css小练习:案例6.炫彩加载
一.效果浏览图

二.实现思路
html部分
HTML 写了一个加载动画效果,使用了一个包含多个
<span>元素的<div>元素,并为每个<span>元素设置了一个自定义属性--i。这段代码创建了一个简单的动态加载动画,由20个垂直排列的线段组成。每个线段使用一个
<span>元素表示,并通过设置不同的--i值来控制它们的样式或动画效果(在给定代码中,--i的值仅表示索引,范围从1到20)。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="css/oo1.css">
</head>
<body><section><div class="loader"><span style="--i:1;"></span><span style="--i:2;"></span><span style="--i:3;"></span><span style="--i:4;"></span><span style="--i:5;"></span><span style="--i:6;"></span><span style="--i:7;"></span><span style="--i:8;"></span><span style="--i:9;"></span><span style="--i:10;"></span><span style="--i:11;"></span><span style="--i:12;"></span><span style="--i:13;"></span><span style="--i:14;"></span><span style="--i:15;"></span><span style="--i:16;"></span><span style="--i:17;"></span><span style="--i:18;"></span><span style="--i:19;"></span><span style="--i:20;"></span></div></section>
</body>
</html>css部分
* {margin: 0;padding: 0;box-sizing: border-box;
}
这段代码应用了一个通用的CSS选择器 * ,将所有元素的外边距和内边距重置为0,并使用 border-box 盒模型,以确保元素的宽度和高度包括边框和内边距。
section {display: flex;justify-content: center;align-items: center;min-height: 100vh;background: #042104;animation: animateBg 10s linear infinite;
}
这一部分定义了 <section> 元素的样式。将其设置为弹性布局,并使用 justify-content 和 align-items 属性使其内容水平和垂直居中。min-height 设置为 100vh,确保 <section> 元素至少铺满整个视口的高度。background 属性设置了一个深绿色的背景,并应用了一个名为 animateBg 的动画,周期为10秒,线性变化以实现颜色的循环过渡。
section .loader {position: relative;width: 120px;height: 120px;
}
这部分针对加载动画的容器 <div class="loader"> 应用了样式规则。将其设置为相对定位,宽度和高度均为120px。
section .loader span {position: absolute;top: 0;left: 0;width: 100%;height: 100%;transform: rotate(calc(18deg * var(--i)));
}
这部分定义了每个线段 <span> 元素的样式。将其设置为绝对定位,相对于容器的左上角进行定位。宽度和高度设置为100%,使其充满容器。transform 属性使用 rotate() 函数根据每个线段的索引(通过 var(--i) 参数获取)计算旋转角度,并使线段围绕容器的中心旋转。
section .loader span::before {content: '';position: absolute;top: 0;left: 0;width: 15px;height: 15px;border-radius: 50%;background: #00ff0a;box-shadow: 0 0 10px #00ff0a,0 0 20px #00ff0a,0 0 40px #00ff0a,0 0 60px #00ff0a,0 0 80px #00ff0a,0 0 100px #00ff0a;animation: animate 2s linear infinite;animation-delay: calc(0.1s * var(--i));
}
这一部分定义了每个线段的样式。使用 ::before 伪元素来创建一个圆形的指示器。设置其宽度和高度为15px,边框半径为50%,背景颜色为亮绿色 #00ff0a。box-shadow 属性为指示器添加一系列的内阴影,在不同的距离和模糊程度下产生细微的发光效果。 animation 属性应用了一个名为 animate 的动画效果,周期为2秒,线性变化,并设置为无限循环播放。animation-delay 通过计算每个线段的索引值(通过 var(--i) 参数获取)乘以0.1s来设置动画的延迟时间,以实现线段的逐个出现效果。
@keyframes animate {0% {transform: scale(1);}80%,100% {transform: scale(0);}
}
最后,这部分定义了名为 animate 的动画的关键帧,控制指示器的缩放效果。在动画的初始帧(0%),通过 transform: scale(1) 将指示器设置为原始尺寸。在80%和100%的帧中,通过 transform: scale(0) 将指示器缩放为0,实现渐渐消失的效果。
三.完整代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="css/oo1.css"><style>*{margin: 0;padding: 0;box-sizing: border-box;
}
section{display: flex;justify-content: center;align-items: center;min-height: 100vh;background: #042104;animation: animateBg 10s linear infinite;
}
@keyframes animateBg {0%{filter: hue-rotate(0deg);}100%{filter: hue-rotate(360deg);}
}
section .loader{position: relative;width: 120px;height: 120px;}
section .loader span {position: absolute;top: 0;left: 0;width: 100%;height:100%;transform: rotate(calc(18deg * var(--i)));
}
section .loader span::before{content:'';position: absolute;top: 0;left: 0;width: 15px;height: 15px;border-radius: 50%;background:#00ff0a;box-shadow: 0 0 10px #00ff0a,0 0 20px #00ff0a,0 0 40px #00ff0a,0 0 60px #00ff0a,0 0 80px #00ff0a,0 0 100px #00ff0a;animation: animate 2s linear infinite;animation-delay: calc(0.1s * var(--i));}
@keyframes animate {0%{transform: scale(1);}80%,100%{transform: scale(0);}}</style>
</head>
<body><section><div class="loader"><span style="--i:1;"></span><span style="--i:2;"></span><span style="--i:3;"></span><span style="--i:4;"></span><span style="--i:5;"></span><span style="--i:6;"></span><span style="--i:7;"></span><span style="--i:8;"></span><span style="--i:9;"></span><span style="--i:10;"></span><span style="--i:11;"></span><span style="--i:12;"></span><span style="--i:13;"></span><span style="--i:14;"></span><span style="--i:15;"></span><span style="--i:16;"></span><span style="--i:17;"></span><span style="--i:18;"></span><span style="--i:19;"></span><span style="--i:20;"></span></div></section>
</body>
</html>相关文章:

css小练习:案例6.炫彩加载
一.效果浏览图 二.实现思路 html部分 HTML 写了一个加载动画效果,使用了一个包含多个 <span> 元素的 <div> 元素,并为每个 <span> 元素设置了一个自定义属性 --i。 这段代码创建了一个简单的动态加载动画,由20个垂直排列的…...

使用正则表达式替换文本中的html标签
文章目录 使用正则表达式替换文本中的html标签原文本:使用正则表达式进行替换替换后:展示 html 文本 使用正则表达式替换文本中的html标签 我们存储 markdown 文章时,如果存储转换后的 html 页面,那么在查出来的时候,…...

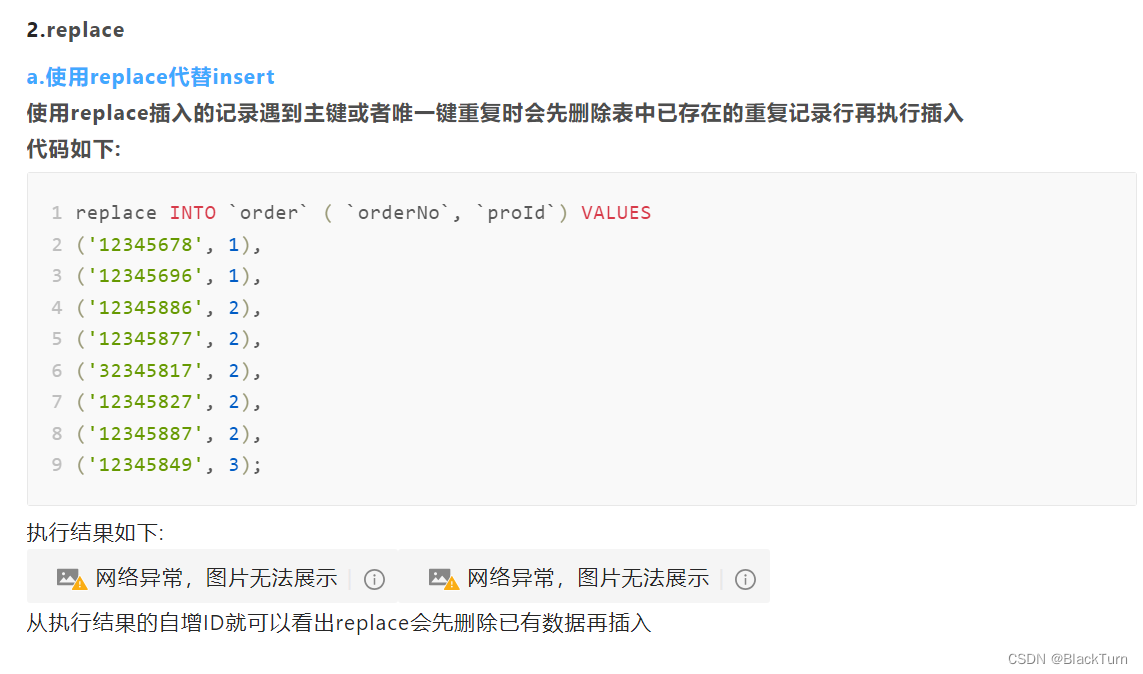
当向数据库导入大量数据时,mysql主键唯一键重复插入,如何丝滑操作并不导入重复数据呢
解决办法: 答案来源:...

