vue框架 element导航菜单el-submenu 简单使用方法--以侧边栏举例
1、目标
实现动态增删菜单栏的效果,所以要在数据库中建表
2 、建表
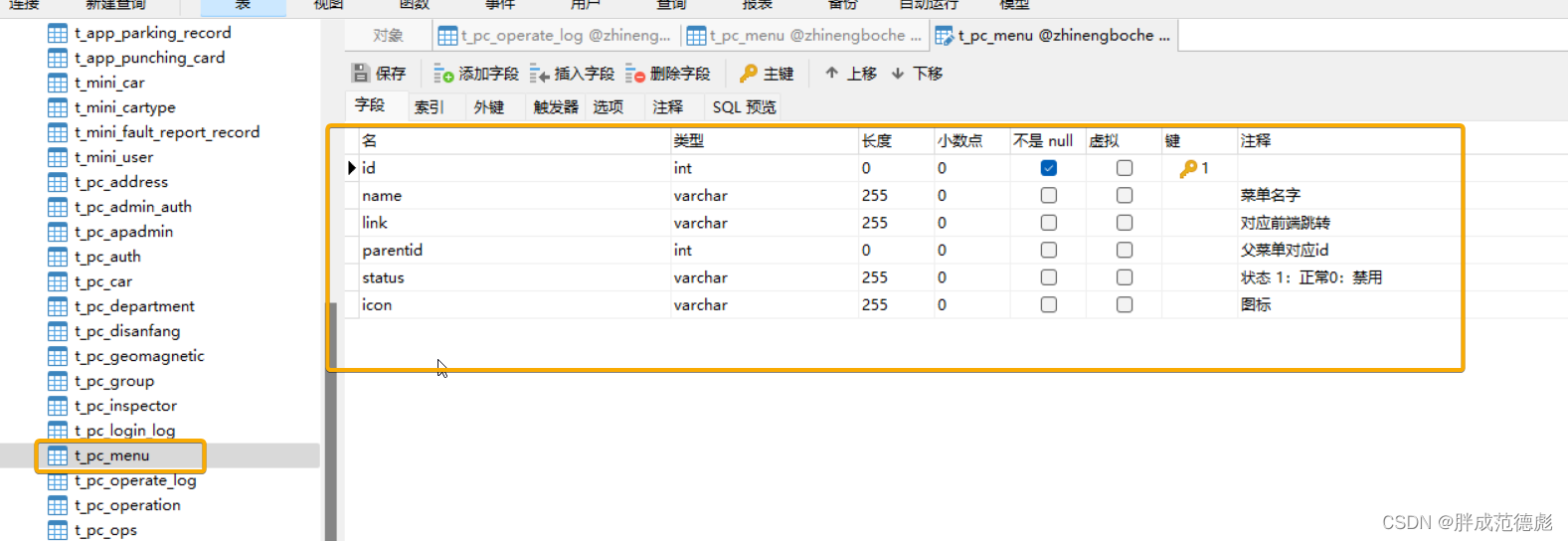
2.1、表样式

