JavaScript原型链污染漏洞复现与防范
目录
什么是原型链污染漏洞?
复现原型链污染漏洞
防范原型链污染漏洞
什么是原型链污染漏洞?
原型链污染是JavaScript中的一种安全漏洞,利用该漏洞可以修改对象的原型,从而影响对象及其属性的行为。攻击者可以通过修改原型链来添加或覆盖属性,甚至在全局范围内添加恶意代码,导致应用程序出现意外行为或安全问题。
复现原型链污染漏洞
简单的示例来复现原型链污染漏洞:
// 假设我们有一个配置对象
const config = {debug: false
};// 用户提供的输入数据(来自不可信源)
const userInput = '{"__proto__": {"debug": true}}';// 将用户输入转换成对象
const userConfig = JSON.parse(userInput);// 合并用户配置和默认配置
const mergedConfig = Object.assign({}, config, userConfig);// 输出配置
console.log(mergedConfig.debug); // 输出:true
console.log(config.debug); // 输出:true(原型链被污染)
在上面的例子中,我们有一个配置对象 config,用户提供的输入数据 userInput 来自不可信源。通过 JSON.parse 将用户输入转换为对象后,我们使用 Object.assign 合并用户配置和默认配置。然而,由于用户提供的输入中包含 __proto__ 属性,它修改了对象的原型,从而污染了原型链,导致 config 中的 debug 属性也被修改。
防范原型链污染漏洞
为了防范原型链污染漏洞,我们应该采取一些措施来确保用户输入的安全性:
-
输入验证:在接收用户输入之前,始终进行有效性验证,确保用户提供的数据符合预期的格式和内容。
-
JSON.parse安全解析:如果需要解析JSON数据,请使用
JSON.parse的第二个参数将属性名转换为字符串,避免原型链污染。
const userInput = '{"__proto__": {"debug": true}}';
const userConfig = JSON.parse(userInput, (key, value) => {if (key === '__proto__') {return null; // 或者抛出错误}return value;
});
使用Object.defineProperty:在设置对象的属性时,可以使用 Object.defineProperty 来定义只读或不可枚举的属性,防止原型链被污染。
const config = {debug: false
};const userInput = '{"__proto__": {"debug": true}}';
const userConfig = JSON.parse(userInput);// 合并用户配置和默认配置
const mergedConfig = Object.assign({}, config);
Object.keys(userConfig).forEach(key => {Object.defineProperty(mergedConfig, key, {value: userConfig[key],enumerable: false, // 阻止属性被枚举writable: false // 阻止属性被修改});
});
采取这些防范措施可以有效地避免原型链污染漏洞,保护应用程序的安全性和稳定性。当处理来自不可信源的用户输入时,始终要格外谨慎,确保对数据进行适当的处理和验证,以避免潜在的安全风险。
相关文章:

JavaScript原型链污染漏洞复现与防范
目录 什么是原型链污染漏洞? 复现原型链污染漏洞 防范原型链污染漏洞 什么是原型链污染漏洞? 原型链污染是JavaScript中的一种安全漏洞,利用该漏洞可以修改对象的原型,从而影响对象及其属性的行为。攻击者可以通过修改原型链来…...

初识MySQL数据库之用户管理
目录 一、用户管理 二、用户 1. 用户信息 2. 创建用户 3. 用户登录测试 4. 删除用户 5. 设置用户远端登录 6. 修改密码 6.1 修改当前用户的密码 6.2 root用户修改指定用户的密码 三、权限 1. 数据库中的各个权限含义 2. 给用户授权 3. 查看用户拥有权限 4. 授权…...
)
JVM 类文件结构(class文件)
JVM 本文链接:https://blog.csdn.net/feather_wch/article/details/132116849 类文件结构 1、class文件的组成 无符号数:基本数据类型 u1 u2 u3 u4 描述 数字字符串索引引用 表:复合数据类型,无符号数 表组, _inf…...

PAT乙题1011
答案 #include<iostream> #include<cstdio> using namespace std; typedef long long int ll; int main() {int n,cnt1;cin >> n;while (n--){ll a, b, c; cin >> a >> b >> c;printf("Case #%d: ", cnt);a b > c ? puts(…...

