Vue:filters过滤器
日期、时间格式化是Vue前端项目中较为常遇到的一个需求点,此处,围绕Vue的过滤器来介绍如何更为优雅的解决此类需求。
过滤器filters使用注意点
Vue允许开发者自定义过滤器,可以实现一些常见的文本格式化等需求。
使用时要注意的点在于:过滤器可使用在两个地方——①双花括号插值表达式;②v-bind表达式。另一个是过滤器书写的位置:应在JavaScript表达式的尾部,并且使用管道符与表达式进行分割开来。
例如:假定我们已经定义了一个过滤器,名称为:dateTimeFormat,用于日期时间的格式化操作,那么在使用时的书写方式如下,
<div class="left">{{ JavaScript表达式 | dateTimeFormat }}</div>显示的效果如下,

过滤器filters的两种定义方式
接下里我们看一下过滤器的定义方式,Vue.js官网文档提供了两种方式,
方式1:局部定义
局部定义类似于组件的局部注册操作,只能在当前组件内部使用。
以下我们对上面提到的dateTimeFormat过滤器进行定义,这里要使用到一个第三方库moment.js,安装方式如下,
npm install moment -S安装之后直接在局部组件中引入即可。
import moment from 'moment'接着,我们开始定义过滤器dateTimeFormat,完整的示例代码如下,
<template><div class="left">{{ currentDate | dateTimeFormat }}</div>
</template>
<script>
import moment from 'moment'
export default {name: "Top",props: {},filters: {dateTimeFormat: function (value, pattern = 'YYYY-MM-DD HH:mm:ss') {return moment(value).format(pattern);}},data() {return {timerHandler: -1,currentDate: null,}},computed: {title() {return process.env.VUE_APP_TITLE;},moduleName() {return this.$store.state.module_name;},},mounted() {this.getCurrentDate();this.setTimter();},methods: {setTimter() {this.timerHandler = setInterval(() => {this.getCurrentDate();}, 1000);},getCurrentDate() {this.currentDate = Date.now();}},beforeUpdate() {},beforeDestroy() {clearInterval(this.timerHandler);}
}
</script>
<style lang="less" scoped>
</style>方式2:全局定义
接着,我们看一下如何进行全局的过滤器定义,
/** @Description: * @Author: Xwd* @Date: 2023-02-15 22:26:06* @LastEditors: Xwd* @LastEditTime: 2023-02-18 14:53:58*/
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import moment from 'moment'
Vue.config.productionTip = false//定义全局过滤器
Vue.filter("dateTimeFormat",(value,pattern='YYYY-MM-DD HH:mm:ss')=>{return moment(value).format(pattern);
})new Vue({router,store,render: h => h(App)
}).$mount('#app')
最终效果是一致的,不同之处在于,全局定义的过滤器可以在项目中的任何组件中进行使用。

相关文章:

Vue:filters过滤器
日期、时间格式化是Vue前端项目中较为常遇到的一个需求点,此处,围绕Vue的过滤器来介绍如何更为优雅的解决此类需求。 过滤器filters使用注意点 Vue允许开发者自定义过滤器,可以实现一些常见的文本格式化等需求。 使用时要注意的点在于&#…...

