aardio:用 WebView 模仿 mdict 界面
aardio:用 WebView 模仿 mdict 界面
import win.ui;
/*DSG{{*/
mainForm = win.form(text="aardio2";right=889;bottom=467)
mainForm.add(
button={cls="button";text="go";left=335;top=22;right=399;bottom=41;z=2};
button2={cls="button";text="prefix";left=426;top=21;right=497;bottom=40;z=4};
button3={cls="button";text="sound";left=533;top=19;right=592;bottom=39;z=5};
button4={cls="button";text="TTS读音";left=621;top=17;right=681;bottom=39;z=7};
custom={cls="custom";text="WebView2";left=165;top=55;right=889;bottom=469;z=3};
edit={cls="edit";left=17;top=19;right=317;bottom=43;edge=1;z=1};
listbox={cls="listbox";left=7;top=56;right=161;bottom=463;edge=1;items={};vscroll=1;z=6}
)
/*}}*/import web.view;
var wb = web.view(mainForm.custom);import web.json;
import console;import io;
import sys;
import fsys.media;
import web.rest.jsonClient;
//创建 HTTP 客户端
var http = web.rest.jsonClient();var basepath = "D:\mdict\data";
//导出本地函数给网页 JavaScript
wb.external = {mplay = function(url){if (string.startWith(url, "sound://")){if (string.endWith(txt, ".mp3")){var str = string.slice(txt,8,-1,true);var path = basepath + string.replace(str,"/","\");if(! io.exist(path)){mainForm.msgbox(path+" not found.");return;}mediaFile = fsys.media(path);if(mediaFile){ mediaFile.play();}}} }
}var js = /**window.onload = function(){document.body.addEventListener('click', function(event){var target = event.target || event.srcElement; // 兼容处理if (target.nodeName.toLocaleLowerCase() === "a") { // 判断是否匹配目标元素if (event.preventDefault) { // 对捕获到的 a 标签进行处理event.preventDefault();var addr = target.getAttribute('href');if (addr.indexOf('sound://')==0){alert(addr);} else {alert('href='+addr);}}} });}
**/var baseurl = "http://localhost:8888/";
//响应按钮事件
mainForm.button.oncommand = function(id,event){var txt = mainForm.edit.text ;var str = string.trim(txt);if (string.startWith(str, "http://") or string.startWith(str, "https://")){wb.go(str);} else {url = baseurl + "trans?txt=" + str;wb.go(url);//wb.doScript(js);}
}// prefix 前缀匹配
mainForm.button2.oncommand = function(id,event){mainForm.button2.disabled = true;var txt = mainForm.edit.text;var str = string.trim(txt);if (string.startWith(str, "http://") or string.startWith(str, "https://")){wb.go(str);} else { //url = baseurl + "prefix?txt=" + str;//发送 GET 请求var data = http.get(baseurl++"prefix",{ txt=str });//console.dumpJson(data);if (data){mainForm.listbox.clear(); for( k,v in data){mainForm.listbox.add(v);}mainForm.listbox.selIndex = 1;} else {if (http.statusCode ){//服务端返回错误信息console.log( http.lastResponse(), "http错误代码:"++ http.statusCode )} else {//本地内部错误mainForm.msgbox("data is null");}}}mainForm.button2.disabled = false;
}// 播放本地 .mp3
mainForm.button3.oncommand = function(id,event){mainForm.button3.disabled = true;var txt = mainForm.edit.text ;if (string.startWith(txt, "sound://")){if (string.endWith(txt, ".mp3")){var str = string.slice(txt,8,-1,true);var path = basepath + string.replace(str,"/","\");if(! io.exist(path)){mainForm.msgbox(path+" not found.");return;}mediaFile = fsys.media(path);if (mediaFile) {mediaFile.play();}}}mainForm.button3.disabled = false;
}import com.sapi.voice; //导入语音组件
var voice = com.sapi.voice(); //创建语音对象
// TTS 读单词
mainForm.button4.oncommand = function(id,event){mainForm.button4.disabled = true;voice.speakAsync(mainForm.edit.text,1);//异步非阻塞朗读voice.waitOne(); //等待朗读结束mainForm.button4.disabled = false;
}mainForm.listbox.oncommand = function(id,event){if( event == 0x1/*_LBN_SELCHANGE*/ ){str = mainForm.listbox.selText;url = baseurl + "trans?txt=" + str;wb.go(url);}
}//响应回车键弹起的消息
mainForm.edit.wndproc = function(hwnd,message,wParam,lParam){if(message == 0x101/*_WM_KEYUP*/ && wParam == 0xD/*_VK_ENTER*/){var url = mainForm.edit.text ;if (string.startWith(url, "http://") or string.startWith(url, "https://")){wb.go(url);} else {url = baseurl + "trans?txt=" + string.trim(url)wb.go(url);//wb.doScript(js);}}//无返回值则继续调用默认回调函数
}mainForm.show();
return win.loopMessage();
对这个模仿程序的评价:"有点像"跟"是一样",很多时候有遥远的距离。这个比 tkwebview2 好用
web 服务程序参见:python:mdict + bottle = web 查询英汉词典

