uniapp引入inconfont自定义导航栏
app,h5端引入
uniapp本身的全局设置中有个iconfontsrc属性

所以只需要
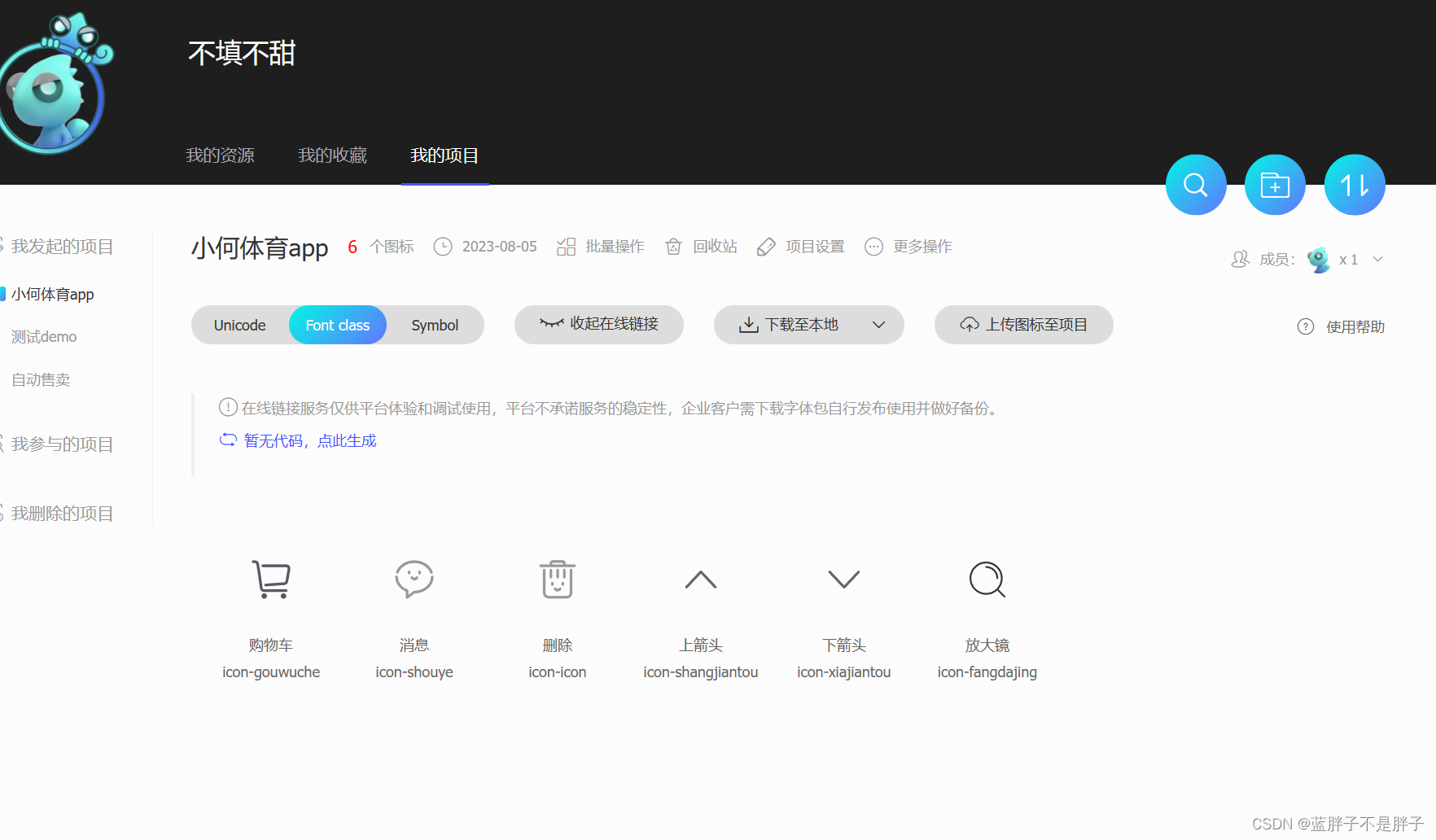
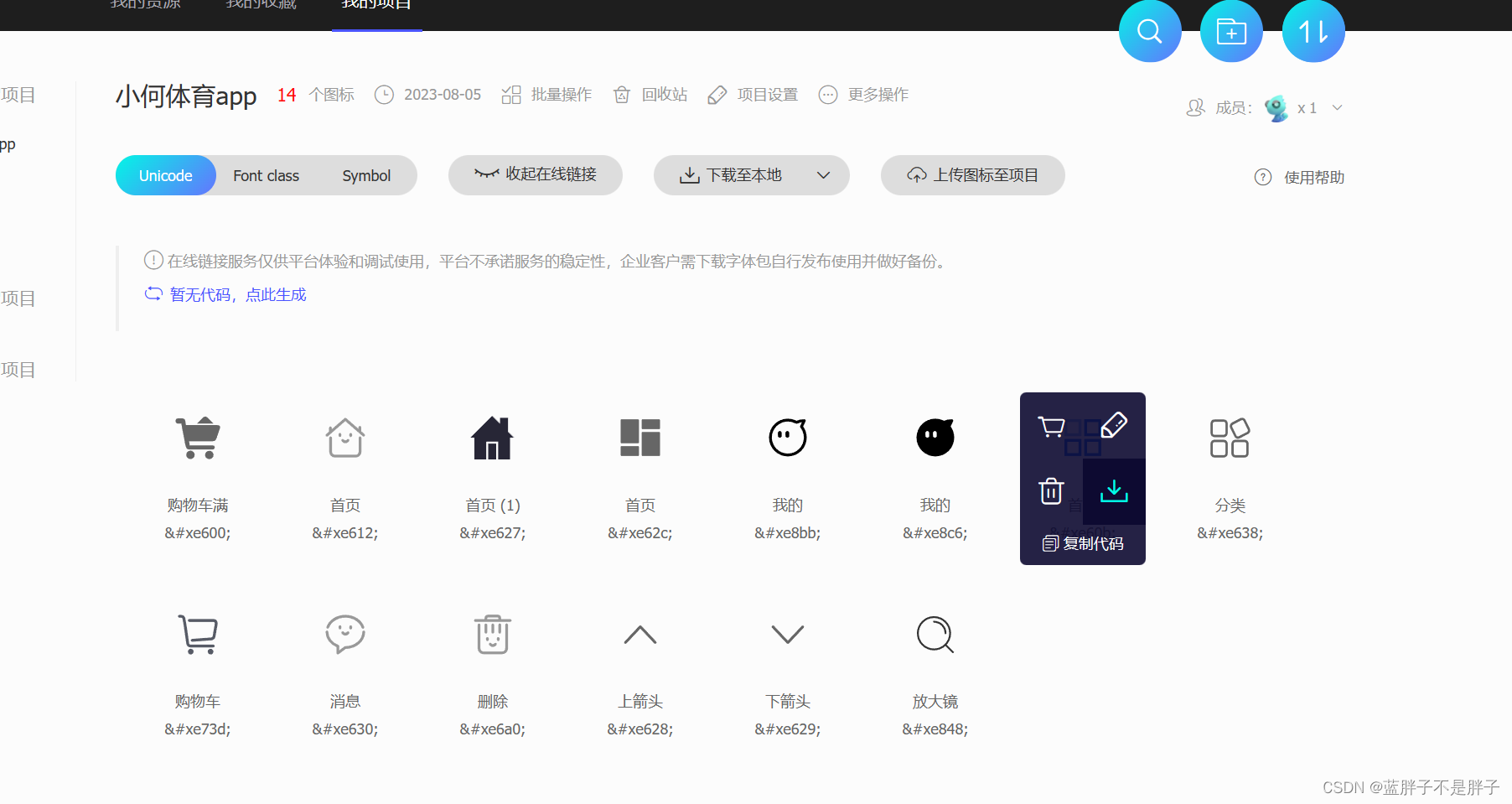
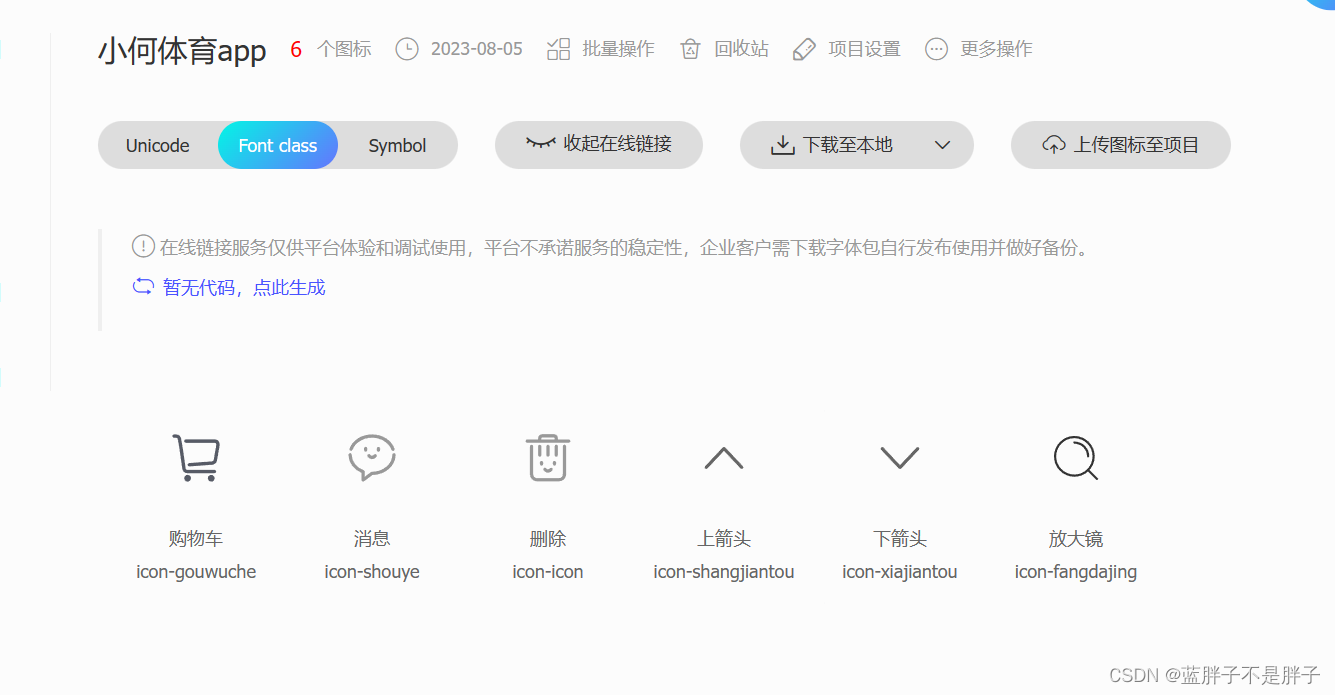
1.iconfont将需要的icon添加至项目

