node.js
什么是Node.js
Node.js 是一个免费的、开源的、跨平台的 JavaScript 运行时环境,使开发者可以搭建服务器端的JavaScript应用程序
概念: 使用Node.js编写后端程序 // 支持前端工程化
后端程序:提供接口和数据 ,网页资源
前端工程化:对代码压缩,转译,整合测试 自动部署(使用各种工具,提升效率)
Node.js为何能执行js?
浏览器能执行js代码,依靠的是内核中的v8引擎(c++程序)
Node.js是基于Chrome V8引擎 进行封装(运行环境)
区别:都支持ECMAScript标准语法,Node.js有独立的api (Node环境没有DOM和Bom)

Node.js安装
https://nodejs.org/dist/v18.17.0/ 下一步安装
注意:
1: 安装在非中文路径下
2.无需勾选安装其他的配置软件
检测是否安装成功
windows+r 打开cmd中断 输入node -v 命令 查看版本号
使用node.js
新建js文件,编写代码,在node环境下运行
在vscode集成终端中,输入node xxx.js 回车执行
console.log("hello")
for(let i = 0;i<3;i++){console.log(6)
}
fs模块-读写文件
模块:类似插件,封装了方法/属性
fs模块:封装了与本机文件系统进行交互的 方法/属性
加载fs模块
const fs = require('fs')
写入文件内容
fs.writeFile('文件路径','写入内容',err=>{//写入后的回调函数
})
读取文件内容
fs.readFile('文件路径',(err,data)=>{//写入后的回调函数//data文件内容的Buffer数据流
})
path模块–路径处理
在node.js中,使用绝对路径
__dirname 模块内置变量(获取当前模块目录名)
案例-压缩前端 html
压缩前端代码,让浏览器加载网页更快
前端工程化:对代码压缩,转译,整合测试 自动部署(使用各种工具,提升效率)
需求:把回车符 和换行符去掉 进行压缩,写入到新html中
- 读取html文件内容
- 正则替换字符串
- 写入到新的html文件中
public/index.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><div class="box"><ul><li>111</li><li>222</li><li>333</li></ul></div>
</body></html>
public/index,js
console.log('123');
for (let i = 0; i < 4; i++) {console.log(i);
}
build.js
/*
需求:把public/index.html里的回车符,和换行符去掉,进行压缩,写入到新dist/index.html中- 读取html文件内容
- 正则替换字符串
- 写入到新的html文件中需求:压缩js里的代码,并整合到html中一起运行
1.读取js文件内容
2.正则替换内容
3.拼接html内容写入到 dist/index.html
*/const fs = require('fs')
const path = require('path')// 把public / index.html里的回车符,和换行符去掉,进行压缩,写入到新dist / index.html中
fs.readFile(path.join(__dirname, 'public', 'index.html'), (err, data) => {const htmlStr = data.toString()// console.log(htmlStr);// 正则替换字符串const resultStr = htmlStr.replace(/[\r\n]/g, '')// console.log(resultStr);fs.readFile(path.join(__dirname, 'public', 'index.js'), (err, data1) => {const jsStr = data1.toString()// console.log(jsStr);// 正则替换字符串const jsResultStr = jsStr.replace(/[\r\n]/g, '').replace(/console.log\('.+'\);/g, '')// console.log(jsResultStr);// 写入到新的html文件中fs.writeFile(path.join(__dirname, 'dist', 'index.html'), resultStr + jsResultStr, err => {if (err) { console.log(err); }else { console.log('压缩成功'); }})})
})
URL中的端口号
URL :统一资源定位符,简称网址,用于访问网络上的资源
端口号:标记服务器里对应服务程序(0-65535的整数)
http://xxxx.com:88/api/login
http模块–创建web服务
基于http模块编写程序,返回给请求方 ‘hello world’
- 引入http模块,创建web服务对象
- 监听request请求事件,对本次请求,做一些响应处理
- 启动web服务监听对应端口号
- 运行本服务在终端,用浏览器发起请求
案例:基于web服务,开发提供省份列表数据的接口,了解后端的代码工作过程
相关文章:

node.js
什么是Node.js Node.js 是一个免费的、开源的、跨平台的 JavaScript 运行时环境,使开发者可以搭建服务器端的JavaScript应用程序 概念: 使用Node.js编写后端程序 // 支持前端工程化 后端程序:提供接口和数据 ,网页资源 前端工程化:对代码压缩&…...

