react18之08自定义hook (简单的axios-get、修改浏览器title、localStorage、获取滚动条位置、img转换为base64)
目录
- react18之自定义hook ()
- 01:自定义一个 简单的axios hook 发起get请求
- useHttp.jsx
- 使用useHttp hook
- 效果
- 02:自定义一个 修改浏览器title hook
- 03:自定义一个 localStorage(获取、存储、移除) hook
- useLocalStorage.jsx
- 使用hook
- 效果
- 04:自定义一个 useScrollPosition(获取当前滚动条的位置) hook
- useScrollPosition.jsx
- 使用
- 效果
- 05:自定义一个 useImageToBase64(img转换为base64) hook
- useImageToBase64.jsx
- 使用
- 效果
react18之自定义hook ()
- hook的使用规则
- 自定义hook本质而言就是一个函数,也就是抽离公共部门的代码,类似抽离组件或者说mixin(vue中的mixin)。
- hook必须以use开头(不遵循的话,由于无法判断某个函数是否包含对其内部 Hook 的调用,React 将无法自动检查你的 Hook 是否违反了 Hook 的规则)
- 内部正常使用useState useEffect或者其他hooks
- 自定义返回结果,格式不限
- 在两个组件中使用相同的 Hook 不会共享 state(自定义 Hook 是一种重用状态逻辑的机制(例如设置为订阅并存储当前值),所以每次使用自定义 Hook 时,其中的所有 state 和副作用都是完全隔离的。)
- 每次调用 Hook,它都会获取独立的 state(从 React 的角度来看,我们的组件只是调用了 useState 和 useEffect,一个组件中可以调用多次useState和useEffect,它们都是完全独立的)
01:自定义一个 简单的axios hook 发起get请求
npm i axios
useHttp.jsx
import { useState, useEffect } from "react";
import axios from "axios";
export default function UseHttp(props) {const { url } = props;const [loading, setLoading] = useState(false);const [data, setData] = useState(null);const [error, setError] = useState(null);useEffect(() => {setLoading(true);axios.get(url).then((res) => {setData(res);}).catch((err) => {setError(err);}).finally(() => {setLoading(false);});}, [url]);return [loading, data, error];
}
使用useHttp hook
import React, { useState,useEffect } from 'react';
import UseHttp from './useHttp';
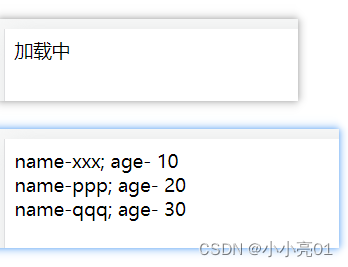
export default function Base(props) {const [list,setList] = useState([])const url = 'http://localhost:9999' + '/list'const [loading,data,error] = UseHttp({url})useEffect(()=>{if ( data && data.status === 200) {setList(data.data)}},[data])return (<div className='content'>{loading ? '加载中' : <>{ error ? <div>error</div> :<div>{list.map(item=>{return (<div key={item.id}>name-{ item.name};age- { item.age }</div>)})}</div>}</>}</div>)
}效果

