Django实现音乐网站 ⑺
使用Python Django框架制作一个音乐网站,
本篇主要是后台对歌手原有实现功能的基础上进行优化处理。
目录
新增编辑
表字段名称修改
隐藏单曲、专辑数
姓名首字母
安装xpinyin
获取姓名首字母
重写保存方法
列表显示
图片显示处理
引入函数
路径改为显示图片
修改列表默认设置
修改列表排序
总结
新增编辑
表字段名称修改
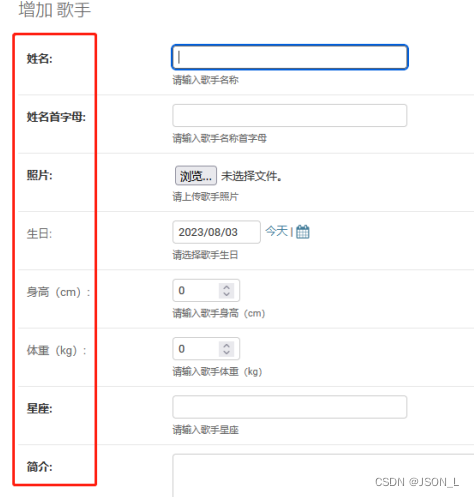
新增、编辑页面字段显示为数据表设计字段,改为中文显示。
在Model中直接修改Singler字段,增加verbose_name参数。
verbose_name:admin模式中字段的显示名称。
内容如下:
class Singler(models.Model):""" 歌手表模型 """class Meta:verbose_name = '歌手'verbose_name_plural = '歌手'name = models.CharField(max_length=50, help_text='请输入歌手名称', verbose_name='姓名')first_letter = models.CharField(max_length=15, help_text='请输入歌手名称首字母', verbose_name='姓名首字母')# 设置上传位置portrait = models.ImageField(upload_to=upload_save_path, help_text='请上传歌手照片', verbose_name='照片')birthday = models.DateField(default=date.today, help_text='请选择歌手生日', blank=True, verbose_name='生日')height = models.IntegerField(help_text='请输入歌手身高(cm)', default=0, blank=True, verbose_name='身高(cm)')weight = models.IntegerField(help_text='请输入歌手体重(kg)', default=0, blank=True, verbose_name='体重(kg)')constellation = models.CharField(max_length=50, help_text='请输入歌手星座', verbose_name='星座')# editable=False 后台将不再显示single_num = models.IntegerField(default=0, editable=False)album_num = models.IntegerField(default=0, editable=False)desc = models.TextField(help_text='请输入歌手简介', verbose_name='简介')效果:

隐藏单曲、专辑数
歌手所拥有的单曲数和专辑数,应该是添加、删除单曲或专辑时动态计算出的数值,不应该是后台添加的,之前不会隐藏,经过查看表模型参数找到了设置方法。
editable:默认值为True;
如果值为Fasle,则在admin模式下不能改写。
修改歌手表模型单曲数和专辑数字段,设置editable参数。
内容如下:
single_num = models.IntegerField(default=0, editable=False)
album_num = models.IntegerField(default=0, editable=False)刷新后,新增歌手详情单曲数和专辑数设置不再显示。
姓名首字母
原有姓名首字母需要自己手动输入,改为程序自动通过输入的歌手名称取得姓名首字母。
安装xpinyin
需要下载三方库,安装命令:
pip install xpinyin获取姓名首字母
在player/models.py中处理获取首字母并设置入库操作。
from xpinyin import Pinyindef get_first_letter(name):""" 获取姓名中的首字母 """obj = Pinyin()name_pinyin = obj.get_pinyin(name, '')return name_pinyin[0]重写保存方法
在Singler类中,重写父类保存方法,增加设置歌手姓名首字母。
并把首字母字段设置为admin不可编辑。
class Singler(models.Model):""" 歌手表模型 """......def save(self, force_insert=False, force_update=False, using=None,update_fields=None):""" 重写save方法 """self.first_letter = get_first_letter(self.name)super().save()
列表显示
图片显示处理
修改后台歌手表,在player中的admins.py中的SinglerAdmin。
需要使用format_html()函数。
引入函数
from django.utils.html import format_html路径改为显示图片
class SinglerAdmin(admin.ModelAdmin):# 列表页属性def get_name(self):return self.nameget_name.short_description = '歌手名称'def get_portrait(self):return format_html('<img src="/{}" width="100px" height="100px"/>',self.portrait,)原因:django从view向template传递HTML字符串的时候,django默认不渲染此HTML,原因是为了防止这段字符串里面有恶意攻击的代码。所以要把列表的图片路径改为显示图片,需要使用函数,通过函数的{}占位符,把图片路径赋值给HTML元素img。
效果:

修改列表默认设置
适用于列表某字段为空时,设置显示内容。
比如歌手的身高体重都为默认0时。

修改player/admin.py中对身高和体重的显示处理。
内容如下:
def get_height(self):if self.height < 1:return '——'else:return str(self.height) + 'cm'get_height.short_description = '身高'def get_weight(self):if self.weight < 1:return '——'else:return str(self.weight) + 'kg'效果:

修改列表排序
通过Meta类来给模型赋予元数据,设定ordering排序。
class Singler(models.Model):""" 歌手表模型 """class Meta:verbose_name = '歌手'verbose_name_plural = '歌手'# 正序ordering = ['first_letter']# 倒序# ordering = ['-first_letter']总结
对后台歌手模块进行部分功能优化,主要通过新增编辑和列表两方面来进行优化。
相关文章:

Django实现音乐网站 ⑺
使用Python Django框架制作一个音乐网站, 本篇主要是后台对歌手原有实现功能的基础上进行优化处理。 目录 新增编辑 表字段名称修改 隐藏单曲、专辑数 姓名首字母 安装xpinyin 获取姓名首字母 重写保存方法 列表显示 图片显示处理 引入函数 路径改为显示…...

PO、DTO和VO的区别
PO:Persistence Object,是持久化对象,也叫实体对象(Entity),是对象到关系表的映射。在关系型数据库中,每张表对应着一个PO,PO 中的属性值与表中数据一一对应,通过数据访问…...

ReadableStream流的js处理
需求 今天接了一个gpt的项目。需要对接接口。后端返回的数据是ReadableStream类型的。记录下如何处理ReadableStream类型的数据 代码 const response ... // response 是服务端返回的数据// 创建了一个数据读取器 const reader response.getReader(); // 创建了一个文本解…...

图扑软件入选 2023 中国信通院“铸基计划”全景图
7 月 27 日,由中国信通院主办的“2023 数字生态发展大会”暨中国信通院“铸基计划”年中会议在北京召开。本次大会重磅发布了《高质量数字化转型产品及服务全景图(2023 上半年度)》。图扑软件凭借自研 HT for Web 数字孪生可视化产品成功入选…...

Go Fyne:一种现代的,跨平台的 GUI 开发工具集
Fyne 是一个用 Go 语言写的,提供丰富,现代化的用户界面(UI)的开发工具集。Fyne 提供了一种简单而直观的方式来构建应用程序,并且注意到它是跨平台的,可以在 Windows,macOS,Linux&…...

React Dva 操作models中的subscriptions讲述监听
接下来 我们来看一个models的属性 之前没有讲到的subscriptions 我们可以在自己有引入的任意一个models文件中这样写 subscriptions: {setup({ dispatch, history }) {console.log(dispatch);}, },这样 一进来 这个位置就会触发 这里 我们可以写多个 subscriptions: {setup…...

