CSS学习记录(基础笔记)
CSS简介:
CSS 指的是层叠样式表* (Cascading Style Sheets),主要用于设置HTML页面的文字内容(字体、大小、对齐方式),图片的外形(边框)
CSS 描述了如何在屏幕、纸张或其他媒体上显示 HTML 元素
CSS 节省了大量工作。它可以同时控制多张网页的布局,其中外部样式表存储在 CSS 文件中。
2、想要在web端显示实时预览的画面,而海康提供的demo是用GUI 组件去解码视频流数据来显示;并且客服说只能提供IE和旧版chrome浏览器的解码插件;这不符合预期,那么接下来是使用ffmpeg【ffmpeg的安装、环境变量配置及基本使用】对海康视频流rtsp流进行转换,并以rtmp协议的流数据返回给前端,前端通过video.js来展示。
3、在浏览器和服务器之间进行数据交换时,常用的方式是通过JSON(JavaScript Object Notation)进行数据的序列化和反序列化。以下是一般的数据交换流程:
在浏览器端(前端),使用JavaScript将数据对象转换为JSON字符串。可以使用JSON.stringify()方法进行转换。
将JSON字符串通过HTTP请求发送到服务器端。
在服务器端,通过相应的框架或库(如Node.js中的Express框架)接收到请求后,将接收到的JSON字符串转换为服务器可处理的数据格式,如对象或数组。可以使用框架或库提供的方法来解析JSON字符串,如JSON.parse()函数。
服务器端进行相应的处理,可能是对数据进行存储、处理或其他操作。
服务器将处理完的数据转换为JSON字符串。
将JSON字符串作为响应发送回浏览器端。
在浏览器端,通过JavaScript将接收到的JSON字符串转换为相应的数据对象,以便在页面上进行显示或其他操作。
在这个过程中,JSON提供了一种通用的数据格式,它具有简洁明了、易于理解和解析的特点,能够方便地在浏览器和服务器之间进行数据交换。
4、CSS语法规范:
主要由选择器和一条或者多条声明组成。选择器是用于指定CSS样式的HTML标签。花括号内是对该对象设置的具体样式,以键值对的形式出现。选择器分为两大类:基础选择器和复合选择器。基础选择器主要由标签选择器,类选择器,id选择器,通配符选择器组成。
标签选择器:直接使用HTML标签作为选择器,按标签名称进行分类,直接对某一类的标签指定样式。可以快速为页面同类型的标签设置样式。
类选择器:在HTML中以class属性表示,在CSS中以.显示,用于单独选一个或者某几个标签。.后面跟的类名可以用-来连接,不要用纯数字、中文来命名。一个标签可以有多个类名,从而有更多的样式,两个类名之间用空格来分隔。当一些标签具有共同的样式时,可以将其单独放在一个类里面,这些标签再分别调用这个公共的类,减少代码的冗余度。
id选择器:为标有特定id的HTML元素指定特定的样式。以id属性来设置id选择器,CSS中设置#来定义样式。注意,id属性只能在每一个HTML文档里出现一次。
通配符选择器:以*来进行定义,表示选取页面中的所有元素,不需要专门进行调用,自动给元素使用样式。

