cocosCreator 之 i18n多语言插件
版本: v3.4.0
环境: Mac
简介
i18n是国际化的简称, 全名:internationalization;取首尾字符i和n,18代表单词中间的字符数目。
该插件不需要产品做太多的改变,通过语言的设置,实现不同地区之间页面的切换。
官方提供的i18n插件,支持Label和Sprite的多语言国际化。
更多内容可参考: i18n 多语言支持
安装
从cocos Dashboard -> 商城 -> 搜索i18n免费插件 下载成功后,如果为zip压缩包,可打开编译器的扩展管理器将i18n导入进来。
然后通过终端命令进入到项目的extensions/i18n目录下, 执行安装命令:
npm install
如果安装很慢,可能是因为安装镜像为国外,导致网络卡顿,可以运行更换镜源的命令:
npm config set registry https://registry.npm.taobao.org
然后再重新运行npm install,稍等片刻,等命令执行结束后,再执行构建命令:
npm run build
安装完成后,建议重启下Creator编译器。如果发现控制台有错误,可以忽略掉,在配置完成后,错误会自动消失。
多语言配置
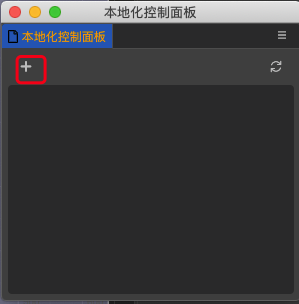
打开编译器,选择主菜单上的扩展 -> i18 Settings, 打开本地化控制面板:

选择**+**号新增配置,比如输入zh代表中文,输入en代表英文,最后按回车键确认。
比如新增语言zh后,会在你的assets/resources目录下生成i18n\zh的配置文件。打开该文件内容:
const win = window as any;
export const languages = {// Data
};if (!win.languages) {win.languages = {};
}win.languages.zh = languages;
在export const languages下输入内容:
export const languages = {"test": {"main": "测试","hello": "你好",}
};
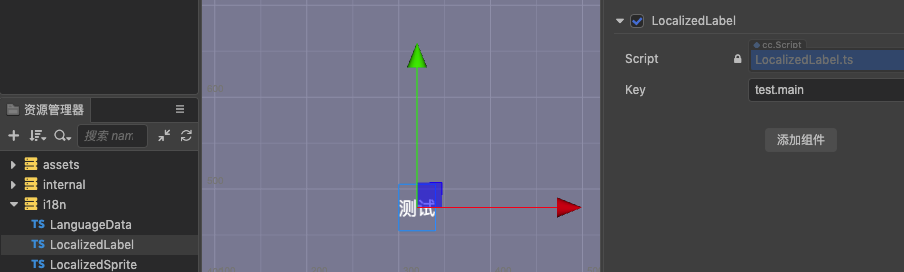
然后回到编译器,创建一个Label文本, 将资源管理器的i18n/LocalizedLabel组件拖到文本节点中。
并输入key内容test.main,如下所示:

文本内容完成替换。
然后我们通过扩展 -> i18 Settings, 打开本地化控制面板,新增en的内容相关。
// assets/resources/i18n/en.ts
const win = window as any;export const languages = {"test": {"main": "Debug","hello": "Hello",}
};if (!win.languages) {win.languages = {};
}win.languages.en = languages;
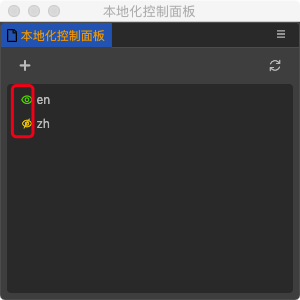
通过本地化控制面板的那个眼睛(  表示当前语言,
表示当前语言,  表示不显示)进行切换语言:
表示不显示)进行切换语言:

如此就可以实现文本多语言功能了。
图片的配置
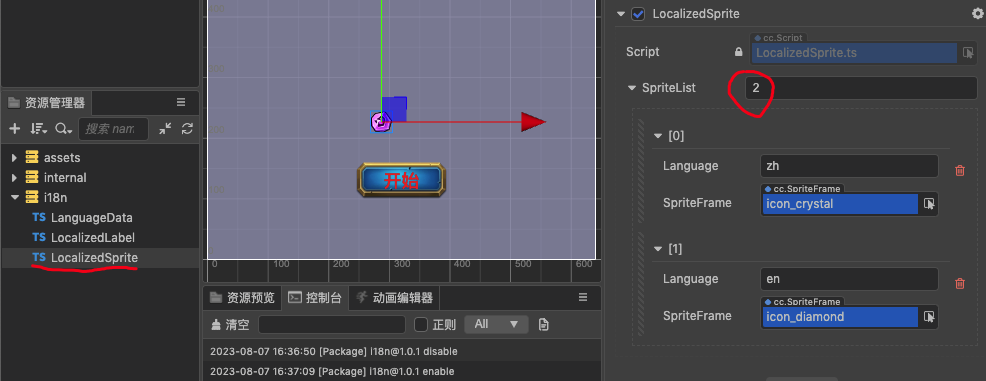
在编译器中创建一个Sprite,然后将资源管理器/i18n/LocalizedSprite的组件拖曳到该节点下。
SpriteList 有几种语言就输入数字几,大概如图所示:

通过本地化控制面板的那个眼睛(  表示当前语言,
表示当前语言,  表示不显示)进行切换即可。
表示不显示)进行切换即可。
动态切换
项目运行时,需要支持语言的动态切换, 我们创建一个按钮,并增加点击事件,如下代码:
// import * as i18n from '../extensions/i18n/assets/LanguageData'
import * as i18n from 'db://i18n/LanguageData';@ccclass('loginScene')
export class loginScene extends Component {// 点击多语言切换public clickChangeLanguage() {// 通过init设置当前语言类型if (i18n._language === "en") {i18n.init("zh");}else if (i18n._language === "zh") {i18n.init("en");}// 用于更新场景中的对应的LocalizedLabel和LocalizedSprite的内容// 以实现多语言的替换相关i18n.updateSceneRenderers();}
}
大概的实现原理:
- 通过
i18n.init初始化语言类型 - 通过LocalizedLabel下的
Key声明语言标记; 通过LocalizedSprite下的spriteList设置图片SpriteFrame - 除图片外,通过
i18n.t根据当前语言类型和key想过获取文本内容 - 最后通过
i18n.updateSceneRenderers对所有符合条件组件进行强制刷新。
简单看下代码的实现相关:
// from '../extensions/i18n/assets/LocalizedLabel'@ccclass('LocalizedLabel')
@executeInEditMode
export class LocalizedLabel extends Component {label: Label | null = null;@property({ visible: false })key: string = '';// 声明property属性Key@property({ displayName: 'Key', visible: true })get _key() {return this.key;}set _key(str: string) {this.key = str;this.updateLabel();}onLoad() {// 初始化语言类型为zhif (!i18n.ready) {i18n.init('zh');}this.fetchRender();}fetchRender () {// 获取文本Label组件let label = this.getComponent('cc.Label') as Label;if (label) {this.label = label;this.updateLabel();return;} }updateLabel () {// 通过LanguageData的方法接口,根据语言类型和key获取指定的内容// 然后改变内容的显示this.label && (this.label.string = i18n.t(this.key));}
}
里面的i18n指的就是文件LanguageData,它的主要实现:
// from '../extensions/i18n/assets/LanguageData'import { director } from 'cc';
// 默认的语言类型
export let _language = 'zh';
export let ready: boolean = false;// 初始化语言类型,比如zh,en等
export function init(language: string) {ready = true;_language = language;
}// 获取内容
export function t(key: string) {const win: any = window;if (!win.languages) {return key;}const searcher = key.split('.');// 根据语言类型获取不同的内容数据let data = win.languages[_language];// 遍历获取到对应key的内容for (let i = 0; i < searcher.length; i++) {data = data[searcher[i]];if (!data) {return '';}}return data || '';
}// 更新场景渲染器
export function updateSceneRenderers() { const rootNodes = director.getScene()!.children;// walk all nodes with localize label and updateconst allLocalizedLabels: any[] = [];// 遍历所有节点获取LocalizedLabel组件for (let i = 0; i < rootNodes.length; ++i) {let labels = rootNodes[i].getComponentsInChildren('LocalizedLabel');Array.prototype.push.apply(allLocalizedLabels, labels);}// 更新内容显示for (let i = 0; i < allLocalizedLabels.length; ++i) {let label = allLocalizedLabels[i];if(!label.node.active)continue;label.updateLabel();}// 遍历所有节点获取LocalizedSprite组件,对图片进行更新const allLocalizedSprites: any[] = [];for (let i = 0; i < rootNodes.length; ++i) {let sprites = rootNodes[i].getComponentsInChildren('LocalizedSprite');Array.prototype.push.apply(allLocalizedSprites, sprites);}for (let i = 0; i < allLocalizedSprites.length; ++i) {let sprite = allLocalizedSprites[i];if(!sprite.node.active)continue;sprite.updateSprite();}
}
图片的更新方法:updateSprite
// from '../extensions/i18n/assets/LocalizedSprite'updateSprite () {for (let i = 0; i < this.spriteList.length; i++) {const item = this.spriteList[i];if (item.language === i18n._language) {this.sprite.spriteFrame = item.spriteFrame;break;}}
}
相关文章:

cocosCreator 之 i18n多语言插件
版本: v3.4.0 环境: Mac 简介 i18n是国际化的简称, 全名:internationalization;取首尾字符i和n,18代表单词中间的字符数目。 该插件不需要产品做太多的改变,通过语言的设置,实现不…...

redis 如何保证数据一致性
前言 日常开发中常会使用redis作为项目中的缓存,只要我们使用 Redis 缓存,就必然会面对缓存和数据库间的一致性保证问题。而且如果数据不一致,那么应用从缓存中读取的数据就不是最新数据,可能会导致严重的业务问题。 为什么会数…...

因果推断(三)双重差分法(DID)
因果推断(三)双重差分法(DID) 双重差分法是很简单的群体效应估计方法,只需要将样本数据随机分成两组,对其中一组进行干预。在一定程度上减轻了选择偏差带来的影响。 因果效应计算:对照组y在干预…...

neo4j入门实例介绍
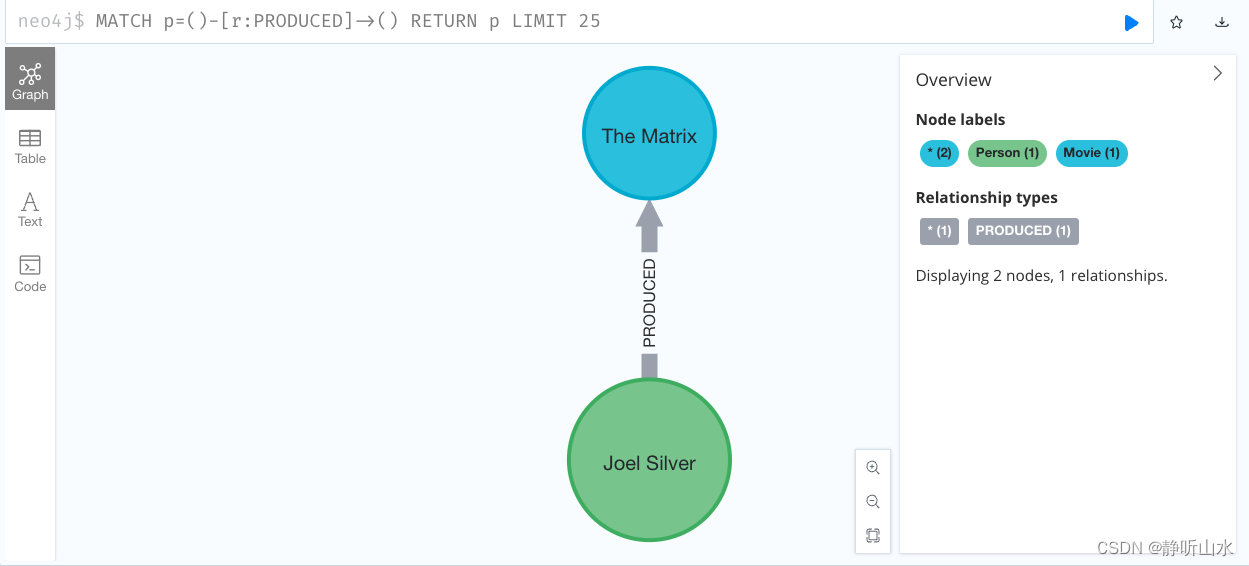
使用Cypher查询语言创建了一个图数据库,其中包含了电影《The Matrix》和演员Keanu Reeves、Carrie-Anne Moss、Laurence Fishburne、Hugo Weaving以及导演Lilly Wachowski和Lana Wachowski之间的关系。 CREATE (TheMatrix:Movie {title:The Matrix, released:1999,…...

