探索CSS计数器:优雅管理网页元素的计数与序号
113. 探索CSS计数器:优雅管理网页元素的计数与序号
在前端开发中,我们经常需要对网页元素进行计数与序号,如有序列表、表格行号、步骤指示等。为了优雅地管理这些计数与序号,CSS提供了一种强大的功能:CSS计数器(CSS Counters)。本文将深入探讨CSS计数器的概念、用法以及常见应用场景,带您走进CSS计数器的神奇世界。
1. 什么是CSS计数器?
CSS计数器是CSS中的一种特性,它允许开发者在样式表中定义一些变量(即计数器),并将其应用到HTML元素上。这样就可以在页面中实现各种计数、序号和标记,而无需使用JavaScript或手动编写HTML。CSS计数器通过counter-reset和counter-increment属性来创建和管理计数器,并通过content属性来将计数器的值插入到网页中。

<!DOCTYPE html>
<html lang="en">
<head><style>/* 创建计数器 */body {counter-reset: my-counter;}/* 递增计数器 */ul li {counter-increment: my-counter;}/* 插入计数器值 */ul li::before {content: '第'counter(my-counter) "行";}</style>
</head>
<body><ul><li></li><li></li><li></li><li></li><li></li></ul>
</body>
</html>
2. 使用CSS计数器
2.1 创建计数器
要使用CSS计数器,首先需要在样式表中定义计数器。可以使用counter-reset属性来创建计数器,并为其指定一个名称。
/* 创建计数器 */
body {counter-reset: my-counter;
}
在上面的例子中,我们创建了一个名为my-counter的计数器,并将其初始值设置为0。此时,计数器已经准备就绪,可以在网页中使用了。
2.2 递增计数器
要使计数器递增,可以使用counter-increment属性,并指定计数器的名称。通常,我们会在适当的位置使用counter-increment来增加计数器的值。
/* 递增计数器 */
ul li {counter-increment: my-counter;
}
在上面的例子中,我们使用counter-increment属性来使名为my-counter的计数器在每个列表项中递增1。这样,每个列表项都会获得不同的计数值。
2.3 插入计数器值
要在网页中插入计数器的值,可以使用content属性,并使用counter()函数来引用计数器。
/* 插入计数器值 */
ul li::before {content: "第"counter(my-counter) "行";
}
在上面的例子中,我们使用content属性将计数器my-counter的值插入到每个列表项前面,并在后面加上一个点号和空格,以实现有序列表的效果。
2.4 重置计数器
在某些情况下,我们可能需要重置计数器的值,使其从新的起点开始计数。可以使用counter-reset属性来重置计数器的值。
/* 重置计数器 */
ol {counter-reset: my-counter;
}
在上面的例子中,我们使用counter-reset属性将计数器my-counter的值重置为0。这样,在每个新的有序列表中,计数器都会从0重新开始计数。
3. 常见应用场景
3.1 有序列表
CSS计数器最常见的应用场景之一就是实现有序列表。使用CSS计数器,我们可以轻松地为有序列表添加序号。
<ol><li>First item</li><li>Second item</li><li>Third item</li>
</ol>
/* 创建计数器 */
ol {counter-reset: my-counter;
}/* 递增计数器并插入计数器值 */
ol li::before {counter-increment: my-counter;content: counter(my-counter) ". ";
}
在上面的例子中,我们通过CSS计数器为有序列表的每个列表项添加了序号。
3.2 表格行号
CSS计数器也可以用于为表格的行添加行号。这在处理大量数据时非常有用。
<table><tr><td></td><td>Column 1</td><td>Column 2</td></tr><tr><td></td><td>Data 1</td><td>Data 2</td></tr><tr><td></td><td>Data 3</td><td>Data 4</td></tr>
</table>
/* 创建计数器 */
table {counter-reset: row-counter;
}/* 递增计数器并插入计数器值 */
tr td:first-child::before {counter-increment: row-counter;content: counter(row-counter) ". ";
}
在上面的例子中,我们使用CSS计数器为表格的每一行添加了行号。
3.3 步骤指示
在一些应用中,我们可能需要为用户展示一系列步骤,并在每个步骤前面标记序号。使用CSS计数器,我们可以轻松实现这样的步骤指示。
<div class="step"><span>Step 1:</span> Perform action 1
</div>
<div class="step"><span>Step 2:</span> Perform action 2
</div>
<div class="step"><span>Step 3:</span> Perform action 3
</div>
/* 创建计数器 */
div.step {counter-reset: step-counter;
}/* 递增计数器并插入计数器值 */
div.step::before {counter-increment: step-counter;content: "Step " counter(step-counter) ": ";
}
在上面的例子中,我们使用CSS计数器为每个步骤指示添加了序号。
4. 小结
CSS计数器是CSS中的一种强大特性,允许开发者在样式表中定义计数器,并将其应用到HTML元素上,实现计数、序号和标记等效果。通过counter-reset和counter-increment属性,我们可以创建和管理计数器的值。通过content属性和counter()函数,我们可以将计数器的值插入到网页中。
常见的应用场景包括有序列表、表格行号、步骤指示等。CSS计数器能够在不使用JavaScript或手动编写HTML的情况下,优雅地管理网页元素的计数与序号,使得网页开发更加灵活高效。让我们深入学习和使用CSS计数器,提升网页开发的效率和体验。
相关文章:

探索CSS计数器:优雅管理网页元素的计数与序号
113. 探索CSS计数器:优雅管理网页元素的计数与序号 在前端开发中,我们经常需要对网页元素进行计数与序号,如有序列表、表格行号、步骤指示等。为了优雅地管理这些计数与序号,CSS提供了一种强大的功能:CSS计数器&#…...

这次一次性通关channel!
一 前言 前几天面试某大厂的云原生岗位,原本是一个轻松愉快的过程,当问到第二个问题,我就发现事情的不对劲,先复盘一下面试官有关Channel的问题,然后再逐一解决,最后进行扩展,这次一定要一次性…...

线程数控制
项目需求:javaMATLAB并行开发 在java中调用由MATLAB转成的jar包的代码,需要调用到底层的MATLAB服务。每次只能一个线程调用,当多个线程同时调用MATLAB时,MATLAB会报错。导致整个java服务挂掉。 现在增加线程控制,每…...

DC-6靶机
先去看看DC-6的官网描述,看看有没有给出提示信息 把这个线索信息先复制下来 cat /usr/share/wordlists/rockyou.txt | grep k01 > passwords.txt开始前先要吧 kali和DC-6靶机放在统一网段,都换成NAT模式 然后看一下DC-6的MAC地址 靶机的MAC地址00…...

SpringCloud入门Day01-服务注册与发现、服务通信、负载均衡与算法
SpringCloudNetflix入门 一、应用架构的演变 伴随互联网的发展,使用互联网的人群越来越多,软件应用的体量越来越大和复杂。而传统单体应用 可能不足以支撑大数据量以及发哦并发场景应用的框架也随之进行演变从最开始的单体应用架构到分布式(…...

