git 版本管理工具 学习笔记
git 学习笔记
目录
一、git是什么
二、创建仓库
三、工作区域和文件状态
四、添加和提交文件
五、回退版本 (了解)
六、查看差异
七、删除文件
八、.gitignore文件(了解)
九、github ssh-key配置
十、本地仓库和远程仓库内容推送
一、git是什么
git是分布式主流版本管理控制系统
结合GitHub管理托管平台使用
使用一个叫仓库的数据库来控制文件的变化,仓库中的每个文件都有一个完整的版本历史纪录,可以看到提交者在什么时间修改了哪些文件的哪些内容,需要时可以回退历史版本

二、创建仓库

方式一:在自己的电脑本地直接创建一个仓库
创建一个作为项目仓库的文件夹 mkdir 文件夹名
然后进入该目录下 输入命令 :git init
或者在已有本地项目文件夹直接初始化
git init 出现以上回显语句,说明创建成功,而且,会多一个隐藏文件夹 .git
出现以上回显语句,说明创建成功,而且,会多一个隐藏文件夹 .git
ls 看不到隐藏文件夹,要 ls -a 才能看到目录下所有文件夹

当然,可以直接初始化一个仓库,直接在命令后加上 仓库名,会直接生成对应文件夹
git init my-repo方式二:从远程服务器上克隆一个已经存在的仓库
git clone github/gitee项目地址
例如:git clone https://github.com/jjw-DL/OpenPCDet-Noted.git三、工作区域和文件状态

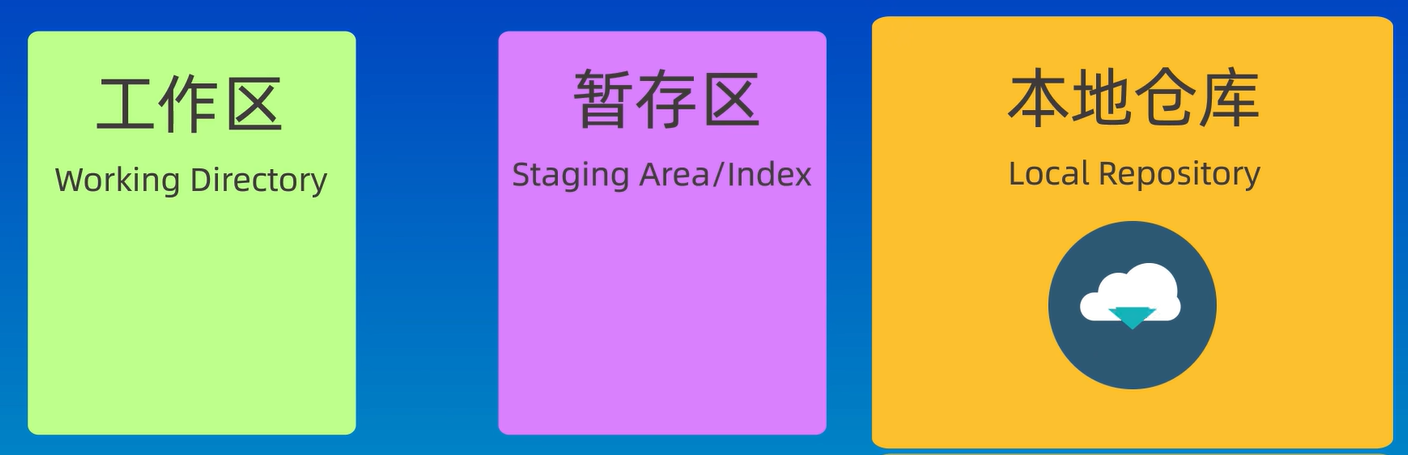
工作区:电脑里实际可以看到的目录
暂存区:也叫索引,用来临时存放未提交的内容,一般在.git目录下的index中
本地仓库:Git在本地的版本库,仓库信息存储在.git这个隐藏目录中
远程仓库:托管在远程服务器上的仓库,如github\gitlab\gitee

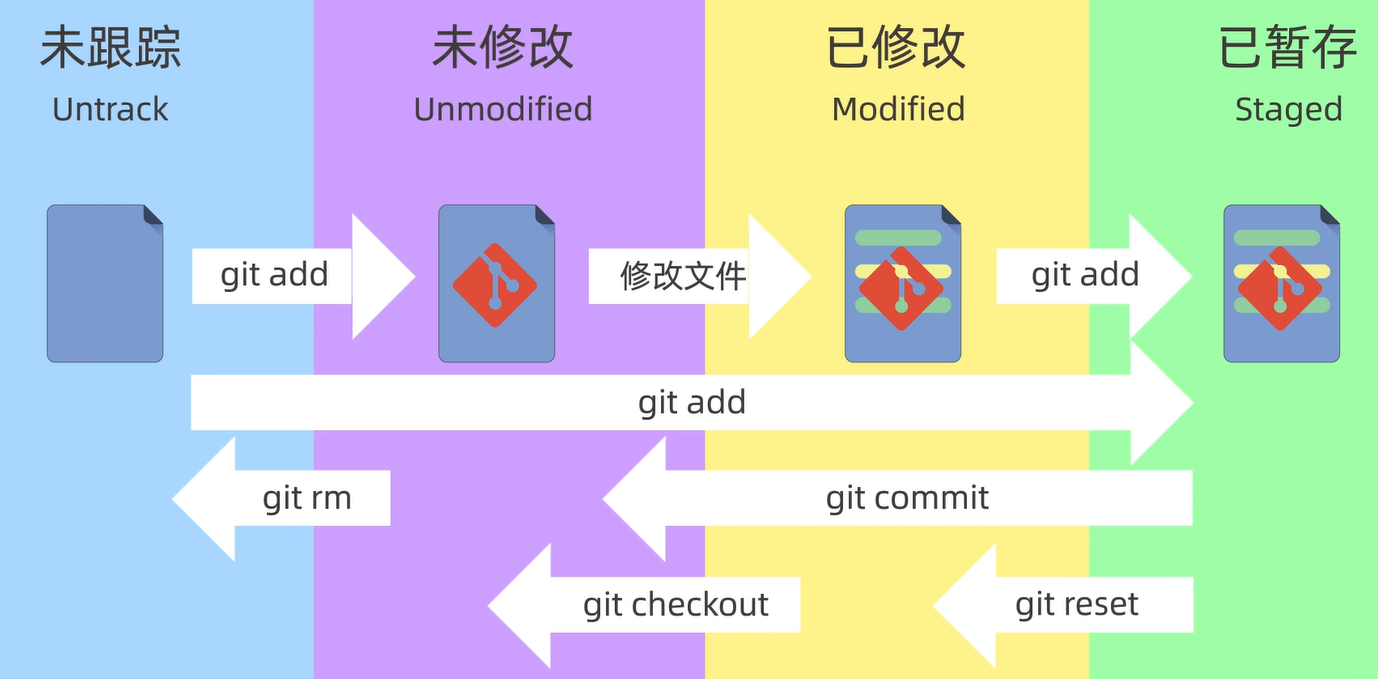
文件状态:
已修改:修改了文件,但没有保存到暂存区
已暂存:把修改后的文件放到暂存库
已提交:把暂存区的文件提交到本地仓库
主要是以上三种,下两种较少提
(未跟踪):新建的还没有被git管理起来的文件
(未修改):已经被git管理起来,内容未被修改
下图为部分转换关系