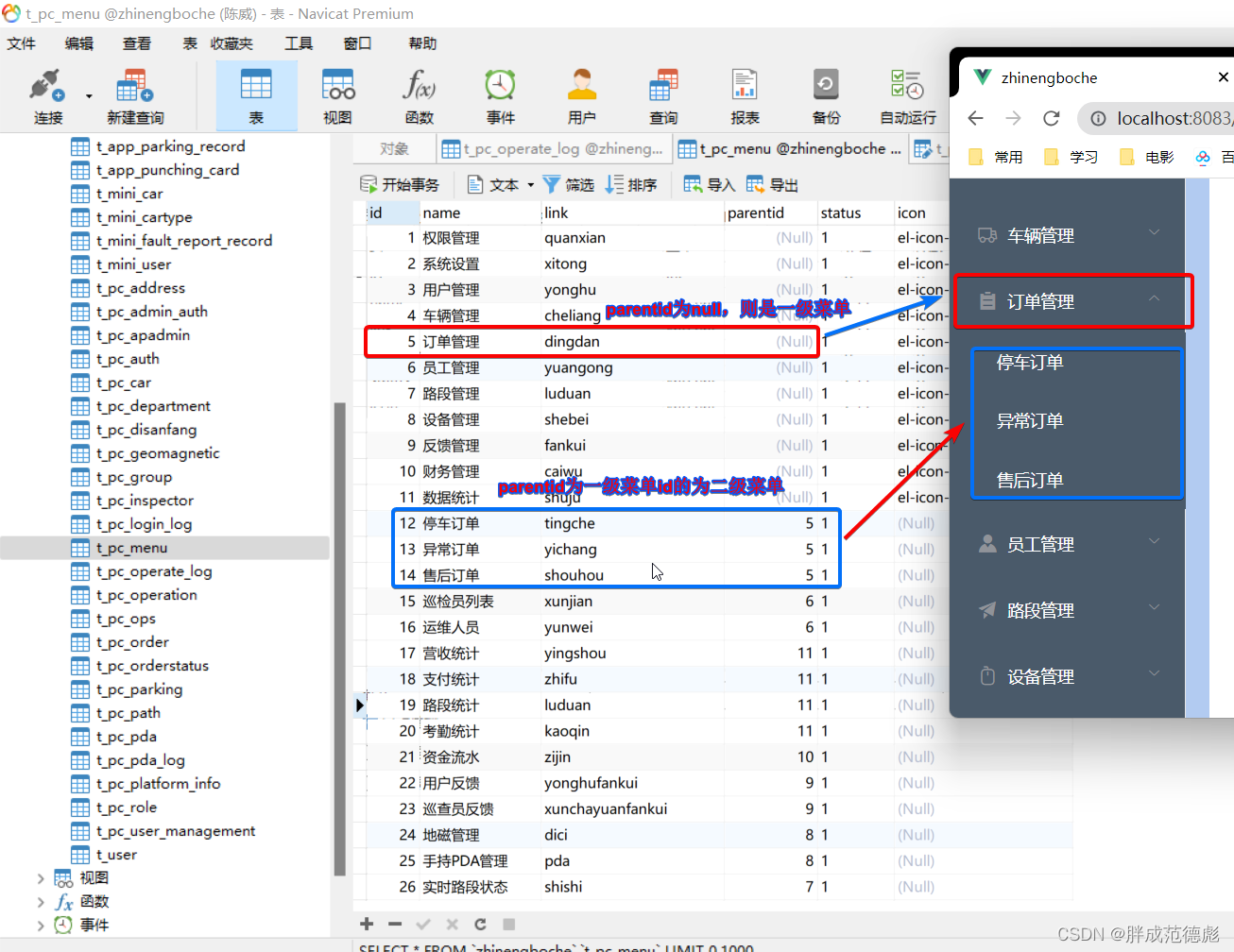
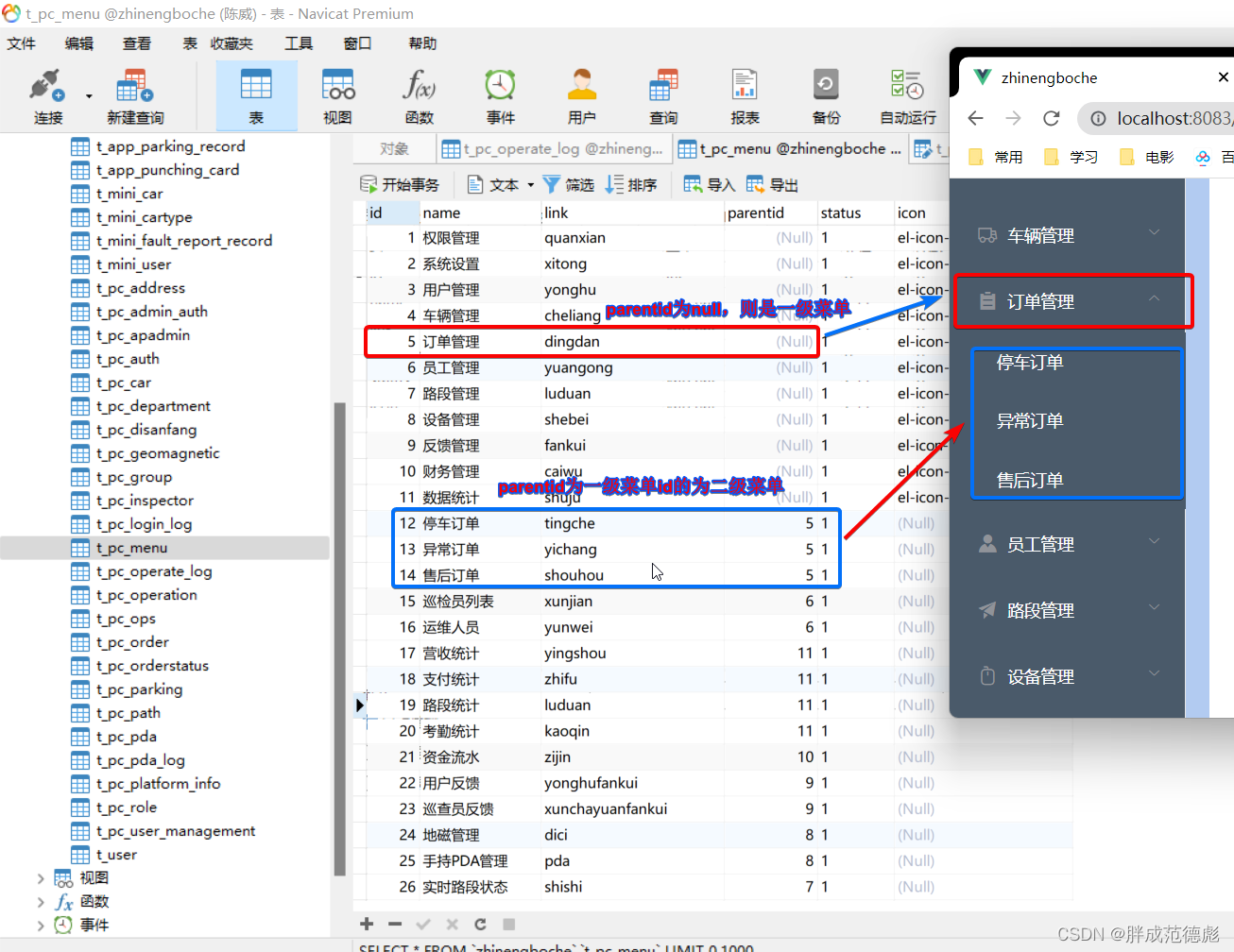
2.2、表数据

