HTML5 Canvas和Svg:哪个简单且好用?
HTML5 Canvas 和 SVG 都是基于标准的 HTML5 技术,可用于创建令人惊叹的图形和视觉体验。

首先,让我们花几句话介绍HTML5 Canvas和SVG。
什么是Canvas?
Canvas(通过 标签使用)是一个 HTML 元素,用于在用户计算机屏幕上动态绘制图形(线条、条形、图形等)。不过,canvas 元素只是信息的容器,绘图是通过JavaScript完成的。所有支持 HTML5 并且可以渲染 JavaScript 的现代 Web 浏览器都支持它。
该元素为脚本提供与分辨率相关的位图画布,可用于动态呈现图形、游戏图形、艺术或其他视觉图像。
什么是 SVG?
可缩放矢量图形 (SVG) 是一种基于 XML 的标记语言,用于描述基于二维的矢量图形。
它是一个基于文本的开放Web标准,用于描述可以以任何大小清晰呈现的图像,并且专门设计用于与其他Web标准(包括CSS,DOM,JavaScript和SMIL)很好地配合使用。SVG本质上是图形,就像HTML是文本一样。
SVG 绘图可以是交互式和动态的。动画可以通过声明方式(即,通过在 SVG 内容中嵌入 SVG 动画元素)或通过脚本来定义和触发。
SVG 与 Canvas:API差异
由于 Canvas 是比 SVG 低级别的 API,因此它提供了比 SVG 更大的灵活性,以换取更大的复杂性。在 Canvas 上可以绘制的内容的限制仅受开发人员愿意编写多少代码的限制。任何 SVG 图像都可以使用 Canvas API 绘制,只需付出足够的努力。
相反,由于与 Canvas 相比,SVG 是更高级别的 API,因此它可以创建复杂的图像,而无需开发人员编写复杂的代码。
SVG 与 Canvas:哪个更好
考虑到 SVG 和 Canvas 之间的差异,我们可以评估图表项目的需求,并确定哪种技术可能更好地为我们服务。值得问以下几点:
图表是否具有许多元素或非常详细?Canvas 在显示数据时可能会表现得更好,而不会使具有许多 DOM 节点的浏览器陷入困境。但是,如果图表相对简单,SVG 可能是一种更简单、更快捷的解决方案,可以快速实现漂亮的图表。
图表是否需要多个动画或宽度响应?虽然可以使用 Canvas 渲染动画或使 Canvas 元素自适应宽度变化,但使用 SVG + CSS 实现这些效果可能更直接。
图表是否需要交互式?由于 SVG 元素位于 DOM 中,因此响应用户操作(如单击图表的特定元素)就像响应任何其他 DOM 元素上的事件一样简单。Canvas也可以实现交互性,但需要一些额外的代码。
SVG 与 Canvas:相互融合
SVG与Canvas是HTML5上绘制图形应用的两种完全不同模式的技术,两种绘制图形方式各有优缺点,但两者并非水火不容,尤其是SVG内容可直接绘制在Canvas上的功能,使得两者可以完美的融合在一起,让Canvas可享用到现有丰富的SVG素材,并不失SVG矢量无级缩放的特点。
例如:数维图Sovit2D、Sovit3D可视化编辑器就是将SVG与Canvas两种技术融合,Sovit2D/ Sovit3D是一个物联网、工业互联网可视化PaaS开发平台,基于JavaScript语言,为Web可视化提供了丰富的展现形式和视觉效果,帮助软件开发公司、解决方案提供商轻松搭建2D/3D组态可视化界面。平台聚焦工业数字孪生的生产管控、智慧城市的监控运维等可视化应用领域,产品的模块组态化形式可以满足全要素智慧场景的构建。广泛应用于电力能源、水利、物联网、工业互联网、智慧城市、智慧医疗、智慧农业、IT运维等各行业多领域。
Sovit2D/ Sovit3D 平台采用B/S架构,提供基于Web浏览器的2D/3D可视化行业组件,支持HTML5/SVG等最新技术,可方便的在浏览器上进行浏览和调试。为开发人员制作符合用户使用习惯的大屏可视化应用,包括2D图表分析、2D组态图、3D建筑实景、3D工业设备模型等相关内容,轻松拖拽即可实现,控制实时数据及动画展示、历史回放、报警、命令下发等功能。
总结
SVG 和 Canvas 都是功能强大且成熟的技术,每种技术都具有强大的库和文档生态系统,可帮助实现图表的栩栩如生。有些库甚至支持渲染到 SVG 或 Canvas!
不要害怕投入一些时间来评估替代方案,以找到适合特定项目需求的解决办法。以下是决定使用 SVG 或 Canvas 时的一些快速经验法则:
图表是否需要响应式或交互式?SVG 可能比 Canvas 更简单地提供这些功能。
图表是高度详细的还是复杂的?Canvas可能提供比 SVG 更好的性能和更好的控制。
相关文章:

