Babel编译与Webpack
目录
- Babel
- 初识Babel
- Babel 使用方式
- 使用 Babel 前的准备工作
- Webpack
- Webpack介绍
- Webpack初体验
- Webpack核心概念
- 入口(entry)
- 出口(output)
- 加载 (loader)
- 插件(plugins)
Babel
Babel官网: https://babeljs.io/
初识Babel
Babel 是一个广泛使用的 JavaScript 编译器,用于将新版本的 JavaScript 代码转换为向后兼容的旧版本 JavaScript 代码。在不同的浏览器和环境中使用最新的语言特性和功能,同时保持代码的兼容性。
Babel 的一些主要功能和用途:
-
语法转换:Babel 可以将 ECMAScript 2015+(ES6+)的语法转换为旧版本 JavaScript,以确保代码在旧版浏览器和环境中的正常运行。例如,它可以将箭头函数、模板字符串等转换为等效的 ES5 语法。
-
客户端/服务器端支持:Babel 能够处理客户端和服务器端上的 JavaScript 代码,并确保它们都能正确地运行。这对于使用最新的语言特性来编写跨平台应用程序非常有帮助。
-
插件扩展性:Babel 提供了丰富的插件系统。通过选择和配置不同的插件,可以实现特定项目或应用程序需要的转换。
-
工具链集成:Babel 可以轻松集成到现有的前端工具链中,如 Webpack、Gulp、Rollup 等。这样可以与其他工具和任务一起使用,以便进行更高级的开发和构建流程。
-
兼容性管理:Babel 提供了针对不同浏览器和环境的预设(preset),例如 @babel/preset-env,它会根据目标浏览器和环境自动确定需要转换的语法和功能,更好地管理兼容性。
- 注意:
- Babel本身可以编译ES6的大部分语法
- ES6 Module语法一般需要使用Webpack来处理
- Babel本身不能编译ES6新增的API,需要借助其它的模块
Babel 使用方式
-
在构建工具中使用:常见的前端构建工具(如 Webpack、Gulp 等)都能与 Babel 集成。你可以在配置文件中指定 Babel 的转换规则和插件,以及需要进行转换的目标文件。这样,在项目的构建过程中,Babel 将会自动转换你的代码。
-
使用命令行工具:Babel 提供了一个命令行工具,可以直接在终端中使用。你可以全局安装 Babel CLI,然后在命令行中执行 Babel 命令,对指定的文件或目录进行转换。例如,你可以使用以下命令将 src 目录下的文件转换为输出到 dist 目录中:
npm babel src --out-dir dist你还可以通过命令行参数指定需要使用的转换规则和插件。
-
在 Node.js 中使用:如果你在 Node.js 环境中编写代码,并希望将其进行转换,可以通过在代码中引入 Babel,并使用其 API 进行转换。你需要先安装
@babel/core和所需的转换规则及插件,然后在代码中使用 Babel API 来进行转换。
使用 Babel 前的准备工作
-
Node.js 和 npm:
- Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境,它使 JavaScript 可以在服务器端运行。Babel 通常与 Node.js 一起使用。
- npm 是 Node.js 的包管理器,用于安装和管理 JavaScript 包和依赖项。
-
安装 Node.js:
- 访问 Node.js 官方网站(https://nodejs.org/),下载并安装适合你操作系统的 Node.js 版本。
-
初始化项目:
- 在命令行中进入你的项目目录,并执行
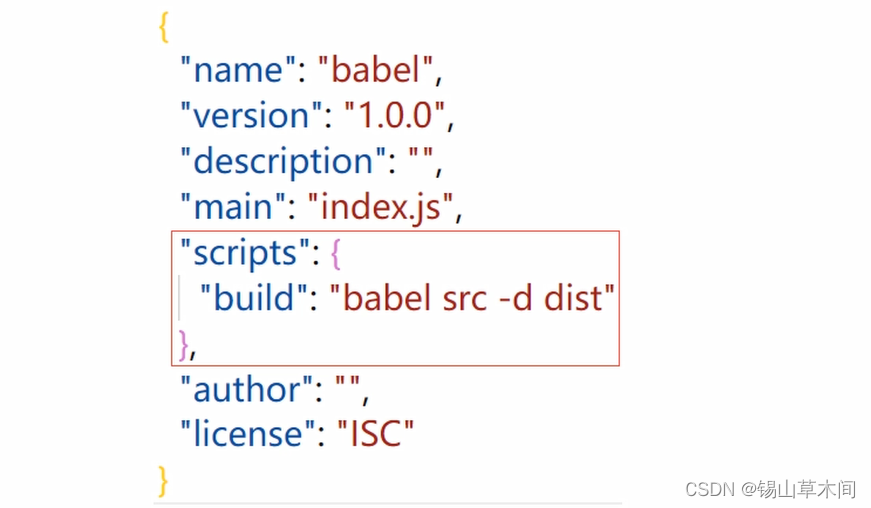
npm init命令来初始化你的项目。这将会创建一个package.json文件,其中记录了项目信息和依赖项。 - 在package.json文件添加执行编译的命令