【并发专题】单例模式的线程安全(进阶理解篇)
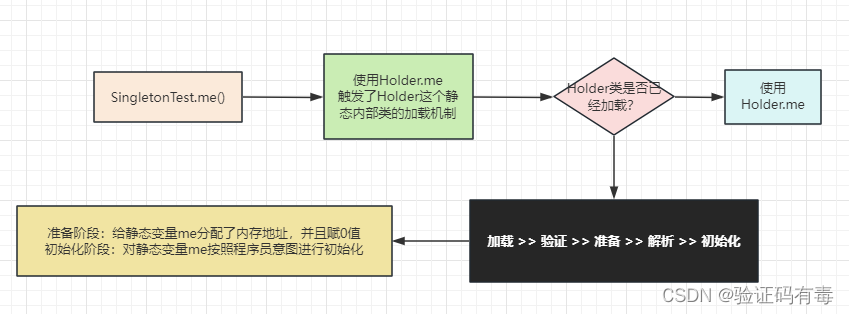
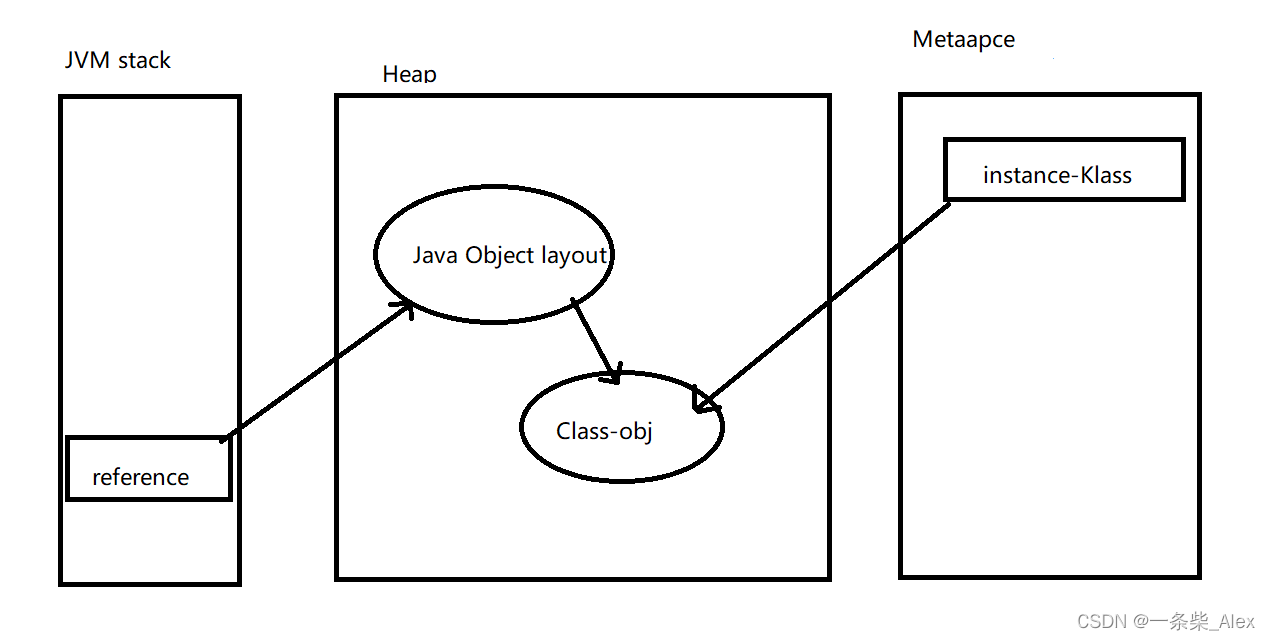
目录 背景前置知识类加载运行全过程 单例模式的实现方式一、饿汉式基本介绍源码分析 二、懒汉式基本介绍源码分析改进 三、懒汉式单例终极解决方案(静态内部类)(推荐使用方案)基本介绍源码分析 感谢 背景 最近学习了JVM之后&…...