3、实体类
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;import java.util.List;@Data
@AllArgsConstructor
@NoArgsConstructor
public class PcMenu {private Integer id;private String name;//菜单名称private Integer parentId;//父级private String link;//前端链接private Integer status;//1:正常 0:禁用private String icon;//图标private List<PcMenu> childrenMenu;//子菜单
}
4、sql语句
<select id="queryUserMenu" resultType="com.woniu.pc.entity.PcMenu">SELECT id, name, link, parentid, iconFROM t_pc_menu
</select>
5 、前端
<template><el-container style="height: 100%" bcak><el-header height="100px" style="background-color: cadetblue"> Header </el-header><el-container><el-aside width="200px" style="background-color: rgb(84, 92, 100)"><el-menurouterclass="el-menu-vertical-demo"background-color="#545c64"text-color="#fff"active-text-color="#ffd04b"><!-- 一级菜单循环体是el-submenu 二级菜单循环体是el-menu-item --><!-- index key 必须要转成字符串,不然控制台会报错--><el-submenu :index="menu.id+''" v-for="menu in menuList" :key="menu.id"><template slot="title"><i :class="menu.icon"></i><span>{{ menu.name }}</span></template><el-menu-item :index="c.link" v-for="c in menu.childrenMenu" :key="c.id+''">{{ c.name }}</el-menu-item></el-submenu></el-menu></el-aside><el-main style="background-color: rgb(255, 255, 255)"><router-view></router-view></el-main></el-container></el-container>
</template><script>export default {data() {return {menuList: [],};},methods: {//查询用户拥有的菜单queryUserMenu() {this.$axios.get("api/employee/queryUserMenu").then((res) => {console.log(res.data);if (res.data.code == 200) {this.menuList = res.data.data;}});},},created() {this.queryUserMenu();},};
</script><style scope></style>
相关文章:

vue框架 element导航菜单el-submenu 简单使用方法--以侧边栏举例
1、目标 实现动态增删菜单栏的效果,所以要在数据库中建表 2 、建表 2.1、表样式 2.2、表数据 3、实体类 import lombok.AllArgsConstructor; import lombok.Data; import lombok.NoArgsConstructor;import java.util.List;Data AllArgsConstructor NoArgsConstr…...