CGAL-2D和3D线性几何内核-点和向量-内核扩展
文章目录 1.介绍1.1.鲁棒性 2.内核表示2.1.通过参数化实现泛型2.2.笛卡尔核2.3.同质核2.4.命名约定2.5.内核作为trait类2.6.选择内核和预定义内核 3.几何内核3.1.点与向量3.2.内核对象3.3.方位和相对位置 4.谓语和结构4.1.谓词4.2.结构4.3.交集和变量返回类型4.4.例子4.5.构造性…...

Ubuntu 22.04 安装docker
参考: https://docs.docker.com/engine/install/ubuntu/ 支持的Ubuntu版本: Ubuntu Lunar 23.04Ubuntu Kinetic 22.10Ubuntu Jammy 22.04 (LTS)Ubuntu Focal 20.04 (LTS) 1 卸载旧版本 非官方的安装包,需要先卸载: docker.io…...

电脑维护进阶:让你的“战友”更强大、更持久!
前言 无论是学习还是工作,电脑已经成为了IT人必不可少的得力助手。然而,电脑的性能和寿命需要经过细心的维护来保证。本文将详细探讨如何维护你的电脑,延长它的寿命,以及一些实用建议。 硬件保养篇 内部清洁 灰尘会导致电脑散热…...

【Leetcode】75.颜色分类
一、题目 1、题目描述 给定一个包含红色、白色和蓝色、共 n 个元素的数组 nums ,原地对它们进行排序,使得相同颜色的元素相邻,并按照红色、白色、蓝色顺序排列。 我们使用整数 0、 1 和 2 分别表示红色、白色和蓝色。 必须在不使用库内置的 sort 函数的情况下解决这个问…...

Pytesseract学习笔记
函数 pytesseract.image_to_string(image: Any, lang: Any None, …) 识别图像中的文本。 Parameters image(Any):输入图像,不接受bytes类型。...

cnvd通用型证书获取姿势
因为技术有限,只能挖挖不用脑子的漏洞,平时工作摸鱼的时候通过谷歌引擎引擎搜索找找有没有大点的公司有sql注入漏洞,找的方法就很简单,网站结尾加上’,有异常就测试看看,没有马上下一家,效率至上…...

elasticsearch的副本和分片的区别
es/elasticsearch的副本和分片的区别 一:概念 (1)集群(Cluster): ES可以作为一个独立的单个搜索服务器。不过,为了处理大型数据集,实现容错和高可用性,ES可以运行在许多互…...

Docker部署Gitlab
Docker部署Gitlab 文章目录 Docker部署Gitlab前置环境部署步骤初始化配置文件80端口部署方式(二选一)非80端口需要的部署方式(二选一)修改 gitlab.rb修改 gitlab.yml刷新配置 前置环境 docker 19.03.13 es 7.2.0 部署步骤 初始…...

ABeam News | ABeam大中华区新人入社式,开启崭新的职场探索之旅吧!
ABeam News | ABeam大中华区新人入社式,开启崭新的职场探索之旅吧! 隔空投送 很高兴认识你 7月3日,FY24 ABeam大中华区新人入社式在西安隆重举办,ABeam大中华区董事长兼总经理中野洋辅先生专程莅临入社式现场,与89名…...

【C++】开源:sqlite3数据库配置使用
😏★,:.☆( ̄▽ ̄)/$:.★ 😏 这篇文章主要介绍sqlite3数据库配置使用。 无专精则不能成,无涉猎则不能通。——梁启超 欢迎来到我的博客,一起学习,共同进步。 喜欢的朋友可以关注一下,下…...

[Docker实现测试部署CI/CD----Jenkins集成相关服务器(3)]
目录 7、 Jenkins 集成 SonarQubeJenkins 中安装 SonarScanner下载移动修改配置文件 8、Jenkins配置SonarQube安装插件添加SonarQube添加 SonarScanner 9、Jenkins集成目标服务器 7、 Jenkins 集成 SonarQube Jenkins 中安装 SonarScanner SonarScanner 是一种代码扫描工具&am…...