【微信小程序创作之路】- 小程序远程数据请求、获取个人信息
【微信小程序创作之路】- 小程序远程数据请求、获取个人信息 第七章 小程序远程数据请求、获取个人信息 文章目录 【微信小程序创作之路】- 小程序远程数据请求、获取个人信息前言一、远程数据请求1.本地环境2.正式域名 二、获取用户个人信息1.展示当前用户的身份信息2.获取用…...

XML基础知识讲解
文章目录 1. xml简介2. xml快速入门3. xml的元素(标签)定义4. xml标签的命名规范5. xml的属性定义和注释6. 转义字符7. CDATA区8. xml的处理指令9. xml的约束 1. xml简介 XML(eXtensible Markup Language)是一种用于描述数据的标记语。 它以纯文本的方…...

(十二)大数据实战——hadoop集群之HDFS高可用自动故障转移
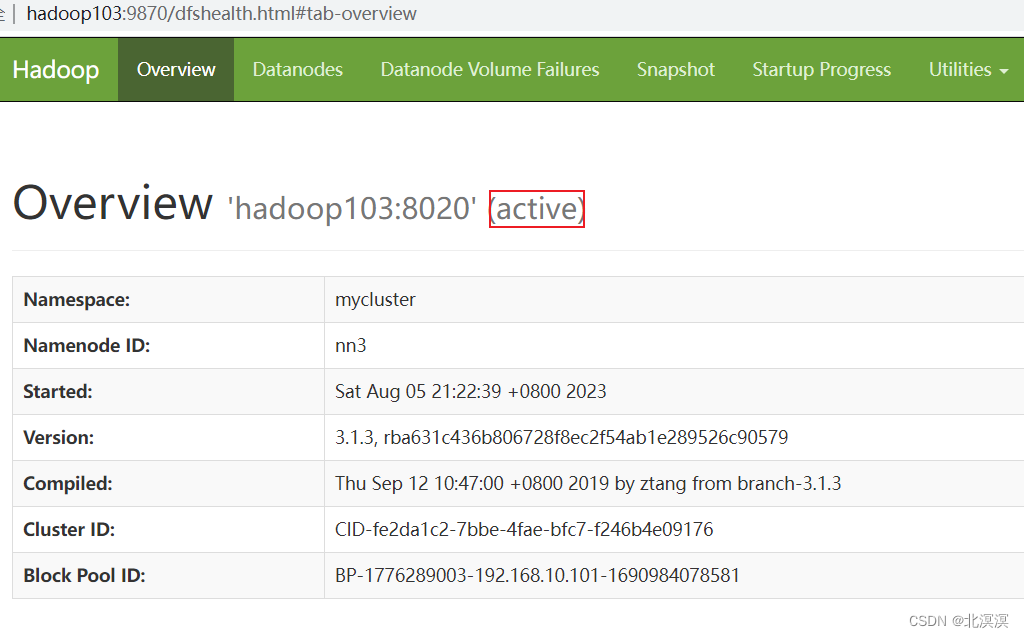
前言 本节内容主要介绍一下hadoop集群下实现HDFS高可用的自动故障转移,HDFS高可用的自动故障转移主要通过zookeeper实现故障的监控和主节点的切换。自动故障转移为 HDFS 部署增加了两个新组件:ZooKeeper 和 ZKFailoverController (ZKFC&…...

Ubuntu下载deb包及其依赖包
一、简介 有时我们需要在离线环境使用提前准备好的deb包,然后只需要在新机器使用dpkg -i安装即可。 二、命令 apt-get download $(apt-rdepends (需要下载的包,可以有多个) | grep -v "^ " | sed s/debconf-2.0/debco…...

Ubuntu中解/压缩命令
一、zip文件 #解压 unzip filename.zip #压缩 zip filename.zip dirname # 递归处理,将指定目录下的所有文件和子目录一并压缩 zip -r filename.zip dirname 二、tar文件 # 解压 tar xvf FileName.tar # 压缩,将DirName和其下所有文件(夹)打包非压…...