Nodejs 第八章(npm搭建私服)
构建npm私服 构建私服有什么收益吗? 可以离线使用,你可以将npm私服部署到内网集群,这样离线也可以访问私有的包。提高包的安全性,使用私有的npm仓库可以更好的管理你的包,避免在使用公共的npm包的时候出现漏洞。提高…...

React Native获取手机屏幕宽高(Dimensions)
import { Dimensions } from react-nativeconsole.log(Dimensions, Dimensions.get(window)) 参考链接: https://www.reactnative.cn/docs/next/dimensions#%E6%96%B9%E6%B3%95 https://chat.xutongbao.top/...

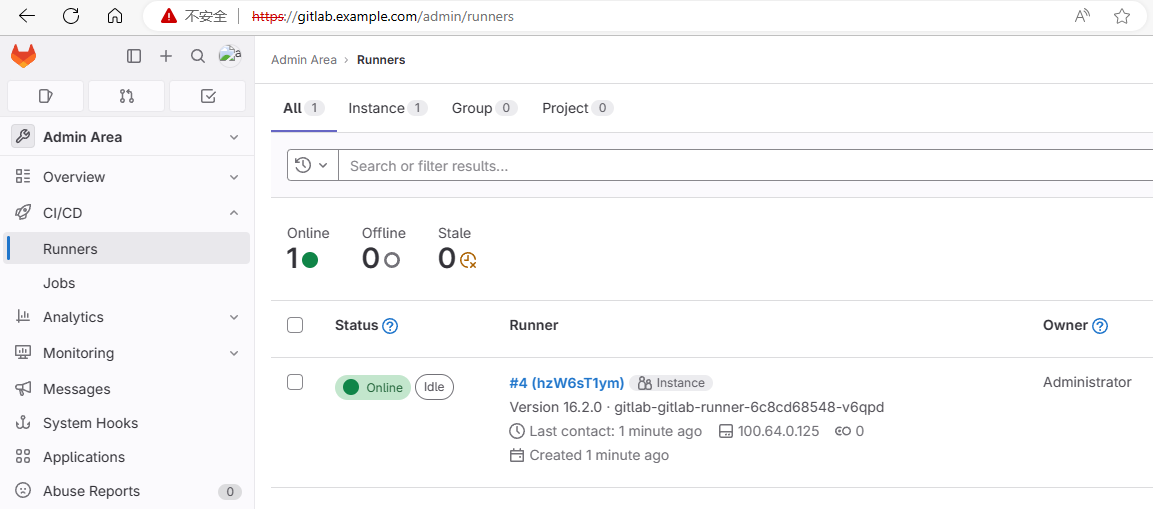
kubernetes基于helm部署gitlab
kubernetes基于helm部署gitlab 这篇博文介绍如何在 Kubernetes 中使用helm部署 GitLab。 先决条件 已运行的 Kubernetes 集群负载均衡器,为ingress-nginx控制器提供EXTERNAL-IP,本示例使用metallb默认存储类,为gitlab pods提供持久化存储&…...

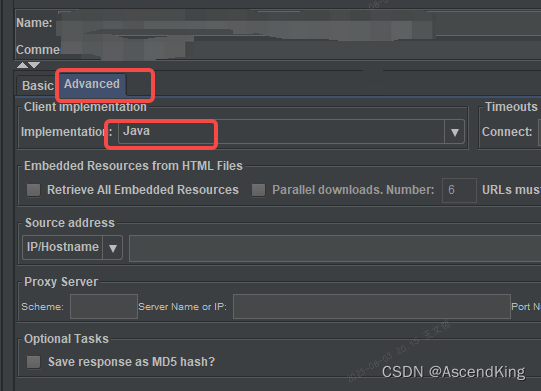
jmeter 5.1彻底解决中文上传乱码
1.修改源码,然后重新打jar包,就是所有上传文件名重新获取文件名 参考链接:多种Jmeter中文乱码问题处理方法 - 51Testing软件测试网 2.修改Advanced,必须选java...