02:自定义一个 修改浏览器title hook
import { useEffect } from 'react';export default function useTitle(props) {const {title} = propsuseEffect(() => {document.title = title// 组件卸载时,恢复默认标题return () => {document.title = 'Original Title';};}, [title])return { title }
}03:自定义一个 localStorage(获取、存储、移除) hook
useLocalStorage.jsx
import { useState, useEffect } from 'react';const useLocalStorage = (key, initialValue) => {// 根据key获取localStorage的数据,若是有数据则返回,没有则返回初始化设置的值const [data, setData] = useState(() => {let storageVal = localStorage.getItem(key);return (storageVal && storageVal !== 'undefined') ? JSON.parse(storageVal) : initialValue;});// 若是数据有变化 则存储数据useEffect(() => {localStorage.setItem(key, JSON.stringify(data));}, [key, data]);const removeLocalStorage = () => {setData(initialValue);localStorage.removeItem(key);};return [data, setData, removeLocalStorage];
};export default useLocalStorage;
使用hook
import React, { useState, useEffect } from 'react';
import useLocalStorage from './useLocalStorage';
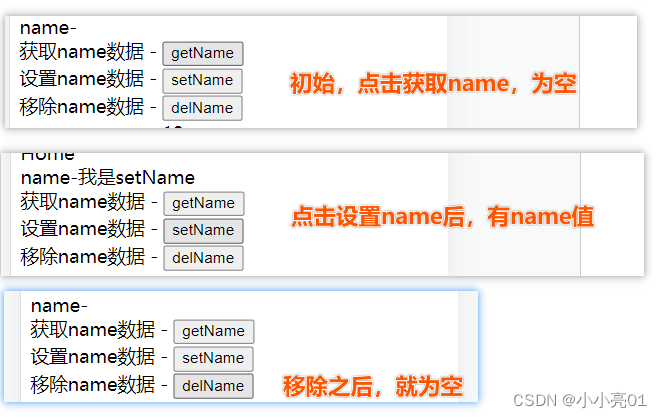
export default function Base(props) {const [name,setName,removeLocalStorage]= useLocalStorage('name','')function getName(){console.log('name',name);}function setLocalName(){setName('我是setName')}function delLocalName(){removeLocalStorage('name')}return (<div className='content'><div><div>name-{name}</div><div>获取name数据 - <button onClick={getName}>getName</button></div><div>设置name数据 - <button onClick={setLocalName}>setName</button></div><div>移除name数据 - <button onClick={delLocalName}>delName</button></div></div></div>)
}效果

04:自定义一个 useScrollPosition(获取当前滚动条的位置) hook
useScrollPosition.jsx
import { useState, useEffect } from 'react';
function useScrollPosition() {const [scrollPosition, setScrollPosition] = useState(0);useEffect(() => {const handleScroll = () => {let scrollY = window.scrollY ? Math.round(window.scrollY) : 0setScrollPosition(scrollY);}document.addEventListener("scroll", handleScroll);return () => {document.removeEventListener("scroll", handleScroll)}}, []);return scrollPosition;
}export default useScrollPosition;使用
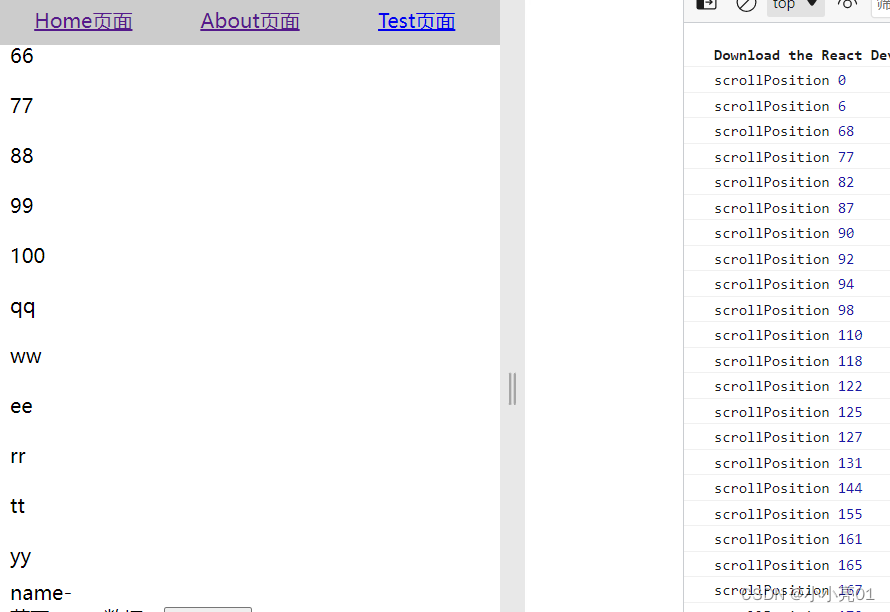
const scrollPosition = useScrollPosition()console.log('scrollPosition', scrollPosition);
效果