【Shell】基础语法(二)
文章目录 一、Shell基本语法文件名代换命令代换算术代换转义字符引号 二、Shell脚本语法条件测试分支结构循环 三、总结 一、Shell基本语法 文件名代换 用于匹配的字符称为通配符(Wildcard),如:* ? [ ] 具体如下: *…...

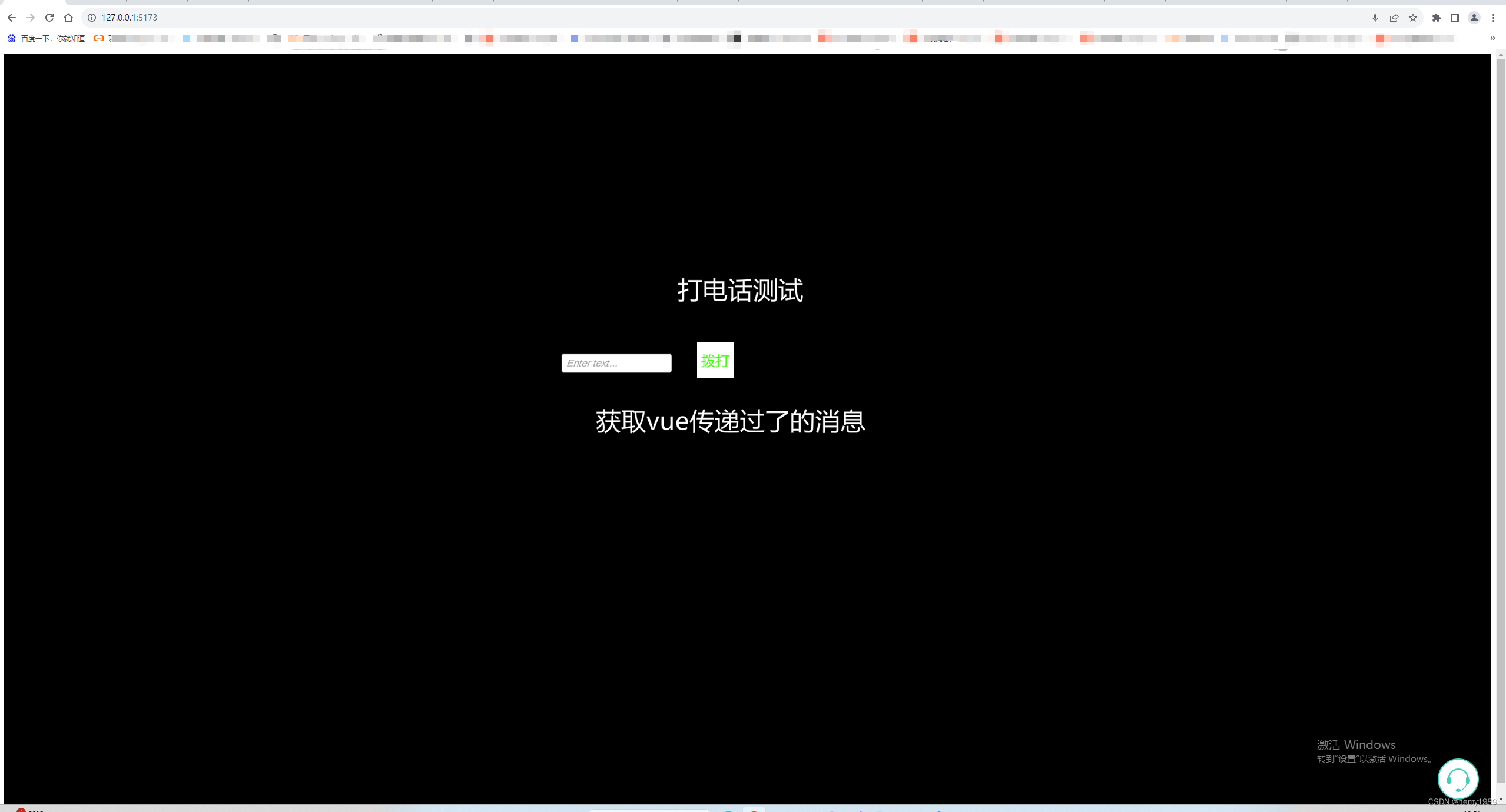
Unity之webgl端通过vue3接入腾讯云联络中心SDK
腾讯云联络中心SDK:云联络中心 Web-SDK 开发指南-文档中心-腾讯云 (tencent.com) 1 首先下载Demo 1.1 对其进行解压 1.2根据文档操作 查看README.md,根据说明设置server下的dev.js里的相关参数。 然后打开电脑终端,cd到项目的路径: 安装…...