剑指 Offer 12. 矩阵中的路径(回溯 DFS)
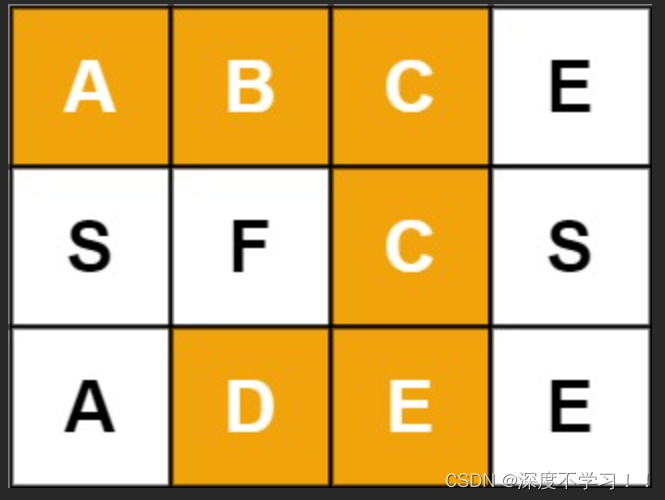
文章目录 题目描述思路分析完整代码 题目描述 给定一个 m x n 二维字符网格 board 和一个字符串单词 word 。如果 word 存在于网格中,返回 true ;否则,返回 false 。 单词必须按照字母顺序,通过相邻的单元格内的字母构成ÿ…...

iceberg对比hive优势
1.事务性 从事务性上来说,iceberg具有更高的数据质量。 因为iceberg本质是一种table format,屏蔽了底层的存储细节,写入数据时候需要严格按照schema写入。而hive可以先写入底层数据,然后使用load partition的方式来加载分区。这样…...

ProgressBar基本使用
作用:进度条,用于展示某个任务的完成情况, 常用属性: 设定进度条的最大、最小值、自增步长 常用事件: 后台代码: private void progressBar1_Click(object sender, EventArgs e){Thread t;//使用线程执行…...

spring boot java使用XEasyPdf生成pdf文档
java使用XEasyPdf生成pdf文档 spring boot java使用XEasyPdf生成pdf文档第一步导入maven坐标,pom.xml全部贴上第二步编写代码代码实战: spring boot java使用XEasyPdf生成pdf文档 第一步导入maven坐标,pom.xml全部贴上 <?xml version"1.0" encoding…...

