JavaScript的主要应用场景有哪些?请描述一下JavaScript的基本数据类型和引用数据类型分别是哪些?
1、JavaScript的主要应用场景有哪些?
JavaScript是一种广泛使用的编程语言,它主要用于Web开发、移动应用开发、游戏开发、物联网设备开发等场景。以下是JavaScript的主要应用场景:
- Web开发:JavaScript是Web开发中最常用的编程语言之一,它主要用于创建交互式网页和动态网页。它可以用于实现表单验证、动画效果、弹出窗口、动态内容等。
- 移动应用开发:JavaScript可用于开发移动应用程序,例如通过React Native和NativeScript等技术,在iOS和Android等平台上构建跨平台应用程序。
- 游戏开发:JavaScript可以用于创建游戏,例如使用Unity3D或Phaser等框架来创建游戏。
- 物联网设备开发:JavaScript可以用于与物联网设备进行通信,例如通过MQTT协议与远程传感器或执行器进行通信。
- 数据分析:JavaScript可用于在服务器端处理和分析数据,例如使用Node.js和Express等框架来构建Web应用。
- 自动化脚本:JavaScript可以用于自动化日常任务,例如通过使用Node.js编写脚本来处理文件、运行命令等。
总之,JavaScript是一种非常灵活和强大的编程语言,可以用于各种不同的应用场景。
2、请描述一下JavaScript的基本数据类型和引用数据类型分别是哪些?
JavaScript中有两种基本数据类型:
- 数字(Number):表示实数或整数。
- 字符串(String):表示文本数据。
JavaScript中有两种引用数据类型:
- 对象(Object):表示一组属性和方法。
- 数组(Array):表示一组有序的元素。
此外,JavaScript还支持一些内置数据类型,如布尔值(Boolean)、null、undefined和Symbol。
3、什么是事件循环(Event Loop)?
事件循环(Event Loop)是 JavaScript 引擎中的一种机制,它负责处理异步操作,例如网络请求、定时器、WebSocket 等等。
在 JavaScript 中,所有的代码都会在一个单线程内运行,但当涉及到异步操作时,我们无法立即获取到结果,需要等待它们完成后再继续执行。这时候,事件循环就派上了用场。
事件循环通过以下方式处理异步操作:
- 首先,它创建一个空的回调队列(Callback Queue),用于存储异步操作的回调函数。
- 然后,它会检查当前是否有等待执行的异步操作,如果有,则将其添加到回调队列中。
- 接着,它会检查是否有可执行的回调函数,如果有,则执行它们。
- 执行完回调函数后,事件循环会检查是否有新的异步操作需要执行。
- 如果没有新的异步操作需要执行,事件循环会进入休眠状态,等待新的异步操作的出现。
- 事件循环会不断地重复以上步骤,直到所有异步操作都完成或者程序被终止。
在 JavaScript 中,事件循环是由 JavaScript 引擎实现的,常见的 JavaScript 引擎有 V8、SpiderMonkey 等。事件循环的实现方式可能因不同的 JavaScript 引擎而有所不同。
4、JavaScript中的闭包是什么?怎么实现和使用?
在JavaScript中,闭包是一个函数能够访问并使用其定义时所作用域中的变量或函数,即使在定义时这些变量或函数已经超出了其作用域。
闭包可以用来实现一些有用的功能,比如私有变量、模块化、缓存函数等。
下面是一个简单的闭包示例:
function createCounter() {let count = 0;return function() {count++;console.log(count);}
}let counter = createCounter();
counter(); // 输出 1
counter(); // 输出 2
在这个例子中,createCounter 函数创建了一个内部变量 count 并返回一个函数。这个返回的函数在每次被调用时都会增加 count 的值并输出结果。因为 createCounter 函数返回了闭包,所以即使 count 在 createCounter 函数外部定义,我们仍然可以访问到它。
闭包可以用以下方式来实现:
- 直接返回内部函数:在函数内部定义一个函数,并直接返回这个函数。
- 使用立即执行函数:在立即执行函数内部定义一个函数,并在外部调用这个函数。这个立即执行函数将包含内部函数的上下文环境,使内部函数能够访问外部函数的变量。
- 使用
new关键字:在创建对象时,可以返回一个包含内部函数的上下文环境的对象。这样,对象就可以在外部使用。
以上三种方式都可以用来实现闭包。闭包通常用于创建模块、缓存函数和私有变量等场景。
相关文章:

JavaScript的主要应用场景有哪些?请描述一下JavaScript的基本数据类型和引用数据类型分别是哪些?
1、JavaScript的主要应用场景有哪些? JavaScript是一种广泛使用的编程语言,它主要用于Web开发、移动应用开发、游戏开发、物联网设备开发等场景。以下是JavaScript的主要应用场景: Web开发:JavaScript是Web开发中最常用的编程语…...

webpack性能优化
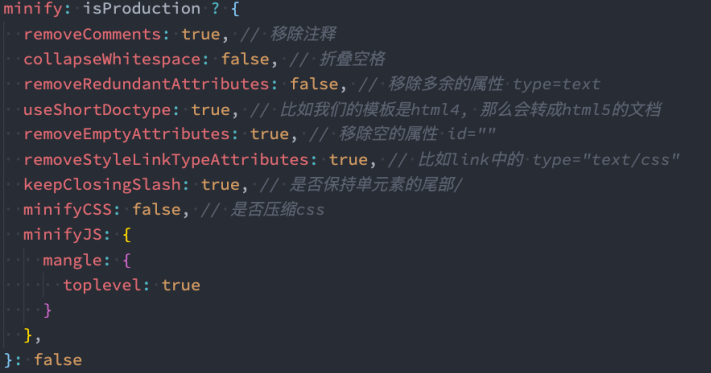
文章目录 1. 性能优化-分包2. 动态导入3. 自定义分包4. Prefetch和Preload5. CDN加载配置6. CSS的提取7. terser压缩7.1 Terser在webpack中配置7.2 css压缩 8. Tree Shaking 消除未使用的代码8.1 usedExports 配置8.2 sideEffects配置8.3 CSS实现Tree Shaking 9. Scope Hoistin…...

保存和读取带有透明通道的视频
保存带有透明通道的视频: import osimport imageio from rembg import remove as removBg,new_session from PIL import Image import numpy as np import cv2 from tqdm import tqdmclass cls_rembg():def __init__(self,model_pth):self.session new_session(mo…...

bilibili的评论ip属地显示未知
现象 出于某些原因,我们在日常使用中的大部分平台都开启了IP地址显示,一般会显示当事人所在的地址,这其中就有一些奇怪的地址,(在此不谈魔法)就比如我最近在刷B站的时候,就在评论区发现了一些显…...

[BabysqliV3.0]phar反序列化
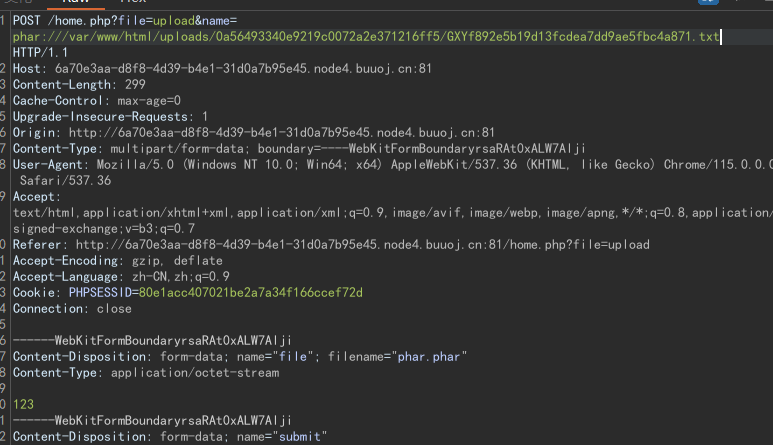
文章目录 [BabysqliV3.0]phar反序列化 [BabysqliV3.0]phar反序列化 开始以为是sql注入 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ST1jvadM-1691302941344)(https://raw.githubusercontent.com/leekosss/photoBed/master/202308032140269.png)…...

