vue3+vite项目配置ESlint、pritter插件
配置ESlint、pritter插件
在 Vue 3 + Vite 项目中,你可以通过以下步骤配置 ESLint 和 Prettier 插件:
-
安装插件:
在项目根目录下,打开终端并执行以下命令安装 ESLint 和 Prettier 插件:npm install eslint prettier eslint-plugin-vue eslint-config-prettier eslint-plugin-prettier --save-dev上述命令会安装 ESLint、Prettier 以及相关的插件和配置。
-
创建
.eslintrc.js文件:
在项目根目录下创建一个名为.eslintrc.js的文件,并添加以下内容:module.exports = {extends: ['plugin:vue/vue3-recommended','prettier','prettier/vue'],plugins: ['vue', 'prettier'],rules: {'prettier/prettier': 'error'} };在上述配置中,我们使用了
plugin:vue/vue3-recommended扩展来基于 Vue 3 推荐的规则配置 ESLint。同时,我们还引入了prettier和prettier/vue扩展以支持 Prettier 的格式化规则。最后,我们配置了prettier/prettier规则,将其设置为错误级别,以确保代码与 Prettier 格式一致。 -
创建
.prettierrc.js文件:
在项目根目录下创建一个名为.prettierrc.js的文件,并添加以下内容:module.exports = {semi: true,singleQuote: true,trailingComma: 'es5',printWidth: 80,tabWidth: 2 };在上述配置中,我们使用了一些常见的 Prettier 配置,例如
semi(是否使用分号)、singleQuote(是否使用单引号)、trailingComma(是否使用尾逗号)、printWidth(行的最大长度)和tabWidth(缩进的空格数)。 -
配置 VS Code 编辑器:
如果你使用的是 VS Code 编辑器,可以通过以下步骤配置自动格式化和保存时的代码规范检查:-
在扩展商店中安装以下插件:ESLint、Prettier - Code formatter
-
打开 VS Code 的设置(
Preferences → Settings),搜索并编辑以下设置项:"editor.formatOnSave": true, "editor.defaultFormatter": "esbenp.prettier-vscode", "[vue]": {"editor.defaultFormatter": "dbaeumer.vscode-eslint" }, "eslint.validate": ["javascript","javascriptreact",{"language": "vue","autoFix": true} ]
上述设置将启用保存时的代码格式化和 Vue 文件的 ESLint 检查。
-
-
运行代码检查和格式化:
在终端中执行以下命令,对代码进行检查和格式化:npx eslint . npm run lint --fix使用上述命令可以检查项目中的代码规范,并修复一些简单的问题。
通过以上步骤,你可以在 Vue 3 + Vite 项目中配置 ESLint 和 Prettier 插件,并使用它们来维护代码的质量和风格一致性。