- 在命令行中进入你的项目目录,并执行
-
安装 Babel 相关包:
- 执行以下命令来安装 Babel 所需的核心依赖包:
npm install --save-dev @babel/core @babel/cli - 根据项目需求,还可以安装其他 Babel 的插件和预设。例如,如果需要将 ES6+ 语法转换为 ES5 语法,可以安装
@babel/preset-env:npm install --save-dev @babel/preset-env
- 执行以下命令来安装 Babel 所需的核心依赖包:
-
创建配置文件.babelrc,并配置:
{"presets":["@babel/preset-env"] } -
编译并测试:
npm run bulid
Webpack
Webpack介绍
Webpack 是一个现代化的静态模块打包器(module bundler),它能够将多个前端资源(如 JavaScript、CSS、图片等)打包成一个或多个静态资源文件,以优化应用程序的性能。
Webpack 的一些重要特点和功能:
-
模块化开发:Webpack 支持使用模块化来组织代码。你可以使用类似于 ES6 import/export 语法的方式导入和导出模块,使代码更具可维护性和可复用性。
-
打包编译:Webpack 将应用程序的所有依赖项视为模块,并通过解析这些依赖项的关系图来构建一个依赖图。然后,它使用不同的 loader 来处理不同类型的文件,并将它们转换成浏览器可以理解的格式。
-
代码拆分:Webpack 支持将应用程序拆分成多个块,以实现按需加载。这样,只有在需要时才会加载额外的代码块,从而提高初始加载速度。
-
插件系统:Webpack 提供了丰富的插件系统,以增强其功能。你可以通过配置文件中的 plugins 属性来使用插件,它们可以用于优化资源、压缩代码、注入环境变量等增值功能。
-
开发者友好性:Webpack 提供了开发人员友好的功能,如热模块替换(Hot Module Replacement)和代码分析工具等。这些功能可以帮助开发者提高开发效率、调试并优化应用程序。
-
生态系统:Webpack 拥有庞大的生态系统,可以与许多其他工具和框架无缝集成,如 Babel、React、Vue.js 等。
Webpack初体验
-
初始化项目:
- 在命令行中进入你的项目目录,并执行
npm init命令来初始化你的项目。这将会创建一个package.json文件,其中记录了你的项目信息和依赖项。 - 在package.json文件添加执行编译的命令