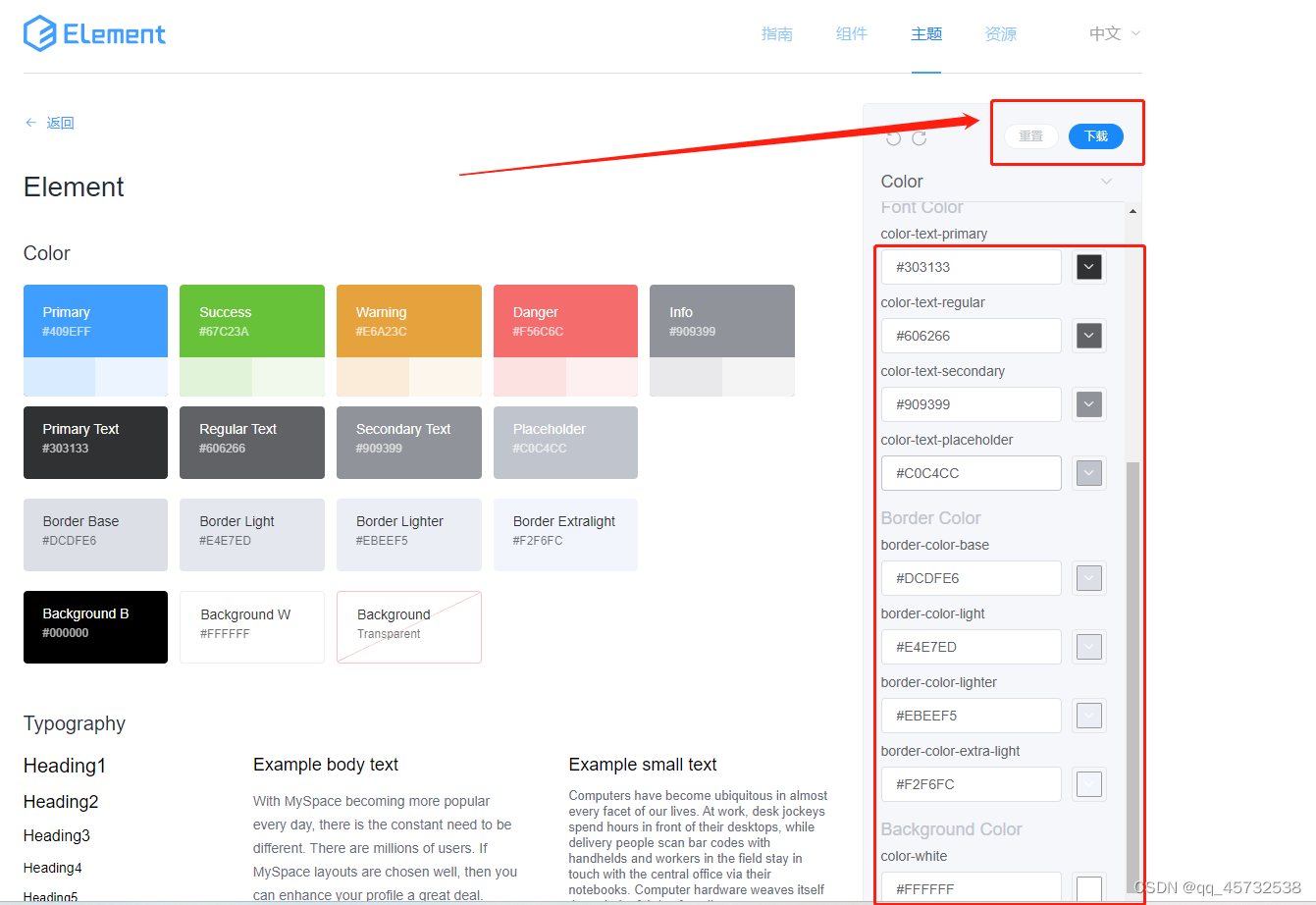
自定义elementui的主题
通常情况下,我们使用elementui框架的时候默认组件的主题都是白色的,比如: 但是如果想自定义主题,改变主题颜色,以及各种默认颜色,其实也不难: 配置默认主题,选好后点击下载 在vu…...

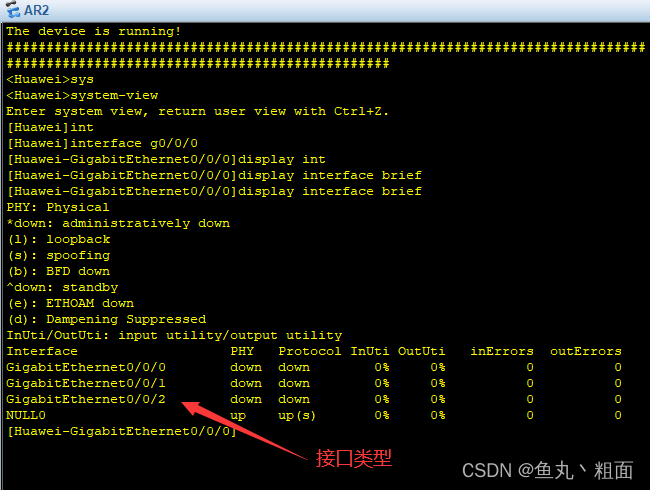
eNSP interface g0/0/0 报错解决办法
文章目录 1 报错截图2 解决办法2.1 排查设备是否有 GM 接口2.2 更换适合的路由器,并验证 1 报错截图 2 解决办法 2.1 排查设备是否有 GM 接口 查看下设备是否支持 GM 接口(GigabitEthernet) 方式一:右键路由器设备 - 设置 - 查看…...