05:自定义一个 useImageToBase64(img转换为base64) hook
useImageToBase64.jsx
import React, { useState } from 'react';const useImageToBase64 = () => {const [base64Image, setBase64Image] = useState(null);const imageToBase64 = (file) => {return new Promise((resolve, reject) => {const reader = new FileReader();reader.onload = () => {resolve(reader.result);};reader.onerror = (error) => {reject(error);};reader.readAsDataURL(file);});};const handleImageUpload = (event) => {const file = event.target.files[0];if (file) {imageToBase64(file).then((base64) => {setBase64Image(base64);}).catch((error) => {console.error('Error converting image to Base64:', error);});}};return { base64Image, handleImageUpload };
};export default useImageToBase64;
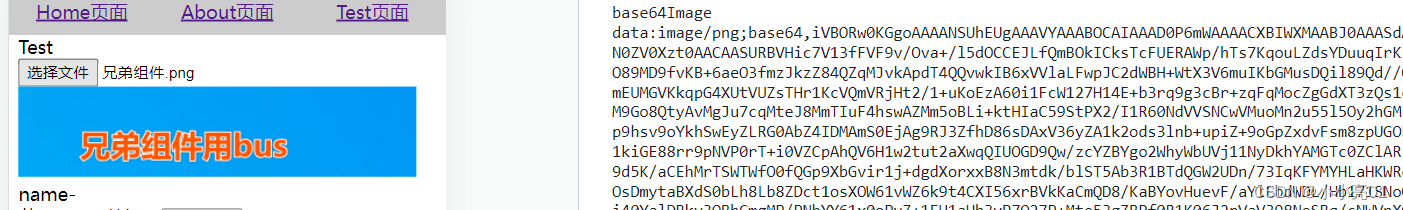
使用
import React from 'react';
import useImageToBase64 from "../自定义hook/useImageToBase64 "
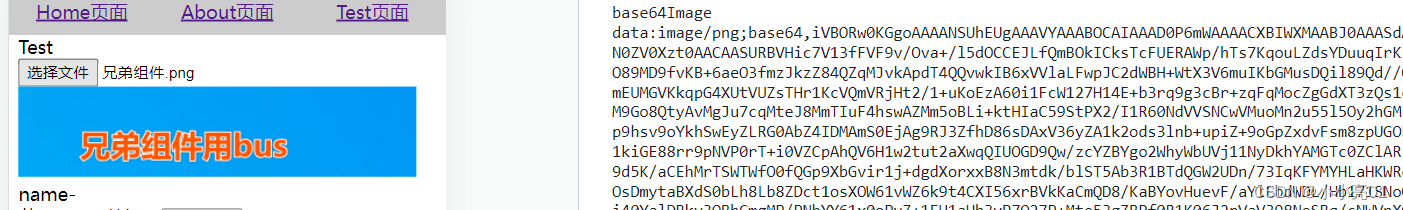
export default function Test(props) {const { base64Image, handleImageUpload } = useImageToBase64();console.log('base64Image',base64Image);return (<div className='content' style={{marginTop:'40px'}}>Test<div><input type="file" accept="image/*" onChange={handleImageUpload} />{base64Image && <img src={base64Image} alt="Uploaded" />}</div></div>)
}效果

相关文章:

react18之08自定义hook (简单的axios-get、修改浏览器title、localStorage、获取滚动条位置、img转换为base64)
目录 react18之自定义hook ()01:自定义一个 简单的axios hook 发起get请求useHttp.jsx使用useHttp hook效果 02:自定义一个 修改浏览器title hook03:自定义一个 localStorage(获取、存储、移除) hookuseLocalStorage.jsx使用hook效果 04&…...

对CommonJS、AMD、CMD、ES Module的理解
CommonJS 常用于:服务器端,node,webpack 特点:同步/运行时加载,磁盘读取速度快 语法: // 1. 导出:通过module.exports或exports来暴露模块 module.exports { attr1, attr2 } ex…...
)
JVM之类加载与字节码(二)
3. 编译期处理 什么是语法糖 所谓的 语法糖 ,其实就是指 java 编译器把 *.java 源码编译为 *.class 字节码的过程中,自动生成 和转换的一些代码,主要是为了减轻程序员的负担,算是 java 编译器给我们的一个额外福利(给…...

