值,该怎么做呢? 功能要求,当鼠标放在滑块上的时候,冒“泡”显示值;当滑块移动的时候,“泡”跟随移动。 看似简单的功能,但要完美…...

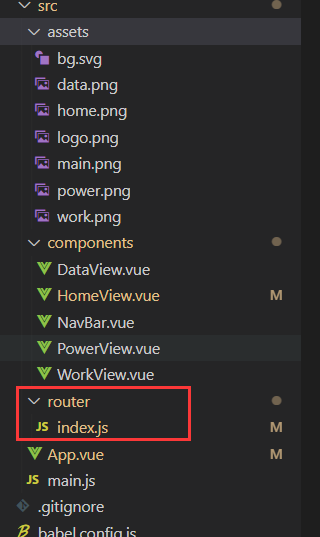
Vue实战第4章:主页设计之中部内容设计
前言 本篇在讲什么 接上篇文章,我们制作了一个自定义的网页导航栏,本篇文章我们简单制作一个内容页 仅介绍简单的应用,仅供参考 本篇适合什么 适合初学Vue的小白 适合想要自己搭建网站的新手 适合没有接触过vue-router的前端程序 本篇…...

数据结构代码总结(C语言实现)
目录如何应对数据结构的代码题?采取的学习流程①首先对C语言的语法的熟悉②学习掌握基本代码的写法,做到熟练2.1插入排序2.2快速排序2.3二分查找2.4树的遍历③跟着网上视频开始熟悉对一些问题的解答④结合真题的代码,寻找其中的结题规律如何应…...

zookeeper 复习 ---- chapter04
zookeeper 复习 ---- chapter04zookeeper 的精髓是什么? 1:它有四个节点类型 持久无序的节点 临时无序的节点 持久有序的节点 临时有序的节点 临时的节点的特征:当客户端和服务器端断开连接,当前客户端创建的节点被服务器端自动删…...

thinkphp6.0连接MYSQL
目录8.连接多个数据库7.多级控制器不存在6.分页5.非法请求4.关于路由**3.初体验页面****2.加入fileheader添加注释****1.配置mysql0. 官方开发手册一些网址 http://127.0.0.1:8000/index 原桌面 http://127.0.0.1:8000/hello/fsh hello,fsh(index中hello方法&#x…...

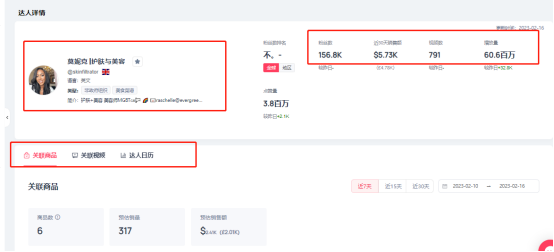
商家必读!超店有数分享,tiktok达人营销变现如何更快一步?
近几年来,“粉丝经济”发展越来越迅猛,“网红带货”已经成为了一种营销的方式。这种方式让商家能基于达人的影响下迅速抢占自己的私域流量池。消费者会基于对达人的信任,购买达人推荐的产品。达人效应可以助力品牌走出营销困境。如果商家想要…...