5、CSS字体属性,用于定义字体系列,大小,粗细,文字样式。
设置字体:font-family
字体大小:font-size,单位是px
字体粗细:font-weight:normal/bolder/400等同于normal,700等同于bolder
文字样式:font-style:是否是斜体italic/normal
文字颜色:color:三种形式:预定义的颜色值:red,blue,yellow等。十六进制:以#号键开头,如#fff表示6个f,#e4f表示#ee44ff。RGB代码:rgb(255,0,0)
对齐文本:text-align:left/right/center
装饰文本:text-decoration:none/underline/overline/line-through(穿线而过)
文本缩进:text-indent:2em:首行缩进2个字符。em是一个相对单位,即当前元素1个文字的大小。
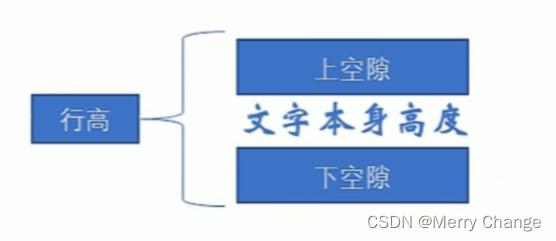
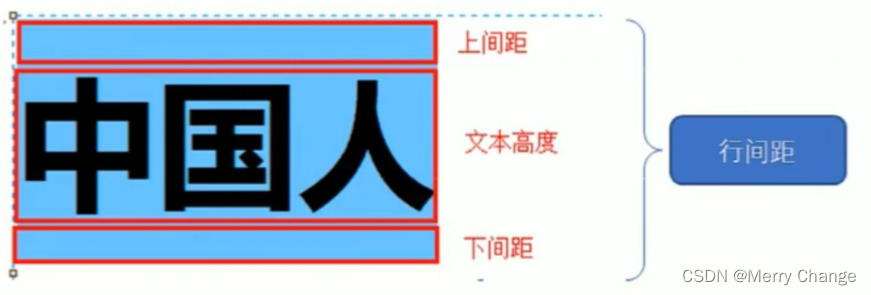
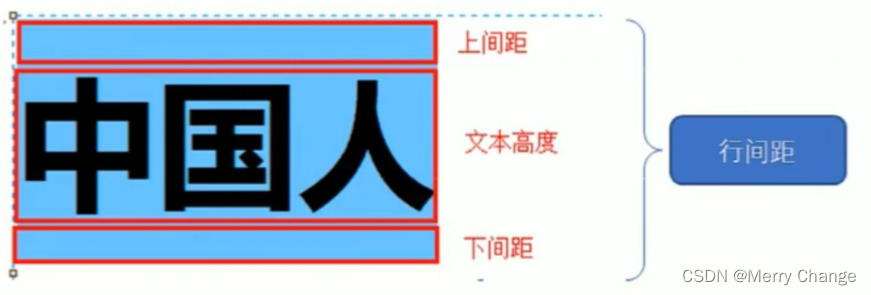
文本行高:line-height:用于设置行间的距离,可以控制文字行和行之间的距离。包括了上间距、下间距、文本本身的高度。

6、CSS的三种样式表:行内样式表、内部样式表、外部样式表。
内部样式表:写到HTML内部,即<head></head>里的<style></style>里
外部样式表:开发中最常用。适用于样式比较多的情况,样式单独写在CSS文件里,再将CSS文件引入到HTML页面中去使用。
<link rel=”stylesheet” href=”CSS文件的路径”
行内样式表:直接写到具体的某一个标签里,用<style></style>括起来。
7、Emmet语法:快速生成HTML结构的语法。
生成标签:div+Tab
生成多个相同的标签:div*3+Tab
父子级关系的标签:ul>li+Tab
兄弟级关系的标签:div+p+Tab
p.bin:生成带有类名为bin的p标签
如果生成的div类是有顺序的,可以用自增符号$
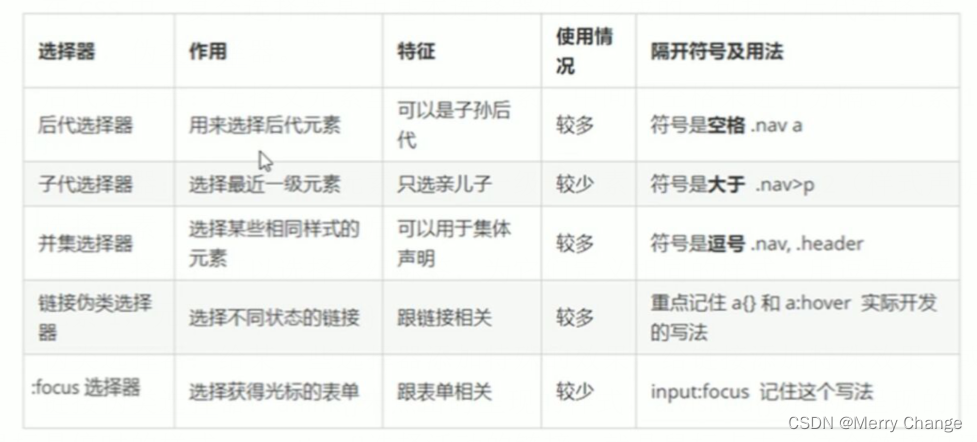
8、CSS的复合选择器:

在CSS中,复合选择器是由基本选择器组合形成的。包括了后代选择器,子选择器,并集选择器,伪类选择器。
后代选择器:选择父元素里边的子元素,中间用空格来进行分隔。元素1 元素2 {样式声明}
子选择器:选择作为某元素的最近一级子元素。元素1>元素2(样式声明)
选择元素1里的所有直接后代元素2
并集选择器:可以选择多组标签,为它们定义相同的样式,用逗号连接。
元素1,元素2 {样式声明}
伪类选择器:给某一些选择器添加特殊的效果,给链接添加特殊效果,或选择第一个。
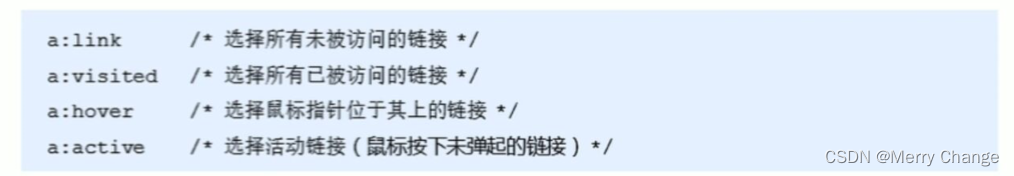
链接伪类选择器:a:link{}未点击时呈现的样式,a:visited{}访问后呈现的样式。a:hover{}鼠标悬停时的样式。a:active:{}选择活动的链接,就是鼠标点击了这个链接但还没松开。

实际开发中一般要按这个顺序来进行设置,即LVHA.
用的最多的是:a{}设置链接的样式,a:hover{}设置悬停的时候的样式。
Focus伪类选择器:用于获得焦点的表单元素。焦点即光标。
Input:focus{background-color:yellow}
9、CSS的元素显示模式:即标签以什么方式来进行显示,比如<div></div>分为块元素和行内元素。

块元素:<h1>到h6,<p>,<div>,<ul>、<ol>、<li>
特点:独占一行、高度,宽度内外边距可以控制,宽度是默认父级宽度,是一个容器,里边可以放其他行内或者块元素。
注意:文字类元素不能使用块元素,比如p标签里不能使用div标签,还有h1和h6标签。
行内元素:<a><strong><em><i><del>,<span>是最典型的行内元素。
特点:一行可以显示多个。不能设置宽和高,默认宽度即本身内容的宽度,行内元素只能容纳文本或者其他行内元素。链接里不能放其他链接。但是可以放块状元素。
行内块元素:<img>、<input>、<td>同时具有块元素和行内元素的特点,可以一行占多个,默认宽度是本身内容的宽度。宽度和行高外边距和内边距都可以控制。
10、单行文字垂直居中的原理:
将行高和文字高度设置成一样的即可。当行高小于文字高度时,文字会偏上。当行高大于文字高度时,文字会偏下。


11、CSS的背景:
背景颜色:bgc+Tab:默认是transparent透明
背景图片:常用于某些logo或者一些装饰性的小图片。优点是便于控制位置。
Bgi+Tab
背景平铺:bgr+Tab:repeat/no-repeat/repeat-x(沿x轴进行平铺)/repeat-y(沿y轴进行平铺)
背景图片位置:bgp+Tab:x y。参数可以填方位名词或者精确的像素值。top/bottom/left/right/center,先是水平方向,再是垂直方向。
注意:如果指定的两个值都是方位名词,则两个值的前后顺序无关。
如果只指定了一个方位名词,另一个值省略,第二个值默认居中对齐。
当参数是精确单位时,第一个是x坐标,第二个是y坐标。
背景图像固定:bga+Tab:scroll.背景图像是随对象内容滚动。Fixed是背景图像固定。
背景色半透明:background:rgba(0,0,0,0.3)分别是红绿蓝三色的值加一个透明度,介于0-1之间。
相关文章:

CSS学习记录(基础笔记)
CSS简介: CSS 指的是层叠样式表* (Cascading Style Sheets),主要用于设置HTML页面的文字内容(字体、大小、对齐方式),图片的外形(边框) CSS 描述了如何在屏幕、纸张或其他媒体上显示 HTML 元素 CSS 节省…...

Chatgpt AI newbing作画,文字生成图 BingImageCreator 二次开发,对接wxbot
开源项目 https://github.com/acheong08/BingImageCreator 获取cookie信息 cookieStore.get("_U").then(result > console.log(result.value)) pip3 install --upgrade BingImageCreator import os import BingImageCreatoros.environ["http_proxy"]…...