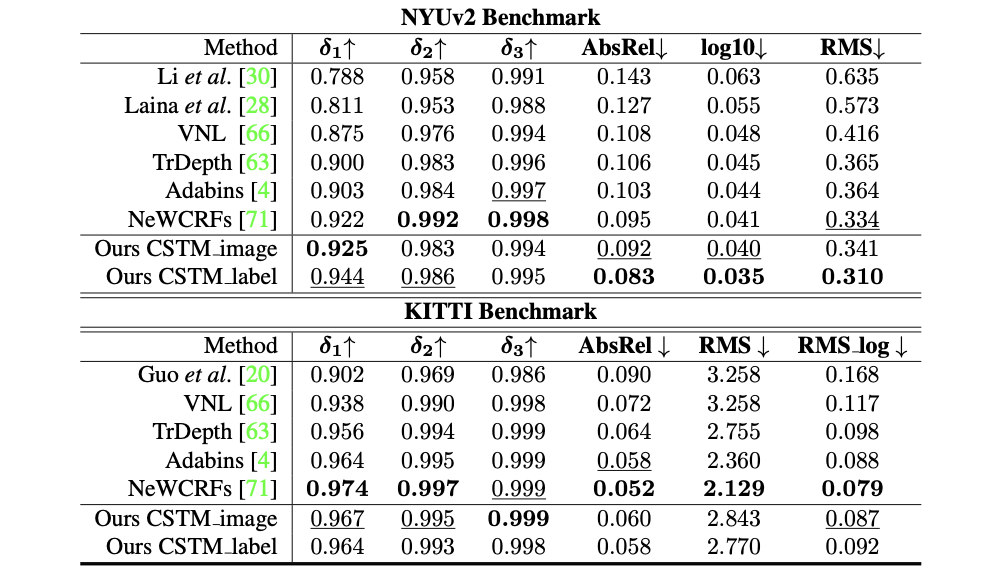
Metric3D:Towards Zero-shot Metric 3D Prediction from A Single Image
参考代码:Metric3D 介绍 在如MiDas、LeReS这些文章中对于来源不同的深度数据集使用归一化深度作为学习目标,则在网络学习的过程中就天然失去了对真实深度和物体尺寸的度量能力。而这篇文章比较明确地指出了影响深度估计尺度变化大的因素就是焦距 f f f…...

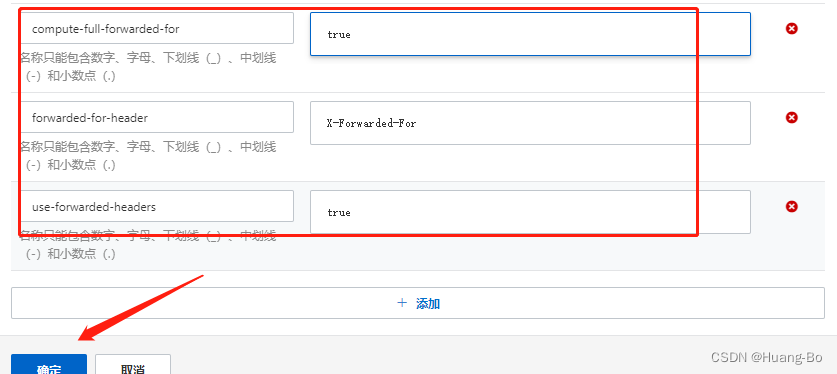
k8s ingress获取客户端客户端真实IP
背景 在Kubernetes中,获取客户端真实IP地址是一个常见需求。这是因为在负载均衡架构中,原始请求的源IP地址会被替换成负载均衡器的IP地址。 获取客户端真实IP的需求背景包括以下几点: 安全性:基于客户端IP进行访问控制和认证授…...

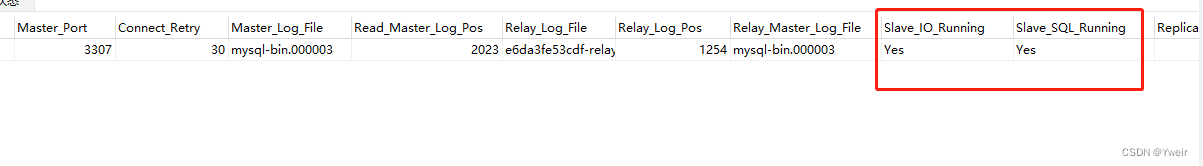
Mysql主从搭建 基于DOCKER
创建目录 #主节点目录 mkdir -p /home/data/master/mysql/#从节点目录 mkdir -p /home/data/slave/mysql/创建配置文件 # 主节点配置 touch /home/data/master/mysql/my.cnf# 从节点配置 touch /home/data/slave/mysql/my.cnf编辑配置文件 主节点配置文件 vim /home/data/m…...