四、添加和提交文件
git init //创建仓库
git status //查看仓库状态
git add //添加到暂存区
git add *.后缀名 //添加一类文件到暂存区
git add . //把当前文件夹下所有文件添到暂存区
git commit //提交
git commit -m "message" //提交所有暂存区的⽂件到本地仓库
git commit -am "message" //提交所有已修改的⽂件到本地仓库
git log //查看提交记录信息
git log --oneline //查看提交历史,--oneline表示简介模式ps:
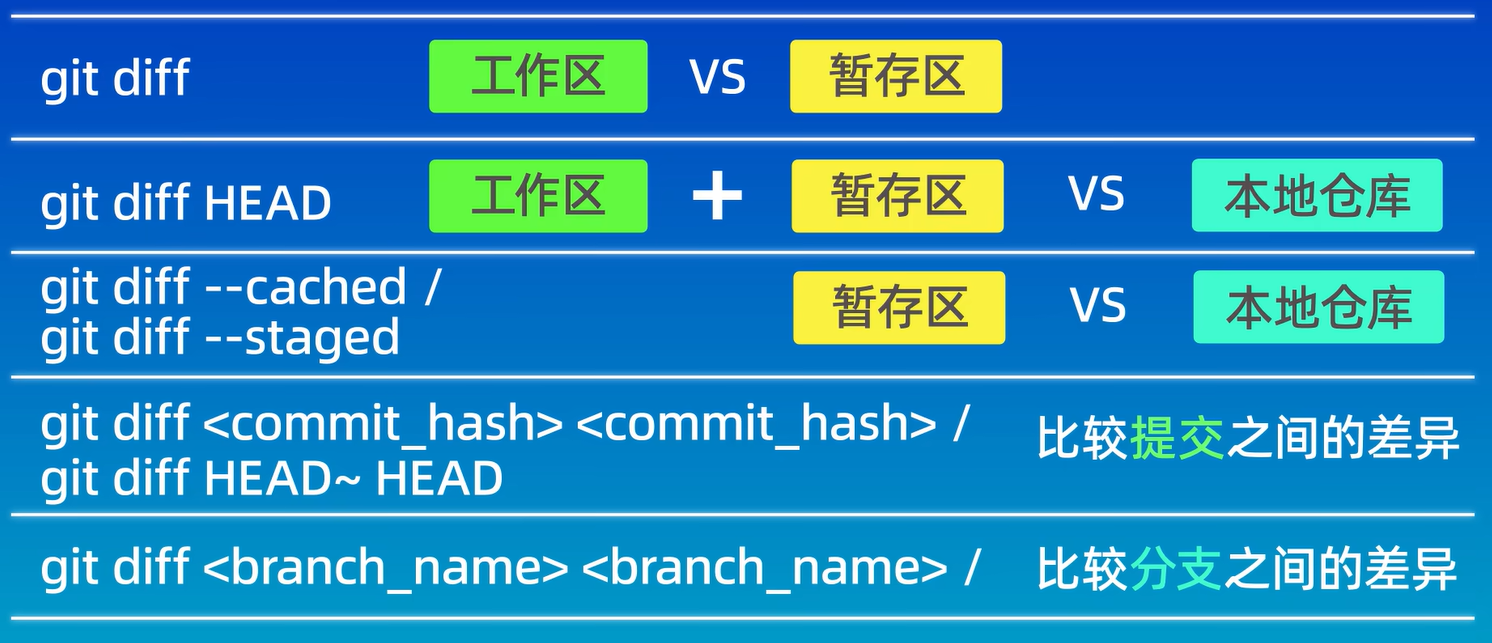
git diff //查看未暂存的⽂件更新了哪些部分
git diff <commit-id> <commit-id> //查看两个提交之间的差异git ls-files //查看暂存区的文件
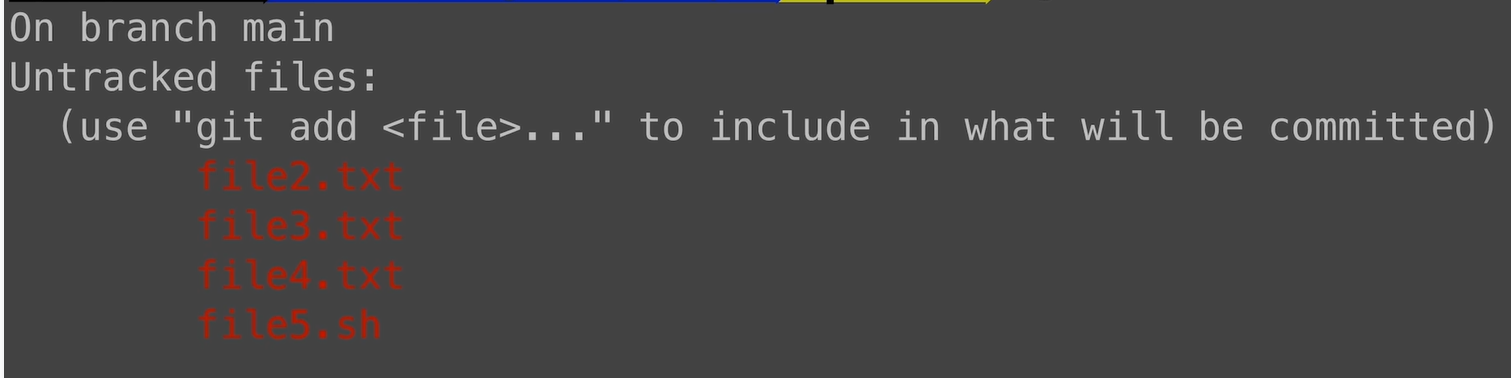
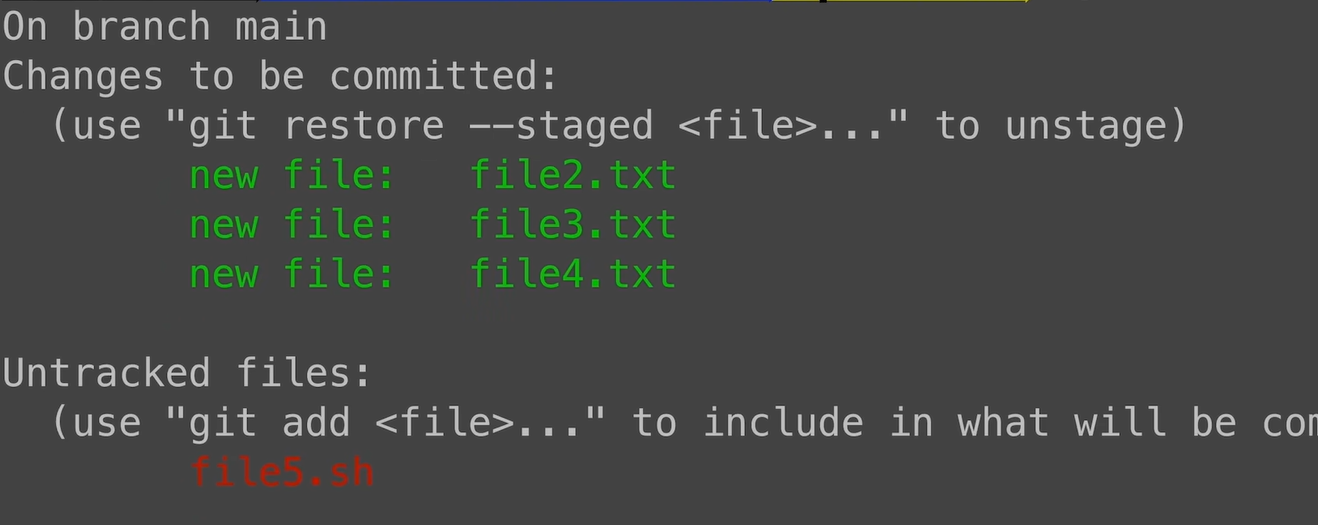
例如查看状态:

这是已经提交完成的状态
刚创建的未跟踪的文件是显示红色的
git add 可以使用通配符添加多个同后缀文件
例:下有四个红色未跟踪状态下的文件,txt和sh都有

把以txt结尾的文件添加进暂存区,使用命令
git add *.txt运行命令后查看status状态 ,绿色表示在暂存区,红色表示在工作区未添加到暂存区

git commit只会提交暂存区中的文件,不提交工作区的文件
五、回退版本 (了解)

git reset git reset --soft //工作区和暂存区都不清空
git reset --hard //工作区清空 暂存区清空
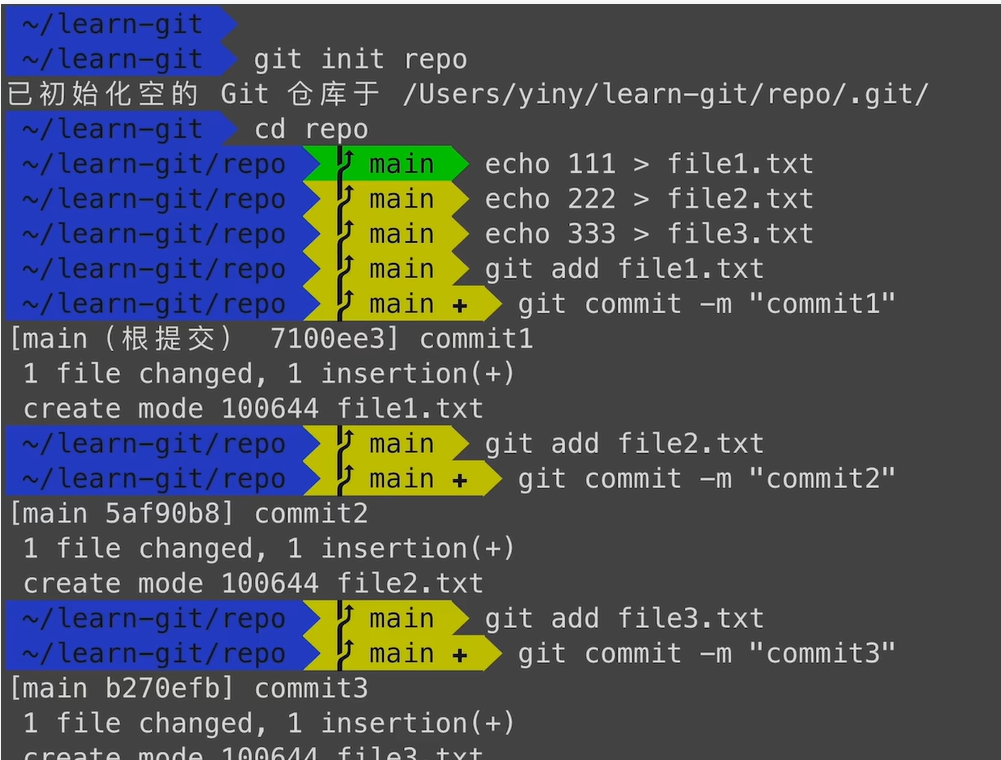
git reset --mixed //工作区保留 暂存区清空 --默认此场景例如下面三次提交:

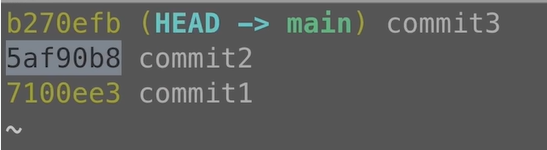
下面是 git log 查询的版本号

复制三份,用来熟悉三种参数操作

例:尝试soft回退:
![]()
查看提交历史:

退到第二次提交了
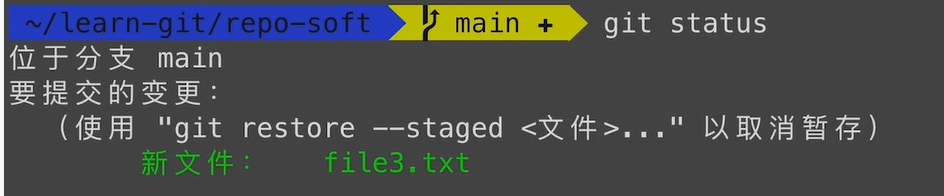
工作区文件还在,内容未变,暂存区文件也还在


查看状态,回到了第二次提交版本,此时 file3 还未提交,仍在暂存区,显示绿色
hard参数回退到上一版本:工作区暂存区file3都没了

mixed参数回退到上一版本:工作区还有,暂存区没了

六、查看差异


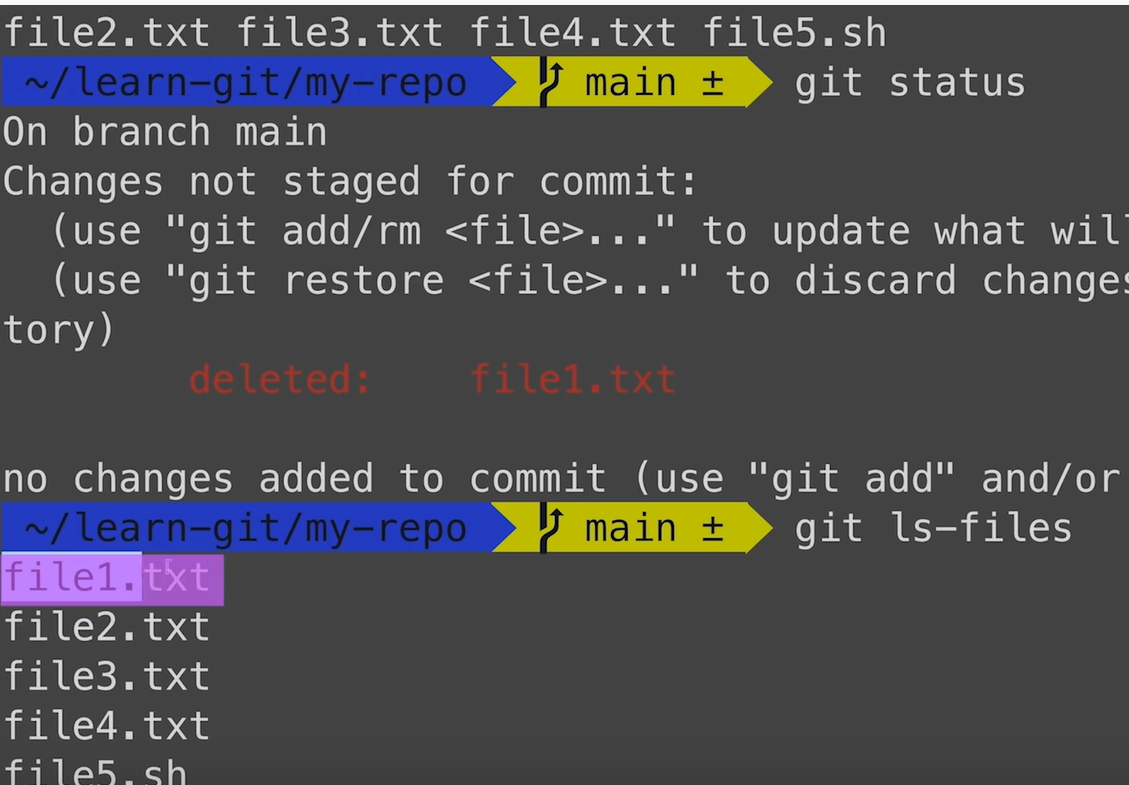
七、删除文件
rm <file> ;git add <file> //本地工作区删除文件,然后暂存删git rm <file> //从暂存区和工作区同时删除git rm --cached <file> //暂存区删除,保留在工作区中git rm -r * //递归删除某个目录下所有子目录和文件,删后提交下ps:
git mv <file> <new-file> //移动⼀个⽂件到新的位置关于rm 后要add, 看到,单纯rm后,暂存区并没删除,所以有git rm file这个命令,一次就好,

但还是记得 git commit 提交,不然,删除的文件在版本库中还是存在的

八、.gitignore文件(了解)
作用是让我们忽略掉一些不应该被加入到版本库中的文件,让仓库体积更小,更干净

九、github ssh-key配置
github建立仓库后,有https 和 ssh 两种方式的远程仓库地址,
https开头的方式在我们需要把本地代码push到远程仓库的时候,要验证账户和密码
git 开头的使用ssh协议,这种方式在推送的时候不需要验证用户名和密码,但需要在github上添加ssh公钥的配置,更安全