相关文章:

aardio:用 WebView 模仿 mdict 界面
aardio:用 WebView 模仿 mdict 界面 import win.ui; /*DSG{{*/ mainForm win.form(text"aardio2";right889;bottom467) mainForm.add( button{cls"button";text"go";left335;top22;right399;bottom41;z2}; button2{cls"button…...

linq中的操作符
LINQ(Language Integrated Query)是一种用于.NET平台的查询语言,用于查询和操作各种数据源,如集合、数据库和XML。LINQ提供了一组标准查询操作符,用于执行各种查询操作。 LINQ(Language Integrated Query&…...

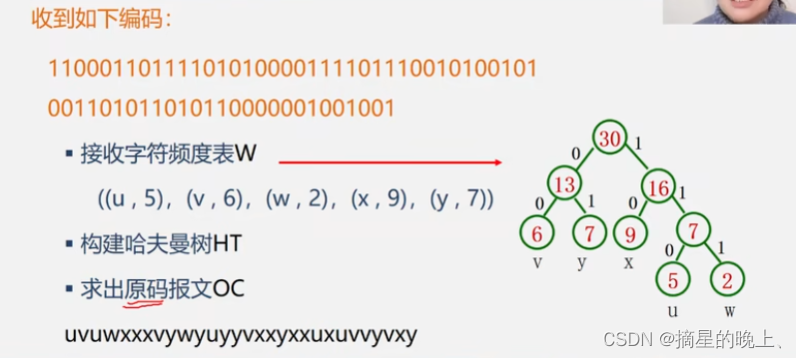
数据结构【哈夫曼树】
哈夫曼树 哈夫曼树的概念哈夫曼树的构造构造算法的实现哈夫曼树应用哈夫曼编码哈夫曼编码的算法实现 哈夫曼树的概念 最优二叉树也称哈夫曼 (Huffman) 树,是指对于一组带有确定权值的叶子结点,构造的具有最小带权路径长度的二叉树。权值是指一个与特定结…...

SpringMVC基于SpringBoot的最基础框架搭建——包含数据库连接
SpringMVC基于SpringBoot的最基础框架搭建——包含数据库连接 背景目标依赖配置文件如下项目结构如下相关配置如下启动代码如下Controller如下启动成功接口调用成功 背景 工作做了一段时间,回忆起之前有个公司有线下笔试,要求考生做一个什么功能&#x…...

deepspeed zero3
zero3。它是纵向切分权重(intra-layer,每一层的权重切成n块)。但是这样会增加通讯时间。你可以根据自己的模型,估算下切分后的通讯量和通讯时间。其次,pipeline并行一般指横向切分权重(inter-layer…...