安装linux操作系统
安装虚拟机的步骤: 安装linux系统 之后开启虚拟机 之后重启,打开虚拟机,登录root账号...

【SpringBoot】知识
.第一个程序HelloWorld 项目创建方式:使用 IDEA 直接创建项目 1、创建一个新项目 2、选择spring initalizr , 可以看到默认就是去官网的快速构建工具那里实现 3、填写项目信息 4、选择初始化的组件(初学勾选 Web 即可) 5、填…...

react ant add/change created_at
1.引入ant的 Table import { Table, Space, Button, message } from antd; 2.获得接口的数据的时候增加上创建时间 const response await axios.get(${Config.BASE_URL}/api/v1/calculation_plans?token${getToken()});if (response.data.message ok) {const data respon…...

OSPF 动态路由协议 路由传递
影响OSPF路由选择的因素: 1.OSPF路由的开销值:宽带参考值默认为100. COST1000/接口带宽。此时接口 带宽的值可更改,更改后只改变参考数值,带宽仍然为初始值。 注意:更改COST需要 在路由的入方向,数据的出方…...

5.kubeadm安装
文章目录 kubeadm部署环境初始化所有的节点安装Docker所有节点安装kubeadm,kubelet和kubectl初始化方法一,配置文件初始化方法二,命令初始化 网络插件node节点总结 证书过期方法一方法二总结 部署Dashboard kubeadm部署 环境初始化 ###所有…...

【雕爷学编程】Arduino动手做(180)---Seeeduino Lotus开发板2
37款传感器与执行器的提法,在网络上广泛流传,其实Arduino能够兼容的传感器模块肯定是不止这37种的。鉴于本人手头积累了一些传感器和执行器模块,依照实践出真知(一定要动手做)的理念,以学习和交流为目的&am…...

6.5 池化层
是什么:池化层跟卷积层类似有个滑动窗口,用来取一个区域内的最大值或者平均值。 作用:卷积神经网络的最后的部分应该要看到整个图像的全局,通过池化(汇聚)操作,逐渐汇聚要取的像素,最终实现学习全局表示的…...