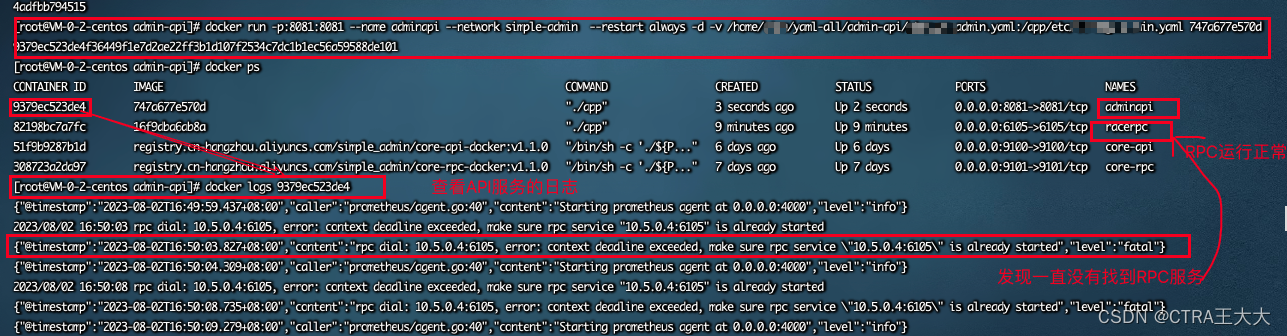
【go-zero】docker镜像直接部署go-zero的API与RPC服务 如何实现注册发现?docker network 实现 go-zero 注册发现
一、场景&问题 使用docker直接部署go-zero微服务会发现API无法找到RPC服务 1、API无法发现RPC服务 用docker直接部署 我们会发现API无法注册发现RPC服务 原因是我们缺少了docker的network网桥 2、系统内查看 RPC服务运行正常API服务启动,通过docker logs 查看日志还是未…...

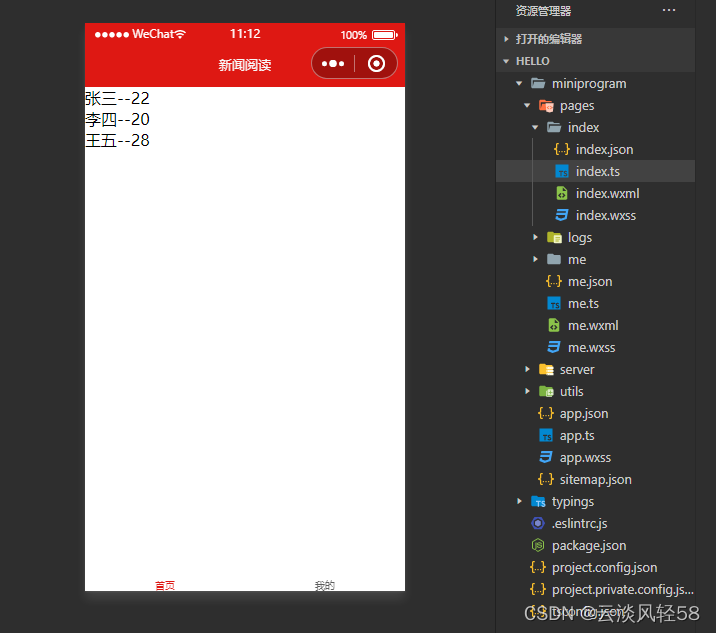
微信小程序读取本地json
首先在项目录下新建【server】文件夹,新建data.js文件,并定义好json数据格式。如下: pages/index/index.ts导入data.js并请求json pages/index/index.wxml页面展示数据...

Stephen Wolfram:ChatGPT 的训练
The Training of ChatGPT ChatGPT 的训练 OK, so we’ve now given an outline of how ChatGPT works once it’s set up. But how did it get set up? How were all those 175 billion weights in its neural net determined? Basically they’re the result of very large…...