github 配置ssh密钥:
直接git clone 在github上的地址,发现报无法建立连接

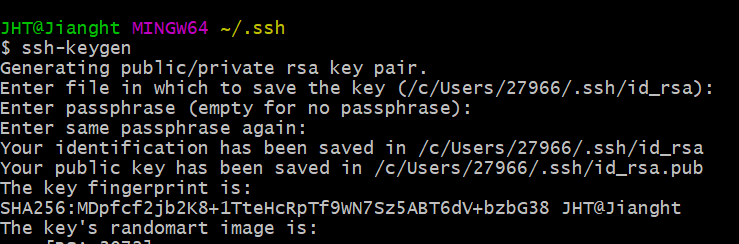
键入:
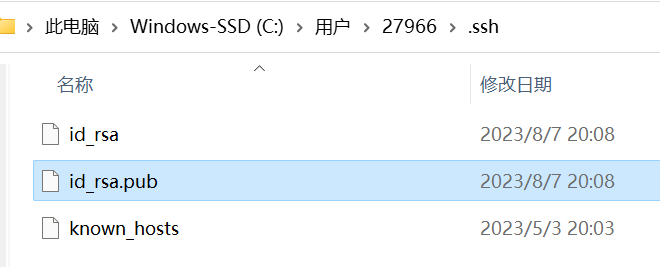
ssh-keygen回显密钥文件生成位置,直接回车,跳出设置二次验证密码,没必要,直接回车,再回车确认空填二次验证密码 ,如下图,成功


记事本打开公钥.pub 文件,全选内容,复制

打开github页面,头像处点击,进入settings,

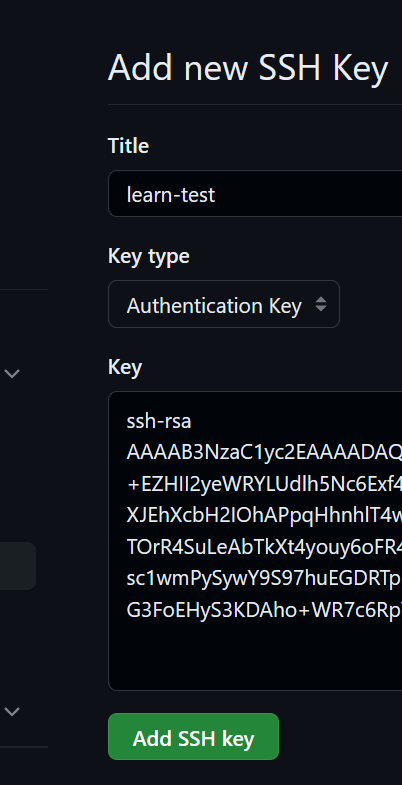
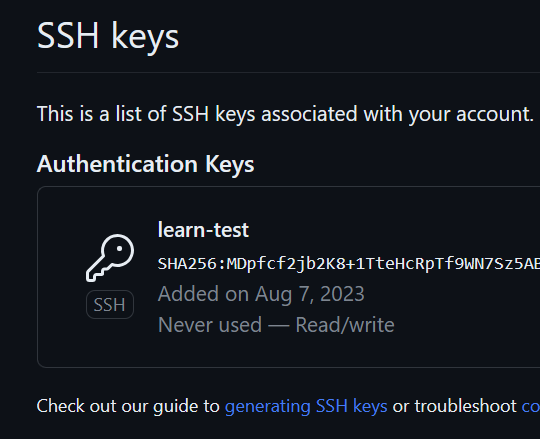
左侧栏找到ssh and gpg keys ,进入,点击add keys

如图,可以取一个名字

可能会跳出验证github的账号密码,输入就行


可以测试一下连接,输入如下命令
ssh -T git@github.com测试通过

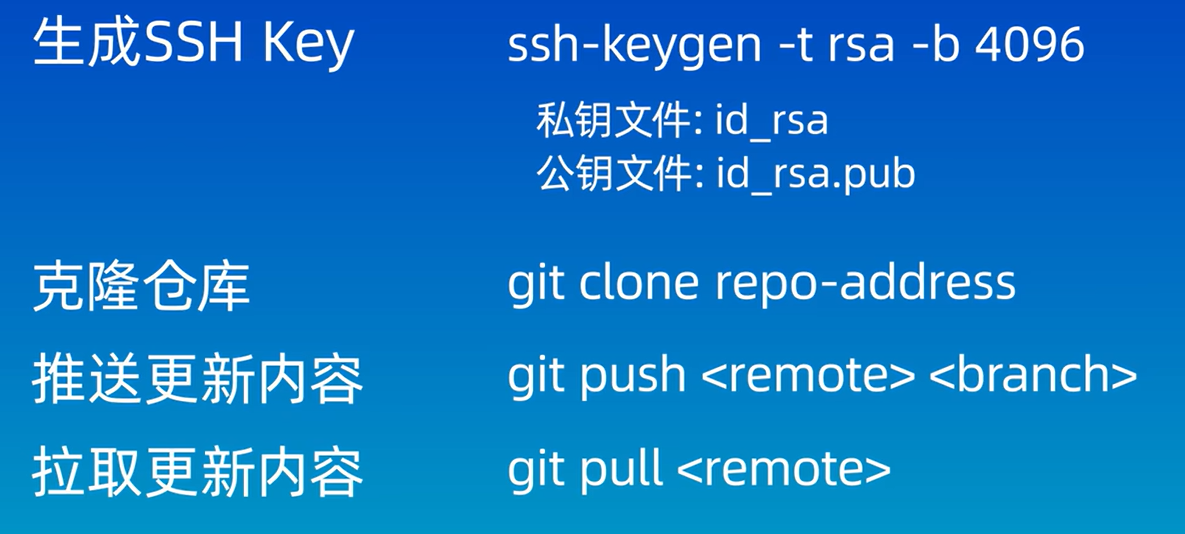
总结:

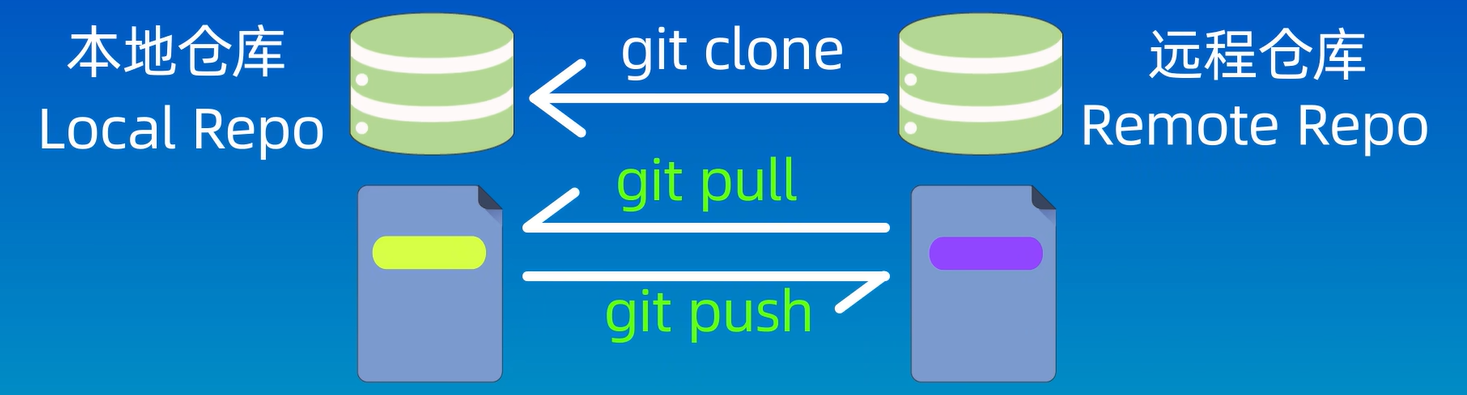
十、本地仓库和远程仓库内容推送
再次克隆我们创建的github仓库,克隆成功

复习一下添加命令,以及推送到平台
进入仓库,创建个小文件,写入 hello

git add 添加到暂存区,git commit 添加到本地仓库

此时,github还是看不到我们的hello.txt的
因为没有从本地仓库推送到远程平台仓库
所以,执行 git push 命令

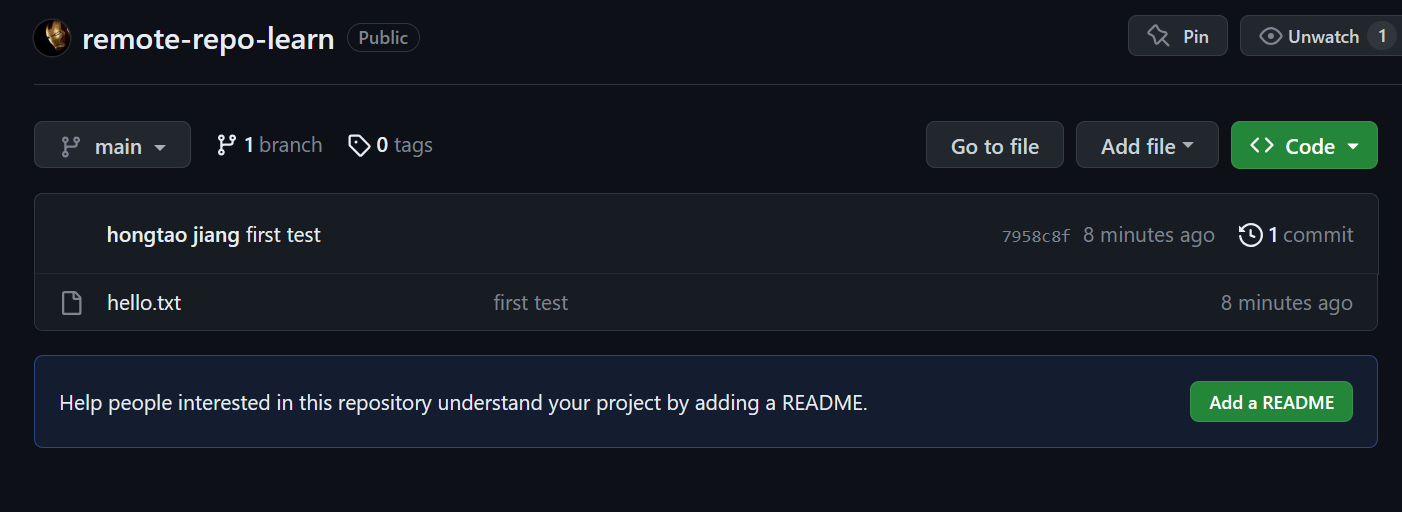
此时,刷新 github 仓库页面,发现已经推送成功

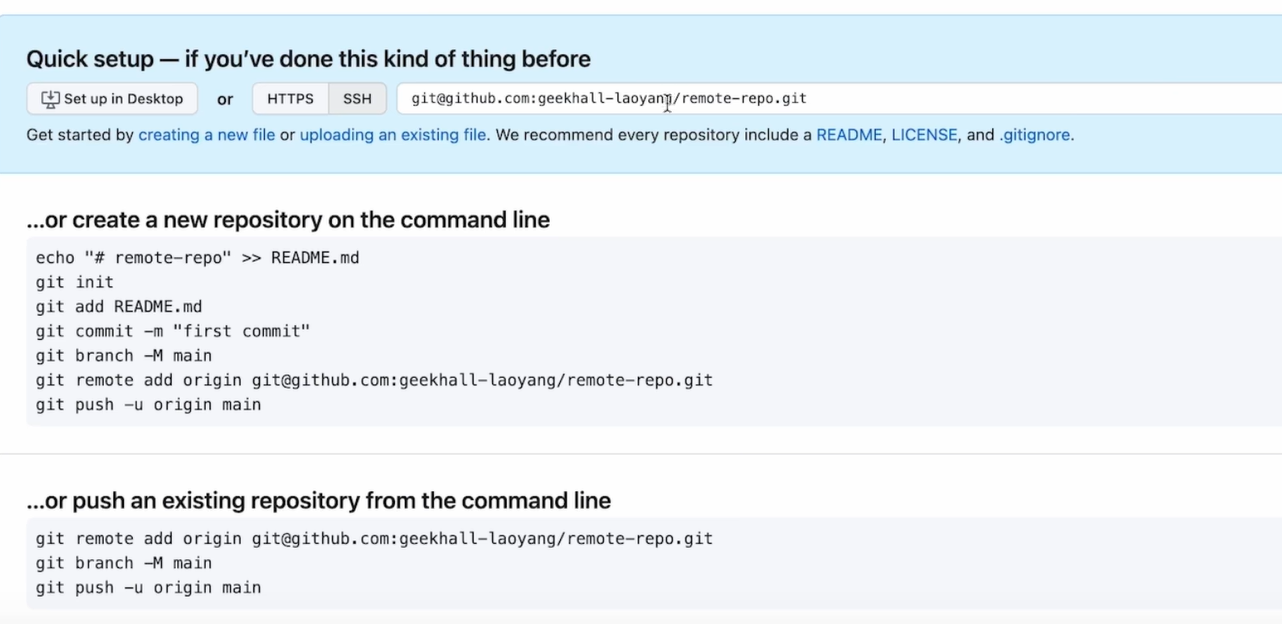
十、关联本地仓库和远程仓库

git remote add origin ....github仓库地址....
----------------------------
git branch -M mian //指定分支名称为main
----------------------------
git push -u origin main
//把本地的main分支和远程的origin别名的仓库的main分支关联起来
//其实,完整语句应该是:
//git push -u origin main:main
//如果本地分支和远程分支名字相同的话,就写一个main就行啦----------------------------
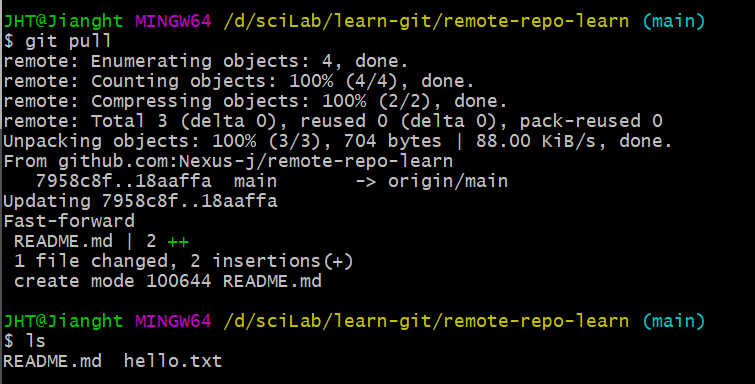
git pull origin main
//远程仓库上在线修改了文件的话,或者其他人的本地仓修改了推上去,
//而我们在本地仓库要同步的话,需要拉取同步,这时要使用pull
//作用是把远程仓库的指定分支拉取到本地进行合并以刚才例子做说明步骤

可以看到现在远程仓库对应别名就是 origin ,后面就是对应地址

push 具体例子上一节有
示范一下 pull 操作
github上在线新增一个 readme 文件


不输入别名 分支名 ,则默认仓库别名为origin,分支为main

本地仓库新增了修改的新增readme文件

查看内容,一致

注意,执行完pull,会自动执行合并操作,如果远程仓库修改内容和本地仓的修改内容没有冲突的话,合并操作就会成功,否则会冲突失败,需要手动解决
fetch 命令也可以获取远程仓的修改,但不会自动合并,具体冲突问题在学习分支时再记录
小节总结:

2023.8.7
相关文章:

git 版本管理工具 学习笔记