PPT忘记密码如何解除?
PPT文件所带有的两种加密方式,打开密码以及修改权限,两种密码在打开文件的时候都会有相应的提示,但不同的是两种加密忘记密码之后是不同的。 如果忘记了打开密码,我们就没办法打开PPT文件了;如果是忘记了修改密码&…...

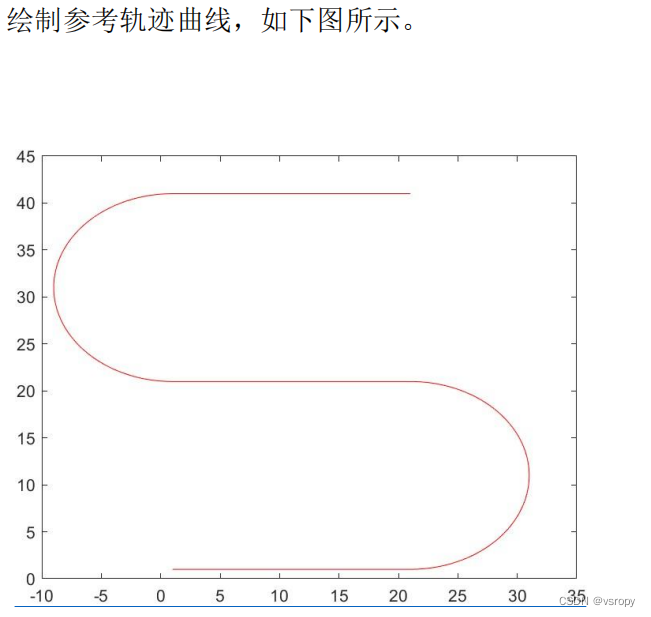
绘制曲线python
文章目录 import matplotlib.pyplot as plt# 提供的数据 x= [1,1.1,1.2,1.3,1.4,1.5,1.6,1.7,1.8,1.9,2,2.1,2.2,2.3,2.4,2.5,2.6,2.7,2.8,2.9,3,3.1,3.2,3.3,3.4,3.5,3.6,3.7,3.8,3.9,4,4.1,4.2,4.3,4.4,4.5,4.6,4.7,4.8,4.9,5,5.1,5.2,5.3,5.4,5.5,5.6,5.7,5.8,5.9,6,6.1,6.2…...

CentOs 8 常见问题处理
CentOs 8 常见问题处理 vmware虚拟机新增网卡操作 vmware虚拟机新增网卡操作 [rootcentos ~]# ip add 1: lo: <LOOPBACK,UP,LOWER_UP> mtu 65536 qdisc noqueue state UNKNOWN group default qlen 1000link/loopback 00:00:00:00:00:00 brd 00:00:00:00:00:00inet 127.0…...

OpenAI将GPT-4设置为ChatGPT Plus付费用户的默认模型
OpenAI最近为ChatGPT引入了一系列新功能,这些更新旨在增强用户体验,提供更多指导和更多的功能。其中最显著的功能之一是将GPT-4设置为ChatGPT Plus付费用户的默认模型,这意味着付费订阅用户无需手动切换到其他公开可用的语言模型,…...

textarea 标签如何创建多行文本输入框?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ textarea 的写法⭐ 代码含义⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、…...

(15)Qt绘图(two)
目录 坐标变换 平移坐标轴 缩放坐标轴 旋转坐标轴 定时器加坐标轴旋转实现动画旋转 transform旋转(可设置旋转轴) 绕X轴旋转 绕Y轴旋转 绕Z轴旋转 错切 Y轴错切 X轴错切 画家的保存与坐标复原 基本图形绘制 绘制点 绘制线 绘制矩形 普…...

用队列实现栈——数据结构与算法
😶🌫️Take your time ! 😶🌫️ 💥个人主页:🔥🔥🔥大魔王🔥🔥🔥 💥代码仓库:🔥🔥魔…...

Python“牵手”1688商品详情页数据采集方法,1688API接口申请指南
1688详情接口 API 是开放平台提供的一种 API 接口,它可以帮助开发者获取商品的详细信息,包括商品的标题、描述、图片等信息。在电商平台的开发中,详情接口API是非常常用的 API,因此本文将详细介绍详情接口 API 的使用。 一、1688…...