SpringCloud实用篇2——Nacos配置管理 Feign远程调用 Gateway服务网关
目录 1 Nacos配置管理1.1 统一配置管理1.1.1 在nacos中添加配置文件1.1.2 从微服务拉取配置 1.2 配置热更新1.2.1 方式一1.2.2 方式二(推荐) 1.3.配置共享 2 搭建Nacos集群2.1 集群结构图2.2 搭建集群2.2.1 初始化数据库2.2.2 下载nacos2.2.3 配置Nacos2…...

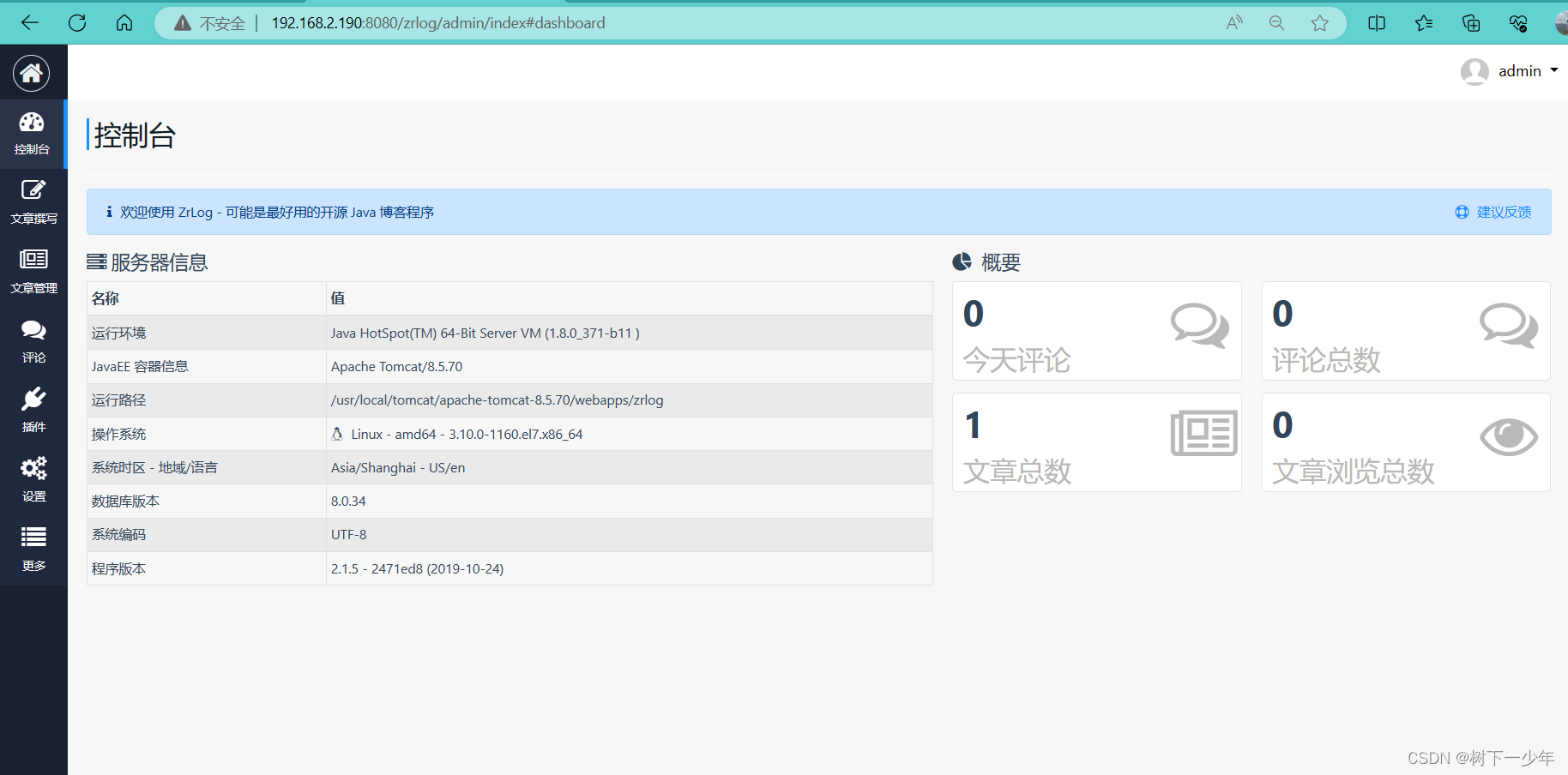
tomcat配置文件和web站点部署(zrlog)简介
一.tomcat/apache-tomcat-8.5.70/conf/server.xml组件类别介绍 1.类别 2.Connector参数 3.host参数 4.Context参数 二.web站点部署(以zrlog为例) 1.将zrlog的war包传到webapps下面 2.在mysql数据库中创建zrlog用户并赋予权限 3.完成安装向导,登录管理界面即可…...