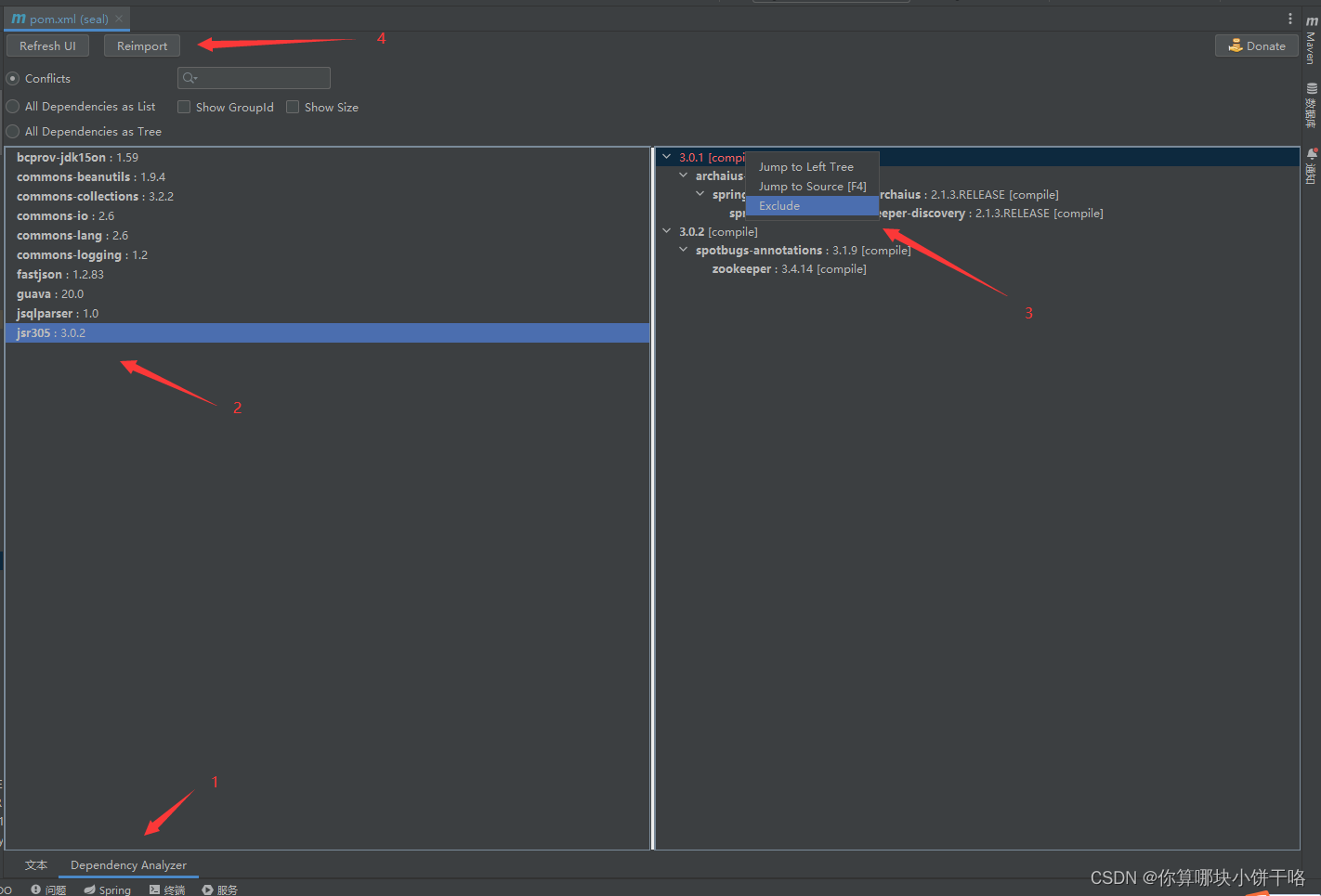
java-IDEA MAVEN查看依赖树,解决jar包重复和冲突
如果这里面的依赖关系有红线,就说明有包冲突,一般都是版本不一致,可以在idea里下一个插件Maven Helper,点击install并重启IDEA 打开pom.xml文件,在下方会出现Dependency Analyzer,选择它会出现重复依赖列表,选择对应的依赖,右键红…...

参考RabbitMQ实现一个消息队列
文章目录 前言小小消息管家1.项目介绍2. 需求分析2.1 API2.2 消息应答2.3 网络通信协议设计 3. 开发环境4. 项目结构介绍4.1 配置信息 5. 项目演示 前言 消息队列的本质就是阻塞队列,它的最大用途就是用来实现生产者消费者模型,从而实现解耦合以及削峰填…...

SpringBoot+JWT
一、maven坐标 <!-- JWT依赖 --><dependency><groupId>io.jsonwebtoken</groupId><artifactId>jjwt</artifactId><version>0.9.1</version></dependency><dependency><groupId>com.auth0</groupId>&…...