云运维工具
企业通常寻找具有成本效益的方法来优化创收,维护物理基础架构以托管服务器和应用程序以提供服务交付需要巨大的空间和前期资金,最重要的是,物理基础设施会产生额外的运营支出以进行定期维护,这对收入造成了沉重的损失。 云使企业…...

【RL】Wasserstein距离-GAN背后的直觉
一、说明 在本文中,我们将阅读有关Wasserstein GANs的信息。具体来说,我们将关注以下内容:i)什么是瓦瑟斯坦距离?,ii)为什么要使用它?iii) 我们如何使用它来训练 GAN&…...

sentinel引入CommonFilter类
最近在做一个springcloudAlibaba项目,做链路流控模式时需要将入口资源关闭聚合,做法如下: spring-cloud-alibaba v2.1.1.RELEASE及前,sentinel1.7.0及后: 1.pom 中引入: <dependency><groupId>…...

Phoenix创建local index失败
执行创建local index出现如下错误 0: jdbc:phoenix:hbase01:2181> create local index local_index_name on "test" ("user"."name","user"."address"); 23/07/28 17:28:56 WARN client.SyncCoprocessorRpcChannel: Cal…...

css3 hover border 流动效果
/* Hover 边线流动 */.hoverDrawLine {border: 0 !important;position: relative;border-radius: 5px;--border-color: #60daaa; } .hoverDrawLine::before, .hoverDrawLine::after {box-sizing: border-box;content: ;position: absolute;border: 2px solid transparent;borde…...

jdk安装
JDK的下载、安装和环境配置教程(2021年,win10)_「已注销」的博客-CSDN博客_jdk 以上文章如果没有成功在环境变量中part再添加一句 C:\Program Files (x86)\Java\jdk1.7.0_80\bin 安装目录下的bin目录 写完环境后重启 📎jdk-20_w…...

utf8mb4_general_ci 和utf8mb4_unicode_ci有什么异同,有什么优劣
utf8mb4_general_ci 和 utf8mb4_unicode_ci 都是 MySQL 数据库中的字符集和排序规则(collation)。它们主要用于指定字符数据的排序和比较规则,以确保在数据库中对字符串进行查询和比较时得到正确的结果。 异同点: 1. utf8mb4_gen…...

java实现钉钉群机器人@机器人获取信息后,机器人回复(机器人接收消息)
1.需求 鉴于需要使用钉钉群机器人回复,人们提出的问题,需要识别提出的问题中的关键词,后端进行处理实现对应的业务逻辑 2.实现方式 用户群机器人,附带提出的问题,后端接收消息后识别消息内容,读取到关键…...

ffmpeg转码时出现missing picture in access unit with size 14019
使用ffmpeg录制网络流视频,因为网卡的缘故导致录制中断,视频在转换的时候就出现这个问题。 missing picture in access unit with size 14019怀疑是在最后的地方视频是损坏的,索性截取掉最后的2秒时间,原本视频时长是02:06:28&am…...

以Llama-2为例,在生成模型中使用自定义StoppingCriteria
以Llama-2为例,在生成模型中使用自定义StoppingCriteria 1. 前言2. 场景介绍3. 解决方法4. 结语 1. 前言 在之前的文章中,介绍了使用transformers模块创建的模型,其generate方法的详细原理和使用方法,文章链接: 以be…...

servlet接受参数和乱码问题
servlet接受参数和乱码问题 1、乱码问题 1)get请求 传输参数出现中文乱码问题: 如果还存在问题: 2)post请求 传输参数出现中文乱码问题: 2、接受参数: 3、登录注册案例...