记录第一篇被”华为开发者联盟鸿蒙专区 “收录的文章
记录第一篇被”华为开发者联盟鸿蒙专区 “社区收录的文章。 坚持写作的动力是什么? 是记录、分享,以及更好的思考 。...

jenkins的cicd操作
cicd概念 持续集成( Continuous Integration) 持续频繁的(每天多次)将本地代码“集成”到主干分支,并保证主干分支可用 持续交付(Continuous Delivery) 是持续集成的下一步,持续…...

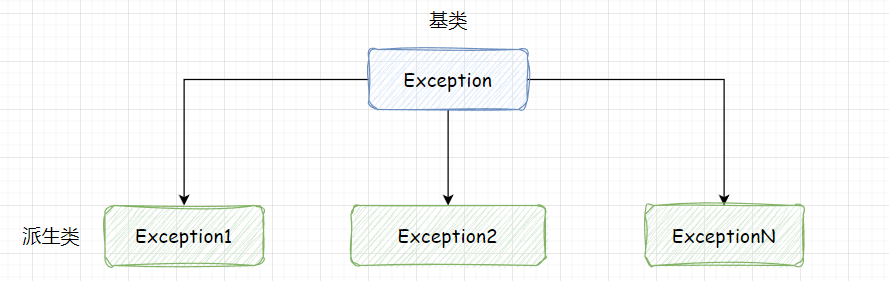
【C++】异常exception
文章目录 1. C语言中传统的处理错误方法2. C中的异常3. 异常的使用3.1 异常的抛出和捕获3.2 异常的重新抛出3.3 异常安全3.4 异常规范 4. 自定义异常体系5. 异常的优缺点 📝 个人主页 :超人不会飞)📑 本文收录专栏:《C的修行之路》…...

2023-08-06力扣今日三题
链接: 剑指 Offer 59 - I. 滑动窗口的最大值 题意: 一个lg长度的数组,一个长度k的滑动窗口,求所有滑动窗口中的最大值 解: 优先队列存储存储下标,数字大的优先,每次判断最大的值是否在范围…...

kubeasz在线安装K8S集群
一、介绍 Kubeasz 是一个基于 Ansible 自动化工具,用于快速部署和管理 Kubernetes 集群的工具。它支持快速部署高可用的 Kubernetes 集群,支持容器化部署,可以方便地扩展集群规模,支持多租户,提供了强大的监控和日志分…...

Vue中实现Web端鼠标横向滑动和触控板滑动效果
系列文章目录 文章目录 系列文章目录前言一、鼠标横向滑动效果二、触控板滑动效果总结 前言 在Web端,我们经常需要实现鼠标横向滑动和触控板滑动的效果,以便在页面中展示横向滑动的内容。本文将介绍如何使用Vue和JavaScript来实现这两种效果,…...
)
hdu5-Touhou Red Red Blue(贪心)
Problem - 7329 (hdu.edu.cn) 参考:题解 | #1006.Touhou Red Red Blue# 2023杭电暑期多校5 题解:(贪心) mp[R], mp[G], mp[P] 分别记录对应字母出现过多少次,没有AAA orABC 出现时不得分也不进行任何操作ÿ…...

【LeetCode 75】第二十三题(2352)相等行列对
目录 题目: 示例: 分析: 代码运行结果: 题目: 示例: 分析: 题目很简洁,就是要我们寻找行与列相同的对数。相同行与列不仅是要元素相同,还需要顺序也一样(…...