《算法竞赛·快冲300题》每日一题:“连接草坪(II)”
《算法竞赛快冲300题》将于2024年出版,是《算法竞赛》的辅助练习册。 所有题目放在自建的OJ New Online Judge。 用C/C、Java、Python三种语言给出代码,以中低档题为主,适合入门、进阶。 文章目录 题目描述题解C代码Java代码Python代码 “ 连…...

LNMP及论坛搭建(第一个访问,单节点)
LNMP:目前成熟的一个企业网站的应用模式之一,指的是一套协同工作的系统和相关软件 能够提供静态页面服务,也可以提供动态web服务,LNMP是缩写 L:指的是Linux操作系统。 N:指的是nginx,nginx提…...

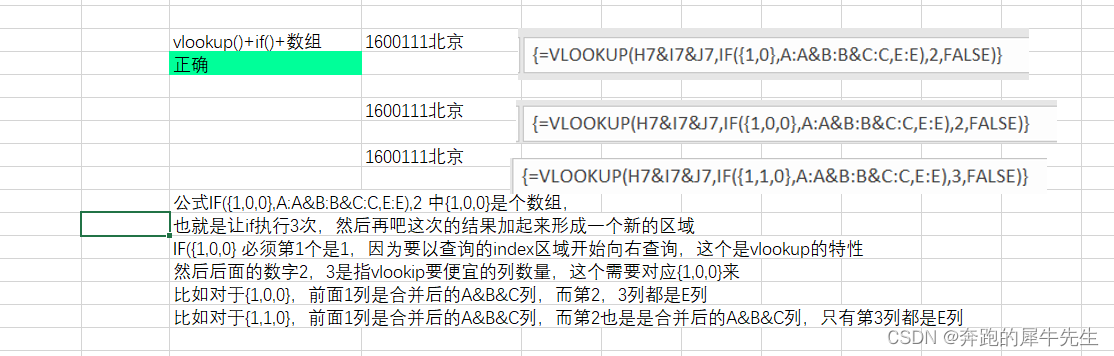
EXCEL,多条件查询数字/文本内容的4种方法
目录 1 问题:如何根据多条件查询到想要的内容 2 方法总结 2.1 方法1: sumif() 和sumifs() 适合查找符合条件的多个数值之和 2.2 方法2:使用lookup(1,0/((区域1条件1)*(区域2条件2)*....),结果查询区域) 2.3 方法3:使用 ind…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...

如何配置一个sql server使得其它用户可以通过excel odbc获取数据
要让其他用户通过 Excel 使用 ODBC 连接到 SQL Server 获取数据,你需要完成以下配置步骤: ✅ 一、在 SQL Server 端配置(服务器设置) 1. 启用 TCP/IP 协议 打开 “SQL Server 配置管理器”。导航到:SQL Server 网络配…...

第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10+pip3.10)
第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10pip3.10) 一:前言二:安装编译依赖二:安装Python3.10三:安装PIP3.10四:安装Paddlepaddle基础框架4.1…...

2025年低延迟业务DDoS防护全攻略:高可用架构与实战方案
一、延迟敏感行业面临的DDoS攻击新挑战 2025年,金融交易、实时竞技游戏、工业物联网等低延迟业务成为DDoS攻击的首要目标。攻击呈现三大特征: AI驱动的自适应攻击:攻击流量模拟真实用户行为,差异率低至0.5%,传统规则引…...

用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法
用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法 大家好,我是Echo_Wish。最近刷短视频、看直播,有没有发现,越来越多的应用都开始“懂你”了——它们能感知你的情绪,推荐更合适的内容,甚至帮客服识别用户情绪,提升服务体验。这背后,神经网络在悄悄发力,撑起…...

医疗AI模型可解释性编程研究:基于SHAP、LIME与Anchor
1 医疗树模型与可解释人工智能基础 医疗领域的人工智能应用正迅速从理论研究转向临床实践,在这一过程中,模型可解释性已成为确保AI系统被医疗专业人员接受和信任的关键因素。基于树模型的集成算法(如RandomForest、XGBoost、LightGBM)因其卓越的预测性能和相对良好的解释性…...