- 在命令行中进入你的项目目录,并执行
-
安装 webpack 相关包:
- 执行以下命令来安装 webpack 的核心依赖包以及其他必要的包:
npm install --save-dev webpack webpack-cli
- 执行以下命令来安装 webpack 的核心依赖包以及其他必要的包:
-
配置 webpack:
- 在项目根目录下创建一个名为
webpack.config.js的文件,用于存放 webpack 的配置信息。 - 编辑
webpack.config.js文件,配置 webpack 的入口、输出以及其他需要的 loader 和 plugin。例如,可以指定入口文件和输出文件的位置、配置转换规则的 loader、使用的插件等。
- 在项目根目录下创建一个名为
-
打包并测试:
- 编写需要打包的 JavaScript 代码,并确保在代码中引入了其他模块。
- 在命令行中执行
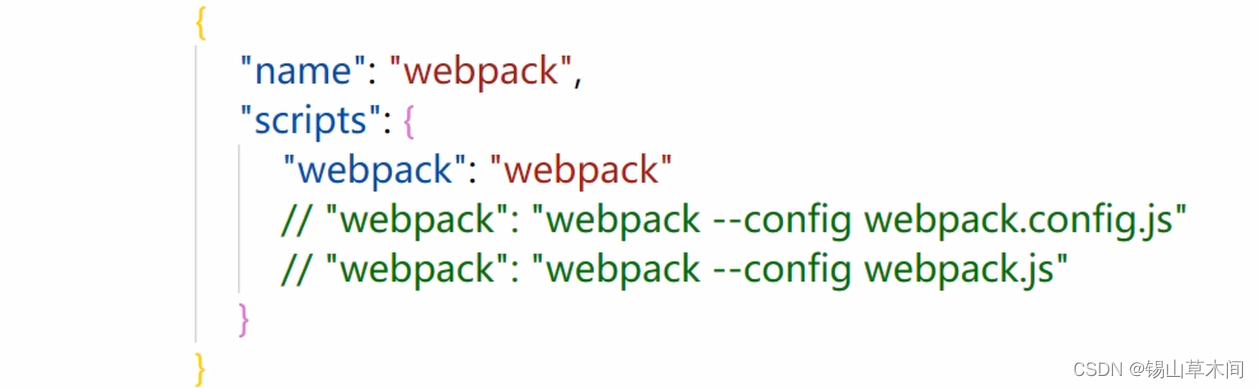
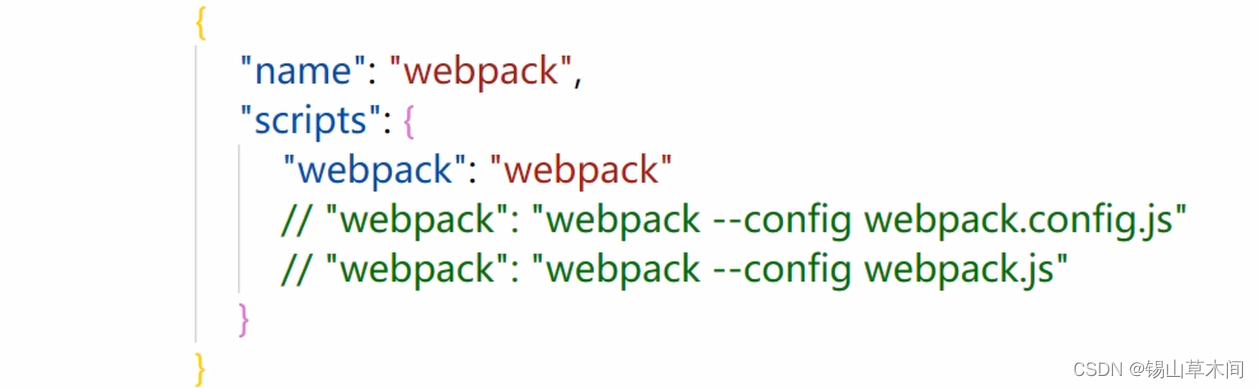
npm run webpack命令来进行打包,默认情况下,Webpack 会根据webpack.config.js中的配置进行打包,生成最终的输出文件。
Webpack核心概念
入口(entry)
- 入口指示了 Webpack 构建的起点,即从哪个模块开始构建依赖图。
- 通常情况下,一个应用程序会有一个或多个入口点。可以通过配置文件中的 entry 属性来指定入口文件的路径或多个入口文件的数组。
- 入口可以是一个 JavaScript 文件,也可以是其他类型的文件,取决于项目需求。Webpack将根据入口文件来解析并构建整个依赖图。
例子:
module.exports = {entry: './src/index.js',// 或者多个入口点// entry: {// app: './src/app.js',// vendor: './src/vendor.js'// },// ...
};
出口(output)
- 输出指定了 Webpack 构建后生成的文件及其位置。
- 在 Webpack 构建完成后,最终生成的文件会被写入到 output 指定的路径。
- 通过配置文件中的 output 属性来指定输出路径、输出文件名以及其他选项(如公共路径、导出的模块格式等)。
- 输出路径可以是相对路径或绝对路径,并支持使用占位符来定义文件名,以确保输出文件的唯一性。
例子:
module.exports = {// ...output: {path: 'dist',filename: 'bundle.js',},
};
加载 (loader)
loader 让webpack能够去处理那些非JS文件的模块
-
安装 babel-loader:
运行npm install --save-dev babel-loader命令来安装 babel-loader。 -
安装 Babel 相关依赖项:
运行npm install --save-dev @babel/core @babel/preset-env命令来安装 Babel 的核心和预设环境。 -
配置 babel-loader:
在 webpack.config.js 文件中完成 babel-loader 的配置。在 module.rules 数组中添加以下规则:module: {rules: [{test: /\.js$/,exclude: /node_modules/,use: {loader: 'babel-loader',options: {presets: ['@babel/preset-env']}}}] } -
引入 core-js:
运行npm install --save-dev core-js命令来安装 core-js。
在 JavaScript 入口文件中,如 index.js,在需要使用新增 API 的位置添加以下代码:
javascript import 'core-js/stable'; -
打包并测试:
运行npm run webpack命令来进行编译和测试。
插件(plugins)
与 loader 不同,loader 主要用于帮助 Webpack 处理各种模块,而插件可以实现更广泛的任务。
-
html-webpack-plugin 是一个常用的 Webpack 插件,用于生成 HTML 文件并自动注入打包后的资源。它会根据配置生成一个或多个 HTML 文件,并将 webpack 打包后的脚本、样式等资源注入到生成的 HTML 中。
-
要安装 html-webpack-plugin,可以运行以下命令:
npm install --save-dev html-webpack-plugin -
配置 html-webpack-plugin 插件时,可以提供一些选项来自定义生成的 HTML 文件。下面是一些常用的配置选项:
template:指定 HTML 模板文件的路径。可以使用一个自定义模板来生成 HTML 文件。filename:指定生成的 HTML 文件的名称。默认为 ‘index.html’。title:设置 HTML 文件的标题。inject:指定脚本标签的注入位置。可选值有 ‘head’、‘body’ 或 ‘true’(默认为 ‘body’)。minify:是否对生成的 HTML 进行压缩,默认为 false。可以提供一个对象来指定压缩选项。
-
多页面时,可以配置多个 html-webpack-plugin 实例来生成多个 HTML 文件。每个实例可以有自己的模板、文件名等配置选项,从而生成不同的 HTML 文件。
- 在 webpack.config.js 文件中进行配置:
const HtmlWebpackPlugin = require('html-webpack-plugin');module.exports = {// 基本的 Webpack 配置...entry: {app: './src/index.js',about: './src/about.js',},output: {// 输出路径和文件名等基本配置...},plugins: [new HtmlWebpackPlugin({template: 'src/templates/index.html',filename: 'index.html',chunks: ['app'],title: '首页'}),new HtmlWebpackPlugin({template: 'src/templates/about.html',filename: 'about.html',chunks: ['about'],title: '关于我们'}),], };
相关文章:

Babel编译与Webpack
目录 Babel初识BabelBabel 使用方式使用 Babel 前的准备工作 WebpackWebpack介绍Webpack初体验Webpack核心概念入口(entry)出口(output)加载 (loader)插件(plugins) Babel Babel官网: https://babeljs.io/…...

0805hw
1. #include <myhead.h> void Bub_sort(int *arr,int n)//冒泡排序 {for(int i1;i<n;i){int count0;for(int j0;j<n-i;j){if(arr[j]>arr[j1]){int temparr[j];arr[j]arr[j1];arr[j1]temp;count;}}if(count0){break;}}printf("冒泡排序后输出结果:\n"…...

ROS实现机器人移动
开源项目 使用是github上六合机器人工坊的项目。 https://github.com/6-robot/wpr_simulation.git 机器人运动模型 运动模型如下所示:👇 机器人运动的消息包: 实现思路:👇 为什么要使用/cmd_vel话题。因为这…...

Dockerfile构建LNMP镜像
建立工作目录 [rootlocalhost ~]# mkdir lnmp [rootlocalhost ~]# cd lnmp/ 编写Dockerfile文件 [rootlocalhost lnmp]# vim Dockerfile [rootlocalhost lnmp]# ll 总用量 4 -rw-r--r--. 1 root root 774 8月 3 14:54 Dockerfile [rootlocalhost lnmp]# vim Dockerfile #基础…...

总结七大排序!
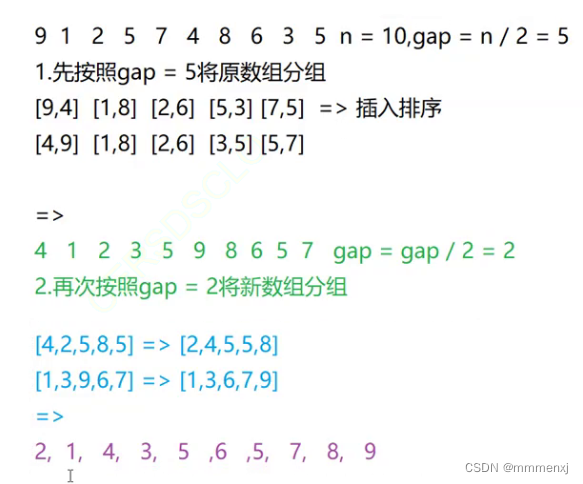
排序总览 外部排序:依赖硬盘(外部存储器)进行的排序。对于数据集合的要求特别高,只能在特定场合下使用(比如一个省的高考成绩排序)。包括桶排序,基数排序,计数排序,都是o…...