HTML5 Canvas和Svg:哪个简单且好用?
HTML5 Canvas 和 SVG 都是基于标准的 HTML5 技术,可用于创建令人惊叹的图形和视觉体验。 首先,让我们花几句话介绍HTML5 Canvas和SVG。 什么是Canvas? Canvas(通过 标签使用)是一个 HTML 元素,用于在用户计算机屏幕…...

ChatGPT在社交媒体聊天和评论分析中的应用如何?
ChatGPT在社交媒体聊天和评论分析中具有广泛的应用前景,可以帮助企业、个人和社会从多个角度更好地理解用户观点、趋势和情感。以下是详细的讨论: **1. 舆情分析与趋势预测:** ChatGPT可以用于分析社交媒体上的评论、帖子和消息,…...

DoIP学习笔记系列:(四)用CAPL脚本读取DID的关键点
文章目录 1. 如何在CAPL中读取DID?1.1 避坑如何新建CAPL工程,在此不再赘述,本章主要分享一下如何在CAPL中调用DoIP接口、diag接口进行DoIP和诊断的测试。 1. 如何在CAPL中读取DID? 通常在实际项目中,会有很多DID,各种版本号、各种观测量,如果手动点,显然很麻烦,如果要…...

chrome插件开发实例06-定制自己的Chrome DevTools调试工具
目录 Chrome DevTools 调试工具 演示 编辑 源码 devtools.html devtools.js panel.html panel.js...

安卓读取,添加,更新,删除联系人,读取短信
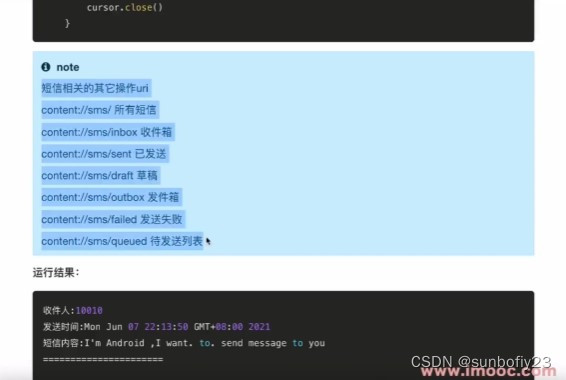
目录 读取联系人 添加联系人 更新联系人 删除联系人 读取短信 读取联系人 安卓可以通过contentResolver来读取联系人表,联系人表的Uri信息是:content://com.android.contacts/data/phones 从而输出联系人信息, 需要相关权限:…...
205. 同构字符串、(哈希表)1002. 查找共用字符)
Practices6|69. x 的平方根、(哈希表)205. 同构字符串、(哈希表)1002. 查找共用字符
69. x 的平方根 1.题目: 给你一个非负整数 x ,计算并返回 x 的 算术平方根 。 由于返回类型是整数,结果只保留 整数部分 ,小数部分将被 舍去 。 注意:不允许使用任何内置指数函数和算符,例如 pow(x, 0.…...

Qt扫盲-Model/View入门
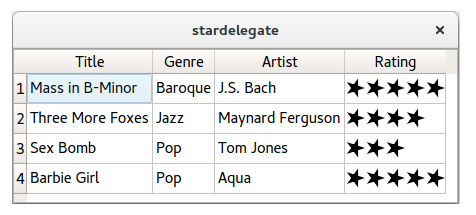
Model/View 编程入门 一、概述二、介绍1. 标准部件2. Model/View 控件3. Model/View控件概述4. 在表格单和 model 之间使用适配器 Adapters 三、 简单的 model / view 应用程序示例1. 一个只读表2. 使用role扩展只读示例3. 表格单元中的时钟4. 为列和行设置标题5. 最小编辑示例…...