使用场景和优缺点
使用 ESLint 和 Prettier 插件可以带来以下场景和优缺点:
使用场景:
- 统一代码风格:ESLint 和 Prettier 可以强制执行一致的代码风格规范,确保团队成员编写的代码风格一致,提高代码的可读性和可维护性。
- 检测潜在问题:ESLint 可以检测出代码中的潜在问题和错误,例如未声明的变量、未使用的变量、不必要的代码等,帮助开发者在开发过程中发现并修复这些问题。
- 自动格式化:Prettier 可以自动格式化代码,使代码保持一致的缩进、换行、引号等格式,减少手动调整代码格式的时间和工作量。
优点:
- 一致的代码风格:通过配置统一的 ESLint 和 Prettier 规则,可以确保团队成员编写的代码风格一致,提高代码的可读性和可维护性。
- 提高代码质量:ESLint 可以检测出代码中的潜在问题和错误,帮助开发者在开发过程中发现并修复这些问题,提高代码的质量。
- 自动格式化:Prettier 可以自动格式化代码,使代码保持一致的缩进、换行、引号等格式,减少手动调整代码格式的时间和工作量。
缺点:
- 配置复杂性:配置 ESLint 和 Prettier 可能需要一些时间和学习成本,特别是对于初次使用的开发者来说,需要了解插件的规则和配置选项。
- 降低灵活性:某些规则和格式化选项可能不符合个人或团队的偏好,因此可能需要花费额外的时间和精力来调整和定制规则和选项。
- 额外的开销:在每次保存或构建代码时,需要运行 ESLint 和 Prettier 来检查和格式化代码,这可能会增加一些额外的开销,特别是在大型项目中。
综上所述,ESLint 和 Prettier 插件在统一代码风格、提高代码质量和自动格式化方面具有重要的作用,但需要权衡配置复杂性和灵活性,以及额外的开销。在大多数情况下,它们对于项目的维护和团队协作是非常有益的。
vite打包拆分js和css
在使用 Vite 进行打包时,可以通过配置来拆分生成的 JavaScript 和 CSS 文件。以下是一些常用的配置选项:
-
拆分 JavaScript 文件:
在vite.config.js文件中,可以使用rollupOptions配置项来指定 JavaScript 文件的拆分方式。例如,可以使用output选项的manualChunks属性来手动指定拆分的块:export default {rollupOptions: {output: {manualChunks: {vendor: ['vue', 'axios'], // 将 vue 和 axios 打包到 vendor.jsutils: /^lodash/ // 打包以 lodash 开头的模块到 utils.js}}} }在上述配置中,我们指定了两个拆分块,
vendor和utils。vendor块包含了 Vue 和 Axios,而utils块包含了以 lodash 开头的模块。 -
拆分 CSS 文件:
默认情况下,Vite 会将所有的 CSS 文件打包到一个文件中。如果需要拆分 CSS 文件,可以使用extractCSS配置项来启用拆分:export default {build: {cssCodeSplit: true} }使用上述配置后,Vite 将会将每个入口文件的 CSS 提取到单独的文件中。
需要注意的是,拆分 JavaScript 和 CSS 文件可能会增加额外的网络请求,因此在进行拆分时需要权衡加载性能和文件数量的平衡。根据实际情况,可以根据模块的依赖关系和代码规模来进行合理的拆分配置。
相关文章:

vue3+vite项目配置ESlint、pritter插件
配置ESlint、pritter插件 在 Vue 3 Vite 项目中,你可以通过以下步骤配置 ESLint 和 Prettier 插件: 安装插件: 在项目根目录下,打开终端并执行以下命令安装 ESLint 和 Prettier 插件: npm install eslint prettier e…...

K8S kubeadm搭建
kubeadm搭建整体步骤 1)所有节点进行初始化,安装docker引擎和kubeadm kubelet kubectl 2)生成集群初始化配置文件并进行修改 3)使用kubeadm init根据初始化配置文件生成K8S的master控制管理节点 4)安装CNI网络插件&am…...

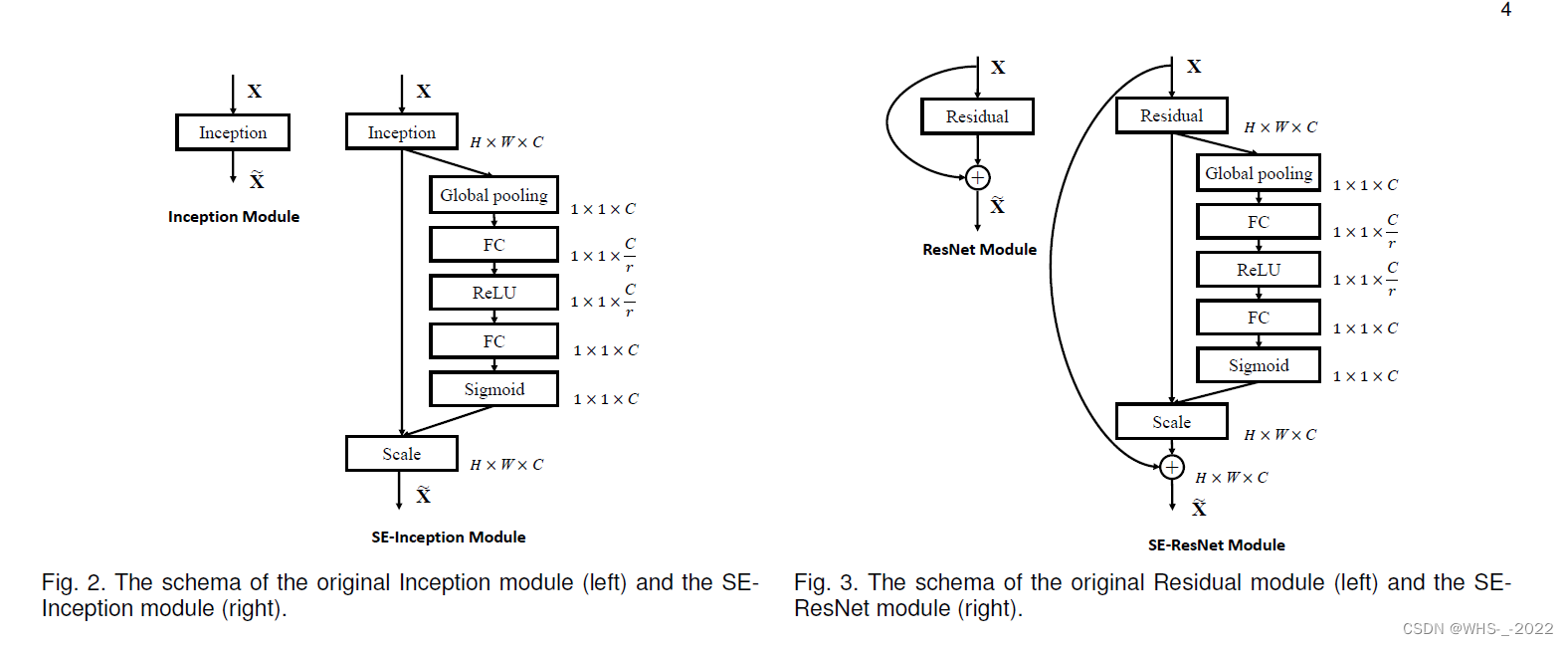
Squeeze-and-Excitation Networks阅读笔记一
文章目录 Abstract1 INTRODUCTION Abstract 卷积算子(convolution operator)是卷积神经网络(cnn)的核心组成部分,它使网络能够通过融合每层局部接受域内的空间和通道信息来构建信息特征。广泛的先前研究已经调查了这种…...

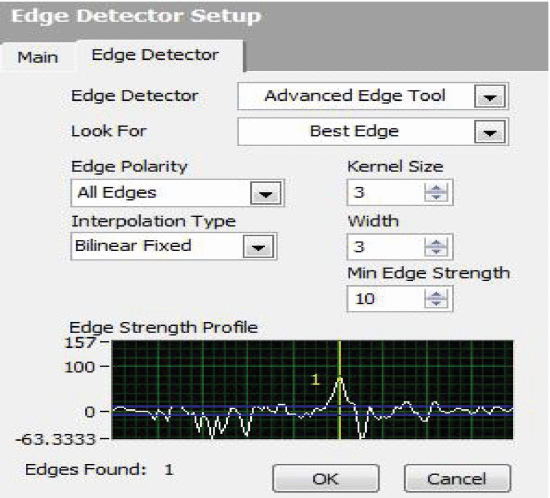
LabVIEW开发3D颈动脉图像边缘检测
LabVIEW开发3D颈动脉图像边缘检测 近年来,超声图像在医学领域对疾病诊断具有重要意义。边缘检测是图像处理技术的重要组成部分。边缘包含图像信息。边缘检测的主要目的是根据强度和纹理等属性识别图像中均匀区域的边界。超声(US)图像存在视觉…...

python10.4.3
10.4.3重构 错误实例 import jsondef laoyonghu(): #获取老用户名字filenameusername.jsonwith open(filename) as f:usernamejson.load(f)return usernamedef xinyonghu(): #获取新用户名字filenameusername.jsonusernameinput("whats your name:")with ope…...

