前端权限验证之自定义指令v-permission
自定义指令
- 在前端处理按钮权限
- 详细代码
在前端处理按钮权限
使用vue自定义指令来v-permission 来控制按钮
详细代码
//index.js文件
import permission from './permission'const install = function(Vue) {Vue.directive('permission', permission)
}if (window.Vue) {window['permission'] = permissionVue.use(install); // eslint-disable-line
}permission.install = install
export default permission
// permission.js文件
import store from '@/store'function checkPermission(el, binding) {const { value } = bindingconst roles = store.getters && store.getters.rolesif (value && value instanceof Array) {if (value.length > 0) {const permissionRoles = valueconst hasPermission = roles.some(role => {return permissionRoles.includes(role)})if (!hasPermission) {el.parentNode && el.parentNode.removeChild(el)}}} else {throw new Error(`need roles! Like v-permission="['admin','editor']"`)}
}export default {inserted(el, binding) {checkPermission(el, binding)},update(el, binding) {checkPermission(el, binding)}
}
在代码中使用
<template><!-- Admin can see this --><el-tag v-permission="['admin']">admin</el-tag><!-- Editor can see this --><el-tag v-permission="['editor']">editor</el-tag><!-- Editor can see this --><el-tag v-permission="['admin','editor']">Both admin or editor can see this</el-tag>
</template><script>
// 当然你也可以为了方便使用,将它注册到全局
import permission from '@/directive/permission/index.js' // 权限判断指令
export default{directives: { permission }
}
</script>
可以使用全局权限判断函数,用法和指令 v-permission 类似。
<template><el-tab-pane v-if="checkPermission(['admin'])" label="Admin">Admin can see this</el-tab-pane><el-tab-pane v-if="checkPermission(['editor'])" label="Editor">Editor can see this</el-tab-pane><el-tab-pane v-if="checkPermission(['admin','editor'])" label="Admin-OR-Editor">Both admin or editor can see this</el-tab-pane>
</template><script>
import checkPermission from '@/utils/permission' // 权限判断函数export default{methods: {checkPermission}
}
</script>
相关文章:

前端权限验证之自定义指令v-permission
自定义指令 在前端处理按钮权限详细代码 在前端处理按钮权限 使用vue自定义指令来v-permission 来控制按钮 详细代码 //index.js文件 import permission from ./permissionconst install function(Vue) {Vue.directive(permission, permission) }if (window.Vue) {window[p…...
)
c++使用条件变量实现生产消费问题(跨平台)
1. 生产者线程 思路:队列满了的情况下, 触发条件变量wait, 等待消费线程消费后唤醒继续生产. void ProducerThreadFunc() {while(1) { while(/* 容器已满 */) { /* 线程等待, 直到消费者消费后唤醒继续执行 */ }/* 生产动作 */ } }2. 消…...

怎么快速搭建BI?奥威BI系统做出了表率
搭建BI系统有两大关键,分别是环境搭建和数仓建设。这两点不管是哪一个都相当地费时费力,那要怎么才能快速搭建BI平台,顺利实现全企业数字化运营决策?奥威BI系统方案,你值得拥有! 奥威BI系统方案࿰…...

Kafka3.4 SASL/kerberos/ACL 证以及 SSL 加密连接
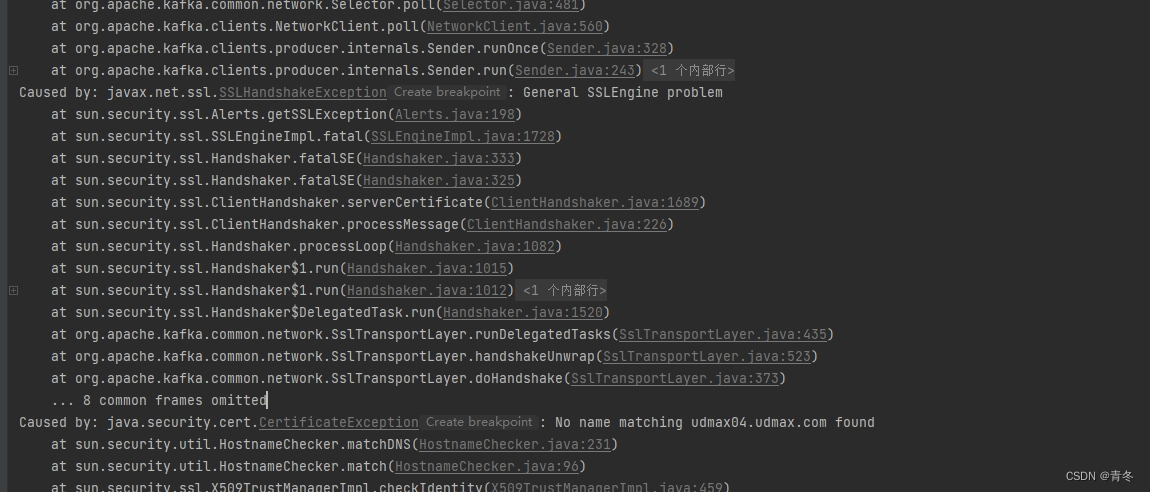
Kafka3.4 SASL/kerberos ACL 证以及 SSL 加密连接 序 前面我们使用 kafka3.3.1 on zookeeper 的模式进行多网段监听的 kafka 集群,顺便搭建起 kafkaui 后发现一些问题,我们 kafka 集群没有连接认证,万一谁知道了我们的 kafka 连接地址&…...