关于win11 debian wsl 子系统安装启动docker一直starting,无法启动
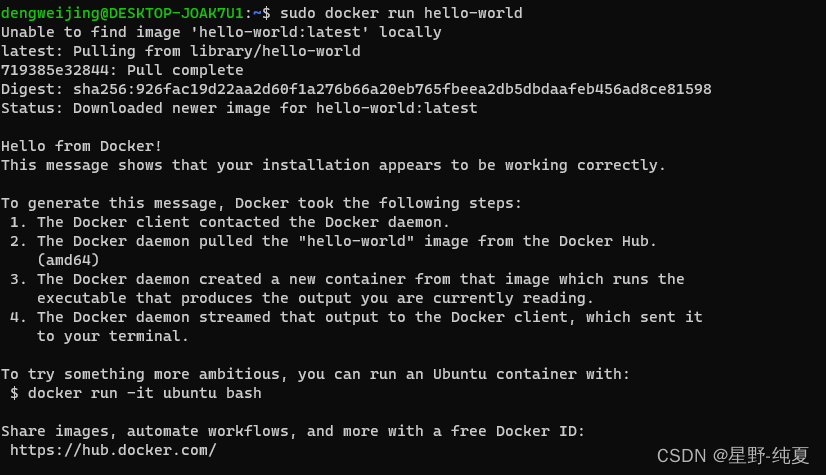
首先我先说明,我的步骤都是按照官网步骤来的 通过官网的操作步骤 通过测试命令 sudo docker run hello-world得到下面的命令,我们通过启动命令 sudo service docker start 执行结果如下图 也就是说无法启动,一直显示在启动中 遇到这种情况…...

Nginx反向代理配置+负载均衡集群部署
文章目录 负载均衡反向代理基础环境部署:什么是代理实验环境图流量过程 环境部署准备两台Web服务器安装Nginx准备页面内容添加主机名 代理服务器配置 修改windos hosts文件测试:终端浏览器 负载均衡反向代理基础环境部署: 什么是代理 正向代…...

设计模式行为型——迭代器模式
什么是迭代器模式 迭代器模式(Iterator Pattern)属于行为型模式,其提供一种方法顺序访问一个聚合对象中的各种元素,而又不暴露该对象的内部表示,即不需要知道集合对象的底层表示。编程环境中非常常用的设计模式。 迭代…...

K8s持久化存储(nfs网络存储)
数据卷 emptydir,是本地存储,pod重启,数据就不存在了,需要对数据持久化存储 1.nfs,网络存储 ,pod重启,数据还存在的...

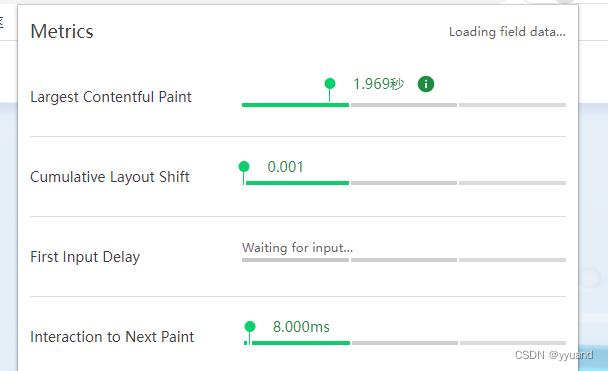
常规VUE项目优化实践,跟着做就对了!
总结: 主要优化方式: imagemin优化打包大小(96M->50M),但是以打包速度为代价,通过在构建过程中压缩图片来实现,可根据需求开启。字体压缩:目前项目内引用为思源字体,…...

PLL 的 verilog 实现
锁相环(PLL)是一种常用的频率、相位追踪算法,在信号解调、交流并网等领域有着广泛的应用。本文对全数字锁相环的原理进行介绍,随后给出 verilog 实现及仿真。 PLL 锁相原理 锁相环结构如下图所示,主要由鉴相器、环路滤…...