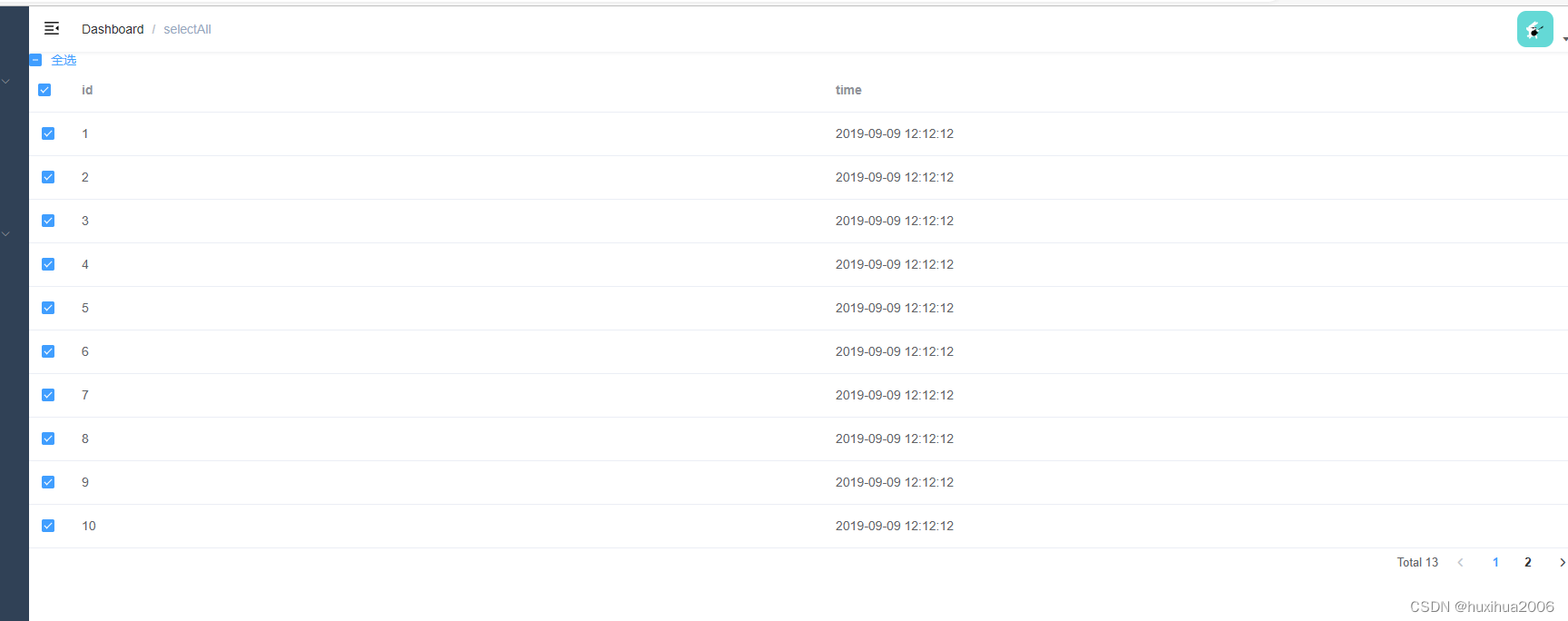
elementui实现当前页全选+所有全选+翻页保持选中状
原文来自:https://blog.csdn.net/sumimg/article/details/121693305?spm1001.2101.3001.6650.1&utm_mediumdistribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7ERate-1-121693305-blog-127570059.235%5Ev38%5Epc_relevant_anti_t3&depth_1-utm…...

Opencv项目实战:24 石头剪刀布
目录 0、项目介绍 1、效果展示 2、项目搭建 3、项目代码展示与部分讲解 pyzjr库...

Qt--QPlugin插件
写在前面 Qt–动态链接库一文中提到,动态方式加载dll只能加载 extern "C“ 的导出函数,而无法加载类,因此可以使用Qt提供的插件来实现导出类的动态加载。 QPlugin是Qt插件框架的一部分,是一种轻量级的插件系统,…...