系统架构设计高级技能 · 软件架构概念、架构风格、ABSD、架构复用、DSSA(一)【系统架构设计师】
系列文章目录 系统架构设计高级技能 软件架构概念、架构风格、ABSD、架构复用、DSSA(一)【系统架构设计师】 系统架构设计高级技能 系统质量属性与架构评估(二)【系统架构设计师】 系统架构设计高级技能 软件可靠性分析与设计…...

Vue中,$forceUpdate()的使用
在Vue官方文档中指出,$forceUpdate具有强制刷新的作用。 那在vue框架中,如果data中有一个变量:age,修改他,页面会自动更新。 但如果data中的变量为数组或对象,我们直接去给某个对象或数组添加属性,页面是识…...

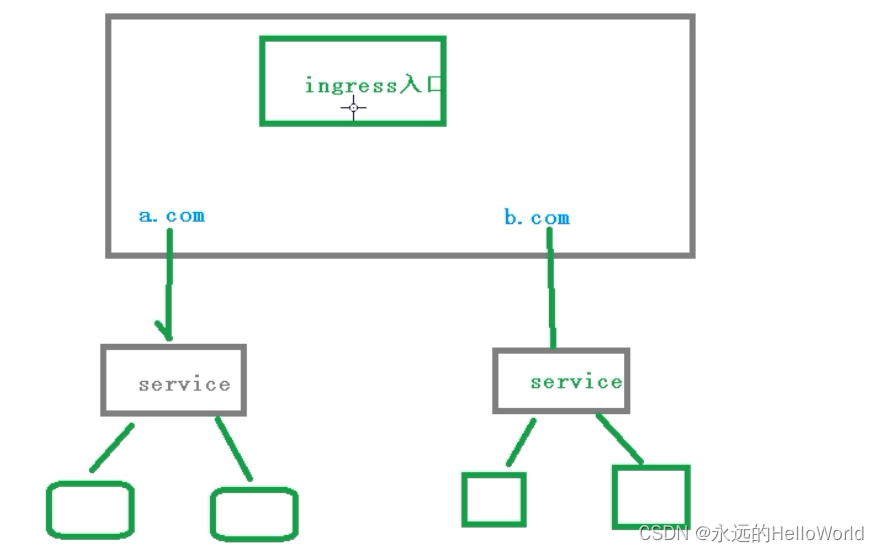
K8s中的Ingress
1.把端口号对外暴露,通过ip端口号进行访问 使用Service里面的NodePort实现 2.NodePort缺陷 在每个节点上都会起到端口,在访问时候通过任何节点,通过节点ip暴露端口号实现访问 意味着每个端口只能使用一次,一个端口对应一个应用…...

c++调用ffmpeg api录屏 并进行udp组播推流
代码及工程见https://download.csdn.net/download/daqinzl/88155241 开发工具:visual studio 2019 播放,采用ffmpeg工具集里的ffplay.exe, 执行命令 ffplay udp://224.1.1.1:5001 主要代码如下: #include "pch.h" #include <iostream>…...

war包方式安装linux和windows的geoserver
注意: 从Java 9开始,Oracle已经不再单独提供JRE(Java Runtime Environment)了,而是直接将JRE集成在JDK(Java Development Kit)中。这是因为JRE包含了运行Java程序所需的环境,而JDK除…...