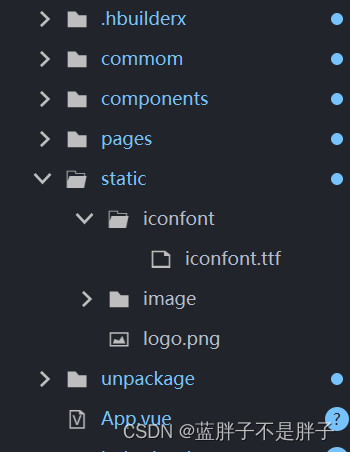
2.下载到本地解压后,将其中的ttf文件,放在static静态目录下

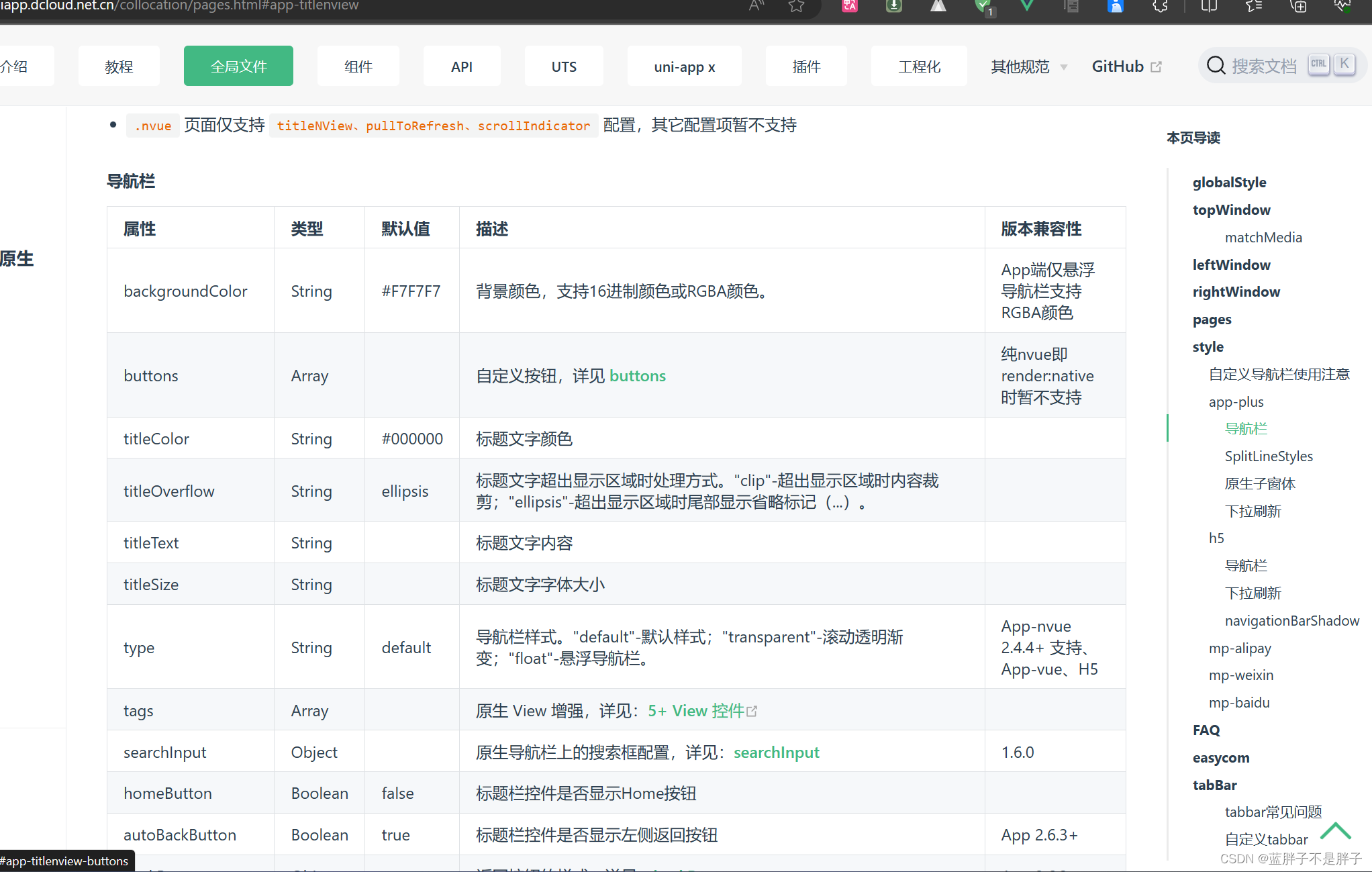
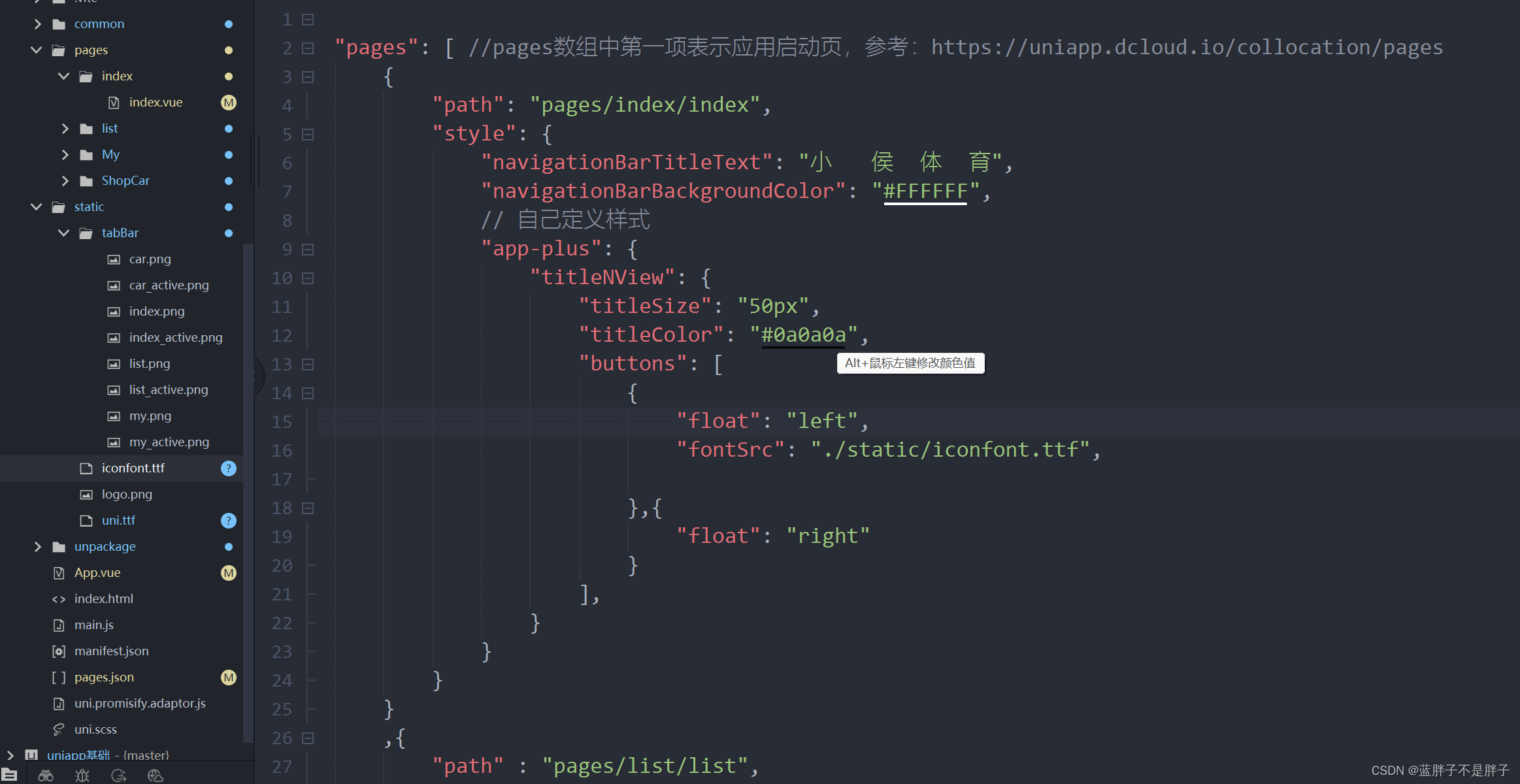
3.在page.json中对全局文件进行配置tabBar(导航图标)
“iconfontSrc”: “static/font/iconfont.ttf”, 这个属性是字体目录
"tabBar": {"iconfontSrc": "static/font/iconfont.ttf","color": "#ffffff","selectedColor": "#3cc51f","borderStyle": "black","backgroundColor": "#fcbd71","list": [{"pagePath": "pages/index/index","iconfont": {// iconfont 图标设置 颜色 以及被选中的颜色"text": "\ue601","color": "#000","selectedText": "\ue601","selectedColor": "#007aff"},"text": "组件"}, {"pagePath": "pages/page2/page2","iconPath": "static/image/index20.png","selectedIconPath": "static/image/index2.png","text": "接口"}]},4.此时就可以在list对导航item添加iconfont属性