公会发展计划 (GAP) 第 4 季:塑造 YGG 的成就版图
基于前三个赛季所取得的成果,Yield Guild Games(YGG)自豪地宣布推出 公会发展计划(GAP)第 4 季。公会最近的一些精英成员将在本季加入公会,公会成员将在全新的任务中磨练自己的技能,建立自己在 …...

ExpressJS教程_编程入门自学教程_菜鸟教程-免费教程分享
教程简介 Express是基于Node.js平台,快速、开放、极简的Web开发框架;通俗的理解:Express的作用和Node.js内置的http模块类似,是专门用来创建Web服务器的;Express的本质:就是一个npm上的第三方包,提供了快速创建Web服务器的便捷方法。ExpressJS是一个Web…...

时序预测 | MATLAB实现BO-BiLSTM贝叶斯优化双向长短期记忆神经网络时间序列预测
时序预测 | MATLAB实现BO-BiLSTM贝叶斯优化双向长短期记忆神经网络时间序列预测 目录 时序预测 | MATLAB实现BO-BiLSTM贝叶斯优化双向长短期记忆神经网络时间序列预测效果一览基本介绍模型搭建程序设计参考资料 效果一览 基本介绍 MATLAB实现BO-BiLSTM贝叶斯优化双向长短期记忆…...

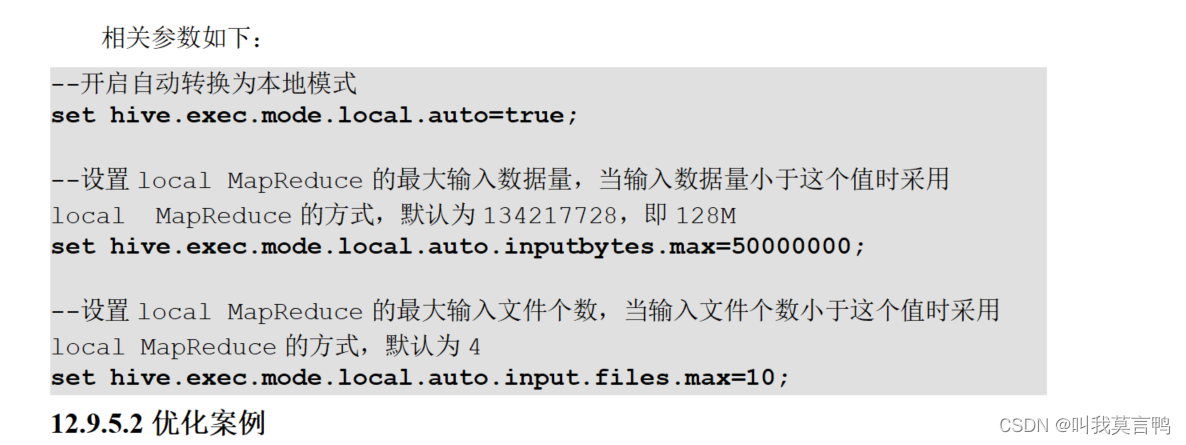
HIVE优化之不需要参数优化
#1.数据倾斜 什么是数据倾斜? 一部分数据多 一部分数据少 造成的结果: MR运行过慢 主要是shuffle和reduce过程慢 分组聚合导致数据倾斜 Hive未优化的分组聚合 方法1:在MAP端直接聚合(分组聚合优化),减少…...

前端 select 标签如何创建下拉菜单?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 代码示例⭐ 代码讲解⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚踏…...

基于 eclipse-temurin 构建国内时区,地区,语言的docker镜像
基于 eclipse-temurin 构建国内时区,地区,语言的镜像 使用场景自定Dockerfile构建自己的基础镜像构建本地镜像推送远程仓库 使用场景 在给应用构建自定义镜像时,往往需要在每次构建时去调整时区,地区这些东西;每次构建…...