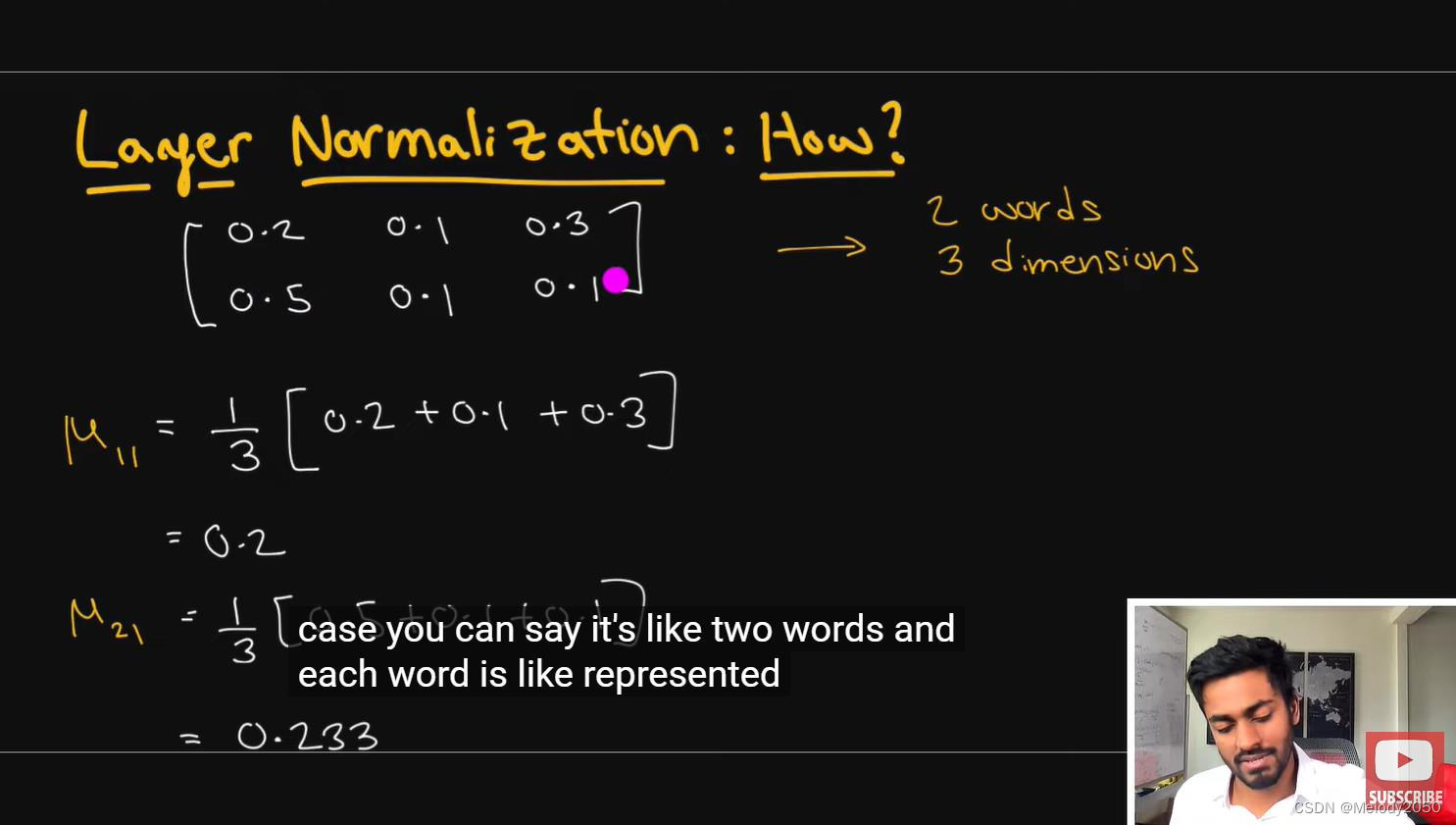
标准化归一化 batch norm, layer norm, group norm, instance norm
Layer Normalization - EXPLAINED (in Transformer Neural Networks) Layer Normalization - EXPLAINED (in Transformer Neural Networks) 0~4min:什么是multi-head attention 5~7min:layer norm图示 7~9min:公式举例layer norm 9:54-end:layer norm的代码示例 group n…...

Zabbix监控系统详解及配置
前言 作为一个运维,需要会使用监控系统查看服务器状态以及网站流量指标,利用监控系统的数据去了解上线发布的结果,和网站的健康状态。利用一个优秀的监控软件,我们可以: 通过一个友好的界面进行浏览整个网站所有的服务…...

【100天精通python】Day29:文件与IO操作_XML文件处理
目录 专栏导读 一、XML文件概述 1. 标签和元素 2. 嵌套结构 3. 属性 4. 命名空间 5. CDATA节 6. 注释 7. 验证与验证语言 8. 扩展性 二、XML文件处理常见操作 1. 解析XML文件 2. 创建和编辑XML文件 3. 修改XML文件 4. 查询XML元素 5 遍历XML元素 6. 删除XML元…...

人工智能的未来:探索下一代生成模型
推荐:使用 NSDT场景编辑器 助你快速搭建可编辑的3D应用场景 生成式 AI 目前能够做什么,以及探索下一波生成式 AI 模型需要克服的当前挑战? 如果你跟上科技世界的步伐,你就会知道生成式人工智能是最热门的话题。我们听到了很多关于…...

C++ 运算符重载为非成员函数
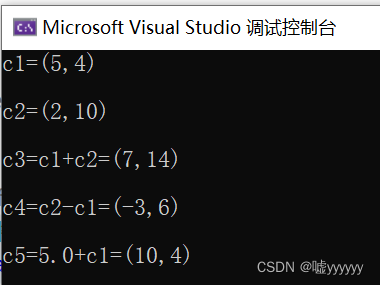
运算符也可与重载为非成员函数。这时运算所需要的操作数都需要通过函数的形参表来传递,在形参表中形参从左到右的顺序就是运算符操作数的顺序。如果需要访问运算符参数对象的私有成员,可以将该函数声明为友元函数。 【提示】不用机械地将重载运算符的非…...