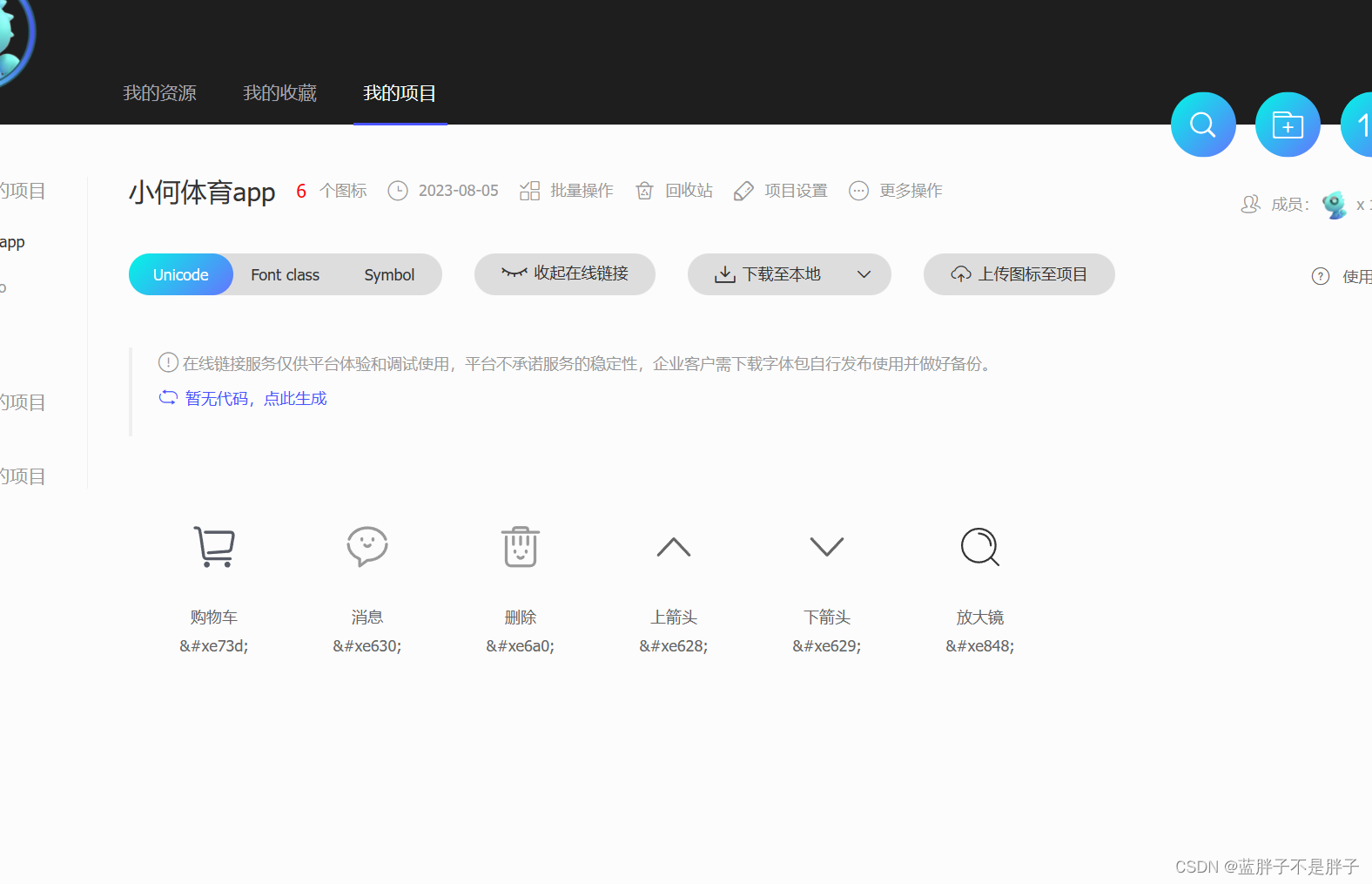
text就是将unicode码转换为h5可以识别的
还可以使用ttf来对导航进行自定义更改