没有fastjson,rust怎么方便的解析提取复杂json呢?
在 Rust 中解析和提取复杂的 JSON 结构,你可以使用 serde_json 库来处理。 serde_json 提供了一组功能强大的方法来解析和操作 JSON 数据。 下面是一个示例,展示了如何解析和提取复杂的 JSON 结构: use serde_json::{Value, Result}; fn mai…...

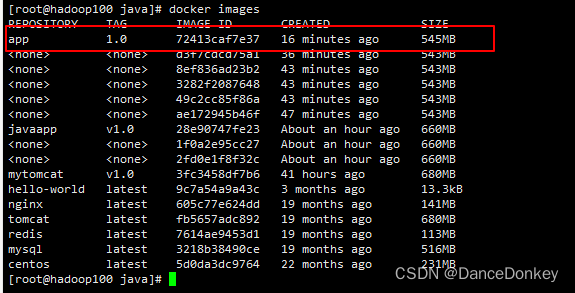
Docker制作SpringBoot镜像
Dcokerfile目录 编写Dockerfile FROM openjdk:8 #发布到网上时只会把jar包和Dockerfile发布上去RUN mkdir -p /opt/javaCOPY app.jar /opt/java/app.jar #地址映射 #CMD ["--server.port8080"] #对外暴露端口(可以任意修改) EXPOSE 15009 #执行命令 #ENTRYPOINT [&q…...
)
力扣:53. 最大子数组和(Python3)
题目: 给你一个整数数组 nums ,请你找出一个具有最大和的连续子数组(子数组最少包含一个元素),返回其最大和。 子数组 是数组中的一个连续部分。 来源:力扣(LeetCode) 链接ÿ…...

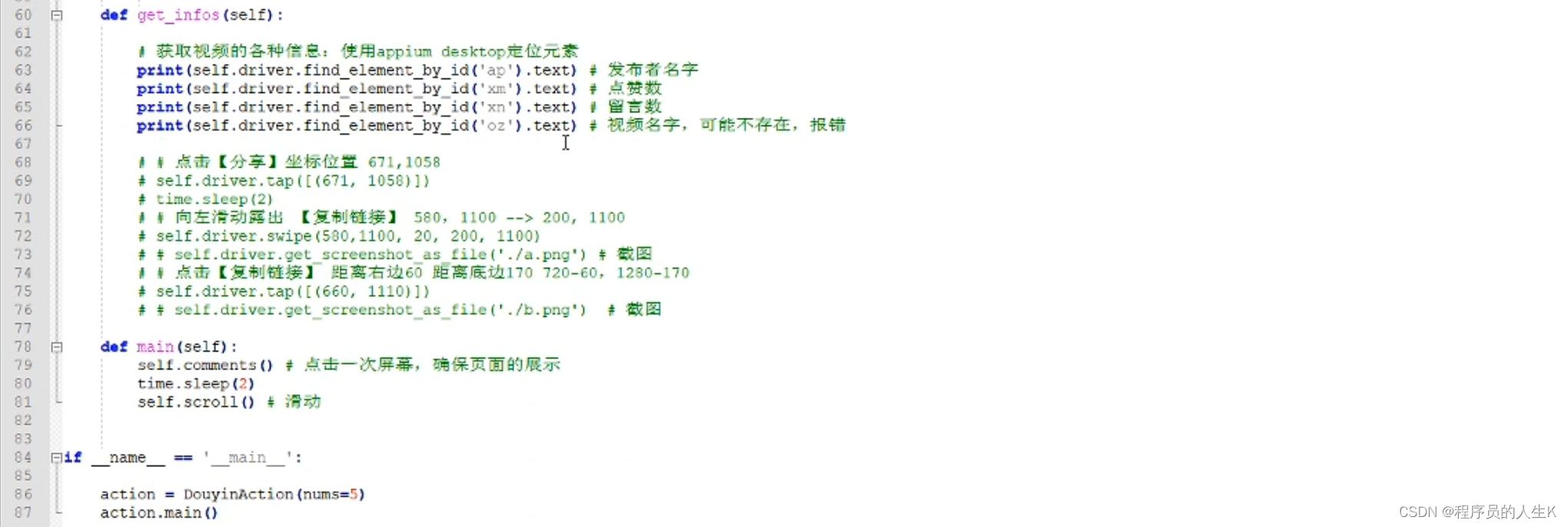
利用appium抓取app中的信息
一、appium简介 二、appium环境安装 三、联调测试环境 四、利用appium自动控制移动设备并提取数据...