代驾小程序怎么做
代驾小程序是一款专门为用户提供代驾服务的手机应用程序。它具有以下功能: 1. 预约代驾:代驾小程序允许用户在需要代驾服务时提前进行预约。用户可以选择出发地点、目的地以及预计用车时间,系统会自动匹配最合适的代驾司机,并确保…...

探索 AJAX 技术:实现动态数据交互的前端利器
简介: AJAX(Asynchronous JavaScript and XML)技术在 Web 前端开发中扮演着重要的角色,它通过异步通信和动态内容更新,为用户带来更好的交互体验。本篇笔记将详细探索 AJAX 技术,并通过生动的代码演示来展示…...

深度学习Redis(3):主从复制
前言 在前面的两篇文章中,分别介绍Redis内存模型和Redis持久化 在Redis的持久化中曾提到,Redis高可用的方案包括持久化、主从复制(及读写分离)、哨兵和集群。其中持久化侧重解决的是Redis数据的单机备份问题(从内存到…...

php笔记1
php环境 PHP作为一种服务器端脚本语言,可以在各种操作系统上运行。搭建PHP网站的环境,你需要以下几个要素: Web服务器:常见的选择有Apache、Nginx和IIS。你需要安装和配置其中一个服务器软件。PHP解释器:PHP是一种解…...

2023 ChinaJoy 圆满闭幕,FairGuard游戏加固亮相 BTOB 展区
提振行业 产业复苏 2023年7月28日至7月31日,第二十届中国国际数码互动娱乐展览会( ChinaJoy)于上海新国际博览中心圆满举办。本届ChinaJoy作为疫情结束后的第一个国际性数字娱乐领域的重要产业盛会,对于提振行业信心、加快产业复苏、增进国际间的交流与…...

数据规约策略
有很多概念平时一直在说,但是具体的应用场景却一直不明确,这会导致我们在实际应用过程中对应该使用的方法不够明确,在此对常用的几种数据挖掘方法使用场景进行分类和整合。 数据降维 为什么要降维 数据稀疏,维度高高维数据采用…...

服务器带宽独享跟共享有什么区别103.36.166.x
独享带宽 独享带宽针对对带宽有较高的要求,其业务的内容和性质决定只有使用独立的带宽资源才能满足品质的需求,而这种只给单独客户使用的带宽资源称为独享带宽. 使用独享带宽,整个带宽资源归属于一个客户 独享带宽的优点是可自由使用带宽量…...

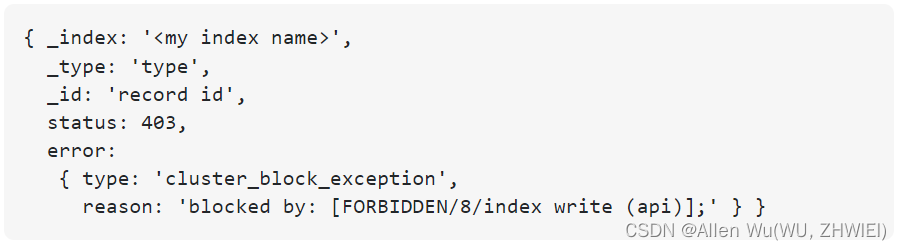
【cluster_block_exception】写操作elasticsearch索引报错
【cluster_block_exception】操作elasticsearch索引b报错 背景导致原因:解决方法: 背景 今天线上elk的数据太多,服务器的空间不足了。所以打算删除一些没用用的数据。我是用下面的request: POST /{index_name}/_delete_by_query…...

