Python web实战之 Django 的模板语言详解
关键词:
Python、web开发、Django、模板语言
概要
作为 Python Web 开发的框架之一,Django 提供了一套完整的 MVC 模式,其中的模板语言为开发者提供了强大的渲染和控制前端的能力。本文介绍 Django 的模板语言。
1. Django 模板语言入门
Django 的模板语言是一种基于 HTML 的模板语言,它提供了丰富的标签和过滤器来帮助开发者实现前端渲染和逻辑控制。在使用模板语言之前,我们需要先了解 Django 的模板文件结构和渲染方式。
1.1 模板文件的结构
在 Django 中,模板文件通常存放在应用的 templates 目录下。一个模板文件通常由以下几部分组成:
-
模板头部:包含模板引用其他文件、定义模板块等信息。
-
模板主体:包含实际的 HTML 代码和模板标签。
-
模板尾部:包含 JavaScript 代码、CSS 样式等信息。
通常情况下,我们只需要编写模板主体部分,而头部和尾部可以使用已有的模板文件或者框架提供的默认模板。
1.2 模板的渲染方式
在 Django 中,模板文件可以通过视图函数中的 render 函数进行渲染,例如:
from django.shortcuts import renderdef index(request):context = {'title': 'Hello World!'}return render(request, 'index.html', context)
在 render 函数中,第一个参数是请求对象,第二个参数是模板文件名,第三个参数是传递给模板的上下文变量。在模板中,我们可以通过变量名来访问上下文变量,例如:
<h1>{{ title }}</h1>
在模板渲染时,Django 会将模板中的变量替换为上下文变量的值,并执行模板标签和过滤器。
2. Django 模板语言进阶
除了简单的变量渲染,Django 的模板语言还提供了丰富的标签和过滤器来实现逻辑控制和数据处理。下面我们将介绍一些常用的模板标签和过滤器。
2.1 模板标签
Django 的模板标签可以实现逻辑控制和数据处理,常用的标签包括:
-
if 标签:用于条件判断。
-
for 标签:用于循环迭代。
-
include 标签:用于引入其他模板文件。
-
block 和 extends 标签:用于模板继承和重载。
-
url 标签:用于生成 URL。
例如,我们可以使用 if 标签来判断一个变量是否为空:
{% if variable %}<p>{{ variable }}</p>
{% else %}<p>Variable is empty.</p>
{% endif %}
使用 for 标签来循环迭代一个列表:
{% for item in list %}<li>{{ item }}</li>
{% endfor %}
使用 include 标签引入其他模板文件:
{% include 'header.html' %}
当我们需要在多个页面中使用相同的 HTML 结构时,可以使用 Django 的模板继承和重载功能,减少代码重复和维护成本。
先创建一个基础模板文件 base.html,定义共用的 HTML 结构和 CSS 样式:
<!DOCTYPE html>
<html>
<head><title>{% block title %}{% endblock %}</title><link rel="stylesheet" href="style.css">
</head>
<body><div id="header">{% block header %}{% endblock %}</div><div id="content">{% block content %}{% endblock %}</div><div id="footer">{% block footer %}{% endblock %}</div>
</body>
</html>
在这个模板中,使用了 block 标签来定义可重载的区域。例如 {% block title %}{% endblock %} 定义了一个名为 title 的区域,该区域可以在子模板中被重载。
接下来创建一个子模板文件 child.html,继承 base.html 并重载其中的区域:
{% extends 'base.html' %}{% block title %}Child Page{% endblock %}{% block header %}<h1>Child Header</h1>
{% endblock %}{% block content %}<p>Child Content</p>
{% endblock %}
在该模板中,我们使用 extends 标签来继承 base.html,并使用 block 标签重载了 title、header 和 content 区域。在渲染该模板时,Django 会自动将子模板中重载的区域插入到父模板中对应的位置,最终生成完整的 HTML 页面。
通过模板继承和重载功能,我们可以更加方便地管理和维护大型 Web 应用程序中的 HTML 结构和样式。
2.2 模板过滤器
Django 的模板过滤器可以对变量进行处理和格式化,常用的过滤器包括:
-
date:用于格式化日期。
-
length:用于获取列表长度。
-
upper 和 lower:用于将字符串转换为大写和小写。
-
join:用于将列表转换为字符串。
-
default:用于设置默认值。
例如,可以使用 date 过滤器来格式化日期:
<p>{{ date|date:"Y-m-d" }}</p>
使用 length 过滤器获取列表长度:
<p>{{ list|length }}</p>
使用 upper 和 lower 过滤器将字符串转换为大写和小写:
<p>{{ string|upper }}</p>
<p>{{ string|lower }}</p>
将日期格式化为指定的字符串。
<p>{{ post.pub_date|date:"F j, Y" }}</p>
截取列表的一部分元素。
<ul>{% for item in items|slice:":3" %}<li>{{ item }}</li>{% endfor %}</ul>
将文本中的URL自动转化为链接。
<p>{{ post.content|urlize }}</p>
3. Django 模板语言实战
在实际的 Web 开发中,我们经常需要使用 Django 的模板语言来实现一些常用的功能。下面介绍几个实用的实战案例。
3.1 分页功能
在列表页面中,通常需要实现分页功能。Django 提供了内置的分页模块,可以帮助我们快速实现分页功能。首先,需要在视图函数中引入分页模块:
from django.core.paginator import Paginatordef list(request):items = Item.objects.all()paginator = Paginator(items, 10)page = request.GET.get('page')items = paginator.get_page(page)return render(request, 'list.html', {'items': items})
在模板中,可以使用分页模块提供的标签和过滤器来实现分页功能:
{% for item in items %}<p>{{ item.name }}</p>
{% endfor %}{% if items.has_previous %}<a href="?page={{ items.previous_page_number }}">上一页</a>
{% endif %}{% for i in items.paginator.page_range %}{% if items.number == i %}<strong>{{ i }}</strong>{% else %}<a href="?page={{ i }}">{{ i }}</a>{% endif %}
{% endfor %}{% if items.has_next %}<a href="?page={{ items.next_page_number }}">下一页</a>
{% endif %}
3.2 表单验证功能
在表单页面通常需要验证用户输入的数据是否合法。Django 提供了内置的表单验证模块,可以帮助我们快速实现表单验证功能。首先需要定义一个表单类:
from django import formsclass ContactForm(forms.Form):name = forms.CharField(max_length=50)email = forms.EmailField()message = forms.CharField(widget=forms.Textarea)
这里定义了一个名为 ContactForm 的表单类,其中包含三个字段:name、email 和 message。name 字段使用了 CharField 类来验证用户输入的姓名,限制最大长度为 50 个字符;email 字段使用了 EmailField 类来验证用户输入的电子邮件地址,确保其符合电子邮件地址的格式;message 字段使用了 CharField 类,并使用了 Textarea 组件来允许用户输入多行文本信息。
在视图函数中,我们可以使用表单验证模块来验证用户输入的数据:
from django.shortcuts import render
from .forms import ContactFormdef contact(request):if request.method == 'POST':form = ContactForm(request.POST)if form.is_valid():# 处理用户输入的数据return HttpResponseRedirect('/thanks/')else:form = ContactForm()return render(request, 'contact.html', {'form': form})
在模板中,我们可以使用表单模块提供的标签和过滤器来快速渲染表单:
<form method="post">{% csrf_token %}{{ form.as_p }}<button type="submit">提交</button>
</form>
技术总结
本文章介绍了 Django 的模板语言,包括模板文件的结构、模板的渲染方式、常用的模板标签和过滤器,以及实用的实战案例。
如果文章对你有所帮助,欢迎点赞收藏转发,感谢🙏
相关文章:

Python web实战之 Django 的模板语言详解
关键词: Python、web开发、Django、模板语言 概要 作为 Python Web 开发的框架之一,Django 提供了一套完整的 MVC 模式,其中的模板语言为开发者提供了强大的渲染和控制前端的能力。本文介绍 Django 的模板语言。 1. Django 模板语言入门 Dj…...

使用ChatGPT编写技术文档
技术文档对于任何项目都是至关重要的,因为它确保所有利益相关者都在同一层面上,并允许有效的沟通和协作。创建详细而准确的技术文档可能既耗时又具有挑战性,特别是对于那些不熟悉主题或缺乏强大写作技巧的人来说。ChatGPT 是一个强大的人工智…...

Java超级玛丽小游戏制作过程讲解 第四天 创建并完成常量类03
今天继续来完成常量类。 package com.sxt;import javax.imageio.ImageIO; import java.awt.image.BufferedImage; import java.io.File; import java.io.IOException; import java.util.ArrayList; import java.util.List;public class StaticValue {//背景public static Buff…...

webpack基础知识八:说说如何借助webpack来优化前端性能?
一、背景 随着前端的项目逐渐扩大,必然会带来的一个问题就是性能 尤其在大型复杂的项目中,前端业务可能因为一个小小的数据依赖,导致整个页面卡顿甚至奔溃 一般项目在完成后,会通过webpack进行打包,利用webpack对前…...