Windows环境下安装和配置Gradle
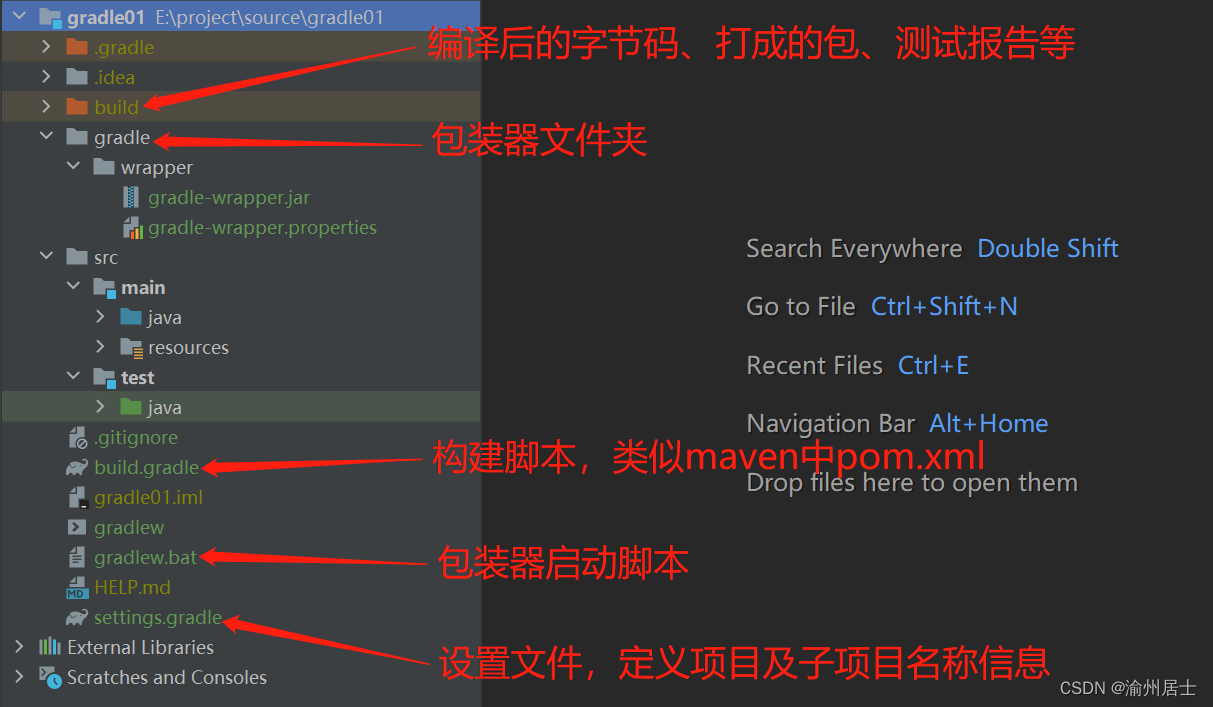
1. 概述 Gradle是Google公司基于JVM开发的一款项目构建工具,支持Maven,JCenter多种第三方仓库,支持传递性依赖管理,使用更加简洁和支持多种语言的build脚步文件,更多详情可以参阅Gradle官网 2. 下载 由于Gradle与S…...

数据结构时间空间复杂度笔记
🕺作者: 迷茫的启明星 本篇内容:数据结构时间空间复杂度笔记 😘欢迎关注:👍点赞🙌收藏✍️留言 🏇家人们,码字不易,你的👍点赞🙌收藏❤…...

基于注意力的知识蒸馏Attention Transfer原理与代码解析
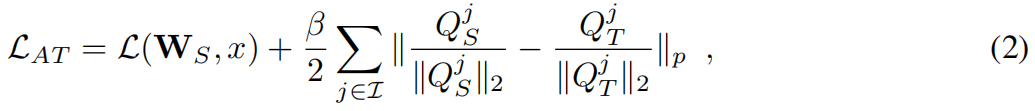
paper:Paying More Attention to Attention: Improving the Performance of Convolutional Neural Networks via Attention Transfercode:https://github.com/megvii-research/mdistiller/blob/master/mdistiller/distillers/AT.py背景一个流行的假设是存…...

利尔达在北交所上市:总市值突破29亿元,叶文光为董事长
2月17日,利尔达科技集团股份有限公司(下称“利尔达”,BJ:832149)在北京证券交易所上市。本次上市,利尔达的发行价格为5.00元/股,发行数量为1980万股,发行市盈率为12.29倍,募资总额为…...

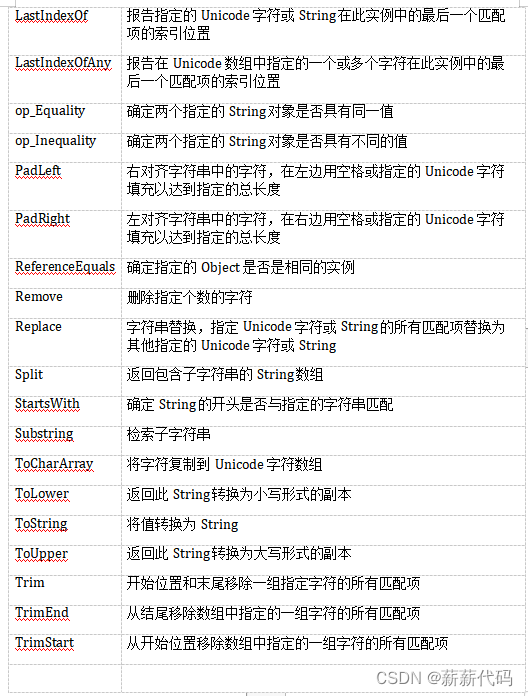
C#操作字符串方法 [万余字总结 · 详细]
C#操作字符串方法总结C#常用字符串函数大全C#常用字符串操作方法C#操作字符串方法总结C#常用字符串函数大全 Compare 比较字符串的内容,考虑文化背景(场所),确定某些字符是否相等 CompareOrdinal 与Compare一样,但不考虑文化背景 Format 格…...