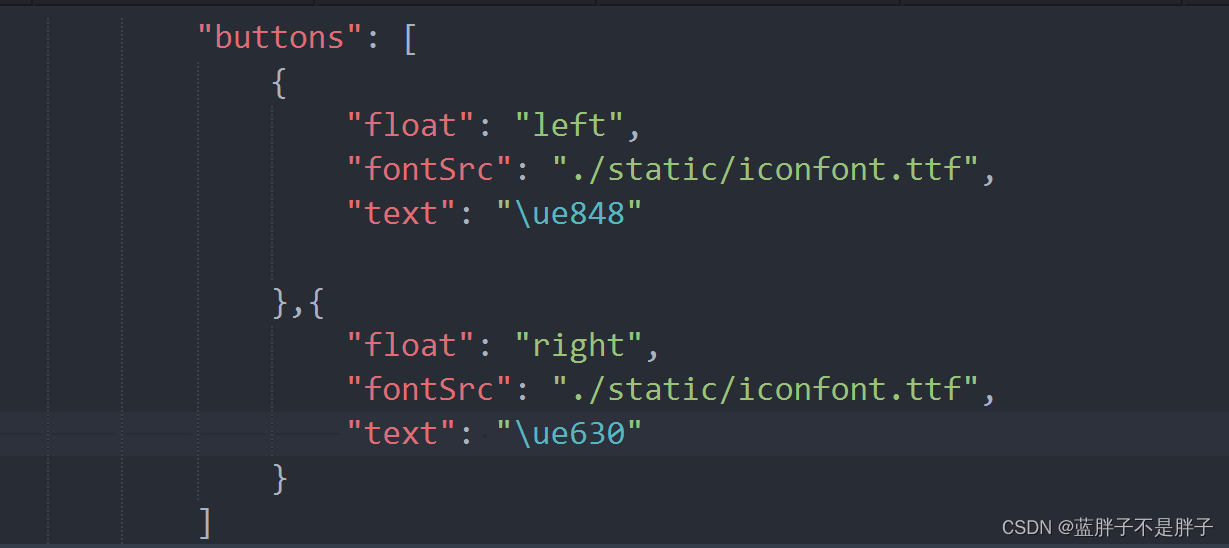
buttoms 就是可以自己在导航上自己定义按钮只能有俩个并且是左,右对称

设置文字路径

此时可以配置文字图标 图标是unicode所以这个时候我们需要转换


反斜杠u转换为unicode码

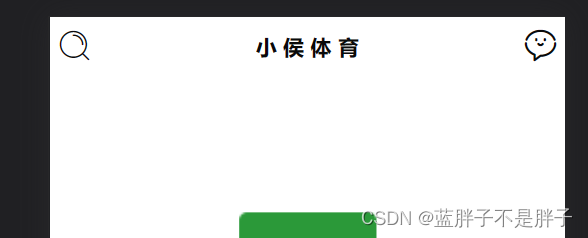
成功
注意看似乎使用ttf的只有app和h5适配
既然以上全局文件不支持小程序,那么小程序如下
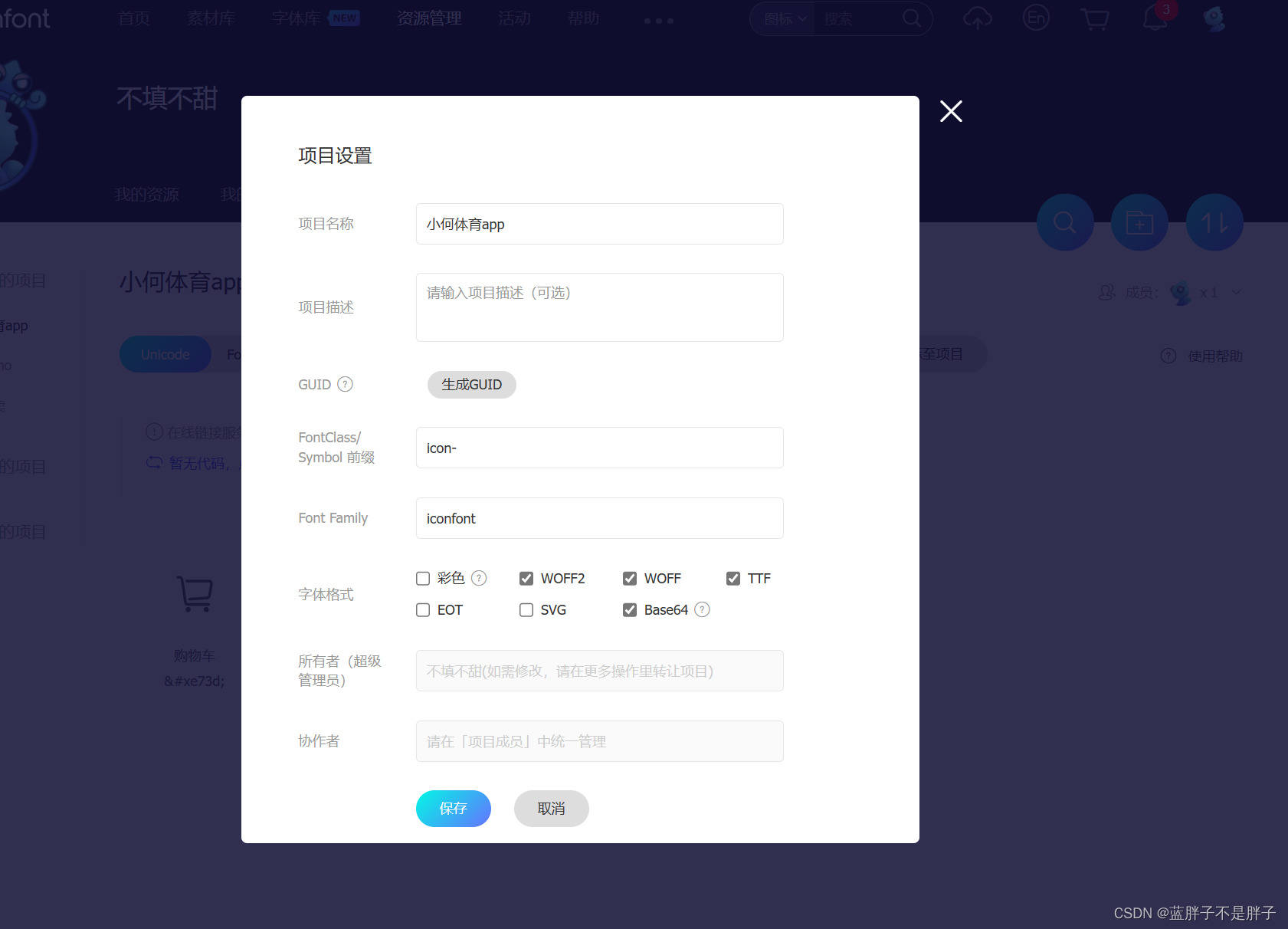
1.同上下载到本地,但是需要在项目设置中把base64码下载