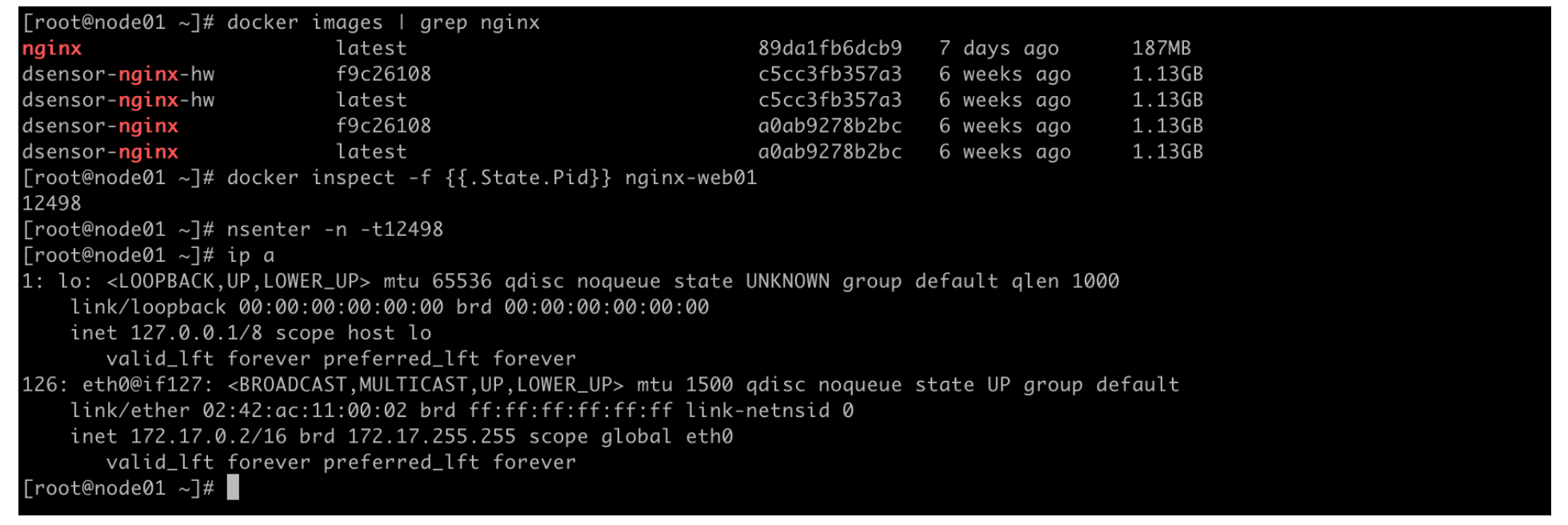
chaitin-Nginx+Docker
Nginx实战 任务一 1、源码包安装NGINX A,搭建Web Server,任意HTML页面,其8080端口提供Web访问服务,截图成功访问http(s)😕/[Server1]:8080并且回显Web页面 官网地址:http://nginx.org/en/download.html 步骤…...

具体面试题
具体面试题 Java 基础 JDK 和 JRE 有什么区别? 和 equals 的区别是什么? 两个对象的 hashCode() 相同,则 equals() 也一定为 true,对吗? final 在 java 中有什么作用? java 中的 Math.round(-1.5) 等…...

Logback ThresholdFilter LevelFilter
当我们需要对日志的打印要做一些范围的控制的时候,通常都是通过为各个Appender设置不同的Filter配置来实现。在Logback中自带了两个过滤器实现: ch.qos.logback.classic.filter.LevelFilter和 ch.qos.logback.classic.filter.ThresholdFilter,…...

python+django+mysql项目实践二(前端及数据库)
python项目实践 环境说明: Pycharm 开发环境 Django 前端 MySQL 数据库 Navicat 数据库管理 前端模板 添加模板 在templates下创建 views文件中添加 创建数据库 连接数据库 在setting文件中进行配置 创建表...