数据结构:双向链表的实现(C实现)
个人主页 : 个人主页 个人专栏 : 《数据结构》 《C语言》 文章目录 前言 一、实现思路1.节点的结构(ListNode)2.新节点的创建(BuyListNode)3.头结点的创建(ListCreate)4.双向链表的销毁(ListDestroy)5.双向链表的打印(ListPrint)6.双向链表的尾插(ListPu…...

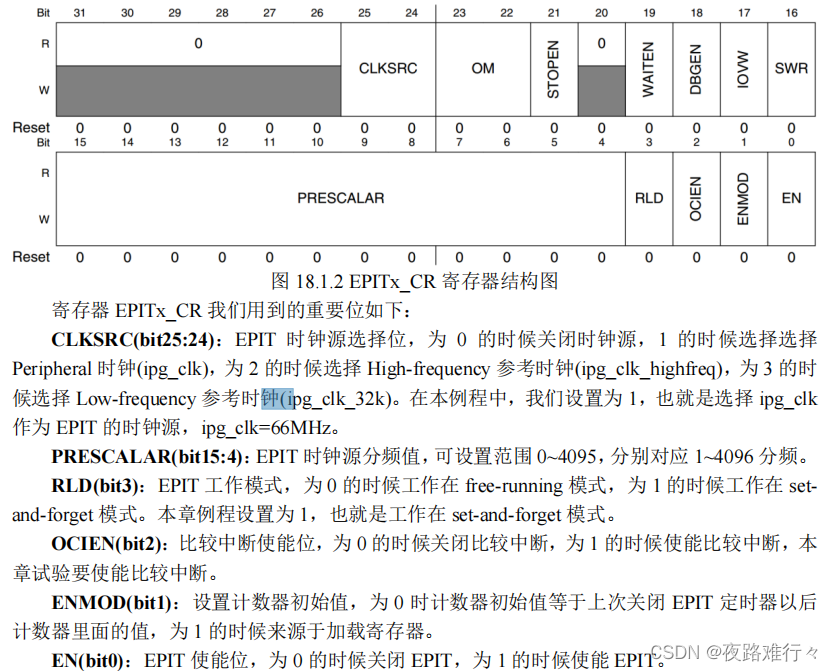
linuxARM裸机学习笔记(4)----GPIO中断以及定时器中断实验
1.中断向量表 这个表里面存放的都是中断向量,中断服务程序的入口地址或存放中断服务程序的首地址成为中断向量。中断向量表是一系列中断服务程序入口地址组成的表,当某个中断触发的时候会自动跳转到中断向量表对应的中断服务程序的入口。 2.NVIC(内嵌向…...

第十二次CCF计算机软件能力认证
第一题:最小差值 给定 n 个数,请找出其中相差(差的绝对值)最小的两个数,输出它们的差值的绝对值。 输入格式 输入第一行包含一个整数 n。 第二行包含 n 个正整数,相邻整数之间使用一个空格分隔。 输出格式 …...
)
ceph pg inconsistent修复(unexpected clone)
问题概述: ceph -s 显示pg 10.17 inconsistent 且命令ceph pg repair 10.17无法修复,/var/log/ceph/cep-osd.3.log报错内容如下: pg 10.17 osd [3,4] 权威副本osd:3 repair 10.17 10:e889b16a:::rbd_data.88033092ad95.00000000…...

供求重构是产业互联网的核心 个体崛起是产业互联网的终点
文章开头提到的网约车市场缘何会出现这样的困境?其中一个很重要的原因在于,建构于互联网模式之下的供求关系业已走到了尽头,仅仅只是依靠撮合和中介,仅仅只是凭借平台和中心开始无法破解供求两端的矛盾和问题。如何解决这一问题&a…...

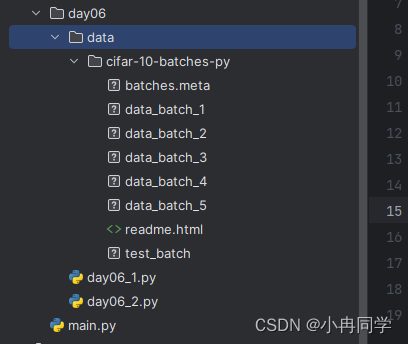
torchvision.datasets数据加载失败
torchvision.datasets数据加载失败 如何使用torchvision.datasets进行自动下载数据失败,可以使用手动下载数据 Ctrl点击可以进入相关包文件,查找下载地址:https://www.cs.toronto.edu/~kriz/cifar-10-python.tar.gz 手动下载之后解压&#x…...