无涯教程-Perl - if...elsif...else语句函数
if 语句后可以跟可选的 elsif ... else 语句,这对于使用单个if ... elsif语句测试各种条件非常有用。 if...elsif...else - 语法 Perl编程语言中的 if ... elsif...else语句的语法是- if(boolean_expression 1) {# Executes when the boolean expression 1 is tr…...

uniapp 实现滑动元素并下方有滚动条显示
用uniapp实现下图的样式 代码如下: <template><view class"content"><view class"data-box" ref"dataBox" touchend"handleEnd"><view class"data-list"><view class"data-ite…...

QT充当客户端模拟浏览器等第三方客户端对https进行双向验证
在 ssl单向证书和双向证书校验测试及搭建流程 文章中,已经做了基于https的单向认证和双向认证,,, 在进行双向认证时,采用的是curl工具或浏览器充当客户端去验证。 此次采用QT提供的接口去开发客户端向服务器发送请求&a…...

【JVM】 垃圾回收篇——自问自答(1)
Q什么是垃圾: 运行程序中,没用任何指针指向的对象。 Q为什么需要垃圾回收? 内存只分配,不整理回收,迟早会被消耗完。 内存碎片的整理,为新对象腾出空间 没有GC程序无法正常进行。 Q 哪些区域有GC&#…...

Image Line FL Studio v21.0.3.3517 Producer版全插件版WIN免费下载完整版
FL Studio 21,也称为 Fruity Loops 21,是一款功能强大的数字音频工作站,被世界各地的音乐制作人和 DJ 使用。无论您是新手还是经验丰富的制作人,FL Studio 21都能为您提供创作专业品质音乐所需的工具。在这篇博文中,我…...

PHP8条件控制语句-PHP8知识详解
我们昨天说了流程控制的结构有顺序结构、选择结构和循环结构。选择结构就是条件结构。 条件控制语句就是对语句中不同条件的值进行判断,进而根据不同的条件执行不同的语句。 在本文中,学习的是if语句、if…else语句、if…elseif语句和switch语句。 1、…...

【PHP代码审计】ctfshow web入门 php特性 93-104
ctfshow web入门 php特性 93-104 web 93web 94web 95web 96web 97web 98web 99web 100web 101web 102web 103web 104 web 93 这段PHP代码是一个简单的源码审计例子,让我们逐步分析它: include("flag.php");: 这行代码将flag.php文件包含进来。…...

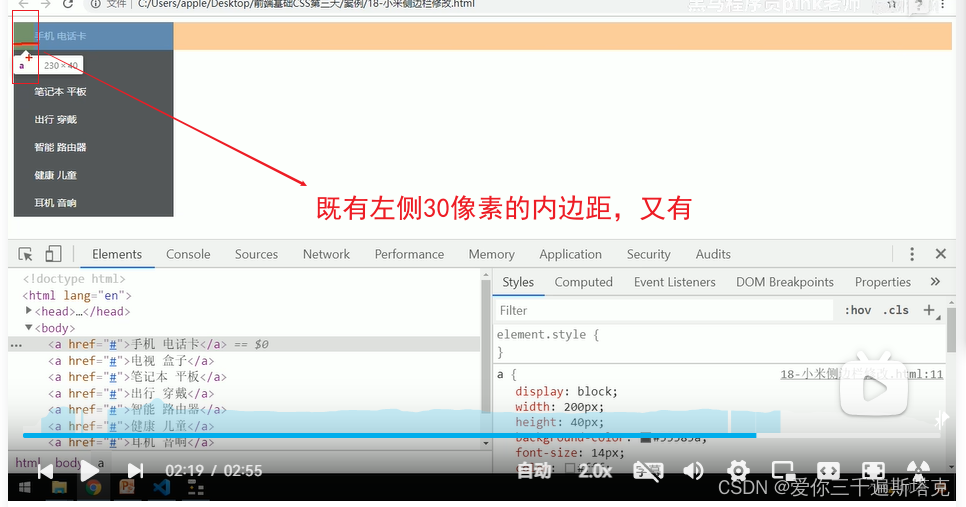
CSS元素的显示模式
1、现在我想做成小米左侧边栏这样的效果,该怎么做呢? 2、小米商城触碰之后会显示出新的商品案例 3、一碰到之后会出现这个列表 4、这里涉及到了元素显示模式: 5、用人进行划分可以分为男人和女人,根据男人和女人的特性进行相应的…...
)
Go strings.Title方法被废弃(Deprecated)
strings.Title的使用 在传统中,我们可以通过如下形式将每个单词的首字母变成大写字母,示例如下: func TestTitle(t *testing.T) { fmt.Println(strings.Title("hello world")) fmt.Println(strings.Title("hell golang&qu…...