极兔一面:10亿级ES海量搜索狂飙10倍,该怎么办?
背景说明: ES高性能全文索引,如果不会用,或者没有用过,在面试中,会非常吃亏。 所以ES的实操和底层原理,大家要好好准备。 另外,ES调优是一个非常、非常核心的面试知识点,大家要非…...

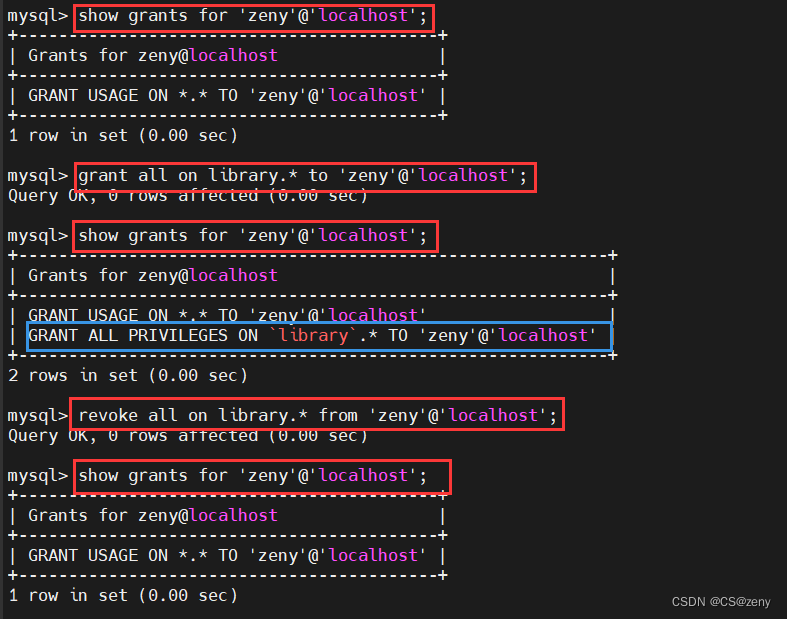
【Mysql基础 —— SQL语句(一)】
文章目录概述使用启动/停止mysql服务连接mysql客户端数据模型SQLSQL语句分类DDL数据库操作表操作查询创建数据类型修改删除DML添加数据修改数据删除数据DQL基础查询条件查询聚合函数分组查询排序查询分页查询执行顺序DCL管理用户权限控制概述 数据库(Database&#…...
 | 机试题算法思路)
华为OD机试 - 新员工座位安排系统(Python) | 机试题算法思路
最近更新的博客 华为OD机试 - 招聘(Python) | 备考思路,刷题要点,答疑 【新解法】华为OD机试 - 五键键盘 | 备考思路,刷题要点,答疑 【新解法】华为OD机试 - 热点网络统计 | 备考思路,刷题要点,答疑 【新解法】华为OD机试 - 路灯照明 | 备考思路,刷题要点,答疑 【新解…...

MySQL - 介绍
前言 本篇介绍认识MySQL,重装mysql操作 如有错误,请在评论区指正,让我们一起交流,共同进步! 本文开始 1.什么是数据库? 数据库: 一种通过SQL语言操作管理数据的软件; 重装数据库的卸载数据库步骤 : ① 停止MySQL服…...

ChatGPT国内镜像站初体验:聊天、Python代码生成等
ChatGPT国内镜像站初体验,聊天、Python代码生成。 (本文获得CSDN质量评分【92】)【学习的细节是欢悦的历程】Python 官网:https://www.python.org/ Free:大咖免费“圣经”教程《 python 完全自学教程》,不仅仅是基础那么简单………...