安装CUDA与CUDNN与Pytorch(最新超级详细图文版本2023年8月最新)
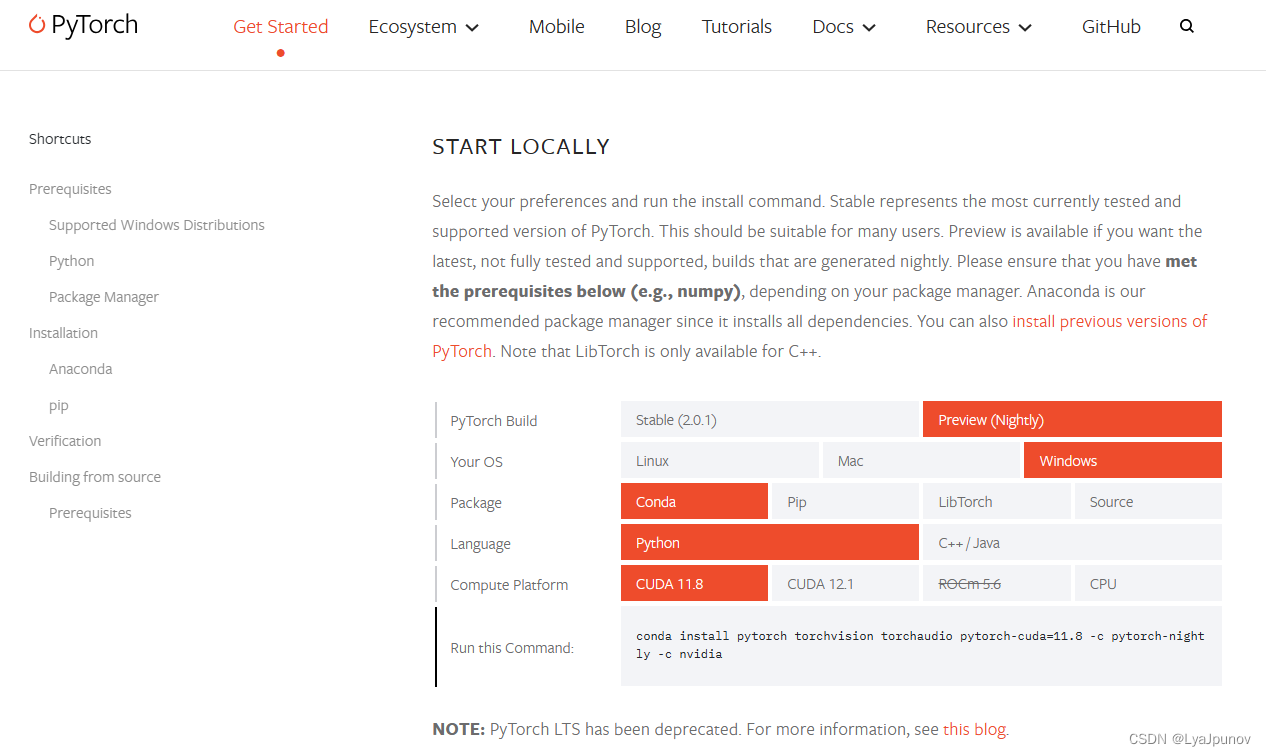
一、安装CUDA 1.1、下载安装包 cuda可以认为就是Nvidia为了显卡炼丹搞的一个软件,其下载地址为:CUDA Toolkit 12.2 Update 1 Downloads | NVIDIA Developer 当你点进这个链接的时候,你需要依次选择 1是选择系统,这里选windows…...

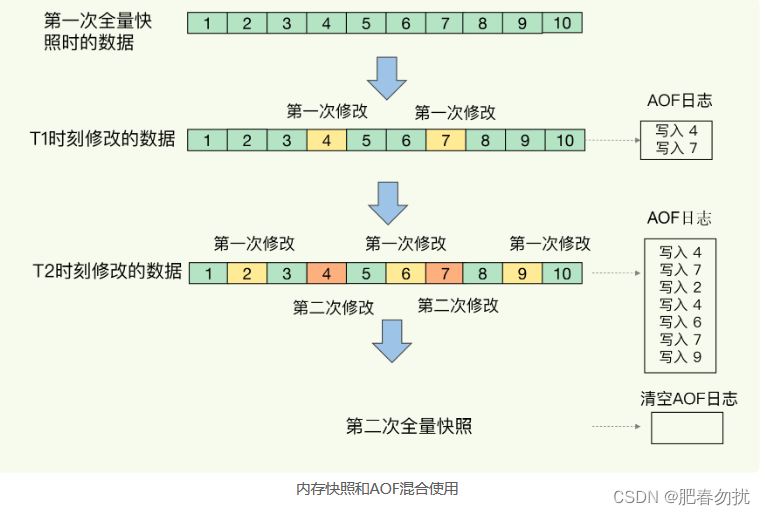
内存快照:宕机后,Redis如何实现快速恢复?RDB
AOF的回顾 回顾Redis 的AOF的持久化机制。 Redis 避免数据丢失的 AOF 方法。这个方法的好处,是每次执行只需要记录操作命令,需要持久化的数据量不大。一般而言,只要你采用的不是 always 的持久化策略,就不会对性能造成太大影响。 …...