UE中低延时播放RTSP监控视频解决方案
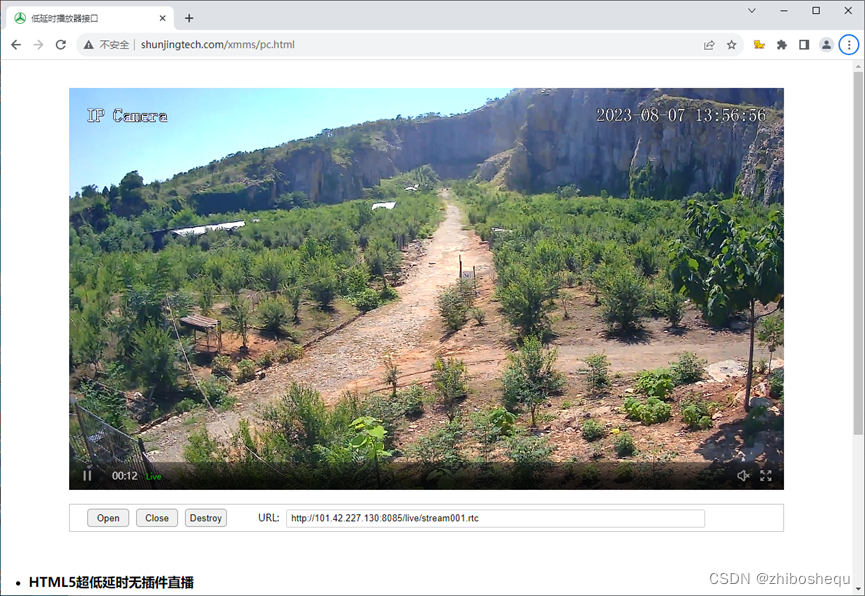
第1章 方案简介 1.1 行业痛点 在各种智慧城市、智慧社区、智慧水利、智慧矿山等数字孪生项目中,经常使用通UE来开发三维可视化场景。在这些场景中通常都需要把现场的各种监控视频在UE的可视化场景中接入,主要包含海康威视、大华、宇视、华为等众多监控…...

iOS - 开发者账号续订会员资格更换订阅的账号
文章目录 前言开发环境续订会员资格转让账户持有人验证身份1. 实名认证2. 联系信息 更换订阅的账号最后 前言 公司有一个开发者账号快到期了需要续订会员资格,刚注册时是用我自己的个人账号完成的订阅购买。现在想来有点不妥,于是尝试更换用于订阅的账号…...

大数据课程F3——HIve的基本操作
文章作者邮箱:yugongshiye@sina.cn 地址:广东惠州 ▲ 本章节目的 ⚪ 掌握HIve的基本SQL语句和注意问题; ⚪ 掌握HIve的表结构; ⚪ 掌握HIve的数据类型; ⚪ 掌握HIve的基础函数和窗口函数; 一、基本SQL 1. SQL的执行方式 1. 通过hive -e的方式来执行指…...

top解析
top - 13:52:26 up 26 days, 20:56, 2 users, load average: 0.00, 0.01, 0.05 当前时间 系统运行时间,格式为时:分 当前登陆用户数2 系统负载,即任务队列的平均长度。三个数值分别为1分钟,5分钟,15分钟前到现在的平均…...

