【前端知识】React 基础巩固(四十六)——自定义Hook的应用
React 基础巩固(四十六)——自定义Hook的应用
一、自定义Hook的应用
自定义Hook本质上只是一种函数代码逻辑的抽取,严格意义上而言,它并不算React的特性。
-
实现组件创建/销毁时打印日志
import React, { memo, useEffect, useState } from "react";function useLogLife(name) {useEffect(() => {console.log(`${name}组件创建`);return () => {console.log(`${name}组件销毁`);};}, []); }const Home = memo(() => {useLogLife("Home");return <h1>Home Page</h1>; });const About = memo(() => {useLogLife("About");return <h1>About Page</h1>; });export default memo(function App() {const [isShow, setIsShow] = useState(true);useLogLife("App");return (<div><h1>App Component</h1><button onClick={(e) => setIsShow(!isShow)}>切换</button>{isShow && <Home />}{isShow && <About />}</div>); });
-
实现Context共享
封装
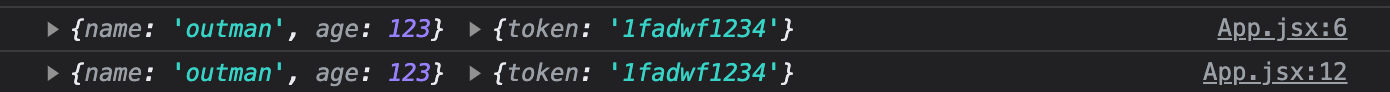
TokenContext和UserContext两个Context在自定义HookuseUserToken中,通过使用userUserToken同时获取两个Context的内容:import React, { memo, useContext } from "react"; import { useUserToken } from "./hooks";const Home = memo(() => {const [user, token] = useUserToken();console.log(user, token);return <h1>Home Page</h1>; });const About = memo(() => {const [user, token] = useUserToken();console.log(user, token);return <h1>About Page</h1>; });export default memo(function App() {return (<div><h1>App Component</h1><Home /><About /></div>); });
-
实现获取滚动位置
封装滚动监听事件:
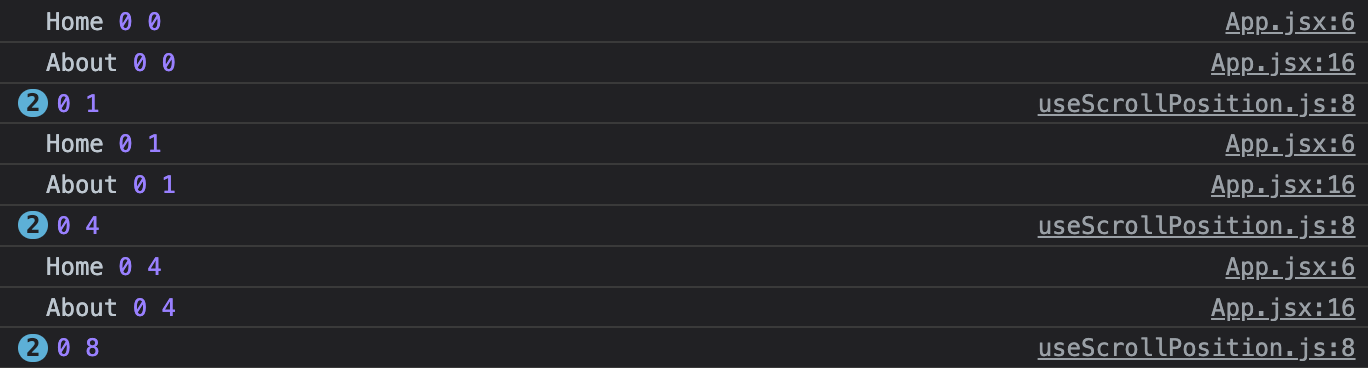
import { useEffect, useState } from "react";function useScrollPosition() {const [scrollX, setScrollX] = useState(0);const [scrollY, setScrollY] = useState(0);useEffect(() => {function handleScroll() {console.log(window.scrollX, window.scrollY);setScrollX(window.scrollX);setScrollY(window.scrollY);}window.addEventListener("scroll", handleScroll);return () => {window.removeEventListener("scroll", handleScroll);};}, []);return [scrollX, scrollY]; }export default useScrollPosition;通过