Linux之 Ubuntu 安装常见服务 (二) Tomcat
安装TomCat 服务 1、安装JDK环境 https://www.oracle.com/java/technologies/downloads/ 下载的官网 wget https://download.oracle.com/java/20/latest/jdk-20_linux-x64_bin.deb (sha256) 使用dpkg进行软件安装时,提示:dpkg:处理软件包XX…...

docker 配置 Mysql主从集群
Docker version 20.10.17, build 100c701 MySQL Image version: 8.0.32 Docker container mysql-master is source. mys ql-replica is replication. master source. replica slave.名称叫法不一样而已。 Choose one of the way,与replica同步数据两种情况&…...

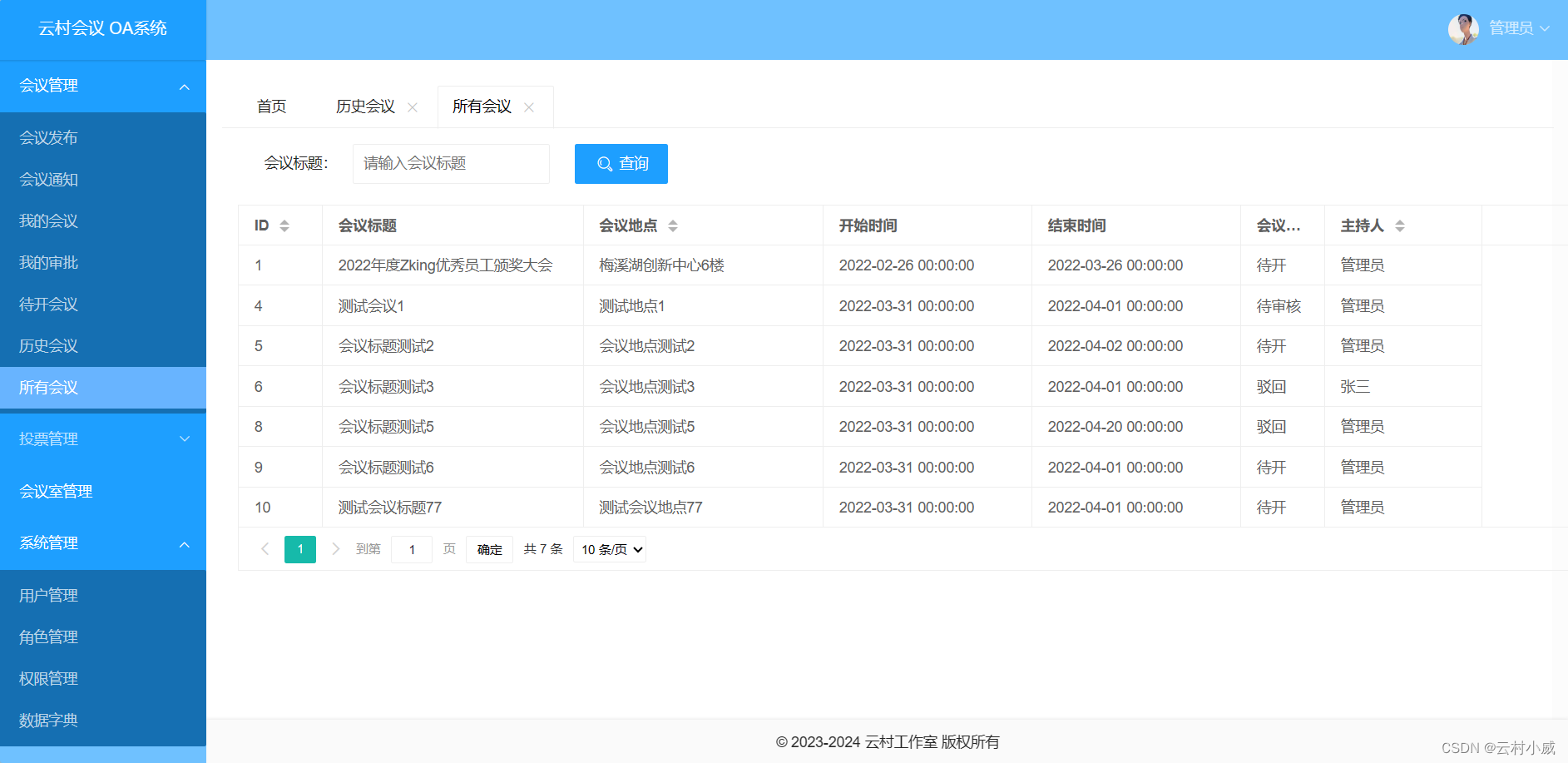
Layui实现OA会议系统之会议管理模块总合
目录 一、项目背景 二、项目概述 1. 概述 2. 环境搭建 3. 工具类引用 4. 功能设计 4.1 会议发布 4.2 我的会议 4.3 会议审批 4.4 会议通知 4.5 待开会议 4.6 历史会议 4.7 所有会议 5. 性能优点 5.1 兼容性好 5.2 可维护性和可扩展性 5.3 轻量灵活 5.4 模块化设计…...