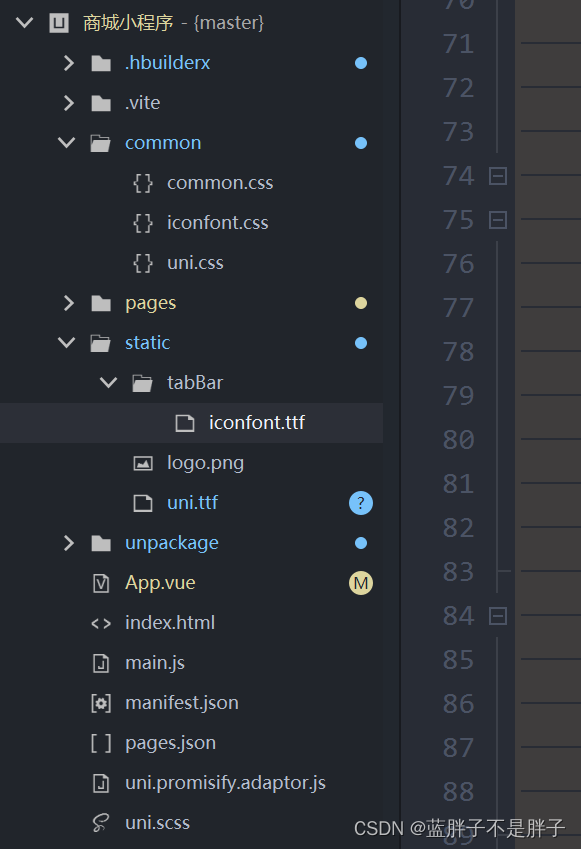
2.将css文件复制粘贴项目的公共css目录和ttf文件导入static目录

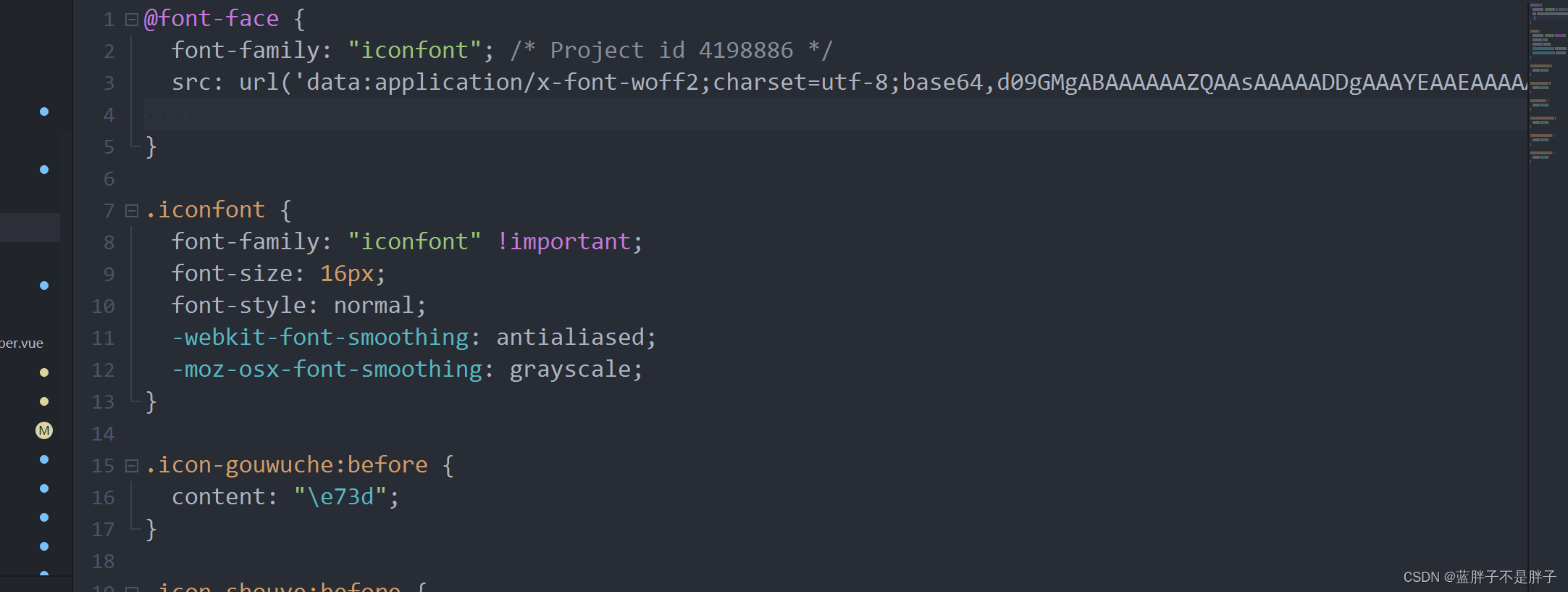
并且在@font-face的配置哪里将src只保留url()部分

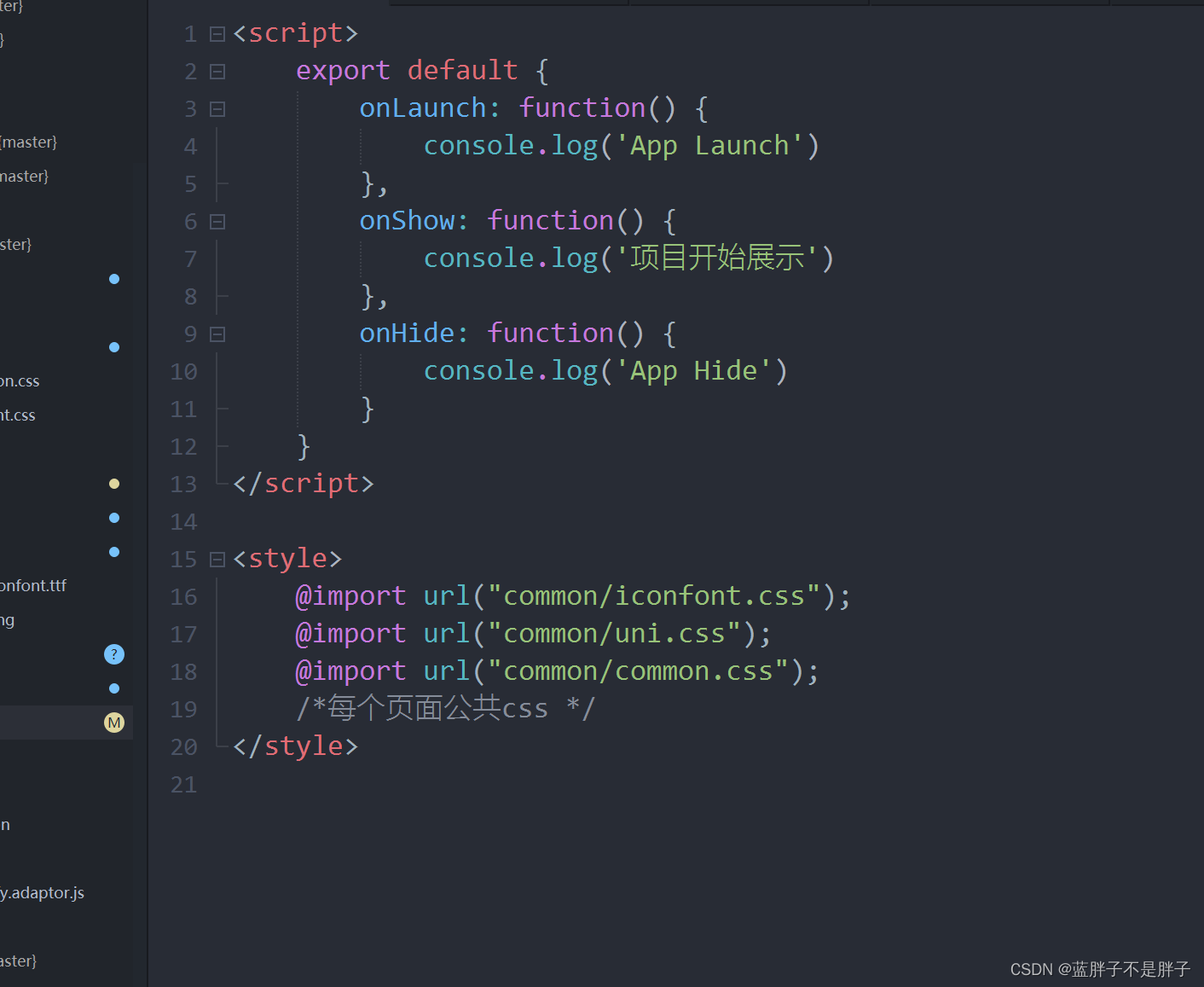
4.app.vue进行全局css样式导入

5.用css代码使用

<view class="iconfont icon-shouye"></view>
和上面一样,如果小程序也想实现定义导航呢
根据官方文档style的navifationstyle可以来定义

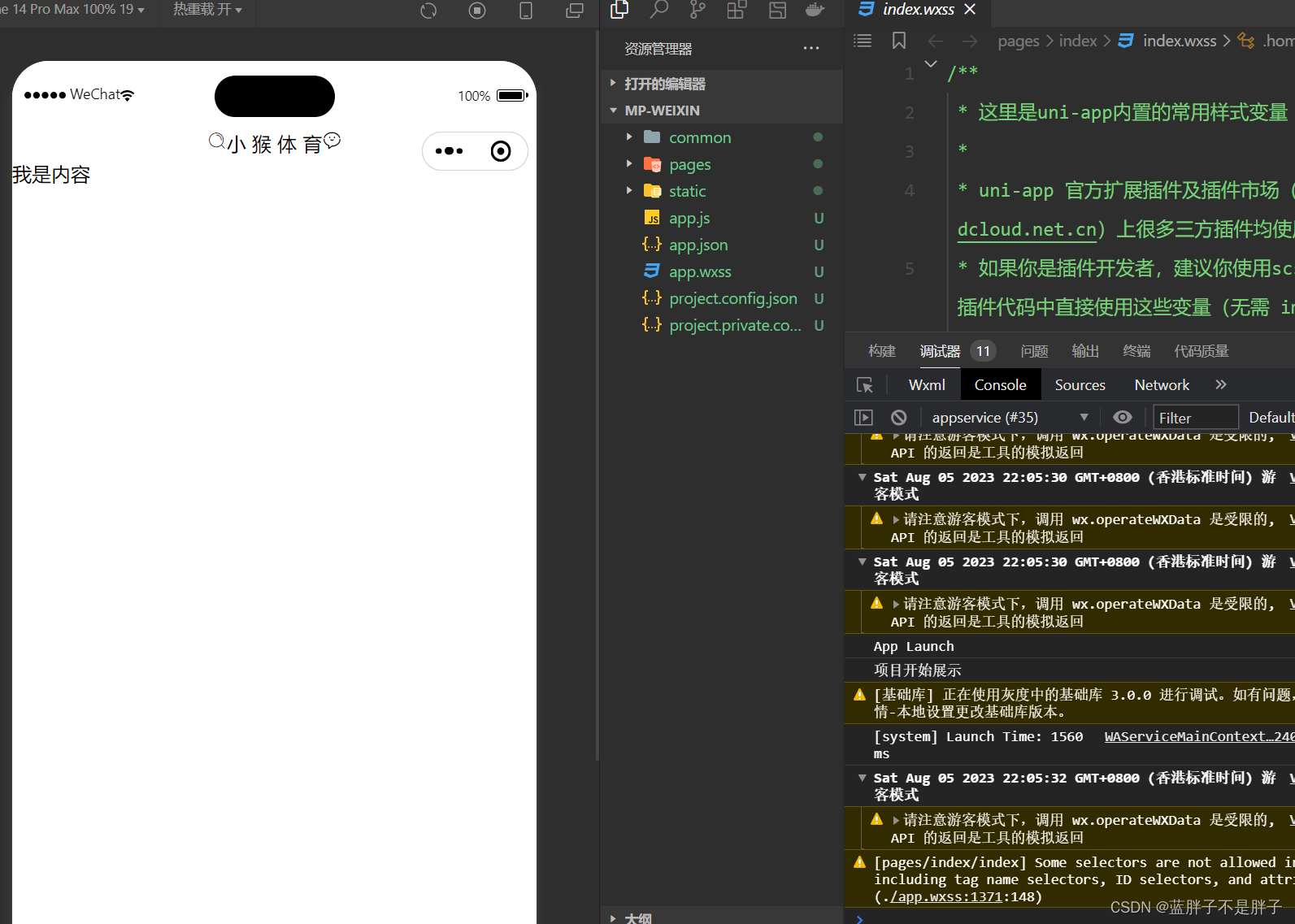
此时运行效果图

已经失去文字标题了
对此官方也有解释,使用自定义的时候会取消uniapp设置的样式,所以我们需要自己写

根据官方demo是自己写了个导航栏占位

css部分
<style scoped lang="scss">
.home{.wx-nav{margin-top: 100rpx;height: var(--status-bar-height);width: 100%;display: flex;justify-content: center;text-align: center;line-height-step: 200rpx;}
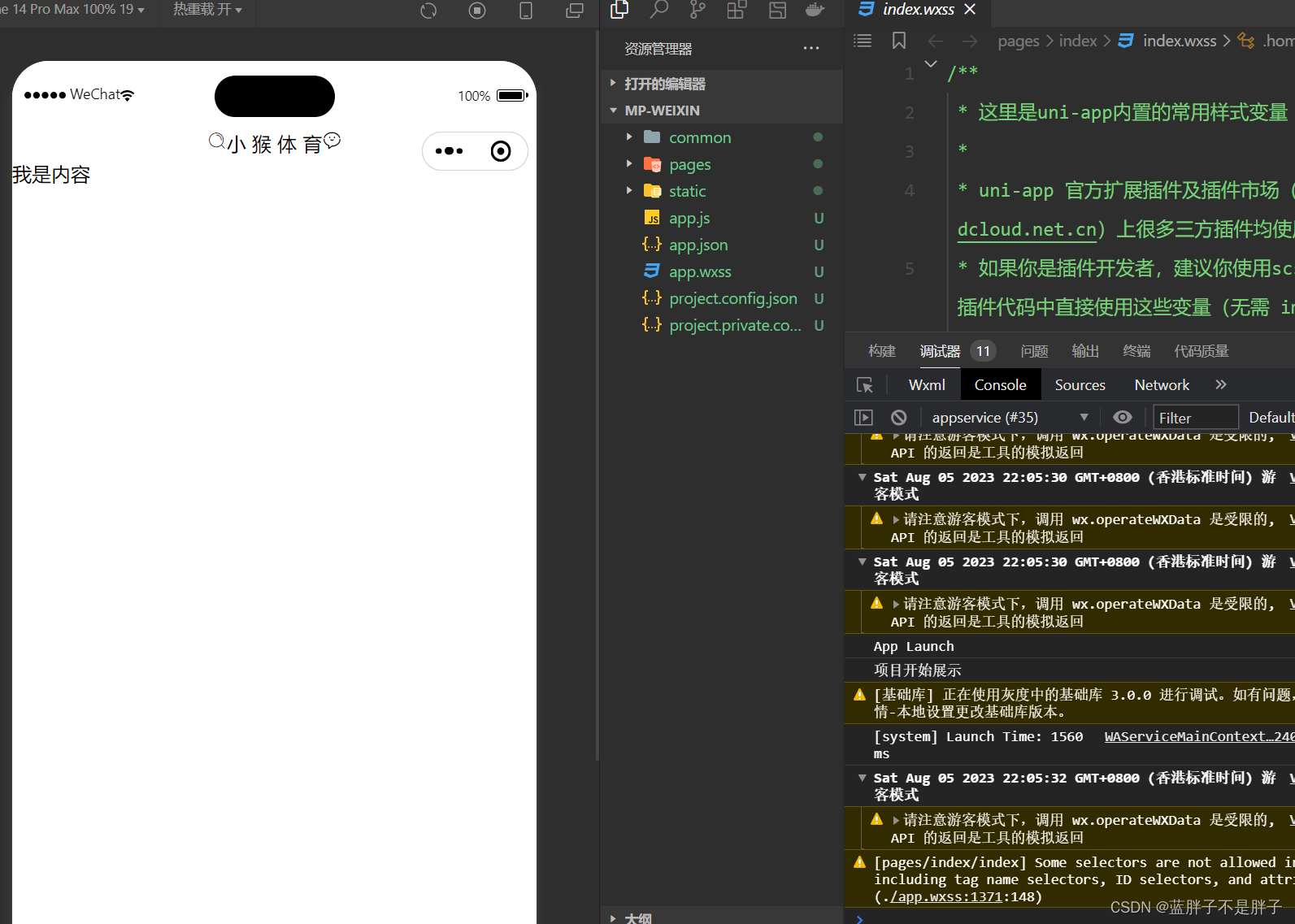
}</style>效果图