vuejs源码分析之全局API(vm.$off)
vue在初始化的时候会给vue对象本身挂载一些全局的api。今天我们一个一个来看这些api。 vm.$off方法 这个方法是用来移除自定义事件监听器。 他的用法 vm.$off(event, calback)第一个参数event取值可以是string字符串,也可以是Array<string>也就是说既可以删…...

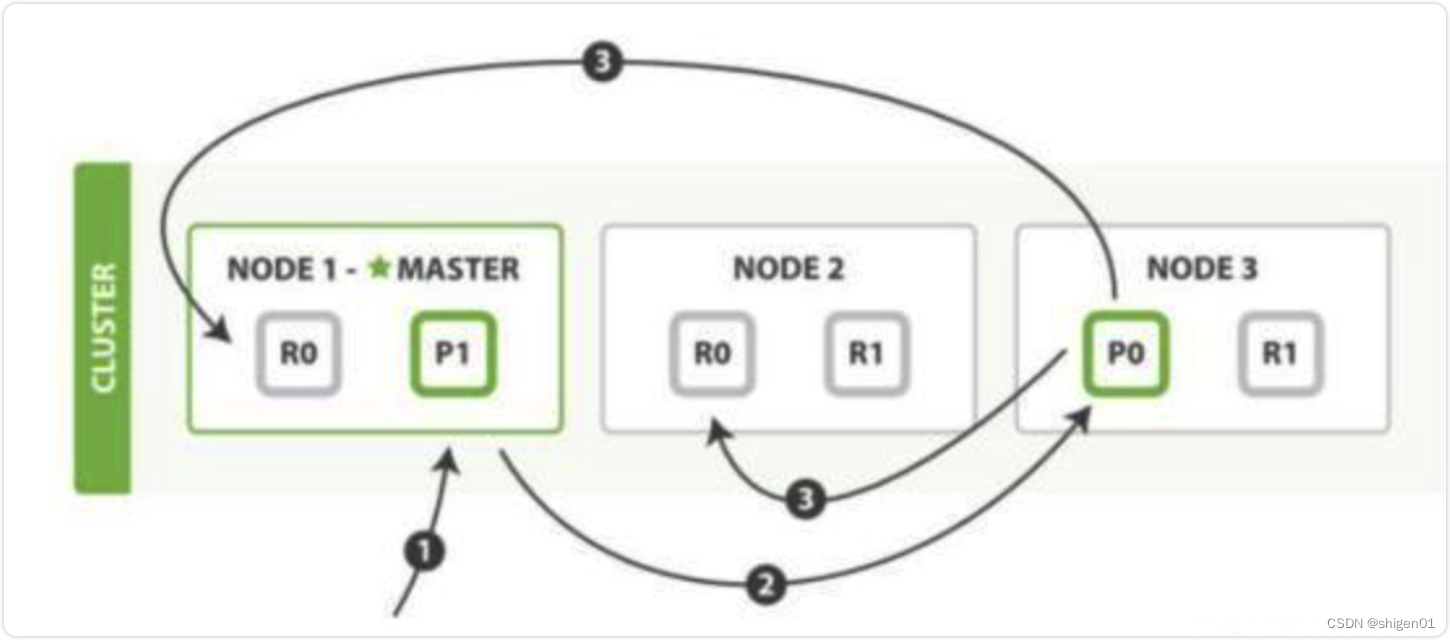
elasticSearch常见的面试题
常见的面试问题 描述使用场景 es集群架构3个节点,根据不同的服务创建不同的索引,根据日期和环境,平均每天递增60*2,大约60Gb的数据。 调优技巧 原文参考:干货 | BAT等一线大厂 Elasticsearch面试题解读 - 掘金 设计阶…...