git 学习笔记 目录 一、git是什么 二、创建仓库 三、工作区域和文件状态 四、添加和提交文件 五、回退版本 (了解) 六、查看差异 七、删除文件 八、.gitignore文件(了解) 九、github ssh-key配置 十、本地仓库和远程仓库内…...

Bean基本注解开发和Bean依赖注入注解开发
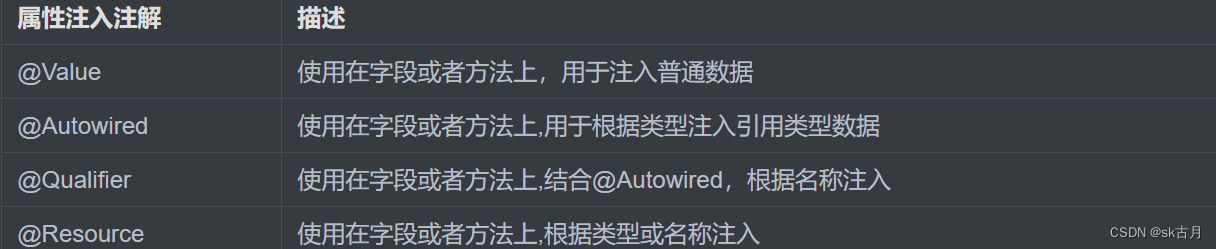
目录 1.Bean基本注解开发 Component Scorelazy PostConstruct和PreDestroy RepositoryServiceController 2.Bean依赖注入注解开发 Value Autowired Qualifier Resource 扩展AutoWired 1.Bean基本注解开发 基本Bean注解,主要是使用注释的方式替代原有xml的…...

使用IIS服务器搭建一个网站
参考文章 使用IIS(Internet Information Services)服务器搭建一个网站相对来说是比较简单的。以下是基本的步骤: 安装IIS: 首先,确保你的操作系统已经安装了IIS。在大多数Windows版本中,IIS都是可选安装项…...

HCIP 三层交换机
一、实现VLAN间通信 在传统的交换机组网中,默认所有网络都处于同一个广播域,带来了许多问题,VLAN技术的提出,满足了二层组网隔离广播域需求,使得属于不同的VLAN间网络无法通信,但不同VLAN之间又存在着互相…...
第二章小结)
利用python 进行数据分析(第三版)第二章小结
利用python 进行数据分析(第三版)第二章小结 由于是闲暇时间看的,且为读书笔记,所以只会写一些心得和容易混淆的知识,简单知识将不在重复 在变量或者函数后使用?可以查看详细信息。?还有最后一个用途,即…...

【ASP.NET MVC】使用动软(四)(12)
一、筛选器类和Cookie实现路由 需解决的问题: 网站登录往往需要用户名密码验证,为避免重复验证,一般采用Cookie 、Session等技术来保持用户的登录状态: Session是在服务端保存的一个数据结构,用来跟踪用户的状态&…...

【web逆向】全报文加密及其登录流程的分析案例
aHR0cHM6Ly9oZWFsdGguZWxkZXIuY2NiLmNvbS9zaWduX2luLw 涉及加密库jsencrypt 定位加密点 先看加密的请求和响应: 全局搜索加密字段jsondata,这种非特定参数的一般一搜一个准,搜到就是断点。起初下的断点没停住,转而从调用栈单步…...