此时就实现了自定义导航栏 ,但是需要根据你的样匹配手机型号
但是此时h5端运行改该代码就会报错,所以要进行编译预处理
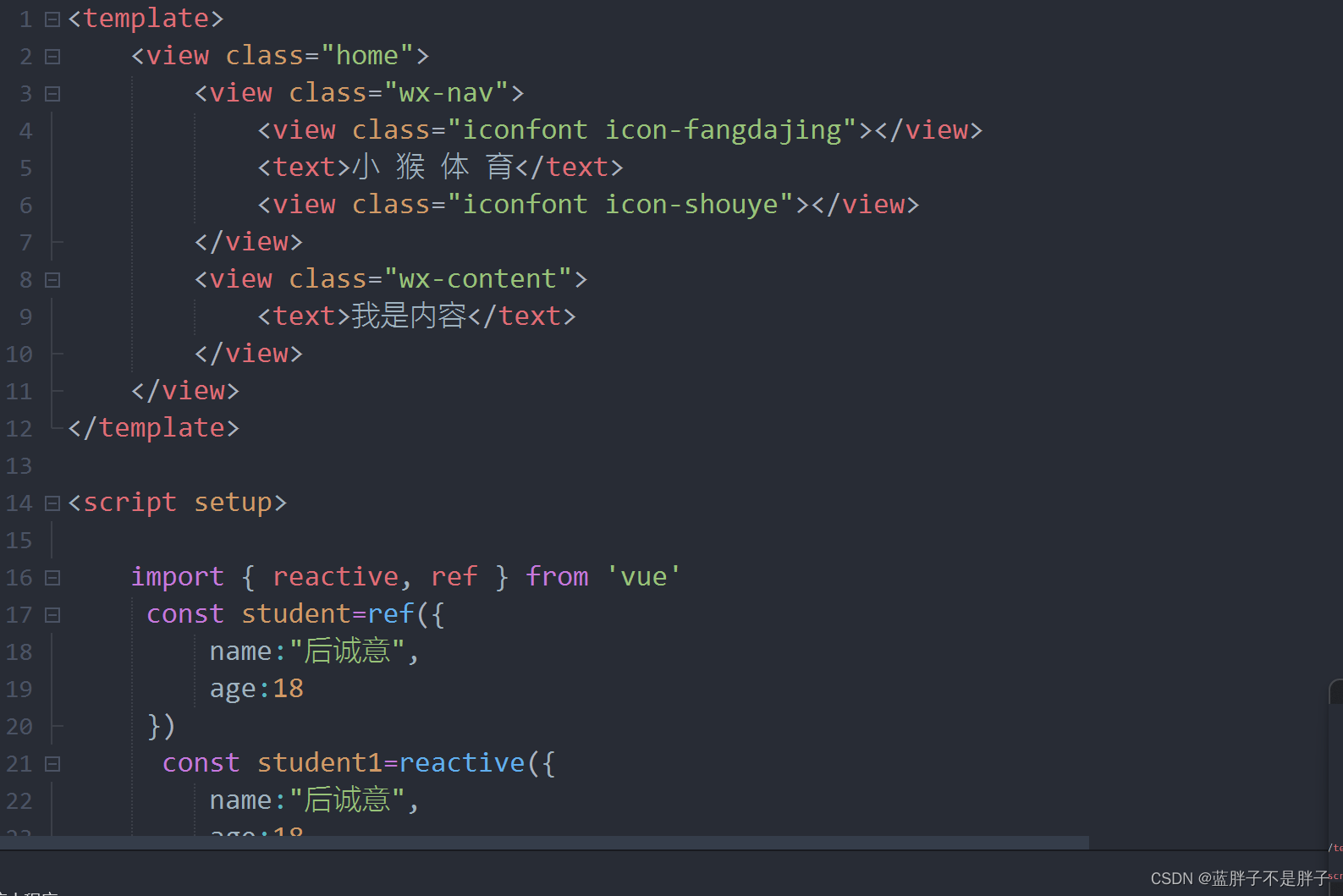
<template><view class="home"><!-- #ifdef MP-WEIXIN --><view class="wx-nav"><view class="iconfont icon-fangdajing"></view><text>小 猴 体 育</text><view class="iconfont icon-shouye"></view></view><!-- #endif H5--><!-- 写代码块 --><view class="wx-content"><text>我是内容</text></view></view>
</template>
这段代码看起来是使用了注释预处理指令来控制代码的条件编译,针对微信小程序(MP-WEIXIN)进行特定的展示。
在代码中有以下注释预处理指令:
<!-- #ifdef MP-WEIXIN -->
这个指令表示,下面的代码块将仅在当前编译环境为微信小程序时生效。
接下来是代码块:
<view class=“wx-nav”>
<view class=“iconfont icon-fangdajing”></view>
<text>小 猴 体 育</text>
<view class=“iconfont icon-shouye”></view>
</view>
这是一个视图(view)组件的代码块,其中包含了一个搜索图标、一个文本和一个首页图标,这可能是小猴体育微信小程序中的导航栏或标题栏的一部分。
最后是注释预处理指令的结束标记:
<!-- #endif -->
这个指令表示,下面的代码块是条件编译的结束,只在编译环境为微信小程序时才会生效。
通过这种方式,可以根据不同的编译环境,在同一个代码文件中编写适用于不同平台的代码,以实现更好的代码复用和适配性。在上述代码中,只有在编译环境为微信小程序时,包含视图组件的代码块才会被处理和展示。在其他编译环境下,这些代码块会被忽略或处理为其他内容。
完整代码
<template><view class="home"><!-- #ifdef MP-WEIXIN --><view class="wx-nav"><view class="iconfont icon-fangdajing left"></view><text uni-title>小 猴 体 育</text><view class="iconfont icon-shouye right"></view></view><view class="wx-content"><text>我是内容</text></view></view>
</template><script setup>import { reactive, ref } from 'vue'const student=ref({name:"后诚意",age:18})const student1=reactive({name:"后诚意",age:18})const count = ref(0)var add=()=>{console.log(student,student1)// 可以发现使用ref包裹对象时候,底层调用reactive 但是不是很规范,从源码角度来看的话,在ref中传入一个对象的话,那么最后还是要通过reactive的方式去实现相关的源码。console.log(count)console.log("改之前的对象名字",student.value.name)student.value.name="张国荣"student1.name="李国均匀"console.log("改之后的对象名字",student.value.name)console.log("模板会自动解析.value ,所以模板操作时候",count,count.value)}function increment() {}</script><style scoped lang="scss">
.home{.wx-nav{border-bottom: solid 1rpx #707070;background-color:#FFFFFF ;.left{margin-left: 30rpx;}.right{margin-right: 30rpx;}padding-bottom: 10rpx;margin-top: 80rpx;// 没写具体的高 差不多和底部导航栏一样·高合适height: 50rpx;width: 100%;display: flex;justify-content: space-between;text-align: center;}
}</style>相关文章:

uniapp引入inconfont自定义导航栏
app,h5端引入 uniapp本身的全局设置中有个iconfontsrc属性 所以只需要 1.iconfont将需要的icon添加至项目 2.下载到本地解压后,将其中的ttf文件,放在static静态目录下 3.在page.json中对全局文件进行配置tabBar(导航图标) “iconfontSrc”: “static/font/iconfont.ttf”, …...