如何让子组件,router-view,呈现左右分布格局
1.用浮动进行浮动布局,定义一个大盒子,把浮动的样式写在公共样式里(这里在main.js里定义一下全局布局)。 2、能够在右边显示了...

计算机网络—TCP和UDP、输入url之后显示主页过程、TCP三次握手和四次挥手
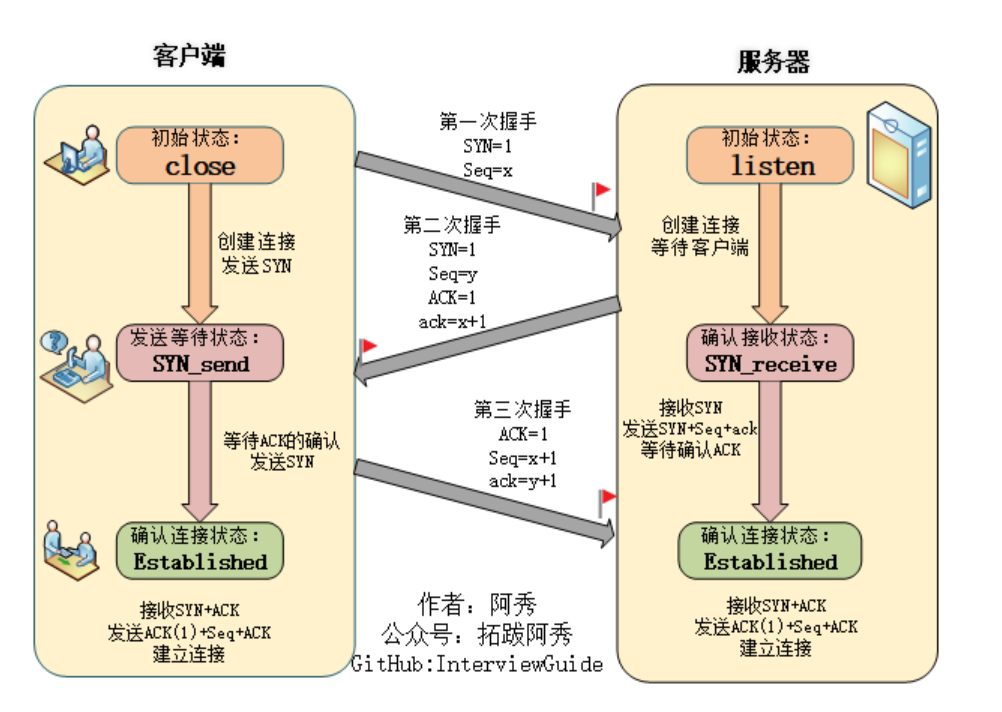
TCP基本认识 TCP是面向连接的、可靠的,基于字节流的传输层通信协议。 图片来源小林coding 序号:传输方向上字节流的字节编号。初始时序号会被设置一个随机的初始值(ISN),之后每次发送数据时,序号值 ISN…...
使用反汇编工具IDA查看发生异常的汇编代码的上下文去辅助分析C++软件异常
目录 1、概述 2、如何使用IDA打开并查看二进制文件的汇编代码 3、在IDA中找到发生崩溃的那条汇编指令的位置 3.1、如何在IDA中找到发生异常的那条汇编指令 3.2、示例 4、阅读汇编代码上下文需要掌握一定的基础汇编知识 5、最后 VC常用功能开发汇总(专栏文章列…...

怎么合并多个视频?简单视频合并方法分享
合并多个视频可以将它们组合成一个更长的视频,这对于需要播放多个短视频的情况非常有用。此外,合并视频还可以使视频编辑过程更加高效,因为不必将多个独立的视频文件分别处理。最后,合并视频可以减少文件数量,从而使整…...