MyBatis枚举映射类讨论
前言 本篇需要对于MyBatis有一定的认识,而且只是针对于TypeHandler接口来讨论,暂不讨论其他方面的问题 TypeHandler概叙 TypeHandler是MyBatis设计的一个用于参数的接口,你们会不会很好奇MyBatis是如何把整形,时间,字符…...

微信开发之朋友圈自动点赞的技术实现
简要描述: 朋友圈点赞 请求URL: http://域名地址/snsPraise 请求方式: POST 请求头Headers: Content-Type:application/jsonAuthorization:login接口返回 参数: 参数名必选类型说明wId…...

Linux命令200例:sed对文本进行修改、替换和删除等操作的强大工具(常用)
🏆作者简介,黑夜开发者,全栈领域新星创作者✌。CSDN专家博主,阿里云社区专家博主,2023年6月csdn上海赛道top4。 🏆数年电商行业从业经验,历任核心研发工程师,项目技术负责人。 &…...

python 合并多个excel文件
使用 openpyxl 思路: 读取n个excel的文件,存储在一个二维数组中,注意需要转置。将二维数组的数据写入excel。 安装软件: pip install openpyxl源代码: import os import openpyxl # 将n个excel文件数据合并到一个…...

【Docker】性能测试监控平台搭建:InfluxDB+Grafana+Jmeter+cAdvisor
前言 在做性能测试时,如果有一个性能测试结果实时展示的页面,可以极大的提高我们对系统性能表现的掌握程度,进而提高我们的测试效率。但是我们每次打开Jmeter都会有几个硕大的字提示别用GUI模式进行负载测试,而且它自带的监视器效…...

wordpress日主题Ripro9.0最新二开修正源码下载+美化包和插件
日主题Ripro9.0最新二开升级修正源码美化包和插件,RiPro9.0的二开版本新模板,包含2个美化包和全屏水印以及防复制插件。 模板和美化包路径:\wp-content\themes 插件路径:\wp-content\plugins,有兴趣的自行去体验吧...

fib Model Code史海拾贝
文章目录 0. 背景1. 强度等级不一致(20230807)1.1 问题描述(20230807)1.2 问题探索 0. 背景 本文主要记录在学习了解ModelCode的过程中产生的问题。当然,主要是我个人认为有意思的地方。欢迎有共同兴趣的网友留言一起…...

6.7.tensorRT高级(1)-使用onnxruntime进行onnx模型推理过程
目录 前言1. python-ort2. C-ort总结 前言 杜老师推出的 tensorRT从零起步高性能部署 课程,之前有看过一遍,但是没有做笔记,很多东西也忘了。这次重新撸一遍,顺便记记笔记。 本次课程学习 tensorRT 高级-使用 onnxruntime 进行 on…...

360未来安全研究院笔试题
笔试时间:2020.04.16,15:00-17:30。 岗位:Linux 安全开发工程师(实习生) 题型: 能力测试——逻辑题(20个5分=100分) 专业测试——客观题(40个2分=80分) 专业测试——在线编程题(2个25分=50分) 逻辑题 一共40道题目,很多逻辑推断题,包含数字找规律和图片找…...

Linux SSH 远程连接主机,并执行命令
应用场景 当需要远程到另一台Linux上,并在另一台机器上执行 Shell 命令,则需要注意命令的书写格式 示例说明 远程到 192.158.157.47 机器上,并执行命令 cd /tmp && ./zabbixagent_install.sh && echo Success 1、错误方式…...

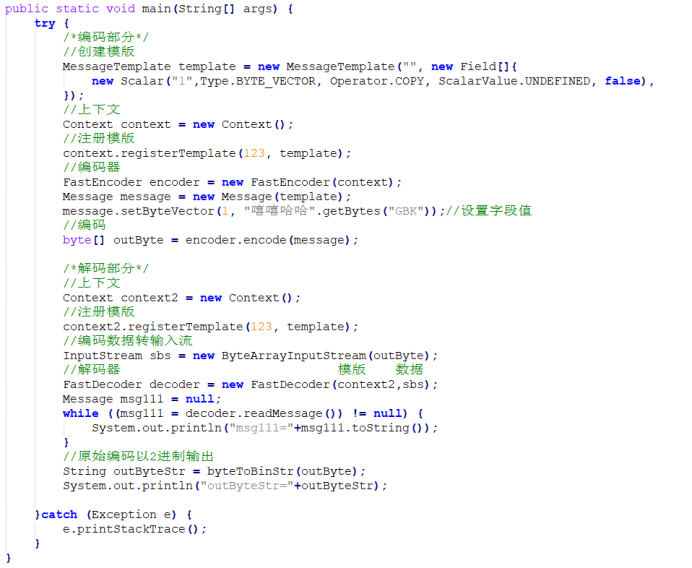
FAST协议详解1 不同数据类型的编码与解码
一、概述 FAST协议里不同的数据类型在编码时有非常大的区别,比如整数只需要将二进制数据转为十进制即可,而浮点数则需要先传小数点位数,再传一个整数,最后将二者结合起来才是最终结果。本篇使用openfast自设了一些数据并编码成FA…...

黑马大数据学习笔记5-案例
目录 需求分析背景介绍目标需求数据内容DBeaver连接到Hive建库建表加载数据 ETL数据清洗数据问题需求实现查看结果扩展 指标计算需求需求指标统计 可视化展示BIFineBI的介绍及安装FineBI配置数据源及数据准备 可视化展示 P73~77 https://www.bilibili.com/video/BV1WY4y197g7?…...
)
网络编程——TCP/IP协议族(IP协议、TCP协议和UDP协议……)
TCP/IP协议族 一、IP协议 1、IP协议简介 IP协议又称网际协议 特指为实现在一个相互连接的网络系统上从源地址到目的地传输数据包(互联网数据包)所提供必要功能的协议,是网络层中的协议。 2、特点 不可靠:它不能保证IP数据包能成功地到达它的目的地,仅…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...