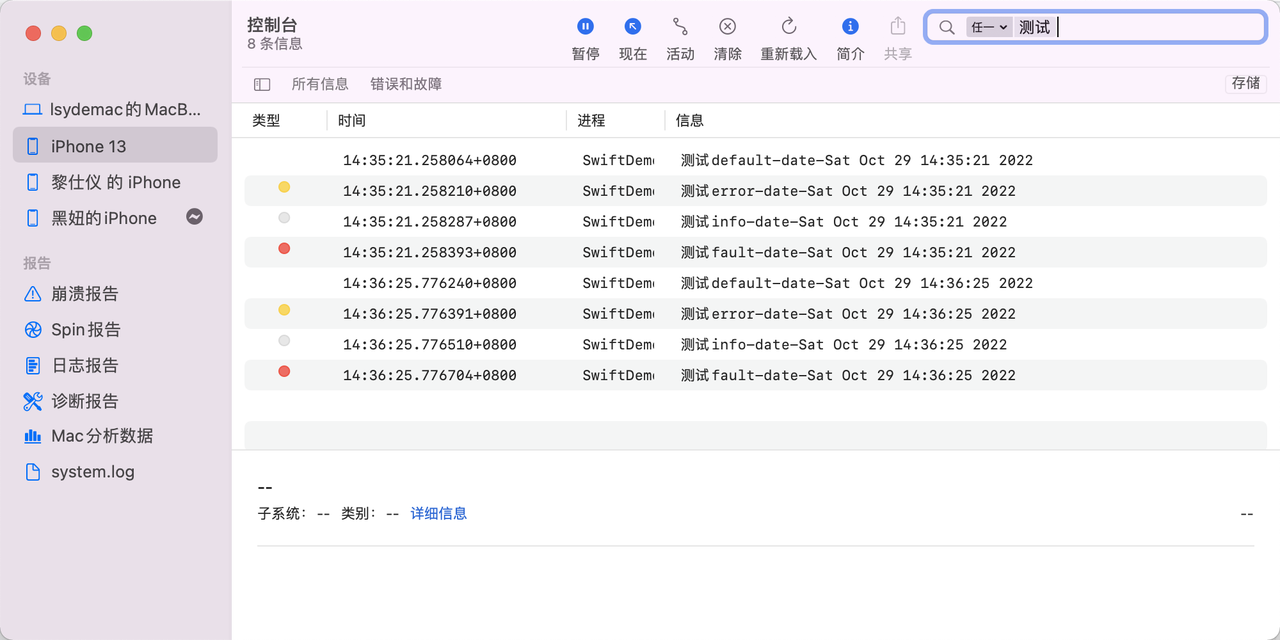
OSLog与NSLog对比
NSLog: NSLog的文档,第一句话就说:Logs an error message to the Apple System Log facility.,所以首先,NSLog就不是设计作为普通的debug log的,而是error log;其次,NSLog也并非是printf的简单…...

全网最细,Fiddler修改接口返回数据详细步骤实战,辅助接口测试...
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 在测试的过程中&a…...

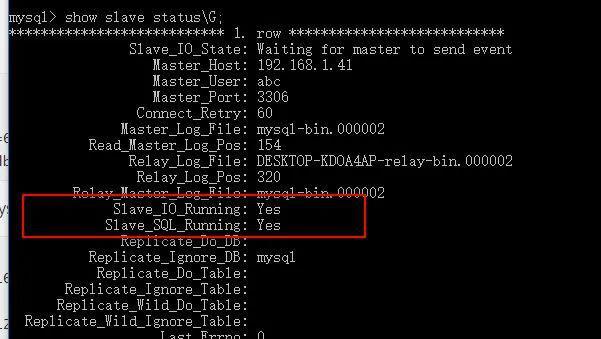
Mysql自动同步的详细设置步骤
以下步骤是真实的测试过程,将其记录下来,与大家共同学习。 一、环境说明: 1、主数据库: (1)操作系统:安装在虚拟机中的CentOS Linux release 7.4.1708 (Core) [rootlocalhost ~]# cat /etc/redh…...

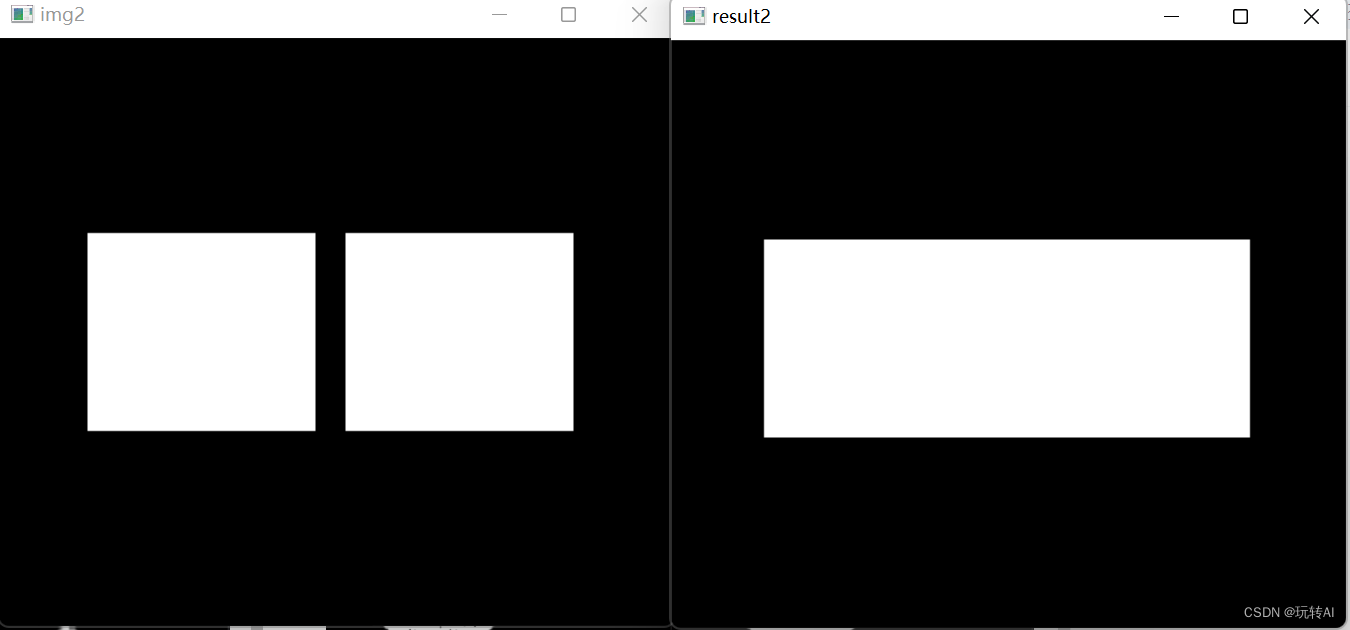
opencv-38 形态学操作-闭运算(先膨胀,后腐蚀)cv2.morphologyEx(img, cv2.MORPH_CLOSE, kernel)
闭运算是先膨胀、后腐蚀的运算,它有助于关闭前景物体内部的小孔,或去除物体上的小黑点,还可以将不同的前景图像进行连接。 例如,在图 8-17 中,通过先膨胀后腐蚀的闭运算去除了原始图像内部的小孔(内部闭合的…...

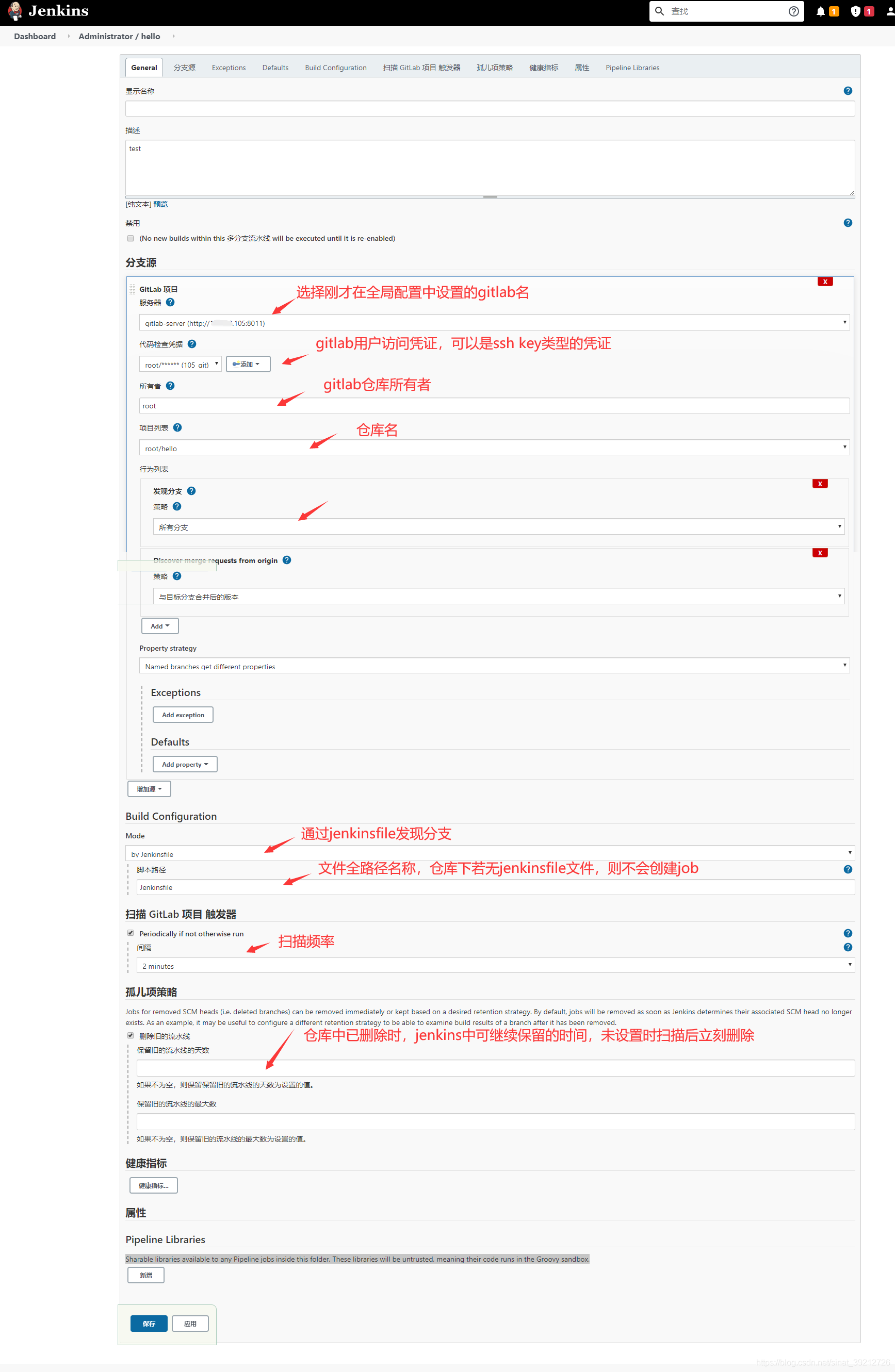
jenkins gitlab多分支构建发布
内容背景介绍 这个是新手教程,普及概念为主 公司现在还使用单分支发布测试环境和生产,多人协同开发同一个项目导致测试环境占用等待等情况 测试环境占用等待问题 测试环境代码直接合并到 master,容易导致误发布到生产的情况 避免多版本同时发布测试不完善的情况出现 中间件…...