[国产MCU]-BL602开发实例-定时器
定时器 文章目录 定时器1、BL602定时器介绍2、定时器驱动API介绍3、定时器使用实例3.1 单次计时3.2 持续计时通用定时器,用于定时,当时间到达我们所设置的定时时间会产生定时中断,可以用来完成定时任务。本文将详细介绍如何使用BL602的定时器功能。 1、BL602定时器介绍 BL6…...

re学习(29)攻防世界-CatFly(复原反汇编)
因为这是一个.dll文件,在Linux上运行一下: 找到主要函数:(以及由上面三部分对应的代码部分) __int64 __fastcall main(int a1, char **a2, char **a3) {size_t v3; // rbx__int16 v5[4]; // [rsp10h] [rbp-4B0h] B…...

Android WIFI-概率性不能自连
1.连上wifi时同步保存wifi密码,避免连上wifi后马上断电重启由于密码没保存导致不能自动重连wifi packages/modules/Wifi/service/java/com/android/server/wifi/SupplicantStaIfaceHal.java @@ -66,6 +66,7 @@ import com.android.server.wifi.WifiNative.SupplicantDeathEve…...

用Python批量复制文件,方法有9种,方便快捷
前言 大家早好、午好、晚好吖 ❤ ~欢迎光临本文章 当我们复制一个文件时用复制粘贴就可以了,如果是多个文件呢? 就会很麻烦了! 今天给大家介绍一下用Python批量复制文件,方法有九种!希望对你有帮助 1. Shutil Copy…...

《凤凰架构》第一章——服务架构演进史
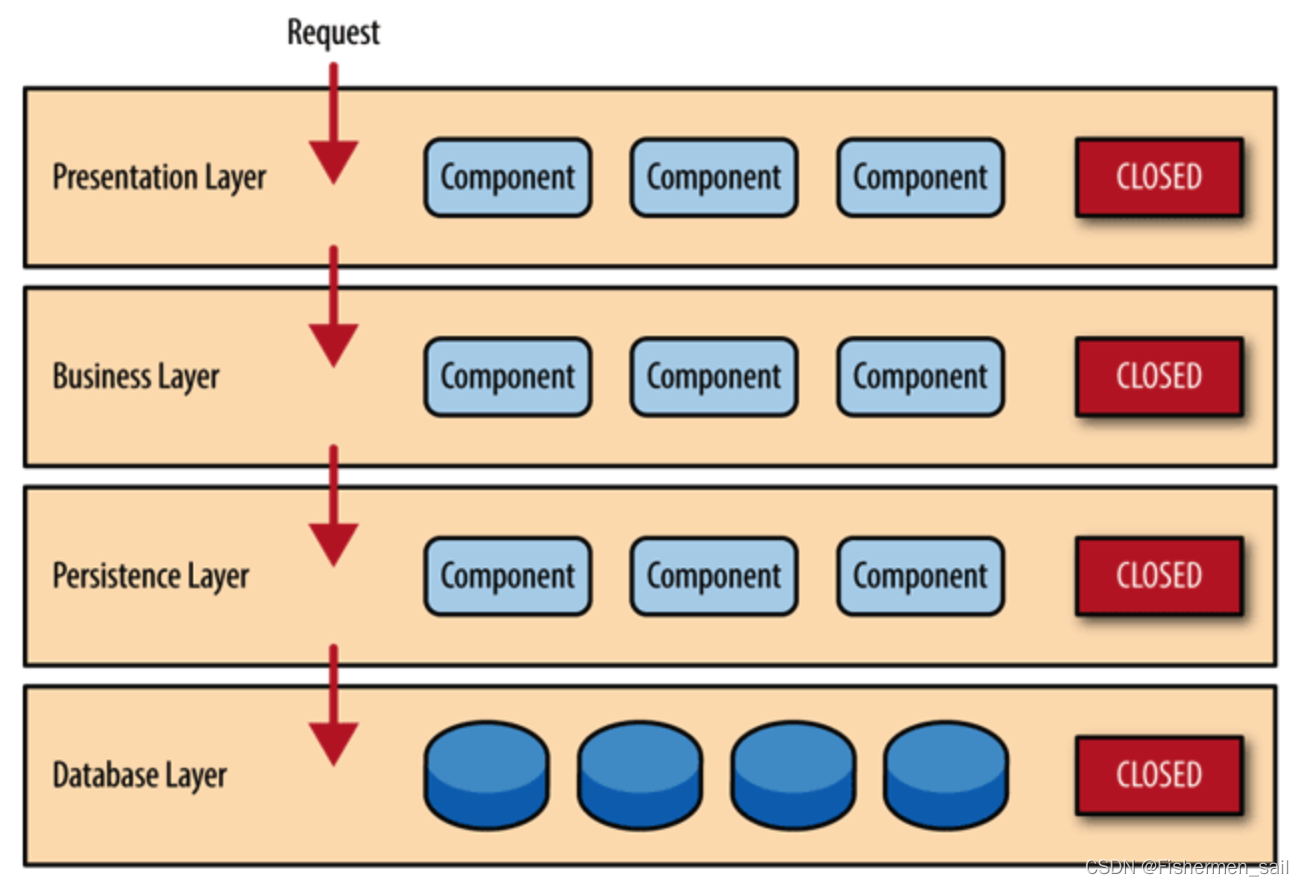
前言 刚开始决定弄懂文中所提到的所有东西,就像我写ByteByteGo呢几篇文章一样,把每一句话都弄懂。但是对于《凤凰架构》来说,这有点太费时间了,并且没有必要,有些东西可能永远都不会用到,但文章为了全面的…...