Cad二次开发EqualPoint
在 CAD 软件的二次开发中,Tolerance.Global.EqualPoint 是一个特定的属性或方法,用于表示全局的相等性公差值。这个属性或方法通常是由 CAD 软件的开发平台或 API 提供的,用于处理浮点数的相等性比较。 具体来说,Tolerance.Globa…...

20230806将ASF格式的视频转换为MP4
20230806将ASF格式的视频转换为MP4 2023/8/6 18:47 缘起,自考中山大学的《计算机网络》,考试《数据库系统原理》的时候找到视频,由于个人的原因,使用字幕更加有学习效率! 由于【重型】的PR2023占用资源较多,…...

【MySQL】——常用接口API即相关函数说明
目录 1、MySQL结构体的说明 1、MYSQL结构体 2.MYSQL_RES结构体 3. MYSQL_FIELD 2. 接口的使用步骤 3、mysql_init()——MYSQL对象初始化 4、mysql_real_connect()——数据库引擎建立连接 5. mysql_query()——查询数据库某表内容 6、mysql_real_query——执行SQL语句 …...
—— 实现请求封装)
ts + axios + useRequest (ahooks)—— 实现请求封装
现在越来越多的项目开始ts化,我们今天就一块学习一下,关于ts的请求封装。 首先要安装两个依赖: npm i axios -S npm i ahooks -S 引入: import { useRequest } from ahooks; import axios, { AxiosRequestConfig, AxiosRespo…...

Springboot @Validated注解详细说明
在Spring Boot中,Validated注解用于验证请求参数。它可以应用在Controller类或方法上 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-validation</artifactId> </depen…...

STM32初学者,到底选标准库还是HAL库?
当初学者尝试学习STM32开发时,通常会面临一个关键的选择:是选择STM32的标准库,还是HAL库?这两个库各自有着优势与适用场景,本文将从多个角度分析,帮助初学者更好地选择适合自己的库。 在开始之前ÿ…...

小学生作业随机加减乘除运算计算习题答案 html源码
小学生作业随机加减乘除运算计算习题答案 html源码 这道题目提供了多种选项,包括运算符和输入的运算数范围。题目数量也可以选择。如果你选择好了选项,就可以点击出题按钮进行练习。 为了方便,题目答案可以打印出来。但是,如果隐藏了横线,就会去除等号后面的下划线。推荐使用…...

nvm下载安装配置
一、作用 nvm是node版本管理的工具,具有管理、下载、切换node版本等能力。经常不同项目需要依赖不同版本的node,此时nvm就能有效的解决node版本切换的问题。 二、nvm下载安装配置 (1)安装包地址 https://github.com/coreybutl…...

2023-08-07力扣每日一题
链接: 344. 反转字符串 题意: 如题 解: 初级算法做过的题啊-感觉这几天重复题还蛮多的 实际代码: #include<iostream> #include<vector> #include<algorithm> using namespace std; /* void reverseStri…...

uni——不规则tab切换(skew)
案例展示 案例代码 <!-- 切换栏 --> <view class"tabBoxs"><view class"tabBox"><block v-for"(item,index) in tabList" :key"index"><view class"tabItem":class"current item.id&…...

Docker安装Grafana以及Grafana应用
Doker基础 安装 1、 卸载旧的版本 sudo yum remove docker docker-client docker-client-latest docker-common docker-latest docker-latest-logrotate docker-logrotate docker-engine 2、需要的安装包 sudo yum install -y yum-utils 3、设置镜像的仓库 yum-config-m…...

OpenSource - 分布式重试平台
文章目录 概述重试方案对比设计思想流量管理平台预览场景应用强通知场景发送MQ场景回调场景异步场景 概述 在当前广泛流行的分布式系统中,确保系统数据的一致性和正确性是一项重大挑战。为了解决分布式事务问题,涌现了许多理论和业务实践,其…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...