etcd
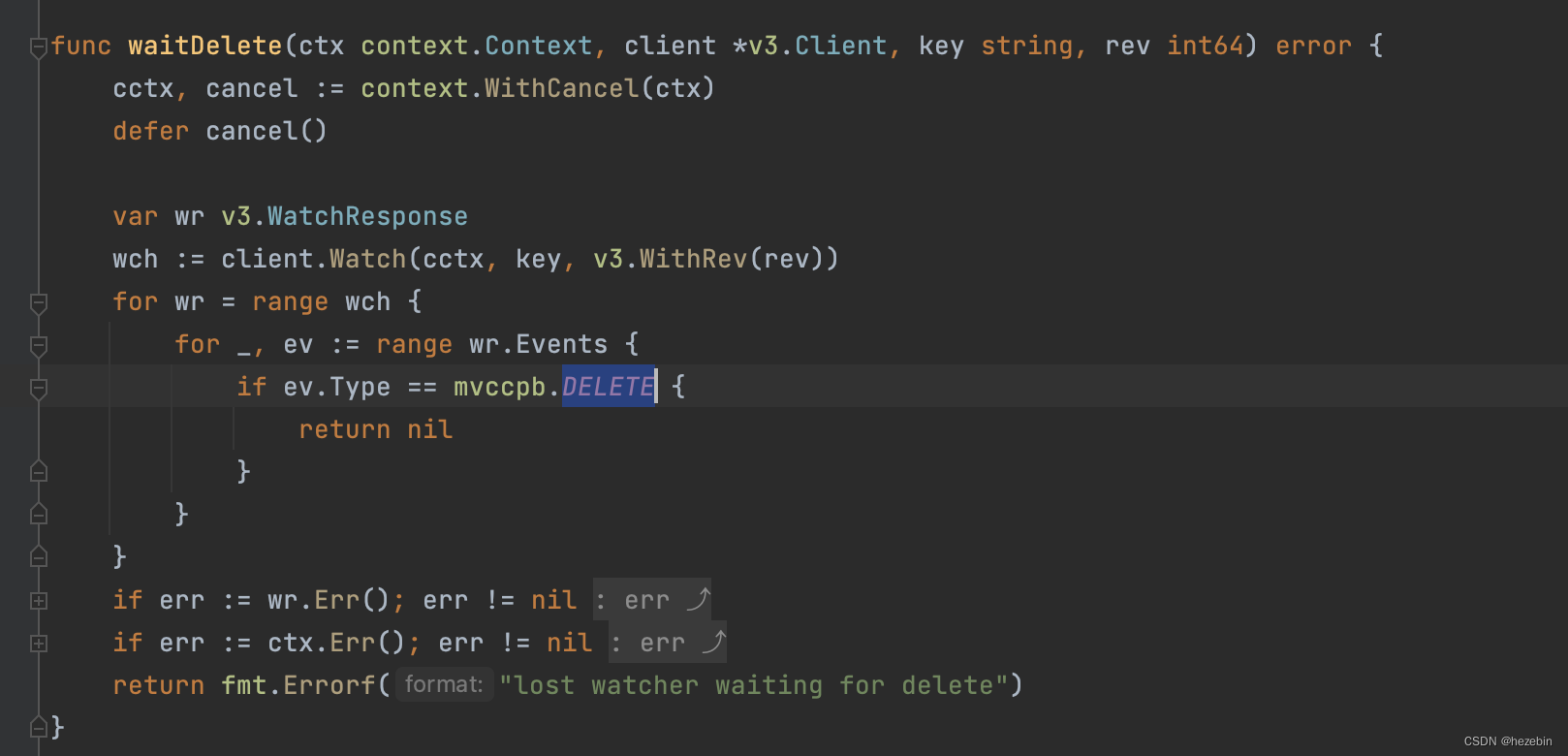
文章目录 etcd单机安装设置键值对watch操作读取键过往版本的值压缩修订版本lease租约(过期机制)授予租约撤销租约keepAlive续约获取租约信息 事务基于etcd实现分布式锁原生实现官方 concurrency 包实现 服务注册与发现Go 操作 Etcd 参考 etcd etcd 是一…...
W5500-EVB-PICO做DNS Client进行域名解析(四)
前言 在上一章节中我们用W5500-EVB-PICO通过dhcp获取ip地址(网关,子网掩码,dns服务器)等信息,给我们的开发板配置网络信息,成功的接入网络中,那么本章将教大家如何让我们的开发板进行DNS域名解析…...

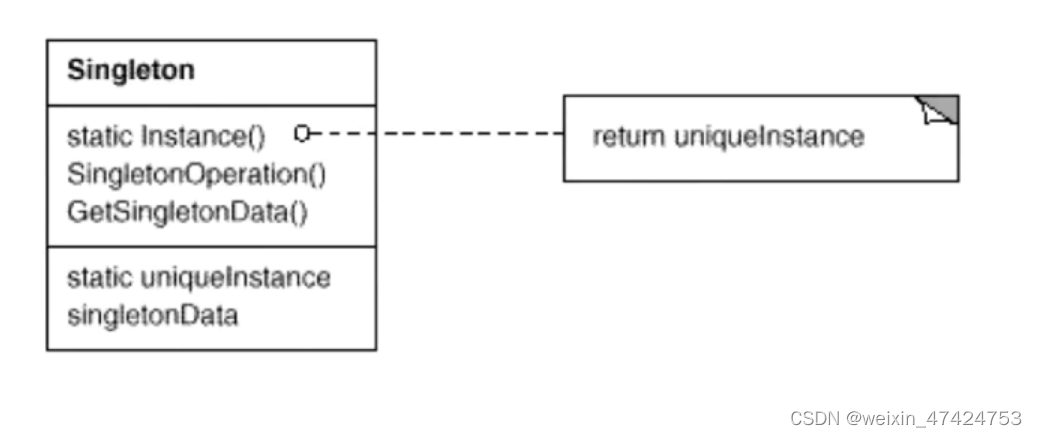
单例模式(C++)
定义 保证一个类仅有一个实例,并提供一个该实例的全局访问点。 应用场景 在软件系统中,经常有这样一些特殊的类,必须保证它们在系统中只存在一个实例,才能确保它们的逻辑正确性、以及良好的效率。如何绕过常规的构造器,提供一种…...