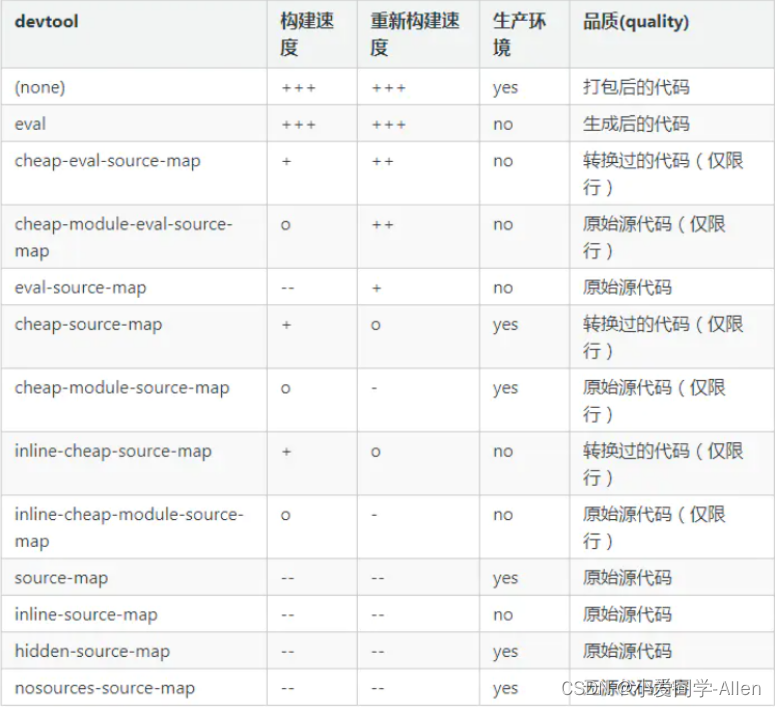
webpack基础知识九:如何提高webpack的构建速度?
一、背景 随着我们的项目涉及到页面越来越多,功能和业务代码也会随着越多,相应的 webpack 的构建时间也会越来越久 构建时间与我们日常开发效率密切相关,当我们本地开发启动 devServer 或者 build 的时候,如果时间过长ÿ…...

批量改名字序号和前缀
echo off setlocal enabledelayedexpansion set count10 for /f %%i in (dir /b *.jpg,*.png,*.bmp,*.jpeg,*.gif) do ( set /a count1 echo %%i 前缀_!count! rename %%i 前缀_!count!.png ) REM …...

基于Spring Boot的医院预约挂号网站设计与实现(Java+spring boot+MySQL)
获取源码或者论文请私信博主 演示视频: 基于Spring Boot的医院预约挂号网站设计与实现(Javaspring bootMySQL) 使用技术: 前端:html css javascript jQuery ajax thymeleaf 微信小程序 后端:Java spring…...

Linux命令200例:join将两个文件按照指定的键连接起来分析
🏆作者简介,黑夜开发者,全栈领域新星创作者✌。CSDN专家博主,阿里云社区专家博主,2023年6月csdn上海赛道top4。 🏆数年电商行业从业经验,历任核心研发工程师,项目技术负责人。 &…...

谈谈网络安全
目录 1.概念 2.发展现状 3.主要问题 1.概念 网络安全是指保护计算机网络和其中的数据免受未经授权访问、损坏、窃取或破坏的过程和技术。网络安全涉及预防和检测潜在的威胁和漏洞,并采取措施保护网络的机密性、完整性和可用性。 网络安全的概念包括以下几个方面&am…...

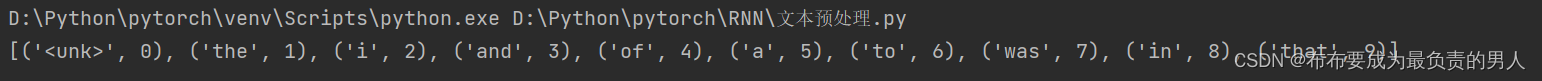
机器学习深度学习——文本预处理
👨🎓作者简介:一位即将上大四,正专攻机器学习的保研er 🌌上期文章:机器学习&&深度学习——序列模型(NLP启动!) 📚订阅专栏:机器学习&am…...

Qt实现可伸缩的侧边工具栏(鼠标悬浮控制伸缩栏)
Qt实现可伸缩的侧边工具栏 一直在网上找,发现大多的实现方案都是用一个按钮,按下控制侧边栏的伸缩,但是我想要实现鼠标悬浮在侧边栏的时候就伸出,移开就收缩的功能,也没找到好的参考,所以决定自己实现一个…...

【Spring Boot】拦截器与统一功能处理
博主简介:想进大厂的打工人博主主页:xyk:所属专栏: JavaEE进阶 上一篇文章我们讲解了Spring AOP是一个基于面向切面编程的框架,用于将某方面具体问题集中处理,通过代理对象来进行传递,但使用原生Spring AOP实现统一的…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...