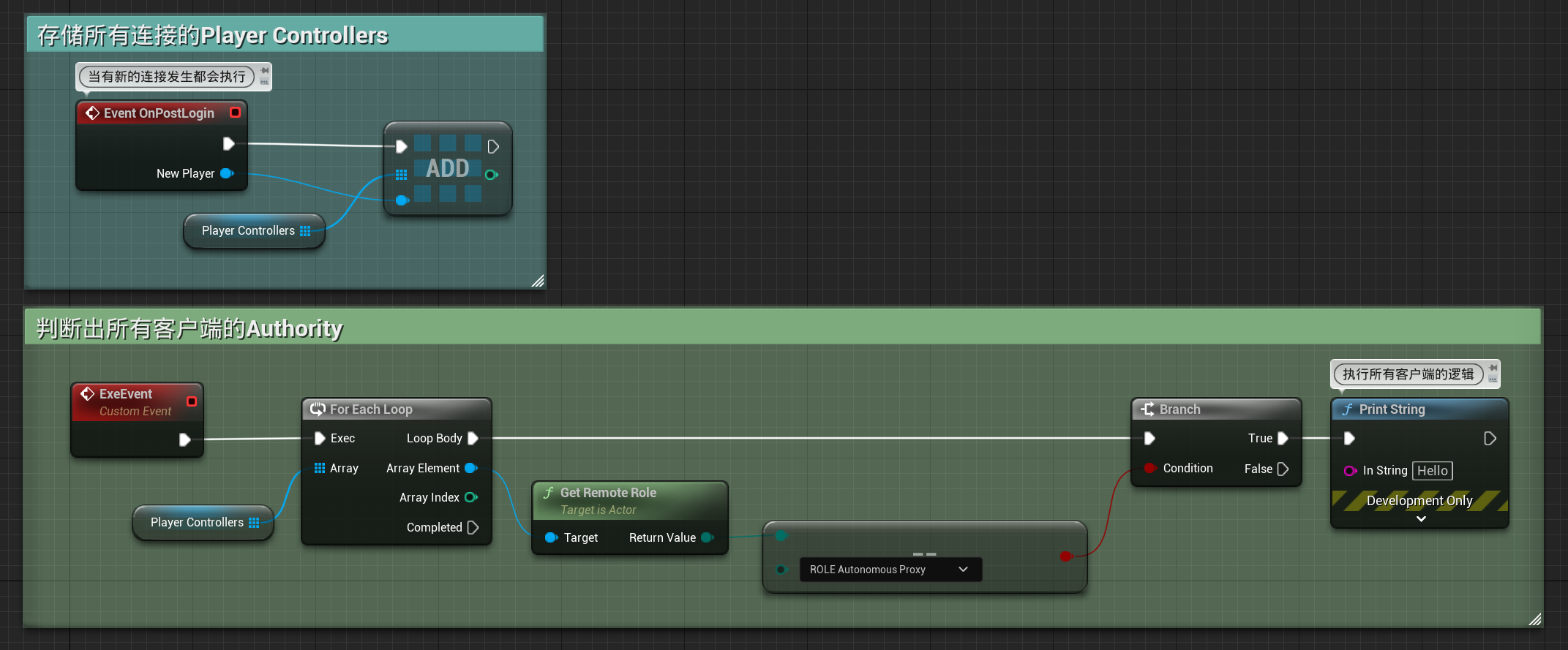
【UEC++学习】UE网络 - Replication、RPC
1. UE网络架构 (1)UE的网络架构是SC(Server - Client)的模式,这种模式的优势:这种模式让所有客户端都在服务器端进行安全验证,这样可以有效的防止客户端上的作弊问题。 (2ÿ…...

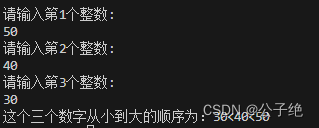
C语言案例 按序输出三个整数-02
题目:输入三个整数a,b,c,按从小到大的顺序输出 步骤一:定义程序的目标 编写一个C程序,随机输入三个整数,按照从小到大的顺序输出。 步骤二:程序设计 整个程序由三个模块组成,第一个为scanf输入函数模块&a…...

区块链实验室(16) - FISCO BCOS实验环境
经过多次重复,建立一个FISCO BCOS实验环境。该环境是一个VMWare虚拟机,能够启动FISCO BCOS自创建的4节点区块链,不必下载依赖包即可编译Fisco Bcos目标文件,安装有VsCode1.81版本。 启动4节点的Fisco Bcos区块链 启动控制台 编译…...