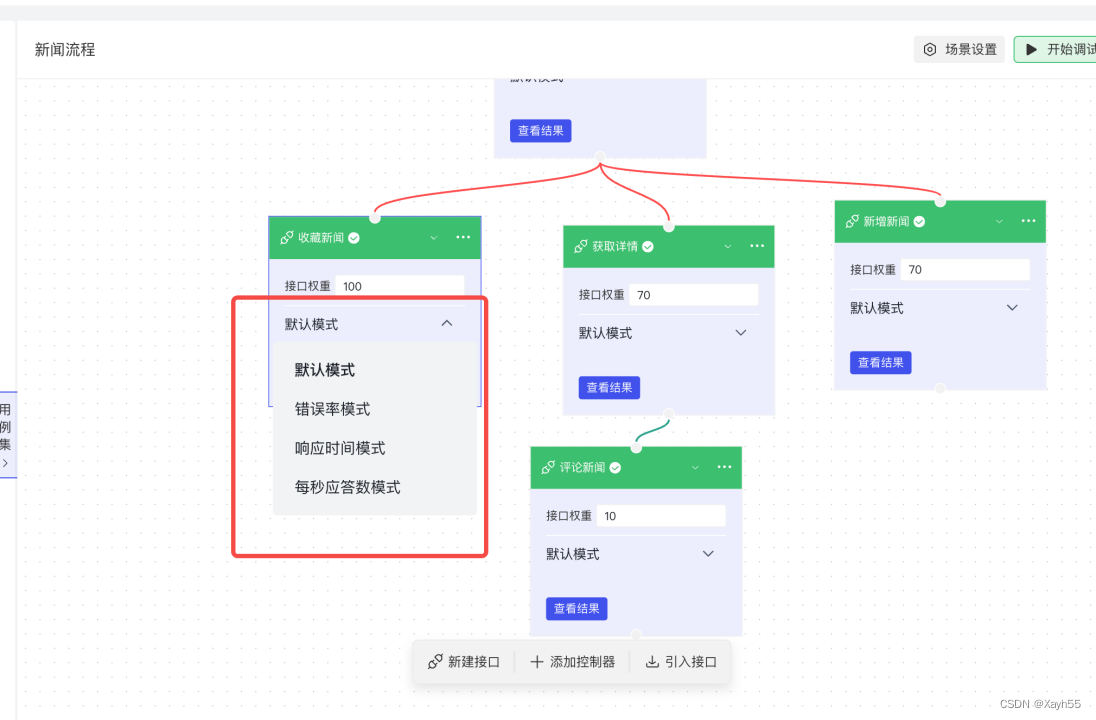
RunnerGo配置场景时接口模式该怎么选
在进行性能测试时,测试场景的正确配置非常关键。首先,需要根据业务场景和需求,设计出合理的测试场景,再利用相应的工具进行配置,实现自动化的性能测试。 在JMeter中,用户需要自己组织测试场景,…...

系统分享UIActivity
iOS自带的分享控件可以完成绝大部分的分享需求。 它可以不需要集成微信、QQ等第三方SDK就可以实现分享(需要在弹出视图里面点击更多打开开关)到微信好友、朋友圈等,功能很强大,也很方便。 一、系统分享两个步骤 UIActivity配置分享的内容和…...

常用抓包工具
Fiddler Fiddler 是一个很好用的抓包工具,可以用于抓取http/https的数据包,常用于Windows系统的抓包,它有个优势就是免费 Charles Charles是由JAVA开发的,可以运行在window Linux MacOS,但它是收费的,和…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...

Python实现简单音频数据压缩与解压算法
Python实现简单音频数据压缩与解压算法 引言 在音频数据处理中,压缩算法是降低存储成本和传输效率的关键技术。Python作为一门灵活且功能强大的编程语言,提供了丰富的库和工具来实现音频数据的压缩与解压。本文将通过一个简单的音频数据压缩与解压算法…...

热烈祝贺埃文科技正式加入可信数据空间发展联盟
2025年4月29日,在福州举办的第八届数字中国建设峰会“可信数据空间分论坛”上,可信数据空间发展联盟正式宣告成立。国家数据局党组书记、局长刘烈宏出席并致辞,强调该联盟是推进全国一体化数据市场建设的关键抓手。 郑州埃文科技有限公司&am…...

Spring AOP代理对象生成原理
代理对象生成的关键类是【AnnotationAwareAspectJAutoProxyCreator】,这个类继承了【BeanPostProcessor】是一个后置处理器 在bean对象生命周期中初始化时执行【org.springframework.beans.factory.config.BeanPostProcessor#postProcessAfterInitialization】方法时…...

6.计算机网络核心知识点精要手册
计算机网络核心知识点精要手册 1.协议基础篇 网络协议三要素 语法:数据与控制信息的结构或格式,如同语言中的语法规则语义:控制信息的具体含义和响应方式,规定通信双方"说什么"同步:事件执行的顺序与时序…...