【Hystrix技术指南】(1)基本使用和配置说明
这世间许多事物皆因相信而存在,所以人们亲手捏出了泥菩萨,却选择坚定的去信仰它。 分布式系统的规模和复杂度不断增加,随着而来的是对分布式系统可用性的要求越来越高。在各种高可用设计模式中,【熔断、隔离、降级、限流】是经常被…...
)
Oracle EBS OM客制化调用API创建销售订单非常慢(FND_FLEX_HASH死锁)
业务场景 由于Oracle EBS标准功的公司间关联交易操作涉及业务节点环节多,需要多个业务部门参考操作完成,浪费人力和花费时间。随着国内集团公司通过业务整合优化,大幅度减少间中很多环节的人为操作,如国内公司间贸易通过类似于客制化出货单申请方式,跨国公司间贸易通过类似…...

【leetcode】394. 字符串解码
题目链接:力扣 给定一个经过编码的字符串,返回它解码后的字符串。 编码规则为: k[encoded_string],表示其中方括号内部的 encoded_string 正好重复 k 次。注意 k 保证为正整数。 你可以认为输入字符串总是有效的;输入字符串中没…...

系统架构设计高级技能 · 系统质量属性与架构评估(二)【系统架构设计师】
系列文章目录 系统架构设计高级技能 软件架构概念、架构风格、ABSD、架构复用、DSSA(一)【系统架构设计师】 系统架构设计高级技能 系统质量属性与架构评估(二)【系统架构设计师】 系统架构设计高级技能 软件可靠性分析与设计…...

魅族Pandaer手机壳
Pandaer的设计真是非常好看啊!像是手机壳的花样就特别多,还分出来很多系列,我比较喜欢它的亮面设计,入手了一款iPhone的,花色叫做“失控街头”,壳内部也是亮的,看起来特别浮夸,潮里潮…...

F5洞察2023年网络威胁,助力网络安全防护
2023已经过半,关于网络安全防护的相关讨论话题热度始终居高不下。对于网络安全领域的从业者来说,应当对相关的前瞻分析有所了解。前段时间,我阅读了F5 安全运营中心工程师对威胁网络安全的预测,深受启发,故此选取了几则…...

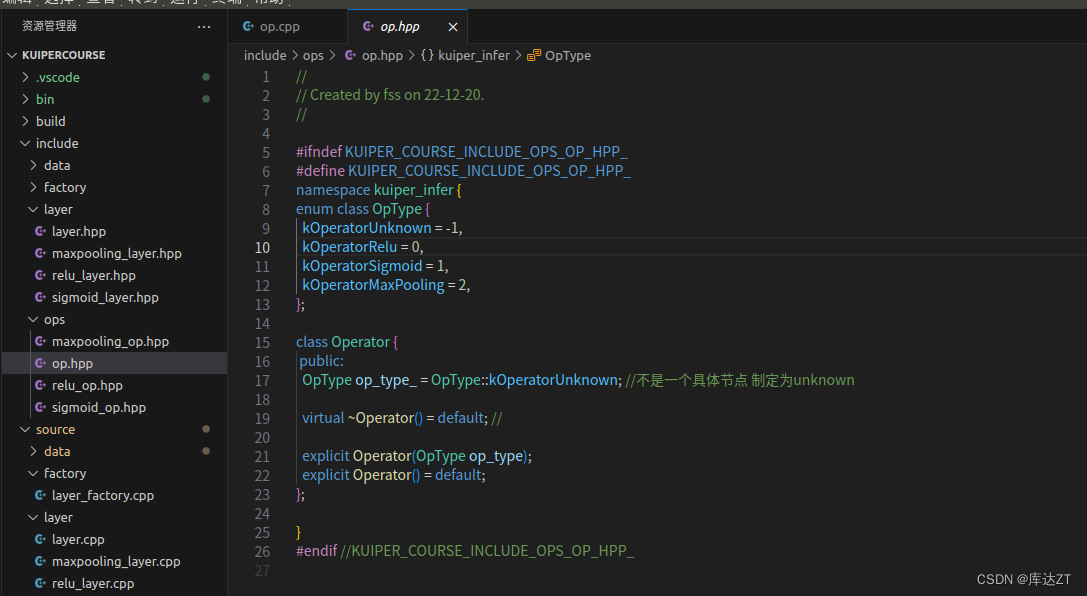
从零构建深度学习推理框架-4 框架中的算子注册机制
今天要讲的这一注册机制用到了设计模式中的工厂模式和单例模式,所以这节课也是对两大设计模式的一个合理应用和实践。KuiperInfer的注册表是一个map数据结构,维护了一组键值对,key是对应的OpType,用来查找对应的value,…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...