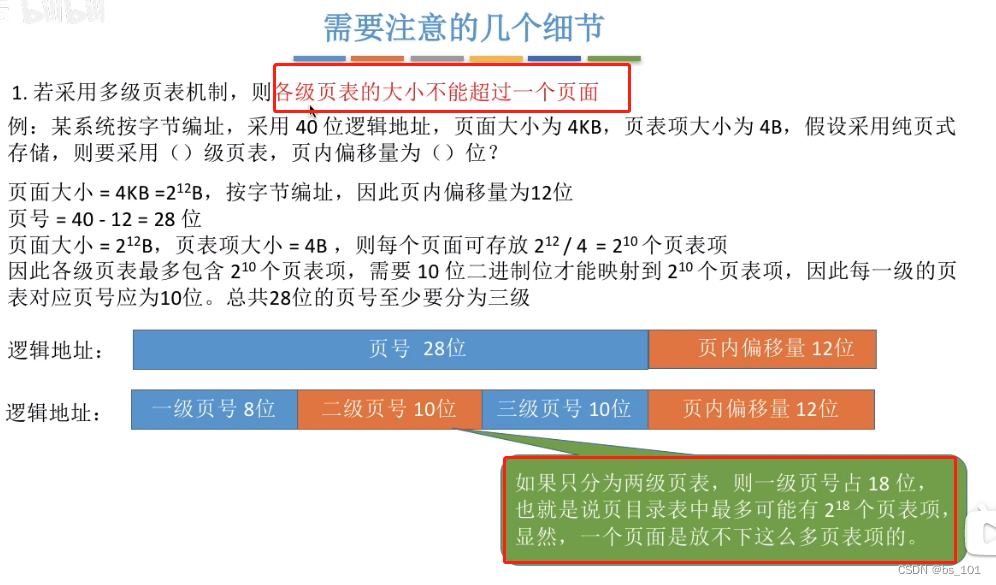
操作系统(day11)--快表,两级页表
具有快表的地址变换机构 时间局限性:会有大量连续的指令需要访问同一个内存块的数据的情况(程序中的循环) 空间局限性:一旦程序访问了某个存储单元,在不久之后,其附近的存储单元也很有可能被访问。…...

预告| 亮点抢先看!第四届OpenI/O启智开发者大会主论坛24日启幕!
2023年2月24日至25日,第四届OpenI/O启智开发者大会将在深圳隆重举行。“算网筑基、开源启智、AI赋能”作为今年大会的主题,吸引了全球业界关注的目光。大会集结中国算力网资源基座、开源社区治理及AI开源生态建设、国家级开放创新应用平台、NLP大模型等前…...
的通用提交的封装 —— 两种方案,A.使用dataSet的自身的submit,B.使用axios.post来提交)
猪齿鱼(Choerodon UI )的通用提交的封装 —— 两种方案,A.使用dataSet的自身的submit,B.使用axios.post来提交
submit组件(otherSubmit/axiosSubmit) 一、背景与简介 1、首先我们申请表提交,分为【保存】提交与【其他】提交; 1.1【保存】提交,要求表单必须要有变更,DataToJSON默认为dirty(只转换变更的…...

CISCN(Web Ezpentest)GC、序列化、case when
目录 REGEXP的一个点(正则) like(默认不区分大小写) 当禁用了空格 regexp,like的区分大小写的使用方法 [CISCN 2022 初赛]ezpentest 卡点 2022 HFCTF babysql 最近又学到了一道新知识,case when的错…...

OSG三维渲染引擎编程学习之五十七:“第六章:OSG场景工作机制” 之 “6.1 OSG访问器”
目录 第六章 OSG场景工作机制 6.1 OSG访问器 6.1.1 访问器模式 6.1.2 osg::NodeVisitor 6.1.3 访问器示例...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...

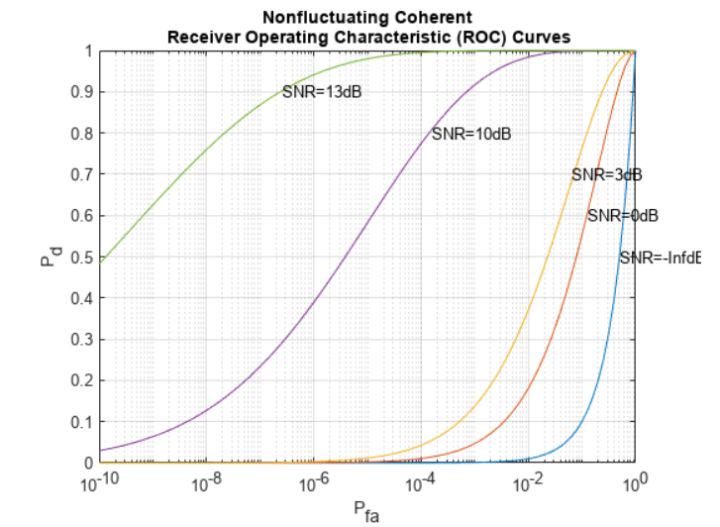
自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...