useScrollPosition自定义Hook进行复用:import React, { memo } from "react"; import "./style.css"; import { useScrollPosition } from "./hooks"; const Home = memo(() => {const [scrollX, scrollY] = useScrollPosition();console.log("Home", scrollX, scrollY);return (<h1>Home Page: {scrollX} --- {scrollY}</h1>); });const About = memo(() => {const [scrollX, scrollY] = useScrollPosition();console.log("About", scrollX, scrollY);return (<h1>About Page: {scrollX} --- {scrollY}</h1>); }); export default memo(function App() {return (<div className="app"><h1>App Component</h1><Home /><About /></div>); });
-
localStorage数据存储
封装
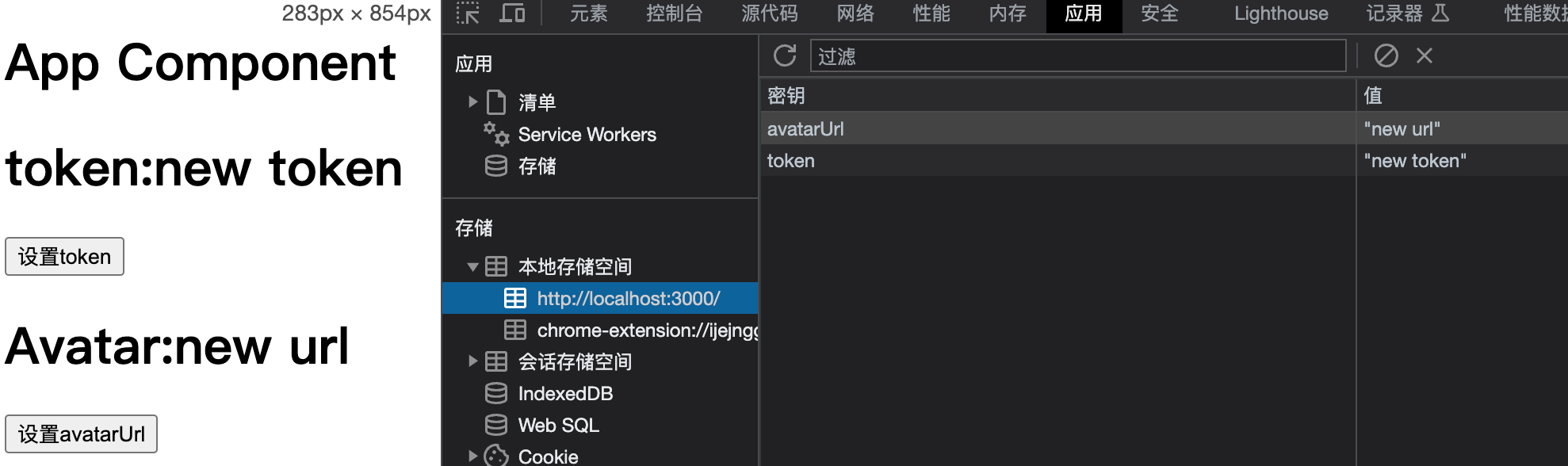
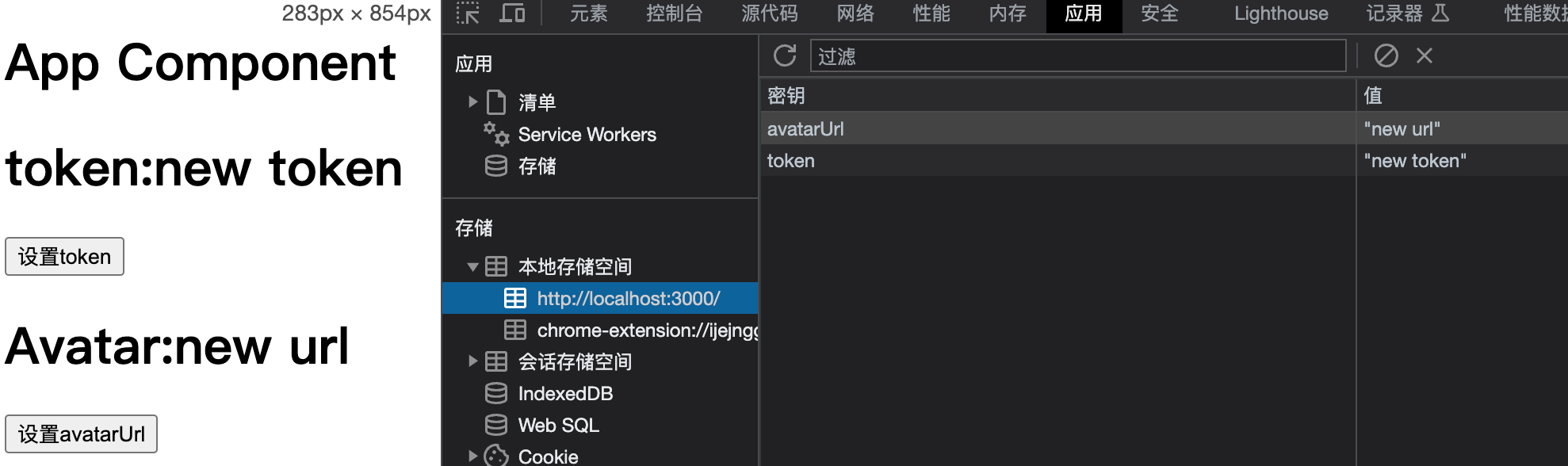
useLocalStorage自定义Hook:import { useEffect, useState } from "react";function useLocalStorage(key) {const [data, setData] = useState(() => {const item = localStorage.getItem(key);if (!item) return "";return JSON.parse(item);});useEffect(() => {localStorage.setItem(key, JSON.stringify(data));}, [data]);return [data, setData]; } export default useLocalStorage;通过
useLocalStorage来实现localStorage数据的自动化存储,并进行复用。即,一旦需要本地存储的值发生变化,便对localStorage进行对应的更新:import React, { memo, useEffect, useState } from "react"; import "./style.css"; import { useLocalStorage } from "./hooks";export default memo(function App() {// 通过key,直接从localStorage获取数据const [token, setToken] = useLocalStorage("token");function setTokenHandle() {setToken("new token");}const [avatarUrl, setAvatarUrl] = useLocalStorage("avatarUrl");function setAvatarUrlHandle() {setAvatarUrl("new url");}return (<div className="app"><h1>App Component</h1><h1>token:{token}</h1><button onClick={setTokenHandle}>设置token</button><h1>Avatar:{avatarUrl}</h1><button onClick={setAvatarUrlHandle}>设置avatarUrl</button></div>); });
相关文章:

【前端知识】React 基础巩固(四十六)——自定义Hook的应用
React 基础巩固(四十六)——自定义Hook的应用 一、自定义Hook的应用 自定义Hook本质上只是一种函数代码逻辑的抽取,严格意义上而言,它并不算React的特性。 实现组件创建/销毁时打印日志 import React, { memo, useEffect, useState } from "react…...

Swish - Mac 触控板手势窗口管理工具[macOS]
Swish for Mac是一款Mac触控板增强工具,借助直观的两指轻扫,捏合,轻击和按住手势,就可以从触控板上控制窗口和应用程序。 Swish for Mac又不仅仅只是一个窗口管理器,Swish具有28个易于使用的标题栏,停靠栏…...

【雕爷学编程】MicroPython动手做(31)——物联网之Easy IoT 2
1、物联网的诞生 美国计算机巨头微软(Microsoft)创办人、世界首富比尔盖茨,在1995年出版的《未来之路》一书中,提及“物物互联”。1998年麻省理工学院提出,当时被称作EPC系统的物联网构想。2005年11月,国际电信联盟发布《ITU互联网…...

C# 简单模拟 程序内部 消息订阅发布功能
文章目录 前言模拟消息订阅发布使用注意事项 前言 我想做个简单的消息发布订阅功能,但是发现好像没有现成的工具类。要么就是Mqtt这种消息订阅发布。但是我只想程序内部进行消息订阅发布,进行程序的解耦。那没办法了,只能自己上了 模拟消息…...