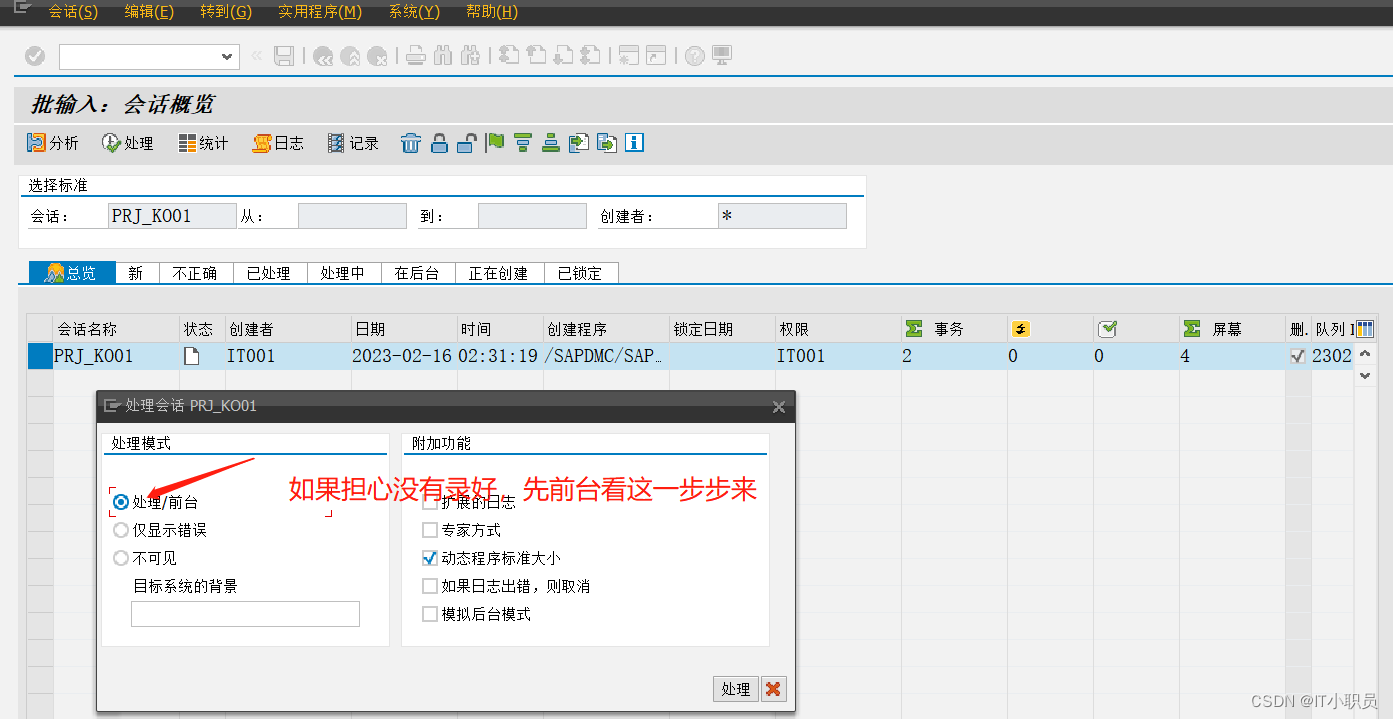
SAP数据导入工具(LSMW) 超级详细教程(批量导入内部订单)
目录 第一步:记录批导步骤编辑数据源对应字段 第二步:维护数据源 第三步:维护数据源对应字段(重要) 第四步:维护数据源关系。 第五步:维护数据源与导入字段的对应关系。 第六步࿰…...

第9天-商品服务(电商核心概念,属性分组开发及分类和品牌的级联更新)
1.电商核心概念 1.1.SPU与SKU SPU:Standard Product Unit(标准化产品单元) 是商品信息聚合的最小单位,是一组可复用、易检索的标准化信息的集合,该集合描述了一个 产品的特性。 决定商品属性的值 SKU:Stock…...

动漫人物眼睛画法
本期的动漫绘画课程教大家来学习动漫人物眼睛画法,结合板绘软件从草稿开始一步步教你画出动漫人物眼睛,不用报动漫培训班也能学会,快来跟着本期的动漫人物眼睛画法教程试试吧! 动漫人物眼睛画法步骤教程: 注意&#x…...

张晨光-JAVA零基础保姆式JDBC技术教程
JDBC文档 JDBC概述 JDBC概述 Java DataBase Connectivity Java 数据库连接技术 JDBC的作用 通过Java语言操作数据库,操作表中的数据 SUN公司为**了简化、**统一对数据库的操作,定义了一套Java操作数据库的规范,称之为JDBC JDBC的本质 是官方…...
)
华为OD机试 - 最多提取子串数目(Python)
最多提取子串数目 题目 给定由 [a-z] 26 个英文小写字母组成的字符串 A 和 B,其中 A 中可能存在重复字母,B 中不会存在重复字母 现从字符串 A 中按规则挑选一些字母,可以组成字符串 B。 挑选规则如下: 1) 同一个位置的字母只能被挑选一次 2) 被挑选字母的相对先后顺序不…...

LeetCode-1237. 找出给定方程的正整数解【双指针,二分查找】
LeetCode-1237. 找出给定方程的正整数解【双指针,二分查找】题目描述:解题思路一:双指针。首先我们不管f是什么,即function_id等于什么不管。但是我们可以调用customfunction中的f函数,然后我们遍历x,y(1 < x, y &l…...