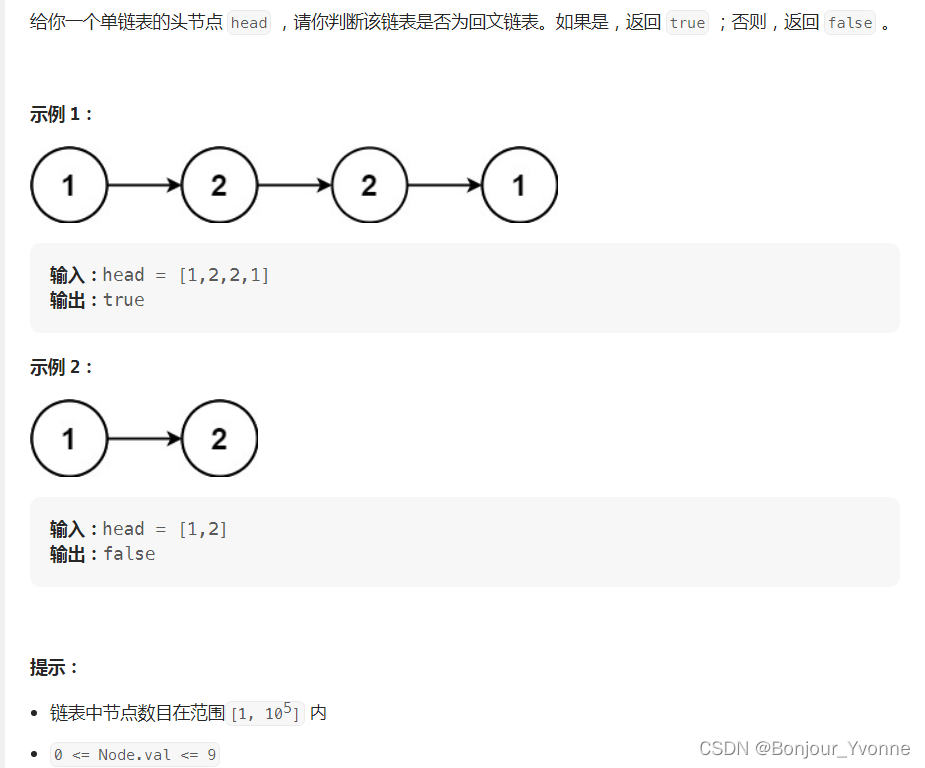
LeetCode 热题 100 JavaScript--234. 回文链表
function ListNode(val, next) {this.val val undefined ? 0 : val;this.next next undefined ? null : next; }var isPalindrome function (head) {if (!head || !head.next) {return true; }// 使用快慢指针法找到链表的中间节点let slow head;let fast head;while …...