2023-08-05力扣今日三题
链接: 剑指 Offer 22. 链表中倒数第k个节点 题意: 如题 解: 快慢指针 实际代码: #include<iostream> using namespace std; struct ListNode {int val;ListNode *next;ListNode(int x) : val(x), next(NULL) {} }; L…...

webpack图片压缩
减少代码体积 | 尚硅谷 Web 前端之 Webpack5 教程 (yk2012.github.io) npm install image-mininizer webpack plugin imagemin -D 无损压缩 npm install imagemin-gifsicle imagemin-jpegtran imagemin-optipng imagemin-svgo -D 有损压缩 npm install imagemin-gifsicle image…...

JPA使用nativeQuery自定义SQL怎么插入一个对象参数呢?
0、我们在前后端传递数据时候,参数多的情况下,常常将这些参数封装成对象;当有些场景你需要使用JPA nativeQuery自定义SQL,要将这个对象insert时候,初学者似乎有点犯难,jpa不是spring-data项目的内容吗&…...

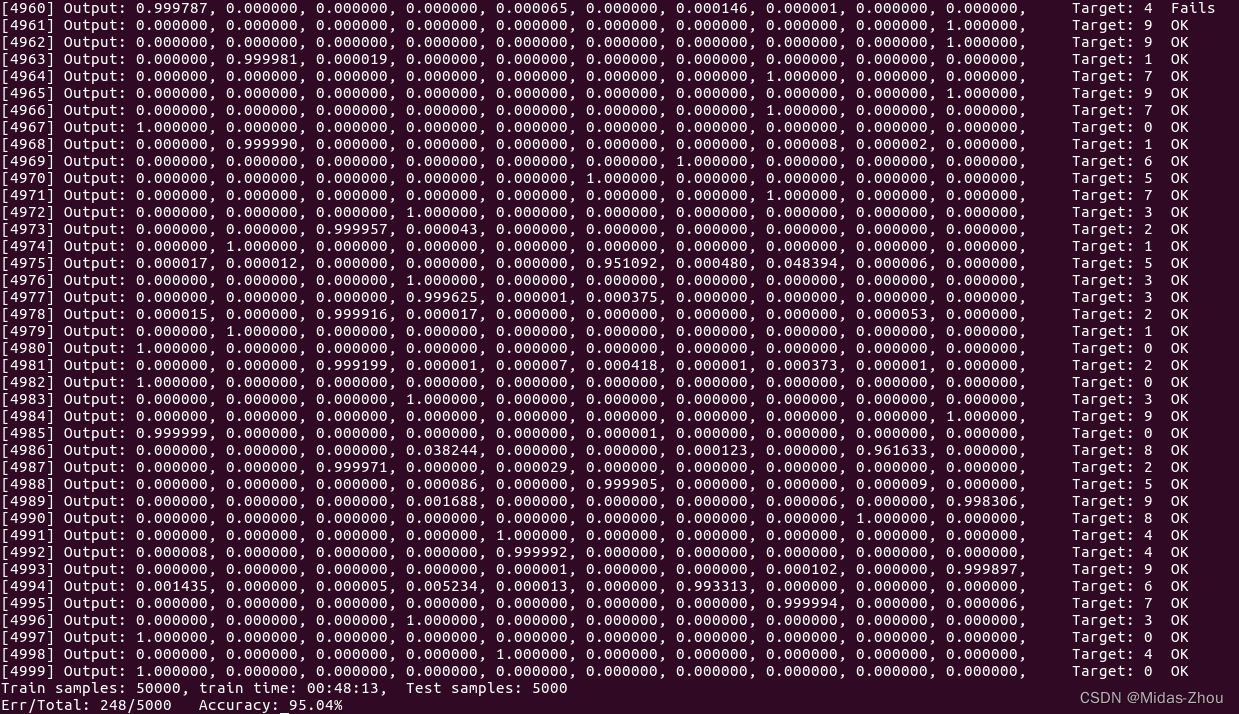
用C语言构建一个数字识别卷积神经网络
卷积神经网络的具体原理和对应的python例子参见末尾的参考资料2.3. 这里仅叙述卷积神经网络的配置, 其余部分不做赘述,构建和训练神经网络的具体步骤请参见上一篇: 用C语言构建一个手写数字识别神经网路 卷积网络同样采用简单的三层结构,包括输入层con…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...