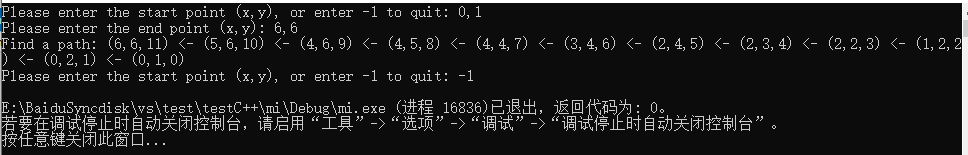
广度优先搜索算法 - 迷宫找路
广度优先搜索算法1 思考问题1.1 这个迷宫需不需要指定入口和出口?2 先粗略实现2.1 源码2.2 源码解释3 优化代码3.1 优化读取文件部分3.2 增加错误处理4 再优化-让程序变得更加灵活4.1 用户外部可以循环输入入口和出口5 完整代码这是一个提问者的提出的问题ÿ…...

泡脚材料简记
文章目录一般条件中药包(药粉)泡脚丸中药包(药材)艾叶生姜益母草藏红花食盐花椒白醋柠檬藿香泡脚私方紫苏叶、白术、白芍、黄芪、青皮、柴胡、夜交藤、丹参、当归,每种各10g艾叶、花椒、肉桂、桂枝、红花干姜30克、小茴…...

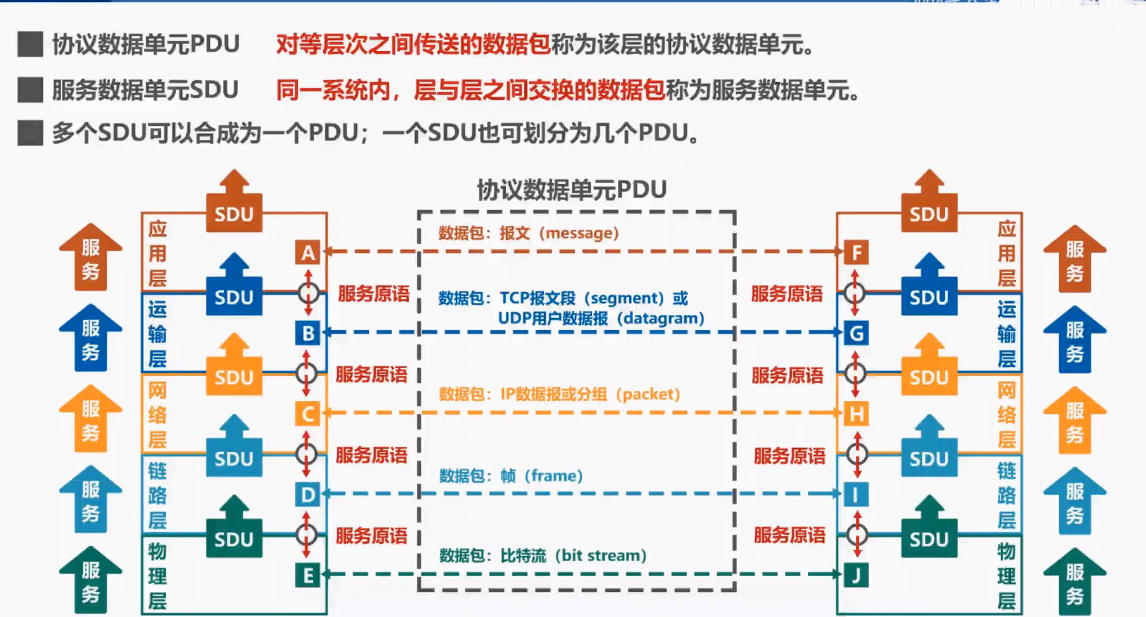
【计算机网络】因特网概述
文章目录因特网概述网络、互联网和因特网互联网历史与ISP标准化与RFC因特网的组成三种交换方式电路交换分组交换和报文交换三种交换方式的对比与总结计算机网络的定义和分类计算机网络的定义计算机网络的分类计算机网络的性能指标速率带宽吞吐量时延时延带宽积往返时间利用率丢…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

渗透实战PortSwigger靶场:lab13存储型DOM XSS详解
进来是需要留言的,先用做简单的 html 标签测试 发现面的</h1>不见了 数据包中找到了一个loadCommentsWithVulnerableEscapeHtml.js 他是把用户输入的<>进行 html 编码,输入的<>当成字符串处理回显到页面中,看来只是把用户输…...