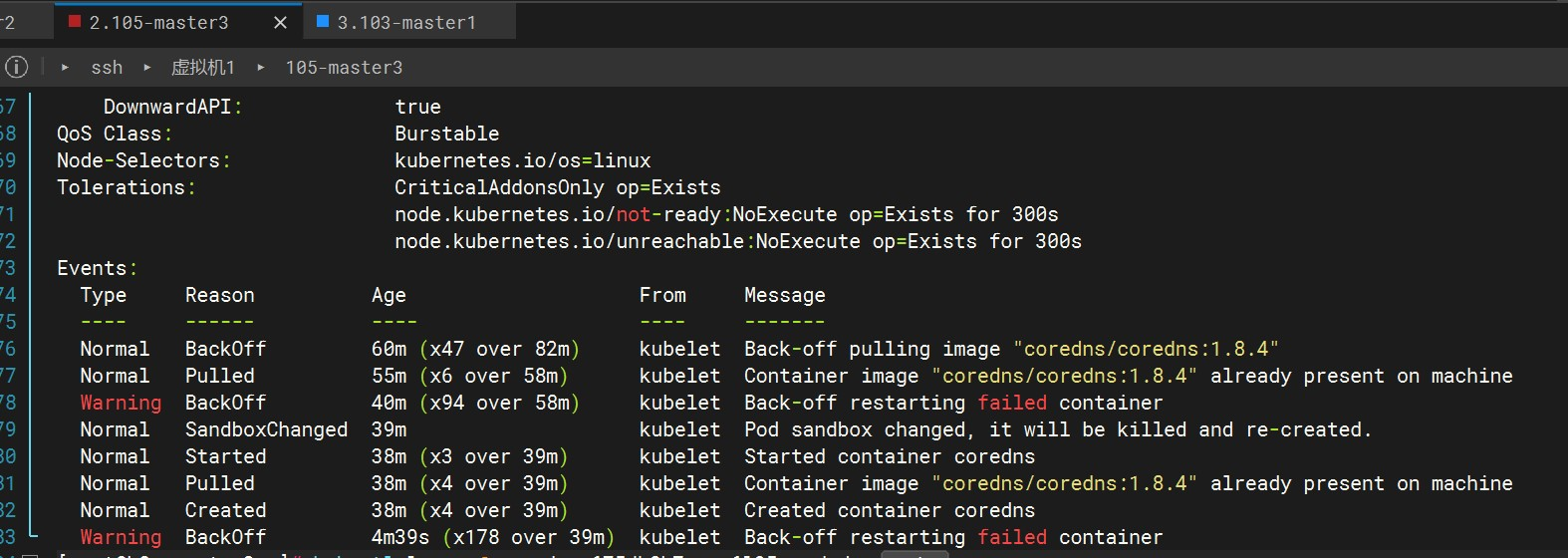
Kubernetes高可用集群二进制部署(五)kubelet、kube-proxy、Calico、CoreDNS
Kubernetes概述 使用kubeadm快速部署一个k8s集群 Kubernetes高可用集群二进制部署(一)主机准备和负载均衡器安装 Kubernetes高可用集群二进制部署(二)ETCD集群部署 Kubernetes高可用集群二进制部署(三)部署…...

拦截器对接口细粒度权限校验
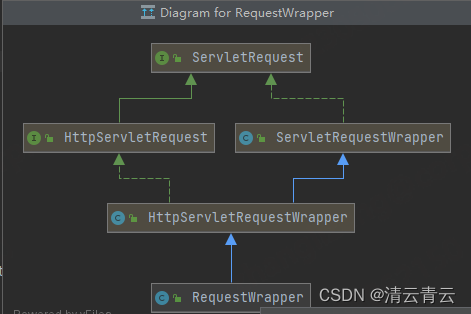
文章目录 一、逻辑分析二、校验规则1.规则类型2.规则划分3.规则配置信息4.规则案例说明5.规则加载 三、拦截器定义1.自定义拦截器2.注册拦截器 四、获取请求参数1.获取get提交方式参数2.获取post提交方式参数(1)定义RequestWrapper类(2&#…...

计算机科技历史纵横:8月6日的十大里程碑
计算机科技历史纵横:8月6日的十大里程碑 目录 引言1951年:EDSAC电脑完成第一个实际计算任务1964年:IBM发布System/360系列1973年:Xerox PARC开发出第一台个人电脑Xerox Alto1976年:Apple发布Apple I电脑1981年&#…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...