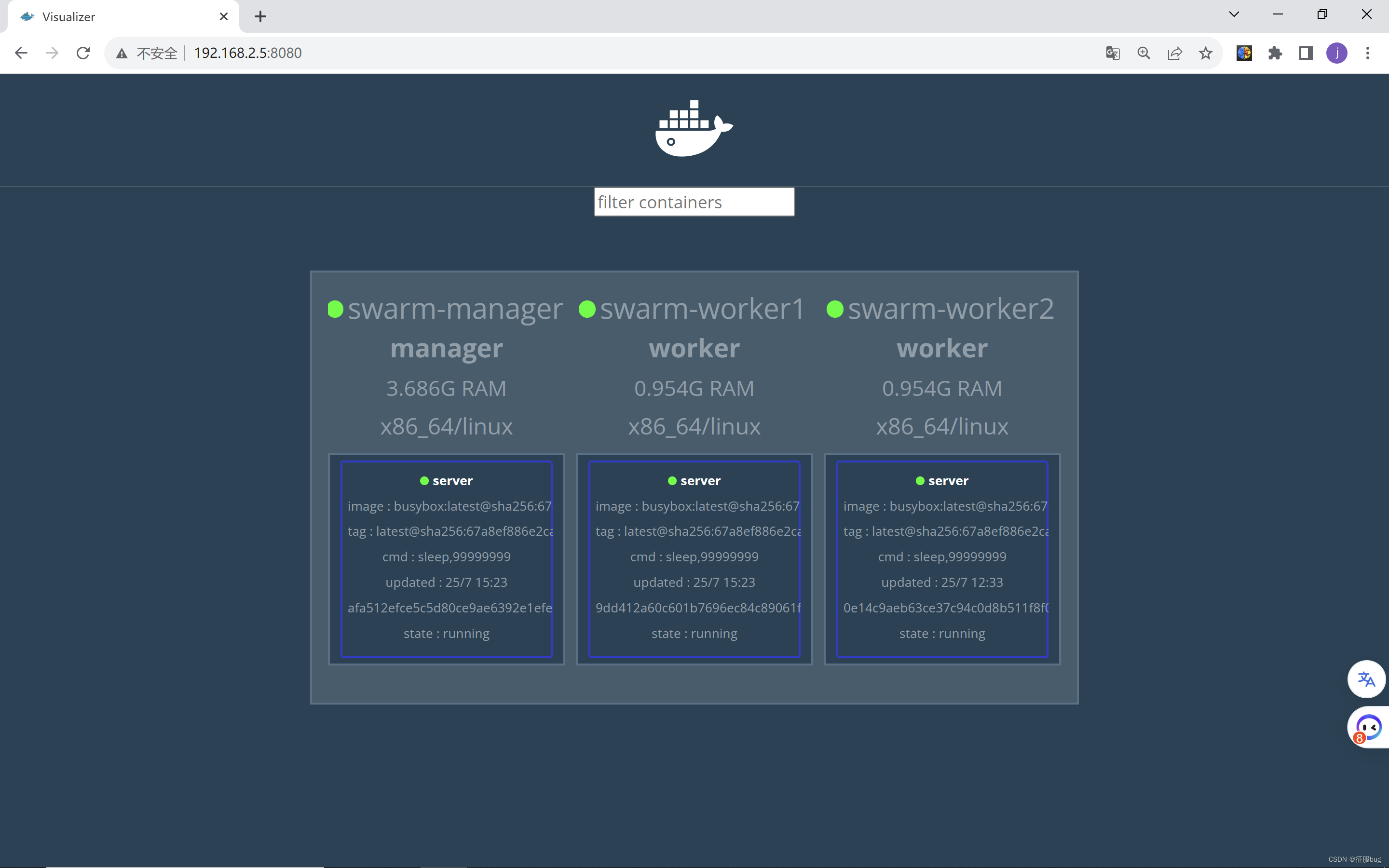
【云原生】详细学习Docker-Swarm部署搭建和基本使用
个人主页:征服bug-CSDN博客 kubernetes专栏:云原生_征服bug的博客-CSDN博客 目录 Docker-Swarm编排 1.概述 2.docker swarm优点 3.节点类型 4.服务和任务 5.路由网格 6.实践Docker swarm 1.概述 Docker Swarm 是 Docker 的集群管理工具。它将 Doc…...

awk相关知识点整理
1.awk的使用方法 1.1 语法 awk [options] script varvalue file(s) awk [options] -f scriptfile varvalue file1.2 命令常用选项 -F fs:fs指定输入分隔符,fs可以是字符串或正则表达式,如-F: -v varvalue:赋值一个用户定义变量…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

实战设计模式之模板方法模式
概述 模板方法模式定义了一个操作中的算法骨架,并将某些步骤延迟到子类中实现。模板方法使得子类可以在不改变算法结构的前提下,重新定义算法中的某些步骤。简单来说,就是在一个方法中定义了要执行的步骤顺序或算法框架,但允许子类…...