Java事件监听机制
这里写目录标题 先进行专栏介绍再插一句 开始喽事件监听机制分析观察者模式观察者模式由以下几个角色组成:观察者模式的工作流程如下:观察者模式的优点包括:观察者模式适用于以下场景:总结 事件监听机制的工作流程如下:…...

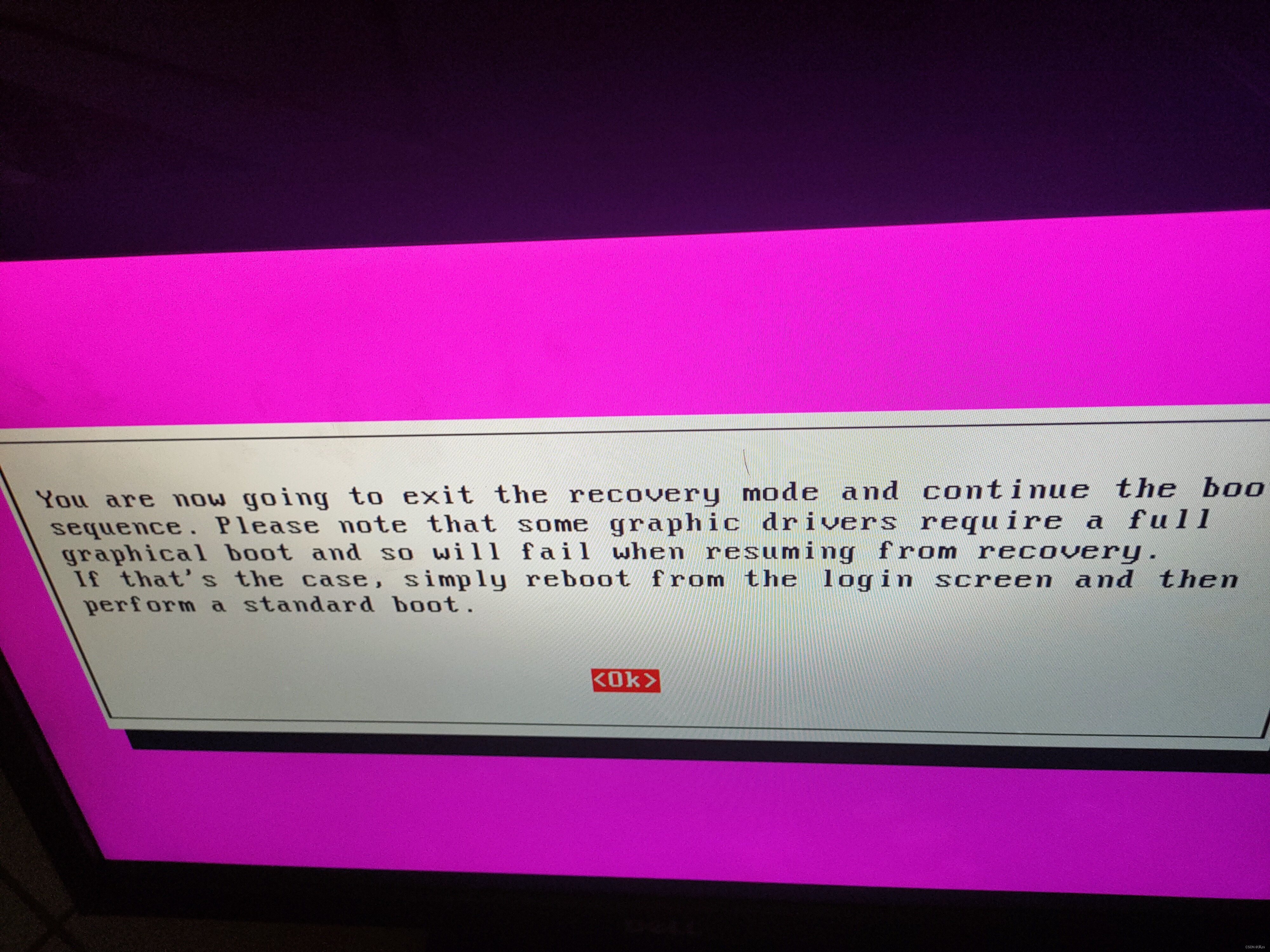
记一次ubuntu16误删libc.so.6操作的恢复过程
背景 操作系统:ubuntu16 glibc版本:2.23 修改原因: 经过一系列报错和手工构建之后,vulkansdk成功安装(起码运行./vulkansdu成功),在进行./vulkaninfo进行验证时,报错:…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...