数据库架构演变过程
🚀 ShardingSphere 🚀 🌲 算法刷题专栏 | 面试必备算法 | 面试高频算法 🍀 🌲 越难的东西,越要努力坚持,因为它具有很高的价值,算法就是这样✨ 🌲 作者简介:硕风和炜&…...

webpack 静态模块打包工具
webpack 为什么? 把静态模块内容,压缩,整合,转译等(前端工程化) 把less/sass转成css代码把ES6 降级成ES5支持多种模块文件类型,多种模块标准语法 vite 为什么不直接学习vite 而学习webpack 因为很多项目还是基于webpack来进…...

万界星空科技/免费开源MES系统/免费仓库管理
仓库管理(仓储管理),指对仓库及仓库内部的物资进行收发、结存等有效控制和管理,确保仓储货物的完好无损,保证生产经营活动的正常进行,在此基础上对货物进行分类记录,通过报表分析展示仓库状态、…...

【暑期每日一练】 Epilogue
目录 选择题(1)解析: (2)解析: (3)解析: (4)解析: (5)解析: 编程题题一描述输入描述:输…...

Go微服务实践 - Rpc核心概念理解
概述 从0研究一下Golang已经Golang的微服务生态体系,Golang的微服务首先要从Rpc开始,在升级到Grpc,详细介绍这些技术点都在解决什么技术问题。 Rpc Rpc (Remote Procedure Call) 远程过程调用,简单的理解是一个节点请求另一个节…...

Effective Java笔记(27)消除非受检的警告
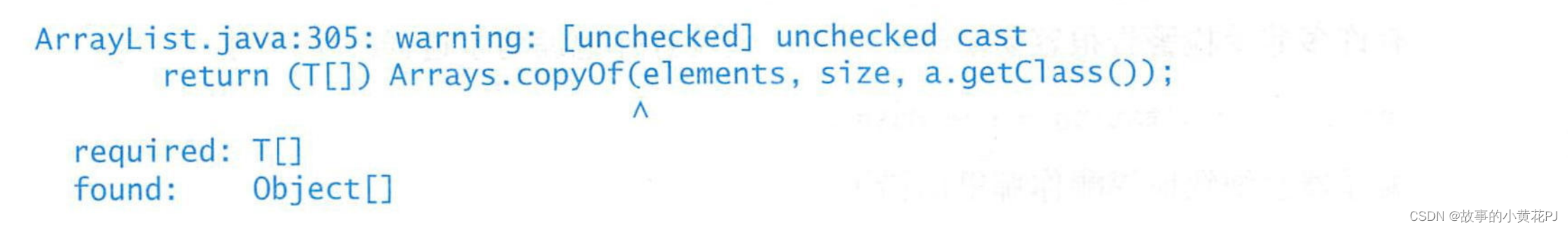
用泛型编程时会遇到讲多编译器警告 : 非受检转换警告( unchecked cast warning )、非受检方法调用警告、非受检参数化可变参数类型警告( unchecked parameterized vararg type warning),以及非受检转换警告…...

Dapper
介绍 Dapper是一个轻量级的ORM(对象关系映射)框架,它可以方便地将数据库查询结果映射到.NET对象上,同时也支持执行原生SQL查询。下面我将详细介绍Dapper的使用方法。 安装Dapper 首先,你需要通过NuGet包管理器将Dap…...
)
Python基础知识(一)
数据类型 基本类型 数字,字符串,布尔 数字类型 int整型 整数 float浮点型 带小数的数 complex复数 abj 字符串类型 str字符串 视作文本 组成:由数字,字母,空格,其他字符等组合而成 表达ÿ…...

QTthreadPool 程序
//*******************主窗口****************************// ------------------------.H--------------------------------- ----------------------------------------------------------- #ifndef MAINWINDOW_H #define MAINWINDOW_H #include <QMainWindow> #inclu…...

python注册机制Registry
Register用法 1. 为什么使用Register2. 先验知识-----装饰器2.1 代码视角的装饰器用法2.2 装饰器的使用场景2 3. Registry注册器参数parent介绍未完待续 1. 为什么使用Register 2. 先验知识-----装饰器 2.1 代码视角的装饰器用法 实例1 decorate def func():pass #! 等价于…...