第一课-前提-Stable Diffusion 教程
学习 SD 的前提是电脑配置! SD 参考配置: 建议选择台式机 i5 CPU, 内存16GB,N卡 RTX3060, 8G显存以上的配置(最低配) 在此基础上的配置越高越好。 比如,cpu i7 更好,显卡能有 RTX4090 更好,32显存要能有最好,嘿嘿嘿。 如何查看自己的显卡配置? Win+R 输入 “dxdiag…...

Python 开发工具 Pycharm —— 使用技巧Lv.2
pydoc是python自带的一个文档生成工具,使用pydoc可以很方便的查看类和方法结构 本文主要介绍:1.查看文档的方法、2.html文档说明、3.注释方法、 一、查看文档的方法 **方法1:**启动本地服务,在web上查看文档 命令【python3 -m…...

代码随想录第39天 | 62. 不同路径、63.不同路径II
62. 不同路径 动态规划五部曲: dp[i][j] :表示从(0 ,0)出发,到(i, j) 有dp[i][j]条不同的路径。想要求dp[i][j],只能有两个方向来推导出来,即dp[i - 1][j] 和 dp[i][j - 1]。dp[i]…...

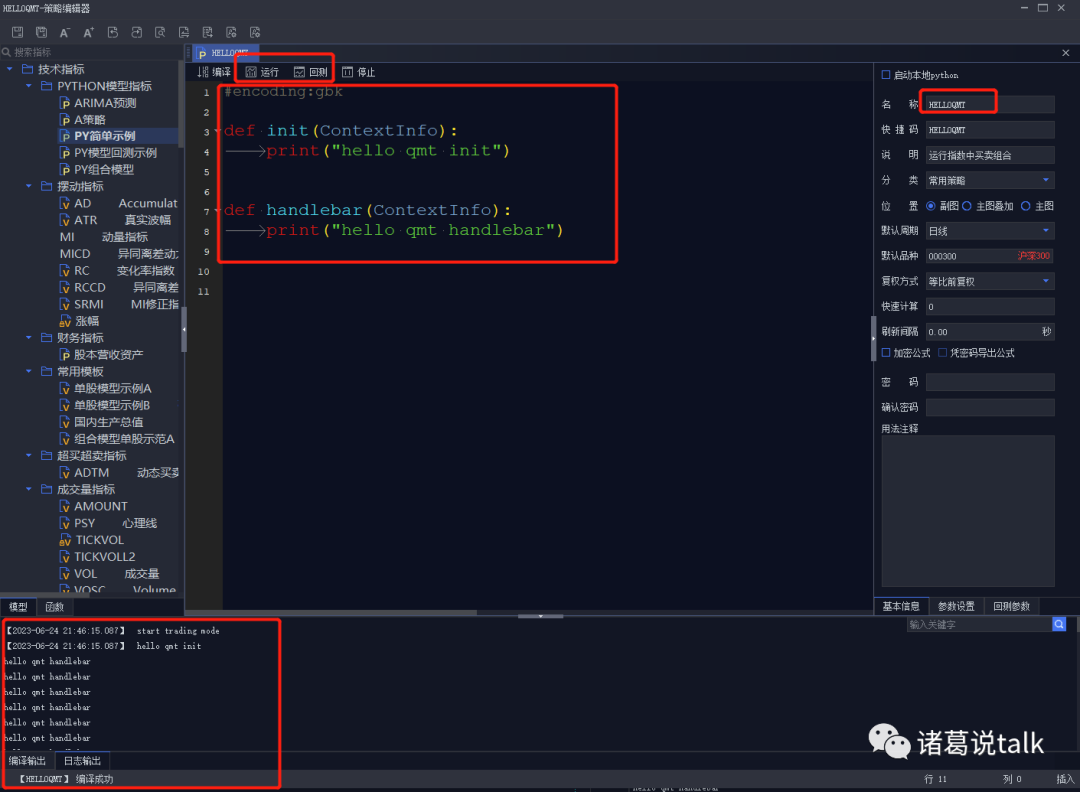
QMT入门—初识QMT
对于普通投资者来说,每天实时盯盘实在是无聊又无趣,特别是临时有事还会错过行情。如果能把自己的投资策略用代码实现,通过程序来自动买卖股票那该有多好,这样就不会错过行情也不会不按交易纪律来操作了。 解决办法有两种…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...