第六章 支持向量机
文章目录 支持向量机间隔和支持向量对偶问题问题推导SMO 核函数实验 支持向量机 ⽀持向量机(Support Vector Machines,SVM) 优点:泛化错误率低,计算开销不⼤,结果易解释。缺点:对参数调节和核…...

Docker基本操作之删除容器Container和删除镜像IMAGE
一、删除容器Container语法 docker rm [OPTIONS] CONTAINER [CONTAINER...]OPTIONS参数说明: -f :通过 SIGKILL 信号强制删除一个运行中的容器。【注意是正在运行的容器实例】-l :移除容器间的网络连接,而非容器本身。-v :删除与容器关联的卷。即删除容…...

vue 3.0 + element-ui MessageBox弹出框的 让文本框显示文字 placeholder
inputPlaceholder:请填写理由, 方法实现如下: this.$prompt(, 是否确认?, { confirmButtonText: 确定, cancelButtonText: 取消, inputPlaceholder:请填写理由, }).then(({ value }) > { if(value null || value ""){ Message({message: 请填…...

QT生成可执行文件的步骤
QT生成可执行文件的步骤 第一步:debug为release,然后进行编译 第二步:添加QT生成必要的库 首先,建立一个新的文件夹,然后将Release中的可执行文件拷贝到新的文件夹中 然后,在新建文件夹中生成必要的库 …...

一分钟学会JS获取当前年近五年的年份
先看效果图 上代码: 1、HTML <div><el-date-pickerv-model"queryYearXmgk.startYear"format"yyyy"value-format"yyyy"type"year"placeholder"开始"clearable:picker-options"pickerStartAuditYe…...

14 springboot项目——首页跳转实现
templates里的静态资源无法访问,需要写mvc的配置类或者改application.xml配置文件实现首页访问。这两个方式用其中一种即可,否则会冲突。 14.1 首页跳转方式一 创建配置类,在config包中创建一个mvc的配置类: package jiang.com.s…...

IL汇编语言读取控制台输入和转换为整数
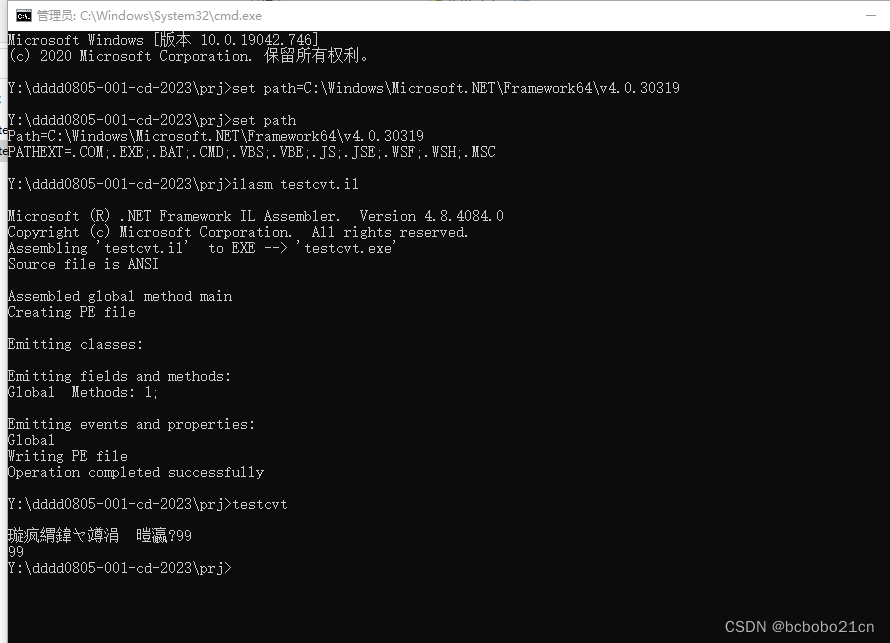
新建一个testcvt.il; .assembly extern mscorlib {}.assembly Test{.ver 1:0:1:0}.module test.exe.method static void main() cil managed{.maxstack 1.entrypointldstr "\n请输入一个数字:"call void [mscorlib]System.Console::Write(string)call st…...