JAVA SE -- 第十五天
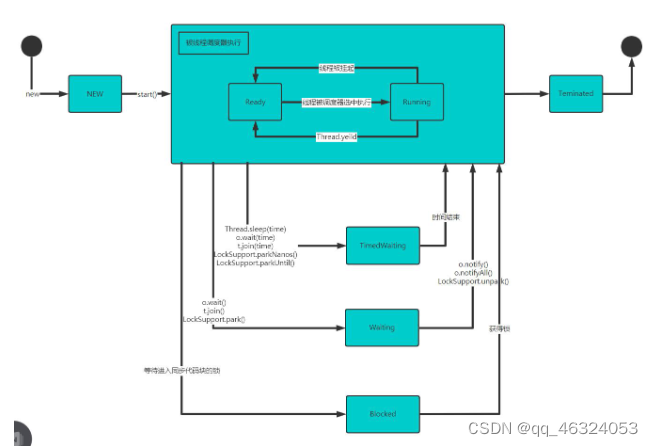
(全部来自“韩顺平教育”) 多线程 一、线程相关概念 1、程序:是为完成特定任务、用某种语言编写的一组指令的集合。 2、进程:是指运行中的程序,如QQ,就启动了一个进程,操作系统就会为该进程…...

macOS 环境变量加载探究
使用 macOS 安装环境,见到过很数种环境变量配置方法,每次也都是按照别人的代码,人家配置在哪 我就配置在哪,其实不太清楚有什么区别,决定记录下。 本机 macOS 13.3,从 macOS Catalina(10.15) 开始…...
)的返回值是一个无效值)
在程序中如何判断该线程的线程id(get_id())的返回值是一个无效值
std::thread::id() 是std::thread::id的默认构造函数,它会创建一个空的std::thread::id对象。一个空的std::thread::id对象代表一个无效的线程标识符。 可以通过 std::thread::id 的成员函数 std::thread::id::operator() 来判断一个 std::thread::id 是否是一个空值…...

ffmpeg-ffplay代码架构简述
全局变量 /* Minimum SDL audio buffer size, in samples. */ // 最小音频缓冲 #define SDL_AUDIO_MIN_BUFFER_SIZE 512 /* Calculate actual buffer size keeping in mind not cause too frequent audio callbacks */ // 计算实际音频缓冲大小,并不需要太频繁…...

⛳ 多线程面试-什么是多线程上下文切换?
目录 ⛳ 多线程面试-什么是多线程上下文切换?🎁 Java中用到的线程调度算法是什么?🎨 什么是线程饥饿 ?你对线程优先级的理解是什么? ⛳ 多线程面试-什么是多线程上下文切换ÿ…...

vb+SQL车辆管理系统设计与实现
摘 要 随着信息时代的到来,信息高速公路的兴起,全球信息化进入了一个新的发展时期。人们越来越认识到计算机强大的信息模块处理功能,使之成为信息产业的基础和支柱。 我国经济的快速发展,汽车已经成为人们不可缺少的交通工具。对于拥有大量车辆的机关企事业来说,车辆的…...

java的枚举类
枚举类的概念和使用 1.枚举类的理解:类的对象只有有限个,确定的。我们称此为枚举类。 2.当需要定义一组常量时,强烈建议使用枚举类。对象便是所指的常量。 3.如果枚举类中只有一个对象,则可以作为单例模式的实现方式。 定义枚举类…...

基于java早餐店点餐系统源码设计与实现
摘 要 多姿多彩的世界带来了美好的生活,行业的发展也是形形色色的离不开技术的发展。作为时代进步的发展方面,信息技术至始至终都是成就行业发展的重要秘密。不论何种行业,大到国家、企业,小到团体、个人都在多方位的结合信息化技…...

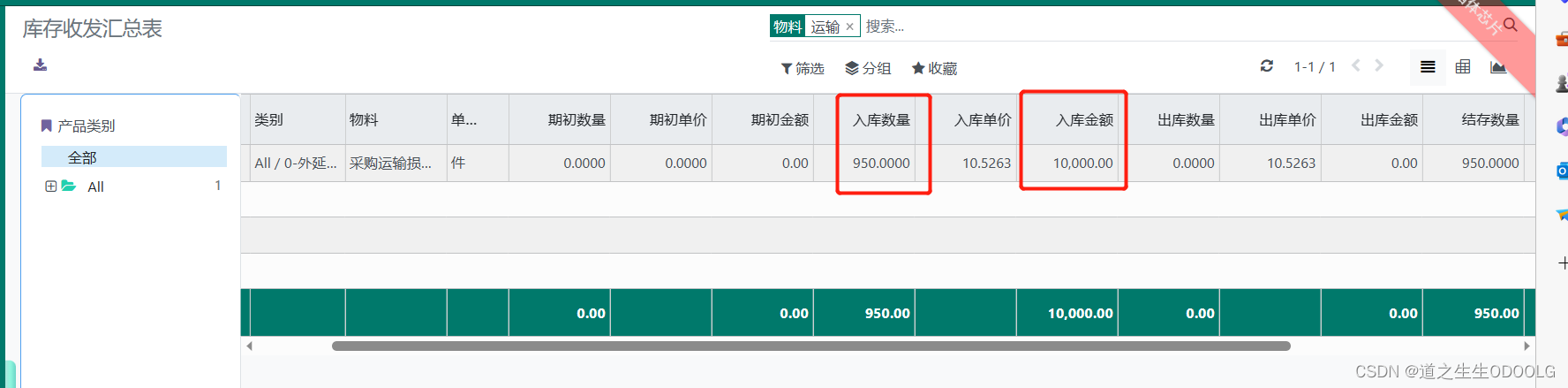
ODOO16如何处理采购运输正常损耗的成本价核算?
《会计准则》规定:商品流通企业在采购商品过程中发生的运输费、装卸费、运输途中的合理损耗都归为采购存货成本中。 例如:采购A产品1000个,单价10元/个,途中运输正常损耗率是5%,因此实际入库是950个,入库金…...