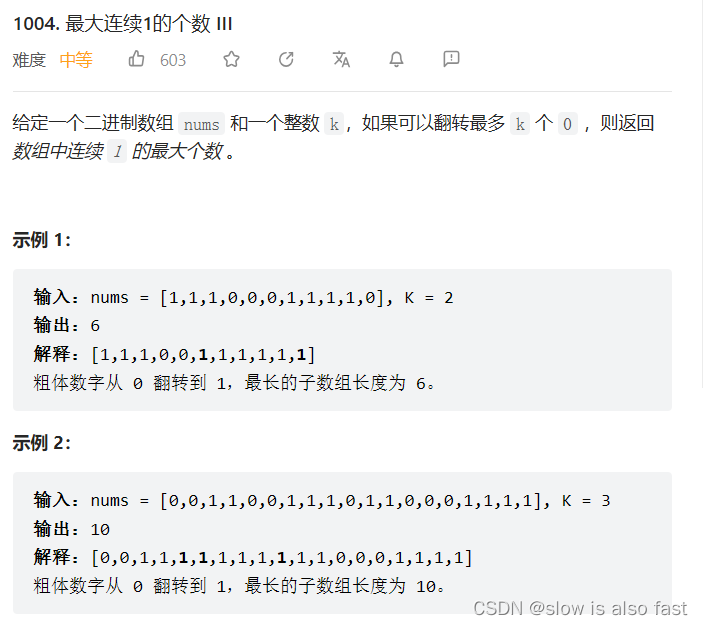
刷题笔记 day8
1004 最大连续1的个数 III 这道题要求将原数组中的0翻转成1,求出最大元素全是1的子数组长度,看这道题第一感觉还要将里面的0变成1,感觉这道题解决起来很麻烦,但是我们可以转变思路,找出其最大子数组,使得子…...

C 语言的表达式
表达式 expression 表达式由运算符和运算对象组成。 最简单的表达式是一个单独的运算对象,以此为基础可以建立复杂的表达式。 一些表达式由子表达式(subexpression)组成。子表达式即较小的表达式。 这些都是一些表达式: -4 a…...

C++设计模式创建型之单例模式
一、概述 单例模式也称单态模式,是一种创建型模式,用于创建只能产生一个对象实例的类。例如,项目中只存在一个声音管理系统、一个配置系统、一个文件管理系统、一个日志系统等,甚至如果吧整个Windows操作系统看成一个项目…...

杂记 | 记录一次使用Docker安装gitlab-ce的过程(含配置交换内存)
文章目录 01 准备工作02 (可选)配置交换内存03 编辑docker-compose.yml04 启动并修改配置05 nginx反向代理06 (可选)修改配置文件07 访问并登录 01 准备工作 最近想自建一个gitlab服务来保存自己的项目,于是找到gitla…...

MyBatis@Param注解的用法
一、前言 本人在学习mybatis的过程中遇到的一个让人不爽的bug,在查找了些相关的资料后得以解决,遂记录。 二、报错及解决 mapper中有一方法: Select("select * from emp " "where name like concat(%, #{name}, %) "…...
Shader 编程:GLSL 重要的内置函数
该原创文章首发于微信公众号:字节流动 未经作者(微信ID:Byte-Flow)允许,禁止转载 前面发了一些关于 Shader 编程的文章,有读者反馈太碎片化了,希望这里能整理出来一个系列,方便系统的…...

浏览器同源策略
浏览器同源策略 同源策略:是一个重要的浏览器的安全策略,用于限制一个源的文档或者它加载的脚本如何能与另一个源的资源进行交互 它能帮助阻隔恶意文档,减少可能被攻击的媒介 例如:被钓鱼网站收集信息,使用ajax发起…...

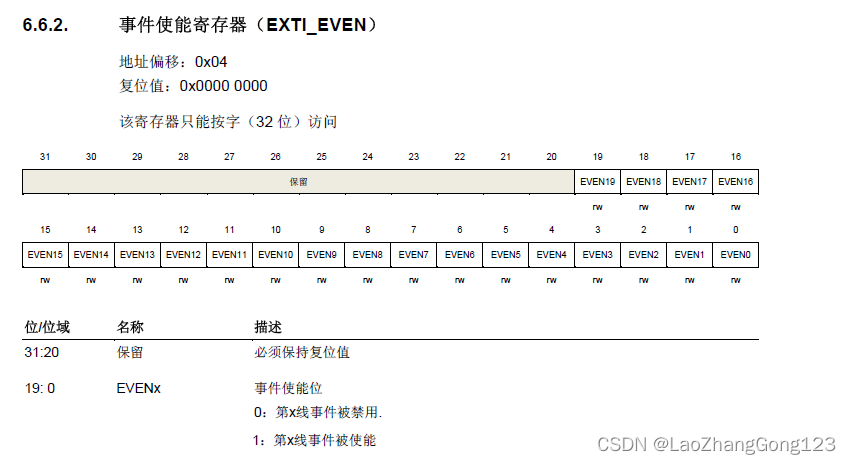
GD32F103的EXTI中断和EXTI事件
GD32F103的EXTI可以产生中断,也产生事件信号。 GD32F03的EXTI触发源: 1、I/O管脚的16根线; 2、内部模块的4根线(包括LVD、RTC闹钟、USB唤醒、以太网唤醒)。 通过配置GPIO模块的AFIO_EXTISSx寄存器,所有的GPIO管脚都可以被选作EXTI的触发源…...

了解 spring MVC + 使用spring MVC - springboot
前言 本篇介绍什么是spring MVC ,如何使用spring MVC,了解如何连接客户端与后端,如何从前端获取各种参数;如有错误,请在评论区指正,让我们一起交流,共同进步! 文章目录 前言1. 什么…...

C#中的Invoke
在 C# 中,Invoke() 是一个用于调用方法的方法,它能够在运行时动态地调用一个方法。 Invoke() 方法的使用方式有两种: 通过 MethodInfo 对象调用: using System.Reflection;namespace ConsoleApp_Invoke {public class Program{…...

Hive终端命令行打印很多日志时,如何设置日志级别
示例:use test; 切换到test数据库时,输出很多日志信息不方便看结果,如下图。 解决方法: 退出hive命令行界面(ctrlC)执行“vi /usr/local/apache-hive-3.1.2-bin/conf/log4j.properties”命令,创…...
)
Android的PopupWindow(详细版)
经典好文推荐,通过阅读本文,您将收获以下知识点: 一、PopupWindow简介 二、PopupWindow 的使用方法 三、底部PopupWindow的实现 四、参考文献 一、PopupWindow简介 在学习PopupWindow之前,我们先了解一下PopupWindow的继承关系。 PopupWindow继承关系如下: java.lang.Obje…...

Navicat远程连接Linux的MySQL
打开Linux终端,进入root权限,用vim打开MySQL的配置文件 vim /etc/mysql/mysql.conf.d/mysqld.cnf将bind-address的值改为0.0.0.0 进入MySQL mysql -u root -p 将root用户改为允许远程登录 update user set host % where user root; 创建用户 CRE…...

Spring IOC
◆ 传统Javaweb开发的困惑 ◆ IoC、DI和AOP思想提出 ◆ Spring框架的诞生 Spring | Home IOC控制反转:BeanFactory 快速入门 package com.xiaolin.service.Impl;import com.xiaolin.dao.UserDao; import com.xiaolin.service.UserService;public class UserServic…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...