【iPhone】手机还有容量,拍视频却提示 iPhone 储存空间已满
文章目录 前言解决方案 结语 前言 今天在用 iPhone 录像的时候突然提醒我 iPhone储存空间已满 你没有足够的储存空间来录制视频” 可我明明还有 20G 的容量 我非常疑惑,因为我之前还剩1个G都能录像,现在20G反而不行了,于是重启了手机&#…...

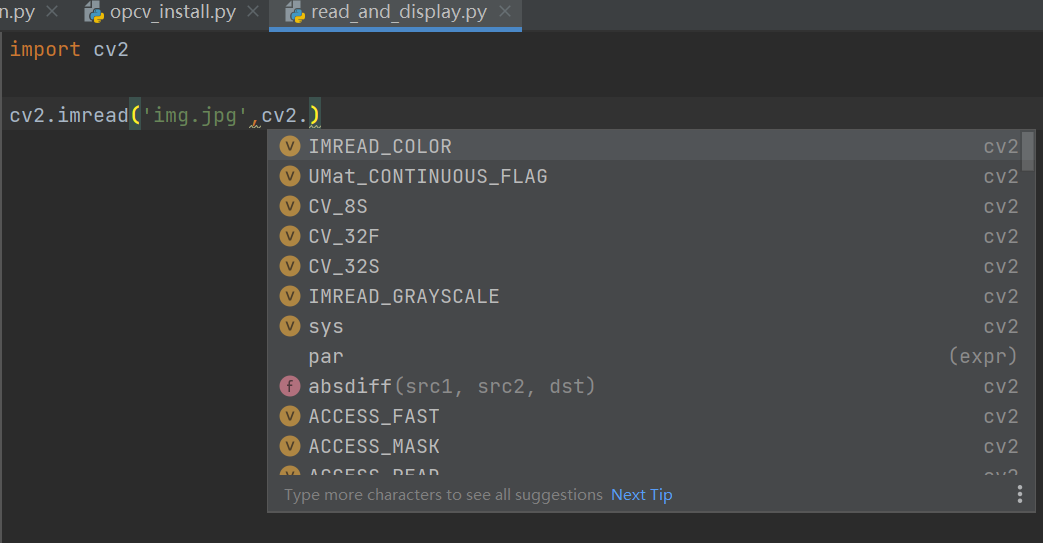
pycharm中opencv库导入 cv2. 无函数提示跳出解决方法
pycharm中opencv库导入 cv2. 无函数提示跳出解决方法 1、找到当前解释器安装目录 例如: 2、进入D:\Python37\Lib\site-packages\cv2文件,进入cv2文件夹: 找到cv2.pyd, 把cv2.pyd复制一份,放到上层文件夹下,即site-p…...

week3
题解: 前序遍历性质: 节点按照 [ 根节点 | 左子树 | 右子树 ] 排序。 中序遍历性质: 节点按照 [ 左子树 | 根节点 | 右子树 ] 排序。 通过以上三步,可确定 三个节点 :1.树的根节点、2.左子树根节点、3.右子树根节点。 之后进行…...

LeetCode28.找出字符串中第一个匹配项的下标
28.找出字符串中第一个匹配项的下标 目录 28.找出字符串中第一个匹配项的下标题目描述解法一:朴素的模式匹配解法二:KMP算法KMP解决的问题类型最长公共前后缀KMP算法过程next数组的构建代码实现 题目描述 给你两个字符串haystack和needle,请…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...