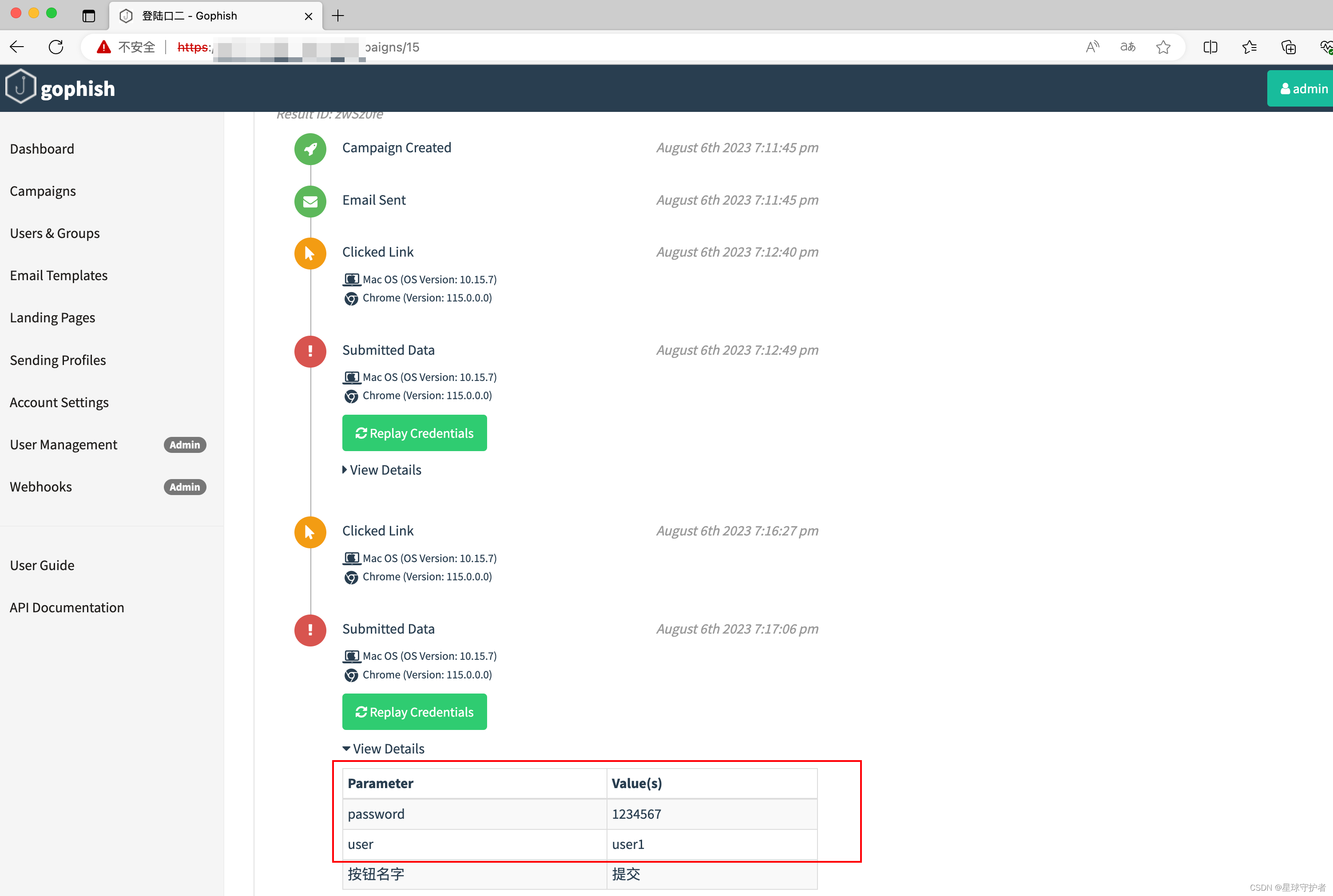
fishing之踩坑篇捕获数据不齐全
文章目录 一、问题记录二、解决方法三、更新钓鱼模板四、进行点击邮件五、查看仪表盘免责声明 一、问题记录 通过点击邮件内的链接,提交数据,但是只记录密码,无法记录username 二、解决方法 对于需要被捕获的表单数据,除了inp…...