什么是跨链 DeFi?
跨链 DeFi 是指存在于多个不同区块链生态系统之间的金融应用程序生态系统,可以在彼此之间无缝交换数据和通证。 Web3 生态系统已经变得多链化,存在于数百个区块链、二层网络、应用链和其他环境的去中心化应用繁荣发展。虽然多样化的区块链生态系统的推出…...

Linux下C/C++的gdb工具与Python的pdb工具常见用法之对比
1、gdb和pdb分别是什么? 1.1、gdb GDB(GNU Debugger)是一个功能强大的命令行调试工具,由GNU项目开发,用于调试C、C等编程语言的程序。它在多个操作系统中都可以使用,包括Linux、MacOS和Windows࿰…...

从入门到专业:探索Python中的判断与循环技巧!
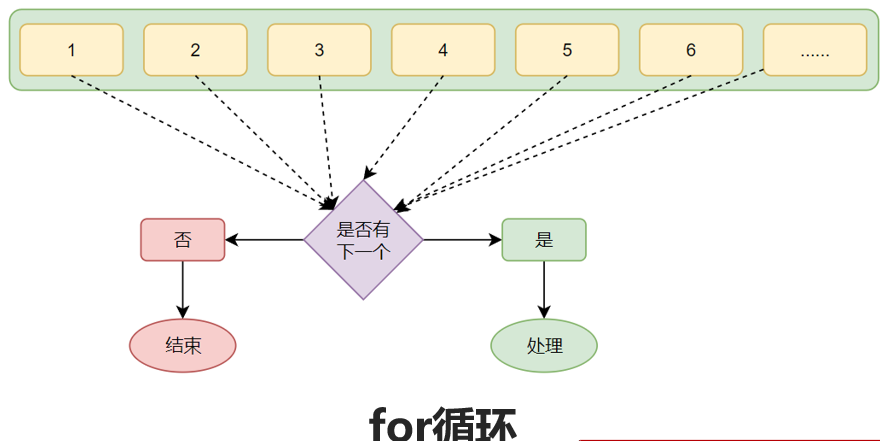
文章目录 判断语句布尔类型和比较运算符if语句的基本格式练习案例:成年人判断if else语句if elif else语句判断语句的嵌套案例:猜数字 循环语句while循环的基础语法while循环的基础案例while循环的嵌套应用补充:print输出不换行&\tfor循环…...

mqtt、tcp、http的区别
文章目录 一、MQTT(Message Queuing Telemetry Transport)1、类型2、用途 二、TCP(Transmission Control Protocol)1、类型2、用途 三、HTTP(Hypertext Transfer Protocol)1、类型2、用途 四、主要区别1、类…...

边写代码边学习之RNN
1. 什么是 RNN 循环神经网络(Recurrent Neural Network,RNN)是一种以序列数据为输入来进行建模的深度学习模型,它是 NLP 中最常用的模型。其结构如下图: x是输入,h是隐层单元,o为输出ÿ…...

在linux调试进程PID的方法
当我们谈论调试 PID(进程标识符)时,我们通常是指诊断和解决与操作系统中的特定进程相关的问题。有许多工具和方法可用于调试 PID,以下是一些常见的方法: 1. 使用ps命令 ps命令是最基本的调试工具,用于查看…...

【并发编程】线程安全的栈容器
std::stack容器的接口包括 empty(), size(), top(), push(), pop()等。 问题 其原接口在多线程的情况下,会持续很多问题。 例如,在std::stack容器的接口中,在多线程下应用时,empty()和size()的结果是不可信的。因为尽管在某线程…...

ES嵌套查询和普通查询的高亮显示区别
在 Elasticsearch 中,高亮显示是一种强大的搜索结果可视化工具,它可以帮助我们快速识别匹配的关键字或短语。在ES中,我们可以使用两种不同的查询方式来实现高亮显示:嵌套查询和普通查询。本文探讨这两种查询方式的高亮显示区别以及…...

Greenplum集群部署
一,安装说明 1.1环境说明 *名称**版本*操作系统CentOS 7.6 64bitgreenplumgreenplum-db-6.10.1-rhel7-x86_64.rpm1.2集群介绍 IPhostname集群节点10.240.3.244gpmastermaster10.240.3.245gpsegment1segment10.240.3.246gpsegment2segment二,安装环境准备 2.1 修改各节点名称…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...