【数据预测】基于白鲸优化算法BWO的VMD-KELM光伏发电功率预测 短期功率预测【Matlab代码#54】
文章目录 【可更换其他算法,获取资源请见文章第6节:资源获取】1. 白鲸优化算法BWO2. 变分模态分解VMD3. 核极限学习机KELM4. 部分代码展示5. 仿真结果展示6. 资源获取 【可更换其他算法,获取资源请见文章第6节:资源获取】 1. 白鲸…...

函数式编程-将过程作为返回值的应用:分步过程
之前的文章提到函数式编程的一等函数(First-class Function)四个性质中有“可以将过程作为返回值”这一点,但这一点在实际使用中不如“将过程作为参数”(高阶函数)用得多。本文介绍一种这个性质用于分步函数的应用。 …...

Mysql-学习笔记
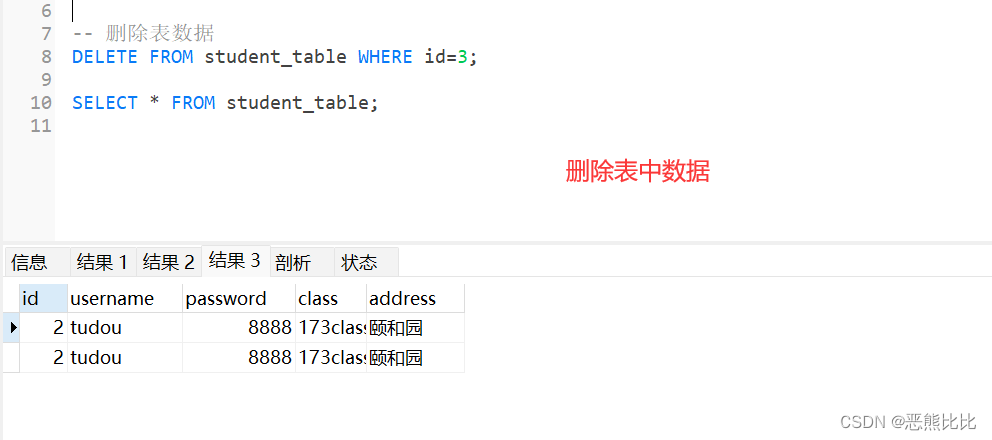
文章目录 1. 数据库1.1 Mysql安装及常用代码1.2 SQL介绍1.3 SQL分类1. DDL-操作数据库,表2. DML-对表中的数据进行增删改3. DQL-对表中的数据进行查询条件查询模糊查询排序查询分组查询分页查询 4. DCL-对数据库进行权限控制外键约束表关系-多对多多表查询事务 1. 数…...

【雕爷学编程】Arduino动手做(187)---1.3寸OLED液晶屏模块2
37款传感器与模块的提法,在网络上广泛流传,其实Arduino能够兼容的传感器模块肯定是不止37种的。鉴于本人手头积累了一些传感器和执行器模块,依照实践出真知(一定要动手做)的理念,以学习和交流为目的&#x…...

Windows用户如何安装新版本cpolar内网穿透
Windows用户如何安装新版本cpolar内网穿透 文章目录 Windows用户如何安装新版本cpolar内网穿透 在科学技术高度发达的今天,我们身边充斥着各种电子产品,这些电子产品不仅为我们的工作带来极大的便利,也让生活变得丰富多彩。我们可以使用便携的…...
)
MacBookPro安装Win10,Wifi不能用了,触控板不能用了(2)
一、问题 去年在MacBookPro上装过Win10,当初只分配了60G空间。各方面原因需要重装系统,上个月装了一晚上,也无法连接Wifi,触控板只能当鼠标左键用。 后来发现是没有相关驱动造成的,于是从Mac系统联网找到网卡驱动&am…...

理解C++中变量的作用域
理解C中变量的作用域 常规变量(如前面定义的所有变量)的作用域很明确,只能在作用域内使用它们,如果您在作用域外使用它们,编译器将无法识别,导致程序无法通过编译。在作用域外面,变量是未定义的…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...