ppt使用笔记
文章目录 如何让文档好看纯文字绝对不可行多用流程图和效果图切换动画母版音乐视频 作品渐变星空放大镜随机抽奖 其他快捷键 作为一个开发,对这种表现类型的软件一直不太上心,但有些场景要用到ppt,例如述职和项目案例分享。 很直观的体验就是…...

java中的hashmap和concurrenthashmap解析
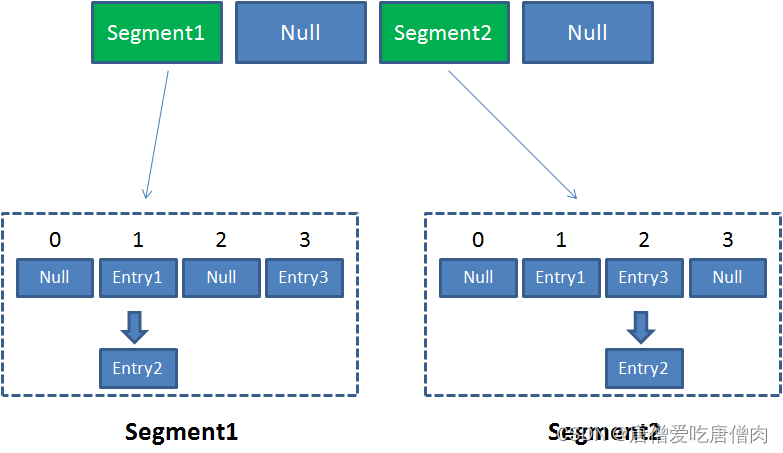
hashmap的初始化数组大小为16,如果发生哈希冲突的时候在当前的索引后面采用头插法以链表的形式继续插入节点。 concurrenthashmap的结构图如下所示: 本身不是16个节点吗?这里分为两个长度为4的数组,变成了4*4总共16个节点&#x…...

元素2D转3D 椭圆形旋转实现
椭圆旋转功能展示 transform-style: preserve-3d;(主要css代码) gif示例(背景图可插入透明以此实现边框线的旋转) 导致的无法点击遮挡问题可以参考我的另一个文章 穿透属性-----------------------css穿透属性 实时代码展示...

Centos7.9 制作openssh9.2p2 rpm升级包和升级实战
一、背景说明 Centos7.9 默认安装的openssh 版本为7.4p1,经绿盟扫描,存在高危漏洞,需要升级到最新。 官网只提供编译安装包,为了方便升级,先通过编译安装包,制作rpm包,并进行升级 如下为做好…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...