Leaflet入门,地图平移跳转到指定位置和飞行到指定位置效果
前言 本章讲解如何Leaflet如何实现操作地图平移到指定位置或者飞行到指定位置效果。 vue如何使用Leaflet vue2如何使用:《Leaflet入门,如何使用vue2-leaflet实现vue2双向绑定式的使用Leaflet地图,以及初始化后拿到leaflet对象,方便调用leaflet的api》 vue3如何使用:《L…...

iMX6ULL驱动开发 | 让imx6ull开发板支持usb接口FC游戏手柄
手边有一闲置的linux开发板iMX6ULL一直在吃灰,不用来搞点事情,总觉得对不住它。业余打发时间就玩起来吧,总比刷某音强。从某多多上买来一个usb接口的游戏手柄,让开发板支持以下它,后续就可以接着在上面玩童年经典游戏啦…...

Java 实现 SCP 携带密码拷贝文件
背景说明 涉及通过程序进行机器间的文件Copy的场景,我们一般会使用ssh连接机器,通过scp命令进行文件copy。 此种方案的前提是:机器间事先要配置免密码互通。 但是,如果客户现场机器数量过多,配置免密操作比较麻烦&a…...

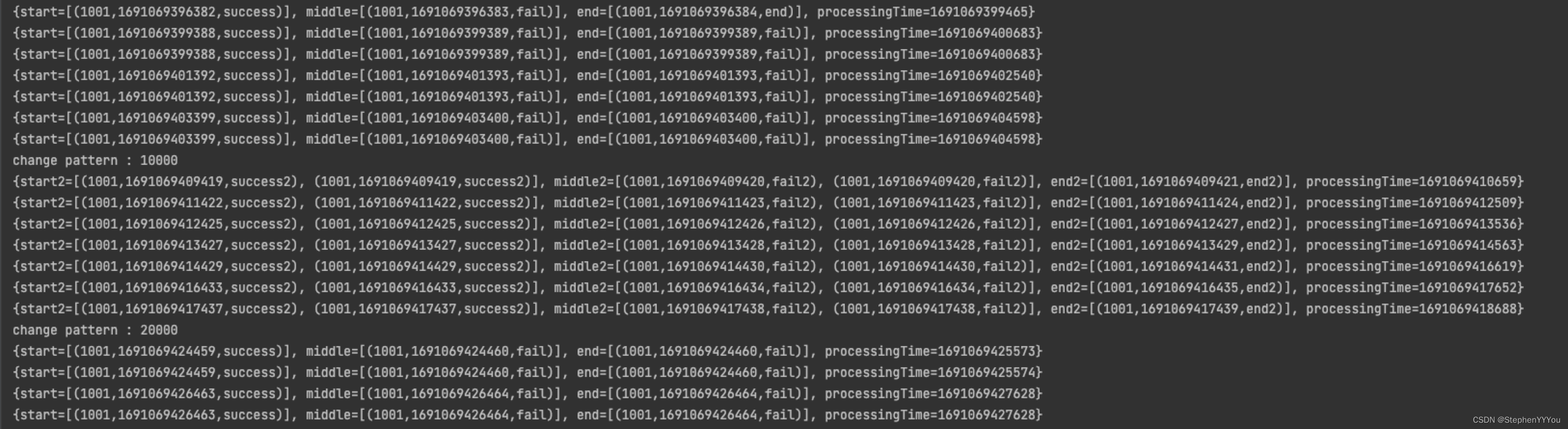
Flink CEP(三)pattern动态更新
线上运行的CEP中肯定经常遇到规则变更的情况,如果每次变更时都将任务重启、重新发布是非常不优雅的。尤其在营销或者风控这种对实时性要求比较高的场景,如果规则窗口过长(一两个星期),状态过大,就会导致重启…...

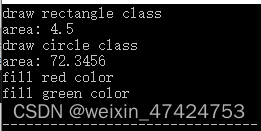
抽象工厂模式(C++)
定义 提供一个接口,让该接口负责创建一系列“相关或者相互依赖的对象”,无需指定它们具体的类。 使用场景 在软件系统中,经常面临着“一系列相互依赖的对象”的创建工作;同时,由于需求的变化,往往存在更多系列对象的创建工作。如何应对这种…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...