Redis 6.5 服务端开启多线程源码
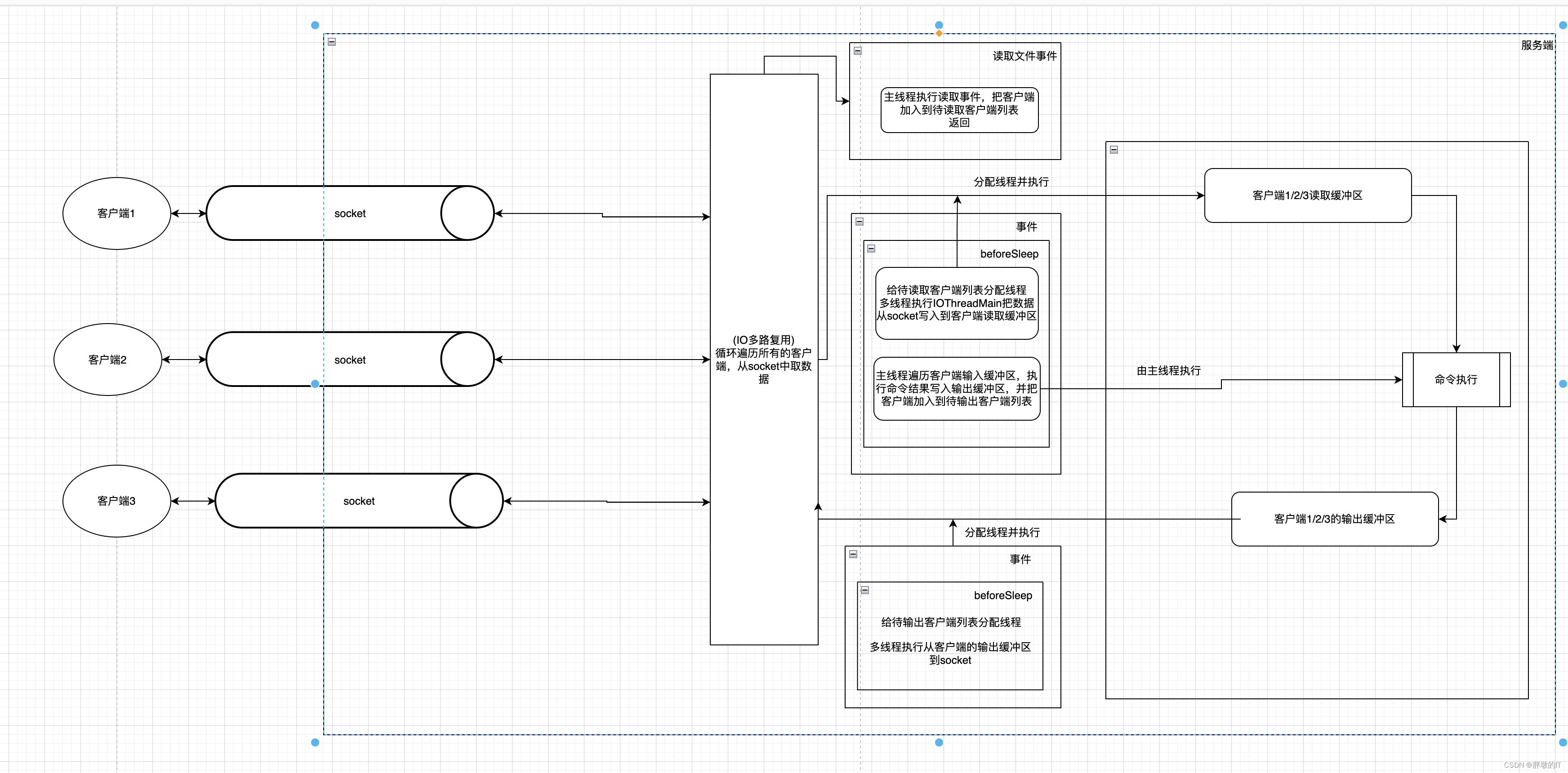
redis支持开启多线程,只有从socket到读取缓冲区和从输出缓冲区到socket这两段过程是多线程,而命令的执行还是单线程,并且是由主线程执行 借鉴:【Redis】事件驱动框架源码分析(多线程) 一、main启动时初始化…...
)
嵌入式面试笔试刷题(day6)
文章目录 前言一、进程和线程的区别二、共享内存的原理三、中断有传参和返回值吗四、串口数据帧格式五、进程通信有几种,哪几种需要借助内核1.方式2.需要借助内核的 六、flash有哪几种类型七、指针的本质是什么八、指针和数组的区别九、使用宏定义交换变量不能使用中…...