【Megatron-DeepSpeed】张量并行工具代码mpu详解(三):张量并行层的实现及测试
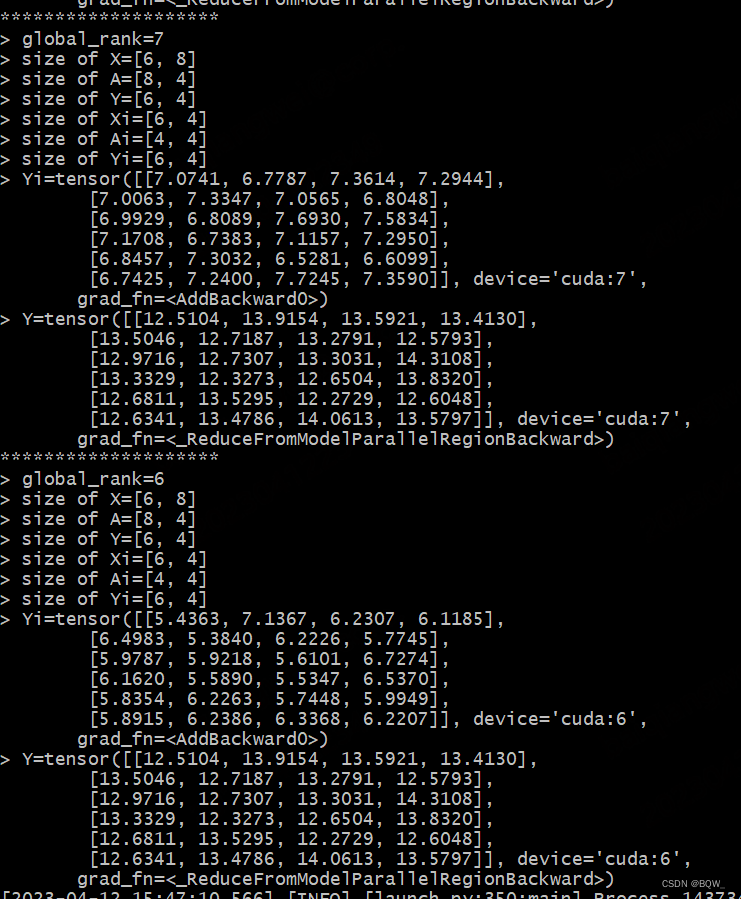
相关博客 【Megatron-DeepSpeed】张量并行工具代码mpu详解(三):张量并行层的实现及测试 【Megatron-DeepSpeed】张量并行工具代码mpu详解(一):并行环境初始化 【Megatron-DeepSpeed】张量并行工具代码mpu详解(二):Collective通信操作的封装ma…...

【SpringBoot学习笔记】02. yaml配置注入
yaml配置注入 yaml基础语法 说明:语法要求严格! 1、空格不能省略 2、以缩进来控制层级关系,只要是左边对齐的一列数据都是同一个层级的。 3、属性和值的大小写都是十分敏感的。 yaml注入配置文件 1、在springboot项目中的resources目录…...

【初阶C语言】指针的妙用
前言:在C语言中,有一个非常重要的知识点,叫做指针,指针也是数据类型中的一种。在本节内容中,我们就一起来学习指针。 学习一个新知识的时候,我们需要从这几个方面:指针是什么,指针是…...

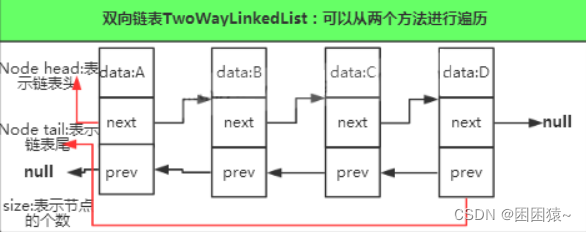
链表——LinkedList类的概述和实现
LinkedList类 1.1LinkedList类概述 LinkedList类底层是基于双向链表结构实现的,不同于ArrayList类和Vector类是基于数组实现的;LinkedList类是非线程安全的;LinkedList类元素允许为null,允许重复元素;LinkedList类插…...

快六一啦,学习CSS3实现一个冰淇淋动画特效
快六一啦,小时候顶多吃个小冰棍,或者是那种小冰袋,现在的小朋友真是好,动不动就能吃到冰淇淋,今天用CSS3实现一个冰淇淋的动画特效吧 目录 实现思路 桶身的实现 冰淇淋身体的实现 五彩颗粒的实现 HTML源码 CSS3源…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...