24考研数据结构-第五章:树与二叉树
目录 第五章:树5.1树的基本概念5.1.1树的定义5.1.2 基本术语5.1.3 树的性质 5.2二叉树的概念5.2.1 二叉树的定义与特性5.2.2 几种特殊的二叉树5.2.3 二叉树的性质5.2.4 完全二叉树的性质5.2.5 二叉树的存储结构1. 顺序存储重要的基本操作非完全二叉树2. 链式存储逆向…...

构建稳健的微服务架构:关键的微服务设计原则和最佳实践
在现代软件开发中,微服务架构正逐渐成为构建复杂应用程序的首选方法之一。微服务架构的核心理念是将应用程序划分为一系列小型、自治的服务,每个服务专注于一个特定的业务功能。然而,要实现一个稳健的微服务架构并不仅仅是将功能拆分成微服务…...

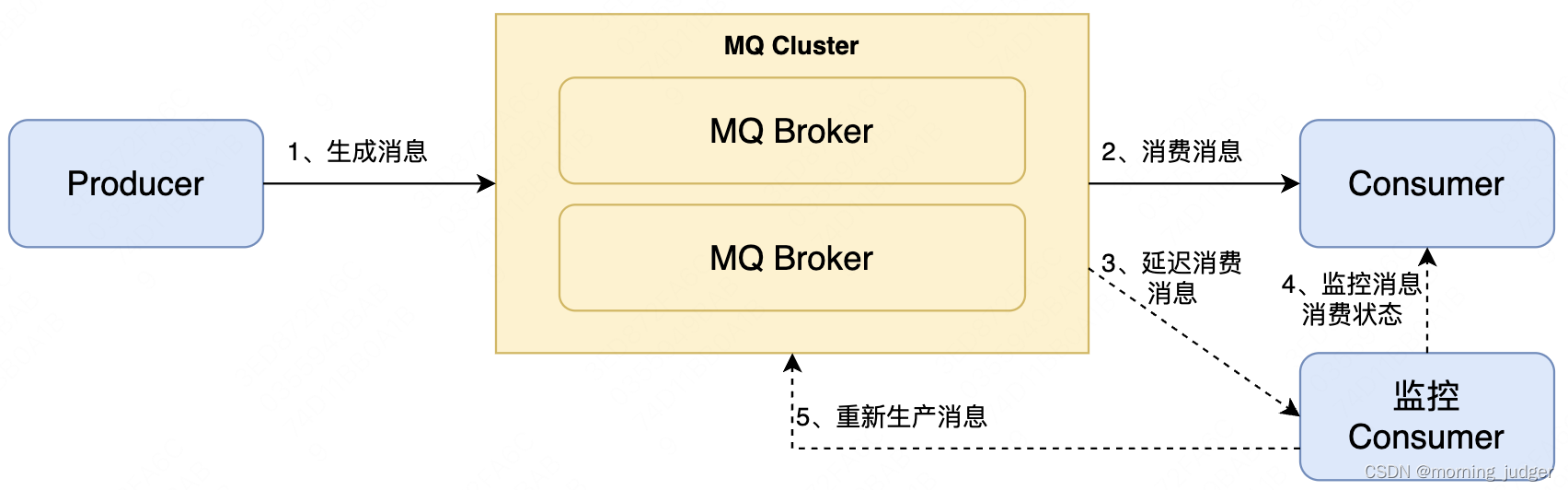
消息队列常见问题(1)-如何保障不丢消息
目录 1. 为什么消息队列会丢消息? 2. 怎么保障消息可靠传递? 2.1 生产者不丢消息 2.2 服务端不丢消息 2.3 消费者不丢消息 3. 消息丢失如何快速止损? 3.1 完善监控 3.2 完善止损工具 1. 为什么消息队列会丢消息? 现在主流…...

Circle of Mistery 2023牛客暑期多校训练营5 B
登录—专业IT笔试面试备考平台_牛客网 题目大意:给出一个n个数的数组a,求一个排列,使其形成的其中一个置换环上的数的和>k,并使产生的逆序对数量最少 1<n<1e3;-1e6<k<1e6;-1e6<ai<1e6 tips:关于置换环是什…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...
